### Repository
https://github.com/BuildTeamDev/tokenbb-web-client
### Category Group View
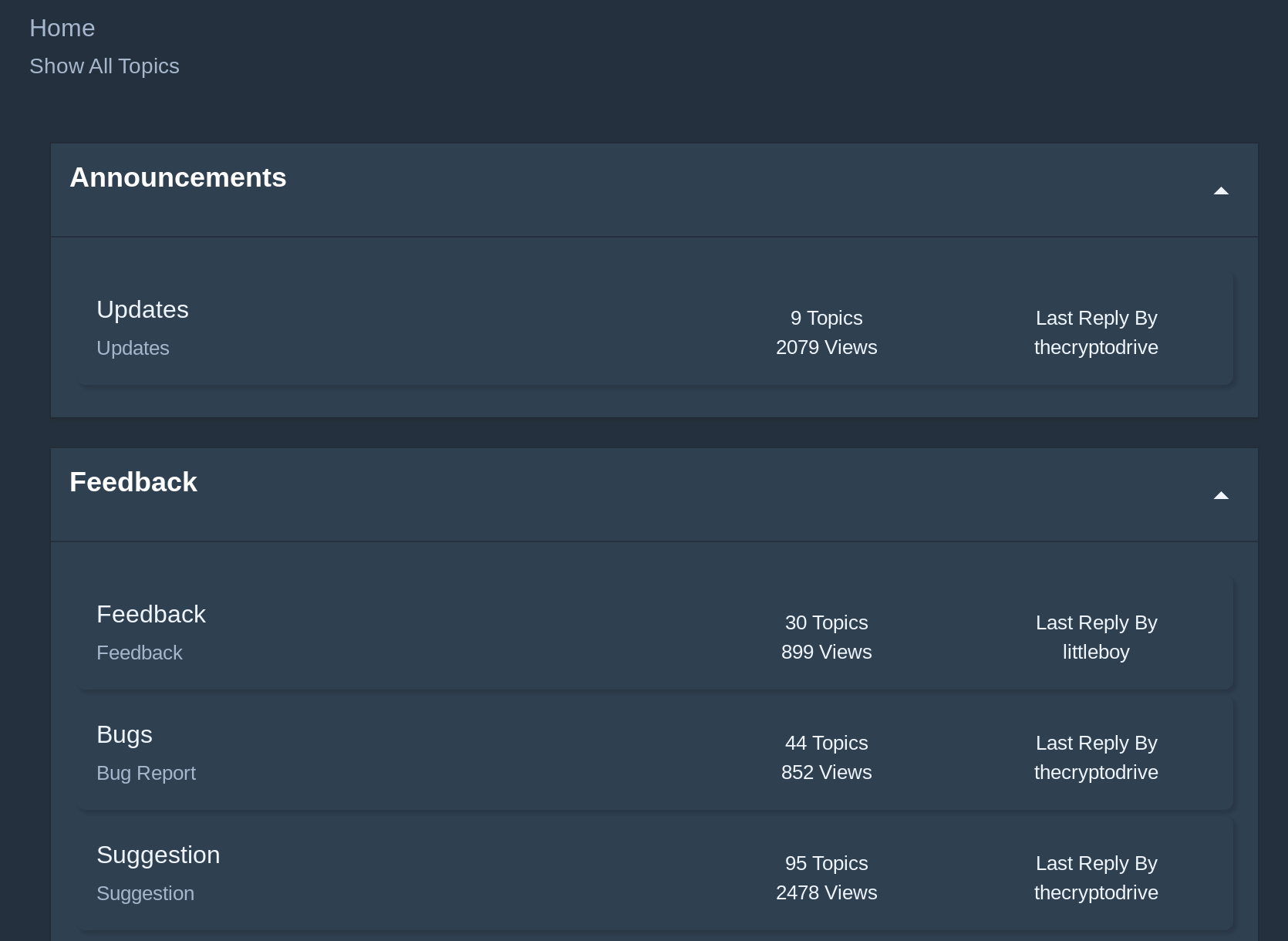
As a relatively high priority feature request, we wanted to implement a main page view that has a category summary, as well as groupings of categories into an organized, customizable format.

This is how it looks on tokenbb.io.

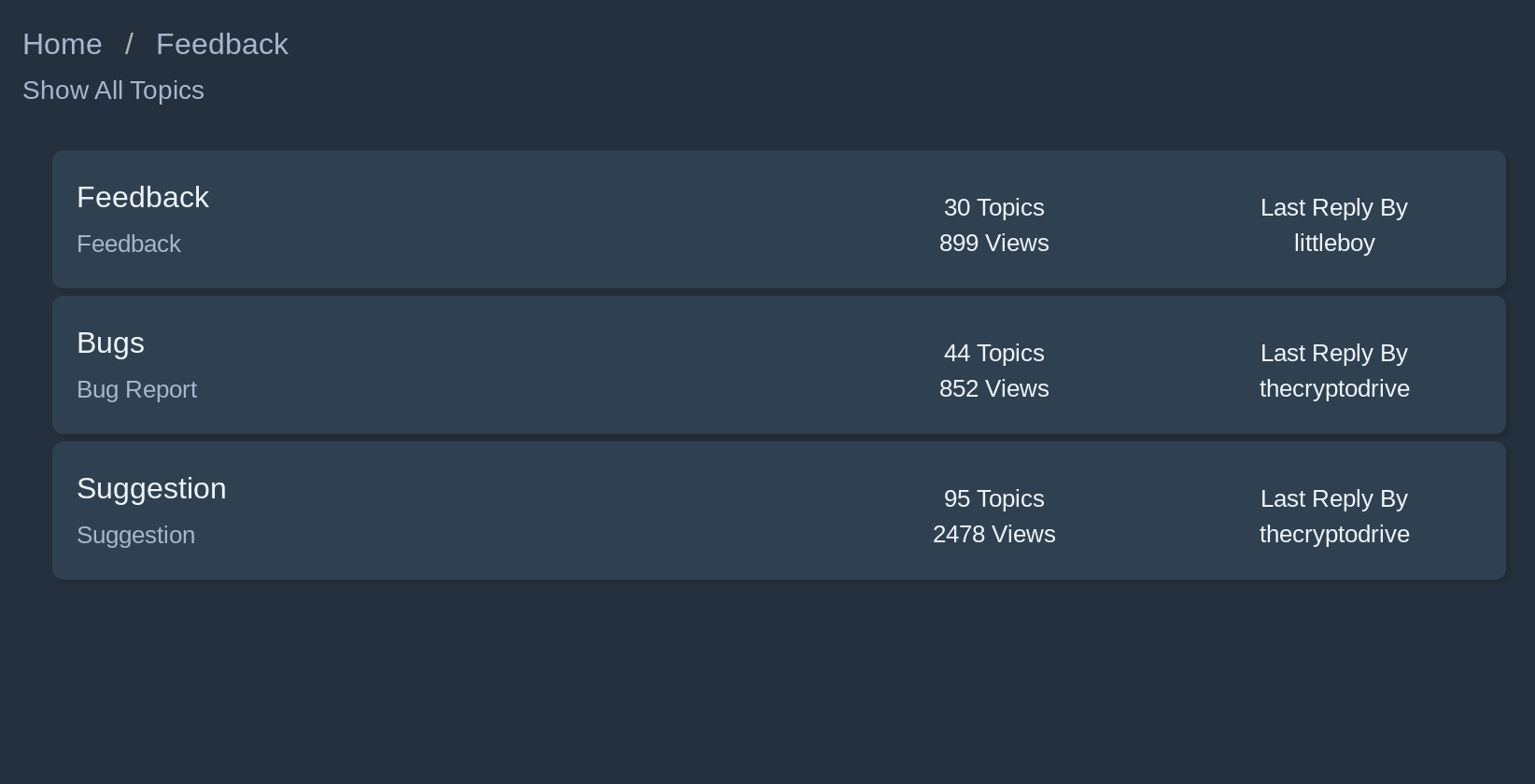
If you click on the 'Feedback' heading, you can drilling down into the hierarchy. As you navigate, the breadcrumb will show where you are, and each part of the breadcrumb can be clicked to go back up.

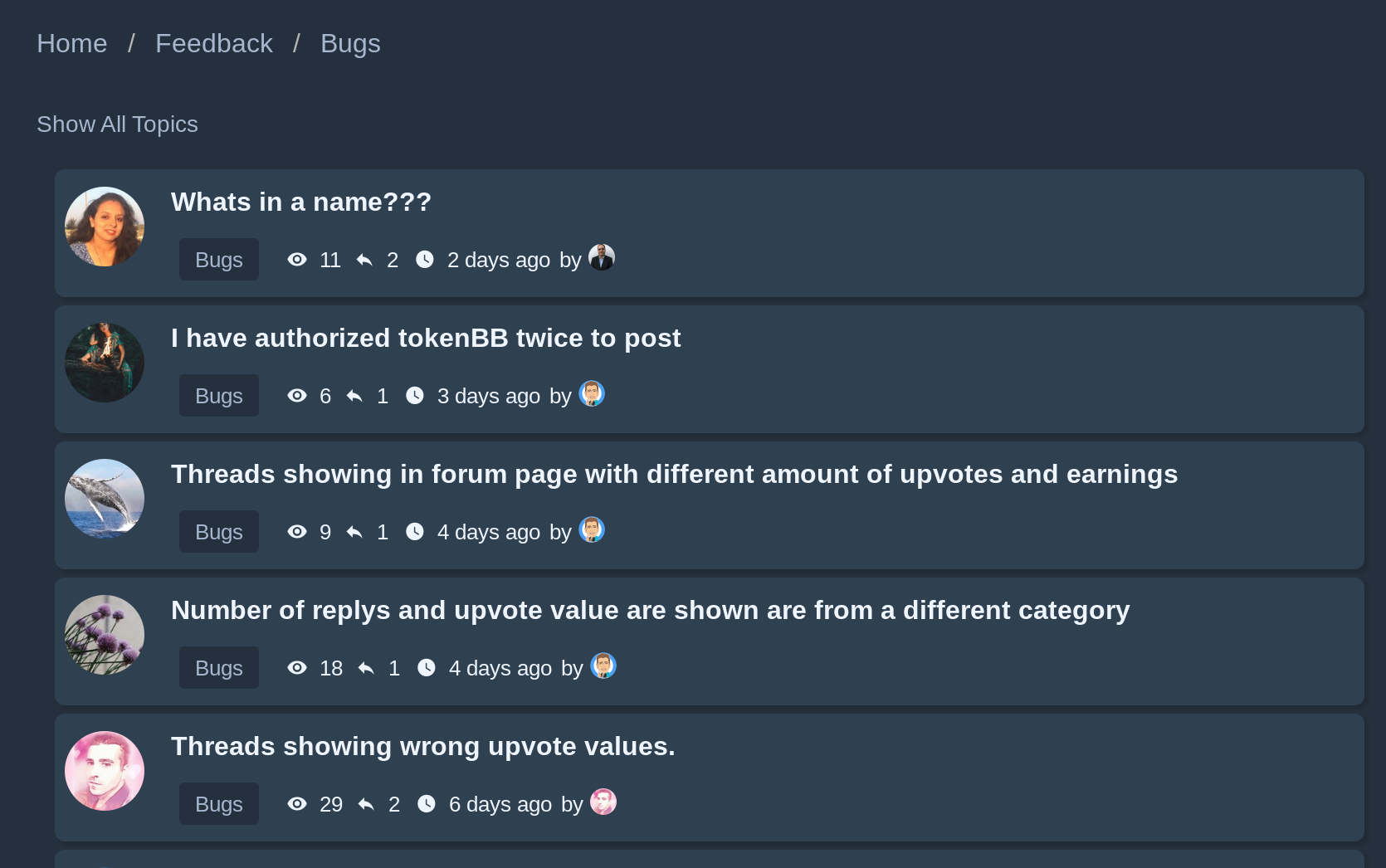
Clicking into the 'Bug' category, gets you to the topic list page, also with the breadcrumb intact.
### Implementation Details
Main Pull Requests:
* https://github.com/BuildTeamDev/tokenbb-web-client/pull/61
* https://github.com/BuildTeamDev/tokenbb-web-client/pull/63
* https://github.com/BuildTeamDev/tokenbb-web-client/pull/68
#### Entity Structure of Groups
@reggaemuffin set up a setting on the Forum entity, called `categoryOrdering`, which is a JSON string with a sample structure like the following:
```
{
"name":"Home",
"slug":"/",
"categories": ["topcat"],
"groups": [
{
"name":"General",
"slug":"general",
"categories": ["bug-report", "feedback", "tech-support"],
"groups":[]},
{
"name":"Group2",
"slug":"group2",
"categories":[],
"groups":[
{
"name":"extra",
"slug":"extra",
"categories":["more-cats","really-great-cat"],
"groups":[]
},
{
"name":"None abc -äge",
"slug":"none",
"categories":["shop-talk","tech-support"],
"groups":[
{
"name":"Empty",
"slug":"empty",
"categories":[],
"groups":[]
}
]
}
]
}
]
}
```
We also allowed this setting to just contain an array of category groups, in which case we automatically create a root entity with the given groups.
More formally, the format of category ordering is either
* A Category group, with the fields:
* name - Display name
* slug - Internal URL-compatible string for navigation.
* categories - List of category slugs within this category group.
* groups - Array of Category groups.
* An array of Category groups.
This structure allows for multi-level hierarchies, as well as allowing categories and category groups to be specified at any level, as well as allowing customization of the order that the categories show up.
Note that fully specifying category / category group structure is two steps:
1. Setting up the desired categories, without groupings (Done now in Settings page of the Forum).
2. Setting up this category ordering structure. (Right now can only be done by an admin until we have a UI component for settings)
#### Forum and Category Stores
First we set up a Forum store [here](https://github.com/BuildTeamDev/tokenbb-web-client/pull/61/files#diff-92daadc76cd34bbb2c85cf30af625a91) which handles calls to the BuildTeam API that stores the Forum entity, and in particular, the category ordering.
In the Vue store code for category fetch, we have a step that denormalizes the Category data, which comes as a flat list, into the category ordering structure above. This you can follow [here](https://github.com/BuildTeamDev/tokenbb-web-client/pull/61/files#diff-eeb7ea8bdee78bd74630b56c8514e1e0):
In order to access the category ordering structure, we set up a [vuex getter](https://vuex.vuejs.org/guide/getters.html) so we can access the Forum store from the Category store, where we are constructing this denormalized structure.

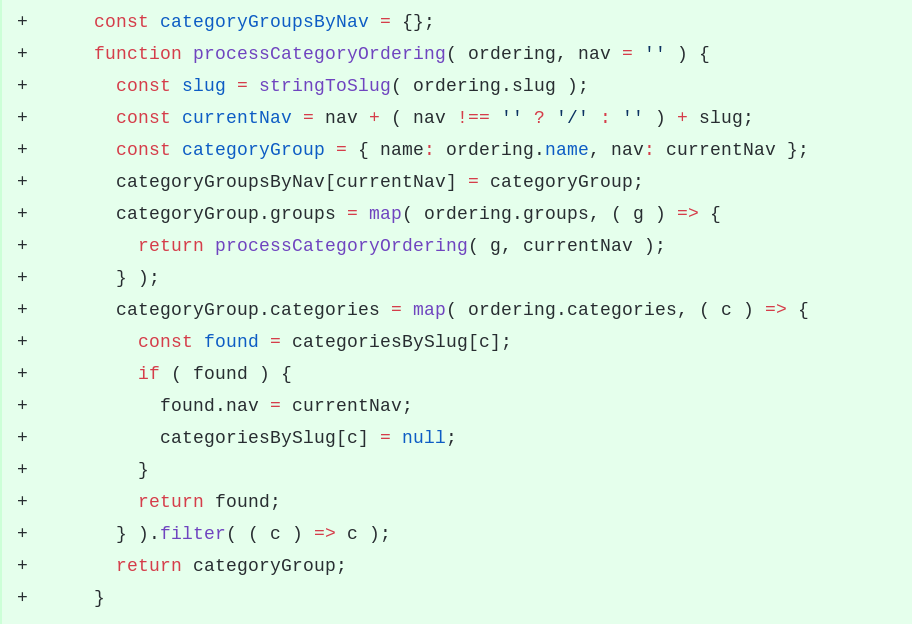
Next, the function for traversing the category ordering structure:

This function takes in a 'Category Group', as described in the previous section. Essentially, for each category in this Category Group, which is a slug, we look up the corresponding category from the list and put that into the structure. We recursively process every group as well.
Note we are also keeping tabs of which categories were uncategorized at the end of the procedure, which we will throw into the top-level category after processing.

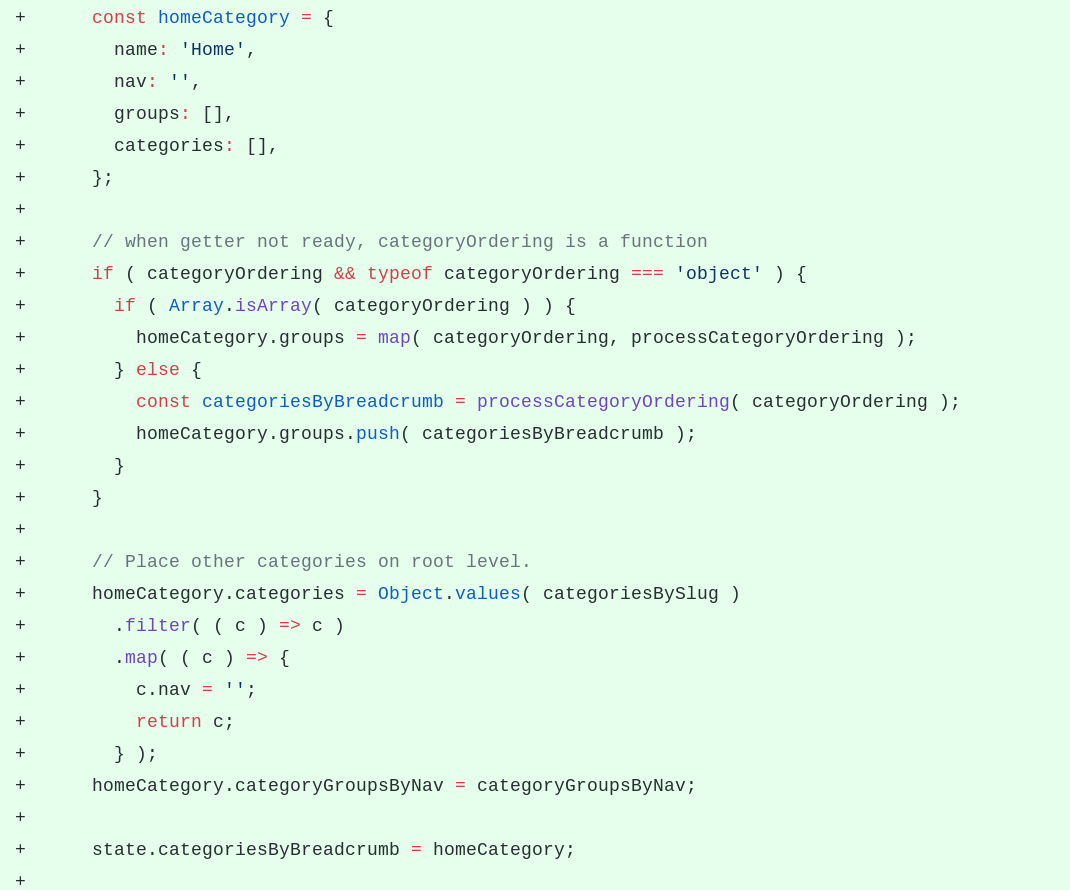
This is how we set up the top-level category and call the category order processor. There's a strange quirk with the getter when it isn't quite ready, and possibly there's something a little strange with our access pattern of the Forum store's data, and that's why the weird comment and check if is an object as opposed to a function. At the same time, we are tracking a breadcrumb string in the `nav` object.
There are two other problems from this PR that were addressed in hte latter PR's. One involves [passing the homeCategory object directly into the processor](https://github.com/BuildTeamDev/tokenbb-web-client/pull/68/files#diff-eeb7ea8bdee78bd74630b56c8514e1e0), and the other involves [replacing the homeCategory](https://github.com/BuildTeamDev/tokenbb-web-client/pull/63/files#diff-eeb7ea8bdee78bd74630b56c8514e1e0) with the result of processing the categoryOrdering instead of pushing it into the homeCategory as a subgroup.
The result is that `state.categoriesByBreadcrumb` will store this full structure, including the categories, as well as some helpers for tracking the navigation string that will be used in breadcrumb code. This section was joint work shared by @reggaemuffin as well.
#### CategoryList component
For displaying the categories, we used a recursive component in [CategoryList](https://github.com/BuildTeamDev/tokenbb-web-client/pull/61/files?file-filters%5B%5D=.ico&file-filters%5B%5D=.js&file-filters%5B%5D=.json&file-filters%5B%5D=.png&file-filters%5B%5D=.svg&file-filters%5B%5D=.vue#diff-75949d7749a5bc73be34d44729e7280f). This probably could have been named better, but inside the component you can assign a name (in this case `CategoryGroup`) which can then be used to recursively render an inner CategoryGroup.
This component introduces a [collapsible card from Buefy](https://buefy.org/documentation/collapse/) which can be used to show/hide a grouping. Styling for the categories themselves was done by @cryptoctopus, which I believe is also mixed into the PR.
The [later PR](https://github.com/BuildTeamDev/tokenbb-web-client/pull/63/files#diff-75949d7749a5bc73be34d44729e7280f) also restructures the file so that the top-level doesn't put an extra box around everything. This is accomplished by moving the collapse card into the category group `b-table` instead of at the top of the component.
#### Home view
In the [Home view](https://github.com/BuildTeamDev/tokenbb-web-client/blob/2197e8a56382d5044f0db2e8e5cda36ffe545b35/src/views/Home.vue), we set up the ability to navigate the hierarchy via the `nav` query parameter.
For example, with a structure like `Home / General`, the query param `nav=home`, gives top level, `nav=home/general` gives the next level, and so on.
There's some code to take the `state.categoriesByBreadcrumb` structure computed in the store earlier, and dive into the structure based on the `nav` parameter, and it's what you would expect: Split the `nav` by the delimeter (/), and find the group with the slug corresponding to each part of the nav.
Once that is done, we show a Breadcrumb component (see below) and the `CategoryList` component corresponding to the current level.
#### Breadcrumb component
The [Breadcrumb](https://github.com/BuildTeamDev/tokenbb-web-client/pull/61/files?file-filters%5B%5D=.ico&file-filters%5B%5D=.js&file-filters%5B%5D=.json&file-filters%5B%5D=.png&file-filters%5B%5D=.svg&file-filters%5B%5D=.vue#diff-38a7b049ed91e7f0d1f2587b085d0311) is a relatively simple component, where you give the component an array of objects, specifying display name, path, and query for each part of the breadcrumb. This relies on the calling component to compute everything.
There's a slight bit of duplication among the various views that use it: Category Group view, Topic List for a given Category, and the Topic view, though each one is slightly different in terms of the last part of the breadcrumb.
Recall that in the store above we compute a `nav` parameter for each group, as well as each Category. This is then split and the individual links in the breadcrumb are computed from this.
For example, in the case where the current view's `nav` parameter is `home/general/support`, where support is a category, we would compute
1. `name: Home, path: '/', query: { nav: 'home' }`
2. `name: General, path: '/', query: { nav: 'home/general' }`
3. `name: Support, path: '/topic-list', query: { category: 'support' }` (different structure for topic list view)
#### Other Changes
The rest of the changes are mostly wiring. Before this change, the Home view was the full list of topics in all categories. That was now moved to a new route (topic-list), which also can show all categories, or topics filtered by a specific category, all driven by query parameters.
The way to implement setting the category ordering will be fun to implement as well, but that has not been worked out yet. I was thinking along the lines of a nice drag-and-drop type interface.
### GitHub Account
https://github.com/eonwarped| author | eonwarped |
|---|---|
| permlink | category-groups-in-tokenbb |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io","development","tokenbb","steemdev"],"users":["reggaemuffin","cryptoctopus"],"image":["https://cdn.steemitimages.com/DQmTpVyFGTZzybwEoFEtNwU1P88EDLZUQ6g5esUBYozvm6i/image.png","https://cdn.steemitimages.com/DQmXaGLjWn7FDQzipkqecJNoL15iDjEGD6eBUDThsRfPBug/image.png","https://cdn.steemitimages.com/DQmZBcgBDM9bw54w4YYPQh1Zmp1nor1ozhF5FpngZX8APWm/image.png","https://cdn.steemitimages.com/DQmZ1YzKDa4aMBoeZAPGHFp4nZfryVH9Ri3iB8fmNh5wRaR/image.png","https://cdn.steemitimages.com/DQmQb3AZzvm1HsHqiKtuATvo7SSxVv12UuWzinCpz2buGKM/image.png","https://cdn.steemitimages.com/DQmbM3UWLXRTDvZN32PkD3qnCT7i5SVjifWWHNoR52nbttY/image.png"],"links":["https://github.com/BuildTeamDev/tokenbb-web-client","https://github.com/BuildTeamDev/tokenbb-web-client/pull/61","https://github.com/BuildTeamDev/tokenbb-web-client/pull/63","https://github.com/BuildTeamDev/tokenbb-web-client/pull/68","https://github.com/BuildTeamDev/tokenbb-web-client/pull/61/files#diff-92daadc76cd34bbb2c85cf30af625a91","https://github.com/BuildTeamDev/tokenbb-web-client/pull/61/files#diff-eeb7ea8bdee78bd74630b56c8514e1e0","https://vuex.vuejs.org/guide/getters.html","https://github.com/BuildTeamDev/tokenbb-web-client/pull/68/files#diff-eeb7ea8bdee78bd74630b56c8514e1e0","https://github.com/BuildTeamDev/tokenbb-web-client/pull/63/files#diff-eeb7ea8bdee78bd74630b56c8514e1e0","https://github.com/BuildTeamDev/tokenbb-web-client/pull/61/files?file-filters%5B%5D=.ico&file-filters%5B%5D=.js&file-filters%5B%5D=.json&file-filters%5B%5D=.png&file-filters%5B%5D=.svg&file-filters%5B%5D=.vue#diff-75949d7749a5bc73be34d44729e7280f","https://buefy.org/documentation/collapse/","https://github.com/BuildTeamDev/tokenbb-web-client/pull/63/files#diff-75949d7749a5bc73be34d44729e7280f","https://github.com/BuildTeamDev/tokenbb-web-client/blob/2197e8a56382d5044f0db2e8e5cda36ffe545b35/src/views/Home.vue","https://github.com/BuildTeamDev/tokenbb-web-client/pull/61/files?file-filters%5B%5D=.ico&file-filters%5B%5D=.js&file-filters%5B%5D=.json&file-filters%5B%5D=.png&file-filters%5B%5D=.svg&file-filters%5B%5D=.vue#diff-38a7b049ed91e7f0d1f2587b085d0311","https://github.com/eonwarped"],"app":"steemit/0.1","format":"markdown"} |
| created | 2019-03-26 12:25:30 |
| last_update | 2019-03-26 12:25:30 |
| depth | 0 |
| children | 7 |
| last_payout | 2019-04-02 12:25:30 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 50.324 HBD |
| curator_payout_value | 15.622 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 9,764 |
| author_reputation | 88,102,208,706,615 |
| root_title | "Category Groups in TokenBB" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 81,982,343 |
| net_rshares | 101,185,766,981,465 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| tombstone | 0 | 5,767,945,341,199 | 23.7% | ||
| bryner | 0 | 2,305,217,319 | 100% | ||
| cryptoctopus | 0 | 3,759,419,169,725 | 100% | ||
| eric-boucher | 0 | 170,010,149,066 | 50% | ||
| thecryptodrive | 0 | 861,623,632,286 | 100% | ||
| grandpere | 0 | 56,458,899,321 | 50% | ||
| brett-barth | 0 | 240,979,424 | 100% | ||
| mammasitta | 0 | 140,996,424 | 0.05% | ||
| yun093 | 0 | 176,987,270,000 | 30% | ||
| raymondspeaks | 0 | 1,996,315,892 | 50% | ||
| jesse5th | 0 | 64,887,155 | 50% | ||
| joshglen | 0 | 435,931,945 | 100% | ||
| flexcougar | 0 | 35,929,287,095 | 100% | ||
| psygambler | 0 | 6,900,018,032 | 50% | ||
| dks100 | 0 | 139,295,941 | 100% | ||
| anarcist69 | 0 | 2,286,062,095 | 50% | ||
| stevescriber | 0 | 133,195,571 | 50% | ||
| treaphort | 0 | 164,994,232 | 5.5% | ||
| rufans | 0 | 20,858,029,566 | 100% | ||
| leduc1984 | 0 | 58,275,692 | 80% | ||
| truconspiracy | 0 | 2,480,371,657 | 50% | ||
| anarcho-andrei | 0 | 1,926,937,662 | 9% | ||
| abh12345 | 0 | 18,061,399,081 | 2.96% | ||
| whatsup | 0 | 71,238,612,889 | 20% | ||
| clayboyn | 0 | 5,221,724,468 | 7% | ||
| whoib | 0 | 604,448,284 | 80% | ||
| techslut | 0 | 82,759,933,510 | 20% | ||
| dashfit | 0 | 9,571,805,912 | 50% | ||
| starrkravenmaf | 0 | 8,250,823,196 | 100% | ||
| kristine | 0 | 731,739,667 | 50% | ||
| minersean | 0 | 6,947,989,011 | 75% | ||
| kauslevi | 0 | 456,356,033 | 50% | ||
| hoboway | 0 | 1,017,622,462 | 50% | ||
| daj | 0 | 160,938,100 | 34% | ||
| responsive | 0 | 403,923,335 | 100% | ||
| pedrovillegas96 | 0 | 2,022,677,087 | 75% | ||
| vodonik | 0 | 617,034,990 | 33% | ||
| erikaflynn | 0 | 13,231,415,136 | 35% | ||
| mendezand | 0 | 100,724,148 | 20% | ||
| tarazkp | 0 | 165,097,536,626 | 37% | ||
| jgpro | 0 | 73,974,320 | 50% | ||
| omitaylor | 0 | 98,451,626 | 2.4% | ||
| dyancuex | 0 | 170,494,104 | 50% | ||
| xanadu | 0 | 676,944,675 | 50% | ||
| ljpaez | 0 | 173,084,624 | 50% | ||
| hanjo42 | 0 | 730,249,727 | 50% | ||
| freebornsociety | 0 | 5,557,136,486 | 10% | ||
| cryptophunk | 0 | 236,504,823 | 50% | ||
| ajamsport | 0 | 455,001,072 | 100% | ||
| goldkeys | 0 | 2,051,672,391 | 50% | ||
| geeadams | 0 | 250,133,950 | 50% | ||
| herfie | 0 | 70,503,767 | 50% | ||
| moksamol | 0 | 12,593,020,654 | 50% | ||
| hiroyukikomiya | 0 | 250,995,898 | 50% | ||
| getrichordie | 0 | 4,420,421,163 | 50% | ||
| szokerobert | 0 | 4,791,778,339 | 25% | ||
| redpill | 0 | 6,666,242,122 | 100% | ||
| underground | 0 | 57,136,649,844 | 50% | ||
| jacalf | 0 | 682,202,060 | 100% | ||
| the-eliot | 0 | 382,844,522 | 50% | ||
| lotfiuser | 0 | 197,920,780 | 50% | ||
| bargolis | 0 | 725,544,900 | 5% | ||
| freedomcoin | 0 | 9,081,512,583 | 51% | ||
| prateeshp | 0 | 250,095,666 | 50% | ||
| suerisue | 0 | 85,789,022,563 | 50% | ||
| pipks | 0 | 190,998,968 | 50% | ||
| jakipatryk | 0 | 14,675,505,905 | 50% | ||
| jga | 0 | 3,560,629,124 | 29.62% | ||
| sureshnsnet | 0 | 405,436,367 | 50% | ||
| rishadhaque | 0 | 192,060,575 | 50% | ||
| shantamcbain | 0 | 2,188,661,612 | 50% | ||
| soundwavesphoton | 0 | 57,472,119,159 | 100% | ||
| riteshstark | 0 | 235,632,552 | 50% | ||
| malicered | 0 | 86,633,406,642 | 100% | ||
| yehey | 0 | 3,045,982,238 | 10% | ||
| helo | 0 | 77,897,605,736 | 30.76% | ||
| carolynseymour | 0 | 732,773,877 | 50% | ||
| walnut1 | 0 | 49,334,307,204 | 29.62% | ||
| pvtrickheaton | 0 | 251,356,936 | 50% | ||
| steemanator | 0 | 420,883,002 | 100% | ||
| bearone | 0 | 61,604,331,153 | 100% | ||
| smartgeek | 0 | 603,157,274 | 100% | ||
| lorenzor | 0 | 1,721,261,294 | 14.81% | ||
| friesennerz | 0 | 2,581,352,075 | 50% | ||
| anouk.nox | 0 | 9,936,558,248 | 50% | ||
| chrispy99 | 0 | 411,497,567 | 1% | ||
| fanstaf | 0 | 8,377,033,301 | 85% | ||
| pinoy | 0 | 91,501,833 | 10% | ||
| othniel | 0 | 283,757,663 | 50% | ||
| jayna | 0 | 12,950,150,183 | 15% | ||
| suesa | 0 | 114,931,055,266 | 25% | ||
| rival | 0 | 2,003,112,773 | 2% | ||
| pyrslx | 0 | 482,251,381 | 100% | ||
| tensor | 0 | 55,431,528,657 | 100% | ||
| mirhimayun | 0 | 105,102,588 | 10% | ||
| dysc0rd | 0 | 342,748,573 | 100% | ||
| yahman | 0 | 166,007,181 | 50% | ||
| makrotheblack | 0 | 2,989,923,377 | 50% | ||
| flatman | 0 | 6,186,411,131 | 100% | ||
| blackmagic | 0 | 385,050,678 | 10% | ||
| gps7530 | 0 | 135,292,686 | 50% | ||
| goga | 0 | 118,069,947 | 100% | ||
| nomad0712 | 0 | 505,072,660 | 100% | ||
| tattoodjay | 0 | 13,986,388,924 | 12% | ||
| oudekaas | 0 | 29,956,794,920 | 50% | ||
| ashokcan143 | 0 | 1,623,124,682 | 50% | ||
| codingdefined | 0 | 45,178,140,274 | 30.76% | ||
| msageer | 0 | 107,179,375 | 50% | ||
| tsoldovieri | 0 | 2,175,722,750 | 14.81% | ||
| bloodless | 0 | 552,719,874 | 100% | ||
| christianity101 | 0 | 145,297,199 | 40% | ||
| amymya | 0 | 24,138,621,683 | 59% | ||
| mseuno | 0 | 398,556,900 | 100% | ||
| hellosusu | 0 | 420,622,465 | 100% | ||
| inquiringtimes | 0 | 14,898,570,574 | 100% | ||
| haji | 0 | 70,191,877 | 0.5% | ||
| baladod | 0 | 82,595,665 | 22% | ||
| tykee | 0 | 17,331,285,653 | 29.62% | ||
| macchiata | 0 | 645,567,174 | 30% | ||
| bitcoinbaba | 0 | 122,987,999 | 50% | ||
| poetarojo | 0 | 14,717,173,685 | 50% | ||
| brazilijus | 0 | 184,090,379 | 50% | ||
| superhardness | 0 | 3,369,307,459,817 | 100% | ||
| twoitguys | 0 | 1,345,382,590 | 50% | ||
| mhel | 0 | 302,934,750 | 20% | ||
| patriciareyes | 0 | 158,535,862 | 50% | ||
| jarendesta | 0 | 269,670,722,592 | 50% | ||
| patriciangela | 0 | 215,411,629 | 100% | ||
| colmedwardsphoto | 0 | 5,065,880,941 | 100% | ||
| azisjesika | 0 | 86,861,375 | 50% | ||
| leyla5 | 0 | 1,419,704,144 | 50% | ||
| sanderdieryck | 0 | 1,235,612,980 | 50% | ||
| morous70 | 0 | 180,193,991 | 50% | ||
| leveragetrading | 0 | 278,598,430 | 62% | ||
| redrica | 0 | 5,885,736,486 | 6.6% | ||
| fujiwara | 0 | 149,885,984 | 100% | ||
| tomcruse | 0 | 251,294,437 | 50% | ||
| iamphysical | 0 | 14,966,152,994 | 90% | ||
| life.goals | 0 | 379,747,038 | 100% | ||
| chunnorris | 0 | 546,318,528 | 50% | ||
| felixrodriguez | 0 | 1,026,847,377 | 10.36% | ||
| odibezeking | 0 | 75,052,578 | 50% | ||
| leir | 0 | 2,168,683,098 | 50% | ||
| danielakreher | 0 | 137,027,841 | 30% | ||
| mustika | 0 | 250,095,666 | 50% | ||
| dxdei | 0 | 173,288,765 | 50% | ||
| shippou95 | 0 | 609,190,406 | 50% | ||
| viralfever | 0 | 183,294,432 | 50% | ||
| bleyker | 0 | 390,672,903 | 100% | ||
| wuzupin | 0 | 251,726,395 | 50% | ||
| azulear | 0 | 475,756,600 | 100% | ||
| sunravelme | 0 | 67,391,840,157 | 100% | ||
| silviu93 | 0 | 7,427,871,296 | 29.62% | ||
| rizalmahrez | 0 | 553,347,402 | 100% | ||
| bhim | 0 | 76,200,556 | 50% | ||
| dakeshi | 0 | 1,910,631,745 | 29.62% | ||
| eurodale | 0 | 5,081,991,901 | 50% | ||
| olayemzeecool | 0 | 183,632,757 | 50% | ||
| safril21 | 0 | 236,695,121 | 50% | ||
| jhanmervz | 0 | 82,041,794 | 50% | ||
| evolutionnow | 0 | 100,772,724 | 50% | ||
| molamola | 0 | 505,805,558 | 50% | ||
| trevorpetrie | 0 | 1,957,850,993 | 30% | ||
| sukro | 0 | 107,598,600 | 50% | ||
| click3rs | 0 | 1,066,878,978 | 50% | ||
| steemwija | 0 | 884,054,104 | 100% | ||
| marehalm | 0 | 1,380,852,405 | 100% | ||
| juny21c | 0 | 91,395,929,198 | 50% | ||
| sbdraffle | 0 | 364,533,968 | 69% | ||
| carrieallen | 0 | 2,714,457,078 | 5% | ||
| hz432creations | 0 | 127,155,013 | 15% | ||
| profnuhu | 0 | 412,510,175 | 50% | ||
| brandongiesing | 0 | 359,541,216 | 50% | ||
| hillaryaa | 0 | 530,280,883 | 50% | ||
| ckbahdon | 0 | 296,402,547 | 50% | ||
| oscardavid | 0 | 250,095,666 | 50% | ||
| ace69 | 0 | 2,353,930,697 | 50% | ||
| espoem | 0 | 113,514,107,500 | 55% | ||
| flountown | 0 | 63,690,336 | 10% | ||
| alexanderrigov | 0 | 1,746,791,046 | 50% | ||
| jakesdewet | 0 | 1,500,341,276 | 100% | ||
| erikkun28 | 0 | 209,673,701 | 50% | ||
| derekvonzarovich | 0 | 1,446,974,978 | 50% | ||
| snowstorm231 | 0 | 287,485,170 | 75% | ||
| moneyinfant | 0 | 7,234,675,641 | 30% | ||
| collennes | 0 | 519,273,449 | 100% | ||
| mcfarhat | 0 | 23,888,927,734 | 12.3% | ||
| gotgame | 0 | 130,022,075 | 50% | ||
| pipbypip | 0 | 177,389,189 | 50% | ||
| kike313 | 0 | 172,839,678 | 50% | ||
| poodai | 0 | 4,532,781,694 | 50% | ||
| jacobkaled | 0 | 211,830,385 | 50% | ||
| markmorbidity | 0 | 3,417,436,508 | 50% | ||
| bobtucks | 0 | 164,908,798 | 50% | ||
| vishalsingh4997 | 0 | 271,455,896 | 29.62% | ||
| mundharmonika | 0 | 995,201,643 | 17.77% | ||
| yazannew | 0 | 235,428,976 | 50% | ||
| cmbugua | 0 | 168,115,270 | 50% | ||
| mehmood786 | 0 | 251,476,565 | 50% | ||
| happychild | 0 | 1,769,684,978 | 50% | ||
| samdman | 0 | 162,548,005 | 50% | ||
| art-mess | 0 | 407,661,323 | 15% | ||
| peaceandwar | 0 | 15,307,778,814 | 50% | ||
| maaz23 | 0 | 1,653,927,474 | 100% | ||
| silasvogt | 0 | 434,619,022 | 50% | ||
| loshcat | 0 | 2,566,619,098 | 100% | ||
| macmaniac77 | 0 | 10,736,552,146 | 50% | ||
| gardeningabc | 0 | 5,597,877,612 | 100% | ||
| joendegz | 0 | 3,792,946,507 | 50% | ||
| hrovat66 | 0 | 165,669,931 | 50% | ||
| elear | 0 | 9,319,195,215 | 59.25% | ||
| priybrata | 0 | 251,822,521 | 50% | ||
| zoneboy | 0 | 22,045,611,984 | 100% | ||
| isaganicabrales | 0 | 349,636,559 | 50% | ||
| grupobimbyaa | 0 | 70,375,131 | 25% | ||
| lwih.eiei | 0 | 244,283,397 | 50% | ||
| kimchi-king | 0 | 1,234,606,628 | 50% | ||
| carloserp-2000 | 0 | 30,478,656,220 | 100% | ||
| untaljames | 0 | 1,183,565,215 | 70% | ||
| smartcreator | 0 | 464,760,200 | 100% | ||
| gauttam | 0 | 87,580,387 | 10% | ||
| yusifm | 0 | 225,400,466 | 50% | ||
| carlos84 | 0 | 1,700,889,838 | 29.62% | ||
| paintingangels | 0 | 31,700,467,715 | 100% | ||
| normbond | 0 | 550,191,332 | 100% | ||
| indiavenom | 0 | 250,786,703 | 50% | ||
| alcy | 0 | 2,630,500,442 | 50% | ||
| fknmayhem | 0 | 28,147,108,605 | 70% | ||
| bridgetdaniels | 0 | 365,445,111 | 100% | ||
| socent | 0 | 608,283,600 | 15% | ||
| che-shyr | 0 | 1,015,594,040 | 50% | ||
| dandan2013 | 0 | 80,709,490 | 25% | ||
| photosdaily | 0 | 73,246,255 | 25% | ||
| edmundang | 0 | 387,479,225 | 20% | ||
| utopian-io | 0 | 78,084,922,269,773 | 59.25% | ||
| mdsaifultop | 0 | 250,769,234 | 50% | ||
| eonwarped | 0 | 49,141,672,450 | 9% | ||
| underworld24 | 0 | 248,207,452 | 50% | ||
| jaff8 | 0 | 76,741,222,426 | 30.76% | ||
| silverlining1 | 0 | 1,502,001,252 | 10% | ||
| funstuff | 0 | 80,147,445 | 25% | ||
| masud222 | 0 | 277,291,724 | 50% | ||
| advsamadhan | 0 | 120,621,820 | 50% | ||
| pipo092281 | 0 | 182,448,572 | 50% | ||
| dbddv01 | 0 | 256,341,108 | 20% | ||
| parag | 0 | 169,984,109 | 50% | ||
| kimaben | 0 | 467,133,174 | 25% | ||
| dranren | 0 | 970,616,218 | 50% | ||
| jetto | 0 | 183,987,006 | 50% | ||
| ghostiee | 0 | 379,984,882 | 50% | ||
| amanpathak | 0 | 436,019,471 | 50% | ||
| engineeringfeed | 0 | 186,455,730 | 50% | ||
| sexy-steem | 0 | 1,908,656,194 | 90% | ||
| prazxs | 0 | 485,680,744 | 100% | ||
| not-a-bird | 0 | 8,495,082,332 | 50% | ||
| m8rixjonez | 0 | 250,679,836 | 50% | ||
| dawnsheree | 0 | 23,665,543,588 | 50% | ||
| abrahman5 | 0 | 250,878,260 | 50% | ||
| newsrx | 0 | 186,950,451 | 12% | ||
| evecab | 0 | 744,956,409 | 1.5% | ||
| zerin.tahmid | 0 | 250,095,666 | 50% | ||
| noyon696 | 0 | 923,041,363 | 50% | ||
| zohaib715 | 0 | 270,449,540 | 50% | ||
| fidel66 | 0 | 161,905,891 | 50% | ||
| klizo | 0 | 300,005,800 | 50% | ||
| pechichemena | 0 | 936,484,246 | 6% | ||
| humaira | 0 | 98,258,804 | 50% | ||
| motivatorjoshua | 0 | 1,762,269,362 | 100% | ||
| curtis3388 | 0 | 553,657,315 | 100% | ||
| evilest-fiend | 0 | 3,629,694,336 | 100% | ||
| dpalash124 | 0 | 238,689,489 | 50% | ||
| amestyj | 0 | 1,291,751,591 | 29.62% | ||
| sandracarrascal | 0 | 76,659,656 | 29.62% | ||
| steemobserver | 0 | 85,821,237 | 50% | ||
| abbykane | 0 | 70,357,309 | 20% | ||
| kernelillo | 0 | 474,853,763 | 15% | ||
| ajayyy | 0 | 921,042,480 | 14.81% | ||
| studytext | 0 | 240,281,192 | 50% | ||
| saharia | 0 | 252,046,790 | 50% | ||
| kwabena1995 | 0 | 100,143,189 | 25% | ||
| helpie | 0 | 420,772,949,805 | 30% | ||
| caesar2341 | 0 | 212,154,146 | 50% | ||
| xanderslee | 0 | 6,041,427,971 | 100% | ||
| buti95 | 0 | 248,966,890 | 50% | ||
| brutledge | 0 | 1,736,784,940 | 50% | ||
| egotheist | 0 | 12,087,887,696 | 100% | ||
| esaia.mystic | 0 | 4,865,025,034 | 100% | ||
| mrogy1 | 0 | 153,707,501 | 50% | ||
| chullbull | 0 | 192,634,381 | 50% | ||
| maticpecovnik | 0 | 18,421,638,286 | 50% | ||
| steempsych | 0 | 9,790,201,636 | 50% | ||
| enjoyy | 0 | 457,267,569 | 50% | ||
| fabiocola | 0 | 1,097,505,320 | 100% | ||
| markusgruber | 0 | 831,243,545 | 50% | ||
| jerryhawk | 0 | 250,913,622 | 50% | ||
| spark92 | 0 | 70,803,362 | 50% | ||
| paulao17 | 0 | 250,926,234 | 50% | ||
| paulthebeloved | 0 | 665,019,490 | 50% | ||
| hoothoot | 0 | 450,039,540 | 100% | ||
| steemusa | 0 | 1,277,418,607 | 10% | ||
| mcyusuf | 0 | 3,934,396,151 | 29.62% | ||
| hasan086 | 0 | 412,500,213 | 50% | ||
| rojinstha13 | 0 | 230,595,354 | 50% | ||
| handfree42 | 0 | 125,431,877 | 50% | ||
| markaustin | 0 | 1,119,573,272 | 10% | ||
| ilovekrys | 0 | 246,099,383 | 50% | ||
| alexs1320 | 0 | 37,133,129,674 | 25% | ||
| andisantos | 0 | 550,363,805 | 50% | ||
| luisferchav | 0 | 1,121,262,781 | 15% | ||
| sachiewerk | 0 | 91,383,584 | 50% | ||
| klaratoth | 0 | 511,229,157 | 50% | ||
| bibekstha75 | 0 | 356,306,206 | 100% | ||
| owaishassankhan | 0 | 249,859,122 | 50% | ||
| sohailahmed | 0 | 456,239,346 | 50% | ||
| daglo99 | 0 | 313,529,919 | 50% | ||
| viettchinhkt | 0 | 101,927,855 | 50% | ||
| thedolphin | 0 | 418,606,114 | 30% | ||
| not-a-cat | 0 | 1,446,643,321 | 100% | ||
| argentoescribe | 0 | 515,105,527 | 100% | ||
| godlovermel25 | 0 | 90,972,844 | 50% | ||
| soulturtle | 0 | 754,834,290 | 6% | ||
| harkushi | 0 | 182,928,823 | 50% | ||
| michaelangello | 0 | 201,089,838 | 50% | ||
| turkolog | 0 | 173,388,800 | 50% | ||
| mladenpaunovic | 0 | 1,217,069,540 | 50% | ||
| stunninggirls | 0 | 97,618,703 | 25% | ||
| akumar | 0 | 1,358,372,760 | 50% | ||
| iminzilion | 0 | 4,710,026,789 | 100% | ||
| ervinneb | 0 | 2,304,102,361 | 50% | ||
| duranc | 0 | 191,771,950 | 100% | ||
| ivymalifred | 0 | 507,926,973 | 14.81% | ||
| e-gaucho | 0 | 449,124,730 | 100% | ||
| aussieninja | 0 | 11,110,131,291 | 29.62% | ||
| douglimarbalzan | 0 | 94,514,678 | 29.62% | ||
| barut | 0 | 106,422,118 | 50% | ||
| ennyta | 0 | 247,720,386 | 14.81% | ||
| hermansanchezg | 0 | 84,345,848 | 50% | ||
| fayamba | 0 | 99,402,836 | 25% | ||
| goalgetter | 0 | 194,076,656 | 50% | ||
| neexal | 0 | 130,390,386 | 50% | ||
| gaozben | 0 | 190,442,903 | 50% | ||
| esl | 0 | 189,831,606 | 100% | ||
| thedrewshow | 0 | 623,430,470 | 100% | ||
| camillius | 0 | 365,367,820 | 50% | ||
| monoindustrias | 0 | 179,194,425 | 100% | ||
| vjap55 | 0 | 723,555,229 | 100% | ||
| ariffashraff | 0 | 73,230,012 | 50% | ||
| zaicha | 0 | 159,213,595 | 10% | ||
| salahudeen | 0 | 180,891,020 | 50% | ||
| creatrixity | 0 | 2,558,708,156 | 50% | ||
| amosbastian | 0 | 114,828,709,145 | 30.76% | ||
| ocn | 0 | 243,933,980 | 50% | ||
| mountainjewel | 0 | 957,286,941 | 0.6% | ||
| eliaschess333 | 0 | 2,901,206,317 | 14.81% | ||
| kingingodwin | 0 | 546,966,657 | 100% | ||
| tijani | 0 | 517,095,304 | 100% | ||
| edwardstobia | 0 | 137,791,657 | 3% | ||
| tdre | 0 | 81,478,946,158 | 100% | ||
| mkmk | 0 | 361,622,798 | 50% | ||
| payger | 0 | 4,068,859,742 | 50% | ||
| smanuels | 0 | 583,135,897 | 50% | ||
| carpedimus | 0 | 423,364,663 | 15% | ||
| goddywise4-eu | 0 | 372,500,928 | 100% | ||
| layanmarissa | 0 | 192,147,231 | 50% | ||
| irisworld | 0 | 1,347,337,205 | 50% | ||
| chemistry0 | 0 | 395,252,349 | 100% | ||
| bitcoin.news | 0 | 73,987,585 | 50% | ||
| hirsliturna | 0 | 118,975,055 | 100% | ||
| terrenox1 | 0 | 551,331,144 | 100% | ||
| dolphinscute | 0 | 185,181,755 | 50% | ||
| gaming.yer | 0 | 107,890,471 | 29.62% | ||
| bennettitalia | 0 | 7,675,774,537 | 25% | ||
| scienceangel | 0 | 66,511,755,484 | 50% | ||
| sijobe | 0 | 547,378,138 | 100% | ||
| tissuesurgeon | 0 | 99,013,984 | 25% | ||
| jjay | 0 | 501,107,509 | 100% | ||
| aweber | 0 | 35,652,100,722 | 25% | ||
| chrisdako | 0 | 471,493,323 | 100% | ||
| thecreatorx | 0 | 515,094,643 | 100% | ||
| geekorner | 0 | 8,735,451,182 | 100% | ||
| patricklancaster | 0 | 8,060,890,676 | 50% | ||
| mariaputri17 | 0 | 374,868,350 | 100% | ||
| dioscelle | 0 | 174,946,276 | 50% | ||
| cryptospreads | 0 | 250,079,682 | 50% | ||
| steem-familia | 0 | 107,427,454 | 29.62% | ||
| anjkara | 0 | 19,411,674,293 | 50% | ||
| deveshsinghtomar | 0 | 250,095,666 | 50% | ||
| vanarchist | 0 | 2,660,597,364 | 100% | ||
| talli-art | 0 | 2,105,628,714 | 100% | ||
| juanersatzman | 0 | 4,271,378,730 | 100% | ||
| thabiggdogg | 0 | 449,085,493 | 50% | ||
| pareshnakar | 0 | 419,323,971 | 100% | ||
| eddieboo | 0 | 372,498,696 | 100% | ||
| neneandy | 0 | 2,144,890,864 | 2% | ||
| pauloliverpino | 0 | 243,995,856 | 50% | ||
| haseebkhan13 | 0 | 250,095,666 | 50% | ||
| sixdorks | 0 | 82,920,465 | 52.5% | ||
| gilnambatac | 0 | 687,172,093 | 100% | ||
| sanyjaya | 0 | 370,382,245 | 100% | ||
| strings | 0 | 811,042,039 | 50% | ||
| fher | 0 | 244,997,427 | 100% | ||
| bazooka | 0 | 130,535,963 | 30% | ||
| voltagrou | 0 | 1,969,215,634 | 10% | ||
| pboss123 | 0 | 70,310,233 | 50% | ||
| cheesom | 0 | 224,930,114 | 50% | ||
| ttinytony1989 | 0 | 251,267,082 | 50% | ||
| indrajeet | 0 | 259,151,436 | 50% | ||
| efepng | 0 | 312,573,793 | 50% | ||
| lesshorrible | 0 | 316,584,501 | 50% | ||
| kvngcreamy | 0 | 552,869,340 | 100% | ||
| sargoon | 0 | 1,993,286,489 | 29.62% | ||
| creatisa | 0 | 167,941,057 | 100% | ||
| will12 | 0 | 100,966,604 | 25% | ||
| tobias-g | 0 | 147,006,300,340 | 38% | ||
| andrewclk | 0 | 250,095,666 | 50% | ||
| greenvago | 0 | 23,684,445,799 | 100% | ||
| rionpistorius | 0 | 139,361,340 | 50% | ||
| yrmaleza | 0 | 75,930,490 | 14.81% | ||
| jan.kretschmer | 0 | 72,956,600 | 50% | ||
| edprivat | 0 | 1,793,611,850 | 0.15% | ||
| betesda | 0 | 250,095,666 | 50% | ||
| lunaticpandora | 0 | 45,636,866,512 | 100% | ||
| agyapong | 0 | 105,996,396 | 50% | ||
| waku | 0 | 496,271,194 | 100% | ||
| heajin | 0 | 80,728,598 | 25% | ||
| silentscreamer | 0 | 1,085,355,976 | 15% | ||
| evangelista.yova | 0 | 105,845,142 | 29.62% | ||
| babaj | 0 | 236,520,789 | 100% | ||
| miguelangel2801 | 0 | 200,841,221 | 14.81% | ||
| didic | 0 | 30,239,112,449 | 25% | ||
| cryptosludge | 0 | 1,121,991,531 | 90% | ||
| kamilala125 | 0 | 181,187,640 | 100% | ||
| peeyush | 0 | 186,958,505 | 50% | ||
| snowgoat | 0 | 400,412,890 | 100% | ||
| saifannur-mzy | 0 | 251,993,589 | 50% | ||
| pelephotography | 0 | 539,221,625 | 100% | ||
| jenniferjulieth | 0 | 92,772,712 | 29.62% | ||
| kaking | 0 | 197,149,526 | 50% | ||
| darltasie | 0 | 550,191,332 | 100% | ||
| alejandromata | 0 | 189,655,239 | 100% | ||
| cryptosharon | 0 | 777,903,507 | 1.2% | ||
| asonintrigue | 0 | 104,398,745 | 9% | ||
| minerspost | 0 | 919,397,330 | 50% | ||
| modernmclaire | 0 | 223,200,788 | 50% | ||
| carol1990 | 0 | 537,212,606 | 100% | ||
| ryl | 0 | 353,507,469 | 50% | ||
| oduduokopide | 0 | 246,100,956 | 50% | ||
| hazem91 | 0 | 1,245,820,921 | 6% | ||
| steemassistant | 0 | 549,473,260 | 100% | ||
| emiliomoron | 0 | 1,137,823,552 | 14.81% | ||
| warmcracklesound | 0 | 566,294,429 | 50% | ||
| kwabeedat | 0 | 98,775,325 | 25% | ||
| squares | 0 | 161,734,223 | 100% | ||
| gio6 | 0 | 826,024,442 | 50% | ||
| used-lessboy | 0 | 170,272,695 | 50% | ||
| rittens | 0 | 300,203,206 | 50% | ||
| loydjayme25 | 0 | 1,983,213,453 | 50% | ||
| verhp11 | 0 | 125,498,965 | 1% | ||
| hmctrasher | 0 | 1,254,515,379 | 30% | ||
| ajfernandez | 0 | 86,336,906 | 29.62% | ||
| emilysengmein | 0 | 512,749,195 | 100% | ||
| binarycounter | 0 | 399,999,197 | 100% | ||
| sylinda | 0 | 227,188,316 | 50% | ||
| sheldrick5 | 0 | 2,111,697,528 | 50% | ||
| haggislove | 0 | 251,491,989 | 50% | ||
| yooerlyn | 0 | 815,363,710 | 80% | ||
| freshenstine | 0 | 229,397,738 | 50% | ||
| adalhelm | 0 | 1,248,591,762 | 40% | ||
| tdogvoid | 0 | 404,359,426 | 100% | ||
| atomcollector | 0 | 478,098,800 | 3% | ||
| value2 | 0 | 250,115,874 | 50% | ||
| victoriakorol | 0 | 296,363,474 | 50% | ||
| juandvg | 0 | 269,714,368 | 15% | ||
| mikeblize | 0 | 516,039,105 | 100% | ||
| fjoddel | 0 | 249,030,153 | 50% | ||
| bernardalejandro | 0 | 398,892,568 | 100% | ||
| lokiamfire | 0 | 251,529,040 | 50% | ||
| romeaiden03 | 0 | 250,891,662 | 50% | ||
| tailslide | 0 | 200,662,358 | 50% | ||
| maritagirl | 0 | 245,056,186 | 50% | ||
| sn0w-fox | 0 | 431,911,259 | 50% | ||
| beladro | 0 | 1,851,872,329 | 50% | ||
| lovetouch | 0 | 370,882,096 | 50% | ||
| princefizzy | 0 | 196,314,707 | 50% | ||
| schniggschnagg | 0 | 167,439,716 | 50% | ||
| antigenx | 0 | 465,909,130 | 40% | ||
| liberviarum | 0 | 1,036,213,465 | 15% | ||
| benleemusic | 0 | 3,665,761,821 | 5% | ||
| rulilesmana | 0 | 230,087,820 | 50% | ||
| fullabeans | 0 | 223,597,958 | 50% | ||
| ulisesfl17 | 0 | 1,707,407,354 | 100% | ||
| arac | 0 | 932,185,972 | 100% | ||
| kalejandra | 0 | 144,636,059 | 50% | ||
| yellthway | 0 | 187,387,756 | 50% | ||
| ehtishamjadoon | 0 | 178,798,223 | 50% | ||
| h0rn3t | 0 | 529,564,042 | 100% | ||
| mariogiancini | 0 | 401,091,729 | 75% | ||
| edinsoo | 0 | 179,739,683 | 50% | ||
| endopediatria | 0 | 170,758,621 | 5.92% | ||
| jhesus | 0 | 251,367,632 | 50% | ||
| medical-hall | 0 | 333,992,492 | 70% | ||
| ablaire | 0 | 1,418,598,782 | 70% | ||
| metalhero | 0 | 250,980,707 | 50% | ||
| jaebirds | 0 | 245,908,634 | 50% | ||
| basir92 | 0 | 191,514,751 | 50% | ||
| rheyss08 | 0 | 191,554,211 | 50% | ||
| julianalpanta | 0 | 207,081,600 | 50% | ||
| tamala | 0 | 18,700,730,518 | 100% | ||
| sampath94 | 0 | 191,522,849 | 50% | ||
| damajicman3 | 0 | 1,222,814,274 | 50% | ||
| thienduc | 0 | 120,115,879 | 50% | ||
| zipporah | 0 | 6,509,507,790 | 6% | ||
| conscmovement | 0 | 248,278,825 | 50% | ||
| benjaspa | 0 | 242,281,729 | 50% | ||
| arkkart | 0 | 250,589,358 | 50% | ||
| fego | 0 | 23,931,867,492 | 30.76% | ||
| ingmarvin | 0 | 96,061,831 | 29.62% | ||
| wrpx | 0 | 708,056,370 | 50% | ||
| fai.zul | 0 | 251,995,406 | 50% | ||
| martinasari | 0 | 186,160,248 | 50% | ||
| frozia | 0 | 211,513,782 | 50% | ||
| shawnycx | 0 | 430,876,085 | 100% | ||
| kulin12 | 0 | 250,331,403 | 50% | ||
| mahmuliadi | 0 | 99,531,661 | 50% | ||
| claudiandrade | 0 | 250,095,666 | 50% | ||
| jacintoelbarouki | 0 | 134,199,125 | 50% | ||
| siomarasalmeron | 0 | 3,554,319,170 | 30% | ||
| atjehsteemit | 0 | 661,962,807 | 50% | ||
| vlogger56 | 0 | 185,596,384 | 50% | ||
| lilkufalli | 0 | 250,095,666 | 50% | ||
| choku | 0 | 251,817,884 | 50% | ||
| jopjk | 0 | 481,055,113 | 100% | ||
| arellanoyan | 0 | 241,983,313 | 100% | ||
| steemdragon | 0 | 166,839,326 | 50% | ||
| reazuliqbal | 0 | 50,864,098,568 | 30% | ||
| norwegianbikeman | 0 | 1,097,882,412 | 50% | ||
| spawnband | 0 | 648,085,113 | 6% | ||
| alix96 | 0 | 92,790,087 | 29.62% | ||
| estherekanem | 0 | 394,309,223 | 100% | ||
| carloseduardogil | 0 | 130,116,893 | 30% | ||
| ldanielgmz | 0 | 222,105,905 | 50% | ||
| nickiechua | 0 | 250,095,666 | 50% | ||
| monwalker | 0 | 243,962,275 | 50% | ||
| tranghuyen | 0 | 82,839,540 | 50% | ||
| zombieslayer | 0 | 169,144,562 | 50% | ||
| foxyspirit | 0 | 1,648,327,672 | 6% | ||
| abuhasan | 0 | 250,893,271 | 50% | ||
| the-doubled | 0 | 242,328,840 | 50% | ||
| anam01 | 0 | 75,820,165 | 50% | ||
| mirna98 | 0 | 169,089,985 | 50% | ||
| cryptogeee | 0 | 229,095,666 | 50% | ||
| sonofgod87 | 0 | 184,161,860 | 50% | ||
| mchandra | 0 | 1,176,271,518 | 5% | ||
| e-troubled | 0 | 553,754,429 | 100% | ||
| beni96 | 0 | 1,458,842,586 | 50% | ||
| lovlu2 | 0 | 116,699,713 | 100% | ||
| mahendran7418 | 0 | 250,095,666 | 50% | ||
| yarinergonzalez | 0 | 354,900,545 | 85% | ||
| zeshanjaved | 0 | 191,286,235 | 50% | ||
| gustanak | 0 | 250,095,666 | 50% | ||
| tomastonyperez | 0 | 3,448,343,694 | 14.81% | ||
| maribelanzola | 0 | 200,759,999 | 50% | ||
| a0i | 0 | 904,831,218 | 1% | ||
| partyheld | 0 | 189,863,486 | 50% | ||
| jingis07 | 0 | 9,415,255,853 | 50% | ||
| elvigia | 0 | 3,037,960,478 | 14.81% | ||
| jaicyjarc | 0 | 209,996,961 | 50% | ||
| galione | 0 | 726,503,407 | 50% | ||
| rikilb | 0 | 197,976,907 | 50% | ||
| jubreal | 0 | 4,752,761,888 | 59.25% | ||
| toyosiartdiy | 0 | 189,801,281 | 50% | ||
| bushu | 0 | 251,694,752 | 50% | ||
| dedesuryani | 0 | 132,477,708 | 50% | ||
| iswanisamion | 0 | 190,566,156 | 100% | ||
| kutrulaju | 0 | 70,717,597 | 50% | ||
| har5h | 0 | 250,095,666 | 50% | ||
| fruitarianism | 0 | 11,214,738,734 | 50% | ||
| adamada | 0 | 8,805,311,975 | 25% | ||
| mrfreedomninja | 0 | 1,904,654,766 | 100% | ||
| leviathan101 | 0 | 550,191,332 | 100% | ||
| oguylmz | 0 | 655,779,110 | 50% | ||
| hobish | 0 | 130,057,400 | 30% | ||
| donjyde | 0 | 175,011,925 | 50% | ||
| ippai | 0 | 141,829,919 | 50% | ||
| novabluegoji | 0 | 251,706,425 | 50% | ||
| fr4mer | 0 | 527,264,095 | 100% | ||
| showoverview | 0 | 386,496,622 | 50% | ||
| agusriandi | 0 | 250,893,271 | 50% | ||
| morph3us | 0 | 245,722,526 | 50% | ||
| glorimar | 0 | 167,331,007 | 50% | ||
| virgo27 | 0 | 450,402,897 | 50% | ||
| crispycoinboys | 0 | 314,235,229 | 5% | ||
| carloniere | 0 | 523,839,577 | 100% | ||
| cjunros | 0 | 3,349,816,173 | 50% | ||
| makney | 0 | 4,297,643,747 | 100% | ||
| mujiarreza | 0 | 225,246,141 | 50% | ||
| mrgranville | 0 | 449,751,771 | 100% | ||
| kennytu | 0 | 109,962,368 | 50% | ||
| mohamedsabry | 0 | 161,142,572 | 50% | ||
| faisal08 | 0 | 138,642,135 | 50% | ||
| khairulfahmi92 | 0 | 383,501,969 | 100% | ||
| asqalan | 0 | 250,893,271 | 50% | ||
| spycenter | 0 | 250,095,666 | 50% | ||
| maryjohnson | 0 | 207,104,305 | 50% | ||
| omairqazi | 0 | 182,695,884 | 50% | ||
| bitmycoin | 0 | 102,584,599 | 50% | ||
| derangedvisions | 0 | 5,004,169,628 | 9% | ||
| mylittlestar | 0 | 251,381,849 | 50% | ||
| dixiesilverminer | 0 | 1,822,405,040 | 50% | ||
| everydaybitcoin | 0 | 102,059,752 | 50% | ||
| alftheboss | 0 | 520,442,830 | 100% | ||
| bdshakib | 0 | 250,913,622 | 50% | ||
| gabrielperez0411 | 0 | 250,900,074 | 50% | ||
| theatreofdelays | 0 | 4,998,921,713 | 100% | ||
| yu-stem | 0 | 10,734,956,161 | 25% | ||
| devangbuch | 0 | 162,166,831 | 50% | ||
| patchnotes | 0 | 178,907,253 | 60% | ||
| harris2017 | 0 | 251,147,251 | 50% | ||
| adriamguillen | 0 | 238,540,835 | 50% | ||
| luiscd8a | 0 | 1,579,013,121 | 80% | ||
| darlingomaet | 0 | 284,940,814 | 50% | ||
| bcfriday | 0 | 317,040,866 | 75% | ||
| dexter24 | 0 | 203,221,204 | 50% | ||
| reynoriega | 0 | 250,891,662 | 50% | ||
| muammarnst | 0 | 248,148,421 | 50% | ||
| jayo | 0 | 186,027,336 | 50% | ||
| neilrichmond | 0 | 178,580,080 | 50% | ||
| animecollection | 0 | 550,191,332 | 100% | ||
| busytime | 0 | 250,095,666 | 50% | ||
| haikalisifa | 0 | 238,120,730 | 50% | ||
| aaquilk10 | 0 | 414,185,930 | 100% | ||
| arrahman90 | 0 | 244,029,991 | 50% | ||
| hulya.rtk.krsn | 0 | 250,095,666 | 50% | ||
| chachikho123 | 0 | 224,501,438 | 50% | ||
| lartist-zen | 0 | 181,442,392 | 10% | ||
| gifty-e | 0 | 109,135,883 | 50% | ||
| eniolw | 0 | 7,644,753,937 | 100% | ||
| steemaniax | 0 | 194,705,606 | 50% | ||
| geadriana | 0 | 156,930,814 | 4.44% | ||
| barutundefteri | 0 | 250,084,720 | 50% | ||
| capt.kili | 0 | 523,536,491 | 95% | ||
| elpdl | 0 | 114,933,421 | 29.62% | ||
| adamdo | 0 | 1,219,966,200 | 100% | ||
| agrestic | 0 | 392,624,897 | 50% | ||
| erenai | 0 | 248,943,451 | 50% | ||
| rextylerblunt | 0 | 158,190,297 | 50% | ||
| estg1 | 0 | 250,095,666 | 50% | ||
| jarosalawszafran | 0 | 628,769,043 | 20% | ||
| mrjokar | 0 | 189,246,748 | 50% | ||
| charlotteroze | 0 | 91,370,885 | 25% | ||
| bgmuna | 0 | 174,555,070 | 50% | ||
| bravofer | 0 | 200,646,419 | 50% | ||
| josedelacruz | 0 | 1,460,002,490 | 14.81% | ||
| bloghumberto | 0 | 250,671,071 | 50% | ||
| joseangelvs | 0 | 559,912,304 | 29.62% | ||
| ahmad097 | 0 | 168,683,680 | 50% | ||
| dodolzk | 0 | 642,703,133 | 50% | ||
| viannis | 0 | 441,796,065 | 14.81% | ||
| taxguy | 0 | 20,358,391,283 | 50% | ||
| norvicgarcia | 0 | 245,749,580 | 50% | ||
| mbahtutorial | 0 | 190,333,555 | 50% | ||
| sjs90 | 0 | 376,376,417 | 100% | ||
| miralva | 0 | 331,599,554 | 85% | ||
| rollthedice | 0 | 6,433,090,935 | 59.25% | ||
| katrina71 | 0 | 383,210,772 | 80% | ||
| belvajarandilla | 0 | 161,780,185 | 50% | ||
| veckinon | 0 | 859,206,273 | 15% | ||
| magatha | 0 | 433,624,869 | 100% | ||
| kelvo | 0 | 129,338,690 | 30% | ||
| animesukidesu | 0 | 179,776,317 | 50% | ||
| technotroll | 0 | 1,034,225,414 | 50% | ||
| trustyourpath | 0 | 250,891,662 | 50% | ||
| taywilkins | 0 | 408,315,593 | 50% | ||
| outtheshellvlog | 0 | 997,107,116 | 50% | ||
| flores39 | 0 | 381,090,432 | 100% | ||
| cryptobeginner | 0 | 196,388,215 | 50% | ||
| budika | 0 | 258,698,032 | 50% | ||
| riandifc | 0 | 220,151,252 | 50% | ||
| gleidyscegarra | 0 | 250,095,666 | 50% | ||
| yoitsme | 0 | 102,188,253 | 50% | ||
| kendallron | 0 | 236,204,767 | 15% | ||
| kevinwalton | 0 | 519,341,395 | 100% | ||
| herdi.steemit | 0 | 250,095,666 | 50% | ||
| khan45 | 0 | 552,597,621 | 100% | ||
| bdyabot1 | 0 | 552,463,165 | 100% | ||
| missninaholy | 0 | 251,409,744 | 50% | ||
| wealth4good | 0 | 245,613,654 | 5% | ||
| kaestel | 0 | 186,393,061 | 50% | ||
| samantha16 | 0 | 251,580,105 | 50% | ||
| erickyoussif | 0 | 851,641,127 | 29.62% | ||
| jahidul74 | 0 | 270,188,940 | 50% | ||
| travelerjoe | 0 | 246,196,782 | 50% | ||
| occpresents | 0 | 1,300,485,047 | 50% | ||
| mdeyasin | 0 | 250,084,720 | 50% | ||
| thomaskatan | 0 | 1,180,412,698 | 70% | ||
| rechellomataro | 0 | 193,267,241 | 50% | ||
| lykia | 0 | 223,601,346 | 50% | ||
| alexverge | 0 | 463,938,979 | 100% | ||
| deep.blue | 0 | 1,421,311,164 | 100% | ||
| blogyourlife | 0 | 251,394,330 | 50% | ||
| dynet | 0 | 131,888,407 | 50% | ||
| giddensk7 | 0 | 99,926,145 | 25% | ||
| k4v2n | 0 | 251,116,757 | 50% | ||
| rubengamer2010 | 0 | 359,731,520 | 80% | ||
| musicbot | 0 | 98,322,653 | 100% | ||
| altogo | 0 | 325,327,106 | 10% | ||
| emrethewriter | 0 | 860,343,216 | 50% | ||
| opluke | 0 | 244,270,719 | 50% | ||
| mirazbd365 | 0 | 251,419,059 | 50% | ||
| anime.lovers | 0 | 248,708,827 | 50% | ||
| jacobzeema | 0 | 89,081,825 | 50% | ||
| realredimi2 | 0 | 250,095,666 | 50% | ||
| insaallah99 | 0 | 190,089,779 | 50% | ||
| archaimusic | 0 | 117,643,313 | 10% | ||
| paulove | 0 | 251,263,834 | 50% | ||
| ryuna.siege | 0 | 208,900,161 | 100% | ||
| altcoinfantasy | 0 | 250,170,130 | 10% | ||
| lianbloog | 0 | 174,648,290 | 50% | ||
| dinaislamdina | 0 | 251,620,264 | 50% | ||
| benkweller | 0 | 17,127,519,715 | 10% | ||
| ernoldlvb | 0 | 72,685,401 | 50% | ||
| we-are-nz | 0 | 20,726,721,797 | 25% | ||
| i-have-tested | 0 | 550,191,332 | 100% | ||
| muhammad.iqbal | 0 | 175,075,865 | 50% | ||
| lalouline | 0 | 250,095,666 | 50% | ||
| kaplat | 0 | 206,561,856 | 50% | ||
| stefansv | 0 | 331,598,897 | 50% | ||
| indayclara | 0 | 286,297,756 | 7.5% | ||
| musicvoter | 0 | 3,646,774,740 | 1% | ||
| ill-esha | 0 | 1,421,834,031 | 50% | ||
| crazyluv | 0 | 251,448,736 | 50% | ||
| leeyen23 | 0 | 351,144,363 | 50% | ||
| abbasi1986 | 0 | 167,839,449 | 50% | ||
| zaxan | 0 | 1,640,523,405 | 30% | ||
| catherinemds | 0 | 189,976,123 | 50% | ||
| ilmondoditea | 0 | 407,739,826 | 50% | ||
| albarransama | 0 | 178,977,607 | 50% | ||
| justasperm | 0 | 1,607,619,275 | 50% | ||
| oliens | 0 | 251,025,905 | 50% | ||
| crimo | 0 | 208,807,927 | 50% | ||
| goodway | 0 | 138,660,582 | 1% | ||
| thanatospharos | 0 | 413,217,491 | 85% | ||
| nessaur | 0 | 229,557,086 | 50% | ||
| ryan12 | 0 | 298,323,539 | 50% | ||
| etaletai | 0 | 564,384,509 | 50% | ||
| kbr | 0 | 690,708,660 | 7.5% | ||
| meme-nexus | 0 | 770,859,397 | 50% | ||
| rosenderevies | 0 | 191,574,509 | 50% | ||
| candnbradley | 0 | 100,047,833 | 25% | ||
| smer | 0 | 230,491,644 | 50% | ||
| egheprincez | 0 | 190,500,795 | 50% | ||
| dave-verreault | 0 | 73,697,514 | 50% | ||
| achrafo | 0 | 453,395,696 | 50% | ||
| samcofy | 0 | 244,085,731 | 50% | ||
| dubbio | 0 | 250,497,156 | 50% | ||
| free-reign | 0 | 842,423,475 | 15% | ||
| aikee | 0 | 244,025,498 | 50% | ||
| techsfair | 0 | 178,979,633 | 50% | ||
| misterro | 0 | 164,968,301 | 30% | ||
| the-tourist | 0 | 552,949,998 | 100% | ||
| jazzyjeff | 0 | 273,243,935 | 75% | ||
| coingump | 0 | 251,241,261 | 50% | ||
| tekeliferhat | 0 | 96,514,828 | 50% | ||
| muhibpaya2 | 0 | 239,162,246 | 50% | ||
| andrick | 0 | 101,050,308 | 14.81% | ||
| bumut | 0 | 157,647,003 | 50% | ||
| bluedragon1974 | 0 | 274,892,409 | 75% | ||
| ikkelins | 0 | 974,311,858 | 25% | ||
| cryptek | 0 | 250,568,939 | 50% | ||
| yusvelasquez | 0 | 105,378,121 | 14.81% | ||
| shookriya | 0 | 719,434,528 | 6.66% | ||
| sazid36 | 0 | 243,776,721 | 50% | ||
| mayorhero | 0 | 244,007,593 | 50% | ||
| dacosta | 0 | 99,401,794 | 25% | ||
| nahin9 | 0 | 204,941,857 | 50% | ||
| emeliveiga | 0 | 146,759,976 | 50% | ||
| jaber-hossain70 | 0 | 185,316,626 | 50% | ||
| putra01 | 0 | 265,072,010 | 50% | ||
| johnsonlai | 0 | 243,390,760 | 50% | ||
| iammitchell | 0 | 250,095,666 | 50% | ||
| japasep16 | 0 | 194,516,968 | 50% | ||
| mukulcclbd | 0 | 247,773,364 | 50% | ||
| geekmind | 0 | 250,095,666 | 50% | ||
| atacapella | 0 | 790,387,240 | 50% | ||
| akram7 | 0 | 177,579,967 | 50% | ||
| vinothkanna | 0 | 250,095,666 | 50% | ||
| goldenturtle | 0 | 227,893,729 | 50% | ||
| izzymiyake | 0 | 251,359,937 | 50% | ||
| ajaxkennes | 0 | 177,794,846 | 50% | ||
| gnaimul | 0 | 164,785,765 | 50% | ||
| kengtong | 0 | 250,072,946 | 50% | ||
| dulce.amor | 0 | 251,147,251 | 50% | ||
| alexander28hrnz | 0 | 100,047,833 | 25% | ||
| sonidourbanobers | 0 | 250,661,479 | 50% | ||
| omegakane | 0 | 249,660,708 | 50% | ||
| frejafri | 0 | 634,985,607 | 3% | ||
| gpwebers | 0 | 197,134,729 | 50% | ||
| hakan1988 | 0 | 176,906,595 | 50% | ||
| morin89 | 0 | 163,350,347 | 50% | ||
| idafc | 0 | 113,052,841 | 40% | ||
| crypt0bear | 0 | 184,182,683 | 50% | ||
| genesis171 | 0 | 186,632,839 | 50% | ||
| sexy-steem-hc | 0 | 2,271,238,224 | 90% | ||
| sexy-steem-toon | 0 | 1,883,159,594 | 90% | ||
| lifekeys | 0 | 248,051,186 | 50% | ||
| siul.joar | 0 | 231,083,660 | 50% | ||
| chiqui03 | 0 | 178,075,333 | 50% | ||
| purelove | 0 | 159,485,093 | 35% | ||
| zephyr119 | 0 | 182,232,167 | 50% | ||
| devitech | 0 | 178,660,734 | 50% | ||
| ghosty5 | 0 | 193,816,186 | 50% | ||
| supernews | 0 | 166,759,793 | 50% | ||
| rainbowrachel | 0 | 1,459,160,179 | 22% | ||
| ahsanabdullah | 0 | 189,924,192 | 50% | ||
| syawalkoki | 0 | 149,764,416 | 50% | ||
| netizens | 0 | 78,139,856 | 29.62% | ||
| fauzan11 | 0 | 117,118,643 | 100% | ||
| halim08 | 0 | 320,670,048 | 50% | ||
| mittalamit284 | 0 | 200,082,277 | 50% | ||
| alejandro99 | 0 | 127,661,149 | 50% | ||
| milayosawa | 0 | 281,602,840 | 30% | ||
| elimao | 0 | 94,476,521 | 29.62% | ||
| theryhus | 0 | 251,334,129 | 50% | ||
| mathilda | 0 | 323,667,159 | 50% | ||
| anaestrada12 | 0 | 5,361,632,344 | 29.62% | ||
| annnaa | 0 | 93,579,498 | 50% | ||
| disruptivas | 0 | 1,819,074,988 | 50% | ||
| steemitlancer | 0 | 303,285,120 | 80% | ||
| madonna2018 | 0 | 244,895,700 | 50% | ||
| steemitarcher | 0 | 249,163,927 | 50% | ||
| steemitgunner | 0 | 446,276,868 | 85% | ||
| steemitmagician | 0 | 444,477,550 | 85% | ||
| fredrick4u | 0 | 99,401,794 | 25% | ||
| smarmy | 0 | 1,702,285,423 | 50% | ||
| johntravis | 0 | 551,493,225 | 100% | ||
| firman2908 | 0 | 166,378,184 | 50% | ||
| the2nubgroup | 0 | 218,025,875 | 50% | ||
| umut1905 | 0 | 154,408,687 | 50% | ||
| marzuki-r | 0 | 198,498,457 | 50% | ||
| rucy | 0 | 98,654,681 | 25% | ||
| vividessor | 0 | 1,004,140,607 | 50% | ||
| viralz | 0 | 113,296,082 | 50% | ||
| atheology | 0 | 250,095,666 | 50% | ||
| vellotinna | 0 | 251,912,666 | 50% | ||
| honshu | 0 | 124,249,431 | 30% | ||
| yorgermadison | 0 | 79,276,322 | 29.62% | ||
| alexjunior | 0 | 83,877,399 | 29.62% | ||
| myoha7 | 0 | 250,095,666 | 50% | ||
| effortless | 0 | 193,163,259 | 50% | ||
| amristeemit | 0 | 245,567,896 | 50% | ||
| broadcaster | 0 | 232,749,128 | 50% | ||
| ihal0001 | 0 | 194,851,043 | 50% | ||
| theminnowhelper | 0 | 250,095,666 | 50% | ||
| firdauz | 0 | 251,155,732 | 50% | ||
| starhamzat | 0 | 250,687,527 | 50% | ||
| loveisgood | 0 | 170,901,165 | 50% | ||
| tahera | 0 | 249,725,305 | 50% | ||
| celebritypoet | 0 | 241,851,238 | 50% | ||
| alexander38 | 0 | 551,489,745 | 100% | ||
| numberjocky | 0 | 989,390,773 | 50% | ||
| eveson | 0 | 257,319,773 | 50% | ||
| somegaming | 0 | 3,343,593,725 | 100% | ||
| alchemylgc | 0 | 197,491,732 | 50% | ||
| grisvian | 0 | 491,835,745 | 100% | ||
| marysemciver | 0 | 241,034,484 | 12% | ||
| the2nubmemes | 0 | 221,866,380 | 50% | ||
| bathijp | 0 | 251,933,208 | 50% | ||
| mayib | 0 | 535,305,193 | 50% | ||
| banglun | 0 | 239,869,365 | 50% | ||
| holograma | 0 | 216,604,655 | 50% | ||
| jumpup | 0 | 251,933,208 | 50% | ||
| mojacko | 0 | 423,172,331 | 50% | ||
| flowerfairy | 0 | 86,333,457 | 10% | ||
| syahrin | 0 | 250,950,979 | 50% | ||
| gormogon | 0 | 15,639,603,418 | 20% | ||
| vhorvath | 0 | 251,933,208 | 50% | ||
| sagor94 | 0 | 247,034,691 | 49.49% | ||
| drfrankensence | 0 | 251,933,208 | 50% | ||
| toninoti | 0 | 203,831,225 | 50% | ||
| antunez25 | 0 | 94,451,563 | 29.62% | ||
| haf67 | 0 | 85,494,924 | 29.62% | ||
| joelsegovia | 0 | 1,063,052,281 | 14.81% | ||
| chavas | 0 | 100,301,679 | 29.62% | ||
| allenblue405 | 0 | 214,811,659 | 50% | ||
| gabriela2010 | 0 | 443,165,782 | 85% | ||
| tysir | 0 | 242,750,855 | 50% | ||
| blewitt | 0 | 10,965,953,903 | 2.1% | ||
| nazmul79 | 0 | 250,891,662 | 50% | ||
| techupdate | 0 | 285,743,006 | 50% | ||
| pharao20 | 0 | 144,216,056 | 50% | ||
| karinasia25 | 0 | 384,604,359 | 80% | ||
| miracle24 | 0 | 143,529,749 | 50% | ||
| prosistem | 0 | 130,945,228 | 30% | ||
| klabboy | 0 | 473,799,799 | 100% | ||
| fuckmesilly | 0 | 551,803,232 | 100% | ||
| xhevat | 0 | 250,255,738 | 50% | ||
| mafou23 | 0 | 251,485,818 | 50% | ||
| golden-man | 0 | 238,553,766 | 50% | ||
| victor-andah | 0 | 250,891,662 | 50% | ||
| rarcenal | 0 | 243,789,259 | 50% | ||
| mwamin7 | 0 | 243,455,459 | 50% | ||
| mindbuilder-sc | 0 | 515,986,467 | 50% | ||
| uhamm | 0 | 267,086,877 | 100% | ||
| jpgalih | 0 | 245,899,092 | 50% | ||
| osakuni | 0 | 70,063,012 | 50% | ||
| babalsilau | 0 | 251,375,656 | 50% | ||
| mzh.hamim | 0 | 250,095,666 | 50% | ||
| juanguillen | 0 | 250,095,666 | 50% | ||
| dexvid | 0 | 246,190,940 | 50% | ||
| cringytv | 0 | 250,095,666 | 50% | ||
| mahmudulhassan | 0 | 529,061,257 | 50% | ||
| reboost | 0 | 245,555,647 | 50% | ||
| whyken | 0 | 161,739,299 | 50% | ||
| lenifty | 0 | 251,934,782 | 50% | ||
| revueh | 0 | 853,503,647 | 100% | ||
| vicmic | 0 | 184,435,384 | 50% | ||
| boyaceh | 0 | 191,986,482 | 50% | ||
| jesusfl17 | 0 | 375,104,007 | 100% | ||
| femidada | 0 | 167,060,816 | 50% | ||
| payinstant | 0 | 200,723,862 | 50% | ||
| reungkhoem | 0 | 176,647,961 | 50% | ||
| ar6467784 | 0 | 251,255,729 | 50% | ||
| arianto71 | 0 | 142,022,171 | 50% | ||
| mvoalevine | 0 | 170,883,745 | 50% | ||
| kiwitravels | 0 | 550,268,257 | 100% | ||
| veteransoffgrid | 0 | 179,064,734 | 50% | ||
| magdechef | 0 | 192,957,422 | 50% | ||
| partiko | 0 | 287,621,908,517 | 3% | ||
| princezico | 0 | 166,319,038 | 50% | ||
| ilovecryptopl | 0 | 14,357,610,029 | 80% | ||
| kcdca96 | 0 | 252,031,083 | 50% | ||
| walexworld | 0 | 147,959,027 | 50% | ||
| eglinson | 0 | 75,353,209 | 29.62% | ||
| uzcateguiazambra | 0 | 97,931,615 | 29.62% | ||
| polash66129 | 0 | 163,009,328 | 50% | ||
| oezixxx | 0 | 151,694,224 | 100% | ||
| chrome.citizen | 0 | 165,121,702 | 50% | ||
| taxguy-random | 0 | 1,000,829,848 | 50% | ||
| ashfaaaq | 0 | 1,894,644,432 | 50% | ||
| bflanagin | 0 | 2,508,778,578 | 15% | ||
| johngoad | 0 | 255,933,627 | 100% | ||
| steinz | 0 | 1,156,619,816 | 50% | ||
| caxton | 0 | 100,149,798 | 25% | ||
| foxesal | 0 | 296,338,423 | 75% | ||
| ziaaa | 0 | 251,594,149 | 50% | ||
| ubaldonet | 0 | 3,275,460,540 | 65% | ||
| lexcreativz | 0 | 251,592,593 | 50% | ||
| pinkyangel | 0 | 164,636,365 | 50% | ||
| earnstech | 0 | 251,672,120 | 50% | ||
| that.bass.guy | 0 | 753,304,759 | 50% | ||
| vtechifie | 0 | 250,095,666 | 50% | ||
| teknoteksogutma | 0 | 251,589,550 | 50% | ||
| theviberadioshow | 0 | 250,891,662 | 50% | ||
| niknik20 | 0 | 251,629,659 | 50% | ||
| aleecnavarro | 0 | 250,095,666 | 50% | ||
| mechyz12 | 0 | 251,813,782 | 50% | ||
| icoshooter | 0 | 251,586,419 | 50% | ||
| carlosjaviertl | 0 | 245,584,949 | 50% | ||
| dacruz.thevibe | 0 | 100,151,461 | 25% | ||
| blancoazx | 0 | 383,247,837 | 80% | ||
| melor9 | 0 | 92,760,434 | 15% | ||
| carmen52 | 0 | 382,214,305 | 80% | ||
| bertoandes | 0 | 161,933,962 | 50% | ||
| asmeira | 0 | 109,621,050 | 29.62% | ||
| garrillo | 0 | 76,910,578 | 29.62% | ||
| chinwengozi | 0 | 162,512,423 | 50% | ||
| lillywilton | 0 | 696,556,104 | 20% | ||
| bestofph | 0 | 6,480,012,736 | 15% | ||
| yestermorrow | 0 | 2,901,479,722 | 9% | ||
| preventsuicide | 0 | 110,687,208 | 4.5% | ||
| mary11 | 0 | 75,066,076 | 22.21% | ||
| helmimemes | 0 | 426,422,652 | 100% | ||
| steemitbamboo | 0 | 137,519,370 | 50% | ||
| badman-crypto | 0 | 211,932,484 | 50% | ||
| altcoingamer | 0 | 83,163,034 | 50% | ||
| barleycorn | 0 | 1,002,653,311 | 50% | ||
| seventhsun | 0 | 507,928,793 | 50% | ||
| b1b4rg7 | 0 | 250,202,835 | 50% | ||
| momimalhi | 0 | 1,734,257,715 | 50% | ||
| dalz | 0 | 6,841,423,459 | 23.7% | ||
| zainenn | 0 | 24,544,476,637 | 15% | ||
| cynicalcake | 0 | 1,058,603,930 | 50% | ||
| jumpnrun | 0 | 116,191,789 | 33% | ||
| rockinggameworld | 0 | 191,409,734 | 50% | ||
| hrtstrings | 0 | 400,212,841 | 100% | ||
| ulockblock | 0 | 81,109,433,589 | 23.77% | ||
| wallyt | 0 | 1,250,927,729 | 100% | ||
| gpcx86 | 0 | 773,339,463 | 25% | ||
| betoviiil | 0 | 251,942,580 | 50% | ||
| amart29 | 0 | 540,922,025 | 5.92% | ||
| nicole24 | 0 | 190,452,635 | 50% | ||
| sutda | 0 | 552,600,897 | 100% | ||
| jk6276 | 0 | 9,978,906,985 | 29.62% | ||
| masaitv | 0 | 70,763,803 | 20% | ||
| reinaseq | 0 | 1,630,148,584 | 29.62% | ||
| lemareg | 0 | 219,900,334 | 50% | ||
| toroo | 0 | 99,249,621 | 25% | ||
| criptomoneta | 0 | 195,627,786 | 50% | ||
| ronasoliva | 0 | 377,251,993 | 100% | ||
| jazzyon | 0 | 99,248,815 | 25% |
- Great article with lots of images, code samples and explanations. - Great commit messages and separation of concerns. - The code could use more comments throughout. - I see code for themes, how do I choose a theme?  Your contribution has been evaluated according to [Utopian policies and guidelines](https://join.utopian.io/guidelines), as well as a predefined set of questions pertaining to the category. To view those questions and the relevant answers related to your post, [click here](https://review.utopian.io/result/3/1-2-1-1-1-1-3-). ---- Need help? Chat with us on [Discord](https://discord.gg/uTyJkNm). [[utopian-moderator]](https://join.utopian.io/)
| author | helo |
|---|---|
| permlink | re-eonwarped-category-groups-in-tokenbb-20190326t144939414z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"image":["https://cdn.steemitimages.com/DQmRzzRBcJWAwmomz9zSbtcF2xwYuTWWRzhgc1iuSebV1Cu/image.png"],"links":["https://join.utopian.io/guidelines","https://review.utopian.io/result/3/1-2-1-1-1-1-3-","https://discord.gg/uTyJkNm","https://join.utopian.io/"],"app":"steemit/0.1"} |
| created | 2019-03-26 14:49:39 |
| last_update | 2019-03-26 14:49:39 |
| depth | 1 |
| children | 2 |
| last_payout | 2019-04-02 14:49:39 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 10.658 HBD |
| curator_payout_value | 3.378 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 759 |
| author_reputation | 121,547,934,535,311 |
| root_title | "Category Groups in TokenBB" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 81,988,551 |
| net_rshares | 21,522,755,208,388 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| yuxi | 0 | 23,371,976,682 | 100% | ||
| codingdefined | 0 | 28,964,217,446 | 20.03% | ||
| jadabug | 0 | 2,122,456,078 | 1% | ||
| espoem | 0 | 29,966,661,294 | 15% | ||
| utopian-io | 0 | 21,204,512,315,402 | 15% | ||
| jaff8 | 0 | 49,141,507,092 | 20.03% | ||
| emrebeyler | 0 | 4,535,367,136 | 1% | ||
| aydant | 0 | 10,793,454,939 | 50% | ||
| lostmine27 | 0 | 9,326,990,099 | 23% | ||
| amosbastian | 0 | 73,535,747,104 | 20.03% | ||
| reazuliqbal | 0 | 13,231,049,307 | 8% | ||
| ezravandi | 0 | 3,491,229,669 | 1% | ||
| ulockblock | 0 | 23,165,542,737 | 6.9% | ||
| sbi7 | 0 | 39,860,073,990 | 23.92% | ||
| votes4minnows | 0 | 253,500,980 | 2% | ||
| hdu | 0 | 1,312,451,585 | 1% | ||
| curbot | 0 | 2,560,375,341 | 100% | ||
| ascorphat | 0 | 1,991,895,691 | 2.5% | ||
| patrikcooper | 0 | 85,441,550 | 100% | ||
| tenyears | 0 | 532,954,266 | 98% |
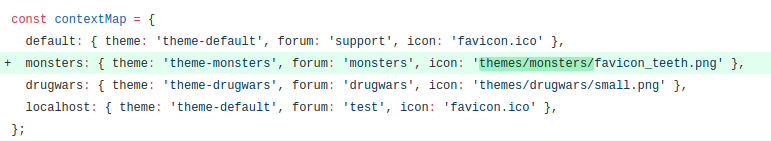
Thanks! Yeah, comments is something I can work on for sure. Also the map you see there defines it on a per-forum basis. Basically for a forum owner to set up a theme they need to provide style files and it is committed into code in that map. @reggaemuffin and @cryptoctopus can clarify further details about the theme as well.
| author | eonwarped |
|---|---|
| permlink | re-helo-re-eonwarped-category-groups-in-tokenbb-20190326t145356466z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"users":["reggaemuffin","cryptoctopus"],"app":"steemit/0.1"} |
| created | 2019-03-26 14:53:57 |
| last_update | 2019-03-26 14:53:57 |
| depth | 2 |
| children | 0 |
| last_payout | 2019-04-02 14:53:57 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 329 |
| author_reputation | 88,102,208,706,615 |
| root_title | "Category Groups in TokenBB" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 81,988,779 |
| net_rshares | 0 |
Thank you for your review, @helo! Keep up the good work!
| author | utopian-io |
|---|---|
| permlink | re-re-eonwarped-category-groups-in-tokenbb-20190326t144939414z-20190328t211633z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.17"}" |
| created | 2019-03-28 21:16:36 |
| last_update | 2019-03-28 21:16:36 |
| depth | 2 |
| children | 0 |
| last_payout | 2019-04-04 21:16:36 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 56 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Category Groups in TokenBB" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 82,119,436 |
| net_rshares | 0 |
Thank you so much for participating in the Partiko Delegation Plan Round 1! We really appreciate your support! As part of the delegation benefits, we just gave you a 3.00% upvote! Together, let’s change the world!
| author | partiko |
|---|---|
| permlink | re-category-groups-in-tokenbb-20190326t133022 |
| category | utopian-io |
| json_metadata | "{"app": "partiko"}" |
| created | 2019-03-26 13:30:24 |
| last_update | 2019-03-26 13:30:24 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-04-02 13:30:24 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 213 |
| author_reputation | 39,207,160,334,751 |
| root_title | "Category Groups in TokenBB" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 81,985,074 |
| net_rshares | 0 |
#### Hi @eonwarped! Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation! Your post is eligible for our upvote, thanks to our collaboration with @utopian-io! **Feel free to join our [@steem-ua Discord server](https://discord.gg/KpBNYGz)**
| author | steem-ua |
|---|---|
| permlink | re-category-groups-in-tokenbb-20190326t150446z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.19"}" |
| created | 2019-03-26 15:04:48 |
| last_update | 2019-03-26 15:04:48 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-04-02 15:04:48 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 288 |
| author_reputation | 23,214,230,978,060 |
| root_title | "Category Groups in TokenBB" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 81,989,502 |
| net_rshares | 0 |
Nice work Eon.
| author | tarazkp |
|---|---|
| permlink | re-eonwarped-category-groups-in-tokenbb-20190326t141431303z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"app":"steemit/0.1"} |
| created | 2019-03-26 14:14:30 |
| last_update | 2019-03-26 14:14:30 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-04-02 14:14:30 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 14 |
| author_reputation | 5,885,530,214,969,667 |
| root_title | "Category Groups in TokenBB" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 81,986,719 |
| net_rshares | 0 |
Hey, @eonwarped! **Thanks for contributing on Utopian**. We’re already looking forward to your next contribution! **Get higher incentives and support Utopian.io!** Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via [SteemPlus](https://chrome.google.com/webstore/detail/steemplus/mjbkjgcplmaneajhcbegoffkedeankaj?hl=en) or [Steeditor](https://steeditor.app)). **Want to chat? Join us on Discord https://discord.gg/h52nFrV.** <a href='https://steemconnect.com/sign/account-witness-vote?witness=utopian-io&approve=1'>Vote for Utopian Witness!</a>
| author | utopian-io |
|---|---|
| permlink | re-category-groups-in-tokenbb-20190327t014445z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.17"}" |
| created | 2019-03-27 01:44:48 |
| last_update | 2019-03-27 01:44:48 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-04-03 01:44:48 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 591 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Category Groups in TokenBB" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 82,014,974 |
| net_rshares | 0 |
 hiveblocks
hiveblocks