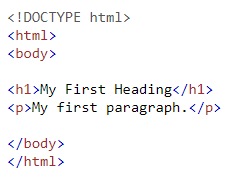
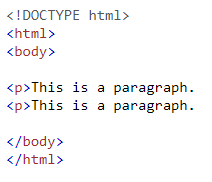
# HTML Elements We learned from the previous tutorials that HTML is consist of elements. HTML Elements usually consist of a start tag and end tag wherein the content is inserted in between. < tagname >Content goes here...< /tagname > The HTML element is everything from the start tag to the end tag. It means, the start tag, content and end tag are called element. Start tag | Element content | End tag ------------ | ------------- | ------------- < h1 > | My First Heading | < /h1 > < p > | My first paragraph. | < /p > < br > | *HTML elements with no content are called empty elements. Empty elements do not have an end tag like < img > element and < br > element (which indicates a line break).* ## Nested HTML Elements All HTML documents consist of nested HTML elements. It means that , HTML elements can be nested (elements can contain elements). Let's see the example below to be more clearer.  The **< html >** element defines the **whole document**. It has a **start** tag < html > and an **end** tag < /html >. Now, there are elements between < html > and < /html > and that's the content. The **content** is another HTML element, the < body > element. The **< body >** element defines the **document body**. It has a **start** tag < body > and an **end** tag < /body >. Now, between the start and end tags is the **content** which are another HTML elements, the < h1 > and < p > elements. Did you see now how HTML elements can be nested or contain another HTML elements? ## Do Not Forget the End Tag Some HTML elements will display correctly, even if you forget the end tag. The example below works in all browsers because the closing tag is considered optional.  **Never rely on this because it might produce unexpected results and/or errors if you forget the end tag. So I advise that never forget to close your tag.** ## Empty HTML Elements Empty HTML elements are those elements that have no content and end tag like: < br >, < img >, etc. Empty elements can be "closed" by adding forward slash to the start or opening tag like this: < br />. HTML 5 does not require empty elements to be closed. But if you want stricter validation, or if you need to make your document readable by XML parsers, you must close all HTML elements properly. ## Use Lower Tags HTML tags are not case sensitive. You can write the tags in uppercase or lowercase. < H1 > means the same as < h1 >. The HTML 5 standard does not require lowercase tags, but I recommend lowercase in HTML for stricter document types like XHTML. <hr> Note: There should be no space in the HTML tags or between the angle brackets and element name. I just put a space for it to display the tags as it will hide or not display without a space. Remember, web browser don't display HTML tags. <hr > ### HTML 5 Tutorials: [HTML 5 Tutorial #1 - Introduction](https://steemit.com/steemit/@cj23/html-tutorial-1-introduction) [HTML 5 Tutorial #2 - HTML Editors](https://steemit.com/steemit/@cj23/html-tutorial-2-html-editors) [HTML 5 Tutorial #3 - HTML Basic](https://steemit.com/steemit/@cj23/html-5-tutorial-3-html-basic)
| author | cj23 |
|---|---|
| permlink | html-5-tutorial-4-html-elements |
| category | steemit |
| json_metadata | {"tags":["steemit","steem","blog","philippines","steemph"],"image":["https://steemitimages.com/DQmNv68BDtMLYWZqwp8pX9a8zxB8h8fjNf8dxcVmYUxkJ4U/example.png","https://steemitimages.com/DQmcr1TAvzxeH6rjRnqmiametkqmNyjA2eMajtEgKTFXTYp/example.png"],"links":["https://steemit.com/steemit/@cj23/html-tutorial-1-introduction","https://steemit.com/steemit/@cj23/html-tutorial-2-html-editors","https://steemit.com/steemit/@cj23/html-5-tutorial-3-html-basic"],"app":"steemit/0.1","format":"markdown"} |
| created | 2018-01-26 06:51:45 |
| last_update | 2018-01-26 06:51:45 |
| depth | 0 |
| children | 5 |
| last_payout | 2018-02-02 06:51:45 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 19.953 HBD |
| curator_payout_value | 6.317 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 3,318 |
| author_reputation | 1,090,777,745,148 |
| root_title | "HTML 5 Tutorial #4 - HTML Elements" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 32,397,448 |
| net_rshares | 2,911,710,908,694 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| cheetah | 0 | 2,242,176,791 | 0.08% | ||
| booster | 0 | 149,120,039,927 | 0.41% | ||
| treeplanter | 0 | 20,793,608,856 | 3.37% | ||
| lovejuice | 0 | 39,916,518,615 | 5.96% | ||
| appreciator | 0 | 814,599,404,107 | 0.63% | ||
| upgoater | 0 | 23,852,545,304 | 2.63% | ||
| buildawhale | 0 | 1,126,229,620,673 | 1.16% | ||
| estream.studios | 0 | 252,350,723,547 | 36% | ||
| christianschmidt | 0 | 255,846,839 | 1.16% | ||
| upmyvote | 0 | 333,138,356,503 | 1.52% | ||
| cj23 | 0 | 737,206,193 | 100% | ||
| anonteamph00001 | 0 | 614,801,628 | 100% | ||
| jordan.white306 | 0 | 494,582,727 | 100% | ||
| ipromote | 0 | 147,365,476,984 | 3.68% |
<p>This post has received gratitude of 0.63 % from @appreciator thanks to: @cj23.</p>
| author | appreciator |
|---|---|
| permlink | re-cj23-html-5-tutorial-4-html-elements-20180126t173423474z |
| category | steemit |
| json_metadata | {"tags":["steemit"],"app":"drotto/0.0.3"} |
| created | 2018-01-26 17:34:24 |
| last_update | 2018-01-26 17:34:24 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-02-02 17:34:24 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 86 |
| author_reputation | 55,801,543,512,306 |
| root_title | "HTML 5 Tutorial #4 - HTML Elements" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 32,525,787 |
| net_rshares | 0 |
<p>This post has received a 0.42 % upvote from @booster thanks to: @cj23.</p>
| author | booster |
|---|---|
| permlink | re-cj23-html-5-tutorial-4-html-elements-20180126t171846763z |
| category | steemit |
| json_metadata | {"tags":["steemit"],"app":"drotto/0.0.3rc3"} |
| created | 2018-01-26 17:18:45 |
| last_update | 2018-01-26 17:18:45 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-02-02 17:18:45 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 78 |
| author_reputation | 68,767,115,776,562 |
| root_title | "HTML 5 Tutorial #4 - HTML Elements" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 32,522,608 |
| net_rshares | 0 |
Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in: https://www.w3schools.com/html/html_elements.asp
| author | cheetah |
|---|---|
| permlink | cheetah-re-cj23html-5-tutorial-4-html-elements |
| category | steemit |
| json_metadata | "" |
| created | 2018-01-26 06:52:00 |
| last_update | 2018-01-26 06:52:00 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-02-02 06:52:00 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 147 |
| author_reputation | 942,693,160,055,713 |
| root_title | "HTML 5 Tutorial #4 - HTML Elements" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 32,397,482 |
| net_rshares | 0 |
This post has received a 5.96% upvote from @lovejuice thanks to @cj23. They love you, so does Aggroed. Please be sure to vote for Witnesses at https://steemit.com/~witnesses.
| author | lovejuice |
|---|---|
| permlink | re-cj23-html-5-tutorial-4-html-elements-20180126t164749212z |
| category | steemit |
| json_metadata | {"app":"postpromoter/1.7.4"} |
| created | 2018-01-26 16:47:48 |
| last_update | 2018-01-26 16:47:48 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-02-02 16:47:48 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 174 |
| author_reputation | 10,538,740,461,622 |
| root_title | "HTML 5 Tutorial #4 - HTML Elements" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 32,516,738 |
| net_rshares | 0 |
Good job! Thanks to @anonteamph00001 you have planted 0.05 tree to save Abongphen Highland Forest in Cameroon. Help me to plant 1,000,000 trees and share my Steem Power to the others. Selfvoting is prohibited, but that should be the reason to spread the world to protect our precious environment. Check out profile of our conservation association @kedjom-keku and the founder/coordinator @martin.mikes to get more information about our conservation program. My current SP is 14514.50. Help me to plant more trees with your delegated SP. Thanks a lot, your @treeplanter [www.kedjom-keku.com](www.kedjom-keku.com)
| author | treeplanter |
|---|---|
| permlink | re-cj23-html-5-tutorial-4-html-elements-20180126t145257287z |
| category | steemit |
| json_metadata | {} |
| created | 2018-01-26 14:52:57 |
| last_update | 2018-01-26 14:52:57 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-02-02 14:52:57 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 614 |
| author_reputation | 62,929,728,687,402 |
| root_title | "HTML 5 Tutorial #4 - HTML Elements" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 32,492,261 |
| net_rshares | 0 |
 hiveblocks
hiveblocks