
## Repository
Vue.js: https://github.com/vuejs/vue
## What Will I Learn?
* Vue.js components
* Computed properties
* How to build and deploy Vue.js application
## Requirements
* A Node.js environment (Ubuntu 18 + Node.js is used in this tutorial)
* Basic HTML/CSS/Javascript knowledge
## Difficulty
Basic level
## Tutorial contents
In last tutorial, you have learned how to setup Vue.js development environment, and build your first Vue.js application to read user profile from Steem blockchain. In this tutorial, you will learn more about Vue.js components, adding computed properties to Vue.js components, and how to build and deploy Vue.js application.
### The aim of this tutorial
As demonstrated [here](https://vuejstutorials.herokuapp.com), you will add three new components, e.g. Posts, Comments, and Activities and within each of these components, Profile component is included. You will also refactor Profile component to add computed properties and use them in the template. Last but not least, you will learn how to build your project for production and how to deploy your project to a web server.
### Add new components
As shown in the wireframe below, three components will be added, e.g. Posts, Comments, and Activities. In addition, Profile will be used in each of these three components.

To do so, you will need to create three files, e.g. Posts.vue, Comments.vue, and Activities.vue in src/components folder. For now, the three components are very similar - the actual code to load information from Steem blockchain will be added later. For example, the content of Posts.vue is:
<template>
<div>
<Profile></Profile>
Posts
</div>
</template>
<script>
import Profile from './Profile'
export default {
name: 'Posts',
components: {
Profile
}
}
</script>
<style scoped>
</style>
In the above code, a new component called ‘Posts’ is defined:
export default {
name: 'Posts',
...
}
Since Profile needs to be included in the ‘Posts’ component, it needs to be imported first:
import Profile from './Profile'
Also, it needs to be declared within the ‘Posts’ component:
components: {
Profile
}
Then the ‘Profile’ tag can be used in the template:
<Profile></Profile>
Similarly, you can define ‘Comments’ and ‘Activities’ component.
Now you may want to use ‘Posts’ component as the default page, and use ‘/comments’ and ‘/activities’ to access ‘Comments’ and ‘Activities’ component. To do so, you need to update the router, e.g. make changes to router/index.js:
import Vue from 'vue'
import Router from 'vue-router'
import Posts from '@/components/Posts'
import Comments from '@/components/Comments'
import Activities from '@/components/Activities'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Posts',
component: Posts
},
{
path: '/comments',
name: 'Comments',
component: Comments
},
{
path: '/activities',
name: 'Activities',
component: Activities
}
]
})
You may notice that the URL for your application is a bit strange, e.g. the URL for default page is “http://localhost:8081/#/” and the URL for comments is “http://localhost:8081/#/comments/”. The reason for this is because Vue.js has two modes to manage the URL: ‘hash’ mode (default mode) and ‘history’ mode. You can add the following line to router/index.js, just before routes definition:
mode: 'history',
After this change, the url looks normal, e.g. the default page will be accessible via “http://localhost/” and the comments page is accessible via “http://localhost/comments”.
Something is still missing, right? Yes, users can hardly switch between these components/pages. So you need to add a basic navigation bar. Just add the following to App.vue, before “<router-view/>”:
<nav>
<router-link to="/">Posts</router-link>
<router-link to="/comments">Comments</router-link>
<router-link to="/activities">Activities</router-link>
</nav>
### Refactor existing code and add computed properties
Now you will learn how to add user’s voting power and reputation to the profile. As those information are not stored in the json_metadata returned by Steem js, so a new data attribute ‘userdata’ is added to store necessary information, e.g.
data () {
return {
profile: '',
userdata: ''
}
},
And add following to ‘created’ method:
currentComponent.userdata = result[0]
Also, the voting power and reputation returned by Steem js are not in the format you are familiar with, so some additional processes are needed. The computed properties in Vue.js are the perfect way to deal with this. In this case, two computed properties need to be added into Profile.vue:
computed: {
voting_power () {
return parseFloat(this.userdata.voting_power) / 100
},
reputation () {
return steem.formatter.reputation(this.userdata.reputation)
}
}
Now you can use these computed properties in the template:
<div>VP: {{ voting_power }}</div>
<div>Reputation: {{ reputation }}</div>
### Build and deployment
To build your Vue.js application, just type this command:
npm run build
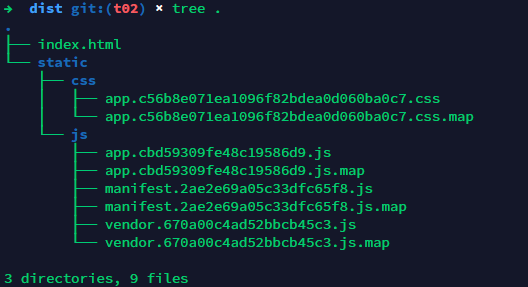
It will build your Vue.js project and generate a static website in ‘dist’ folder. The files in this folder can be seen by running commands:
cd dist
tree .
The output looks like:

The deployment is very straightforward: just copy all files and subfolders within ‘dist’ folder to your web server and then you will be able to access it.
## Curriculum
This is the second tutorial. More interesting topics will be covered in the following tutorials!
### Previous tutorials
[Part 1 - Build Steem blockchain application with Vue.js: installation and first demo](/@aafeng/part-1-build-steem-blockchain-application-using-vue-js-installation-and-first-demo)
## Proof of Work Done
Source code for this tutorial: https://github.com/aa-feng/VuejsTutorial/tree/t02
Master branch of the source code (will be updated with ongoing tutorials): https://github.com/aa-feng/VuejsTutorial
The live demo of latest iteration: https://aa-feng.github.io/| author | aafeng | ||||||
|---|---|---|---|---|---|---|---|
| permlink | part-2-build-steem-blockchain-application-using-vue-js-components-computed-properties-and-build-deployment-process | ||||||
| category | utopian-io | ||||||
| json_metadata | {"community":"steempeak","app":"steempeak/1.7.2b","format":"markdown","tags":["utopian-io","tutorials","vuejs"],"links":["https://github.com/vuejs/vue","https://vuejstutorials.herokuapp.com","http://localhost:8081/#/”","http://localhost/”","/@aafeng/part-1-build-steem-blockchain-application-using-vue-js-installation-and-first-demo","https://github.com/aa-feng/VuejsTutorial/tree/t02","https://github.com/aa-feng/VuejsTutorial","https://aa-feng.github.io/"],"image":["https://cdn.steemitimages.com/DQmSnFb8dojCSjhpeXagQowTaqY11zrwfaxbXJsffKyYY6T/image.png","https://cdn.steemitimages.com/DQmW3bJjagEbmuABgRbNmTbTgqszCHBzk2LMpoyWPVmKJ5o/image.png","https://cdn.steemitimages.com/DQmVfG2soHESxbB1TFKAmkP2G4t6HHEzPeZefkfHkMeh2gy/image.png"],"users":["aafeng"]} | ||||||
| created | 2019-02-20 20:13:48 | ||||||
| last_update | 2019-02-25 22:25:03 | ||||||
| depth | 0 | ||||||
| children | 7 | ||||||
| last_payout | 2019-02-27 20:13:48 | ||||||
| cashout_time | 1969-12-31 23:59:59 | ||||||
| total_payout_value | 19.888 HBD | ||||||
| curator_payout_value | 6.489 HBD | ||||||
| pending_payout_value | 0.000 HBD | ||||||
| promoted | 0.000 HBD | ||||||
| body_length | 6,667 | ||||||
| author_reputation | 554,723,599,569,926 | ||||||
| root_title | "Part 2 - Build Steem blockchain application with Vue.js: components, computed properties and build/deployment process" | ||||||
| beneficiaries |
| ||||||
| max_accepted_payout | 1,000,000.000 HBD | ||||||
| percent_hbd | 10,000 | ||||||
| post_id | 80,160,873 | ||||||
| net_rshares | 52,645,254,523,558 | ||||||
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| tombstone | 0 | 3,365,619,036,693 | 14.15% | ||
| abit | 0 | 570,740,079,422 | 100% | ||
| daan | 0 | 11,746,678,357 | 3% | ||
| warofcraft | 0 | 39,664,593,100 | 20% | ||
| justyy | 0 | 137,290,746,537 | 6.22% | ||
| yuxi | 0 | 18,524,036,438 | 80% | ||
| techslut | 0 | 69,883,967,356 | 20% | ||
| bukiland | 0 | 1,771,334,702 | 3.14% | ||
| minersean | 0 | 5,073,694,866 | 75% | ||
| erikaflynn | 0 | 15,897,138,404 | 35% | ||
| lordneroo | 0 | 29,003,357,581 | 50% | ||
| miniature-tiger | 0 | 123,599,725,926 | 50% | ||
| jakipatryk | 0 | 14,331,881,198 | 50% | ||
| jga | 0 | 2,096,484,203 | 17.69% | ||
| helo | 0 | 45,570,812,613 | 23.07% | ||
| walnut1 | 0 | 40,981,635,723 | 17.69% | ||
| lorenzor | 0 | 949,421,090 | 8.84% | ||
| paulag | 0 | 43,476,530,885 | 12% | ||
| suesa | 0 | 108,967,029,239 | 25% | ||
| tensor | 0 | 38,455,783,243 | 100% | ||
| codingdefined | 0 | 27,629,012,072 | 20% | ||
| tsoldovieri | 0 | 1,275,872,690 | 8.84% | ||
| ratticus | 0 | 4,477,661,707 | 10% | ||
| alexzicky | 0 | 72,619,104,649 | 70% | ||
| idx | 0 | 15,558,350,133 | 100% | ||
| iamphysical | 0 | 13,514,752,955 | 90% | ||
| mangoanddaddy | 0 | 2,364,158,766 | 80% | ||
| felixrodriguez | 0 | 710,704,890 | 6.19% | ||
| aafeng | 0 | 78,110,772,320 | 100% | ||
| leir | 0 | 2,029,212,049 | 50% | ||
| azulear | 0 | 451,483,229 | 100% | ||
| silviu93 | 0 | 4,366,954,706 | 17.69% | ||
| liumei | 0 | 78,914,432 | 4.2% | ||
| dakeshi | 0 | 2,201,700,705 | 50% | ||
| eastmael | 0 | 7,045,162,482 | 50% | ||
| nicola71 | 0 | 421,505,171 | 49% | ||
| superbing | 0 | 668,409,084 | 7.3% | ||
| dancingapple | 0 | 4,760,604,372 | 20% | ||
| espoem | 0 | 73,740,817,876 | 39.26% | ||
| dailystats | 0 | 2,012,812,990 | 7.3% | ||
| victory622 | 0 | 174,009,516,513 | 100% | ||
| mcfarhat | 0 | 14,705,823,209 | 9.22% | ||
| vishalsingh4997 | 0 | 129,721,618 | 17.69% | ||
| romiferns | 0 | 513,531,735 | 17.69% | ||
| pataty69 | 0 | 7,244,847,957 | 25% | ||
| elear | 0 | 5,566,674,578 | 35.38% | ||
| zoneboy | 0 | 7,719,881,033 | 35.38% | ||
| carloserp-2000 | 0 | 32,126,371,935 | 100% | ||
| sciack | 0 | 19,136,668,819 | 90% | ||
| carlos84 | 0 | 1,046,435,022 | 17.69% | ||
| jianan | 0 | 1,175,235,938 | 7.35% | ||
| utopian-io | 0 | 45,399,411,413,290 | 35.38% | ||
| jaff8 | 0 | 50,872,174,236 | 23.07% | ||
| jincheng | 0 | 26,475,122,209 | 100% | ||
| cnbuddy | 0 | 12,156,085,260 | 1% | ||
| jacktan | 0 | 90,756,159 | 3% | ||
| anxin | 0 | 121,408,082 | 7.38% | ||
| newsrx | 0 | 79,556,742 | 6.57% | ||
| amestyj | 0 | 424,462,517 | 8.84% | ||
| greenorange | 0 | 547,205,317 | 100% | ||
| itchyfeetdonica | 0 | 57,070,783,340 | 100% | ||
| mcyusuf | 0 | 778,304,997 | 17.69% | ||
| gentleshaid | 0 | 26,147,101,927 | 35.38% | ||
| ivymalifred | 0 | 232,245,630 | 8.84% | ||
| aussieninja | 0 | 6,391,728,916 | 17.69% | ||
| ennyta | 0 | 117,397,853 | 8.84% | ||
| amosbastian | 0 | 68,395,513,661 | 23.07% | ||
| eliaschess333 | 0 | 1,503,487,475 | 8.84% | ||
| ydavgonzalez | 0 | 193,791,273 | 0.88% | ||
| mattiarinaldoni | 0 | 1,560,643,119 | 45% | ||
| grzesiekb | 0 | 308,669,007,475 | 100% | ||
| ismailkah | 0 | 19,085,874,520 | 100% | ||
| asaj | 0 | 17,423,864,305 | 100% | ||
| maiyude | 0 | 698,867,474 | 5% | ||
| portugalcoin | 0 | 12,665,444,102 | 15% | ||
| vanarchist | 0 | 2,653,458,881 | 100% | ||
| sargoon | 0 | 1,942,463,308 | 100% | ||
| tobias-g | 0 | 126,449,687,025 | 48% | ||
| woolfe19861008 | 0 | 96,553,238 | 7.37% | ||
| yrmaleza | 0 | 77,532,353 | 8.84% | ||
| youandme | 0 | 111,614,735 | 100% | ||
| mondodidave73 | 0 | 1,053,958,263 | 42% | ||
| miguelangel2801 | 0 | 94,324,209 | 8.84% | ||
| dailychina | 0 | 1,901,433,398 | 7.3% | ||
| didic | 0 | 31,090,470,953 | 25% | ||
| emiliomoron | 0 | 306,929,091 | 8.84% | ||
| green77 | 0 | 842,018,072 | 100% | ||
| dongfengman | 0 | 659,856,340 | 7.38% | ||
| dr-frankenstein | 0 | 10,588,980,685 | 50% | ||
| bozz | 0 | 1,548,540,405 | 5% | ||
| endopediatria | 0 | 80,729,217 | 3.53% | ||
| tatylayla | 0 | 2,192,929,845 | 100% | ||
| minibot | 0 | 269,854,397 | 5% | ||
| fego | 0 | 47,668,565,399 | 80% | ||
| deusjudo | 0 | 18,867,978,694 | 90% | ||
| ethanlee | 0 | 178,474,316 | 6.26% | ||
| properfraction | 0 | 764,190,059 | 100% | ||
| tomastonyperez | 0 | 1,678,258,234 | 8.84% | ||
| elvigia | 0 | 1,533,762,575 | 8.84% | ||
| liewsc | 0 | 100,277,485 | 3% | ||
| jacksartori | 0 | 4,036,845,229 | 25% | ||
| luiscd8a | 0 | 1,507,411,091 | 80% | ||
| lilypang22 | 0 | 149,158,788 | 6.93% | ||
| eniolw | 0 | 8,170,462,985 | 100% | ||
| josedelacruz | 0 | 736,934,601 | 8.84% | ||
| joseangelvs | 0 | 250,208,147 | 17.69% | ||
| viannis | 0 | 232,960,184 | 8.84% | ||
| flores39 | 0 | 378,159,598 | 100% | ||
| enlighted | 0 | 93,716,686 | 25% | ||
| phage93 | 0 | 7,684,543,970 | 16% | ||
| ryuna.siege | 0 | 208,910,995 | 100% | ||
| honoru | 0 | 295,502,618 | 3% | ||
| moncia90 | 0 | 79,880,756,579 | 90% | ||
| sweet-jenny8 | 0 | 1,296,237,930 | 7.37% | ||
| xiguang | 0 | 7,951,567,181 | 3.68% | ||
| anaestrada12 | 0 | 2,388,585,736 | 17.69% | ||
| xiaoyuanwmm | 0 | 93,888,217 | 10% | ||
| joelsegovia | 0 | 434,618,522 | 8.84% | ||
| team-cn | 0 | 21,732,490,119 | 6% | ||
| bflanagin | 0 | 2,866,678,898 | 17.69% | ||
| snufelsehind | 0 | 547,154,730 | 100% | ||
| bonefish | 0 | 160,961,773 | 50% | ||
| laiyuehta | 0 | 264,333,812 | 7.37% | ||
| turtlegraphics | 0 | 668,535,700 | 7.29% | ||
| dalz | 0 | 5,617,925,141 | 14.15% | ||
| ulockblock | 0 | 19,388,634,857 | 10.43% | ||
| amart29 | 0 | 622,097,685 | 5.89% | ||
| arcanu | 0 | 236,610,269 | 50% | ||
| chensedodtack | 0 | 523,938,023 | 100% | ||
| nieloagranca | 0 | 3,990,662,950 | 8% | ||
| dssdsds | 0 | 2,647,482,883 | 17.69% | ||
| anna1lp9 | 0 | 528,241,489 | 100% | ||
| jayplayco | 0 | 5,957,214,889 | 17.69% | ||
| steemterview | 0 | 1,480,050,438 | 45% | ||
| cryptouno | 0 | 522,939,769 | 5% | ||
| steeming-hot | 0 | 0 | 0.05% | ||
| lupafilotaxia | 0 | 14,355,584,674 | 100% | ||
| venusisme | 0 | 178,170,992 | 50% | ||
| fran.frey | 0 | 270,925,825 | 8.84% | ||
| alaiza | 0 | 488,333,134 | 100% | ||
| mops2e | 0 | 447,858,724 | 31.4% | ||
| oliviavhkjs | 0 | 524,584,288 | 100% | ||
| jrevilla | 0 | 83,873,164 | 17.69% | ||
| munhenhos | 0 | 1,818,281,872 | 25% | ||
| cn-health | 0 | 160,926,707 | 50% | ||
| isabelpereira | 0 | 2,987,538,097 | 5% | ||
| grace0c3 | 0 | 538,447,653 | 100% | ||
| mia4kule | 0 | 545,465,227 | 100% | ||
| swapsteem | 0 | 1,366,958,954 | 17.69% | ||
| stem-espanol | 0 | 8,598,492,699 | 17.69% | ||
| amriakeytor | 0 | 531,582,378 | 100% | ||
| bhaski | 0 | 2,374,409,455 | 25% | ||
| lapp | 0 | 490,825,385 | 100% | ||
| steemtpistia | 0 | 490,292,365 | 100% | ||
| crassipes | 0 | 490,539,627 | 100% | ||
| aleestra | 0 | 359,170,829 | 17.69% | ||
| peleafabmold | 0 | 532,666,287 | 100% | ||
| outgustipit | 0 | 553,586,806 | 100% | ||
| magesogu1987 | 0 | 533,624,360 | 100% | ||
| witnesstools | 0 | 643,228,862 | 7.29% | ||
| agrovision | 0 | 490,829,221 | 100% | ||
| steemitweekly | 0 | 168,509,093 | 35.38% | ||
| merlin7 | 0 | 58,538,788,875 | 1.61% | ||
| steem-ua | 0 | 683,516,446,882 | 6.57% | ||
| giulyfarci52 | 0 | 139,459,410 | 8.84% | ||
| adriellylayla | 0 | 630,881,913 | 75% | ||
| pinguimpaulo | 0 | 630,902,788 | 75% | ||
| brwhale | 0 | 433,832,732 | 99% | ||
| ilovecoding | 0 | 638,164,298 | 7.29% | ||
| yassinebad | 0 | 39,883,470,024 | 100% | ||
| vivapizza | 0 | 634,146,491 | 75% | ||
| leyt | 0 | 14,770,429,105 | 100% | ||
| ahmedess | 0 | 12,561,621,200 | 100% | ||
| cetandradefor | 0 | 759,700,737 | 100% | ||
| steemfuckeos | 0 | 403,808,235 | 7.29% | ||
| alex-hm | 0 | 902,577,273 | 50% | ||
| wilmer14molina | 0 | 234,919,795 | 17.69% | ||
| bluesniper | 0 | 13,570,919,609 | 2.5% | ||
| kakakk | 0 | 2,316,498,226 | 17.69% | ||
| primeradue | 0 | 30,010,626,004 | 40% | ||
| bolachasmonster | 0 | 1,167,478,989 | 100% | ||
| ascorphat | 0 | 2,500,776,123 | 2.5% | ||
| agostinhochiau | 0 | 250,991,969 | 50% | ||
| ctime | 0 | 6,825,960,312 | 0.23% | ||
| rewarding | 0 | 6,005,050,509 | 67.69% | ||
| skymin | 0 | 2,504,886,536 | 10.61% | ||
| laurasoares | 0 | 441,076,942 | 100% | ||
| jk6276.mons | 0 | 1,265,137,491 | 35.38% | ||
| labutes | 0 | 290,254,843 | 100% | ||
| rodrigoalcantara | 0 | 294,438,764 | 100% | ||
| newstrikex | 0 | 499,884,887 | 100% | ||
| utopian.trail | 0 | 14,138,539,169 | 35.38% |
another great tutorial, nice one, thanks
| author | paulag |
|---|---|
| permlink | re-aafeng-part-2-build-steem-blockchain-application-using-vue-js-components-computed-properties-and-build-deployment-process-20190220t211222888z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"app":"steemit/0.1"} |
| created | 2019-02-20 21:12:24 |
| last_update | 2019-02-20 21:12:24 |
| depth | 1 |
| children | 1 |
| last_payout | 2019-02-27 21:12:24 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 40 |
| author_reputation | 274,264,287,951,003 |
| root_title | "Part 2 - Build Steem blockchain application with Vue.js: components, computed properties and build/deployment process" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 80,162,556 |
| net_rshares | 0 |
Thanks.
| author | aafeng |
|---|---|
| permlink | re-paulag-re-aafeng-part-2-build-steem-blockchain-application-using-vue-js-components-computed-properties-and-build-deployment-process-20190220t214615536z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"app":"steemit/0.1"} |
| created | 2019-02-20 21:46:15 |
| last_update | 2019-02-20 21:46:15 |
| depth | 2 |
| children | 0 |
| last_payout | 2019-02-27 21:46:15 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 7 |
| author_reputation | 554,723,599,569,926 |
| root_title | "Part 2 - Build Steem blockchain application with Vue.js: components, computed properties and build/deployment process" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 80,163,533 |
| net_rshares | 0 |
Thank you for your contribution @aafeng. We've been reviewing your tutorial and suggest the following points below: - In your previous tutorial I had suggested to put comments in your code. I repeat that it is very important to have comments in the code and that helps a lot less experienced users. - We suggest you put more pictures to show the results of your work. - The structure of your tutorial is good, in the next tutorial keep the tutorial well structured. Looking forward to your upcoming tutorials. Your contribution has been evaluated according to [Utopian policies and guidelines](https://join.utopian.io/guidelines), as well as a predefined set of questions pertaining to the category. To view those questions and the relevant answers related to your post, [click here](https://review.utopian.io/result/8/2-1-1-1-3-3-2-3-). ---- Need help? Chat with us on [Discord](https://discord.gg/uTyJkNm). [[utopian-moderator]](https://join.utopian.io/)
| author | portugalcoin |
|---|---|
| permlink | re-aafeng-part-2-build-steem-blockchain-application-using-vue-js-components-computed-properties-and-build-deployment-process-20190220t225039207z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"users":["aafeng"],"links":["https://join.utopian.io/guidelines","https://review.utopian.io/result/8/2-1-1-1-3-3-2-3-","https://discord.gg/uTyJkNm","https://join.utopian.io/"],"app":"steemit/0.1"} |
| created | 2019-02-20 22:50:39 |
| last_update | 2019-02-20 22:50:39 |
| depth | 1 |
| children | 2 |
| last_payout | 2019-02-27 22:50:39 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 7.350 HBD |
| curator_payout_value | 2.329 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 965 |
| author_reputation | 599,460,267,670,390 |
| root_title | "Part 2 - Build Steem blockchain application with Vue.js: components, computed properties and build/deployment process" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 80,165,417 |
| net_rshares | 18,460,412,810,958 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| yuxi | 0 | 22,844,060,318 | 100% | ||
| elviento | 0 | 829,804,886 | 1.03% | ||
| codingdefined | 0 | 27,956,052,832 | 20% | ||
| aafeng | 0 | 38,359,246,561 | 50% | ||
| espoem | 0 | 27,581,174,838 | 15% | ||
| utopian-io | 0 | 18,195,592,049,141 | 12.6% | ||
| jaff8 | 0 | 49,787,763,836 | 22.34% | ||
| emrebeyler | 0 | 11,858,946 | 0.01% | ||
| zapncrap | 0 | 1,674,976,172 | 2% | ||
| amosbastian | 0 | 66,910,264,607 | 22.34% | ||
| curx | 0 | 1,648,391,723 | 2% | ||
| nenya | 0 | 1,792,807,395 | 80% | ||
| sudefteri | 0 | 5,839,999,438 | 100% | ||
| amico | 0 | 143,007,520 | 0.1% | ||
| ulockblock | 0 | 8,231,662,126 | 4.35% | ||
| holger.random | 0 | 1,061,016,518 | 100% | ||
| nijn | 0 | 369,602,968 | 80% | ||
| quenty | 0 | 3,522,481,932 | 60% | ||
| curbot | 0 | 2,539,423,377 | 100% | ||
| ascorphat | 0 | 2,242,587,558 | 2.5% | ||
| nimloth | 0 | 1,474,578,266 | 80% |
Thanks you for reviewing my work. I did take your suggestions seriously and add comments to my code (e.g. in [Profile.vue](https://github.com/aa-feng/VuejsTutorial/blob/t02/src/components/Profile.vue)), didn't you see them? I will definitely add more pictures in next tutorial.
| author | aafeng |
|---|---|
| permlink | re-portugalcoin-re-aafeng-part-2-build-steem-blockchain-application-using-vue-js-components-computed-properties-and-build-deployment-process-20190220t230500016z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"links":["https://github.com/aa-feng/VuejsTutorial/blob/t02/src/components/Profile.vue"],"app":"steemit/0.1"} |
| created | 2019-02-20 23:05:00 |
| last_update | 2019-02-20 23:05:00 |
| depth | 2 |
| children | 0 |
| last_payout | 2019-02-27 23:05:00 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 280 |
| author_reputation | 554,723,599,569,926 |
| root_title | "Part 2 - Build Steem blockchain application with Vue.js: components, computed properties and build/deployment process" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 80,165,859 |
| net_rshares | 0 |
Thank you for your review, @portugalcoin! Keep up the good work!
| author | utopian-io |
|---|---|
| permlink | re-re-aafeng-part-2-build-steem-blockchain-application-using-vue-js-components-computed-properties-and-build-deployment-process-20190220t225039207z-20190223t183016z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.17"}" |
| created | 2019-02-23 18:30:18 |
| last_update | 2019-02-23 18:30:18 |
| depth | 2 |
| children | 0 |
| last_payout | 2019-03-02 18:30:18 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 64 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Part 2 - Build Steem blockchain application with Vue.js: components, computed properties and build/deployment process" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 80,294,705 |
| net_rshares | 0 |
#### Hi @aafeng! Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation! Your post is eligible for our upvote, thanks to our collaboration with @utopian-io! **Feel free to join our [@steem-ua Discord server](https://discord.gg/KpBNYGz)**
| author | steem-ua |
|---|---|
| permlink | re-part-2-build-steem-blockchain-application-using-vue-js-components-computed-properties-and-build-deployment-process-20190221t024705z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.18"}" |
| created | 2019-02-21 02:47:06 |
| last_update | 2019-02-21 02:47:06 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-02-28 02:47:06 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.024 HBD |
| curator_payout_value | 0.007 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 285 |
| author_reputation | 23,214,230,978,060 |
| root_title | "Part 2 - Build Steem blockchain application with Vue.js: components, computed properties and build/deployment process" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 80,172,525 |
| net_rshares | 61,000,710,008 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| sbi3 | 0 | 61,000,710,008 | 18.2% |
Hey, @aafeng! **Thanks for contributing on Utopian**. We’re already looking forward to your next contribution! **Get higher incentives and support Utopian.io!** Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via [SteemPlus](https://chrome.google.com/webstore/detail/steemplus/mjbkjgcplmaneajhcbegoffkedeankaj?hl=en) or [Steeditor](https://steeditor.app)). **Want to chat? Join us on Discord https://discord.gg/h52nFrV.** <a href='https://steemconnect.com/sign/account-witness-vote?witness=utopian-io&approve=1'>Vote for Utopian Witness!</a>
| author | utopian-io |
|---|---|
| permlink | re-part-2-build-steem-blockchain-application-using-vue-js-components-computed-properties-and-build-deployment-process-20190221t144256z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.17"}" |
| created | 2019-02-21 14:42:57 |
| last_update | 2019-02-21 14:42:57 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-02-28 14:42:57 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 588 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Part 2 - Build Steem blockchain application with Vue.js: components, computed properties and build/deployment process" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 80,195,390 |
| net_rshares | 0 |
 hiveblocks
hiveblocks