#### Repository
https://github.com/python
#### What Will I Learn?
- Get method and Query parameter
- Navigate routing and access static files
#### Requirements
- Basic Python
- Install Python 3
- Install Flask
#### Resources
- Python - https://www.python.org/
- Flask - http://flask.pocoo.org/
- Jinja2 -http://jinja.pocoo.org/docs/2.10/
#### Difficulty
Basic
### Tutorial Content
This tutorial is a continuation of the previous [tutorial](https://steemit.com/utopian-io/@duski.harahap/web-developement-with-python-2-templating-jinja2-and-method-post-on-routing-system-1542987551736) series, so for those of you who want to start, I suggest you look at the curriculum below. in the previous tutorial, we discussed the **POST** method, in this tutorial, we will discuss the **GET** method and the things we can do by templating **jinja2**, we will do the logic in the jinja2 template. let's just start the following tutorial.
### GET Method
In previous [tutorial](https://steemit.com/utopian-io/@duski.harahap/web-developement-with-python-2-templating-jinja2-and-method-post-on-routing-system-1542987551736), We have used the **POST** method to take the value from the post method. of course, we can also take the values in the **GET** method, with the get method we can use *queries parameter* to take a value. We can give an example if the following parameter query ```/profile?username=milleaduski```. ```username``` is **key** and ```milleaduski``` is **value**.
- **USE Request.args**
to retrieve values from the **GET** method, we can use the function of the request method, namely ```request.args.get()```. for more details, we can see the following code:
URL: ```'/profile?username=milleaduski'```
**app.py**
```
@app.route('/profile')
def profFunc():
user = request.args.get('username')
if not search:
return render_template('index.html')
return 'The query params is '+ user
```
- We can create a new routing to make a test. I made a URL ```/profile```.
- We will take the value from the *query parameter* with the key ```username```. to take the value we can use the method ```request.args.get()```. The result of ```request.args.get()``` *is not a string* but a *dictionary.*
- We can test by displaying the value in the **user** variable, If there is no error then we can see the results as below:

### Logic on jinja2
When we create an HTML template in a view, we often want to use the same template but in different conditions to be able to use the same template with slightly different content, for that we need to do some logic in our template, in this tutorial we will give the logic of the jinja2 template. to separate logic templates and HTML scripts we can use ```{%%}```. we will pass values through routing as follows:
**app.py**
```
@app.route('/profile')
def profFunc():
user = request.args.get('username')
return render_template('index.html', user = user)
```
as we have learned in the previous [tutorial](https://steemit.com/utopian-io/@duski.harahap/web-developement-with-python-1-flask-initialization-and-routing-system-1542726589553) we can pass a value to the template in this way ```render_template('index.html', user = user)```.
after we pass the value we can use it in the **index.html** template. We can see how to use it as an example below:
```
<!DOCTYPE html>
<html>
<head>
<title>Template Jinja2</title>
</head>
<body>
<h1 style="color:blue;">Welcome to my profile</h1>
{% if not user%}
<h2>This is profile page</h2>
{% else %}
<h2>This is page of {{user}}</h2>
{% endif%}
</body>
</html>
```
by using ```{%%}``` we can separate HTML scripts with **jinja2** logic. Now, we can make logic if as usual, we will choose what element is rendered in the template when we do the **GET** method. If there is no error then we can see the results as shown below:

as we saw in the picture above we can get the value of the parameter query using the function ```request.args.get()```
### Directory asset in Flask
We have learned the **GET** and **POST** methods, then we will learn how to directory systems on Flask. in a website, of course, we need to load static assets, such as CSS, Javascript, and other files. Now how to do this in the Flask framework. to do that we can use the ```url_for()``` method. ```url_for()``` is used for matters relating to URLs. in this section we will see its use in our application:
- **Use ```Url_for()``` to access static files**
We will see an example of ```Url_for()``` to access static files like **CSS** or **javascript**. We can see an example of its use in the code below:
**index.html**
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Template Jinja2</title>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='styles.css')}}">
</head>
<body>
<h1 class="title">Welcome to my profile</h1>
{% if not user%}
<h2 class="sub-title">This is profile page</h2>
{% else %}
<h2 class="sub-title">This is page of {{user}}</h2>
{% endif %}
</body>
</html>
```
- We can access our css file using url for like this ```href="{{ url_for('static', filename='styles.css')}}"```, **static** is the folder name, **static** is a provision so you *cannot* change it and then we can set the file that we rendered in HTML, that is **styles.css**. We can see in the image below **url_for** will be rendered in HTML like this:
- 
**styles.css**
The following is the contents of ***styles.css***. here I will make a simple CSS file just as an example:
```
.title {
color: red;
}
.sub-title {
color: green;
}
```
and we can see the results like the following, *please note* there will be a little *cache* when we edit your **CSS** file, you should use ***CTRL + F5 to refresh the page and Cmnd + F5 on Mac OS.***

We see in the example above, there is a little cache when we load the CSS but this can be overcome with CTRL + F5. now we have connected our static file with the page. we'll see another example of using url_for.
<br>
- **Use ```url_for()``` for navigation links**
We can use **url_for** to navigate the links on our application web, we will see an example like the code below:
**index.html**
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Template Jinja2</title>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='styles.css')}}">
</head>
<body>
<a href="{{ url_for('homeFunction')}}">Home</a>
<a href="{{ url_for('profFunc')}}">Profile</a>
<a href="{{ url_for('login')}}">Login</a>
<h1 class="title">Welcome to my profile</h1>
{% if not user%}
<h2 class="sub-title">This is profile page</h2>
{% else %}
<h2 class="sub-title">This is page of {{user}}</h2>
{% endif %}
</body>
</html>
```
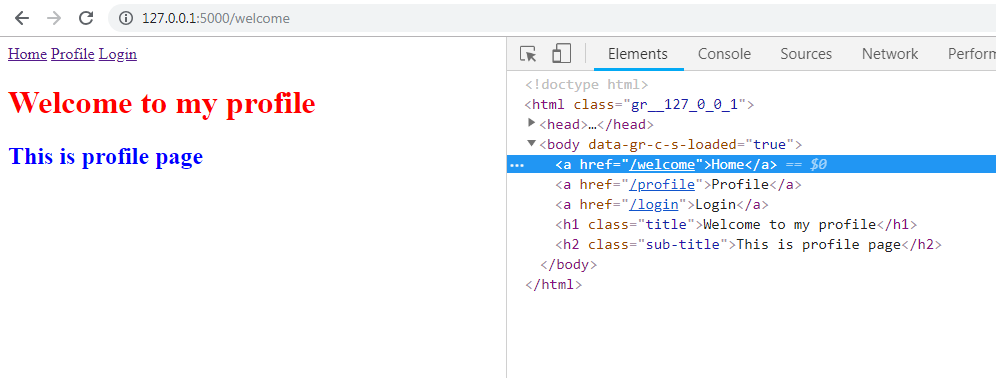
in the index.html file I made 3 links that point to different URLs, to use ```url_for()``` for navigating links, we can write it like this ```<a href="{{ url_for('homeFunction')}}">Home</a>```. **The parameter** that we pass *is not the routing but the function of the routing*. the following is the routing function, We can see what will be rendered in the HTML element in the following image:

**homeFunction()**
```
@app.route('/welcome')
def homeFunction():
return render_template('index.html')
```
```homeFunction()``` is a function that is run in routing ```/welcome```, so when we go to routing it ***urlfor*** will look for the name of the function that represents the routing. If there is no error then we can see the results as shown below:

We can see in the picture above we managed to make the navigation link using ulr_for and we also learn how to capture parameter queries on the GET method, this tutorial is your basis for building web applications and gives you an idea of how to start ?, I hope you get lessons that you can use to create your web application using Flask, thank you for following this tutorial.
#### Curriculum
[Web developement with python #1 : Flask initialization and Routing system](https://steemit.com/utopian-io/@duski.harahap/web-developement-with-python-1-flask-initialization-and-routing-system-1542726589553)
[Web development with python #2 : Templating jinja2 and Method POST on routing system](https://steemit.com/utopian-io/@duski.harahap/web-developement-with-python-2-templating-jinja2-and-method-post-on-routing-system-1542987551736)
#### Proof of work done
https://github.com/milleaduski/python-web-app| author | duski.harahap | ||||||
|---|---|---|---|---|---|---|---|
| permlink | web-developement-with-python-3-get-method-query-parameter-and-navigate-routing-1543411189705 | ||||||
| category | utopian-io | ||||||
| json_metadata | {"app":"steemit/0.1","format":"markdown","image":["https://ipfs.busy.org/ipfs/QmWLex66PLfh8rpqQSMCQPptg7YHvaBzMRbJhviuDYcSfu","https://ipfs.busy.org/ipfs/QmY2i2xB9g1JPL1rrH327qAJbNcwK9zPcRsx716uZeeUV6","https://ipfs.busy.org/ipfs/QmUvutC25U55UjScS8iG3whzW4BvseEa44KzwJ7XktuwoV","https://ipfs.busy.org/ipfs/QmNWAd445dQF7fMuJWKiEZJFUrtEnfjt87ai8qLi9mpfQk","https://cdn.steemitimages.com/DQmVWj8ofqaWPxF5uEGrpfJGdkzh3pzfdn2aMFAzwopSDeD/Screenshot_4.png","https://ipfs.busy.org/ipfs/QmbPr1xci3uNyfXVZ4H2UgCC8xBFCB4mgfF2ipRrjk6n2y"],"tags":["utopian-io","tutorials","python","flask","web"],"links":["https://github.com/python","https://www.python.org/","http://flask.pocoo.org/","http://jinja.pocoo.org/docs/2.10/","https://steemit.com/utopian-io/@duski.harahap/web-developement-with-python-2-templating-jinja2-and-method-post-on-routing-system-1542987551736","https://steemit.com/utopian-io/@duski.harahap/web-developement-with-python-1-flask-initialization-and-routing-system-1542726589553","https://github.com/milleaduski/python-web-app"]} | ||||||
| created | 2018-11-28 13:19:51 | ||||||
| last_update | 2018-11-28 15:03:48 | ||||||
| depth | 0 | ||||||
| children | 4 | ||||||
| last_payout | 2018-12-05 13:19:51 | ||||||
| cashout_time | 1969-12-31 23:59:59 | ||||||
| total_payout_value | 17.339 HBD | ||||||
| curator_payout_value | 5.713 HBD | ||||||
| pending_payout_value | 0.000 HBD | ||||||
| promoted | 0.000 HBD | ||||||
| body_length | 9,024 | ||||||
| author_reputation | 60,094,717,098,672 | ||||||
| root_title | "Web development with python #3 : Get method, Query parameter and Navigate Routing" | ||||||
| beneficiaries |
| ||||||
| max_accepted_payout | 100,000.000 HBD | ||||||
| percent_hbd | 10,000 | ||||||
| post_id | 76,041,377 | ||||||
| net_rshares | 39,143,690,084,948 | ||||||
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| arcange | 0 | 33,426,060,534 | 4% | ||
| raphaelle | 0 | 2,267,528,292 | 4% | ||
| warofcraft | 0 | 36,166,416,180 | 20% | ||
| aleister | 0 | 7,737,310,675 | 16% | ||
| jga | 0 | 2,419,990,783 | 13.68% | ||
| mercadosaway | 0 | 1,472,724,805 | 100% | ||
| codingdefined | 0 | 7,552,132,571 | 7.5% | ||
| bachuslib | 0 | 19,652,483,395 | 100% | ||
| steemitri | 0 | 142,895,144,149 | 100% | ||
| accelerator | 0 | 22,560,273,705 | 1.6% | ||
| espoem | 0 | 1,607,783,178 | 1% | ||
| mcfarhat | 0 | 8,935,826,376 | 12.18% | ||
| martusamak | 0 | 8,276,839,943 | 25% | ||
| pataty69 | 0 | 8,820,794,023 | 25% | ||
| utopian-io | 0 | 37,417,318,090,767 | 27.37% | ||
| shammi | 0 | 87,060,363,012 | 90% | ||
| steemtaker | 0 | 2,252,520,919 | 2% | ||
| gattino | 0 | 1,139,150,047 | 8% | ||
| scipio | 0 | 118,723,036,569 | 50% | ||
| greenorange | 0 | 548,349,594 | 100% | ||
| funtraveller | 0 | 12,258,979,149 | 1.2% | ||
| bondy007 | 0 | 567,629,824 | 20% | ||
| dedicatedguy | 0 | 162,659,045,968 | 100% | ||
| amosbastian | 0 | 71,012,731,871 | 30.47% | ||
| portugalcoin | 0 | 3,554,145,372 | 15% | ||
| viperblckz | 0 | 4,270,707,115 | 100% | ||
| penghuren | 0 | 308,936,441 | 6% | ||
| midun | 0 | 12,815,965,355 | 50% | ||
| micaelacf | 0 | 843,068,139 | 25% | ||
| properfraction | 0 | 703,830,873 | 100% | ||
| simplymike | 0 | 180,140,618,322 | 100% | ||
| hakancelik | 0 | 41,182,140,600 | 50% | ||
| bigross123 | 0 | 257,515,458 | 100% | ||
| effofex | 0 | 89,311,986 | 0.8% | ||
| misia1979 | 0 | 9,258,177,049 | 50% | ||
| enlighted | 0 | 79,296,827 | 25% | ||
| fel1xw | 0 | 1,036,192,882 | 50% | ||
| merlion | 0 | 1,061,890,199 | 1% | ||
| dolleyb | 0 | 447,543,968 | 100% | ||
| glitterbot | 0 | 321,521,173 | 50% | ||
| hebetseves | 0 | 523,130,394 | 100% | ||
| triburultrac | 0 | 514,124,220 | 100% | ||
| omakkeman | 0 | 535,392,453 | 100% | ||
| luc.real | 0 | 226,162,297 | 100% | ||
| nieloagranca | 0 | 4,065,541,488 | 8% | ||
| orlisraispor | 0 | 527,255,566 | 100% | ||
| steemchoose | 0 | 70,839,949,555 | 3.5% | ||
| oliviay5e08 | 0 | 525,022,864 | 100% | ||
| tbtek | 0 | 761,471,388 | 25% | ||
| fastandcurious | 0 | 4,601,176,159 | 100% | ||
| alexisq | 0 | 534,159,694 | 100% | ||
| spotted | 0 | 1,770,121,202 | 40% | ||
| munhenhos | 0 | 1,711,732,700 | 25% | ||
| ella5u | 0 | 532,208,240 | 100% | ||
| allisonq | 0 | 522,359,548 | 100% | ||
| photocirclebot | 0 | 99,411,799 | 4% | ||
| bhaski | 0 | 2,013,465,116 | 25% | ||
| minnowsmith | 0 | 1,049,839,965 | 40% | ||
| ayisigi | 0 | 507,380,023 | 100% | ||
| tiagoferezin | 0 | 105,118,703 | 25% | ||
| paololuffy91 | 0 | 538,930,609 | 20% | ||
| profupuvrit | 0 | 515,904,940 | 100% | ||
| meganclk | 0 | 521,191,292 | 100% | ||
| smartcurator | 0 | 671,478,355 | 50% | ||
| steem-ua | 0 | 356,850,496,923 | 3% | ||
| kaczynski | 0 | 54,988,819 | 100% | ||
| nfc | 0 | 10,638,935,955 | 1% | ||
| largeadultson | 0 | 750,724,096 | 5.19% | ||
| curbot | 0 | 2,277,703,680 | 100% | ||
| bluesniper | 0 | 11,993,190,118 | 1% | ||
| delabo | 0 | 100,444,818,473 | 50% | ||
| whitebot | 0 | 75,372,274,751 | 4% | ||
| chrnerd | 0 | 491,760,089 | 100% | ||
| ctime | 0 | 48,193,815,780 | 2% | ||
| someaddons | 0 | 7,860,041,274 | 100% | ||
| rafaelmonteiro | 0 | 846,738,332 | 25% |
Thank you for your contribution @duski.harahap. - We really like your tutorial to show screen captures with the results of what you are explaining. This helps a lot the reader. - We suggest you improve your writing of your tutorial. It is very important to have the text without errors. - Be careful with the punctuation of the text. Thanks for your work on developing this tutorial. We are waiting for more tutorials. Your contribution has been evaluated according to [Utopian policies and guidelines](https://join.utopian.io/guidelines), as well as a predefined set of questions pertaining to the category. To view those questions and the relevant answers related to your post, [click here](https://review.utopian.io/result/8/21211333). ---- Need help? Write a ticket on https://support.utopian.io/. Chat with us on [Discord](https://discord.gg/uTyJkNm). [[utopian-moderator]](https://join.utopian.io/)
| author | portugalcoin |
|---|---|
| permlink | re-duskiharahap-web-developement-with-python-3-get-method-query-parameter-and-navigate-routing-1543411189705-20181128t222240341z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"users":["duski.harahap"],"links":["https://join.utopian.io/guidelines","https://review.utopian.io/result/8/21211333","https://support.utopian.io/","https://discord.gg/uTyJkNm","https://join.utopian.io/"],"app":"steemit/0.1"} |
| created | 2018-11-28 22:22:39 |
| last_update | 2018-11-28 22:22:39 |
| depth | 1 |
| children | 1 |
| last_payout | 2018-12-05 22:22:39 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 5.923 HBD |
| curator_payout_value | 1.913 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 914 |
| author_reputation | 599,460,589,822,571 |
| root_title | "Web development with python #3 : Get method, Query parameter and Navigate Routing" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 76,064,815 |
| net_rshares | 12,850,917,259,913 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| codingdefined | 0 | 7,503,035,649 | 7.5% | ||
| utopian-io | 0 | 12,546,475,884,258 | 8.82% | ||
| jaff8 | 0 | 177,330,673,872 | 100% | ||
| emrebeyler | 0 | 121,909,460 | 0.01% | ||
| amosbastian | 0 | 38,613,844,704 | 17.19% | ||
| organicgardener | 0 | 7,196,859,311 | 25% | ||
| reazuliqbal | 0 | 8,027,050,718 | 8% | ||
| statsexpert | 0 | 7,384,395,476 | 100% | ||
| mightypanda | 0 | 56,662,994,125 | 30% | ||
| fastandcurious | 0 | 1,311,904,752 | 30% | ||
| monster-inc | 0 | 288,707,588 | 50% |
Thank you for your review, @portugalcoin! Keep up the good work!
| author | utopian-io |
|---|---|
| permlink | re-re-duskiharahap-web-developement-with-python-3-get-method-query-parameter-and-navigate-routing-1543411189705-20181128t222240341z-20181201t004231z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.9"}" |
| created | 2018-12-01 00:42:33 |
| last_update | 2018-12-01 00:42:33 |
| depth | 2 |
| children | 0 |
| last_payout | 2018-12-08 00:42:33 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 64 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Web development with python #3 : Get method, Query parameter and Navigate Routing" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 76,173,646 |
| net_rshares | 0 |
#### Hi @duski.harahap! Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation! Your post is eligible for our upvote, thanks to our collaboration with @utopian-io! **Feel free to join our [@steem-ua Discord server](https://discord.gg/KpBNYGz)**
| author | steem-ua |
|---|---|
| permlink | re-web-developement-with-python-3-get-method-query-parameter-and-navigate-routing-1543411189705-20181129t001340z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.9"}" |
| created | 2018-11-29 00:13:42 |
| last_update | 2018-11-29 00:13:42 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-12-06 00:13:42 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 292 |
| author_reputation | 23,214,230,978,060 |
| root_title | "Web development with python #3 : Get method, Query parameter and Navigate Routing" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 76,068,804 |
| net_rshares | 0 |
Hey, @duski.harahap! **Thanks for contributing on Utopian**. We’re already looking forward to your next contribution! **Get higher incentives and support Utopian.io!** Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via [SteemPlus](https://chrome.google.com/webstore/detail/steemplus/mjbkjgcplmaneajhcbegoffkedeankaj?hl=en) or [Steeditor](https://steeditor.app)). **Want to chat? Join us on Discord https://discord.gg/h52nFrV.** <a href='https://steemconnect.com/sign/account-witness-vote?witness=utopian-io&approve=1'>Vote for Utopian Witness!</a>
| author | utopian-io |
|---|---|
| permlink | re-web-developement-with-python-3-get-method-query-parameter-and-navigate-routing-1543411189705-20181129t062243z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.9"}" |
| created | 2018-11-29 06:22:45 |
| last_update | 2018-11-29 06:22:45 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-12-06 06:22:45 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 595 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Web development with python #3 : Get method, Query parameter and Navigate Routing" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 76,080,988 |
| net_rshares | 0 |
 hiveblocks
hiveblocks