<div class="text-justify">
Hola comunidad, hoy voy a hacer una breve descripción de mi persona, hablarles de lo me gusta, hago y a lo que me dedico desde hace un tiempo. <br>
Recién cumplí con todos los requisitos por la universidad para obtener el titulo en Ingeniería de Sistemas. Hasta ahora me he dedicado al desarrollo de sistemas (páginas web en su mayoría), algunos con fines académicos, otros personales y en menor medida como freelancer.
### ¿Qué es un sistema?
Un sistema es un conjunto de piezas o elementos, en donde la interacción de los mismos permiten dar respuestas a necesidades presentes en las empresas, organizaciones y en la población. <br>
Los sistemas son ideales para:
<li> La automatización de los procesos.</li>
<li> Optimizacion del funcionamiento organizacional. </li>
<li> Mejoramiento en cuanto el acceso a la información. </li>
<br>
Por lo anteriormente mencionado he decidido hablarles del proyecto en el que me toco trabajar para las prácticas profesionales de la universidad que realice en una empresa y puedan entender como es el <strong>desarrollo de un sistema</strong>. <br> <br>
En la actualidad aún existen muchas empresas donde el manejo de la información administrativa se realiza a través de aplicaciones ofimáticas, en este caso de la empresa era Excel, lo cual resultaba una desventaja. <br>
La información era totalmente dependiente del computador donde se almacenaban los datos, de manera que la empresa se exponía al riesgo de pérdida total de la información por alguna avería en el disco duro, archivos que pudieran volverse corruptos por la entrada de algún virus al sistema operativo del computador, había un uso excesivo de la memoria por la cantidad de archivos que se generaban a diario y en ocasiones se presentaban conflictos en la transmisión de la información por tratar de compartir los archivos que se hacían en Windows (software privativo) a computadores con Debian, Ubuntu (software libre). <br>
### La solución:
En el departamento de TICs (tecnologías de la información y comunicación), el área a donde fui asignado como pasante consideramos que era necesario la creación de un sistema web donde los trabajadores de la gerencia de administración pudieran tener sincronizacion a la hora de trabajar, pero lo más importante es que:
<li> El acceso al sistema de información podría hacerse desde cualquier computadora de la red de la empresa sin importar el sistema operativo. </li>
<li> Seguridad y respaldo de la información al estar almacenada en el sistema y no en el computador. </li>
<br>
#### Los elementos del sistema:
En la creación de un sistema web se trabaja con los elementos como un engranaje, en una página/aplicación web cohabitan lo que es el front-end y el back-end. <br>
El front-end y el back-end lo que hacen es dividir la capa visual de un sistema y la capa del acceso de datos.
### Frontend:
Es la capa visual que permite a los usuarios/clientes la interacción con el sistema, por lo tanto es la capa que define las experiencias de los usuarios en el sistema y la única a la que tienen acceso. <br>
El frontend son todas esas tecnologías que viven en el navegador y con las cuales se crea el <strong> diseño </strong>del sistema. Cuando hablamos del diseño de un sistema se trata de la creación de las interfaces, las propiedades que pretendemos que tenga y la interacción de las mismas.
<center>
https://steemitimages.com/300x300/https://steemitimages.com/DQmXd9s3BhGSGxQX8JbPF52iBg2eJf89uPSF9Zpspuf8WfW/%2B.png
<h6> Las tecnologías front-end utilizadas en el sistema fueron: HTML + CSS + JAVASCRIPT + MATERIALIZE.</h6>
</center>
#### ¿Cual es la función de cada una de estas tecnologías en el sistema y en el front-end?
<h5> HTML5: </h5>
No es un lenguaje de programación como muchos creen, es más bien un lenguaje de marcado de etiquetas de hipertexto. Es utilizado con la finalidad de ordenar, definir y distribuir el contenido de una interfaz. <br>
Con HTML podemos indicar cuales son las divisiones, secciones de nuestra página y lo que incluyen, ya sea un párrafo, una imagen o un formulario.

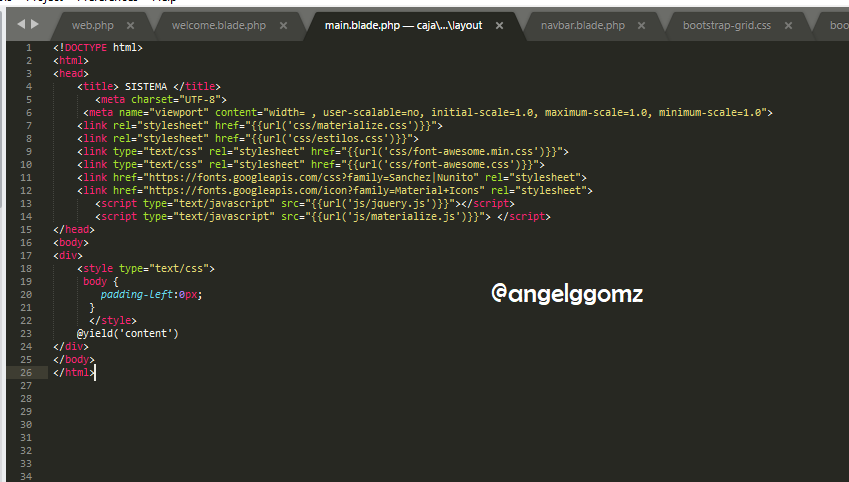
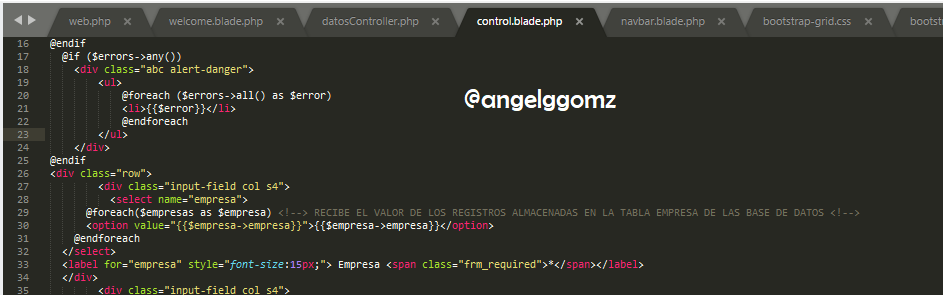
> Algunas de las sentencias HTML de mi sistema, como se ve en la imágen HTML se divide en dos partes, el head y el body. <br> El head donde se indica el nombre de la interfaz, este puedes verlo en la pestaña del explorador, donde se invoca a CSS, archivos javascript y todas las librerías necesarias para el funcionamiento de la página.
El body para el resto del contenido, es el cuerpo de la página, en el body indicamos los párrafos, imágenes y formularios de nuestro sistema.
PD: En esta imagen solo se aprecian las sentencias principales del HTML de mi sistema, las otras están repartidas en otros documentos HTML. Esta practica se hace con la intención hacer un código reutilizable que evite la generación de código redudante. <br>
<h5> CSS: </h5>
Conocido como la hoja de estilos en cascadas es utilizado con la intención de darle estética y estilos al contenido visual de las páginas. <br>
Por ejemplo: definir el color de fondo de la página, la tipografía a usar, el tamaño de las letras, formas geométricas y una infinidad de funciones.
<div class="pull-left">
https://steemitimages.com/DQmQ8KtCVGLaqMVkVCQ3hRn8kHk8ioxHDymewcnU4X3Hdqb/sadjffjsd.png
</div>
<div class="pull-right">
> Una pequeña parte de los estilos propios del sistema. En la imagen están referenciados los textos de tipos h2 y h4 más la paginación del sistema.
</div>
<br><br><br> <br>
<h5>JavaScript: </h5>
Es un lenguaje de programación que permite la realización de procesos de cálculos matemáticos y lógicos. <br>
Tiene una particularidad que lo diferencia de los otros lenguajes de programación web y es que funciona del lado del cliente. Por eso es considerado front-end. <br>
Además de procesar datos de operaciones resulta necesario para generar interactividad en las páginas (crear efectos, mostrar/ocultar paneles al hacer click, eventos, acciones), fue esta la razón por la cual esta presente en el sistema desarrollado. <br>
#### Materialize:
Es un framework de CSS para el diseño, del cual aproveche varias de sus propiedades para agilizar el proceso del diseño como el posicionamiento de las rejillas y las propiedades responsive que permiten que nuestros sistemas sean visibles en las distintas resoluciones de las pantallas de los dispositivos (tablets, laptops, ordenadores de escritorio).
##### Pero ¿que es un framework?
>> Un framework es un esquema (un esqueleto, un patrón) para el desarrollo y/o la implementación de una aplicación.
<CENTER>
[Fuente:](https://jordisan.net/blog/2006/que-es-un-framework/)
</CENTER>
La traducción de framework al español es "entorno de trabajo" y es así, un framework es una herramienta para los programadores los cuales vienen con funciones de trabajo preestablecidas que son de utilidad para el desarrollo del sistema. <br>
Los frameworks pueden ser de frontend o de backend, entre los beneficios que trae usar frameworks es el ahorro de tiempo no teniendo que "reinventar la rueda escribiendo código innecesario", en la actualidad están bien documentados, además suelen ser seguros y son menos limitativos de lo que uno cree.
### Backend:
Son las tecnologías que hacen vida en la capa de acceso de datos, están del lado del <strong>servidor </strong>por lo tanto los usuarios no tienen acceso a ella. <br>
Un servidor web es un ordenador donde se alojan aplicaciones/páginas en un espacio de memoria con la finalidad de dar respuestas a las peticiones de tipo HTTP que hacen los usuarios. Los servidores son los que dan vida al internet.
Las tecnologías back-end con las que se desarrollan sistemas son:
<li> Lenguajes de programación web interpretados de lado del servidor. </li>
<li> Frameworks (marcos de trabajo) elaborados en base a un lenguaje de programación.
<li> Bases de datos. </li>
<li> Servidores HTTP. </li>
<center>
.png)
<h6> Para el desarrollo del backend del sistema se utilizaron las herramientas de Laravel (framework de PHP), phpmyadmin(administrador de base de datos MySQL) y Xampp. <br> </h6>
</center>
<h5> Laravel: </h5>
Es un framework de desarrollo PHP de tipo MVC (modelo, vista, controlador). <h6> ¿Que es MVC? </h6> Es un patrón de desarrollo de software usado para la separación de la lógica un sistema.
<ul>1. El modelo para lo referente a las bases de datos. Consultas, eliminación, actualización y registro en la información. <br>
2. El controlador es el encargado de recibir y procesar las peticiones de los usuarios, evaluar el tipo de petición, las condiciones de las peticiones para solicitar una respuesta del modelo. <br>
3. La vista recibe una respuesta del controlador y se encarga de presentar la información solicitada a los usuarios. </ul>
</div>
https://steemitimages.com/DQmde4NeR41c3ZFb7xgxmtpNNtiWRZ3KGrW4nfACrYE2EVJ/29.jpg
<center>
[Fuente](https://codigofacilito.com/articulos/mvc-model-view-controller-explicado)

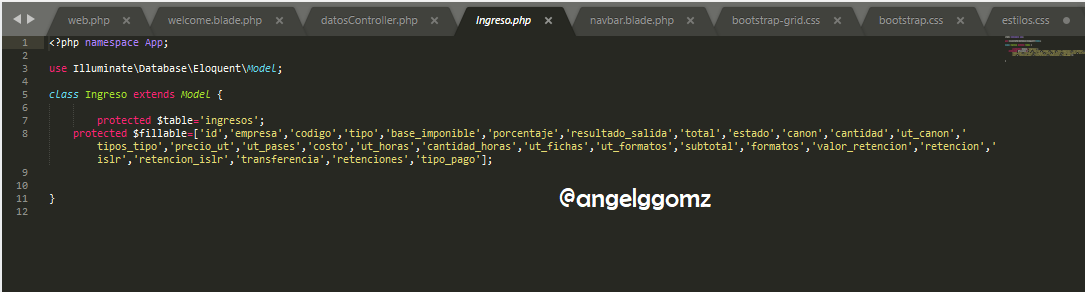
>Creación de uno de los modelos del sistema en Laravel.

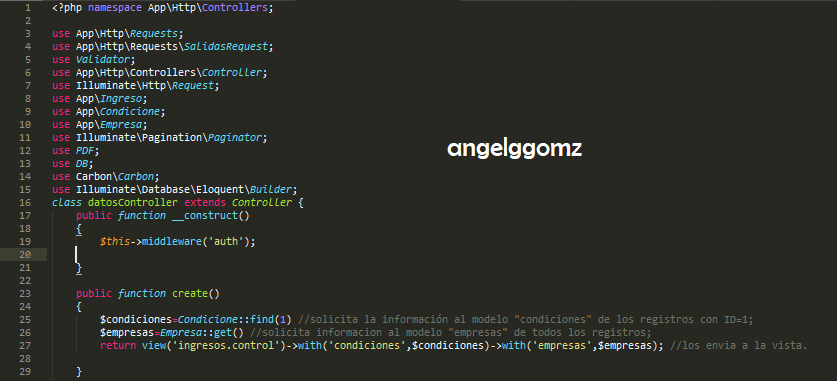
>Un extracto de la sintaxis de un controlador del sistema. <BR>

>Obtención de los datos solicitados en la vista <br>
</center>
<div class="text-justify">
Entre las causas por las que Laravel fue escogido para el desarrollo del sistema es que es un framework potente en cuanto a seguridad por incluir funciones que no tienen otros frameworks como los Middleware y que además existe una comunidad amplia de desarrolladores con este framework lo que lo hace que la documentación y la resolución de dudas sea mayor a frameworks como Codeigniter o Symphony.
<br>
<center>
https://steemitimages.com/300x400/https://steemitimages.com/DQmRcatzXpT2bTpEMYanBxCk62ry2gwWDpwZu2tSgxEEx29/DVzSHZIV4AEh0Ll.png
</center>
<br>
<center>
[Fuente:](https://twitter.com/taylorotwell/status/962875454309961728)
</center>
> Laravel es el framework con más proyectos (código) compartido en la plataforma de desarrollo colaborativo GitHub.<br>
<br>
<div class="text-justify">
<h5> Phpmyadmin: </h5>
Como todo gran sistema de información se necesita una base de datos donde se pueda almacenar la información y hacer posterior uso de ella. <strong> Phpmyadmin </strong> es una herramienta que permite el manejo del sistema gestor de base de datos MySQL. <br><br>
Haciendo uso de MySQL se creo la base de datos del sistema y a pesar de que también se pueden crear las tablas del sistema decidí hacer uso de la opción de Laravel conocida como "migraciones". <br>
Las tablas de una base de datos son las estructuras donde se guardan la información y los registros de los objetos. <br>
Haciendo una pequeña analogía de una base de datos donde necesitamos almacenar información sobre una biblioteca, biblioteca es el nombre de la base de datos, las tablas serian libros, revistas científicas, tesis y material audiovisual mientras que los campos de la tabla libros son todas las características que posee: textura, nombre, autor, tipo, entre otras...
</div>
<div class="pull-left">
https://steemitimages.com/DQmaQHUx5NLuFAzBwJBPaSUN4CD8q5n16NCRQvFhMan7c6L/sadjffjsd.png
</div>
<div class="pull-right">
<br>
>Vista de la base de datos desde el modo diseñador.
</div>
<br>
<br>
<br> <br> <br>
<br>
<div class="pull-left">
https://steemitimages.com/DQmTctJKXjzjK1yqahfpRpmXvnRR4hhbjYVSjUrbXiKsNGm/sadjffjsd.png
</div>
<br> <br><br>
<div class="pull-right">
>Conexión del sistema con la base de datos mediante las variables de entorno de Laravel.
</div>
<br> <br>
<br> <br>
<br> <br>
<div class="text-justify">
<h5> Xampp: </h5>
La empresa contaba con un servidor http (web) pero lo ideal y recomendable es no alojar el sistema en el servidor hasta que no este listo para su implantación. <br>
Por lo tanto al utilizar XAMPP tu ordenador se convierte en un servidor local sobre el cual puedes ir desarrollando el proyecto e ir haciendo pruebas.
<br>
</div>
<center>
https://steemitimages.com/DQmd6fjR5PZwgGb7CBKxNnrJsNKX1hup2HzzqGLA1QmWt6o/xampp.jpg
[Fuente](http://agunkzscreamo.blogspot.com/2014/02/new-update-free-download-xampp-1833.html)
</center>
<center>
<h4> RESULTADO FINAL </h4>
<br>
https://steemitimages.com/DQmTSgzsbSsdpcrg2KqV5X8cbSWsMACeXaLkpVGQCkm8cWK/1.png
<h6> Panel de login, la mancha blanca es porque he decidido borrar el logo de la empresa por seguridad. </h6>
<br>
https://steemitimages.com/DQmRSqAj1Zh39RJ9jeos9HemddF16vrBJJHpo5qC82Bb39G/2.png
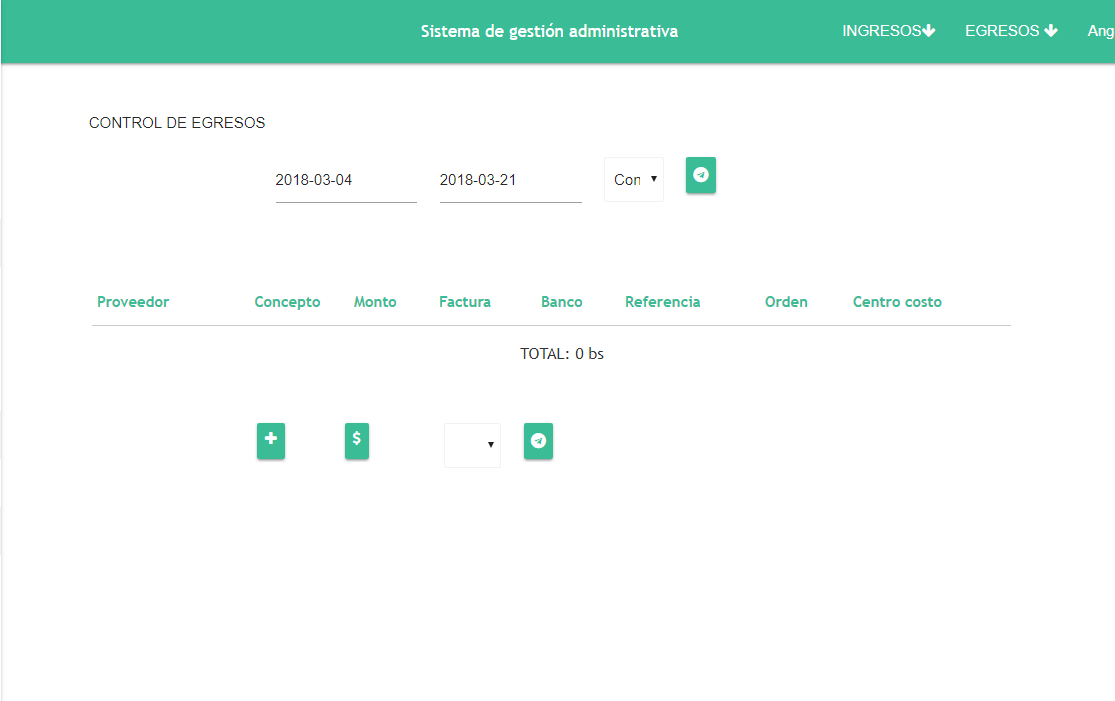
<h6> Interfaz al acceder al sistema, en la barra lateral también estaba el logo de la empresa por eso el espacio en blanco. </h6>
<br>

<h6> Consultas por fechas </h6>
<br>

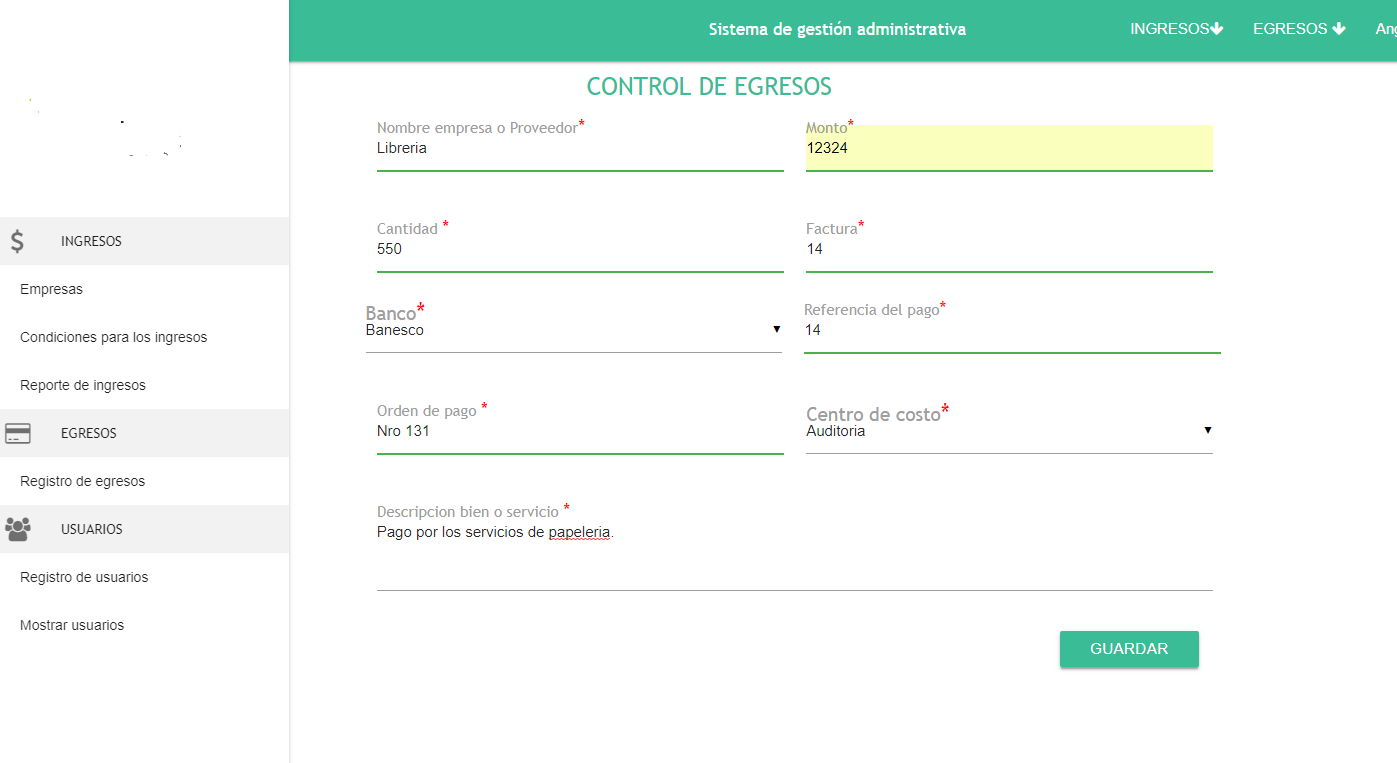
<h6> Registro de datos, el logo arriba de la sidebar también ha sido borrado. </h6>
</center>
<strong>PD: El sistema cuenta con alrededor de 30 interfaces, por lo tanto no están todas teniendo en cuenta lo largo que harian esta publicación.</strong>
<BR>
</div>
### Referencias:
[Manual de Laravel 5.0](https://www.gitbook.com/book/ajgallego/laravel-5/details)
[El gran libro de HTML5,CSS3 y JavaScript](https://gutl.jovenclub.cu/wp-content/uploads/2013/10/El+gran+libro+de+HTML5+CSS3+y+Javascrip.pdf)
[Código facilito- MVC](https://codigofacilito.com/articulos/mvc-model-view-controller-explicado)
[Falcon Masters- Front-end](http://www.falconmasters.com/web-design/que-es-front-end-y-que-es-back-end/)
[Jordisan- Frameworks](https://jordisan.net/blog/2006/que-es-un-framework/)
<div class="pull-left">
https://steemitimages.com/400x300/https://steemitimages.com/DQmUfFeQUrGbEgAEZghX6WAtXwr2FQEMdVJPVDJWUcd3oVK/WhatsApp%20Image%202018-03-01%20at%205.43.50%20PM.jpeg
</div>
<div class="pull-right">
Mis compañeros de oficina durante tres meses. La calidad de la imagen es mala puesto que es un screenshot de una red social.
</div>
<center>
#### ¡Gracias por leer y por su apoyo! ¡Nos leemos compañeros!
</center>
</div>
 hiveblocks
hiveblocks