#### Repository
https://github.com/igormuba/EthereumSolidityClasses/tree/master/class12
#### What Will I Learn?
- Using truffle to compile and deploy contracts
- How to leverage zeppelin contracts to build your own
- Start a local Ethereum testnet with ganache-cli
- Connect all of the above with each other
- Configuration to reduce deployment costs
#### Requirements
- Internet connection
- Code editor
- Browser
#### Difficulty
- Intermediate
#### Tutorial Contents
To get started, you will have to install NPM so we can use the packages from both Zepellin and Truffle without having to manually download and copy, you can get NPM from here
https://www.npmjs.com/get-npm
To check if you already have node/npm on your computer, you can run this two commands on the terminal to see what version you have, if you have any of them you will get an error, then, check the previous step
```
node -v
npm -v
```
Use the terminal/command prompt to navigate to the folder where you want to start the project
If you do not have truffle installed, you can get it by simply running the command below
```
npm install -g truffle
```

The above will install truffle globally, which will allow you to create new projects in the future
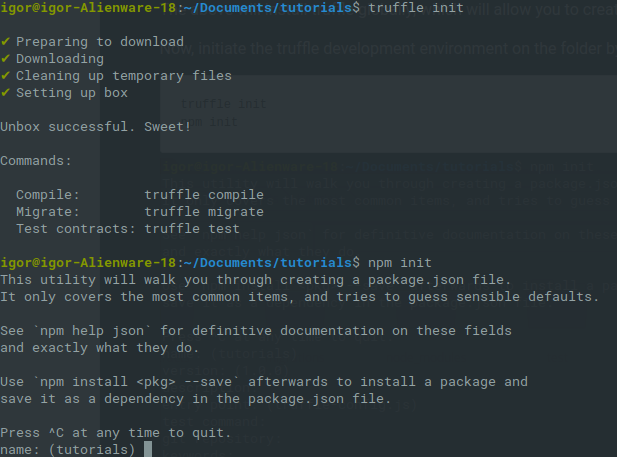
Now, initiate the truffle and npm development environments on the folder by running the following commands on the terminal
```
truffle init
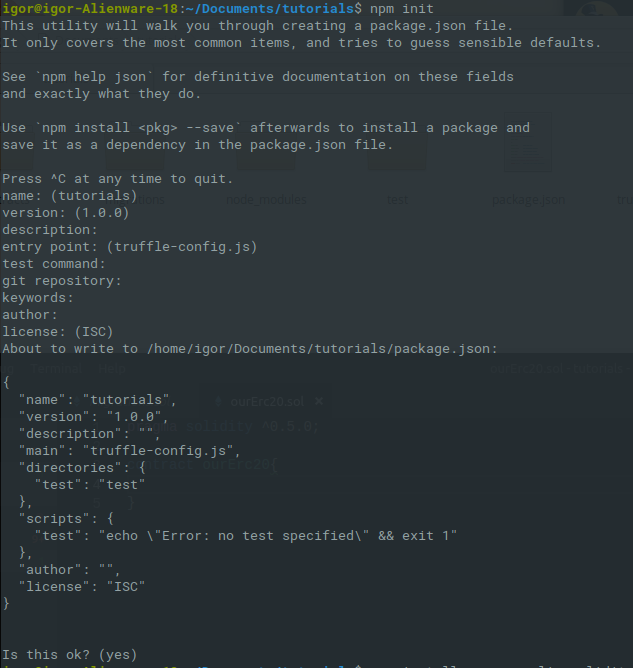
npm init
```

You will be prompted to add a few personalized settings but they are not necessary at this stage, so just press enter until it finishes
Now we will import the zeppelin libraries so that we can use their contracts as the base for our apps
```
npm install openzeppelin-solidity
```
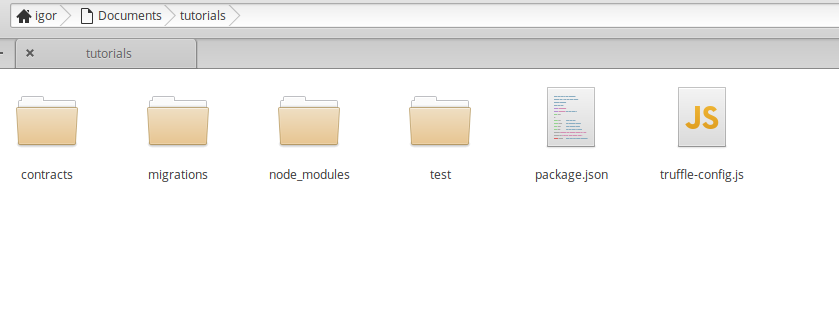
You can see that without touching a single line of Solidity we already have the bases of a lot of contracts, which opens up many doors for personalization and allows for better security.

# Starting our version of ERC20
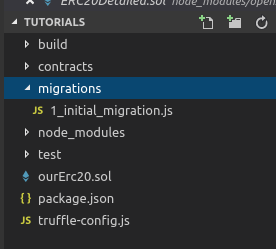
Inside the directory `contracts`, create a file a file `ourErc20.sol`

Now we will leverage the base contracts from the Zeppelin project to create our own ERC20 token.
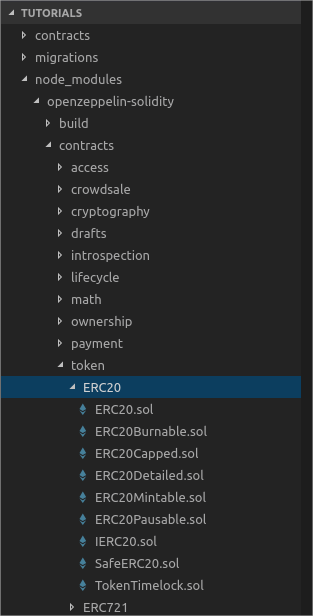
Here is the structure of the zeppelin directories

Inside the token contracts, directory is the base of the ERC20 token.
We will use the libraries from `ERC20.sol` and from `ERC20Detailed.sol` to achieve, automatically, [the same results from the second tutorial](https://steemit.com/utopian-io/@igormuba/part-2-ethereum-solidity-development-deploying-securiy-and-erc20-compliance-pt-2)
So, let us import into `ourErc20.sol` both of the base contracts
```
pragma solidity ^0.5.0;
import "openzeppelin-solidity/contracts/token/ERC20/ERC20.sol";
import "openzeppelin-solidity/contracts/token/ERC20/ERC20Detailed.sol";
```
Now, we create our own contract, and it inherits from ERC20 and ERC20Detailed, that are already imported into this file
Please, notice that the order you use to inherit matters to [avoid the diamond problem shown in a previous class](https://steemit.com/utopian-io/@igormuba/part-10-ethereum-solidity-multiple-inheritance-diaomond-problem-and-function-polymorphism-pt-10)
```
contract ourErc20 is ERC20, ERC20Detailed{
constructor(string memory _name, string memory _symbol, uint8 _decimals) ERC20Detailed(_name, _symbol, _decimals) public{
}
}
```
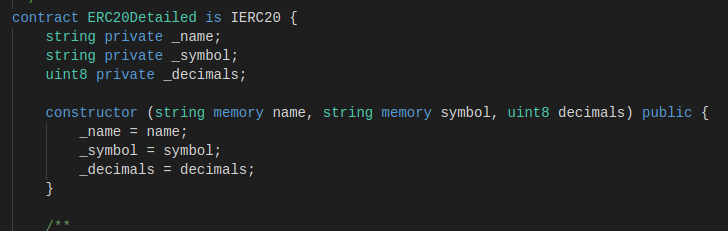
Also, notice on the code above, we pass into the constructor of our own contract the variables (that will be input from another file) that will then be forwarded to `ERC20Detailed`

The image above is just to show where the `ERC20Detailed` will receive the variables from the constructor
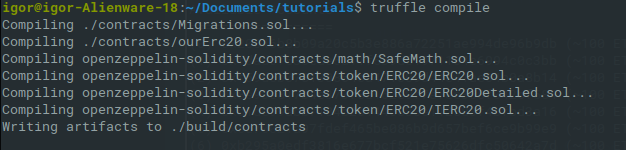
# Compiling on truffle
You can compile the code on your computer by running the command
```
truffle compile
```

# Launching the local testnet
Now let us get started with launching our local test environment, for this we will use the package `ganache`
To install it, run the command
```
npm install -g ganache-cli
```
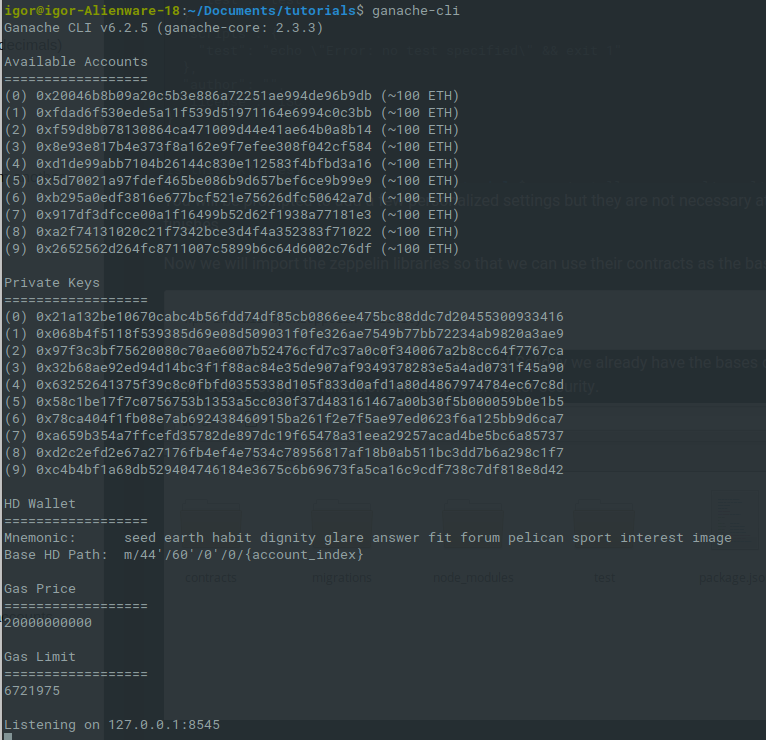
Now start the ganache local node with
```
ganache-cli
```
This will start a local ethereum blockchain that is for testing purposes only, and ganache will also provide you with accounts filled with fake Ethereum so you can do your testings

Notice that after initiating the ganache-cli, in the end, you will see the port of your local network, usually it is 8545, but if you are already a developer or you are using a future version or whatever other reason, if it is different, take note of it because we will use this port on a configuration file later in this class
# Setting up the migration
Now, on the migrations directory

Migration means the same as "deploying" because it is actually migrating the code to the blockchain, you could think of it like that.
There is the file `1_migrations_token.sol` that is the standard
create a second file named `2_migrations_token.sol`
This is the code that is inside the migrations 1 file
```
var Migrations = artifacts.require("./Migrations.sol");
module.exports = function(deployer) {
deployer.deploy(Migrations);
};
```
You can copy the code from the 1 to the 2 and just add the new variables, this are the variables that will be sent to the `ourErc20.sol` as arguments for the constructor, below is the code from the second migrations file with comments on lines that have been changed
```
var OurErc20 = artifacts.require("./ourErc20.sol");//changed to our contract
module.exports = function(deployer) {
const _name = "Our ERC20"; //name of our token
const _symbol = "OUR"; //code of our token
const _decimals = 2; //how many decimals it has
deployer.deploy(OurErc20, _name, _symbol, _decimals); //sending the variables as constructor arguments
};
```
# Updating the setting with the local testnet
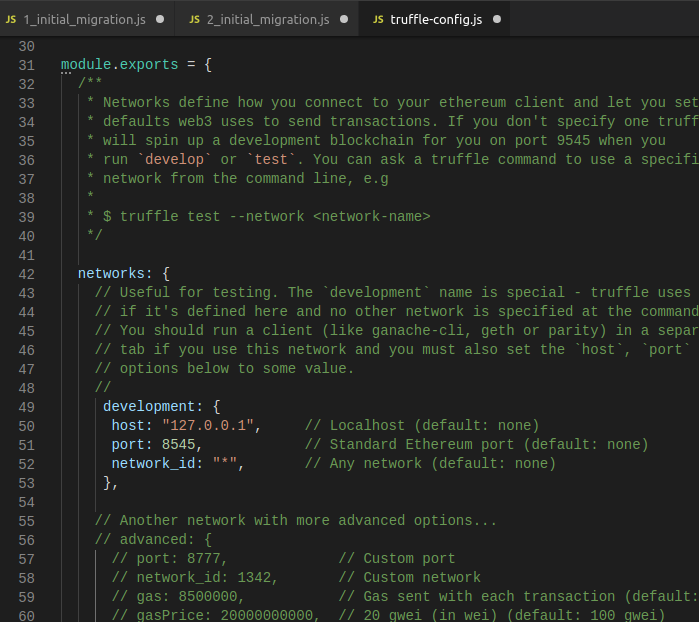
Now, the last thing is to update the `truffle-config.js`, that is on the root of the project, with the local network settings
Opening the file you will see that all configurations are commented, so you can just uncomment the ones you want to use, in our case:
```
development: {
host: "127.0.0.1", // Localhost (default: none)
port: 8545, // Standard Ethereum port (default: none)
network_id: "*", // Any network (default: none)
},
```

# Deployment
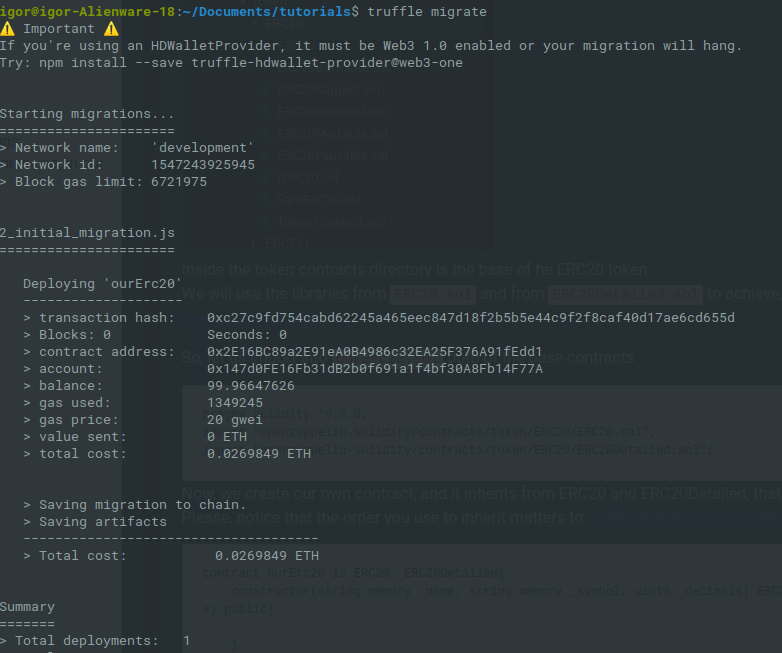
To deploy the contract you just need to do
```
truffle migrate
```

The contract is ready to deploy, it is not optimized. If you want your gas cost to be reduced in the future you can
# One more thing
If you want to further reduce your gas expenses when deploying a contract, you can use the `optimizer` settings on the `truffle-config.js`. [On this Stack Exchange post](https://ethereum.stackexchange.com/questions/698/how-does-the-solidity-optimizer-work) you can read a little bit more about the optimizer. It is something that is easy to use, but hard to understand.
The code for the optimizer is
```
optimizer: {
enabled: true, //have to change this setting to true
runs: 200
}
```
The more runs you do the more optimized the deployment will be and the less gas cost you will have but will take longer to compile.
That is a trade that I would take any day though.
#### Curriculum
[(Part 11) Ethereum Solidity - Multisig Contract As Bank,k Multiple Users, And Where To Implement App Logic(PT 11)](https://steemit.com/utopian-io/@igormuba/part-11-ethereum-solidity-multisig-contract-as-bank-k-multiple-users-and-where-to-implement-app-logic-pt-11)
- [(Part 10) Ethereum Solidity - Multiple inheritances, Diamond Problem And Function Polymorphism(PT 10)](https://steemit.com/utopian-io/@igormuba/part-10-ethereum-solidity-multiple-inheritance-diaomond-problem-and-function-polymorphism-pt-10)
- [(Part 9) Ethereum Solidity Assembly - Return, Memory, Hexadecimal, Pointers, And Memory Addressing(PT 9)](https://steemit.com/utopian-io/@igormuba/part-9-ethereum-solidity-assembly-return-memory-hexadecimal-pointers-and-memory-addressing-pt-9)
- [(Part 8) Ethereum Solidity - Assembly, Reducing Costs And Creation Your Low-Level Expression(PT 8)](https://steemit.com/utopian-io/@igormuba/part-8-ethereum-solidity-assembly-reducing-costs-and-creation-your-low-level-expression-pt-8)
- [(Part 7) Ethereum Solidity - Fallback, Ethereum Fractions, And Collateral Backed Contract(PT 7)](https://steemit.com/utopian-io/@igormuba/part-7-ethereum-solidity-fallback-ethereum-fractions-and-collateral-backed-contract-pt-7)
- [(Part 6) Ethereum Solidity - Custom Variable Functionalities, Libraries, Using Libraries For Security(PT 6)](https://steemit.com/utopian-io/@igormuba/part-6-ethereum-solidity-custom-varaible-functionalities-libraries-using-libraries-for-security-pt-6)
- [(Part 5) Ethereum Solidity - Custom Access Modifiers, Security Breach Alerts, Assert And Require(PT 5)](https://steemit.com/utopian-io/@igormuba/part-4-ethereum-solidity-custom-access-modifiers-security-breach-alerts-assert-and-require-pt-4)
- [(Part 4) Ethereum Solidity Development - Inheritance, Working With Multiple Contracts And Simple Mutability(PT 4)](https://steemit.com/utopian-io/@igormuba/part-4-ethereum-solidity-development-inheritance-working-with-multiple-contracts-and-simple-mutability-pt-4)
- [(Part 3) Ethereum Solidity Development - Contract Mutability, DelegateCall And Calling Functions By Address(PT 3)](https://steemit.com/utopian-io/@igormuba/part-3-ethereum-solidity-development-contract-mutability-delegatecall-and-calling-functions-by-address-pt-3)
- [(Part 2) Ethereum Solidity Development - Deploying, Security And ERC20 Compliance(PT 2)](https://steemit.com/utopian-io/@igormuba/part-2-ethereum-solidity-development-deploying-securiy-and-erc20-compliance-pt-2)
- [(Part 1) Ethereum Solidity Development - Getting Started + Lower Level Explanation (PT 1)](https://steemit.com/utopian-io/@igormuba/part-1-ethereum-solidity-development-getting-started-lower-level-explanation-pt-1)
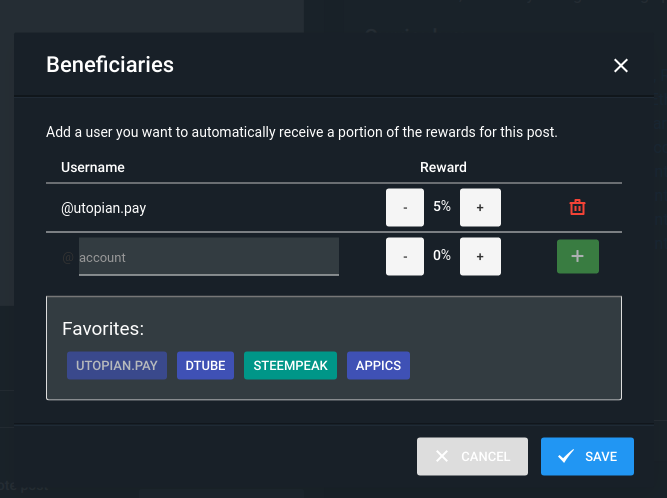
# Beneficiaries
This post has as beneficiaries
@utopian.pay with 5%
using the SteemPeak beneficiary tool

 hiveblocks
hiveblocks