Now when I say Dummies, I mean myself at one point on my Hive life, but I also mean all of you guys who want to format your Hive posts, or want to learn basic HTML editing and formatting and don't have a clue where to start...
I've been learning JavaScript for the past 6 weeks and, despite the fact that I'm posting about this topic (fairly behind schedule, yesterday I posted about being in 35 hours into JS but that was like a week ago) I already achieved my current JS goal, so now I am taking the time to learn everything there is to know (at least at an adept level) about HTML.
Since Hive can read HTML, I decided to type in here my master class instead of in a regular browser or a random code runner website.
Be advised, this might not be the very best HTML guide out there, but I assure you, everything you need to know about HTML to use on Hive WILL BE HERE.
## <center> HTML Tutorial for Hive | The very best guide out there</center>
<br>
Choosing a text editor for HTML. Whenever we are writing, we do it on a .html extension file and thus, the web browser opens them directly and shows the webpage as is.
A lot of times it can get confusing or overwhelming to choose what text editor to pick.
All you need is a simple text editor (you could actually do it on a notepad but that's not reccommended), and you want to avoid word processors like microsofot word, google docs etc, but these are too complicated, have too much features and you're practically overkilling it. The simpler the better.
There are some programs designed to write HTML like Adam, brackets, webstorm and much more; these specially designed programs maybe will take the code written and show a preliminar view or things like that (like colored words to help your eyesight).
The thing I reccomend is to just use notepad if you're starting and once you get a grasp of it, maybe download a program that specializes in text edition.
Now, I already downloaded Visual Studio Code to write my Javascript code so I'll limit myself to use that program to write my HTML code (you could actually do it on Hive if you want to and see the preliminar view, although I don't recommend that because Hive.blog won't show some of the features as it is just a blog editing platform and not a website creator platform).
Note, whenever you create an html website, you have to save it as .html so you can open it in a web browser.
<center></center>
First of all, you have to remember these three words, I'll use them fairly frequently on this guide so you better know what they mean:
+ **Tag** - They look like this: \<tag>
They are used to specify a region of the HTML document.
+ **Element** - It has a \<tag> opening and a \</tag> closing. It is a complete tag.
+ **Attribute** - An element can have several attributes, they are used to change the value of an element in HTML.
<center>https://images.hive.blog/DQmfNbwkrwwNoyLZh5LfWmgU2TXEwbBpPGSqRFRLCkRx2rT/image.png</center>
### <center>HTML Elements: body head, title</center>
<br>
Everything we can see on a website has HTML elements. An element has three parts: an opening tag, content, and closing tag.
<center>

</center>
<sub>This is how a the elements are ordered, this is for information purposes so we don't really have to add anything.</sub>
***
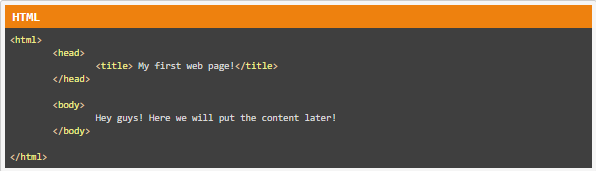
<!DOCTYPE html> // This is the document type. We start with opening the tag, and as every tag, we'll close the tag when we want to.
// Then we can add container tags.
<html>
<head>
One of the two basic sections. It defines data of the document. We can define things like the title, a description, attributes (like images). We can also import resources into our file, we could actually link this file to other files. This is like the settings or the command center of the file.
<title>Certain tags are containers of other tags. Other tags are used to hold content, just like this one.</title>
</head>
Notice how I am indenting each tag. Indenting means to leave the correct space... If a tag is inside other tags, we leave some space against the "parent tags", this way visually we'll identify them more easily.
<head> and <body> are child tags of <html> and they are siblings between each other.
<body>
This is where we'll put the meat and the bones of the file. This is where the content of the webpage goes.
<p></p> This is a child of <body> and a grandchild of <html>
</body>
All the html content code goes here.
</html> Ending tags use the same name as the tag with a forward slash (/) before the keyword.
By defining these tags, the web browser can parse through them and it will lay out the information there, basically deciphering it and rendering the website.
These are the kind of tags that we can use.
### Basic HTML tags
<html>
<head>
<meta charset="UTF-8"> We are telling the web browser what kind of characters we are using on the website. We are using the UTF character set.
We define a meta tag, which is basically a tag that defines information about our file, it is giving us metadata.
<meta name="description" content="This is the website description"> This is a meta description tag. We give a description for our website. It is used to display information on the search engines (like a description for the website)
These both are meta tags, and inside these tags we have attributes or properties. We are passing info to the tags, like giving them custom information.
For example, the second meta tag takes two attributes.
<title></title>
</head>
<body>
What we write|How it looks
-|-
\<h4>Heading Tag \</h4>| <h4> Heading Tag </h4>
\<b> Bold Tag \</b>|<b> Bold Tag </b>
\<i> Italic Tag \</i>|<i> Italic Tag </i>
\<blockquote> blockquote \</blockquote>|<blockquote>blockquote</blockquote>
\<q> Some quoted text \</q>|<q>Some quoted text</q>
\<code> Text in code format \</code>|<code> Text in code format </code>
\<del> Crossed text \</del>|<del> Crossed text </del>
\<pre> Preformatted text \</pre>|<pre> Preformatted text </pre>
\<sub> Subscript text \</sub> | <sub>Subscript text </sub>
<sub>*We can use h1, h2... h6 to give out header a different size.</sub>
\<div class = text-justify><div class = text-justify>This text will show justified, in my opinion it gives the post a nice looking format. Some people on hive don't like it, personally I do, but hey, the cool thing is we can all do whatever the hell we want.
So to justify a text, we need two paragraphs. Don't ask me why, I just know we need em both. Perhaps there is another way, but I don't know it yet, if you do, please let me know and I'll modify this post.
\</div></div>
To align titles, we have three options:
<h2 align="left">Title aligned to the left </h2>
<h2 align="center">Centered title </h2>
<h2 align="right">Title aligned to the right </h2>
</body>
</html>
Let's keep learning:
````
<!DOCTYPE html>
<html>
<head>
<title>A smart and quirky title</title>
</head>
<body>
<h2>The title as is</h2>
````
<sbr>
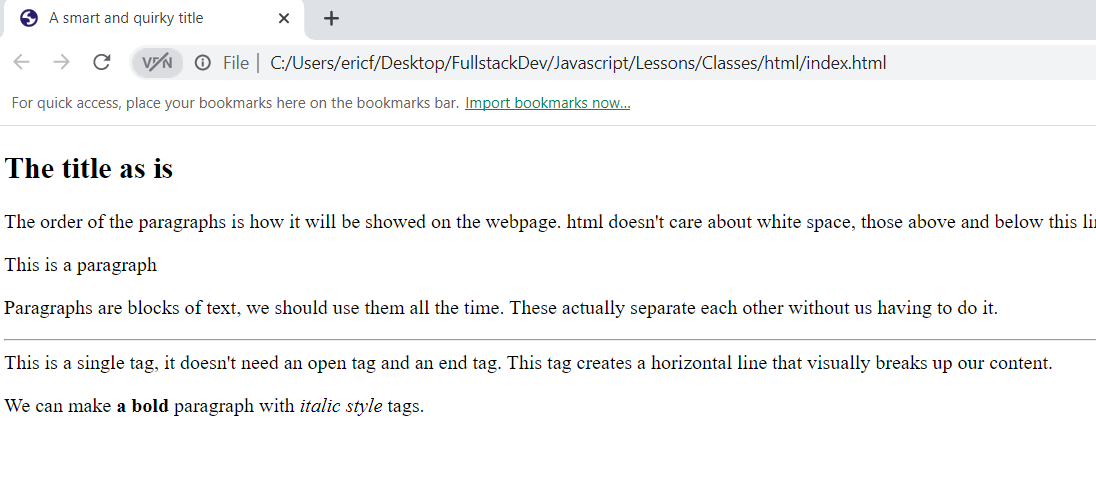
The order of the paragraphs is how it will be showed on the webpage.
html doesn't care about white space, those above and below this line will not show on the website, we have to tell the browser to create a white space with a \<br/>
<p>This is a paragraph</p>
<p>Paragraphs are blocks of text, we should use them all the time. These actually separate each other without us having to do it.</p>
<hr/> This is a single tag, it doesn't need an open tag and an end tag. This tag creates a horizontal line that visually breaks up our content.
<p>We can make <b>a bold</b> paragraph with <i>italic style</i> tags.</p>
</body>
</html>
This is how the web browser will display the code above:

### Comments
<sbr>
Comments are little pieces of text that will be ignored by the web browser. You can use them for reminders, so other devs know what the code means or wants to accomplish etc.
Recommendation: Do not use comments willy nilly, the code explains itself, don't write a comment bible. Be clear with your coding, let the code speak for itself, comments are used for parts that do not explain themselves.
### Style and color
One of the cool things you can do in HTML is that you can style each individual element, using a style attribute using CSS (Cascading Style Sheet), now this won't be a CSS post but we can outline the basics.
````
<p style="white; background-color:white"></p>
````
We pass style attributes to the tags, notice how we finish with a semicolon (;)-->
We can give these attributes to everything that has text on our website (head, body, paragraph, whatever).
The attributes from the child tags will override the parent attributes.
### Formatting a page
Using various html tags will help us layout the structure of the website, to give the content some format.
````
<html>
<head>
<title></title>
</head>
<body>
<header>
<nav>
Navigation tags go here
</nav>
</header>
<main>
<article>
In here we can put an article from our blog
<section>
<header>That's why we have h1, h2, h3 etc, so we can use them with some sort of hierarchy.</header>
Sort of like this:
h1
h2
h3
h2
We can make as many sections as we want. Usually with a header.
</section>
<section>
<aside>
This tag means that the content is on the page and shown to the users, but it is not direclty related to the core content of the website.
</aside>
</section>
</article>
</main>
<footer>
</footer>
</body>
</html>
````
<sbr>
Using the tags won't necessarily change the look or feel website, but using the tags helps to organize the file and the structure tags makes it a lot easier to tell what's going on with the website. Using the tags also helps for search engine optimization (how the website is viewed by search engines and will display it simpler) apart from other things.
Increases the readability and parseability of the file.
### Links
A link is one of the most popular elements on html and it links other websites or sites on your website, we can also use them for images and much more.
To create a link we need to use a special tag called "a"
````
<a href="https://hive.blog"> This directs to Hive</a>
````
We are giving the link a reference of what to link to. Using https:// is crucial for when we are linking to outside websites to make sure the user stays safe.
We can put any text (instead of "This directs to Hive", for this link, it will show as plain text with a hyperlink. We can use html elements for this text
If we want to make the hyperlink open in a different tab or window, we use an attribute called:
````
<a href="https://hive.blog" target="_blank" >HIVE</a>
````
### Images
One of the most commong things people want to do when they're building websites is to add images. This is how we do it:
````
<img src="imageurl" alt="Text to show when NO IMAGE";/>
````
We can link to a website, a file, to whatever. We use "alt" in case the image can't be found anymore.
````
<img width="100" height="100" src="myfiles/anomadsoul/images/pic.jpeg"/>
````
<sbr>
We gave size attributes to the second image, 100 pixels. This size is not absolute, it depends on the image and the website we take it from. We should pay attention to the aspect ratio of the original image.
If we just set width or height, HTML will automatically adjust the aspect ratio for us.
````
<a href="some.url">
<img src="imageurl.jpg"/>
</a>
````
We just linked another image within the image so when it's clicked it redirects or opens another image.
### Videos and Youtube Iframes
We can put videos from our files or embed a youtube video on our website as follows:
````
<video src="url" poster="image.url" autoplay loop controls></video>
````
<sbr>
We give the "controls" attribute so the user can control the video. We can also control the width and height of the video as we do with the images.
The attribute "poster" defines the thumbnail of the video.
The attribute "autoplay" will begin the video once the website is loaded, "loop" will loop the video.
For Youtube:
````
<iframe src="youtube link"></iframe>
This uses the iframe property, which allows you to "peek" into another website.
````
### Lists
HTML allows you to list values and there are a couple of tools to do it:
Unordered list with no particular order:
````
<ul> These tags are a container for the list.
<li>Item1</li>
<li>Item2</li>
<li><a href="someurl"><a>yada </li> We can use HTML tags inside the list tags.
</ul>
````
<sbr>
For the ordered list:
````
<ol type="A"> We must define the type or ordering depending on the type of items we have.
<li>Item1</li>
<ol>
<li>ItemA of Item1</li> We can also use lists inside lists.
</ol>
<li>Item2</li>
<li>Item2</li> We can use HTML tags inside the list tags.
</ol>
````
<sbr>
Then we also have Description lists:
````
<dl>
We define a description term instead of an item:
<dt>HIVE</dt>
<dd> - Awesome Community</dd>
<dt>Hive.blog</dt>
<dd> - Simple and effective Platform</dd>
</dl>
````
### Tables
A table is a way that we can format info to display it for our users.
````
<body>
<table>
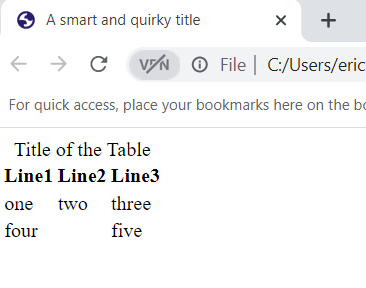
<caption>Title of the Table</caption>
<thead>
<tr>
<th>Line1</th>
<th>Line2</th>
<th>Line3</th>
</tr>
</thead>
<tbody>
<tr>
<td>one</td>
<td>two</td>
<td>three</td>
</tr>
<tr>
<td colspan="2">four</td>
<td>five</td>
</tr>
</tbody>
</table>
</body>
````
Terms used: "td" is table data, "tr" is table row, "th" is table header.
And we get this on the browser:
<center></center>
### Containers
A container in HTML is basically a set of tags that contain other HTML elements. When we write HTML is a good practice to wrap the content with tags. A good practice is to use wrappers or containers when we are styling a website and organize the elements, both visually and for readability.
HTML has two basic ways to display elements (there are many more but we have two main ones): Block (They take the entire width of the page) and Inline (They only take as much space as it needs).
Paragraphs are Block type elements and links are Inline elements.
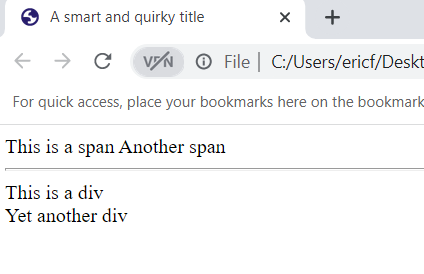
Same as above, Spans are Inline containers and Divs are Block containers.
````
<span>This is a span</span>
<span>Another span</span>
<hr>
<div>This is a div</div>
<div>Yet another div</div>
````
<sbr>
And this is how the above code will look on a web browser:
<center></center>
#### Input tags
They allow us to add elements on our page where the users can input information like text boxes, check boxes etc, anything that users can interact with.
Defining these input tags doesn't mean users can interact with them, for that we need Javascript but, to define them on HTML so later on we can use Javascript to make them work, we do as follows:
````
<body>
<input type="text"/>
<input type="password"/>
<input type="text"value="You can type here"/>
<textarea rows="10" cols="30">
You can also type here
</textarea>
<input type="date"/>
<input type="range"/>
<input type="file"/>
<input type="checkbox"/>
<input type="radio"/>
</body>
````
<sbr>
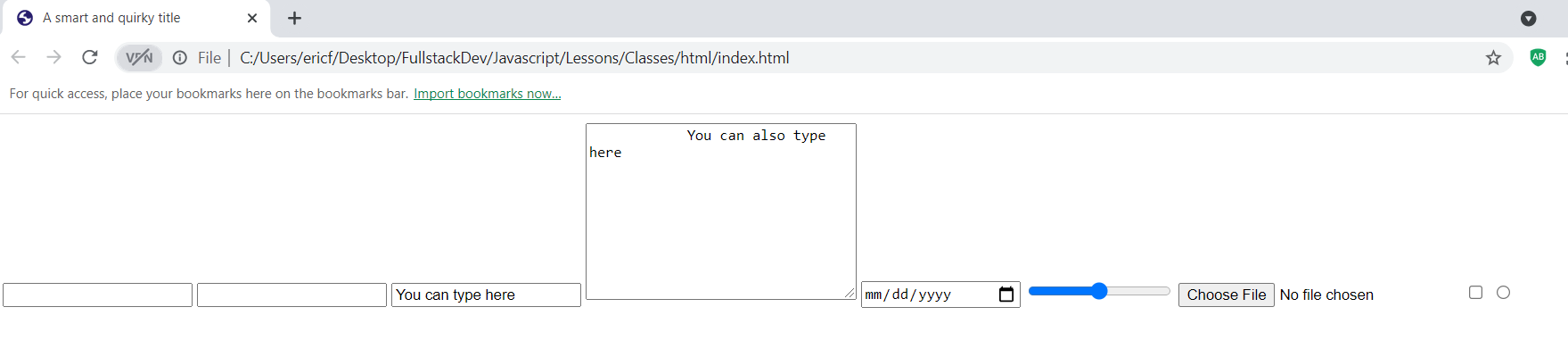
Check out how cool the web browser displays all these tags:

<body>
<form>
Forms are used to store input tags (usually, by most people).
</form>
</body>
***
***
***
That's it, this is not a full HTML guide, not nearly, but it is more than the basics and it is what I learned for this little project of mine called "Becoming a Dev".
I was inspired, so I decided to make a post about this topic even though it is one that most Hive users already know a lot about. I'll continue with my Javascript lessons after this, and obviously I'll keep spamming you with my JS posts.
Hopefully you found this post interesting, informative or at least you read the title and said "Oh, cool, another HTML tutorial", those are handy for newbies.
By the way, I'm using @ecency to write all my coding related posts, you should check it out!| author | anomadsoul |
|---|---|
| permlink | the-very-ultimate-html-guide |
| category | hive-169321 |
| json_metadata | {"links":["https://hive.blog","https://hive.blog"],"image":["https://images.hive.blog/DQmVVZaeWppFSUYYeJKY4tcHJKdprkZHwfniVtXjVvnsy2G/image.png","https://images.hive.blog/DQmfNbwkrwwNoyLZh5LfWmgU2TXEwbBpPGSqRFRLCkRx2rT/image.png","https://images.hive.blog/DQmSVS358pEaNeMcDkA8qpxK6nsTm24hDyo52U94B4WmPg2/image.png","https://images.hive.blog/DQmcaHsQZq4qKh7YED8bxwsbwLhNBqNfGAXGNp4L7L24Jcy/image.png","https://images.hive.blog/DQmTdYio8d7va99h1gDso1i69Hpqzeriipzh76XXZyh2Sjg/image.png","https://images.hive.blog/DQmTHWU9VgV4c3GHfLwfF25RfdYpeBKhDttw31tpDkNgkwS/image.png","https://images.hive.blog/DQmYQDa4wVMnsJQK83EJsZjk8mPCPpUyH8XdmWd8he92nZG/image.png"],"users":["ecency"],"tags":["hive-169321","html","tutorial","markdown","coding","formatting"],"app":"ecency/3.0.19-vision","format":"markdown+html"} |
| created | 2021-10-12 06:32:48 |
| last_update | 2021-10-12 06:32:48 |
| depth | 0 |
| children | 7 |
| last_payout | 2021-10-19 06:32:48 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 19.440 HBD |
| curator_payout_value | 19.317 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 17,424 |
| author_reputation | 1,622,664,563,424,283 |
| root_title | "The very Ultimate HTML guide for HIVE Dummies" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 106,972,425 |
| net_rshares | 36,982,614,730,827 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| nanzo-scoop | 0 | 4,540,597,930 | 50% | ||
| mummyimperfect | 0 | 59,501,198,813 | 50% | ||
| ak2020 | 0 | 23,684,920,533 | 50% | ||
| juanmiguelsalas | 0 | 11,729,534,474 | 10% | ||
| emily-cook | 0 | 1,673,103,356 | 50% | ||
| gerber | 0 | 20,891,022,284 | 5% | ||
| kosimoos | 0 | 527,107,733 | 50% | ||
| daan | 0 | 51,795,696,019 | 8% | ||
| ezzy | 0 | 69,436,032 | 5% | ||
| hitmeasap | 0 | 43,387,245,449 | 40% | ||
| jeffjagoe | 0 | 1,134,540,417,576 | 100% | ||
| arcange | 0 | 337,541,761,958 | 3% | ||
| exyle | 0 | 43,676,015,398 | 5% | ||
| raphaelle | 0 | 3,027,999,087 | 3% | ||
| miketr | 0 | 21,139,878,798 | 10% | ||
| joele | 0 | 401,538,126,838 | 100% | ||
| toolbox | 0 | 9,118,036 | 3% | ||
| borran | 0 | 477,589,040,160 | 52% | ||
| anech512 | 0 | 11,169,557,898 | 33% | ||
| someguy123 | 0 | 1,213,856,536,168 | 40% | ||
| themonetaryfew | 0 | 386,418,910,142 | 100% | ||
| penguinpablo | 0 | 411,107,741,507 | 12% | ||
| rucoin | 0 | 50,972,909,181 | 30% | ||
| abh12345 | 0 | 523,764,095,724 | 15% | ||
| funnyman | 0 | 1,128,704,816 | 4.8% | ||
| t-bot | 0 | 983,276,052 | 50% | ||
| clayboyn | 0 | 10,709,418,680 | 12.5% | ||
| rishi556 | 0 | 4,369,283,327 | 40% | ||
| edb | 0 | 75,999,001,881 | 50% | ||
| mafeeva | 0 | 72,026,983,455 | 50% | ||
| walterjay | 0 | 9,062,152,880 | 0.52% | ||
| paolobeneforti | 0 | 58,352,918,290 | 100% | ||
| hengary | 0 | 3,796,455,555 | 100% | ||
| silviabeneforti | 0 | 167,907,161,492 | 100% | ||
| steemitboard | 0 | 15,105,020,359 | 3% | ||
| nicewoody69 | 0 | 1,922,604,867 | 100% | ||
| itinerantph | 0 | 1,200,786,034 | 9.25% | ||
| dickturpin | 0 | 3,605,676,273 | 7.5% | ||
| anomadsoul | 0 | 50,312,592,918 | 100% | ||
| teachblogger | 0 | 2,117,427,082 | 50% | ||
| ma1neevent | 0 | 3,616,944,631 | 15% | ||
| htliao | 0 | 2,854,036,215 | 20% | ||
| dune69 | 0 | 33,052,557,164 | 4.25% | ||
| jhelbich | 0 | 118,376,974,295 | 70% | ||
| cyclope | 0 | 76,176,797,657 | 80% | ||
| morph | 0 | 5,842,807,279 | 50% | ||
| cryptocurator | 0 | 3,868,332,220 | 10% | ||
| iansart | 0 | 12,233,127,028 | 5% | ||
| kennyroy | 0 | 1,203,375,492 | 35% | ||
| aleister | 0 | 3,906,288,164 | 7% | ||
| kilianmiguel | 0 | 1,964,872,916 | 10% | ||
| jga | 0 | 32,981,443,985 | 100% | ||
| isaria | 0 | 754,781,131,672 | 25% | ||
| elteamgordo | 0 | 53,022,848,008 | 75% | ||
| deisip67 | 0 | 21,575,491,927 | 100% | ||
| arrliinn | 0 | 22,620,780,255 | 35% | ||
| stortebeker | 0 | 106,575,363,810 | 66% | ||
| alphacore | 0 | 51,641,598,526 | 8.08% | ||
| galenkp | 0 | 293,722,202,531 | 10% | ||
| maxer27 | 0 | 35,288,800,117 | 33% | ||
| joeyarnoldvn | 0 | 574,374,608 | 1.66% | ||
| tipy | 0 | 4,793,184,588 | 100% | ||
| otom | 0 | 6,257,633,248 | 25% | ||
| gooze | 0 | 4,358,860,977 | 50% | ||
| shitsignals | 0 | 2,367,230,742 | 5% | ||
| themarkymark | 0 | 3,314,489,785,053 | 10% | ||
| yacobh | 0 | 8,935,939,978 | 70% | ||
| jeanlucsr | 0 | 897,242,817 | 0.5% | ||
| horpey | 0 | 88,938,477,564 | 100% | ||
| shanibeer | 0 | 630,672,539,812 | 42.5% | ||
| felander | 0 | 24,069,713,251 | 5% | ||
| santigs | 0 | 3,626,817,451 | 26% | ||
| reinhard-schmid | 0 | 280,531,287,437 | 100% | ||
| rafaelaquino | 0 | 15,436,345,859 | 100% | ||
| sportschain | 0 | 914,923,802 | 50% | ||
| buildawhale | 0 | 7,017,199,392,275 | 10% | ||
| neoconqueso | 0 | 2,676,856,869 | 50% | ||
| yogacoach | 0 | 5,137,361,659 | 5% | ||
| celestal | 0 | 262,725,939,206 | 100% | ||
| gabriellecd | 0 | 16,895,495,183 | 100% | ||
| fatman | 0 | 8,356,718,569 | 2% | ||
| deathwing | 0 | 503,888,329,323 | 40% | ||
| espoem | 0 | 15,503,489,893 | 5% | ||
| asbonclz | 0 | 580,434,989 | 50% | ||
| dougbudlong | 0 | 15,003,085,481 | 100% | ||
| mcfarhat | 0 | 3,693,974,490 | 30% | ||
| makerhacks | 0 | 31,539,886,366 | 10% | ||
| gvand | 0 | 1,112,823,246 | 50% | ||
| divinekids | 0 | 5,266,867,916 | 35% | ||
| m-san | 0 | 3,443,504,866 | 100% | ||
| feuerbolt | 0 | 1,072,125,692 | 100% | ||
| caladan | 0 | 31,722,588,257 | 4.25% | ||
| karinxxl | 0 | 7,034,866,329 | 25% | ||
| emrebeyler | 0 | 84,398,080,605 | 5% | ||
| xabi | 0 | 351,542,013,423 | 100% | ||
| macodi1 | 0 | 1,494,791,561 | 100% | ||
| cryptonized | 0 | 48,340,730,180 | 12% | ||
| upmyvote | 0 | 6,538,452,841 | 10% | ||
| theonlyway | 0 | 79,874,750,673 | 100% | ||
| amos811 | 0 | 564,439,859 | 100% | ||
| phortun | 0 | 158,279,795,474 | 25% | ||
| elbrava | 0 | 2,257,424,583 | 30% | ||
| a1000carv | 0 | 869,453,323 | 100% | ||
| leonellaforever | 0 | 2,181,861,423 | 100% | ||
| tryskele | 0 | 745,180,836 | 3% | ||
| philnewton | 0 | 524,346,897 | 7.5% | ||
| yrmaleza | 0 | 1,846,931,997 | 50% | ||
| investyourvote | 0 | 4,933,149,217 | 10% | ||
| bishoppeter1 | 0 | 3,913,413,762 | 85% | ||
| lunaticpandora | 0 | 1,313,655,500,293 | 100% | ||
| atma-yoga | 0 | 525,933,857 | 50% | ||
| bet1x2 | 0 | 522,347,824 | 100% | ||
| cadawg | 0 | 151,144,381,655 | 36% | ||
| cryptosharon | 0 | 104,283,408,276 | 100% | ||
| captainbob | 0 | 173,437,694,146 | 50% | ||
| pkocjan | 0 | 3,936,183,549 | 4% | ||
| penderis | 0 | 106,468,904,946 | 100% | ||
| onlavu | 0 | 66,921,622,274 | 100% | ||
| movement19 | 0 | 877,171,552 | 2.5% | ||
| ladysalsa | 0 | 804,946,031 | 5% | ||
| rubencress | 0 | 268,020,403,586 | 80% | ||
| jagoe | 0 | 46,820,044,724 | 24% | ||
| reazuliqbal | 0 | 28,656,026,780 | 5% | ||
| dhingvimal | 0 | 3,415,265,050 | 50% | ||
| bestboom | 0 | 1,237,077,986 | 5% | ||
| mahyulmaulana | 0 | 8,481,487,830 | 100% | ||
| nomadicsoul | 0 | 7,326,719,326 | 60% | ||
| tesmoforia | 0 | 21,274,916,760 | 75% | ||
| juanmcar | 0 | 10,138,333,335 | 100% | ||
| blessed-girl | 0 | 22,232,578,229 | 100% | ||
| freddio | 0 | 6,706,184,840 | 15% | ||
| abdulmath | 0 | 14,407,260,539 | 50% | ||
| jemmanuel | 0 | 25,381,939,705 | 100% | ||
| bookoons | 0 | 1,539,808,170 | 100% | ||
| joseda94 | 0 | 2,508,732,117 | 70% | ||
| luiscalzadilla | 0 | 1,945,147,286 | 100% | ||
| giftinkindph | 0 | 1,041,833,945 | 100% | ||
| steem.services | 0 | 2,968,444,469 | 1.25% | ||
| slobberchops | 0 | 799,570,402,566 | 15% | ||
| cryptomaniacsgr | 0 | 100,353,404,970 | 50% | ||
| crystalhuman | 0 | 2,110,132,692 | 100% | ||
| nateaguila | 0 | 271,463,402,177 | 8% | ||
| enforcer48 | 0 | 129,339,422,870 | 15% | ||
| uche-nna | 0 | 116,305,576,323 | 100% | ||
| heidiwo | 0 | 9,888,254,030 | 100% | ||
| swisswitness | 0 | 2,995,277,960 | 5% | ||
| blewitt | 0 | 806,657,821,241 | 25% | ||
| abacam | 0 | 958,388,052 | 100% | ||
| abcor | 0 | 4,134,383,755 | 100% | ||
| enormeanimal | 0 | 2,065,298,058 | 100% | ||
| mrnightmare89 | 0 | 20,257,925,580 | 100% | ||
| emsonic | 0 | 389,124,383 | 2.5% | ||
| therealnigerianp | 0 | 655,952,335 | 100% | ||
| yestermorrow | 0 | 12,273,359,214 | 31% | ||
| astron | 0 | 515,751,544 | 100% | ||
| aboost | 0 | 515,626,210 | 100% | ||
| novartix | 0 | 516,010,769 | 100% | ||
| bifork | 0 | 518,259,016 | 100% | ||
| davidox | 0 | 527,868,473 | 100% | ||
| daleron | 0 | 523,600,195 | 100% | ||
| fireon | 0 | 518,694,789 | 100% | ||
| misterios | 0 | 604,765,909 | 100% | ||
| corill | 0 | 605,680,088 | 100% | ||
| xmedia | 0 | 526,198,191 | 100% | ||
| bkt | 0 | 514,426,383 | 100% | ||
| sub-zero | 0 | 521,945,168 | 100% | ||
| elmauza | 0 | 1,414,999,098 | 100% | ||
| holovision | 0 | 9,751,730,376 | 100% | ||
| raiseup | 0 | 876,234,485 | 12% | ||
| xcore | 0 | 605,512,223 | 100% | ||
| alfabet | 0 | 516,584,580 | 100% | ||
| sonmi451 | 0 | 516,177,692 | 100% | ||
| klan | 0 | 518,628,601 | 100% | ||
| dlike | 0 | 30,811,229,438 | 5% | ||
| jokinmenipieleen | 0 | 3,585,048,287 | 100% | ||
| steemaction | 0 | 1,608,553,169 | 12% | ||
| engrave | 0 | 90,972,945,471 | 4% | ||
| frot | 0 | 52,610,630,662 | 29% | ||
| pboulet | 0 | 1,266,400,018 | 1.05% | ||
| chike4545 | 0 | 965,796,885 | 100% | ||
| nuvola | 0 | 1,422,214,353 | 100% | ||
| mariluna | 0 | 2,022,240,227 | 42.5% | ||
| chickenmeat | 0 | 42,660,391,140 | 100% | ||
| berthold | 0 | 1,762,554,686 | 6% | ||
| merlin7 | 0 | 9,933,293,907 | 4% | ||
| thrasher666 | 0 | 2,082,768,973 | 60% | ||
| agustinaka | 0 | 33,989,061,977 | 40% | ||
| adyorka | 0 | 864,550,915 | 100% | ||
| followjohngalt | 0 | 1,540,288,321 | 4.5% | ||
| misterc | 0 | 0 | 100% | ||
| mistia | 0 | 6,674,121,320 | 100% | ||
| carbodexkim | 0 | 822,277,508 | 100% | ||
| rael5 | 0 | 6,458,323,909 | 100% | ||
| cakemonster | 0 | 2,635,194,881 | 2.5% | ||
| steemimages | 0 | 4,311,095,935 | 100% | ||
| bluerobo | 0 | 80,987,550,529 | 100% | ||
| smon-fan | 0 | 2,080,367,431 | 100% | ||
| sm-jewel | 0 | 1,322,682,785 | 100% | ||
| tr77 | 0 | 1,670,813,777 | 100% | ||
| smoner | 0 | 1,492,230,451 | 100% | ||
| smonian | 0 | 1,750,425,719 | 100% | ||
| jjangjjanggirl | 0 | 1,518,543,731 | 100% | ||
| scoopstakes | 0 | 14,157,730,629 | 50% | ||
| nanzo-snaps | 0 | 9,380,571,087 | 50% | ||
| blockbeard | 0 | 1,186,008,095 | 100% | ||
| hungrybear | 0 | 515,926,372 | 12% | ||
| giftgiver | 0 | 72,272,847,297 | 40% | ||
| smonbear | 0 | 1,740,611,125 | 100% | ||
| hungryharish | 0 | 22,703,249,646 | 100% | ||
| squidben1 | 0 | 2,541,384,148 | 100% | ||
| kathe-art | 0 | 220,102,899,705 | 100% | ||
| jamys | 0 | 514,690,616 | 100% | ||
| hungryanu | 0 | 3,617,629,985 | 50% | ||
| byoo | 0 | 513,293,444 | 100% | ||
| sferaz | 0 | 513,021,383 | 100% | ||
| mfblack | 0 | 2,441,939,588 | 4.75% | ||
| photographercr | 0 | 7,170,554,725 | 3.7% | ||
| eliptic | 0 | 628,603,390 | 100% | ||
| amaros | 0 | 513,154,078 | 100% | ||
| qaap | 0 | 517,026,109 | 100% | ||
| pompeo | 0 | 521,344,527 | 100% | ||
| sfrd | 0 | 516,592,893 | 100% | ||
| brazid | 0 | 512,486,938 | 100% | ||
| korta | 0 | 512,552,601 | 100% | ||
| hortex | 0 | 517,022,589 | 100% | ||
| vakum | 0 | 565,659,787 | 100% | ||
| imagenius | 0 | 4,812,556,444 | 5% | ||
| swedishdragon76 | 0 | 2,488,827,304 | 50% | ||
| ocd-accountant | 0 | 1,402,824,954 | 100% | ||
| steemindian | 0 | 15,644,587,913 | 100% | ||
| cheer-up | 0 | 723,220,171 | 4% | ||
| teamashen | 0 | 1,505,093,601 | 2.5% | ||
| strongwoman | 0 | 1,320,187,500 | 100% | ||
| milu-the-dog | 0 | 1,988,310,300 | 5% | ||
| triplea.bot | 0 | 1,410,412,609 | 5% | ||
| tiffin | 0 | 1,402,554,662 | 4% | ||
| steem.leo | 0 | 31,788,343,068 | 5% | ||
| reggaesteem | 0 | 6,955,028,418 | 72.25% | ||
| hyborian-strain | 0 | 2,435,944,017 | 30% | ||
| driedfruit | 0 | 634,488,833 | 100% | ||
| beta500 | 0 | 5,656,633,279 | 5% | ||
| maxuve | 0 | 96,962,040,645 | 40% | ||
| bilpcoinbot | 0 | 1,791,553,272 | 50% | ||
| bilpcoinrecords | 0 | 1,337,952,338 | 25% | ||
| isaria-ccc | 0 | 939,041,436 | 25% | ||
| bilpcoin.pay | 0 | 1,079,827,749 | 20% | ||
| shani.jahming | 0 | 2,674,666,458 | 85% | ||
| peacefighter | 0 | 520,888,289 | 100% | ||
| firstwave | 0 | 525,737,683 | 100% | ||
| hatta.jahm | 0 | 561,796,069 | 72.25% | ||
| actifitsmart | 0 | 509,689,739 | 80% | ||
| pavelsku | 0 | 5,062,940,144 | 12.5% | ||
| bpcvoter | 0 | 738,264,083 | 100% | ||
| oblivioncubed | 0 | 357,237,667,532 | 100% | ||
| journeyofanomad | 0 | 5,018,157,802 | 40% | ||
| ribary | 0 | 1,706,054,551 | 2.5% | ||
| fitzmagic | 0 | 524,531,279 | 100% | ||
| lacking | 0 | 304,801,944,235 | 100% | ||
| gloriaolar | 0 | 1,193,791,982 | 0.75% | ||
| kgsupport | 0 | 1,632,280,173 | 36% | ||
| monstergateway | 0 | 525,753,300 | 100% | ||
| speedwinning | 0 | 520,847,840 | 100% | ||
| savageduels | 0 | 519,540,940 | 100% | ||
| mice-k | 0 | 408,598,759 | 5% | ||
| dpend.active | 0 | 1,056,268,898 | 1% | ||
| fengchao | 0 | 10,093,307,840 | 3% | ||
| blue-witness | 0 | 6,468,145,803 | 100% | ||
| laruche | 0 | 48,053,068,879 | 1.05% | ||
| reggaejahm | 0 | 326,440,696,195 | 85% | ||
| polish.hive | 0 | 7,617,246,239 | 5% | ||
| dcityrewards | 0 | 167,948,364,884 | 5% | ||
| hextech | 0 | 43,738,366,112 | 40% | ||
| hive-143869 | 0 | 1,931,335,662 | 1.05% | ||
| hivelist | 0 | 1,638,197,403 | 0.5% | ||
| ecency | 0 | 8,866,745,212,256 | 18.5% | ||
| kran1 | 0 | 906,805,808 | 100% | ||
| hivecur | 0 | 9,054,536,933 | 5% | ||
| kran2 | 0 | 920,342,239 | 100% | ||
| kran3 | 0 | 906,709,290 | 100% | ||
| p3ntar0u | 0 | 19,196,662,222 | 100% | ||
| chittysity | 0 | 18,504,859,738 | 50% | ||
| mafia.wallet | 0 | 12,211,609,199 | 40% | ||
| mrnightmare.net | 0 | 3,865,523,080 | 100% | ||
| nftmart | 0 | 30,215,622,171 | 40% | ||
| recoveryinc | 0 | 2,759,605,619 | 5% | ||
| jelly-cz | 0 | 1,591,912,242 | 100% | ||
| poshtoken | 0 | 25,037,401,044 | 40% | ||
| kran11 | 0 | 557,906,751 | 100% | ||
| kran12 | 0 | 558,035,154 | 100% | ||
| kran13 | 0 | 557,104,350 | 100% | ||
| kran14 | 0 | 557,104,031 | 100% | ||
| kran15 | 0 | 557,876,092 | 100% | ||
| kran16 | 0 | 557,104,154 | 100% | ||
| kran17 | 0 | 558,408,550 | 100% | ||
| kran18 | 0 | 561,917,058 | 100% | ||
| kran19 | 0 | 563,282,737 | 100% | ||
| dying | 0 | 1,507,814,372 | 5% | ||
| kran21 | 0 | 555,032,420 | 100% | ||
| kran22 | 0 | 555,085,457 | 100% | ||
| kran23 | 0 | 555,033,736 | 100% | ||
| kran24 | 0 | 555,085,274 | 100% | ||
| kran25 | 0 | 555,085,246 | 100% | ||
| leonelysmb | 0 | 6,141,145,812 | 100% | ||
| borbolet | 0 | 14,401,171,227 | 30% | ||
| danielhive2021 | 0 | 521,312,080 | 100% | ||
| jerichternida | 0 | 897,273,353 | 35% | ||
| mrtats | 0 | 7,278,689,380 | 40% | ||
| betterdev | 0 | 357,926,873,191 | 40% | ||
| dcrops | 0 | 28,303,179,061 | 2.5% | ||
| mundo.curioso | 0 | 280,198,873 | 100% | ||
| hykss.leo | 0 | 68,977,715,500 | 40% | ||
| samrisso | 0 | 5,686,470,864 | 5% | ||
| cescajove | 0 | 1,311,336,275 | 25% | ||
| dannychain | 0 | 615,277,912 | 50% | ||
| ausbit.dev | 0 | 6,950,396,166 | 40% | ||
| thecouncil | 0 | 933,203,375 | 40% | ||
| kurkumita | 0 | 1,040,869,932 | 35% | ||
| radiofreefutura | 0 | 3,980,050,004 | 40% | ||
| kanamunapall | 0 | 642,875,423 | 9.25% | ||
| bulldog1205 | 0 | 8,765,833,834 | 12.5% | ||
| stellazinc | 0 | 783,372,220 | 10% | ||
| dibblers.dabs | 0 | 3,110,647,736 | 4.62% | ||
| apeminingclub | 0 | 112,327,083,385 | 10% | ||
| ricorose | 0 | 1,132,037,297 | 50% | ||
| tyrnis.curation | 0 | 510,068,889 | 50% | ||
| richar025 | 0 | 135,754,894 | 100% |
How did you input those code snippets to your post? Thanks for giving an overview of basic html 😁
| author | actuarialuk91 |
|---|---|
| permlink | re-anomadsoul-2021119t133447637z |
| category | hive-169321 |
| json_metadata | {"tags":["hive-169321","html","tutorial","markdown","coding","formatting"],"app":"ecency/3.0.19-vision","format":"markdown+html"} |
| created | 2021-11-09 06:34:48 |
| last_update | 2021-11-09 06:34:48 |
| depth | 1 |
| children | 2 |
| last_payout | 2021-11-16 06:34:48 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 97 |
| author_reputation | 562,836,638,712 |
| root_title | "The very Ultimate HTML guide for HIVE Dummies" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 107,616,499 |
| net_rshares | 0 |
I used ```` above and below the code and that's it :D
| author | anomadsoul |
|---|---|
| permlink | re-actuarialuk91-2021119t1023782z |
| category | hive-169321 |
| json_metadata | {"tags":["hive-169321","html","tutorial","markdown","coding","formatting"],"app":"ecency/3.0.19-vision","format":"markdown+html"} |
| created | 2021-11-09 16:02:36 |
| last_update | 2021-11-09 16:02:36 |
| depth | 2 |
| children | 1 |
| last_payout | 2021-11-16 16:02:36 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 53 |
| author_reputation | 1,622,664,563,424,283 |
| root_title | "The very Ultimate HTML guide for HIVE Dummies" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 107,626,506 |
| net_rshares | 0 |
Thanks a lot :D
| author | actuarialuk91 |
|---|---|
| permlink | re-anomadsoul-20211110t0291263z |
| category | hive-169321 |
| json_metadata | {"tags":["hive-169321","html","tutorial","markdown","coding","formatting"],"app":"ecency/3.0.19-vision","format":"markdown+html"} |
| created | 2021-11-09 17:29:03 |
| last_update | 2021-11-09 17:29:03 |
| depth | 3 |
| children | 0 |
| last_payout | 2021-11-16 17:29:03 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 15 |
| author_reputation | 562,836,638,712 |
| root_title | "The very Ultimate HTML guide for HIVE Dummies" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 107,628,234 |
| net_rshares | 0 |
">" ^-- That alone will also give a quoted text :D
| author | cwow2 |
|---|---|
| permlink | re-anomadsoul-20211012t16303410z |
| category | hive-169321 |
| json_metadata | {"tags":["hive-169321","html","tutorial","markdown","coding","formatting"],"app":"ecency/3.0.23-mobile","format":"markdown+html"} |
| created | 2021-10-12 14:30:36 |
| last_update | 2021-10-12 14:30:36 |
| depth | 1 |
| children | 2 |
| last_payout | 2021-10-19 14:30:36 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.026 HBD |
| curator_payout_value | 0.026 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 50 |
| author_reputation | 179,367,673,083,321 |
| root_title | "The very Ultimate HTML guide for HIVE Dummies" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 106,980,893 |
| net_rshares | 51,338,919,448 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| anomadsoul | 0 | 51,338,919,448 | 100% | ||
| anddumbcunts | 0 | 0 | -0.1% |
That will, but the use of `>` to quote is markdown, and not HTML. Markdown similarly lets us use `###` instead of `<H3>` for example, and a bunch of other shorthand useful styling. They work together but they are separate ways to achieve the same end.
| author | oblivioncubed |
|---|---|
| permlink | re-cwow2-r0wg7t |
| category | hive-169321 |
| json_metadata | {"tags":["hive-169321"],"app":"peakd/2021.09.1"} |
| created | 2021-10-13 04:52:42 |
| last_update | 2021-10-13 04:52:42 |
| depth | 2 |
| children | 1 |
| last_payout | 2021-10-20 04:52:42 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.030 HBD |
| curator_payout_value | 0.030 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 251 |
| author_reputation | 124,092,080,342,005 |
| root_title | "The very Ultimate HTML guide for HIVE Dummies" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 106,996,818 |
| net_rshares | 58,943,729,333 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| cwow2 | 0 | 58,943,729,333 | 15% |
That, I didn't know. Thanks :D
| author | cwow2 |
|---|---|
| permlink | re-oblivioncubed-r0wgwj |
| category | hive-169321 |
| json_metadata | {"tags":["hive-169321"],"app":"peakd/2021.09.1"} |
| created | 2021-10-13 05:07:33 |
| last_update | 2021-10-13 05:07:33 |
| depth | 3 |
| children | 0 |
| last_payout | 2021-10-20 05:07:33 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 30 |
| author_reputation | 179,367,673,083,321 |
| root_title | "The very Ultimate HTML guide for HIVE Dummies" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 106,997,259 |
| net_rshares | 124,141,044 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| anddumbcunts | 0 | 124,141,044 | 1% |
I think this is one of the most useful posts for the HIVE community, I hope it can reach many people who are just starting with HTML. Thank you very much for the compilation!
| author | leonelysmb |
|---|---|
| permlink | re-anomadsoul-r0vecv |
| category | hive-169321 |
| json_metadata | {"tags":["hive-169321"],"app":"peakd/2021.09.1"} |
| created | 2021-10-12 15:12:42 |
| last_update | 2021-10-12 15:12:42 |
| depth | 1 |
| children | 0 |
| last_payout | 2021-10-19 15:12:42 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.026 HBD |
| curator_payout_value | 0.026 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 175 |
| author_reputation | 9,315,067,582,629 |
| root_title | "The very Ultimate HTML guide for HIVE Dummies" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 106,981,766 |
| net_rshares | 52,216,931,301 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| anomadsoul | 0 | 52,216,931,301 | 100% |
 hiveblocks
hiveblocks