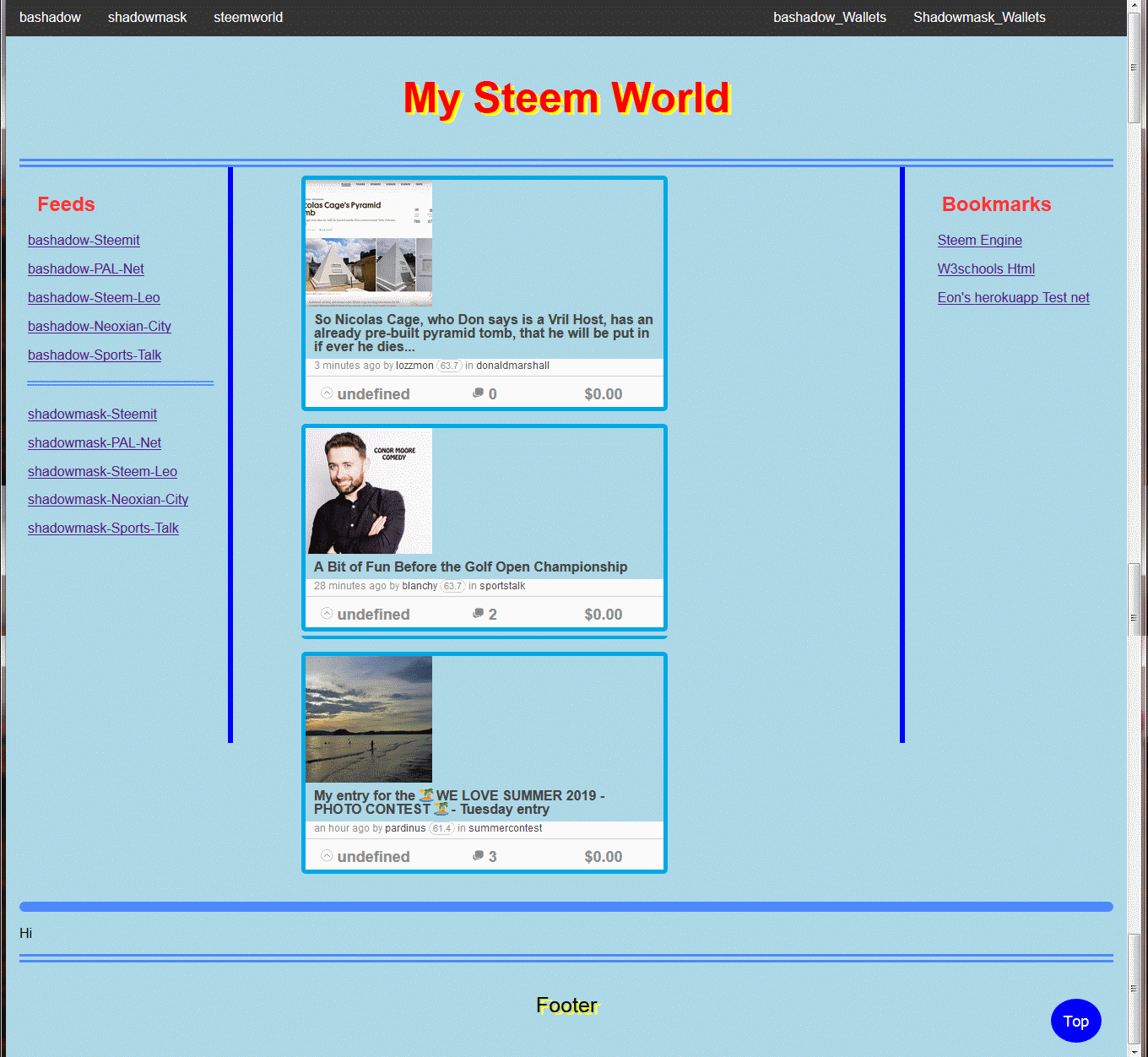
7-16-19 <center><h2>Houston We Have Ignition!!!!!</h2></center> Well the fire has been lit, and progress is being done. I have a <b><i>LIVE</i></b> Feed now. Not only that when I click one of the links it opens in a new window. No more having to right click for me. Getting a live feed on my computer at home, no server, no web page hosting, just sitting on my computer at home, would not have been possible this quickly except for my finding @mkt and his <b><a href="https://mktcode.github.io/steemit-widgets/">Steemit Widgets</a></b> page. So here is the preview:  Currently I have it set for 8 post from my feed, that number is easy to increase, but I may not need to, it updates, it is ALIVE. I'm pretty stoked about that. I mentioned in my last post about my vertical lines overriding my menu bar when I scroll that does not happen any longer. It just took some looking and the easiest fix was a simple minus index line, <code>z-index: -1;</code> That took care of the problem. <h3>Looking Back</h3> I had to look back in my files folder to see when I actually started, time kind of blurs when you are having fun and learning and enjoying yourself, 6-27-2019, was the first *"saved"* homemade Web Page. It was very very basic. I started with <a href="https://www.w3schools.com/html/default.asp">W3schools Html</a>. That allowed me to refresh and update myself on HTML; from over 20 years ago and my last usage of it or any type programming. CSS was just coming into vogue back then and I knew very little about it. The W3schools has a lot more than just HTML. So I learned some. As I got into doing my page I thought it would be great if I could have all my resources for the steem block chain in one place. I even signed up for git-hub, when I saw that there were some tutorials from steemit on there, I have not had much success with the tutorials yet, but as I continue to learn more about CSS and JAVA, I am sure I will be able to run through them. <h3>Looking Forward</h3> I have my feeds list on my page, and now that I know I can build a feed, I am looking forward to being able to click that feed link, have it open in my center column, and be on my way surfing the parts I want. I will also be trying to figure out how I can make that center column into a container and limit the size so I can build a coin viewer. I am still also thinking about maybe just using a modal box to look at my virtual coin collection. I suppose I could put a picture slider down in my footer, I still don't know why I have one, but it may come in handy, like the little blue *top button*. This so much fun, ideas after ideas. <h3>Conclusion</h3> There are more <b><i>Widgets</i></b> to explore, and explore I must. Once again thank you @mkt for the widget fun.
| author | bashadow |
|---|---|
| permlink | a-progress-report-and-a-major-accomplishment |
| category | justbecause |
| json_metadata | {"tags":["justbecause","javascript","html","palnet","learning"],"users":["mkt"],"image":["https://cdn.steemitimages.com/DQmXZtMBfNjts3YZnj7CrdwWaDwj3eZuDy9tGcYCtBJzU9y/7-16%20progress%20view.png"],"links":["https://mktcode.github.io/steemit-widgets/","https://www.w3schools.com/html/default.asp"],"app":"steemit/0.1","format":"markdown"} |
| created | 2019-07-17 00:09:09 |
| last_update | 2019-07-17 00:09:09 |
| depth | 0 |
| children | 3 |
| last_payout | 2019-07-24 00:09:09 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.530 HBD |
| curator_payout_value | 0.142 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 2,904 |
| author_reputation | 100,388,692,638,882 |
| root_title | "A progress report, and a Major Accomplishment" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 88,383,989 |
| net_rshares | 1,937,103,047,056 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| stevescoins | 0 | 5,512,972,002 | 100% | ||
| abh12345 | 0 | 22,006,823,021 | 5% | ||
| eforucom | 0 | 2,703,956,799 | 3% | ||
| melinda010100 | 0 | 78,415,707,151 | 22% | ||
| anouk.nox | 0 | 6,360,867,825 | 30% | ||
| kymaticus | 0 | 508,597,880 | 100% | ||
| warfeed | 0 | 389,534,985 | 50% | ||
| marcovanhassel | 0 | 8,547,028,329 | 50% | ||
| tattoodjay | 0 | 31,505,665,800 | 13% | ||
| idikuci | 0 | 24,643,386,649 | 50% | ||
| steemusa | 0 | 3,705,731,451 | 10% | ||
| thesiam | 0 | 244,459,309 | 50% | ||
| bitfiend | 0 | 8,012,912,067 | 20% | ||
| davemccoy | 0 | 61,995,845,159 | 100% | ||
| edprivat | 0 | 543,845,965,204 | 100% | ||
| royaleagle | 0 | 1,708,387,152 | 100% | ||
| toxicskunky | 0 | 1,235,104,949 | 100% | ||
| gawz69 | 0 | 321,790,777 | 100% | ||
| ilovepoorpeople | 0 | 910,670,104 | 100% | ||
| matthewpage | 0 | 548,317,576 | 100% | ||
| beeyou | 0 | 8,155,536,242 | 25% | ||
| kasperr | 0 | 531,554,138 | 100% | ||
| winterpeach | 0 | 1,013,094,633 | 50% | ||
| simplymike | 0 | 59,782,607,151 | 20% | ||
| hotmessmama | 0 | 548,317,576 | 100% | ||
| sumitpo | 0 | 548,317,576 | 100% | ||
| jan23com | 0 | 676,903,352 | 100% | ||
| wirdayulahya | 0 | 159,020,579 | 50% | ||
| flxlove | 0 | 2,004,858,341 | 100% | ||
| unleashpower | 0 | 171,932,874 | 100% | ||
| choco11oreo11 | 0 | 195,325,065 | 100% | ||
| we-are | 0 | 6,094,812,943 | 10.37% | ||
| tuwore | 0 | 2,641,601,995 | 50% | ||
| screechypeachy | 0 | 3,042,147,982 | 100% | ||
| sbi3 | 0 | 176,728,855,090 | 24.81% | ||
| comedyopenmic | 0 | 380,100,564,280 | 50% | ||
| we-are-nz | 0 | 20,971,312,207 | 25% | ||
| crystalhuman | 0 | 9,663,759,379 | 100% | ||
| ascendedmonkey | 0 | 822,216,821 | 100% | ||
| tcpolymath | 0 | 33,791,055,749 | 100% | ||
| snowyknight | 0 | 18,502,578,614 | 74% | ||
| adri3l | 0 | 548,932,656 | 100% | ||
| commonlaw | 0 | 3,890,853,497 | 35% | ||
| dipoabasch | 0 | 1,955,717,152 | 100% | ||
| dabstar | 0 | 549,798,305 | 100% | ||
| dieantwoord | 0 | 546,215,716 | 100% | ||
| dabstars | 0 | 549,495,317 | 100% | ||
| multiplicity | 0 | 104,875,119 | 100% | ||
| magneticstorm | 0 | 548,340,942 | 100% | ||
| alldutchcreation | 0 | 776,536,162 | 100% | ||
| munkiioh | 0 | 602,799,755 | 100% | ||
| thehive | 0 | 15,686,953,614 | 36% | ||
| tzukhan | 0 | 159,110,453 | 100% | ||
| chrisppierre | 0 | 250,031,525 | 50% | ||
| teampeople | 0 | 182,058,491 | 100% | ||
| littleshadow | 0 | 188,129,262 | 100% | ||
| cutie-pie | 0 | 901,624,913 | 100% | ||
| joseph6232 | 0 | 510,040,266 | 100% | ||
| emaillisahere | 0 | 513,355,526 | 100% | ||
| steempals | 0 | 706,118,670 | 100% | ||
| buymoremoney | 0 | 452,130,524 | 100% | ||
| buzzbee | 0 | 1,176,419,276 | 100% | ||
| crystalrobot | 0 | 461,997,732 | 100% | ||
| caoimhin | 0 | 513,960,276 | 100% | ||
| minnowshares | 0 | 12,383,422,746 | 70% | ||
| themesopotamians | 0 | 4,977,599,460 | 100% | ||
| upvoteshares | 0 | 58,331,212,405 | 34% | ||
| djtrucker | 0 | 514,249,120 | 100% | ||
| marshalmugi | 0 | 3,393,889,483 | 100% | ||
| podg3 | 0 | 1,306,958,385 | 100% | ||
| com-judge | 0 | 777,896,981 | 50% | ||
| misstaken | 0 | 512,438,795 | 100% | ||
| fulltimebot66 | 0 | 3,780,007,613 | 100% | ||
| fulltimebot68 | 0 | 3,784,774,791 | 100% | ||
| monstergames | 0 | 856,463,485 | 100% | ||
| granddad | 0 | 515,217,546 | 100% | ||
| steem-ua | 0 | 69,600,292,738 | 1.12% | ||
| oac | 0 | 296,995,020 | 100% | ||
| johannpiber | 0 | 49,256,393,885 | 12% | ||
| nureza | 0 | 6,752,790,641 | 15% | ||
| daisybuzz | 0 | 1,002,850,719 | 100% | ||
| jussbren | 0 | 383,865,689 | 100% | ||
| marissalingen | 0 | 3,012,363,947 | 100% | ||
| wallets4sale | 0 | 2,441,043,900 | 100% | ||
| incinboost | 0 | 34,030,288,299 | 28.2% | ||
| steem-income | 0 | 130,308,042 | 75% | ||
| itspossible | 0 | 201,435,549 | 100% | ||
| minnowbuilder3 | 0 | 4,802,986,402 | 7.2% | ||
| pehteem | 0 | 508,792,136 | 100% | ||
| watchmeschoolu | 0 | 875,249,716 | 100% | ||
| bestdadever | 0 | 173,355,361 | 100% | ||
| myronsmashers | 0 | 326,368,818 | 100% | ||
| purplereign | 0 | 69,749,673 | 100% | ||
| iluvwvmountains | 0 | 553,677,285 | 100% | ||
| teampossible | 0 | 60,391,442,554 | 100% | ||
| cookieicecream | 0 | 75,341,169 | 100% | ||
| putsauce | 0 | 2,989,806,446 | 100% | ||
| loralgravis | 0 | 663,082,046 | 100% | ||
| thelogolegend | 0 | 77,711,228 | 100% | ||
| themanwecanblame | 0 | 413,284,328 | 100% | ||
| botscravesbds | 0 | 1,627,914,352 | 100% | ||
| monsterfightclub | 0 | 182,094,478 | 100% | ||
| cantescapedeath | 0 | 726,903,668 | 100% | ||
| insley | 0 | 357,099,147 | 100% | ||
| monsterbets | 0 | 200,398,616 | 100% | ||
| travelingstar | 0 | 733,830,529 | 100% | ||
| monsterqueen | 0 | 130,788,237 | 100% | ||
| dragondestroyer | 0 | 1,139,447,370 | 100% | ||
| meangreens | 0 | 1,273,481,407 | 100% | ||
| dreadthered | 0 | 714,309,598 | 100% | ||
| alphaonly | 0 | 804,745,115 | 100% | ||
| doza | 0 | 236,951,696 | 100% | ||
| logantron | 0 | 1,593,339,696 | 100% | ||
| umustgambl | 0 | 2,547,838,839 | 100% | ||
| thebadwitch | 0 | 1,329,384,488 | 100% | ||
| nyswine | 0 | 279,592,411 | 100% | ||
| friendlydragons | 0 | 127,852,509 | 100% | ||
| monstersndragons | 0 | 180,866,106 | 100% | ||
| eatmyshorts | 0 | 808,212,538 | 100% | ||
| circles4jerks | 0 | 803,802,050 | 100% | ||
| monsterjail | 0 | 78,590,681 | 100% | ||
| poutanes52 | 0 | 72,930,702 | 100% | ||
| kolosfouggi | 0 | 826,015,107 | 100% | ||
| juxtapozed | 0 | 596,747,691 | 50% | ||
| wowthisiscool | 0 | 101,039,393 | 100% | ||
| creepycreature | 0 | 974,567,527 | 100% | ||
| foodology | 0 | 1,950,646,581 | 3% | ||
| map10k | 0 | 1,174,775,282 | 0.1% | ||
| suigener1s | 0 | 3,959,886,383 | 100% | ||
| we-are-palcoin | 0 | 69,364,934 | 10.11% | ||
| gsfgeoff | 0 | 514,863,942 | 100% | ||
| yeswecan | 0 | 15,838,974,913 | 100% | ||
| redrocket | 0 | 512,921,606 | 100% | ||
| letitgrow | 0 | 2,205,207,438 | 100% | ||
| jockkers | 0 | 137,358,923 | 100% | ||
| gemmaa | 0 | 1,077,688,072 | 100% | ||
| abh12345.pal | 0 | 3,416,705 | 6.25% |
Hi @bashadow, as an existing MAPX token stakeholder, you just received an upvote and this quick note about some *free tokens* for you. We are giving away 5 [ONECENT tokens](https://steem-engine.com/?p=market&t=ONECENT) to each of our stakeholders. To claim them, please go to [this post](https://www.palnet.io/money/@map10k/free-new-onecent-tokens-to-mapx-stakeholders-and-miners) and leave a comment. That's it! Many Thanks from MAPX!
| author | map10k |
|---|---|
| permlink | re-a-progress-report-and-a-major-accomplishment-20190717t002222z |
| category | justbecause |
| json_metadata | "{"app": "rewarding/0.1.5"}" |
| created | 2019-07-17 00:22:24 |
| last_update | 2019-07-17 00:22:24 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-07-24 00:22:24 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 448 |
| author_reputation | 11,174,793,085,854 |
| root_title | "A progress report, and a Major Accomplishment" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 88,384,375 |
| net_rshares | 0 |
#### Hi @bashadow! Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation! Your **UA** account score is currently 4.320 which ranks you at **#2716** across all Steem accounts. Your rank has improved 6 places in the last three days (old rank 2722). In our last Algorithmic Curation Round, consisting of 279 contributions, your post is ranked at **#223**. ##### Evaluation of your UA score: * Some people are already following you, keep going! * The readers like your work! * Try to work on user engagement: the more people that interact with you via the comments, the higher your UA score! **Feel free to join our [@steem-ua Discord server](https://discord.gg/KpBNYGz)**
| author | steem-ua |
|---|---|
| permlink | re-a-progress-report-and-a-major-accomplishment-20190717t140532z |
| category | justbecause |
| json_metadata | "{"app": "beem/0.20.19"}" |
| created | 2019-07-17 14:05:33 |
| last_update | 2019-07-17 14:05:33 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-07-24 14:05:33 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 721 |
| author_reputation | 23,214,230,978,060 |
| root_title | "A progress report, and a Major Accomplishment" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 88,406,284 |
| net_rshares | 0 |
WOOhoo awesome work :)
| author | tattoodjay |
|---|---|
| permlink | put80f |
| category | justbecause |
| json_metadata | {"tags":["justbecause"],"app":"steemit/0.1"} |
| created | 2019-07-17 23:31:33 |
| last_update | 2019-07-17 23:31:33 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-07-24 23:31:33 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 22 |
| author_reputation | 2,622,764,172,097,929 |
| root_title | "A progress report, and a Major Accomplishment" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 88,425,406 |
| net_rshares | 0 |
 hiveblocks
hiveblocks