
리액트 네이티브(React Native)로 인스타그램 UI를 구현하는 다섯번째 강의입니다. 이번에는 프로필 화면의 블로그 영역을 구현합니다. 이 포스팅은 아래 무료 동영상 강의를 참고하여 작성하였습니다.
https://youtu.be/JQuhEe9h9ok
> 동영상 강의는 이번이 마지막 입니다.
<br>
# ProfileTab에 세그먼트 버튼 만들기
`ProfileTab.js` 를 수정합니다. 프로필 화면에 버튼 4개를 만듭니다.
```xml
<View style={{ flexDirection: 'row', justifyContent:'space-around', borderTopWidth:1,borderTopColor:'#eae5e5' }}>
<Button transparent>
<Icon name='ios-apps' />
</Button>
<Button transparent>
<Icon name='ios-list' />
</Button>
<Button transparent>
<Icon name='ios-people' />
</Button>
<Button transparent>
<Icon name='ios-bookmark' />
</Button>
</View>
```
<br>
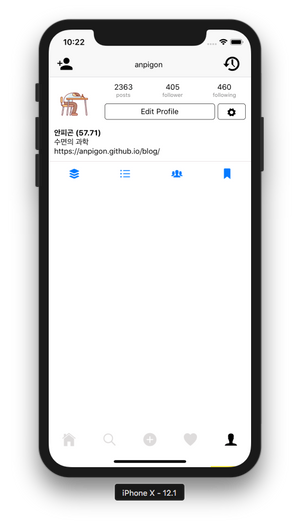
아래와 같이 프로필 화면에 아이콘 버튼 4개가 나타났습니다.

<br>
# 세그먼트 버튼에 이벤트 만들기
그다음은 각 버튼을 누르면 버튼이 활성화된 상태로 보이도록 구현합니다. 우선 `state`에 `activeIndex`를 선언합니다.
```js
state = {
// ... 일부 코드 생략 ...
activeIndex: 0,
}
```
<br>
그리고 `senmentClicked()` 함수를 입력합니다.
```js
senmentClicked = (activeIndex) => {
this.setState({
activeIndex
});
}
```
> `senmentClicked()` 함수가 호출되면 전달된 값으로 `state.activeIndex`가 업데이트됩니다.
<br>
그다음은 버튼을 선택하면 `senmentClicked()` 함수가 호출되도록 합니다.
```xml
<View style={{ flexDirection: 'row', justifyContent:'space-around', borderTopWidth:1,borderTopColor:'#eae5e5' }}>
<Button transparent
onPress={() => this.segmentClicked(0)}
active={this.state.activeIndex === 0}>
<Icon name='ios-apps'
style={[ this.state.activeIndex === 0 ? {} : {color: 'grey'} ]}/>
</Button>
<Button transparent
onPress={() => this.segmentClicked(1)}
active={this.state.activeIndex === 1}>
<Icon name='ios-list'
style={[ this.state.activeIndex === 1 ? {} : {color: 'grey'} ]}/>
</Button>
<Button transparent
onPress={() => this.segmentClicked(2)}
active={this.state.activeIndex === 2}>
<Icon name='ios-people'
style={[ this.state.activeIndex === 2 ? {} : {color: 'grey'} ]}/>
</Button>
<Button transparent
onPress={() => this.segmentClicked(3)}
active={this.state.activeIndex === 3}>
<Icon name='ios-bookmark'
style={[ this.state.activeIndex === 3 ? {} : {color: 'grey'} ]}/>
</Button>
</View>
```
> 각 **Button**의 `onPress` 속성에 `{() => this.segmentClicked(0)}`를 입력합니다. `segmentClicked()`에는 각 버튼에 해당하는 인덱스 번호를 전달합니다. 그리고 선택된 버튼은 **active** 속성이 `true`가 됩니다. 그리고 선택되지 않은 버튼은 아이콘이 회색으로 표시되도록 하였습니다.
<br>
여기까지 작업하고 앱을 확인해봅니다.

> 선택한 버튼이 활성화되는 효과가 보이나요?
<br>
# 선택한 버튼에 따라 세그먼트 화면 전환하기
이제 선택한 버튼에 따라 화면에 다른 내용이 보여지게 합니다. `renderSection()` 함수를 입력합니다.
```js
export default class ProfileTab extends Component {
renderSection = () => {
if(this.state.activeIndex === 0) {
return <View><Text>This is first section</Text></View>
}
}
// ... 일부 코드 생략 ...
```
> 우리는 버튼을 선택하면 해당 버튼의 인덱스를 `state.activeIndex`에 저장하였습니다. `state.activeIndex` 값에 따라서 다른 화면 내용이 보여지게 합니다.
<br>
버튼 영역 바로 아래에 `{ this.renderSection() }` 코드를 입력합니다.
```xml
<View style={{ flexDirection: 'row', justifyContent:'space-around', borderTopWidth:1,borderTopColor:'#eae5e5' }}>
<Button transparent
onPress={() => this.segmentClicked(0)}
active={this.state.activeIndex === 0}>
<Icon name='ios-apps'
style={[ this.state.activeIndex === 0 ? {} : {color: 'grey'} ]}/>
</Button>
<Button transparent
onPress={() => this.segmentClicked(1)}
active={this.state.activeIndex === 1}>
<Icon name='ios-list'
style={[ this.state.activeIndex === 1 ? {} : {color: 'grey'} ]}/>
</Button>
<Button transparent
onPress={() => this.segmentClicked(2)}
active={this.state.activeIndex === 2}>
<Icon name='ios-people'
style={[ this.state.activeIndex === 2 ? {} : {color: 'grey'} ]}/>
</Button>
<Button transparent
onPress={() => this.segmentClicked(3)}
active={this.state.activeIndex === 3}>
<Icon name='ios-bookmark'
style={[ this.state.activeIndex === 3 ? {} : {color: 'grey'} ]}/>
</Button>
</View>
{/* 아래 코드 추가 */}
{ this.renderSection() }
```
<br>
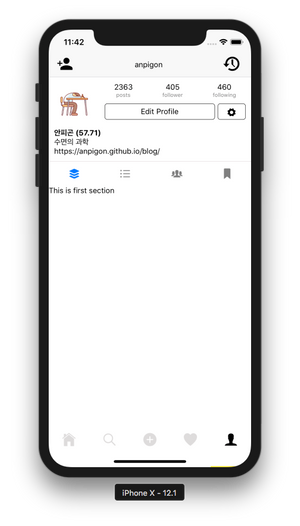
이제 첫번째 버튼을 선택하면 아래와 같은 화면이 표시됩니다.

<br>
# 첫번째 세그먼트 화면 구현하기
아래와 같이 이미지 더미 데이터를 입력합니다. 이미지 URL은 [pixabay](https://pixabay.com/ko/)에서 임의로 가져왔습니다.
```js
let images = [
"https://cdn.pixabay.com/photo/2018/11/29/21/19/hamburg-3846525__480.jpg",
"https://cdn.pixabay.com/photo/2018/11/11/16/51/ibis-3809147__480.jpg",
"https://cdn.pixabay.com/photo/2018/11/23/14/19/forest-3833973__480.jpg",
"https://cdn.pixabay.com/photo/2019/01/05/17/05/man-3915438__480.jpg",
"https://cdn.pixabay.com/photo/2018/12/04/22/38/road-3856796__480.jpg",
"https://cdn.pixabay.com/photo/2018/11/04/20/21/harley-davidson-3794909__480.jpg",
"https://cdn.pixabay.com/photo/2018/12/25/21/45/crystal-ball-photography-3894871__480.jpg",
"https://cdn.pixabay.com/photo/2018/12/29/23/49/rays-3902368__480.jpg",
"https://cdn.pixabay.com/photo/2017/05/05/16/57/buzzard-2287699__480.jpg",
"https://cdn.pixabay.com/photo/2018/08/06/16/30/mushroom-3587888__480.jpg",
"https://cdn.pixabay.com/photo/2018/12/15/02/53/flower-3876195__480.jpg",
"https://cdn.pixabay.com/photo/2018/12/16/18/12/open-fire-3879031__480.jpg",
"https://cdn.pixabay.com/photo/2018/11/24/02/05/lichterkette-3834926__480.jpg",
"https://cdn.pixabay.com/photo/2018/11/29/19/29/autumn-3846345__480.jpg"
]
```
<br>
그다음 `Dimensions`를 **import** 합니다. 그리고 *window* 에서 `width` 와 `height`를 가져옵니다.
```js
import { View, Text, StyleSheet, Image, Dimensions } from 'react-native';
const { width, height } = Dimensions.get('window');
```
<br>`renderSectionOne()` 함수를 입력합니다.
```js
export default class ProfileTab extends Component {
renderSectionOne = () => {
return images.map((image, index) => {
return (
<View key={index}
style={{ width: width/3, height: width/3 }} >
<Image source={{ url: image }} style={{ flex:1 }}/>
</View>
)
})
}
// ... 일부 코드 생략 ...
```
> `renderSectionOne()` 함수는 **Image** 를 화면 너비의 1/3 정사각형 크기로 출력합니다.
<br>그리고 `renderSection()` 함수를 수정합니다.
```js
renderSection = () => {
if(this.state.activeIndex === 0) {
return (
<View style={{flexDirection:'row',flexWrap:'wrap'}}>
{ this.renderSectionOne() }
</View>
)
}
}
```
> `state.activeIndex`가 0이면, `renderSectionOne()` 함수를 호출합니다.
<br>
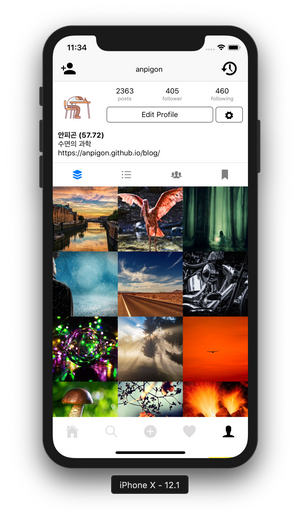
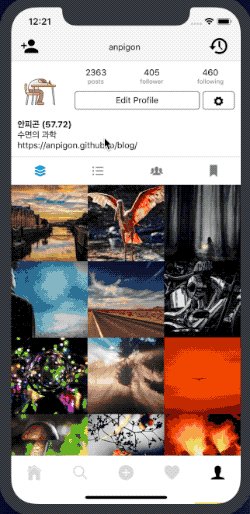
앱 화면을 확인해보면 아래와 같이 표시됩니다.

<br>
# 내 스팀잇 블로그 글 표시하기
두 번째 버튼에 해당하는 세그먼트에는 내 스팀잇 블로그 글을 출력해보도록 합니다. 내 스팀잇 블로그 정보를 가져오는 `fetchState()` 함수를 구현합니다. `fetchState()` 함수를 이용하여 내 블로그 글을 표시해보도록 하겠습니다.
```js
export default class ProfileTab extends Component {
fetchState(username) {
const data = {
id: 3,
jsonrpc: "2.0",
method: "call",
params: [
"database_api",
"get_state",
[`/@${username}`]
]
};
return fetch('https://api.steemit.com',
{
method: 'POST',
body: JSON.stringify(data)
})
.then(res => res.json())
.then(res => res.result[0])
}
// ... 일부 코드 생략 ...
```
<br>
자세한 구현 내용은 [ProfileTab.js](https://github.com/anpigon/rn_instagram_clone/blob/e79505708fc41e638b9cb1d2a540a9799b5e3d32/Components/AppTabNavigator/ProfileTab.js) 파일을 참고하세요.
<br>
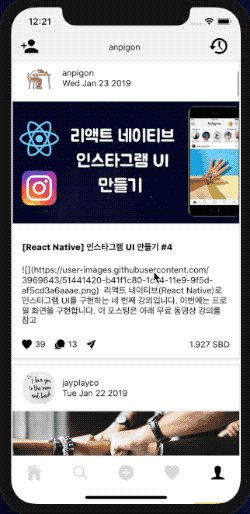
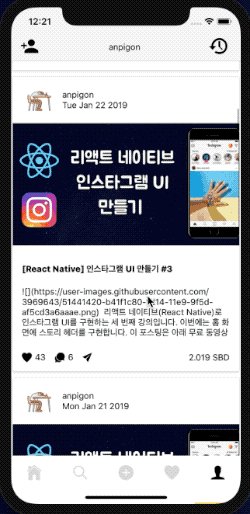
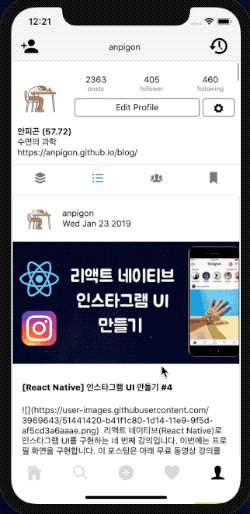
아래는 완성된 화면입니다.

<br>
작업한 코드는 모두 깃허브에 업로드되어 있습니다.
https://github.com/anpigon/rn_instagram_clone
여기까지 읽어주셔서 감사합니다.
---
###### 시리즈
* [[React Native] 인스타그램 UI 만들기 #1](https://busy.org/@anpigon/react-native-ui-1)
* [[React Native] 인스타그램 UI 만들기 #2](https://busy.org/@anpigon/react-native-ui-2-1548079722841)
* [[React Native] 인스타그램 UI 만들기 #3](https://busy.org/@anpigon/react-native-ui-3-1548134597178)
* [[React Native] 인스타그램 UI 만들기 #4](https://busy.org/@anpigon/react-native-ui-4-1548207724086)
* [[React Native] 인스타그램 UI 만들기 #5](https://busy.org/@anpigon/react-native-ui-5-1548346515419)
---
##### <sub> **Sponsored ( Powered by [dclick](https://www.dclick.io) )** </sub>
##### [늦었지만 그럼에도 불구하고 진전있는 스팀의 행보를 기대봅니다.](https://api.dclick.io/v1/c?x=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJjIjoiYW5waWdvbiIsInMiOiJyZWFjdC1uYXRpdmUtdWktNS0xNTQ4MzQ2NTE1NDE5IiwiYSI6WyJ0LTEzMjUiXSwidXJsIjoiaHR0cHM6Ly9zdGVlbWl0LmNvbS9rci9Ac2luZG9qYS82c2o3OHoiLCJpYXQiOjE1NDgzNDY1MTUsImV4cCI6MTg2MzcwNjUxNX0.7x3LjUi-DxAvbb0n0krXnQEZsl-8ZcL97AYuL8-IGUM)
<sup>이전까지의 행보로 많이 잰걸음했지만 지금의 행보를 보며 기대를 걸어봅니다.</sup>
</center>| author | anpigon |
|---|---|
| permlink | react-native-ui-5-1548346515419 |
| category | kr |
| json_metadata | {"tags":["kr","dev","kr-dev","busy","jjangjjangman"],"app":"busy/2.5.6","format":"markdown","community":"busy","users":["anpigon"],"links":["https://pixabay.com/ko/","https://github.com/anpigon/rn_instagram_clone/blob/e79505708fc41e638b9cb1d2a540a9799b5e3d32/Components/AppTabNavigator/ProfileTab.js","https://github.com/anpigon/rn_instagram_clone","https://busy.org/@anpigon/react-native-ui-1","https://busy.org/@anpigon/react-native-ui-2-1548079722841","https://busy.org/@anpigon/react-native-ui-3-1548134597178","https://busy.org/@anpigon/react-native-ui-4-1548207724086","https://busy.org/@anpigon/react-native-ui-5-1548346515419","https://www.dclick.io","https://api.dclick.io/v1/c?x=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJjIjoiYW5waWdvbiIsInMiOiJyZWFjdC1uYXRpdmUtdWktNS0xNTQ4MzQ2NTE1NDE5IiwiYSI6WyJ0LTEzMjUiXSwidXJsIjoiaHR0cHM6Ly9zdGVlbWl0LmNvbS9rci9Ac2luZG9qYS82c2o3OHoiLCJpYXQiOjE1NDgzNDY1MTUsImV4cCI6MTg2MzcwNjUxNX0.7x3LjUi-DxAvbb0n0krXnQEZsl-8ZcL97AYuL8-IGUM"],"image":["https://steemitimages.com/0x0/https://user-images.githubusercontent.com/3969643/51441420-b41f1c80-1d14-11e9-9f5d-af5cd3a6aaae.png","https://steemitimages.com/300x0/https://user-images.githubusercontent.com/3969643/51647912-edc87f80-1fc1-11e9-9a28-28c5156a2f21.png","https://user-images.githubusercontent.com/3969643/51650475-bced4800-1fcb-11e9-9ed0-1939253c3621.gif","https://steemitimages.com/300x0/https://user-images.githubusercontent.com/3969643/51650868-376a9780-1fcd-11e9-930e-3a1572bf0817.png","https://steemitimages.com/p/7vqvwioC5cYNbtKc2fyNCtKRU5w1VUbTnsgs3sMwYa3Jj4GwLQx4ShMRiLJimtW3oKNmjaEqGD5makXMzxnBNSitEkv6WkCaoMpymaHHFWVGfqSfqJbzWnafANvnKcTMLPYQ1zMoMK1dUZfXaZ85JvVn1318SxfjjPWgj7PD74EEau6ssYGQUitKAmzimtr73iKPKFjC6bhAe8QMfWRhL7MnBc7caUcTroxQjH6Ru8rmLtfE1GESQAtch2BpQTTVLdkXEBRTMFJ2Tfm4uotf3QMgibpNuLD85No6wBtKBdFyCTTkKkB5CiTYsMorXdyPysS45TymXWS4oEybVTi4Snkp35bRMu3MoNdn81BJ6SP5JX8LE52yhFdX8sd5RQJf3wctJ8cthfmSNVUiwAjkQamx2m?format=match&mode=fit&width=300","https://cdn.steemitimages.com/DQmNdRKUTLPzkJzEsddqkDF7tWhuZefHP6qS2PKpbL78W46/2019-01-25%2000-21-27.2019-01-25%2000_23_38.gif"]} |
| created | 2019-01-24 16:15:15 |
| last_update | 2019-01-24 16:48:03 |
| depth | 0 |
| children | 10 |
| last_payout | 2019-01-31 16:15:15 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 1.435 HBD |
| curator_payout_value | 0.429 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 9,762 |
| author_reputation | 17,258,940,000,931 |
| root_title | "[React Native] 인스타그램 UI 만들기 #5" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 78,877,533 |
| net_rshares | 3,874,146,494,545 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| kdj | 0 | 214,418,477,369 | 50% | ||
| guest123 | 0 | 696,200,347 | 100% | ||
| busy.pay | 0 | 477,568,034,770 | 2.3% | ||
| skan | 0 | 1,007,416,098,465 | 16% | ||
| sisilafamille | 0 | 572,939,049 | 100% | ||
| bree1042 | 0 | 29,908,111,064 | 25% | ||
| hjk96 | 0 | 104,690,750,557 | 20% | ||
| ukk | 0 | 125,651,472,738 | 30% | ||
| seapy | 0 | 3,343,141,615 | 60% | ||
| jadabug | 0 | 1,346,591,619 | 1% | ||
| accelerator | 0 | 18,901,659,320 | 1.27% | ||
| june0620 | 0 | 32,138,621,788 | 10% | ||
| yangpankil27 | 0 | 38,114,725,341 | 25% | ||
| rijalaronaceh | 0 | 83,450,328 | 1% | ||
| krfeed | 0 | 277,613,183 | 100% | ||
| pediatrics | 0 | 11,163,929,018 | 25% | ||
| urobotics | 0 | 12,145,481,910 | 100% | ||
| eversloth | 0 | 242,072,706,294 | 100% | ||
| jacobyu | 0 | 49,150,627,869 | 100% | ||
| fun2learn | 0 | 1,395,422,022 | 1.6% | ||
| codingman | 0 | 45,880,246,023 | 100% | ||
| mishana | 0 | 11,084,584,611 | 60% | ||
| kyunga | 0 | 15,758,702,928 | 50% | ||
| asinayo | 0 | 30,082,644,347 | 52% | ||
| songbj | 0 | 1,050,500,483 | 100% | ||
| ezravandi | 0 | 461,458,153 | 1% | ||
| dorian-lee | 0 | 24,220,234,425 | 50% | ||
| effofex | 0 | 79,999,158 | 0.63% | ||
| sd974201 | 0 | 2,645,673,955 | 7% | ||
| steem.apps | 0 | 85,499,051,943 | 25% | ||
| kiwifi | 0 | 105,441,295,878 | 20% | ||
| modolee | 0 | 593,195,107 | 100% | ||
| blockchainstudio | 0 | 41,986,448,902 | 100% | ||
| anpigon | 0 | 87,127,469,697 | 100% | ||
| sumomo | 0 | 2,013,308,568 | 100% | ||
| nailyourhome | 0 | 1,403,953,804 | 1.6% | ||
| ulockblock | 0 | 266,591,573,734 | 100% | ||
| hjh0827 | 0 | 4,818,148,551 | 100% | ||
| bukio | 0 | 231,720,021,774 | 1.99% | ||
| delegate4upvot | 0 | 1,267,398,706 | 1.6% | ||
| bbooaae | 0 | 70,949,796,977 | 20% | ||
| steem-ua | 0 | 243,681,724,694 | 2.28% | ||
| dalkong323 | 0 | 554,195,243 | 100% | ||
| gomdory | 0 | 73,656,058,602 | 100% | ||
| laylador | 0 | 12,849,904,126 | 100% | ||
| guessteem | 0 | 523,940,577 | 100% | ||
| hdu | 0 | 328,262,542 | 1% | ||
| bitok.xyz | 0 | 16,563,113,627 | 7% | ||
| bluesniper | 0 | 43,370,501,284 | 3.5% | ||
| talken | 0 | 1,089,106,906 | 100% | ||
| steemory | 0 | 3,503,291,559 | 100% | ||
| ctime | 0 | 63,969,402,679 | 2.1% | ||
| supu | 0 | 12,325,230,316 | 2.5% |
짱짱맨 호출에 응답하여 보팅하였습니다.
| author | bukio |
|---|---|
| permlink | re-bukio-jjangjjangman-1548347439122 |
| category | kr |
| json_metadata | "{"tags":["bukio", "jjangjjangman"],"app":"steemer/1.0"}" |
| created | 2019-01-24 16:30:39 |
| last_update | 2019-01-24 16:30:39 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-01-31 16:30:39 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 22 |
| author_reputation | 11,545,563,591,097 |
| root_title | "[React Native] 인스타그램 UI 만들기 #5" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 78,878,278 |
| net_rshares | 0 |
잘 만드셨네요. 교육용으로 좋을 듯 싶네요.
| author | codingman |
|---|---|
| permlink | re-anpigon-react-native-ui-5-1548346515419-20190125t035131081z |
| category | kr |
| json_metadata | {"tags":["kr"],"app":"steemit/0.1"} |
| created | 2019-01-25 03:51:30 |
| last_update | 2019-01-25 03:51:30 |
| depth | 1 |
| children | 1 |
| last_payout | 2019-02-01 03:51:30 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 24 |
| author_reputation | 23,188,231,710,844 |
| root_title | "[React Native] 인스타그램 UI 만들기 #5" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 78,901,005 |
| net_rshares | 0 |
감사합니다. 이제 조금씩 앱 코드를 다듬어 보려고 합니다.
| author | anpigon |
|---|---|
| permlink | re-codingman-re-anpigon-react-native-ui-5-1548346515419-20190127t115950811z |
| category | kr |
| json_metadata | {"tags":["kr"],"app":"steemit/0.1"} |
| created | 2019-01-27 11:59:51 |
| last_update | 2019-01-27 11:59:51 |
| depth | 2 |
| children | 0 |
| last_payout | 2019-02-03 11:59:51 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 32 |
| author_reputation | 17,258,940,000,931 |
| root_title | "[React Native] 인스타그램 UI 만들기 #5" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 79,009,130 |
| net_rshares | 0 |
재밌어 보입니당👏👏
| author | dalkong323 |
|---|---|
| permlink | re-anpigon-react-native-ui-5-1548346515419-20190125t052153638z |
| category | kr |
| json_metadata | {"community":"busy","app":"busy/2.5.6","format":"markdown","tags":["kr"],"users":[],"links":[],"image":[]} |
| created | 2019-01-25 05:21:54 |
| last_update | 2019-01-25 05:21:54 |
| depth | 1 |
| children | 1 |
| last_payout | 2019-02-01 05:21:54 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 11 |
| author_reputation | 61,655,788,006 |
| root_title | "[React Native] 인스타그램 UI 만들기 #5" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 78,903,468 |
| net_rshares | 0 |
너무 재미있습니다. 😁
| author | anpigon |
|---|---|
| permlink | re-dalkong323-re-anpigon-react-native-ui-5-1548346515419-20190127t115852228z |
| category | kr |
| json_metadata | {"tags":["kr"],"app":"steemit/0.1"} |
| created | 2019-01-27 11:58:54 |
| last_update | 2019-01-27 11:58:54 |
| depth | 2 |
| children | 0 |
| last_payout | 2019-02-03 11:58:54 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 12 |
| author_reputation | 17,258,940,000,931 |
| root_title | "[React Native] 인스타그램 UI 만들기 #5" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 79,009,094 |
| net_rshares | 0 |

| author | gomdory |
|---|---|
| permlink | re-react-native-ui-5-1548346515419-20190125t104730 |
| category | kr |
| json_metadata | "" |
| created | 2019-01-25 10:47:33 |
| last_update | 2019-01-25 10:47:33 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-02-01 10:47:33 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 78 |
| author_reputation | 38,104,394,235,725 |
| root_title | "[React Native] 인스타그램 UI 만들기 #5" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 78,913,069 |
| net_rshares | 0 |
#### Hi @anpigon! Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation! Your **UA** account score is currently 2.880 which ranks you at **#11835** across all Steem accounts. Your rank has dropped 16 places in the last three days (old rank 11819). In our last Algorithmic Curation Round, consisting of 220 contributions, your post is ranked at **#119**. ##### Evaluation of your UA score: * Only a few people are following you, try to convince more people with good work. * The readers like your work! * Good user engagement! **Feel free to join our [@steem-ua Discord server](https://discord.gg/KpBNYGz)**
| author | steem-ua |
|---|---|
| permlink | re-react-native-ui-5-1548346515419-20190128t053928z |
| category | kr |
| json_metadata | "{"app": "beem/0.20.17"}" |
| created | 2019-01-28 05:39:30 |
| last_update | 2019-01-28 05:39:30 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-02-04 05:39:30 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 659 |
| author_reputation | 23,214,230,978,060 |
| root_title | "[React Native] 인스타그램 UI 만들기 #5" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 79,044,856 |
| net_rshares | 0 |
 [blockchainstudio](/@blockchainstudio)님이 anpigon님을 멘션하셨습니당. 아래 링크를 누르시면 연결되용~ ^^ <br />[blockchainstudio](/@blockchainstudio)님의 [명성도 65달성 이벤트 결과 - 총상금 68스팀](/kr/@blockchainstudio/65-68) <br /> <blockquote>... (공동 1위 9명ㅎㅎ 메인포스팅부문): 총 9분 3스팀씩 총 27스팀 <ul> <li>gomdory 위: anpigon 아래: menerva</li> <li>blockchainstudio 위: jhy2246 아래: huti</l...</blockquote>
| author | steem.apps |
|---|---|
| permlink | re---------react-native-ui-5-1548346515419-20190127t124706658z |
| category | kr |
| json_metadata | {"app":"steem.apps/0.1","format":"markdown"} |
| created | 2019-01-27 12:47:09 |
| last_update | 2019-01-27 12:47:09 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-02-03 12:47:09 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.032 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 445 |
| author_reputation | 7,218,006,883,278 |
| root_title | "[React Native] 인스타그램 UI 만들기 #5" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 79,010,760 |
| net_rshares | 85,073,235,222 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| steem.apps | 0 | 85,073,235,222 | 25% |
와...! 멋지고 재밌어보여요
| author | sumomo |
|---|---|
| permlink | re-anpigon-react-native-ui-5-1548346515419-20190128t211130590z |
| category | kr |
| json_metadata | {"community":"busy","app":"busy/2.5.6","format":"markdown","tags":["kr"],"users":[],"links":[],"image":[]} |
| created | 2019-01-28 21:11:54 |
| last_update | 2019-01-28 21:11:54 |
| depth | 1 |
| children | 1 |
| last_payout | 2019-02-04 21:11:54 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 16 |
| author_reputation | 4,710,664,665,826 |
| root_title | "[React Native] 인스타그램 UI 만들기 #5" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 79,078,727 |
| net_rshares | 0 |
관심가져주셔서 감사합니다. 실제로도 재미있습니다. ㅋ
| author | anpigon |
|---|---|
| permlink | re-sumomo-re-anpigon-react-native-ui-5-1548346515419-20190129t043552911z |
| category | kr |
| json_metadata | {"community":"busy","app":"busy/2.5.6","format":"markdown","tags":["kr"],"users":[],"links":[],"image":[]} |
| created | 2019-01-29 04:35:54 |
| last_update | 2019-01-29 04:35:54 |
| depth | 2 |
| children | 0 |
| last_payout | 2019-02-05 04:35:54 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 29 |
| author_reputation | 17,258,940,000,931 |
| root_title | "[React Native] 인스타그램 UI 만들기 #5" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 79,091,222 |
| net_rshares | 0 |
 hiveblocks
hiveblocks