
<div class='pull-right'><i>Design by imrahelk</i></div>
<hr>
> 이쁜 대문 이미지를 만들어주신 **레이첼(imrahelk)**님 감사합니다. 아직 대문 이미지가 없으신 분은 ["☆축환갑☆ 환갑기념 대문장이 리턴즈"](https://steemit.com/kr-event/@imrahelk/4kchpq)에 이벤트 응모해보세요.
<br><br>
<center>* * *</center>
<br><br>
# Lottie
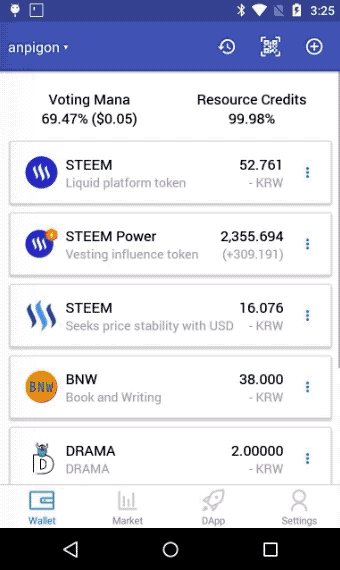
[Lottie](https://airbnb.design/lottie/)는 Airbnb에서 출시한 애니메이션 라이브러리입니다. 아래 화면과 같은 아름다운 애니메이션 효과를 만들 수 있습니다.

<br>하지만 애니메이션을 만들기 위해서는 [Adobe After Effect](https://www.adobe.com/kr/products/aftereffects.html)로 애니메이션을 만들고, [Bodymovin](https://github.com/airbnb/lottie-web)로 다시 JSON 파일을 만들어야 합니다.
<br>맥OS 사용자라면, lottie Bodymovin 플러그인을 brew로 설치할 수 있습니다.
```
brew tap danielbayley/adobe
brew cask install lottie
```
> 하지만 저는 설치하다가 오류가 발생하네요. ㅠㅠ
그리고 Adobe After Effect 로 애니메이션 만드는 방법도 잘 모르겠습니다.
<br>
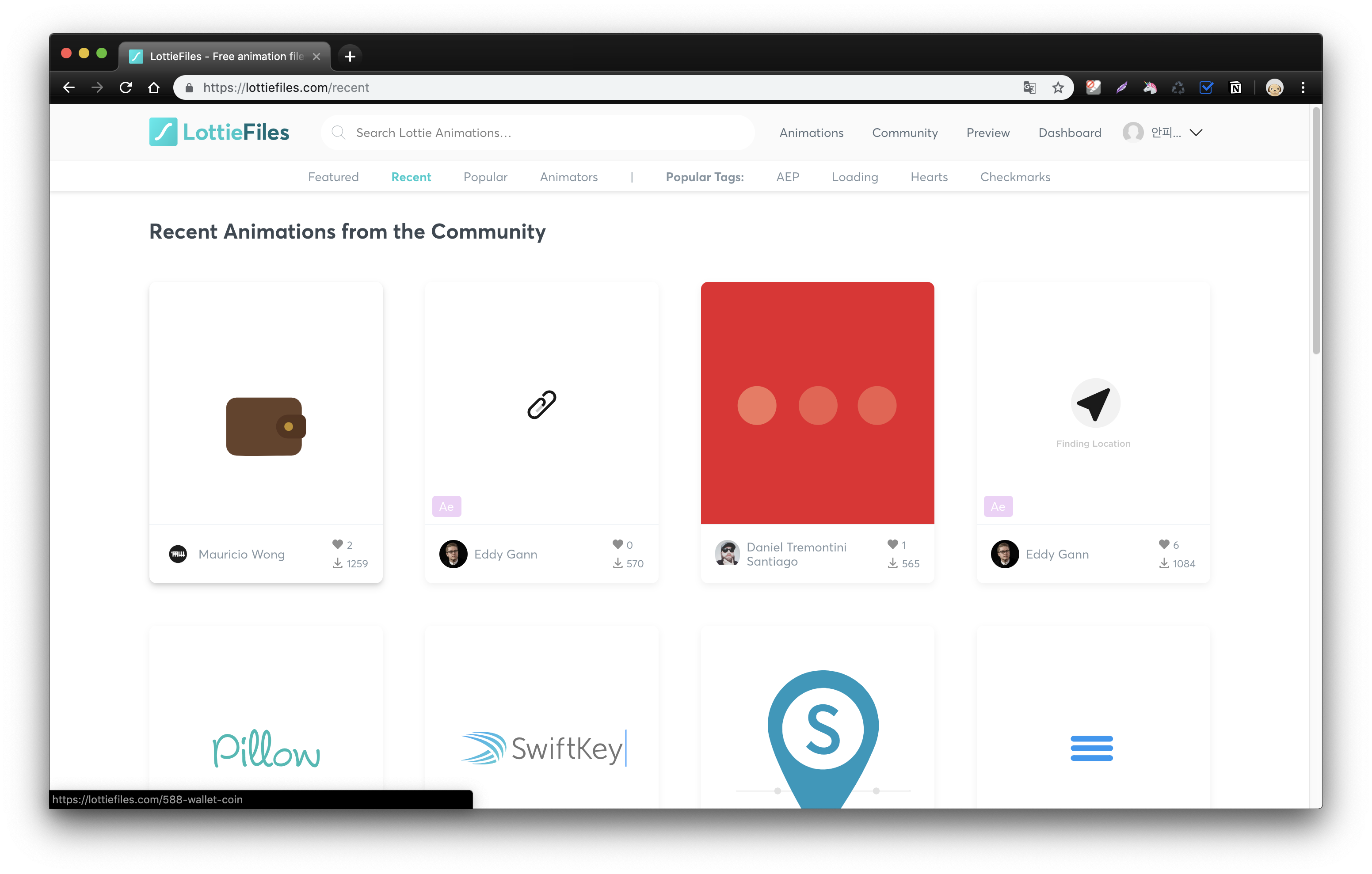
## Lottie Files
[https://lottiefiles.com](https://lottiefiles.com/recent)
그러나 Adobe After Effect를 할 줄 몰라도 괜찮습니다. LottieFiles 사이트에는 많은 디자이너들이 만든 애니메이션이 업로드되어 있습니다. 원하는 애니메이션을 검색하고 다운로드하세요. 그리고 모바일앱에 적용하면 됩니다.

> 저는 첫번째의 지갑에 동전 넣은 애니메이션이 마음에 드네요. ㅋ
<br>Lottie로 애니메이션을 구현하고 싶었습니다. 하지만 Adobe After Effect 다루는게 익숙하지가 않네요.
<br><br>
<center>* * *</center>
<br><br>
# React Native Animated API
React Native에서 제공하는 Animated API으로 애니메이션을 구현해보겠습니다. Animated API 사용 방법은 매우 간단합니다. React-Native API 문서를 참고하였습니다.
* 참고: https://facebook.github.io/react-native/docs/animations
<br>
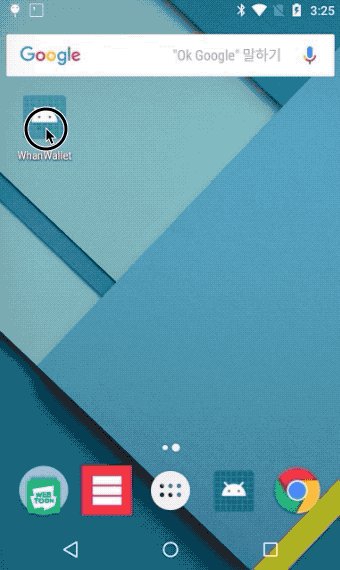
아래와 같이 이미지가 뱅글뱅글 돌아가는 애니메이션을 만들어 봅니다. 이미지는 뉴비존님(newbijohn)께서 디자인해주셨습니다.
|||
|-|-|
|  |  |
<br>
코드를 작성합니다.
```
import React, { Component } from 'react';
import { Animated, Easing, StyleSheet, View } from 'react-native';
export default class AuthLoadingScreen extends Component {
constructor(props) {
super(props);
this.state = {
spinValue: new Animated.Value(0),
}
}
componentDidMount() {
// 애니메이션을 설정한다.
Animated.timing(
this.state.spinValue,
{
toValue: 1,
duration: 3000,
easing: Easing.linear,
useNativeDriver: true,
}
).start()
}
render() {
// 회전 애니매이션을 수행한다.
const spin = this.state.spinValue.interpolate({
inputRange: [0, 360],
outputRange: ['0deg', '360deg'],
});
return (
<View style={styles.container}>
<Animated.Image
style={{transform: [{rotate: spin}] }}
source={require('../../assets/images/icon.png')} />
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
backgroundColor: '#fff',
}
});
```
> 회전값 Value 는 `state`의 `spinValue`에 맵핑됩니다. 그리고 `Animated.timing` 의 `easing` 함수를 사용하여 시간에 따른 애니메이션 효과를 보여줍니다.
<br>
위 코드를 적용하면 아래와 같이 보여집니다.

<br>여기까지 읽어주셔서 감사합니다.
***
<center>
### WHAN DEV TEAM
[\[출범식\] WDT(WHAN DEV TEAM) 공식 활동 개시](https://steemit.com/steemengine/@newbijohn/wdt-whan-dev-team)
[](https://steemit.com/steemengine/@newbijohn/wdt-whan-dev-team)

</center>
---
##### <sub> **Sponsored ( Powered by [dclick](https://www.dclick.io) )** </sub>
[](https://api.dclick.io/v1/c?x=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJjIjoiYW5waWdvbiIsInMiOiJyZWFjdC1uYXJpdmUtYW5pbWF0aW9ucyIsImEiOlsiaS0xOTUiXSwidXJsIjoiaHR0cHM6Ly93d3cuZGNsaWNrLmlvL21vbmV0aXplIiwiaWF0IjoxNTU1NTk2MDU4LCJleHAiOjE4NzA5NTYwNTh9.g6-IsuyGOTzbmmkQU_iwAjrcHTumMkV2yOQIlPO1oG8)| author | anpigon |
|---|---|
| permlink | react-narive-animations |
| category | kr |
| json_metadata | {"app":"steempeak/1.9.8","format":"markdown","tags":["kr","kr-dev","busy"],"links":["/kr-event/@imrahelk/4kchpq","https://airbnb.design/lottie/","https://www.adobe.com/kr/products/aftereffects.html","https://github.com/airbnb/lottie-web","https://lottiefiles.com/recent","https://facebook.github.io/react-native/docs/animations","/steemengine/@newbijohn/wdt-whan-dev-team","/steemengine/@newbijohn/wdt-whan-dev-team","https://www.dclick.io","https://api.dclick.io/v1/c?x=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJjIjoiYW5waWdvbiIsInMiOiJyZWFjdC1uYXJpdmUtYW5pbWF0aW9ucyIsImEiOlsiaS0xOTUiXSwidXJsIjoiaHR0cHM6Ly93d3cuZGNsaWNrLmlvL21vbmV0aXplIiwiaWF0IjoxNTU1NTk2MDU4LCJleHAiOjE4NzA5NTYwNTh9.g6-IsuyGOTzbmmkQU_iwAjrcHTumMkV2yOQIlPO1oG8"],"image":["https://cdn.steemitimages.com/DQmXtBYt3kXFAhrVjuGUGa5TQrgUZ2nL8npNsg67WYqZQ57/11A557AA-ADD4-484C-AD9E-FCD37D09C38B.jpeg","https://github.com/react-native-community/lottie-react-native/raw/master/docs/gifs/Example2.gif","https://files.steempeak.com/file/steempeak/anpigon/CcPQMlgw-E18489E185B3E1848FE185B3E18485E185B5E186ABE18489E185A3E186BA202019-04-1820E1848BE185A9E18492E185AE204.30.56.png","https://files.steempeak.com/file/steempeak/anpigon/GCgECeAt-whan_loader.gif","https://cdn.steemitimages.com/500x0/http://www.pngmart.com/files/5/Snow-PNG-Transparent-Image.png","https://files.steempeak.com/file/steempeak/anpigon/OcCUa1U8-1.gif","https://steemitimages.com/320x0/https://cdn.steemitimages.com/DQmbo4bis7WgjdVYdXR9VbzWdzh2aCXw2JFVKfruYNCNV4G/wdt.png","https://steemitimages.com/400x0/https://cdn.steemitimages.com/DQmQmWhMN6zNrLmKJRKhvSScEgWZmpb8zCeE2Gray1krbv6/BC054B6E-6F73-46D0-88E4-C88EB8167037.jpeg","https://s3.ap-northeast-2.amazonaws.com/dclick/image/dclick/1552477485946.png"],"community":"busy","users":["imrahelk","newbijohn"]} |
| created | 2019-04-18 13:39:36 |
| last_update | 2019-04-25 14:18:42 |
| depth | 0 |
| children | 9 |
| last_payout | 2019-04-25 13:39:36 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 1.731 HBD |
| curator_payout_value | 0.515 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 4,286 |
| author_reputation | 17,258,940,000,931 |
| root_title | "[React Native] 인터렉티브한 애니메이션(Animations) 만들기" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 83,324,176 |
| net_rshares | 3,896,820,318,939 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| guest123 | 0 | 771,479,033 | 100% | ||
| busy.pay | 0 | 431,876,359,252 | 2.13% | ||
| yoon | 0 | 89,814,685,578 | 55% | ||
| skan | 0 | 598,737,989,753 | 16% | ||
| sisilafamille | 0 | 504,720,814 | 100% | ||
| happyberrysboy | 0 | 90,041,976,893 | 100% | ||
| centering | 0 | 451,303,274,610 | 26% | ||
| shin | 0 | 3,015,586,404 | 100% | ||
| bree1042 | 0 | 27,282,885,396 | 20% | ||
| sam99 | 0 | 2,273,318,695 | 1.03% | ||
| trenz | 0 | 97,536,326 | 1% | ||
| ukk | 0 | 3,834,826,842 | 30% | ||
| seapy | 0 | 4,313,116,858 | 60% | ||
| jadabug | 0 | 1,798,566,239 | 1% | ||
| accelerator | 0 | 5,246,848,920 | 0.33% | ||
| sahil07 | 0 | 1,384,106,548 | 2.04% | ||
| krfeed | 0 | 241,594,020 | 100% | ||
| anjana77 | 0 | 1,405,978,435 | 2.04% | ||
| imisstheoldkanye | 0 | 2,223,393,539 | 1% | ||
| pediatrics | 0 | 4,473,445,607 | 25% | ||
| jacobyu | 0 | 78,260,397,924 | 100% | ||
| fun2learn | 0 | 860,545,007 | 1.8% | ||
| codingman | 0 | 50,917,734,386 | 100% | ||
| brainstormot | 0 | 36,257,470,524 | 100% | ||
| mishana | 0 | 297,177,490 | 60% | ||
| songbj | 0 | 1,093,526,128 | 100% | ||
| naha | 0 | 87,318,287,951 | 46% | ||
| ezravandi | 0 | 3,258,089,081 | 1% | ||
| wonsama | 0 | 45,661,633,186 | 100% | ||
| krnews | 0 | 804,709,624 | 100% | ||
| blockchainstudio | 0 | 135,429,370,346 | 100% | ||
| anpigon | 0 | 65,340,230,509 | 100% | ||
| newbijohn | 0 | 46,301,367,849 | 100% | ||
| wbot01 | 0 | 396,553,871 | 100% | ||
| wdev | 0 | 43,755,875,953 | 100% | ||
| nailyourhome | 0 | 771,775,929 | 1.8% | ||
| ulockblock | 0 | 349,687,069,080 | 100% | ||
| steeming-hot | 0 | 0 | 0.01% | ||
| delegate4upvot | 0 | 802,433,192 | 1.8% | ||
| doctor.strange | 0 | 395,831,481 | 100% | ||
| dead.pool | 0 | 395,827,840 | 100% | ||
| black.widow | 0 | 395,832,085 | 100% | ||
| marvel.spiderman | 0 | 395,828,311 | 100% | ||
| marvel.hulk | 0 | 395,828,378 | 100% | ||
| marvel.ironman | 0 | 395,831,461 | 100% | ||
| black.pan.ther | 0 | 395,832,078 | 100% | ||
| steem-ua | 0 | 203,681,107,872 | 2.26% | ||
| donasteem | 0 | 693,529,942 | 8.4% | ||
| votes4minnows | 0 | 477,141,577 | 1% | ||
| gomdory | 0 | 77,502,662,960 | 100% | ||
| hdu | 0 | 1,067,838,173 | 1% | ||
| claim7 | 0 | 395,550,572 | 100% | ||
| wcasino | 0 | 1,428,674,350 | 100% | ||
| wcasino.pay | 0 | 395,541,413 | 100% | ||
| wcasino.holdem | 0 | 292,269,950 | 100% | ||
| wcasino.jackpot | 0 | 292,272,846 | 100% | ||
| steemit.holdem | 0 | 991,190,552 | 100% | ||
| steemit.jackpot | 0 | 292,267,544 | 100% | ||
| talken | 0 | 1,254,471,975 | 100% | ||
| steemory | 0 | 4,696,524,857 | 100% | ||
| smcard | 0 | 1,323,993,818 | 100% | ||
| smonsmon | 0 | 1,323,827,937 | 100% | ||
| guro | 0 | 1,323,692,691 | 100% | ||
| shindorim | 0 | 1,324,647,158 | 100% | ||
| yongsan | 0 | 1,323,827,776 | 100% | ||
| incheon | 0 | 1,323,994,011 | 100% | ||
| mapo | 0 | 1,323,710,257 | 100% | ||
| shingil | 0 | 980,819,779 | 100% | ||
| checkname | 0 | 1,323,816,795 | 100% | ||
| starterpack | 0 | 980,811,498 | 100% | ||
| gdragon | 0 | 1,323,709,988 | 100% | ||
| sumimasen | 0 | 1,323,675,034 | 100% | ||
| smtester | 0 | 1,323,982,947 | 100% | ||
| showdown | 0 | 980,921,466 | 100% | ||
| monstersteem | 0 | 1,323,993,930 | 100% | ||
| freesale | 0 | 1,323,731,465 | 100% | ||
| freefee | 0 | 1,323,994,216 | 100% | ||
| testsama | 0 | 980,921,336 | 100% | ||
| kimch | 0 | 980,909,414 | 100% | ||
| tongdak | 0 | 1,323,970,913 | 100% | ||
| hanbok | 0 | 1,663,603,287 | 100% | ||
| jjangjjangman | 0 | 980,909,407 | 100% | ||
| superguard | 0 | 1,663,602,984 | 100% | ||
| yawang | 0 | 980,900,971 | 100% | ||
| roadmap | 0 | 980,901,600 | 100% | ||
| kpay | 0 | 980,909,593 | 100% | ||
| adultbaby | 0 | 1,323,993,958 | 100% | ||
| sneack | 0 | 980,902,252 | 100% | ||
| gzone | 0 | 1,324,007,503 | 100% | ||
| ppororo | 0 | 1,324,007,126 | 100% | ||
| lotto645 | 0 | 980,909,985 | 100% | ||
| alphamonsters | 0 | 1,323,995,458 | 100% | ||
| betamonsters | 0 | 1,324,006,707 | 100% | ||
| girlfriends | 0 | 1,323,986,147 | 100% | ||
| fastway | 0 | 1,324,007,096 | 100% | ||
| smonsang | 0 | 980,917,990 | 100% | ||
| technomart | 0 | 1,324,007,178 | 100% | ||
| lastsmon | 0 | 980,918,164 | 100% | ||
| postme | 0 | 1,323,950,572 | 100% | ||
| smilezone | 0 | 1,323,961,921 | 100% | ||
| bearbaby | 0 | 1,323,961,933 | 100% | ||
| o0o0o | 0 | 1,323,962,196 | 100% | ||
| thecards | 0 | 1,323,956,444 | 100% | ||
| developments | 0 | 1,323,956,799 | 100% | ||
| originals | 0 | 1,323,956,059 | 100% | ||
| beanpole | 0 | 1,323,956,096 | 100% | ||
| oilbank | 0 | 1,323,956,201 | 100% | ||
| iliili | 0 | 1,323,945,418 | 100% | ||
| kotlin | 0 | 1,323,945,209 | 100% | ||
| flutters | 0 | 1,324,482,313 | 100% | ||
| prettyguy | 0 | 1,323,893,567 | 100% | ||
| gamemonsters | 0 | 1,323,827,887 | 100% | ||
| blueguy | 0 | 728,082,398 | 100% | ||
| nabe | 0 | 541,876,369 | 100% | ||
| sicbo | 0 | 1,414,156,918 | 100% | ||
| yaoi | 0 | 1,423,827,872 | 100% | ||
| farmfarm | 0 | 1,422,719,121 | 100% | ||
| giantroc | 0 | 1,079,861,181 | 100% | ||
| koboldminer | 0 | 1,079,853,257 | 100% | ||
| crustaceanking | 0 | 1,079,861,504 | 100% | ||
| waterelemental | 0 | 1,079,851,858 | 100% | ||
| goblinsorcerer | 0 | 1,079,852,970 | 100% | ||
| ragingimpaler | 0 | 1,080,272,179 | 100% | ||
| animatedcorpse | 0 | 1,423,118,871 | 100% | ||
| spiritforest | 0 | 1,080,272,147 | 100% | ||
| serpentflame | 0 | 1,080,272,107 | 100% | ||
| goblincaptain | 0 | 1,080,272,067 | 100% | ||
| lyannaforest | 0 | 1,080,262,532 | 100% | ||
| divineknight | 0 | 1,080,263,000 | 100% | ||
| feralwarrior | 0 | 1,080,272,897 | 100% | ||
| elementalair | 0 | 1,080,264,441 | 100% | ||
| jestertwisted | 0 | 1,080,272,409 | 100% | ||
| bansheescreaming | 0 | 1,080,272,354 | 100% | ||
| skyselenia | 0 | 1,080,272,776 | 100% | ||
| darknesslord | 0 | 1,080,272,266 | 100% | ||
| lightangel | 0 | 1,080,272,580 | 100% | ||
| naturalyanna | 0 | 1,080,272,194 | 100% | ||
| astormbringer | 0 | 1,080,264,426 | 100% | ||
| giantfrost | 0 | 1,080,272,566 | 100% | ||
| warriorminotaur | 0 | 1,080,272,379 | 100% | ||
| golemalric | 0 | 1,080,272,053 | 100% | ||
| orcelemental | 0 | 1,423,130,314 | 100% | ||
| spiritpriest | 0 | 1,080,272,143 | 100% | ||
| lordjester | 0 | 1,080,272,194 | 100% | ||
| magifirestorm | 0 | 1,080,272,216 | 100% | ||
| muhan | 0 | 1,080,272,201 | 100% | ||
| pigoncchio | 0 | 956,815,149 | 100% | ||
| smseller | 0 | 1,682,242,069 | 100% | ||
| segment | 0 | 540,856,855 | 100% | ||
| stpeople | 0 | 826,435,936,944 | 7.68% | ||
| luxiony | 0 | 509,372,703 | 100% |
Adobe After Effect 무료면 좋은데 참 아쉬움! 그래도 좋은거 업로드 하면 되니 자기 개성에 맞는거 찾아서 쓰시면 괜찮겠네요.
| author | codingman |
|---|---|
| permlink | re-anpigon-react-narive-animations-20190419t055016973z |
| category | kr |
| json_metadata | {"tags":["kr"],"app":"steemit/0.1"} |
| created | 2019-04-19 05:50:21 |
| last_update | 2019-04-19 05:50:21 |
| depth | 1 |
| children | 1 |
| last_payout | 2019-04-26 05:50:21 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 77 |
| author_reputation | 23,188,231,710,844 |
| root_title | "[React Native] 인터렉티브한 애니메이션(Animations) 만들기" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 83,367,929 |
| net_rshares | 0 |
네 저도 그 부분이 매우 아쉽습니다. 그냥 감상만 할뿐입니다. ㅋ
| author | anpigon |
|---|---|
| permlink | re-codingman-re-anpigon-react-narive-animations-20190419t094814482z |
| category | kr |
| json_metadata | {"tags":["kr"],"app":"steemit/0.1"} |
| created | 2019-04-19 09:48:15 |
| last_update | 2019-04-19 09:48:15 |
| depth | 2 |
| children | 0 |
| last_payout | 2019-04-26 09:48:15 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 36 |
| author_reputation | 17,258,940,000,931 |
| root_title | "[React Native] 인터렉티브한 애니메이션(Animations) 만들기" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 83,376,917 |
| net_rshares | 0 |
 @anpigon님 곰돌이가 1.0배로 보팅해드리고 가요~! 영차~
| author | gomdory |
|---|---|
| permlink | re-react-narive-animations-20190420t105113 |
| category | kr |
| json_metadata | "" |
| created | 2019-04-20 10:51:15 |
| last_update | 2019-04-20 10:51:15 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-04-27 10:51:15 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 115 |
| author_reputation | 38,104,394,235,725 |
| root_title | "[React Native] 인터렉티브한 애니메이션(Animations) 만들기" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 83,432,911 |
| net_rshares | 0 |
| author | newbijohn |
|---|---|
| permlink | re-anpigon-react-narive-animations-20190418t233214379z |
| category | kr |
| json_metadata | {"tags":["kr"],"app":"steemit/0.1"} |
| created | 2019-04-18 23:32:24 |
| last_update | 2019-04-18 23:32:24 |
| depth | 1 |
| children | 2 |
| last_payout | 2019-04-25 23:32:24 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.016 HBD |
| curator_payout_value | 0.004 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 15 |
| author_reputation | 72,450,120,773,132 |
| root_title | "[React Native] 인터렉티브한 애니메이션(Animations) 만들기" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 83,354,154 |
| net_rshares | 38,630,533,470 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| anpigon | 0 | 10,366,568,471 | 15% | ||
| gomdory | 0 | 28,263,964,999 | 36.15% |
우리 모두가 능력자죠 ㅋㅋ
| author | anpigon |
|---|---|
| permlink | re-newbijohn-re-anpigon-react-narive-animations-20190419t005021279z |
| category | kr |
| json_metadata | {"community":"busy","app":"busy/2.5.6","format":"markdown","tags":["kr"],"users":[],"links":[],"image":[]} |
| created | 2019-04-19 00:50:21 |
| last_update | 2019-04-19 00:50:21 |
| depth | 2 |
| children | 0 |
| last_payout | 2019-04-26 00:50:21 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 14 |
| author_reputation | 17,258,940,000,931 |
| root_title | "[React Native] 인터렉티브한 애니메이션(Animations) 만들기" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 83,357,214 |
| net_rshares | 0 |
곰돌이가 @newbijohn님의 소중한 댓글에 $0.017을 보팅해서 $0.006을 살려드리고 가요. 곰돌이가 지금까지 총 4188번 $48.456을 보팅해서 $52.551을 구했습니다. @gomdory 곰도뤼~
| author | gomdory |
|---|---|
| permlink | re-re-anpigon-react-narive-animations-20190418t233214379z-20190425t090830 |
| category | kr |
| json_metadata | "" |
| created | 2019-04-25 09:08:33 |
| last_update | 2019-04-25 09:08:33 |
| depth | 2 |
| children | 0 |
| last_payout | 2019-05-02 09:08:33 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 119 |
| author_reputation | 38,104,394,235,725 |
| root_title | "[React Native] 인터렉티브한 애니메이션(Animations) 만들기" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 83,728,017 |
| net_rshares | 0 |
#### Hi @anpigon! Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation! Your **UA** account score is currently 2.865 which ranks you at **#11875** across all Steem accounts. Your rank has improved 574 places in the last three days (old rank 12449). In our last Algorithmic Curation Round, consisting of 161 contributions, your post is ranked at **#120**. ##### Evaluation of your UA score: * Only a few people are following you, try to convince more people with good work. * The readers like your work! * Try to work on user engagement: the more people that interact with you via the comments, the higher your UA score! **Feel free to join our [@steem-ua Discord server](https://discord.gg/KpBNYGz)**
| author | steem-ua |
|---|---|
| permlink | re-react-narive-animations-20190421t115355z |
| category | kr |
| json_metadata | "{"app": "beem/0.20.19"}" |
| created | 2019-04-21 11:53:57 |
| last_update | 2019-04-21 11:53:57 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-04-28 11:53:57 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 754 |
| author_reputation | 23,214,230,978,060 |
| root_title | "[React Native] 인터렉티브한 애니메이션(Animations) 만들기" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 83,496,537 |
| net_rshares | 0 |
 [happyberrysboy](/@happyberrysboy)님이 anpigon님을 멘션하셨습니당. 아래 링크를 누르시면 연결되용~ ^^ <br />[happyberrysboy](/@happyberrysboy)님의 [새로운 대문 하나 더 득~~!!](/kr/@happyberrysboy/2fpmck) <br /> <blockquote> 안녕하세요, 해피베리보이입니다. 오늘 anpigon님이 새로운 대문을 선물해 주셨어요~ ㅋㅋㅋ 우연히 wonsama 님이 저한테 단톡방에서 넷플릭스에 이런게 있다고 보여주셨는데~ 안피곤님이 제 대문으로 변신 시켜주셨더라고요!!...</blockquote>
| author | steem.apps |
|---|---|
| permlink | re---------react-narive-animations-20190418t134525069z |
| category | kr |
| json_metadata | {"app":"steem.apps/0.1","format":"markdown"} |
| created | 2019-04-18 13:45:27 |
| last_update | 2019-04-18 13:45:27 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-04-25 13:45:27 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 421 |
| author_reputation | 7,218,006,883,278 |
| root_title | "[React Native] 인터렉티브한 애니메이션(Animations) 만들기" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 83,324,533 |
| net_rshares | 0 |
 [naha](/@naha)님이 anpigon님을 멘션하셨습니당. 아래 링크를 누르시면 연결되용~ ^^ <br />[naha](/@naha)님의 [BNW 백일장 2회 | 사과](/bnw100/@naha/bnw-2-or) <br /> <blockquote>...ndong sklara sunnyy tailcock ukk 보팅참여 (1회당 1BNW) abcteacher anpigonanpigon asinayo ayogom bbooaae bji1203 bree1042 cheolwoo-kim ...</blockquote>
| author | steem.apps |
|---|---|
| permlink | re---------react-narive-animations-20190419t085312905z |
| category | kr |
| json_metadata | {"app":"steem.apps/0.1","format":"markdown"} |
| created | 2019-04-19 08:53:15 |
| last_update | 2019-04-19 08:53:15 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-04-26 08:53:15 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 369 |
| author_reputation | 7,218,006,883,278 |
| root_title | "[React Native] 인터렉티브한 애니메이션(Animations) 만들기" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 83,375,016 |
| net_rshares | 0 |
 hiveblocks
hiveblocks