
## Repository
Vue.js: https://github.com/vuejs/vue
## What Will I Learn?
* How to use Bootstrap in Vue.js
* The nav component in Vue.js
* Abstract common functionalities into mixins
* Load posts from Steem blockchain into Posts component
## Requirements
* A Node.js environment (Ubuntu 18 + Node.js is used in this tutorial)
* Basic HTML/CSS/Javascript knowledge
## Difficulty
Basic level
## Tutorial contents
In last tutorial, you have learned Vue.js components, computed properties, and the build and deployment process for Vue.js application. In this tutorial, you will learn how to use Bootstrap in Vue.js, how to use nav component in Vue.js, use mixins to abstract common functionalities, and load post information from Steem blockchain into Posts component.
### The aim of this tutorial
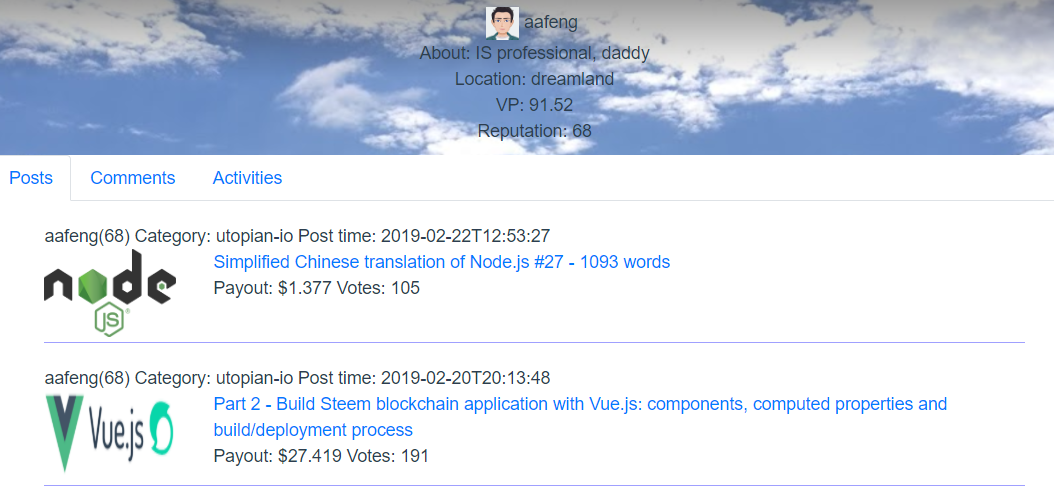
As shown below, you will iterate your Vue.js application and add new functionalities: you will add three tabs, load posts from Steem blockchain, and use Bootstrap to control your Posts component layout.

The live demo is here: https://aa-feng.github.io/
### Using Bootstrap in Vue.js
> Bootstrap 4 is the world's most popular framework for building responsive, mobile-first sites.
First, to make your Vue.js application responsive and control the layout of your components, you will learn how to use Bootstrap in your Vue.js application.
Run this command to install bootstrap-vue and bootstrap packages:
npm i vue bootstrap-vue bootstrap --save
You also need to register BootstrapVue plugin in your application’s entry point, e.g. add the following code to main.js:
import BootstrapVue from 'bootstrap-vue'
Vue.use(BootstrapVue)
Also, import the CSS files:
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Now, you are ready to use Bootstrap in your components! You can layout your POST component like this:
<div class="row post">
<div class="row post_header">
<div class="col-sm-12">
POST top bar
</div>
</div>
<div class="row post_content">
<div class="col-sm-2 col-xs-12 post_image">
THUMBNAIL
</div>
<div class="col-sm-10 col-xs-12 post_image">
CONTENT
</div>
</div>
</div>
It looks like:

### The nav component in Vue.js
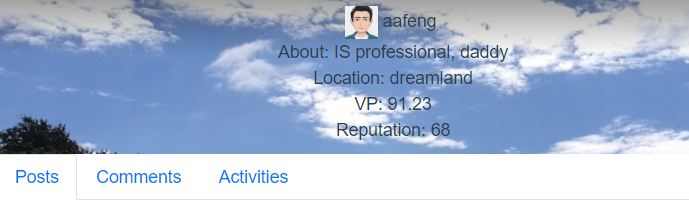
In previous tutorial, we only have a very basic navigation bar. Actually, Vue.js provides a nice navigation component called ‘nav’. You can change the navigation by changing the code in App.vue to:
<template>
<div id="app">
<Profile></Profile>
<b-nav tabs>
<b-nav-item active><router-link to="/">Posts</router-link></b-nav-item>
<b-nav-item><router-link to="/comments">Comments</router-link></b-nav-item>
<b-nav-item><router-link to="/activities">Activities</router-link></b-nav-item>
</b-nav>
<router-view/>
</div>
</template>
Now you will be able to see the navigation bar as shown below:

You may notice that some code refactoring has been done, e.g. the call to ‘Profile’ component has been moved to ‘App.vue’. The reason for that is because ‘Profile’ component is used by all three components, e.g. Posts, Comments, and Activities. Therefore, it is a better idea to call it in the parent component, e.g. in ‘App.vue’, rather than duplicate the calls in all these three components.
### mixins
> Mixins are a flexible way to distribute reusable functionalities for Vue components. A mixin object can contain any component options. When a component uses a mixin, all options in the mixin will be “mixed” into the component’s own options.
Since user information, e.g. username, reputation are used in all components, you don't want to duplicate your code across all these components. Mixins is the perfect way to abstract common functionalities into a single place.
First, create file: src/components/mixins/user.js and add the following content:
let steem = require('steem')
export default {
name: 'User',
data () {
return {
username: 'aafeng', // default username
profile: '', // Save user's jsonMetadata to profile
userdata: '' // User's metadata
}
},
created () {
let names = [this.username]
let currentComponent = this // Store this of current component (Profile) to currentComponent
steem.api.getAccounts(names, function (err, result) { // retrieve data from Steem
if (err) {
console.log(err.stack)
}
currentComponent.userdata = result[0] // save the first user's data to userdata property
var jsonMetadata = JSON.parse(result[0].json_metadata) // convert user's json_metadata to JSON
currentComponent.profile = jsonMetadata.profile // save user's json_metadata to user's profile property
})
},
computed: {
voting_power () {
return parseFloat(this.userdata.voting_power) / 100 // return a user friendly format of voting power
},
reputation () {
return steem.formatter.reputation(this.userdata.reputation) // return a user friendly format of reputation
}
}
}
All above code are moved from ‘Profile.vue’. Then your ‘Profile.vue’ will be much simpler, e.g. the code will be:
<script>
import User from './mixins/user'
export default {
name: 'Profile',
mixins: [User]
}
</script>
In the above code, you need to import the User from mixins then you need to declare you want to use ‘User’ mixin in your ‘Profile’ component. The template stays as same as the previous version. In other components, you just need to follow the same rule if you want to use ‘User’ mixin.
### First iteration of Posts component
To add posts information to Posts component, first you need to define a data attribute, e.g. posts, as shown below:
data () {
return {
posts: [] // user's posts
}
}
Then, you can use Steem js to retrieve user’s posts from Steem blockchain, as shown below:
created () {
let postComponent = this
steem.api.getDiscussionsByAuthorBeforeDate(this.username, null, new Date().toISOString().split('.')[0], 10, function (err, result) {
if (err) {
console.log(err.stack)
}
postComponent.posts = result
})
}
You may notice that, for now, only a fixed number of posts are loaded, e.g. 10 latest posts are loaded.
For some information in the posts, e.g. the payouts (pending payouts / payouts), they might be used in other components, so it would be a good idea to define a new mixin, e.g. post mixin to include the common functionalities related to posts. You need to add a new file: src/components/mixins/posts.js with the following content:
export default {
name: 'Post',
methods: {
// return pending payout or paid awards
payout (post) {
if (post.pending_payout_value !== '0.000 SBD') { // If it’s pending payout
return post.pending_payout_value.replace(' SBD', '')
} else { // if past payout, use total_payout_value
return post.total_payout_value.replace(' SBD', '')
}
},
firstImage (post) { // return first image URL from page content
const regex = /(https?:\/\/.*\.(?:png|jpg|gif))/g // For now only check jpg/png/gif images
let img = regex.exec(post.body)
if (img === undefined) {
return ''
}
return img[0]
}
}
}
In Posts component, both user and post mixins are needed, so declare them as below:
mixins: [User, Post],
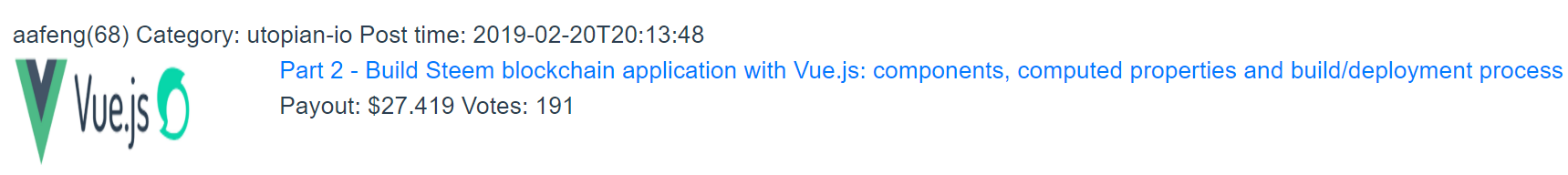
Now it is the time to modify the template in Post.vue:
<div class="post_container">
<div class="row post" v-for="post in posts" :key="post.post_id">
<div class="row post_header">
<div class="col-sm-12">
{{username}}({{reputation}}) Category: {{ post.category }}
Post time: {{ post.created }}
</div>
</div>
<div class="row post_content">
<div class="col-sm-2 col-xs-12 post_image">
<img class="post_thumbnail" v-bind:src="firstImage(post)"/>
</div>
<div class="col-sm-10 col-xs-12 post_image">
<a v-bind:target="'_blank'" v-bind:href="'https://steemit.com'+post.url">{{ post.title }}</a><br/>
Payout: ${{ payout(post) }}
Votes: {{ post.active_votes.length }}
</div>
</div>
</div>
</div>
As you can see, all methods defined in user and post mixins can be used in the template directly. Now, each post shows like below:

## Curriculum
This is the third tutorial. More interesting topics will be covered in the following tutorials!
### Previous tutorials
[Part 1 - Build Steem blockchain application with Vue.js: installation and first demo](/@aafeng/part-1-build-steem-blockchain-application-using-vue-js-installation-and-first-demo)
[Part 2 - Build Steem blockchain application with Vue.js: components, computed properties and build/deployment process](/@aafeng/part-2-build-steem-blockchain-application-using-vue-js-components-computed-properties-and-build-deployment-process)
## Proof of Work Done
Source code for this tutorial: https://github.com/aa-feng/VuejsTutorial/tree/t03.1
Master branch of the source code (will be updated with ongoing tutorials): https://github.com/aa-feng/VuejsTutorial
The live demo of latest iteration: https://aa-feng.github.io/
| author | aafeng | ||||||
|---|---|---|---|---|---|---|---|
| permlink | part-3-build-steem-blockchain-application-with-vue-js-using-bootstrap-mixins-and-first-iteration-of-posts-component | ||||||
| category | utopian-io | ||||||
| json_metadata | {"community":"steempeak","app":"steempeak/1.7.2b","format":"markdown","tags":["utopian-io","tutorials"],"users":["aafeng"],"links":["https://github.com/vuejs/vue","https://aa-feng.github.io/","/@aafeng/part-1-build-steem-blockchain-application-using-vue-js-installation-and-first-demo","/@aafeng/part-2-build-steem-blockchain-application-using-vue-js-components-computed-properties-and-build-deployment-process","https://github.com/aa-feng/VuejsTutorial/tree/t03.1","https://github.com/aa-feng/VuejsTutorial","https://aa-feng.github.io/"],"image":["https://cdn.steemitimages.com/DQmSnFb8dojCSjhpeXagQowTaqY11zrwfaxbXJsffKyYY6T/image.png","https://cdn.steemitimages.com/DQmeCMduKmJCjc1opEBnaUJabE6SZ47Fg5hsptgahHGHk9r/image.png","https://cdn.steemitimages.com/DQmfDKB4VWDKbcWgywf2zb8Tsop6yVDY2PYxyCq4V3Z9fSr/image.png","https://cdn.steemitimages.com/DQmU25hBKGUsWZjkE3NSsfdmCbv2rdWHkeYoXEhgQoPb9Mf/image.png","https://cdn.steemitimages.com/DQmVQMXTw9d9wjBFn6s19g8sJ8jSFf5H1WZqiyvVNoTDBK4/image.png"]} | ||||||
| created | 2019-02-23 22:22:15 | ||||||
| last_update | 2019-02-25 22:18:42 | ||||||
| depth | 0 | ||||||
| children | 5 | ||||||
| last_payout | 2019-03-02 22:22:15 | ||||||
| cashout_time | 1969-12-31 23:59:59 | ||||||
| total_payout_value | 21.530 HBD | ||||||
| curator_payout_value | 7.108 HBD | ||||||
| pending_payout_value | 0.000 HBD | ||||||
| promoted | 0.000 HBD | ||||||
| body_length | 10,020 | ||||||
| author_reputation | 554,723,599,569,926 | ||||||
| root_title | "Part 3 - Build Steem blockchain application with Vue.js: using Bootstrap, nav component, mixins, and first iteration of Posts component" | ||||||
| beneficiaries |
| ||||||
| max_accepted_payout | 1,000,000.000 HBD | ||||||
| percent_hbd | 10,000 | ||||||
| post_id | 80,301,046 | ||||||
| net_rshares | 50,278,745,790,382 | ||||||
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| tombstone | 0 | 3,341,844,737,299 | 13.86% | ||
| abit | 0 | 308,413,470,979 | 100% | ||
| shanghaipreneur | 0 | 3,415,570,833 | 39% | ||
| ffcrossculture | 0 | 37,739,562,192 | 54% | ||
| abh12345 | 0 | 21,315,060,170 | 3.46% | ||
| justyy | 0 | 146,238,530,639 | 6.37% | ||
| eforucom | 0 | 30,886,217,619 | 3.5% | ||
| yuxi | 0 | 21,977,764,275 | 100% | ||
| techslut | 0 | 66,287,086,521 | 20% | ||
| bukiland | 0 | 434,174,630 | 1% | ||
| minersean | 0 | 4,828,224,663 | 75% | ||
| erikaflynn | 0 | 14,477,016,527 | 35% | ||
| lordneroo | 0 | 30,064,137,967 | 50% | ||
| aleister | 0 | 8,144,340,454 | 15% | ||
| jakipatryk | 0 | 14,117,351,503 | 50% | ||
| jga | 0 | 2,015,660,535 | 17.33% | ||
| walnut1 | 0 | 36,782,522,228 | 17.33% | ||
| lorenzor | 0 | 966,389,836 | 8.66% | ||
| suesa | 0 | 108,827,234,332 | 25% | ||
| tensor | 0 | 37,802,287,567 | 100% | ||
| susanli3769 | 0 | 178,999,938,815 | 100% | ||
| codingdefined | 0 | 26,918,392,107 | 20% | ||
| tsoldovieri | 0 | 1,249,564,242 | 8.66% | ||
| bachuslib | 0 | 20,132,055,004 | 100% | ||
| ratticus | 0 | 4,462,633,043 | 10% | ||
| tykee | 0 | 8,763,234,155 | 17.33% | ||
| steemitri | 0 | 77,676,617,637 | 60% | ||
| idx | 0 | 8,320,250,188 | 100% | ||
| iamphysical | 0 | 14,031,427,821 | 90% | ||
| mangoanddaddy | 0 | 2,439,469,632 | 80% | ||
| felixrodriguez | 0 | 686,088,740 | 6.06% | ||
| aafeng | 0 | 80,106,972,687 | 100% | ||
| silviu93 | 0 | 4,290,517,411 | 17.33% | ||
| liumei | 0 | 85,367,851 | 4.2% | ||
| iskandarishak | 0 | 605,449,722 | 100% | ||
| dakeshi | 0 | 3,033,024,704 | 50% | ||
| torachibi | 0 | 94,473,897 | 3% | ||
| eastmael | 0 | 7,009,907,932 | 50% | ||
| superbing | 0 | 713,004,014 | 7.58% | ||
| dancingapple | 0 | 4,822,924,690 | 20% | ||
| espoem | 0 | 73,541,411,841 | 39.57% | ||
| dailystats | 0 | 2,190,222,979 | 7.73% | ||
| mcfarhat | 0 | 19,388,524,400 | 11.07% | ||
| sunray | 0 | 40,864,380,495 | 100% | ||
| cryptocurrencyhk | 0 | 565,553,417 | 20% | ||
| vishalsingh4997 | 0 | 128,798,740 | 17.33% | ||
| loshcat | 0 | 2,575,950,032 | 100% | ||
| pataty69 | 0 | 8,922,202,940 | 25% | ||
| elear | 0 | 5,433,712,754 | 34.67% | ||
| zoneboy | 0 | 11,006,928,364 | 50% | ||
| carloserp-2000 | 0 | 34,620,047,850 | 100% | ||
| sciack | 0 | 19,724,604,586 | 90% | ||
| carlos84 | 0 | 936,266,630 | 17.33% | ||
| che-shyr | 0 | 308,203,268 | 20% | ||
| jianan | 0 | 1,248,416,097 | 7.6% | ||
| utopian-io | 0 | 42,987,672,455,698 | 34.67% | ||
| shammi | 0 | 867,577,299 | 15% | ||
| jaff8 | 0 | 60,318,295,372 | 27.69% | ||
| zmx | 0 | 1,485,217,063 | 15% | ||
| cnbuddy | 0 | 12,677,609,785 | 1% | ||
| jacktan | 0 | 92,900,392 | 3% | ||
| anxin | 0 | 130,209,447 | 7.6% | ||
| newsrx | 0 | 79,580,441 | 6.57% | ||
| amestyj | 0 | 420,094,641 | 8.66% | ||
| greenorange | 0 | 553,071,311 | 100% | ||
| itchyfeetdonica | 0 | 66,711,889,431 | 60% | ||
| mcyusuf | 0 | 1,228,097,080 | 17.33% | ||
| gentleshaid | 0 | 27,299,687,670 | 34.67% | ||
| ivymalifred | 0 | 222,459,165 | 8.66% | ||
| aussieninja | 0 | 6,419,207,992 | 17.33% | ||
| ennyta | 0 | 91,703,244 | 8.66% | ||
| amosbastian | 0 | 81,337,359,011 | 27.69% | ||
| eliaschess333 | 0 | 1,616,877,752 | 8.66% | ||
| ydavgonzalez | 0 | 288,736,545 | 0.86% | ||
| mattiarinaldoni | 0 | 1,547,513,718 | 45% | ||
| ismailkah | 0 | 19,138,362,147 | 100% | ||
| asaj | 0 | 17,657,818,213 | 100% | ||
| maiyude | 0 | 698,945,635 | 5% | ||
| scienceangel | 0 | 62,421,097,018 | 50% | ||
| portugalcoin | 0 | 12,589,335,207 | 15% | ||
| vanarchist | 0 | 2,580,555,662 | 100% | ||
| sargoon | 0 | 1,658,711,226 | 100% | ||
| tobias-g | 0 | 69,526,043,573 | 25% | ||
| woolfe19861008 | 0 | 104,355,437 | 7.6% | ||
| yrmaleza | 0 | 65,617,646 | 8.66% | ||
| youandme | 0 | 128,511,939 | 100% | ||
| miguelangel2801 | 0 | 96,676,906 | 8.66% | ||
| dailychina | 0 | 2,026,881,121 | 7.59% | ||
| didic | 0 | 29,757,947,833 | 25% | ||
| joaorafael | 0 | 2,228,510,342 | 75% | ||
| emiliomoron | 0 | 477,903,668 | 8.66% | ||
| dongfengman | 0 | 696,272,876 | 7.6% | ||
| ulisesfl17 | 0 | 1,705,387,543 | 100% | ||
| arac | 0 | 931,002,948 | 100% | ||
| endopediatria | 0 | 79,024,464 | 3.46% | ||
| deusjudo | 0 | 32,870,815,068 | 90% | ||
| ethanlee | 0 | 192,941,497 | 6.51% | ||
| properfraction | 0 | 681,226,331 | 100% | ||
| tomastonyperez | 0 | 1,634,597,475 | 8.66% | ||
| inespereira | 0 | 326,227,921 | 75% | ||
| elvigia | 0 | 1,492,798,312 | 8.66% | ||
| liewsc | 0 | 101,211,303 | 3% | ||
| luiscd8a | 0 | 1,524,165,330 | 80% | ||
| lilypang22 | 0 | 162,344,319 | 7.14% | ||
| eniolw | 0 | 7,561,121,710 | 100% | ||
| josedelacruz | 0 | 793,377,384 | 8.66% | ||
| joseangelvs | 0 | 245,397,347 | 17.33% | ||
| viannis | 0 | 237,572,851 | 8.66% | ||
| flores39 | 0 | 380,612,586 | 100% | ||
| enlighted | 0 | 84,042,279 | 25% | ||
| erickyoussif | 0 | 738,368,591 | 17.33% | ||
| serialfiller | 0 | 16,939,096,250 | 35% | ||
| tanlikming | 0 | 1,439,486,761 | 6% | ||
| honoru | 0 | 339,919,198 | 3% | ||
| moncia90 | 0 | 81,980,797,687 | 90% | ||
| sweet-jenny8 | 0 | 1,367,804,839 | 7.6% | ||
| springfall | 0 | 381,871,782 | 100% | ||
| xiguang | 0 | 7,938,527,319 | 3.95% | ||
| fishlucy | 0 | 13,585,091,417 | 50% | ||
| anaestrada12 | 0 | 2,573,153,440 | 17.33% | ||
| xiaoyuanwmm | 0 | 94,245,578 | 10% | ||
| princessbalqis | 0 | 385,418,545 | 100% | ||
| joelsegovia | 0 | 442,664,036 | 8.66% | ||
| team-cn | 0 | 22,538,856,219 | 6% | ||
| hardmetal | 0 | 394,125,849 | 100% | ||
| coder-bts | 0 | 7,786,870,872 | 100% | ||
| chick-fil-a | 0 | 170,625,838 | 50% | ||
| redlobster | 0 | 169,738,161 | 50% | ||
| fiveguys | 0 | 170,221,752 | 50% | ||
| jesusfl17 | 0 | 378,420,116 | 100% | ||
| yuwen | 0 | 398,736,067 | 100% | ||
| shuxue | 0 | 398,712,419 | 100% | ||
| yingyu | 0 | 399,041,782 | 100% | ||
| wuli | 0 | 399,042,911 | 100% | ||
| huaxue | 0 | 399,042,599 | 100% | ||
| shengwu | 0 | 400,249,981 | 100% | ||
| dealmoon | 0 | 169,654,755 | 50% | ||
| moonbbs | 0 | 169,707,245 | 50% | ||
| bflanagin | 0 | 2,812,540,441 | 17.33% | ||
| pagliozzo | 0 | 12,492,821,523 | 25% | ||
| snufelsehind | 0 | 533,708,261 | 100% | ||
| bonefish | 0 | 168,695,051 | 50% | ||
| chilis | 0 | 168,760,534 | 50% | ||
| zhuanzhibufu | 0 | 388,008,501 | 100% | ||
| laiyuehta | 0 | 281,002,084 | 7.6% | ||
| turtlegraphics | 0 | 710,493,312 | 7.58% | ||
| dalz | 0 | 5,206,539,689 | 13.86% | ||
| nozuonodie | 0 | 61,192,452 | 50% | ||
| yamibuy | 0 | 643,999,273 | 50% | ||
| ulockblock | 0 | 18,931,479,307 | 9.99% | ||
| zongli | 0 | 386,861,466 | 100% | ||
| zhuxi | 0 | 386,345,299 | 100% | ||
| amart29 | 0 | 637,160,821 | 5.77% | ||
| wopesibma | 0 | 510,494,736 | 100% | ||
| tidesdave | 0 | 532,840,156 | 100% | ||
| luc.real | 0 | 95,773,334 | 60% | ||
| nieloagranca | 0 | 3,839,382,517 | 8% | ||
| dssdsds | 0 | 2,513,640,074 | 17.33% | ||
| alyssah2tp3green | 0 | 531,063,832 | 100% | ||
| jayplayco | 0 | 6,838,332,008 | 17.33% | ||
| steemterview | 0 | 1,626,231,015 | 45% | ||
| cryptouno | 0 | 540,866,450 | 5% | ||
| steeming-hot | 0 | 0 | 0.05% | ||
| lupafilotaxia | 0 | 13,572,472,578 | 100% | ||
| tbtek | 0 | 78,714,033 | 25% | ||
| teamcn-weekly | 0 | 169,383,811 | 50% | ||
| teamcn-news | 0 | 251,573,297 | 50% | ||
| huaren | 0 | 125,707,481 | 50% | ||
| mitbbs | 0 | 169,384,880 | 50% | ||
| fran.frey | 0 | 276,157,388 | 8.66% | ||
| alaiza | 0 | 442,485,665 | 100% | ||
| mops2e | 0 | 449,291,756 | 31.65% | ||
| jrevilla | 0 | 81,920,435 | 17.33% | ||
| rachelcku | 0 | 520,865,250 | 100% | ||
| munhenhos | 0 | 1,758,816,789 | 25% | ||
| cn-health | 0 | 168,670,019 | 50% | ||
| cn-doctors | 0 | 170,474,013 | 50% | ||
| lecongdoo3 | 0 | 21,669,702,801 | 100% | ||
| isabelpereira | 0 | 3,061,516,301 | 5% | ||
| alyssak | 0 | 538,893,111 | 100% | ||
| swapsteem | 0 | 1,527,459,985 | 17.33% | ||
| stem-espanol | 0 | 9,089,975,574 | 17.33% | ||
| bhaski | 0 | 2,357,948,199 | 25% | ||
| lapp | 0 | 444,701,148 | 100% | ||
| steemtpistia | 0 | 444,205,470 | 100% | ||
| crassipes | 0 | 444,435,628 | 100% | ||
| branitmeotrus | 0 | 535,876,836 | 100% | ||
| brachetborde | 0 | 531,360,524 | 100% | ||
| witnesstools | 0 | 681,498,536 | 7.57% | ||
| agrovision | 0 | 444,700,800 | 100% | ||
| merlin7 | 0 | 7,421,119,929 | 0.24% | ||
| steem-ua | 0 | 706,688,646,374 | 6.57% | ||
| giulyfarci52 | 0 | 142,547,822 | 8.66% | ||
| ilovecoding | 0 | 678,337,236 | 7.58% | ||
| yassinebad | 0 | 43,819,602,769 | 100% | ||
| kaczynski | 0 | 152,204,992 | 100% | ||
| leyt | 0 | 17,453,808,942 | 100% | ||
| ahmedess | 0 | 12,552,926,080 | 100% | ||
| gouji | 0 | 532,570,587 | 100% | ||
| nineteensixteen | 0 | 3,469,923,164 | 0.8% | ||
| wherein | 0 | 48,385,599,364 | 1.4% | ||
| steemfuckeos | 0 | 430,288,864 | 7.58% | ||
| alex-hm | 0 | 842,842,599 | 50% | ||
| bridfarsto | 0 | 533,422,558 | 100% | ||
| wilmer14molina | 0 | 238,600,147 | 17.33% | ||
| kakakk | 0 | 2,495,159,997 | 17.33% | ||
| peerzadaaabid | 0 | 321,225,297 | 100% | ||
| primeradue | 0 | 41,534,931,982 | 50% | ||
| ascorphat | 0 | 2,256,755,166 | 2.5% | ||
| cnstm | 0 | 44,705,571,184 | 4% | ||
| likuang007 | 0 | 110,996,497 | 4% | ||
| ctime | 0 | 19,860,816,989 | 0.7% | ||
| rewarding | 0 | 5,595,147,856 | 67.33% | ||
| skymin | 0 | 1,928,103,827 | 10.4% | ||
| jk6276.mons | 0 | 1,298,585,585 | 34.67% | ||
| xrp.trail | 0 | 855,058,987 | 1.3% | ||
| dcommerce | 0 | 588,368,863,678 | 2% | ||
| jaxson2011 | 0 | 1,313,786,237 | 34.67% | ||
| eternalinferno | 0 | 157,938,612 | 34.67% | ||
| cnbuddy-cnstm | 0 | 1,010,187,947 | 4% | ||
| utopian.trail | 0 | 13,802,467,033 | 34.67% |
#### Hi @aafeng! Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation! Your post is eligible for our upvote, thanks to our collaboration with @utopian-io! **Feel free to join our [@steem-ua Discord server](https://discord.gg/KpBNYGz)**
| author | steem-ua |
|---|---|
| permlink | re-part-3-build-steem-blockchain-application-with-vue-js-using-bootstrap-mixins-and-first-iteration-of-posts-component-20190228t091021z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.18"}" |
| created | 2019-02-28 09:10:21 |
| last_update | 2019-02-28 09:10:21 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-03-07 09:10:21 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.024 HBD |
| curator_payout_value | 0.007 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 285 |
| author_reputation | 23,214,230,978,060 |
| root_title | "Part 3 - Build Steem blockchain application with Vue.js: using Bootstrap, nav component, mixins, and first iteration of Posts component" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 80,527,111 |
| net_rshares | 54,023,205,915 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| sbi6 | 0 | 54,023,205,915 | 35.52% |
Hey, @aafeng! **Thanks for contributing on Utopian**. We’re already looking forward to your next contribution! **Get higher incentives and support Utopian.io!** Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via [SteemPlus](https://chrome.google.com/webstore/detail/steemplus/mjbkjgcplmaneajhcbegoffkedeankaj?hl=en) or [Steeditor](https://steeditor.app)). **Want to chat? Join us on Discord https://discord.gg/h52nFrV.** <a href='https://steemconnect.com/sign/account-witness-vote?witness=utopian-io&approve=1'>Vote for Utopian Witness!</a>
| author | utopian-io |
|---|---|
| permlink | re-part-3-build-steem-blockchain-application-with-vue-js-using-bootstrap-mixins-and-first-iteration-of-posts-component-20190228t120036z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.17"}" |
| created | 2019-02-28 12:00:39 |
| last_update | 2019-02-28 12:00:39 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-03-07 12:00:39 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 588 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Part 3 - Build Steem blockchain application with Vue.js: using Bootstrap, nav component, mixins, and first iteration of Posts component" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 80,532,356 |
| net_rshares | 0 |
I thank you for your contribution. Here are my thoughts. Note that, my thoughts are my personal ideas on your post and they are not directly related to the review and scoring unlike the answers I gave in the questionnaire;
* **Language**
* Usage of the first person makes tutorials harder to comprehend. If I were you, I would try my best to use the third person by changing the subjects of the sentences. I advise you to do that.
For example;
"The subject of the previous tutorial was the components of Vue.js, computed properties, building and deployment process of a Vue.js application."
instead of
"In last tutorial, you have learned Vue.js components, computed properties, and the build and deployment process for Vue.js application."
* **Content**
* I appreciate the comments in your code blocks. (Thanks for listening @portugalcoin's suggestion.)
----
Your contribution has been evaluated according to [Utopian policies and guidelines](https://join.utopian.io/guidelines), as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, [click here](https://review.utopian.io/result/8/2-2-1-1-1-4-2-3-).
----
Need help? Chat with us on [Discord](https://discord.gg/uTyJkNm).
[[utopian-moderator]](https://join.utopian.io/)| author | yokunjon |
|---|---|
| permlink | re-aafeng-part-3-build-steem-blockchain-application-with-vue-js-using-bootstrap-mixins-and-first-iteration-of-posts-component-20190228t081911690z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"users":["portugalcoin"],"links":["https://join.utopian.io/guidelines","https://review.utopian.io/result/8/2-2-1-1-1-4-2-3-","https://discord.gg/uTyJkNm","https://join.utopian.io/"],"app":"steemit/0.1"} |
| created | 2019-02-28 08:19:15 |
| last_update | 2019-02-28 08:21:03 |
| depth | 1 |
| children | 2 |
| last_payout | 2019-03-07 08:19:15 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 5.608 HBD |
| curator_payout_value | 1.751 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 1,334 |
| author_reputation | 19,266,807,595,513 |
| root_title | "Part 3 - Build Steem blockchain application with Vue.js: using Bootstrap, nav component, mixins, and first iteration of Posts component" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 80,525,448 |
| net_rshares | 12,272,090,713,155 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| codingdefined | 0 | 28,097,925,369 | 20% | ||
| aafeng | 0 | 41,834,791,309 | 50% | ||
| jadabug | 0 | 1,238,107,229 | 1% | ||
| espoem | 0 | 27,082,017,636 | 15% | ||
| utopian-io | 0 | 12,032,819,278,769 | 8.74% | ||
| jaff8 | 0 | 39,979,840,582 | 19.2% | ||
| emrebeyler | 0 | 14,921,252 | 0.01% | ||
| amosbastian | 0 | 54,800,538,610 | 19.2% | ||
| reazuliqbal | 0 | 17,822,416,527 | 10% | ||
| ezravandi | 0 | 2,233,026,851 | 1.5% | ||
| statsexpert | 0 | 7,797,455,408 | 100% | ||
| ulockblock | 0 | 15,919,386,925 | 5.06% | ||
| votes4minnows | 0 | 630,926,641 | 5% | ||
| ascorphat | 0 | 1,820,080,047 | 2.5% |
Thank you for your suggestions.
| author | aafeng |
|---|---|
| permlink | re-yokunjon-re-aafeng-part-3-build-steem-blockchain-application-with-vue-js-using-bootstrap-mixins-and-first-iteration-of-posts-component-20190228t193646183z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"app":"steemit/0.1"} |
| created | 2019-02-28 19:36:45 |
| last_update | 2019-02-28 19:36:45 |
| depth | 2 |
| children | 0 |
| last_payout | 2019-03-07 19:36:45 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 31 |
| author_reputation | 554,723,599,569,926 |
| root_title | "Part 3 - Build Steem blockchain application with Vue.js: using Bootstrap, nav component, mixins, and first iteration of Posts component" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 80,549,646 |
| net_rshares | 19,226,523,646 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| yokunjon | 0 | 19,226,523,646 | 100% |
Thank you for your review, @yokunjon! Keep up the good work!
| author | utopian-io |
|---|---|
| permlink | re-re-aafeng-part-3-build-steem-blockchain-application-with-vue-js-using-bootstrap-mixins-and-first-iteration-of-posts-component-20190228t081911690z-20190302t100932z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.17"}" |
| created | 2019-03-02 10:09:33 |
| last_update | 2019-03-02 10:09:33 |
| depth | 2 |
| children | 0 |
| last_payout | 2019-03-09 10:09:33 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 60 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Part 3 - Build Steem blockchain application with Vue.js: using Bootstrap, nav component, mixins, and first iteration of Posts component" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 80,620,820 |
| net_rshares | 18,849,025,058 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| yokunjon | 0 | 18,849,025,058 | 100% |
 hiveblocks
hiveblocks