
## Repository
Vue.js: https://github.com/vuejs/vue
## What Will I Learn?
* How to pass data between parent and child components
* How to manage states by Vuex
* How to persist data in Vue.js application
## Requirements
* A Node.js environment (Ubuntu 18 + Node.js is used in this tutorial)
* Basic HTML/CSS/Javascript knowledge
## Difficulty
Basic level
## Tutorial contents
In last tutorial, dynamic route and event handling has been discussed. A few components have been added. Now it is the time to think about how to pass information between components. The most basic way of passing data between components will be discussed first, e.g. using parameters and events between parent and child components. Then the limitations will be discussed and Vuex will be introduced to manage the states within the application. Furthermore, vuex-persist is discussed to have data stored in the local storage.
### Passing data between parent and child components
#### Add three components
To demonstrate how to pass data between parent and child components, three components will be added:
* Settings is the parent component which will handle all events happening in the children components.
* PostSettings is a child component which will handle all settings related to posts/comments.
* ActivitySettings is a child component which will handle all activities settings.
First, add components/PostSettings.vue with the following content:
<template>
<div>
<h4>Post Settings</h4>
<label for="number">Default number of posts/comments</label>
<input name="number">
</div>
</template>
<script>
export default {
// Name of this component
name: 'PostSettings'
}
</script>
<style scoped>
</style>
Second, add components/ActivitySettings.vue with the following content:
<template>
<div>
<h4>Activity Settings</h4>
</div>
</template>
<script>
export default {
name: 'ActivitySettings'
}
</script>
<style scoped>
</style>
Last, add components/Settings.vue with the following content:
<template>
<div>
<ActivitySettings></ActivitySettings>
<hr/>
<PostSettings></PostSettings>
</div>
</template>
<script>
import ActivitySettings from './ActivitySettings'
import PostSettings from './PostSettings'
export default {
// Name of this component
name: 'Settings',
components: {ActivitySettings, PostSettings}
}
</script>
<style scoped>
</style>
The application should look like:

#### Passing data from parent to child component
To pass data from parent to child component, firstly, some properties need to be defined in the child component, e.g. ‘operations’ is added to ActivitySettings.vue:
props: ['operations']
To display if the data is received properly, add this line in the template:
{{operations}}
More complex processing logic can be added in ActivitySettings component. But for now, that is enough to demonstrate how the child component receive the data passed from parent component.
Now, update parent component, e.g. add this line into parent component’s template:
<ActivitySettings operations="vote,transfer,comment,reward"></ActivitySettings>
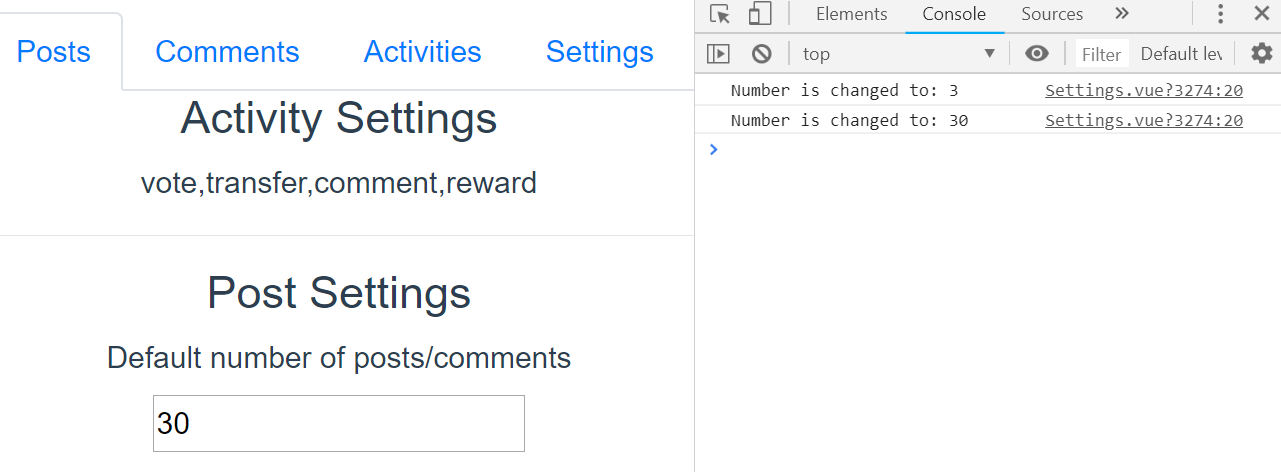
In the above code, ‘operations’ is the property name defined in the child component. The application should look like:

#### Passing data from child to parent component
To demonstrate how to emit data via event from child to parent component, first add ‘changed’ method to PostSettings component:
// This event handler will emit an event with data to parent component
changed: function (event) {
this.$emit('default_number_changed', event.target.value)
}
In the above code, ‘default_number_changed’ is the event name and ‘event.target.value’ is the value to be passed to parent component.
Also, the event handler must bind to the input field, e.g.
<input @input="changed" name="number">
By this way, whenever the user provides any input, the ‘default_number_changed’ event will be emitted to parent component.
In parent component, e.g. Settings.vue, the following code needs to be added to receive the event:
<PostSettings @default_number_changed="handleChange"></PostSettings>
Also, add some processing logic:
methods: {
handleChange: function (number) {
console.log('Number is changed to: ' + number)
}
}
Open the developer tool in the browser, the output should be seen as shown below:

### State management via Vuex
As discussed in previous section, component properties and events can be used to pass information between parent and children components. However, when the application is getting bigger, it is very common to share data among components which do not have direct relationships. For example, in the demo application, in ‘Settings’ component, some users’ preferences will be stored there and these preferences need to be accessible by other components, e.g. Posts, Comments etc. The Settings component does not have a parent-child relationship with Posts and Comments. In this case, Vuex is a perfect choice to share data among these components.
#### Install Vuex
To use Vuex, first, run the following command to install vuex package and get it added into package.json
npm install --save vuex
#### Add Vuex store
Then create file: store/index.js with the following content:
import Vuex from 'vuex'
import Vue from 'vue'
// Declare that Vuex will be used to manage states
Vue.use(Vuex)
export default new Vuex.Store(
// Declare the states need to be managed
state: {
default_number_of_posts: 10
}
})
In the above code, after importing Vuex, ‘Vue.use(Vuex)’ must be used to let Vue know that Vuex is the state manager now. Then any states can be added to Vuex store and they will be available to other Vue components. In here, for demo purpose, only one state, e.g. ‘default_number_of_posts’ is used.
The state can be modified and retrieved by using mutations and getters, e.g.
mutations: {
change (state, number) {
state.default_number_of_posts = number
}
},
getters: {
default_number_of_posts: state => state.default_number_of_posts
}
#### Update main.js
Then ‘main.js’ needs to be updated to make a reference to the Vuex store. First import the file:
import store from './store'
And update the main Vue component to:
new Vue({
el: '#app',
store, // declare the 'store' will be used for state management
router, // default router
components: { App }, // the main component
template: '<App/>' // This will load the template defined in App.vue
})
#### Access state from other components
Now, it is ready to share the state, e.g. ‘default_number_of_posts’ among components. First open components/Comments.vue and make the following change:
<template>
<div>
Default number of posts/comments:
**{{ $store.getters.default_number_of_posts }}**
</div>
</template>
The value of ‘default_number_of_posts’ will be displayed in Comments component.
Similarly, the default number of posts being loaded in Posts, e.g. change:
steem.api.getDiscussionsByAuthorBeforeDate(this.username, null, new Date().toISOString().split('.')[0], 10, function (err, result) {
to:
steem.api.getDiscussionsByAuthorBeforeDate(this.username, null, new Date().toISOString().split('.')[0], this.$store.getters.default_number_of_posts, function (err, result) {
#### Change state value
To store the value of state, ‘changed’ method in PostSettings component need to be updated:
methods: {
// changed event handler will send the new value to Vuex store
changed: function (event) {
this.$store.commit('change', event.target.value)
}
}
So, it is ready to test now. Change the default number of posts to ‘20’ and navigate to ‘Posts’ tab, the behaviour of Posts component will be changed!
### Data persistent in Vue.js
In the previous section, Vuex has been discussed to share data among components. But, what will happen if the browser is closed, or the server is restarted? All data being saved to state by Vuex will be lost! The reasons is because that state management is a mechanism to store application’s states **within the application’s lifecycle**. If any information needs to be saved in the storage, some extra work needs to be done. In this case, vuex-persist can be used to store states to a storage, e.g. local storage within the browsers.
#### Install vuex-persist
First run this command to install ‘vuex-persist’ package:
npm install vuex-persist
#### Update store/index.js
Now ‘store/index.js’ needs to be updated:
import VuexPersist from 'vuex-persist'
Vue.use(Vuex)
const vuexPersist = new VuexPersist({
key: 'vuedemo',
storage: localStorage
})
While creating Vue store,
plugins: [vuexPersist.plugin]
Load demo application, and change default_number_of_posts to ‘5’, then close browser and restart webpack server. Access the demo application again, and the value of ‘default_number_of_posts’ is reloaded from local storage.
## Curriculum
This is the 5th tutorial. More interesting topics will be covered in the following tutorials!
### Previous tutorials
[Part 1 - Build Steem blockchain application with Vue.js: installation and first demo](/@aafeng/part-1-build-steem-blockchain-application-using-vue-js-installation-and-first-demo)
[Part 2 - Build Steem blockchain application with Vue.js: components, computed properties and build/deployment process](/@aafeng/part-2-build-steem-blockchain-application-using-vue-js-components-computed-properties-and-build-deployment-process)
[Part 3 - Build Steem blockchain application with Vue.js: using Bootstrap, nav component, mixins, and first iteration of Posts component](/@aafeng/part-3-build-steem-blockchain-application-with-vue-js-using-bootstrap-mixins-and-first-iteration-of-posts-component)
[Part 4 - Build Steem blockchain application with Vue.js: dynamic route, and event handling](/@aafeng/part-4-build-steem-blockchain-application-with-vue-js-dynamic-route-and-event-handling)
## Proof of Work Done
Source code for this tutorial: https://github.com/aa-feng/VuejsTutorial/tree/t05
Master branch of the source code (will be updated with ongoing tutorials): https://github.com/aa-feng/VuejsTutorial
The live demo of latest iteration: https://vuetutorials.aafeng.top
| author | aafeng | ||||||
|---|---|---|---|---|---|---|---|
| permlink | part-5-build-steem-blockchain-application-with-vue-js-passing-data-among-components-state-management-via-vuex-and-data | ||||||
| category | utopian-io | ||||||
| json_metadata | {"community":"steempeak","app":"steempeak/1.8.4b","format":"markdown","tags":["utopian-io","tutorials"],"users":["input","default","aafeng"],"links":["https://github.com/vuejs/vue","/@aafeng/part-1-build-steem-blockchain-application-using-vue-js-installation-and-first-demo","/@aafeng/part-2-build-steem-blockchain-application-using-vue-js-components-computed-properties-and-build-deployment-process","/@aafeng/part-3-build-steem-blockchain-application-with-vue-js-using-bootstrap-mixins-and-first-iteration-of-posts-component","/@aafeng/part-4-build-steem-blockchain-application-with-vue-js-dynamic-route-and-event-handling","https://github.com/aa-feng/VuejsTutorial/tree/t05","https://github.com/aa-feng/VuejsTutorial","https://vuetutorials.aafeng.top"],"image":["https://cdn.steemitimages.com/DQmSnFb8dojCSjhpeXagQowTaqY11zrwfaxbXJsffKyYY6T/image.png","https://cdn.steemitimages.com/DQmVhis22JXyGR1JtnLUYbUD4ggja93tHfvf5rVnePr9zMK/image.png","https://cdn.steemitimages.com/DQmZu9hjmVAViB369p8jdMBom1Vhv9LUvziJfsmCLGAw3wR/image.png","https://cdn.steemitimages.com/DQmZ6bDj2x4bpPwDNA3KHKEn4uwXRwYSuYm1P4q5nmVy9bU/image.png"]} | ||||||
| created | 2019-03-08 17:13:33 | ||||||
| last_update | 2019-03-08 17:13:33 | ||||||
| depth | 0 | ||||||
| children | 6 | ||||||
| last_payout | 2019-03-15 17:13:33 | ||||||
| cashout_time | 1969-12-31 23:59:59 | ||||||
| total_payout_value | 27.039 HBD | ||||||
| curator_payout_value | 8.818 HBD | ||||||
| pending_payout_value | 0.000 HBD | ||||||
| promoted | 0.000 HBD | ||||||
| body_length | 10,977 | ||||||
| author_reputation | 554,723,599,569,926 | ||||||
| root_title | "Part 5 - Build Steem blockchain application with Vue.js: Passing data among components, state management via Vuex, and data persistent in Vue.js" | ||||||
| beneficiaries |
| ||||||
| max_accepted_payout | 1,000,000.000 HBD | ||||||
| percent_hbd | 0 | ||||||
| post_id | 80,929,596 | ||||||
| net_rshares | 51,229,491,514,707 | ||||||
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| tombstone | 0 | 3,345,409,257,868 | 14.15% | ||
| drifter1 | 0 | 687,935,285 | 5% | ||
| shanghaipreneur | 0 | 3,718,054,510 | 39% | ||
| ffcrossculture | 0 | 41,259,754,776 | 55% | ||
| elena-singer | 0 | 36,044,840,245 | 100% | ||
| abh12345 | 0 | 23,289,139,714 | 3.53% | ||
| justyy | 0 | 138,990,028,639 | 6.22% | ||
| yuxi | 0 | 22,238,364,483 | 100% | ||
| techslut | 0 | 80,214,221,390 | 20% | ||
| minersean | 0 | 8,685,360,246 | 75% | ||
| dimitrisp | 0 | 2,536,908,323 | 5% | ||
| erikaflynn | 0 | 16,505,050,600 | 35% | ||
| miniature-tiger | 0 | 109,866,147,994 | 50% | ||
| aleister | 0 | 7,518,060,470 | 15% | ||
| jakipatryk | 0 | 15,011,942,264 | 50% | ||
| jga | 0 | 2,052,665,074 | 17.69% | ||
| helo | 0 | 58,490,233,635 | 28.08% | ||
| walnut1 | 0 | 35,835,218,807 | 17.69% | ||
| lorenzor | 0 | 988,064,731 | 8.84% | ||
| suesa | 0 | 117,702,098,322 | 25% | ||
| destrudo | 0 | 15,278,487 | 15% | ||
| haiyangdeperci | 0 | 6,991,284,613 | 20% | ||
| susanli3769 | 0 | 187,973,132,153 | 100% | ||
| codingdefined | 0 | 28,440,866,563 | 20% | ||
| veritasvav | 0 | 49,578,875,245 | 100% | ||
| tsoldovieri | 0 | 1,277,808,963 | 8.84% | ||
| bachuslib | 0 | 18,559,867,692 | 100% | ||
| tykee | 0 | 9,685,646,066 | 17.69% | ||
| steemitri | 0 | 71,358,069,465 | 60% | ||
| alexzicky | 0 | 73,982,721,062 | 70% | ||
| iamphysical | 0 | 16,016,474,526 | 90% | ||
| felixrodriguez | 0 | 679,446,439 | 6.19% | ||
| aafeng | 0 | 87,231,561,991 | 100% | ||
| leir | 0 | 2,049,832,238 | 50% | ||
| azulear | 0 | 525,066,615 | 100% | ||
| silviu93 | 0 | 4,387,281,273 | 17.69% | ||
| liumei | 0 | 77,514,907 | 4.2% | ||
| dakeshi | 0 | 3,142,461,371 | 50% | ||
| torachibi | 0 | 188,744,713 | 3% | ||
| nicola71 | 0 | 312,527,756 | 49% | ||
| superbing | 0 | 710,234,637 | 7.54% | ||
| dancingapple | 0 | 4,589,243,962 | 20% | ||
| espoem | 0 | 74,594,629,963 | 40% | ||
| dailystats | 0 | 2,153,288,861 | 7.54% | ||
| victory622 | 0 | 163,347,668,930 | 100% | ||
| mcfarhat | 0 | 20,491,602,198 | 11.23% | ||
| nicejob | 0 | 85,943,930 | 22.5% | ||
| rscalabrini | 0 | 1,582,420,404 | 30% | ||
| cryptocurrencyhk | 0 | 500,339,439 | 20% | ||
| vishalsingh4997 | 0 | 143,512,786 | 17.69% | ||
| pataty69 | 0 | 15,307,795,937 | 25% | ||
| elear | 0 | 5,473,154,702 | 35.38% | ||
| zoneboy | 0 | 11,216,135,008 | 50% | ||
| carloserp-2000 | 0 | 32,788,683,103 | 100% | ||
| sciack | 0 | 19,451,963,324 | 90% | ||
| carlos84 | 0 | 1,084,764,355 | 17.69% | ||
| che-shyr | 0 | 902,860,457 | 50% | ||
| jianan | 0 | 1,250,867,154 | 7.66% | ||
| utopian-io | 0 | 43,554,628,830,303 | 35.38% | ||
| jaff8 | 0 | 61,692,800,354 | 28.08% | ||
| jincheng | 0 | 19,612,290,227 | 100% | ||
| cnbuddy | 0 | 10,857,082,953 | 1% | ||
| anxin | 0 | 137,997,818 | 7.85% | ||
| newsrx | 0 | 79,827,753 | 6.58% | ||
| aboutcoolscience | 0 | 67,850,333,310 | 30% | ||
| amestyj | 0 | 420,814,170 | 8.84% | ||
| imcesca | 0 | 8,438,387,591 | 15% | ||
| itchyfeetdonica | 0 | 80,734,706,212 | 100% | ||
| mcyusuf | 0 | 1,771,820,192 | 17.69% | ||
| alexs1320 | 0 | 65,253,680,733 | 51% | ||
| gentleshaid | 0 | 29,407,141,930 | 35.38% | ||
| steemitag | 0 | 3,369,018,586 | 10% | ||
| ivymalifred | 0 | 296,163,413 | 8.84% | ||
| r00sj3 | 0 | 212,751,185 | 0.88% | ||
| aussieninja | 0 | 6,725,125,949 | 17.69% | ||
| ennyta | 0 | 128,263,391 | 8.84% | ||
| vjap55 | 0 | 914,299,995 | 100% | ||
| amosbastian | 0 | 86,136,860,636 | 28.08% | ||
| eliaschess333 | 0 | 1,684,854,257 | 8.84% | ||
| tdre | 0 | 80,520,852,353 | 100% | ||
| ydavgonzalez | 0 | 315,952,400 | 0.88% | ||
| mattiarinaldoni | 0 | 1,553,327,953 | 45% | ||
| ismailkah | 0 | 21,471,165,015 | 100% | ||
| maiyude | 0 | 636,026,270 | 5% | ||
| scienceangel | 0 | 71,232,868,803 | 50% | ||
| knfitaly | 0 | 844,732,510 | 30% | ||
| portugalcoin | 0 | 13,801,000,688 | 15% | ||
| viperblckz | 0 | 4,471,641,335 | 90% | ||
| vanarchist | 0 | 2,784,167,934 | 100% | ||
| onin91 | 0 | 122,861,800 | 30% | ||
| sargoon | 0 | 4,025,398,761 | 100% | ||
| tobias-g | 0 | 126,552,713,981 | 40% | ||
| woolfe19861008 | 0 | 111,062,275 | 7.85% | ||
| youandme | 0 | 105,946,436 | 100% | ||
| mondodidave73 | 0 | 1,067,704,084 | 42% | ||
| miguelangel2801 | 0 | 99,725,617 | 8.84% | ||
| dailychina | 0 | 2,013,059,074 | 7.5% | ||
| didic | 0 | 33,405,413,889 | 25% | ||
| emiliomoron | 0 | 598,885,914 | 8.84% | ||
| green77 | 0 | 760,454,467 | 100% | ||
| dongfengman | 0 | 728,537,677 | 7.85% | ||
| robertbira | 0 | 3,142,436,507 | 7.5% | ||
| ulisesfl17 | 0 | 1,883,289,632 | 100% | ||
| arac | 0 | 1,035,383,851 | 100% | ||
| endopediatria | 0 | 81,634,786 | 3.53% | ||
| fego | 0 | 55,380,591,728 | 80% | ||
| deusjudo | 0 | 29,200,404,143 | 90% | ||
| ethanlee | 0 | 191,017,878 | 6.58% | ||
| properfraction | 0 | 2,330,976,624 | 100% | ||
| davinci.witness | 0 | 147,857,717,925 | 30% | ||
| tomastonyperez | 0 | 1,935,303,321 | 8.84% | ||
| elvigia | 0 | 1,767,511,664 | 8.84% | ||
| luiscd8a | 0 | 1,667,588,652 | 80% | ||
| lilypang22 | 0 | 158,211,759 | 7.15% | ||
| eniolw | 0 | 8,373,877,133 | 100% | ||
| spaghettiscience | 0 | 7,192,759,467 | 15% | ||
| misia1979 | 0 | 5,787,059,641 | 30% | ||
| josedelacruz | 0 | 811,349,845 | 8.84% | ||
| joseangelvs | 0 | 352,295,700 | 17.69% | ||
| viannis | 0 | 243,550,116 | 8.84% | ||
| flores39 | 0 | 417,516,296 | 100% | ||
| enlighted | 0 | 78,432,376 | 25% | ||
| erickyoussif | 0 | 714,752,528 | 17.69% | ||
| phage93 | 0 | 3,566,465,728 | 7.5% | ||
| ryuna.siege | 0 | 208,919,553 | 100% | ||
| davinci.polyglot | 0 | 244,019,953 | 30% | ||
| serialfiller | 0 | 21,137,982,319 | 35% | ||
| cryptomaniacsgr | 0 | 154,201,151 | 3% | ||
| moncia90 | 0 | 84,939,939,413 | 90% | ||
| sweet-jenny8 | 0 | 1,422,614,619 | 7.81% | ||
| springfall | 0 | 373,198,925 | 100% | ||
| davinci.times | 0 | 5,614,488,015 | 30% | ||
| xiguang | 0 | 7,919,030,814 | 4.09% | ||
| itastem | 0 | 11,641,357,067 | 30% | ||
| anaestrada12 | 0 | 2,909,258,566 | 17.69% | ||
| xiaoyuanwmm | 0 | 91,909,103 | 10% | ||
| davinci.art | 0 | 627,911,922 | 30% | ||
| moneybaby | 0 | 104,678,887 | 5% | ||
| joelsegovia | 0 | 493,887,825 | 8.84% | ||
| team-cn | 0 | 22,669,354,771 | 6% | ||
| chick-fil-a | 0 | 162,103,530 | 50% | ||
| redlobster | 0 | 161,544,925 | 50% | ||
| fiveguys | 0 | 161,551,548 | 50% | ||
| jesusfl17 | 0 | 424,019,125 | 100% | ||
| yuwen | 0 | 383,437,002 | 100% | ||
| shuxue | 0 | 383,431,389 | 100% | ||
| yingyu | 0 | 383,767,501 | 100% | ||
| wuli | 0 | 383,767,408 | 100% | ||
| huaxue | 0 | 383,767,536 | 100% | ||
| shengwu | 0 | 384,912,057 | 100% | ||
| dealmoon | 0 | 161,156,879 | 50% | ||
| moonbbs | 0 | 161,542,153 | 50% | ||
| bflanagin | 0 | 2,916,892,394 | 17.69% | ||
| ubaldonet | 0 | 3,390,469,581 | 70% | ||
| bonefish | 0 | 160,881,560 | 50% | ||
| zhuanzhibufu | 0 | 373,474,366 | 100% | ||
| steam.erotic | 0 | 230,870,482 | 15% | ||
| laiyuehta | 0 | 276,916,498 | 7.64% | ||
| turtlegraphics | 0 | 685,785,324 | 7.53% | ||
| dalz | 0 | 5,228,050,317 | 14.15% | ||
| nozuonodie | 0 | 164,671,191 | 50% | ||
| ulockblock | 0 | 15,127,291,760 | 4.86% | ||
| zongli | 0 | 371,971,444 | 100% | ||
| reinaseq | 0 | 1,054,624,042 | 17.69% | ||
| davinci.pay | 0 | 15,968,138,010 | 15% | ||
| luc.real | 0 | 87,654,389 | 60% | ||
| dssdsds | 0 | 2,666,280,902 | 17.69% | ||
| jayplayco | 0 | 78,893,014,322 | 17.69% | ||
| steemterview | 0 | 1,520,045,029 | 45% | ||
| cryptouno | 0 | 477,062,928 | 5% | ||
| lupafilotaxia | 0 | 14,967,627,234 | 100% | ||
| teamcn-weekly | 0 | 161,493,932 | 50% | ||
| teamcn-news | 0 | 249,386,038 | 50% | ||
| huaren | 0 | 161,345,935 | 50% | ||
| mitbbs | 0 | 161,494,966 | 50% | ||
| fran.frey | 0 | 282,936,641 | 8.84% | ||
| alaiza | 0 | 483,166,453 | 100% | ||
| mops2e | 0 | 438,636,669 | 32% | ||
| jrevilla | 0 | 95,030,586 | 17.69% | ||
| munhenhos | 0 | 1,754,114,525 | 25% | ||
| cn-health | 0 | 160,984,003 | 50% | ||
| cn-doctors | 0 | 161,954,120 | 50% | ||
| lecongdoo3 | 0 | 18,938,975,652 | 100% | ||
| davinci.vote | 0 | 318,973,194 | 30% | ||
| swapsteem | 0 | 1,623,833,997 | 17.69% | ||
| stem-espanol | 0 | 10,070,218,544 | 17.69% | ||
| bhaski | 0 | 2,121,745,052 | 25% | ||
| lapp | 0 | 485,547,030 | 100% | ||
| steemtpistia | 0 | 485,015,266 | 100% | ||
| crassipes | 0 | 485,264,227 | 100% | ||
| witnesstools | 0 | 659,952,328 | 7.53% | ||
| agrovision | 0 | 485,546,826 | 100% | ||
| steem-ua | 0 | 671,430,071,857 | 6.58% | ||
| giulyfarci52 | 0 | 146,549,971 | 8.84% | ||
| ilovecoding | 0 | 654,634,780 | 7.53% | ||
| yassinebad | 0 | 54,962,487,109 | 100% | ||
| kaczynski | 0 | 159,300,118 | 100% | ||
| akireuna | 0 | 5,369,611,897 | 15% | ||
| leyt | 0 | 20,126,231,435 | 100% | ||
| ahmedess | 0 | 14,032,808,908 | 100% | ||
| wherein | 0 | 47,434,300,408 | 1.4% | ||
| steemfuckeos | 0 | 417,023,440 | 7.55% | ||
| alex-hm | 0 | 1,188,817,076 | 50% | ||
| aristotle.team | 0 | 7,271,469,007 | 10% | ||
| bluesniper | 0 | 14,036,955,285 | 4.49% | ||
| primeradue | 0 | 33,440,363,811 | 50% | ||
| mrsbozz | 0 | 224,781,468 | 7% | ||
| ascorphat | 0 | 1,784,784,329 | 2.5% | ||
| cnstm | 0 | 42,882,150,400 | 4% | ||
| likuang007 | 0 | 100,853,054 | 4% | ||
| rewarding | 0 | 6,193,293,068 | 67.69% | ||
| skymin | 0 | 1,301,009,060 | 10.61% | ||
| jk6276.mons | 0 | 1,529,324,758 | 35.38% | ||
| dcommerce | 0 | 312,299,814,067 | 1% | ||
| jaxson2011 | 0 | 1,335,785,678 | 35.38% | ||
| eternalinferno | 0 | 162,981,917 | 35.38% | ||
| cnbuddy-cnstm | 0 | 942,054,136 | 4% | ||
| utopian.trail | 0 | 14,138,539,169 | 35.38% | ||
| aafeng.test | 0 | 550,830,630 | 100% |
Thank you for your contribution @aafeng. We've been reviewing your tutorial and suggest the following points below: - We suggest that in the next tutorial put a shorter title, your title of this contribution is very extensive. - At the end of your tutorial having a demo of your work is great, so the readers can experience what you have developed and have more insight than you built. - Thanks for following our suggestions from the previous tutorial, your contribution is much better. Thank you for your work in developing this tutorial. Looking forward to your upcoming tutorials. Your contribution has been evaluated according to [Utopian policies and guidelines](https://join.utopian.io/guidelines), as well as a predefined set of questions pertaining to the category. To view those questions and the relevant answers related to your post, [click here](https://review.utopian.io/result/8/2-2-3-1-1-3-1-3-). ---- Need help? Chat with us on [Discord](https://discord.gg/uTyJkNm). [[utopian-moderator]](https://join.utopian.io/)
| author | portugalcoin |
|---|---|
| permlink | re-aafeng-part-5-build-steem-blockchain-application-with-vue-js-passing-data-among-components-state-management-via-vuex-and-data-20190309t121104565z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"users":["aafeng"],"links":["https://join.utopian.io/guidelines","https://review.utopian.io/result/8/2-2-3-1-1-3-1-3-","https://discord.gg/uTyJkNm","https://join.utopian.io/"],"app":"steemit/0.1"} |
| created | 2019-03-09 12:11:03 |
| last_update | 2019-03-09 12:11:21 |
| depth | 1 |
| children | 2 |
| last_payout | 2019-03-16 12:11:03 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 8.612 HBD |
| curator_payout_value | 2.699 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 1,039 |
| author_reputation | 599,460,335,323,040 |
| root_title | "Part 5 - Build Steem blockchain application with Vue.js: Passing data among components, state management via Vuex, and data persistent in Vue.js" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 80,962,823 |
| net_rshares | 15,884,256,882,747 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| codingdefined | 0 | 28,215,589,193 | 20% | ||
| aafeng | 0 | 83,838,696,137 | 100% | ||
| espoem | 0 | 28,756,608,152 | 15% | ||
| utopian-io | 0 | 15,610,255,169,301 | 10.88% | ||
| jaff8 | 0 | 36,773,248,773 | 16.34% | ||
| emrebeyler | 0 | 15,244,062 | 0.01% | ||
| amosbastian | 0 | 51,722,095,579 | 16.34% | ||
| sudefteri | 0 | 5,369,951,657 | 100% | ||
| reazuliqbal | 0 | 17,338,010,734 | 10% | ||
| statsexpert | 0 | 7,817,384,435 | 100% | ||
| ulockblock | 0 | 7,908,814,659 | 2.55% | ||
| curbot | 0 | 2,568,905,931 | 100% | ||
| ascorphat | 0 | 1,939,116,677 | 2.5% | ||
| holydog | 0 | 1,738,047,457 | 4.44% |
Thank you for your feedback, will take your suggestions in next tutorial. Posted using [Partiko Android](https://steemit.com/@partiko-android)
| author | aafeng |
|---|---|
| permlink | aafeng-re-portugalcoin-re-aafeng-part-5-build-steem-blockchain-application-with-vue-js-passing-data-among-components-state-management-via-vuex-and-data-20190309t134233085z |
| category | utopian-io |
| json_metadata | {"app":"partiko","client":"android"} |
| created | 2019-03-09 13:42:36 |
| last_update | 2019-03-09 13:42:36 |
| depth | 2 |
| children | 0 |
| last_payout | 2019-03-16 13:42:36 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 143 |
| author_reputation | 554,723,599,569,926 |
| root_title | "Part 5 - Build Steem blockchain application with Vue.js: Passing data among components, state management via Vuex, and data persistent in Vue.js" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 80,965,835 |
| net_rshares | 0 |
Thank you for your review, @portugalcoin! Keep up the good work!
| author | utopian-io |
|---|---|
| permlink | re-re-aafeng-part-5-build-steem-blockchain-application-with-vue-js-passing-data-among-components-state-management-via-vuex-and-data-20190309t121104565z-20190312t035538z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.17"}" |
| created | 2019-03-12 03:55:39 |
| last_update | 2019-03-12 03:55:39 |
| depth | 2 |
| children | 0 |
| last_payout | 2019-03-19 03:55:39 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 64 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Part 5 - Build Steem blockchain application with Vue.js: Passing data among components, state management via Vuex, and data persistent in Vue.js" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 81,111,491 |
| net_rshares | 0 |
#### Hi @aafeng! Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation! Your post is eligible for our upvote, thanks to our collaboration with @utopian-io! **Feel free to join our [@steem-ua Discord server](https://discord.gg/KpBNYGz)**
| author | steem-ua |
|---|---|
| permlink | re-part-5-build-steem-blockchain-application-with-vue-js-passing-data-among-components-state-management-via-vuex-and-data-20190309t122426z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.18"}" |
| created | 2019-03-09 12:24:27 |
| last_update | 2019-03-09 12:24:27 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-03-16 12:24:27 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 285 |
| author_reputation | 23,214,230,978,060 |
| root_title | "Part 5 - Build Steem blockchain application with Vue.js: Passing data among components, state management via Vuex, and data persistent in Vue.js" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 80,963,294 |
| net_rshares | 0 |
#### Hi @aafeng! Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation! Your post is eligible for our upvote, thanks to our collaboration with @utopian-io! **Feel free to join our [@steem-ua Discord server](https://discord.gg/KpBNYGz)**
| author | steem-ua |
|---|---|
| permlink | re-part-5-build-steem-blockchain-application-with-vue-js-passing-data-among-components-state-management-via-vuex-and-data-20190309t123135z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.18"}" |
| created | 2019-03-09 12:31:36 |
| last_update | 2019-03-09 12:31:36 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-03-16 12:31:36 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 285 |
| author_reputation | 23,214,230,978,060 |
| root_title | "Part 5 - Build Steem blockchain application with Vue.js: Passing data among components, state management via Vuex, and data persistent in Vue.js" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 80,963,568 |
| net_rshares | 0 |
Hey, @aafeng! **Thanks for contributing on Utopian**. We’re already looking forward to your next contribution! **Get higher incentives and support Utopian.io!** Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via [SteemPlus](https://chrome.google.com/webstore/detail/steemplus/mjbkjgcplmaneajhcbegoffkedeankaj?hl=en) or [Steeditor](https://steeditor.app)). **Want to chat? Join us on Discord https://discord.gg/h52nFrV.** <a href='https://steemconnect.com/sign/account-witness-vote?witness=utopian-io&approve=1'>Vote for Utopian Witness!</a>
| author | utopian-io |
|---|---|
| permlink | re-part-5-build-steem-blockchain-application-with-vue-js-passing-data-among-components-state-management-via-vuex-and-data-20190310t023948z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.17"}" |
| created | 2019-03-10 02:39:51 |
| last_update | 2019-03-10 02:39:51 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-03-17 02:39:51 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 588 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Part 5 - Build Steem blockchain application with Vue.js: Passing data among components, state management via Vuex, and data persistent in Vue.js" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 80,991,217 |
| net_rshares | 0 |
 hiveblocks
hiveblocks