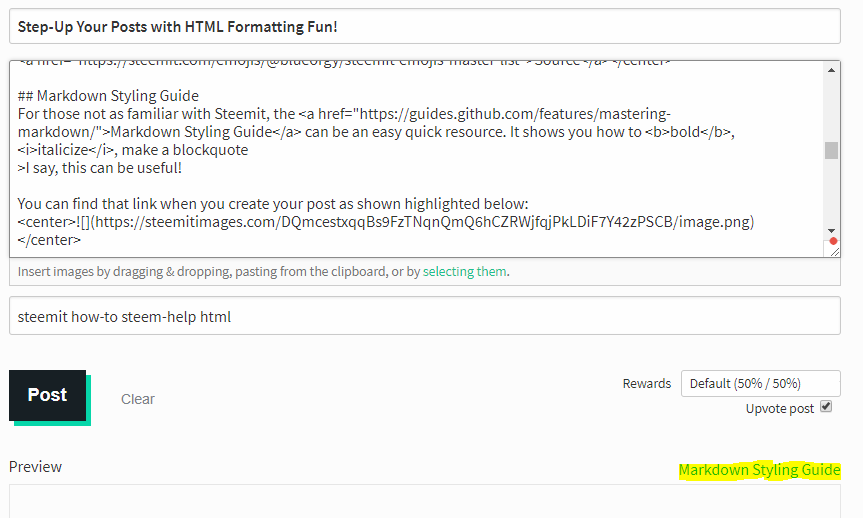
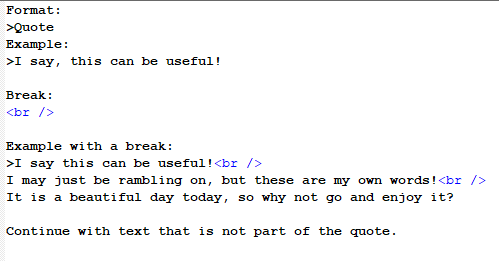
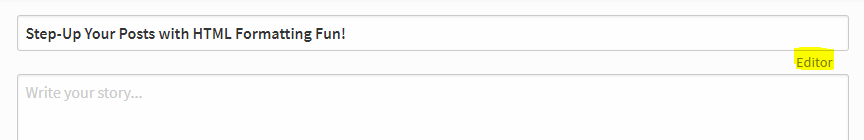
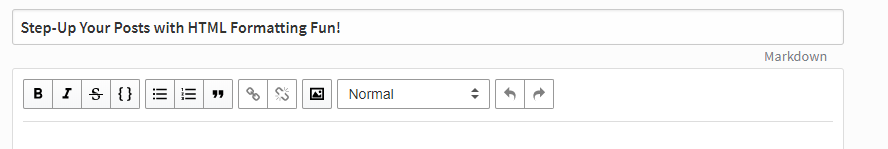
# How many of you know how to HTML format? About a year ago, I would have thought it was all a foreign language! I never dabbled much in code too much. I took a C++ class in college, which I don't remember too much about and when I was an engineer I used UNIX for the main interface of our machines. Since I've had some time and started putting devotionals on a website, I have learned <b>A LOT</b> more about HTML. <center>http://www.thedigitalbridges.com/wp-content/uploads/2016/06/aside-definition-html-tech-purposes.jpg <a href="http://www.thedigitalbridges.com/aside-definition-html/">Source</a></center> I noticed a lot of people are not familiar with some simple functions on here that could improve their article quality, in my opinion. So, I wanted to share a few simple HTML and markdowns, while also asking for those who are experienced for their resources so I can learn and progress forward in learning code. Thankfully, you don't have to use a lot of code to make your post look better on here, whereas on other sites you would have to. So without further ado, I would like to show you all a few ways to improve your posts... ## Centering Images/GIFs Did you know you can use the following to center your image? https://media.giphy.com/media/3rgXBBaVvhPXk3NSnK/giphy.gif <a href="https://giphy.com/gifs/customer-service-help-desk-call-center-3rgXBBaVvhPXk3NSnK">Source</a> <center>https://media.giphy.com/media/3rgXBBaVvhPXk3NSnK/giphy.gif <a href="https://giphy.com/gifs/customer-service-help-desk-call-center-3rgXBBaVvhPXk3NSnK">Source</a></center> ### See the difference? Well, here is how you can center your images using HTML: <center></center> Next time you have an image, try that format and see if it centers for you! --- ## Cite your work! No one wants their work plagiarized, and neither should you! You also don't want the bot coming around on your comments to show you that you are plagiarizing. Did you know you can get your reputation damaged for plagiarism here? Notice above the images that are not mine I added the link to the "Source" to show where I found those images since they are not mine. Hyperlinks help clean up the post while still citing your sources correctly. I will now show you how to make it look like I did above using HTML and a hyperlink: <center></center> Now, if you want the cited "Source" link to be centered under the image as I have done above, here is how you can do that. Please note that your image will go on one line, and you will have to hit <i>return</i> or <i>enter</i> to add the hyperlink for it to be on the next line and centered. <center></center> <center>https://media.giphy.com/media/3rgXBBaVvhPXk3NSnK/giphy.gif <a href="https://giphy.com/gifs/customer-service-help-desk-call-center-3rgXBBaVvhPXk3NSnK">Source</a></center> --- # Emojis 🤓👊🏻🙌🏻 I have found 2 different ways to use emojis in posts here on Steemit. This one is a little easier because there are codes you can use that I found on this excellent <a href="https://steemit.com/emojis/@blueorgy/steemit-emojis-master-list">post</a>, or you can use this <a href="https://www.emojicopy.com/">website</a> to copy the emojis and paste them into your text like I have done above. From the <a href="https://steemit.com/emojis/@blueorgy/steemit-emojis-master-list">post</a>, you can see the following code for this face 😁 : <center> <a href="https://steemit.com/emojis/@blueorgy/steemit-emojis-master-list">Source</a></center> --- ## Markdown Styling Guide For those not as familiar with Steemit, the <a href="https://guides.github.com/features/mastering-markdown/">Markdown Styling Guide</a> can be an easy quick resource. It shows you how to <b>bold</b>, <i>italicize</i>, make a blockquote >I say, this can be useful! You can find that link when you create your post as shown highlighted below: <center> </center> --- ## Using a break to make your blockquote flow correctly: Here is a trick I found to help my blockquotes flow so I can have a space between paragraphs! >I say, this can be useful!<br /> I may just be rambling on, but these are my own words!<br /> It is a beautiful day today, so why not go and enjoy it? Here is the example: <center></center> Be sure to leave a space between the quote and your next text so it can differentiate what is the quote and what isn't. --- ## For those of you who do <b>NOT</b> want to use HTML markdown... There is an option for you that is somewhat helpful called the <b>editor</b>. Before you start typing in the body of your post you can select the highlighted word "editor" below. <center></center> This is what options it gives you, but note you will not be able to use the markdown HTML as you would in the original markdown of the post. <center> </center> As you can see, you can make bold, italicize, do an ordered list, insert a hyperlink or an image, etc. I honestly prefer to use the HTML markdown styling because it helps keep my mind sharp to remember how to do these so when I go to other coding tasks I can recall how to do it with ease. --- <center>https://media3.giphy.com/media/yoJC2K6rCzwNY2EngA/giphy.gif <a href="https://giphy.com/explore/you-can-do-it">Source</a></center> I have faith you all can master these techniques and make your posts even better! I hope you also have enjoyed this and that it was helpful! If you want to learn more about HTML5, please see this <a href="https://www.w3schools.com/html/default.asp">W3Schools website</a> because it has helped me learn more. If you found it helpful or have questions, please leave your comments and concerns below! Also, if you are a master or really good at HTML and/or other code, <b>PLEASE</b> leave me your resources so I can continue to learn and better my knowledge on this subject. <b>THANK YOU!</b> <i>Note: The images unsourced are images/screenshots from my computer.</i> ### Be well!! ---  <center><a href="https://steemit.com/@cifer44">Gif Credit</a></center> Check out the <a href="https://catholiceoc.church/">EOC</a> <a href="https://www.facebook.com/groups/ICoLR/">FB</a> and <a href="https://vk.com/congregation_of_lord_rayel">VK</a>. For more information and truths about End Times check out <a href="http://sanctuaryinterfaith.org">Sanctuary-Interfaith</a>, <a href="http://armageddonbroadcastnetwork.tv">ABN</a>, and <a href="http://ra-el.org">The Coming of the Messiah</a> If you enjoy the work you see, consider donating, using this <a href="Ra-El.org/donations.html">link</a>, or donate to the Head of the EOC with this e-mail address: rruff13@gmail.com
| author | belovebelight |
|---|---|
| permlink | step-up-your-posts-with-html-formatting-and-markdown-fun |
| category | steemit |
| json_metadata | {"tags":["steemit","how-to","steem-help","steemitguide","steemit-tutorial"],"image":["http://www.thedigitalbridges.com/wp-content/uploads/2016/06/aside-definition-html-tech-purposes.jpg","https://media.giphy.com/media/3rgXBBaVvhPXk3NSnK/giphy.gif","https://steemitimages.com/DQmageq4qCgq3YgurVJVqRQxLhHdPuhTVudyhV4dhxdfWT3/image.png","https://steemitimages.com/DQmcAN2DAMqAnKRDAjTxnyFF5eoaP49tPkSGnCzhKP1DPVL/image.png","https://steemitimages.com/DQmWP4SApfGfboxGXSzroGQRgcv3Ek6gKV7bBvzsjE8gU7F/image.png","https://steemitimages.com/DQmPoQBwUHFt1z4Va6NBAJLZ69mzdaP5VowbZftLRvRyYhs/image.png","https://steemitimages.com/DQmZY4SPKL3rvzUihYG3rkhh1b6e4Si2rhsgcH9JArQyRTv/image.png","https://steemitimages.com/DQmdbQCbrJqu2moQAGeLEUwwN6kvBnpfY57Lt4gYeUic6bM/image.png","https://steemitimages.com/DQmUuDcK2te8KGpLua7J9WEZncXJpnwRc5rERnSDZGwH45U/image.png","https://steemitimages.com/DQmNR7Dmtof4Xog8mN4naK5PvfXrCrvydpMNsRkb6MCMu2g/image.png","https://media3.giphy.com/media/yoJC2K6rCzwNY2EngA/giphy.gif","https://steemitimages.com/DQmZXLUedxcZuXztkqSQbKWAhMsecq5b86tcRC5MWqyspdd/source.gif"],"links":["http://www.thedigitalbridges.com/aside-definition-html/","https://giphy.com/gifs/customer-service-help-desk-call-center-3rgXBBaVvhPXk3NSnK","https://steemit.com/emojis/@blueorgy/steemit-emojis-master-list","https://www.emojicopy.com/","https://guides.github.com/features/mastering-markdown/","https://giphy.com/explore/you-can-do-it","https://www.w3schools.com/html/default.asp","https://steemit.com/@cifer44","https://catholiceoc.church/","https://www.facebook.com/groups/ICoLR/","https://vk.com/congregation_of_lord_rayel","http://sanctuaryinterfaith.org","http://armageddonbroadcastnetwork.tv","http://ra-el.org","Ra-El.org/donations.html"],"app":"steemit/0.1","format":"markdown"} |
| created | 2018-01-31 20:20:42 |
| last_update | 2018-01-31 20:20:42 |
| depth | 0 |
| children | 11 |
| last_payout | 2018-02-07 20:20:42 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 11.960 HBD |
| curator_payout_value | 2.468 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 7,360 |
| author_reputation | 5,707,294,679,323 |
| root_title | "Step-Up Your Posts with HTML Formatting and Markdown Fun!" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 33,941,419 |
| net_rshares | 2,323,116,878,427 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| jeanviete | 0 | 12,179,147,149 | 80% | ||
| apocalypse612 | 0 | 2,116,176,386 | 70% | ||
| matstaader | 0 | 259,910,945 | 50% | ||
| greg07 | 0 | 1,792,455,024 | 70% | ||
| samrg472 | 0 | 2,804,866,989 | 40% | ||
| cardinalkennedy | 0 | 457,613,329 | 50% | ||
| abn | 0 | 5,876,981,806 | 50% | ||
| prime-cleric | 0 | 53,076,371,482 | 50% | ||
| cardinalkpatrick | 0 | 723,878,193 | 40% | ||
| freddd009 | 0 | 981,234,634 | 75% | ||
| rayelite1 | 0 | 4,875,407,904 | 50% | ||
| cifer44 | 0 | 1,973,777,165 | 50% | ||
| mharr331 | 0 | 2,081,912,297 | 50% | ||
| victoria-harr | 0 | 2,181,915,108 | 50% | ||
| rayelite8 | 0 | 291,889,134 | 50% | ||
| selenascott | 0 | 1,976,242,065 | 50% | ||
| mstaader | 0 | 737,469,974 | 50% | ||
| belovebelight | 0 | 12,414,679,699 | 100% | ||
| rasgriz311 | 0 | 1,196,517,338 | 50% | ||
| minnowsupport | 0 | 18,763,569,487 | 0.5% | ||
| linda-rose | 0 | 1,185,259,809 | 50% | ||
| astaader | 0 | 314,583,738 | 50% | ||
| evie5el | 0 | 1,031,674,380 | 55% | ||
| gabbrielle | 0 | 279,617,851 | 50% | ||
| arbeitssuchend | 0 | 1,076,447,734 | 100% | ||
| cardinalemil | 0 | 890,157,374 | 100% | ||
| civilianlife | 0 | 1,136,971,344 | 100% | ||
| rosemary-k | 0 | 4,022,724,921 | 50% | ||
| appreciator | 0 | 815,025,339,889 | 0.81% | ||
| the-bishop-ufc | 0 | 2,166,938,193 | 50% | ||
| buildawhale | 0 | 751,335,165,715 | 0.87% | ||
| upme | 0 | 600,108,376,225 | 0.5% | ||
| montedeilumi | 0 | 2,565,103,812 | 70% | ||
| steemdunk | 0 | 14,602,577,985 | 15% | ||
| odrau | 0 | 613,923,349 | 100% |
Great tutorial thanks!
| author | abn |
|---|---|
| permlink | re-belovebelight-step-up-your-posts-with-html-formatting-and-markdown-fun-20180131t223839276z |
| category | steemit |
| json_metadata | {"tags":["steemit"],"app":"steemit/0.1"} |
| created | 2018-01-31 22:38:42 |
| last_update | 2018-01-31 22:38:42 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-02-07 22:38:42 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 22 |
| author_reputation | 6,507,300,897,068 |
| root_title | "Step-Up Your Posts with HTML Formatting and Markdown Fun!" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 33,967,628 |
| net_rshares | 0 |
delete
| author | apocalypse612 |
|---|---|
| permlink | re-belovebelight-step-up-your-posts-with-html-formatting-and-markdown-fun-20180131t205953834z |
| category | steemit |
| json_metadata | {"app":"hiveblog/0.1"} |
| created | 2018-01-31 20:59:57 |
| last_update | 2024-12-16 15:34:33 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-02-07 20:59:57 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 6 |
| author_reputation | 1,146,430,807,136 |
| root_title | "Step-Up Your Posts with HTML Formatting and Markdown Fun!" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 33,949,050 |
| net_rshares | 0 |
<p>This post has received gratitude of 0.81 % from @appreciator thanks to: @belovebelight.</p>
| author | appreciator |
|---|---|
| permlink | re-belovebelight-step-up-your-posts-with-html-formatting-and-markdown-fun-20180131t210400055z |
| category | steemit |
| json_metadata | {"tags":["steemit"],"app":"drotto/0.0.3"} |
| created | 2018-01-31 21:04:03 |
| last_update | 2018-01-31 21:04:03 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-02-07 21:04:03 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 95 |
| author_reputation | 55,801,543,512,306 |
| root_title | "Step-Up Your Posts with HTML Formatting and Markdown Fun!" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 33,949,764 |
| net_rshares | 0 |
Great to know! It might take a little longer than I like, but at least it's better than a sloppy blob.
| author | cifer44 |
|---|---|
| permlink | re-belovebelight-step-up-your-posts-with-html-formatting-and-markdown-fun-20180131t204653605z |
| category | steemit |
| json_metadata | {"tags":["steemit"],"app":"steemit/0.1"} |
| created | 2018-01-31 20:46:54 |
| last_update | 2018-01-31 20:46:54 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-02-07 20:46:54 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 102 |
| author_reputation | 5,751,224,533,395 |
| root_title | "Step-Up Your Posts with HTML Formatting and Markdown Fun!" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 33,946,493 |
| net_rshares | 0 |
I actually learned how to center things from you LOL... i am HORRIBLE at HTML so this is great tool for me, thank you sister
| author | mharr331 |
|---|---|
| permlink | re-belovebelight-step-up-your-posts-with-html-formatting-and-markdown-fun-20180131t234931572z |
| category | steemit |
| json_metadata | {"tags":["steemit"],"app":"steemit/0.1"} |
| created | 2018-01-31 23:49:33 |
| last_update | 2018-01-31 23:49:33 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-02-07 23:49:33 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 124 |
| author_reputation | 2,043,617,787,019 |
| root_title | "Step-Up Your Posts with HTML Formatting and Markdown Fun!" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 33,980,809 |
| net_rshares | 0 |
<p>Congratulations! This post has been upvoted from the communal account, @minnowsupport, by belovelight from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the <a href="https://discord.gg/HYj4yvw"> Peace, Abundance, and Liberty Network (PALnet) Discord Channel</a>. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.</p> <p>If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: <a href="https://v2.steemconnect.com/sign/delegateVestingShares?delegator=&delegatee=minnowsupport&vesting_shares=102530.639667%20VESTS">50SP</a>, <a href="https://v2.steemconnect.com/sign/delegateVestingShares?delegator=&delegatee=minnowsupport&vesting_shares=205303.639667%20VESTS">100SP</a>, <a href="https://v2.steemconnect.com/sign/delegateVestingShares?delegator=&delegatee=minnowsupport&vesting_shares=514303.639667%20VESTS">250SP</a>, <a href="https://v2.steemconnect.com/sign/delegateVestingShares?delegator=&delegatee=minnowsupport&vesting_shares=1025303.639667%20VESTS">500SP</a>, <a href="https://v2.steemconnect.com/sign/delegateVestingShares?delegator=&delegatee=minnowsupport&vesting_shares=2053030.639667%20VESTS">1000SP</a>, <a href="https://v2.steemconnect.com/sign/delegateVestingShares?delegator=&delegatee=minnowsupport&vesting_shares=10253030.639667%20VESTS">5000SP</a>. <br><strong>Be sure to leave at least 50SP undelegated on your account.</strong></p>
| author | minnowsupport |
|---|---|
| permlink | re-step-up-your-posts-with-html-formatting-and-markdown-fun-20180131t220559 |
| category | steemit |
| json_metadata | "" |
| created | 2018-01-31 22:06:00 |
| last_update | 2018-01-31 22:06:00 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-02-07 22:06:00 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 1,707 |
| author_reputation | 148,902,805,319,183 |
| root_title | "Step-Up Your Posts with HTML Formatting and Markdown Fun!" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 33,961,553 |
| net_rshares | 0 |
HTML is the way to go! It gives you way more formatting options. Only downside is that the Markdown text-area has no GUI and inserting all the html tags manually is a pain! The solution: <a href="https://steemit.com/steemit/@odrau/hastymarkup-v1-1-powerful-app-with-gui-for-the-markdown-editor">Get HastyMarkup<img src="https://steemitimages.com/DQmRdSVCr6FzSTgDBaFSXaWHGuPzuJZUqpoqSyPUQuDVkTm/HM-V1-1.png"></a>
| author | odrau |
|---|---|
| permlink | re-belovebelight-step-up-your-posts-with-html-formatting-and-markdown-fun-20180205t215001316z |
| category | steemit |
| json_metadata | {"tags":["steemit"],"image":["https://steemitimages.com/DQmRdSVCr6FzSTgDBaFSXaWHGuPzuJZUqpoqSyPUQuDVkTm/HM-V1-1.png"],"links":["https://steemit.com/steemit/@odrau/hastymarkup-v1-1-powerful-app-with-gui-for-the-markdown-editor"],"app":"steemit/0.1"} |
| created | 2018-02-05 21:50:00 |
| last_update | 2018-02-05 21:50:00 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-02-12 21:50:00 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 412 |
| author_reputation | 91,444,253,221 |
| root_title | "Step-Up Your Posts with HTML Formatting and Markdown Fun!" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 35,242,931 |
| net_rshares | 0 |
I love what you wrote...maybe next time you come over please show me how it done...thanks
| author | selenascott |
|---|---|
| permlink | re-belovebelight-step-up-your-posts-with-html-formatting-and-markdown-fun-20180201t002647852z |
| category | steemit |
| json_metadata | {"tags":["steemit"],"app":"steemit/0.1"} |
| created | 2018-02-01 00:26:51 |
| last_update | 2018-02-01 00:26:51 |
| depth | 1 |
| children | 1 |
| last_payout | 2018-02-08 00:26:51 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 89 |
| author_reputation | 2,824,206,852,906 |
| root_title | "Step-Up Your Posts with HTML Formatting and Markdown Fun!" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 33,987,350 |
| net_rshares | 0 |
Thank you! And that's awesome, I'd be more than happy to help you with it! It's a lot easier to explain in person than over a post or text. Just remind me the next time you see me. 😁
| author | belovebelight |
|---|---|
| permlink | re-selenascott-re-belovebelight-step-up-your-posts-with-html-formatting-and-markdown-fun-20180201t013939607z |
| category | steemit |
| json_metadata | {"tags":["steemit"],"app":"steemit/0.1"} |
| created | 2018-02-01 01:39:39 |
| last_update | 2018-02-01 01:39:39 |
| depth | 2 |
| children | 0 |
| last_payout | 2018-02-08 01:39:39 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.017 HBD |
| curator_payout_value | 0.003 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 190 |
| author_reputation | 5,707,294,679,323 |
| root_title | "Step-Up Your Posts with HTML Formatting and Markdown Fun!" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 33,999,889 |
| net_rshares | 3,931,681,583 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| selenascott | 0 | 3,931,681,583 | 100% |
<div class="pull-right"> <img src="https://steemitimages.com/DQmTtkrMW5Nsq8Lm3pL4pzVWQAEtqNoZZ6FhzAVmsXYEfZz/steemdunk-avatar-256x264-transparent.png"> </div> Hello, you received a boost courtesy of @steemdunk! Steem Dunk is an automated curation platform that is easy and free for use by everyone. Need an instant boost? Send 0.200 SBD with your full post url as the memo to @steemdunk for an upvote. Join us at https://steemdunk.xyz Upvote this comment to support the bot and increase your future rewards!
| author | steemdunk |
|---|---|
| permlink | steemdunk-reply-1517450432592 |
| category | steemit |
| json_metadata | {} |
| created | 2018-02-01 02:00:33 |
| last_update | 2018-02-01 02:00:33 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-02-08 02:00:33 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 513 |
| author_reputation | 1,828,858,777,968 |
| root_title | "Step-Up Your Posts with HTML Formatting and Markdown Fun!" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 34,003,718 |
| net_rshares | 0 |
Thanks, I'll try these out!
| author | victoria-harr |
|---|---|
| permlink | re-belovebelight-step-up-your-posts-with-html-formatting-and-markdown-fun-20180131t203528707z |
| category | steemit |
| json_metadata | {"tags":["steemit"],"app":"steemit/0.1"} |
| created | 2018-01-31 20:35:36 |
| last_update | 2018-01-31 20:35:36 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-02-07 20:35:36 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 27 |
| author_reputation | 3,602,715,849,795 |
| root_title | "Step-Up Your Posts with HTML Formatting and Markdown Fun!" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 33,944,271 |
| net_rshares | 0 |
 hiveblocks
hiveblocks