#### Repository
https://github.com/firebase
#### What Will I Learn?
- Paginated system for forums and comments
#### Requirements
- Basic Javascript
- Install Firebase
#### Resources
- Firebase-https://firebase.google.com/
#### Difficulty
Basic
### Tutorial Content
Hi everyone, in this tutorial, we will still be developing forum applications using firebase, this tutorial has developed every series of tutorials, now this time I will make one of the newest features of the following tutorial. So for those of you who are just following this tutorial, I suggest you follow the curriculum below, in this tutorial we will learn how to create a pagination system using the firebase database. we just start this tutorial.
### Paginated system
Here, in general, we will learn how to manage how to display data with a horizontal database type. if you have used the Firestore database, you must have heard the database *horizontally*. If you previously knew ***MySql*** or other database drivers you would understand the tables and columns, but not with the firebase database we don't know that term. The database in Firebase is a type of ***NoSql*** database, this database has a different structure from ***MySql***. In NoSql we have a database *structure* with ***documents*** and ***collections***.
- **Create system pagination**
We already know what ***MySql*** and ***NoSql ***, Now we will start creating the system the paginations on our forum application, especially in the comments feature. as we know comments are very important features in interaction on social media applications. A post will have tens or even thousands of comments, then how do we maximize the comment so that it can be seen properly by the user. Well, here we will solve the problem. we can see how far the comments feature that we have made on our forum application, we can see in the picture below:

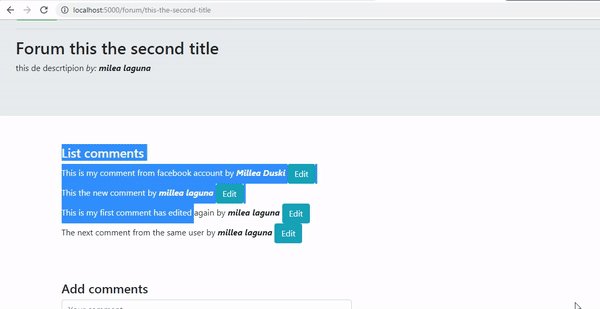
We can see in the picture above we still have a few comments, imagine if you have a lot of comments like we can see in the picture below:
.gif)

Well now we can see in the picture above we have 4 comments that we will use to make pagination and also in our database, we can see our database has 4 documents in the replies ***subcollection***.
### Make the pagination function
Here we will begin to understand and make the pagination system on the Firestore database, The first step that we will start is to provide a limit for the forum that we will display, here I will create a ***limit of 2*** forum data. To save the data.
- **Paginatied forums**
It can start from the path ```'/ forum'```. Because the forum data that we will display is located in the **/ forum**. We will start pagination on the forum which is the main collection of the database that we created, we can use the ```limit ()``` function provided by firebase. because firebase doesn't use MySql so we can use the functions provided by Firebase. For more details, we can see in the picture below:
**functions/index.js**
```
app.get('/forum', function(req, res) {
var forums = [];
db.collection('forums').orderBy('updated_at', 'desc').limit(2).get()
.then(snapshot => {
snapshot.forEach(doc => {
forums.push(doc.data())
})
res.render('home', {dataForums:forums})
}).catch(err => {
console.log(err)
})
})
```
The code is a query to retrieve forum data in our database, we have finished it in the previous tutorial, for more details you can see this [tutorial](https://steemit.com/utopian-io/@duski.harahap/firebase-firestore-in-the-forum-application-6-forums-collection-and-add-data-in-collection-1559196649948). I will give limit 2 ```.limit(2)``` for the collection of forums that we use in this application.
.gif)
We can see in the picture above that we have succeeded in paginating the forum collections that we have, we can limit the applications we use, then we will create a paginated system in the comments.
<br>
- **Paginated comments**
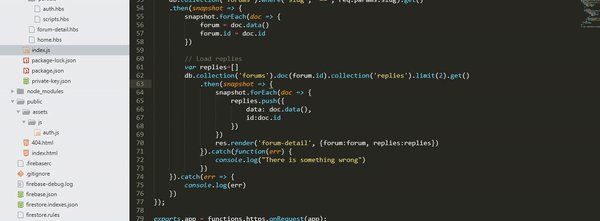
It can start from the path ```'/ forum/:slug'```. Because the forum data that we will display is located in the '/ forum/:slug. The ***routing*** application that we have created is in the backend cloud function located at ***functions/index.js***. For more details, we can see the code below:
```
app.get('/forum/:slug', function(req, res) {
var forum = null;
db.collection('forums').where('slug', '==', req.params.slug).get()
.then(snapshot => {
snapshot.forEach(doc => {
forum = doc.data()
forum.id = doc.id
})
// Load replies
var replies=[]
db.collection('forums').doc(forum.id).collection('replies').limit(2).get()
.then(snapshot => {
snapshot.forEach(doc => {
replies.push({
data: doc.data(),
id:doc.id
})
})
res.render('forum-detail', {forum:forum, replies:replies})
}).catch(function(err) {
console.log("There is something wrong")
})
}).catch(err => {
console.log(err)
})
});
```
The code above is the path of ```/forum/:slug```, unlike ***MySql*** in **Firebase** we use a function that has been provided by firebase, to do the limit we can use the ```limit ()``` and the parameter is the amount to be copied in the code above I will ```limit(2)```. For the results we can see in the picture below:

We can see we have also succeeded in creating a pagination system on the applications we use. we can see in the picture above we have limited the comments.
<br>
- **Create button for interface**
To make an interface button next and previous, we must use a marker to retrieve the last data so that it can be used to retrieve the next or previous data, we can see the example in the code below:
**functions/index.js**
```
app.get('/forum', function(req, res) {
var forums = [];
db.collection('forums').orderBy('updated_at', 'desc').limit(1).get()
.then(snapshot => {
snapshot.forEach(doc => {
forums.push(doc.data())
})
var lastItem = forums[forums.length - 1 ];
res.render('home', {dataForums:forums, lastForumTime: Date.parse(lastItem.updated_at)})
}).catch(err => {
console.log(err)
})
})
```
Well in this code we will pass the last time from the data in the forum, to get it we can use this method ```var lastItem = forums[forums.length - 1 ];```. We can take the ***index*** value that we have **reduced -1**.
Then we can ***render*** it by passing it to the **home.hbs** template as follows ```res.render('home', {dataForums:forums, lastForumTime: Date.parse(lastItem.updated_at)})```. Because the form of time is still in ```Y-m-d``` then we must *pass* it to the **timestamp** first in this way ```Date.parse(lastItem.updated_at)```. we passed the time with key ```lastForumTime```
And now we can switch to the **home.hbs** template whether the data was successfully rendered properly:

Well we can see in the picture above we have succeeded in rendering the last time from the data forums that we have. Thank you for following this tutorial, hopefully, it will be useful for you
### Curriculum
- **Forum app**
[Firebase app#1](https://steemit.com/utopian-io/@duski.harahap/firebase-firestore-in-the-forum-application-1-firebase-init-and-cloud-backend-function-1557758217688), [Firebase app#2](https://steemit.com/utopian-io/@duski.harahap/firebase-firestore-in-the-forum-application-2-local-server-routing-and-template-login-gmail), [Firebase app#3](https://steemit.com/utopian-io/@duski.harahap/firebase-firestore-in-the-forum-application-3-logout-function-and-login-with-facebook-account), [Firebase app#4](https://steemit.com/utopian-io/@duski.harahap/firebase-firestore-in-the-forum-application-3-logout-function-and-login-with-facebook-account), [Firebase app#5](https://steemit.com/utopian-io/@duski.harahap/firebase-firestore-in-the-forum-application-4-create-apps-and-login-with-a-twitter-account-1558448308709), [Firebase app#6](https://steemit.com/utopian-io/@duski.harahap/firebase-firestore-in-the-forum-application-6-forums-collection-and-add-data-in-collection-1559196649948), [Firebase app#7](https://steemit.com/utopian-io/@duski.harahap/firebase-firestore-in-the-forum-application-7-store-user-data-in-forums-and-firebase-admin-1559372598705), [Firebase app#8](https://steemit.com/utopian-io/@duski.harahap/firebase-firestore-in-the-forum-application-8-fetch-data-from-collection-and-render-data-cloud-function-1559462309843), [Firebase app#9](https://steemit.com/utopian-io/@duski.harahap/firebase-firestore-in-the-forum-application-9-implement-slug-as-url-params-and-single-app-forum), [Firebase app#10](https://steemit.com/utopian-io/@duski.harahap/firebase-firestore-in-the-forum-application-10-authorized-domain-and-user-forum-ownership-1560338464527),
#### Proof of work done
https://github.com/milleaduski/firebase-forum| author | duski.harahap | ||||||
|---|---|---|---|---|---|---|---|
| permlink | firebase-firestore-in-the-forum-application-18-paginated-system-for-forums-and-comments-1562476700306 | ||||||
| category | utopian-io | ||||||
| json_metadata | {"app":"steeditor/0.1.2","format":"markdown","image":["https://ipfs.busy.org/ipfs/QmckWj354zT16UrDctAmaaJBJP7JXeo3iontRnTrqvKQGR","https://ipfs.busy.org/ipfs/Qme7RaoiptPQQ8fFVQsUs6wc9JDVqzehPGdno2DvEEYi6L","https://cdn.steemitimages.com/DQmZqcz5p7djPDujDgLbaZHi2J51ymWXSuacwMRCKWiueGj/ezgif.com-video-to-gif%20(5","https://ipfs.busy.org/ipfs/QmSLAP47Zg6TLeJ8if4Au4UV7VbJJWNyYTNycyszorRtPe","https://cdn.steemitimages.com/DQmRM35kbcEGUpBWXa5ZE26RxtshEXZ5KefvQNFqr35Y9af/ezgif.com-video-to-gif%20(1","https://cdn.steemitimages.com/DQmNQdyYE1pzhd5s99zY7L7iv8HhQDrg1oRGYibZb7L2dGd/ezgif.com-video-to-gif.gif","https://ipfs.busy.org/ipfs/QmckWj354zT16UrDctAmaaJBJP7JXeo3iontRnTrqvKQGR"],"tags":["utopian-io","tutorials","firebase","web"],"users":["duski"],"links":["https://github.com/firebase","https://firebase.google.com/","https://cdn.steemitimages.com/DQmZqcz5p7djPDujDgLbaZHi2J51ymWXSuacwMRCKWiueGj/ezgif.com-video-to-gif%20","https://steemit.com/utopian-io/@duski.harahap/firebase-firestore-in-the-forum-application-6-forums-collection-and-add-data-in-collection-1559196649948","https://cdn.steemitimages.com/DQmRM35kbcEGUpBWXa5ZE26RxtshEXZ5KefvQNFqr35Y9af/ezgif.com-video-to-gif%20","https://steemit.com/utopian-io/@duski.harahap/firebase-firestore-in-the-forum-application-1-firebase-init-and-cloud-backend-function-1557758217688","https://steemit.com/utopian-io/@duski.harahap/firebase-firestore-in-the-forum-application-2-local-server-routing-and-template-login-gmail","https://steemit.com/utopian-io/@duski.harahap/firebase-firestore-in-the-forum-application-3-logout-function-and-login-with-facebook-account","https://steemit.com/utopian-io/@duski.harahap/firebase-firestore-in-the-forum-application-4-create-apps-and-login-with-a-twitter-account-1558448308709","https://steemit.com/utopian-io/@duski.harahap/firebase-firestore-in-the-forum-application-7-store-user-data-in-forums-and-firebase-admin-1559372598705","https://steemit.com/utopian-io/@duski.harahap/firebase-firestore-in-the-forum-application-8-fetch-data-from-collection-and-render-data-cloud-function-1559462309843","https://steemit.com/utopian-io/@duski.harahap/firebase-firestore-in-the-forum-application-9-implement-slug-as-url-params-and-single-app-forum","https://steemit.com/utopian-io/@duski.harahap/firebase-firestore-in-the-forum-application-10-authorized-domain-and-user-forum-ownership-1560338464527","https://github.com/milleaduski/firebase-forum"]} | ||||||
| created | 2019-07-07 05:18:24 | ||||||
| last_update | 2019-07-07 05:18:24 | ||||||
| depth | 0 | ||||||
| children | 4 | ||||||
| last_payout | 2019-07-14 05:18:24 | ||||||
| cashout_time | 1969-12-31 23:59:59 | ||||||
| total_payout_value | 11.261 HBD | ||||||
| curator_payout_value | 3.619 HBD | ||||||
| pending_payout_value | 0.000 HBD | ||||||
| promoted | 0.000 HBD | ||||||
| body_length | 9,399 | ||||||
| author_reputation | 60,094,717,098,672 | ||||||
| root_title | "Firebase firestore in the forum application #18: Paginated system for forums and comments" | ||||||
| beneficiaries |
| ||||||
| max_accepted_payout | 100,000.000 HBD | ||||||
| percent_hbd | 10,000 | ||||||
| post_id | 87,923,934 | ||||||
| net_rshares | 37,714,400,755,707 | ||||||
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| tombstone | 0 | 3,777,224,421,389 | 15% | ||
| arcange | 0 | 21,948,293,885 | 2% | ||
| raphaelle | 0 | 677,206,667 | 2% | ||
| rufans | 0 | 20,949,290,639 | 100% | ||
| elena-singer | 0 | 39,585,308,791 | 100% | ||
| miniature-tiger | 0 | 106,461,701,026 | 50% | ||
| aleister | 0 | 6,924,443,761 | 10% | ||
| jga | 0 | 3,758,277,182 | 18.75% | ||
| helo | 0 | 47,648,045,611 | 22.86% | ||
| codingdefined | 0 | 34,765,524,378 | 22.86% | ||
| veritasvav | 0 | 156,135,765,014 | 100% | ||
| steemitri | 0 | 156,732,308,367 | 100% | ||
| leir | 0 | 2,280,682,163 | 50% | ||
| accelerator | 0 | 10,271,672,792 | 0.47% | ||
| buckydurddle | 0 | 17,411,209,172 | 29.71% | ||
| jinger | 0 | 3,082,575,269 | 36.57% | ||
| espoem | 0 | 71,493,447,294 | 33.14% | ||
| mcfarhat | 0 | 18,498,428,353 | 9.14% | ||
| pataty69 | 0 | 9,669,592,676 | 15% | ||
| utopian-io | 0 | 32,246,370,617,970 | 37.5% | ||
| shammi | 0 | 387,571,449 | 90% | ||
| imisstheoldkanye | 0 | 2,350,131,948 | 1% | ||
| jaff8 | 0 | 54,149,812,109 | 22.86% | ||
| cheneats | 0 | 16,860,282,036 | 100% | ||
| gamezine | 0 | 1,437,375,746 | 0.55% | ||
| dedicatedguy | 0 | 106,560,324,730 | 100% | ||
| amosbastian | 0 | 95,543,199,753 | 22.86% | ||
| jjay | 0 | 500,893,578 | 100% | ||
| baycan | 0 | 3,172,106,843 | 50% | ||
| portugalcoin | 0 | 13,806,778,716 | 15% | ||
| neokuduk | 0 | 5,736,822,258 | 100% | ||
| sargoon | 0 | 336,949,315 | 3% | ||
| literaturk | 0 | 391,776,966 | 100% | ||
| anharismail | 0 | 1,247,875,826 | 100% | ||
| sudefteri | 0 | 9,028,742,781 | 100% | ||
| turkishcrew | 0 | 62,611,249 | 0.47% | ||
| celmor | 0 | 547,513,393 | 100% | ||
| cyprianj | 0 | 809,322,802 | 18.75% | ||
| rasit | 0 | 406,157,343 | 100% | ||
| reazuliqbal | 0 | 34,117,761,801 | 20% | ||
| maveraunnehr | 0 | 407,868,032 | 100% | ||
| properfraction | 0 | 3,169,373,411 | 100% | ||
| amico | 0 | 45,070,746,446 | 14.56% | ||
| misia1979 | 0 | 10,008,582,028 | 50% | ||
| javicuesta | 0 | 342,980,571 | 14.85% | ||
| ryuna.siege | 0 | 208,855,190 | 100% | ||
| bogdasha | 0 | 2,614,743,607 | 8% | ||
| yougotresteemed | 0 | 699,446,485 | 100% | ||
| armpcm | 0 | 97,808,751 | 10% | ||
| ulockblock | 0 | 51,944,758,207 | 19.16% | ||
| luc.real | 0 | 219,970,164 | 100% | ||
| musiclove | 0 | 456,978,912 | 100% | ||
| cryptouno | 0 | 468,674,480 | 5% | ||
| mops2e | 0 | 378,351,599 | 26.51% | ||
| bhaski | 0 | 1,170,843,207 | 15% | ||
| meowcliver | 0 | 111,007,458 | 50% | ||
| steem-ua | 0 | 383,452,556,892 | 6% | ||
| bluesniper | 0 | 40,855,109,117 | 10% | ||
| primeradue | 0 | 35,182,518,434 | 50% | ||
| trailmakers | 0 | 724,293,016 | 1% | ||
| dicetime | 0 | 20,011,887,665 | 18.75% | ||
| peterpetrelli | 0 | 406,007,015 | 100% | ||
| roportaj | 0 | 408,575,237 | 100% | ||
| wikita | 0 | 545,045,625 | 100% | ||
| bos1234 | 0 | 408,052,400 | 100% | ||
| hots | 0 | 408,085,831 | 100% | ||
| gotmu | 0 | 408,084,064 | 100% | ||
| dasa | 0 | 408,051,171 | 100% | ||
| nextcol | 0 | 408,019,400 | 100% | ||
| sinanbayrak | 0 | 408,207,512 | 100% | ||
| opo9 | 0 | 408,082,337 | 100% | ||
| ikiliseyir | 0 | 407,948,397 | 100% | ||
| indirim | 0 | 396,330,571 | 100% | ||
| itiraf | 0 | 398,836,792 | 100% | ||
| kuzeyli | 0 | 403,422,773 | 100% | ||
| guneyli | 0 | 403,428,766 | 100% | ||
| sbtr | 0 | 392,338,283 | 100% | ||
| ikiturk | 0 | 396,518,198 | 100% | ||
| yazilim | 0 | 396,270,274 | 100% | ||
| etkinlik | 0 | 396,124,675 | 100% | ||
| steemitli | 0 | 396,057,006 | 100% | ||
| discordtr | 0 | 396,055,660 | 100% | ||
| tartisma | 0 | 398,483,395 | 100% | ||
| beyazli | 0 | 398,488,271 | 100% | ||
| kirmizili | 0 | 398,452,573 | 100% | ||
| yesilli | 0 | 401,141,625 | 100% | ||
| dergi | 0 | 403,349,535 | 100% | ||
| dogulu | 0 | 403,362,134 | 100% | ||
| batili | 0 | 407,687,083 | 100% | ||
| siyahli | 0 | 407,607,384 | 100% | ||
| map10k | 0 | 5,218,313,851 | 0.42% | ||
| tungmei | 0 | 440,917,244 | 83% | ||
| hatshep | 0 | -16,766,088 | -100% |
Thank you for your contribution @duski.harahap. After reviewing your contribution, we suggest you following points: - This tutorial is interesting and well structured and explained. Good job again! - In the sections of your code put more comments. It helps a lot the comments in the code. - Thanks for following some of our suggestions in your previous tutorials. Thank you for your work in developing this tutorial. Looking forward to your upcoming tutorials. Your contribution has been evaluated according to [Utopian policies and guidelines](https://join.utopian.io/guidelines), as well as a predefined set of questions pertaining to the category. To view those questions and the relevant answers related to your post, [click here](https://review.utopian.io/result/8/2-1-3-1-1-3-1-3-). ---- Need help? Chat with us on [Discord](https://discord.gg/uTyJkNm). [[utopian-moderator]](https://join.utopian.io/)
| author | portugalcoin |
|---|---|
| permlink | pu9qvc |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"users":["duski.harahap"],"links":["https://join.utopian.io/guidelines","https://review.utopian.io/result/8/2-1-3-1-1-3-1-3-","https://discord.gg/uTyJkNm","https://join.utopian.io/"],"app":"steemit/0.1"} |
| created | 2019-07-07 11:06:48 |
| last_update | 2019-07-07 11:06:48 |
| depth | 1 |
| children | 1 |
| last_payout | 2019-07-14 11:06:48 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 5.487 HBD |
| curator_payout_value | 1.668 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 917 |
| author_reputation | 602,509,133,881,806 |
| root_title | "Firebase firestore in the forum application #18: Paginated system for forums and comments" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 87,934,589 |
| net_rshares | 17,365,906,468,335 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| yuxi | 0 | 25,202,005,573 | 100% | ||
| codingdefined | 0 | 41,515,864,866 | 27.14% | ||
| accelerator | 0 | 3,234,195,989 | 0.13% | ||
| buckydurddle | 0 | 21,814,819,071 | 35.28% | ||
| espoem | 0 | 32,993,269,573 | 15% | ||
| utopian-io | 0 | 16,789,512,533,273 | 18.47% | ||
| jaff8 | 0 | 66,221,456,315 | 27.14% | ||
| emrebeyler | 0 | 0 | 0.01% | ||
| jpphotography | 0 | 47,417,167,448 | 27.55% | ||
| amosbastian | 0 | 117,020,601,421 | 27.14% | ||
| ismailkah | 0 | 4,560,941,716 | 25% | ||
| organicgardener | 0 | 8,563,216,928 | 35% | ||
| fego | 0 | 79,624,830,615 | 40% | ||
| reazuliqbal | 0 | 17,097,317,834 | 10% | ||
| mightypanda | 0 | 76,819,710,116 | 40% | ||
| ulockblock | 0 | 29,319,995,767 | 10.99% | ||
| fastandcurious | 0 | 409,055,518 | 100% | ||
| curbot | 0 | 2,640,959,649 | 100% | ||
| linknotfound | 0 | 287,407,845 | 100% | ||
| monster-inc | 0 | 1,372,223,238 | 100% | ||
| cleanit | 0 | 278,895,580 | 55% |
Thank you for your review, @portugalcoin! Keep up the good work!
| author | utopian-io |
|---|---|
| permlink | re-pu9qvc-20190710t013011z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.17"}" |
| created | 2019-07-10 01:30:12 |
| last_update | 2019-07-10 01:30:12 |
| depth | 2 |
| children | 0 |
| last_payout | 2019-07-17 01:30:12 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 64 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Firebase firestore in the forum application #18: Paginated system for forums and comments" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 88,091,328 |
| net_rshares | 0 |
#### Hi @duski.harahap! Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation! Your post is eligible for our upvote, thanks to our collaboration with @utopian-io! **Feel free to join our [@steem-ua Discord server](https://discord.gg/KpBNYGz)**
| author | steem-ua |
|---|---|
| permlink | re-firebase-firestore-in-the-forum-application-18-paginated-system-for-forums-and-comments-1562476700306-20190707t111621z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.19"}" |
| created | 2019-07-07 11:16:24 |
| last_update | 2019-07-07 11:16:24 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-07-14 11:16:24 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 292 |
| author_reputation | 23,214,230,978,060 |
| root_title | "Firebase firestore in the forum application #18: Paginated system for forums and comments" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 87,934,859 |
| net_rshares | 0 |
Hey, @duski.harahap! **Thanks for contributing on Utopian**. We’re already looking forward to your next contribution! **Get higher incentives and support Utopian.io!** Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via [SteemPlus](https://chrome.google.com/webstore/detail/steemplus/mjbkjgcplmaneajhcbegoffkedeankaj?hl=en) or [Steeditor](https://steeditor.app)). **Want to chat? Join us on Discord https://discord.gg/h52nFrV.** <a href='https://steemconnect.com/sign/account-witness-vote?witness=utopian-io&approve=1'>Vote for Utopian Witness!</a>
| author | utopian-io |
|---|---|
| permlink | re-firebase-firestore-in-the-forum-application-18-paginated-system-for-forums-and-comments-1562476700306-20190707t134137z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.17"}" |
| created | 2019-07-07 13:41:39 |
| last_update | 2019-07-07 13:41:39 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-07-14 13:41:39 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 595 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Firebase firestore in the forum application #18: Paginated system for forums and comments" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 87,939,967 |
| net_rshares | 0 |
 hiveblocks
hiveblocks