# Repository
https://github.com/igormuba/EthereumFrontEnd/tree/master/class3
# What will I learn?
- React consultor and states
- Working with Remix/Ganache/Web3 to import contract ABI and address to React
- Creating and interacting with a contract instance on React with Web3
- Getting and formatting data returned by the blockchain
# Requirements
- Chrome or Brave Browser
- Metamask browser extension
- Node/NPM
- Ganache
# Difficulty
- Intermediary.
# Introduction
On the previous tutorial of the series we saw can we connect our browser with a blockchain node using the framework web3.js, provided by Ethereum. By using Metamask as our node, we can easily switch between blockchains. That means you can test on a local emulated environment (like Ganache) or you can use a regular testnet (like Rinkeby or Ropsten), or even switch to the main Ethereum network!
Now, let us dive a bit on how to "see" contract. We can already connect to any Ethereum blockchain, but we need to know how to work with contracts. For this, I will use the code for an ERC20 contract we have made in another series. You can get the contract for this token [in here](https://github.com/igormuba/DEX/blob/master/Class%2011/contracts/erc20.sol). Just keep in mind that the token is not optimal, not fully ERC20 compatible and has security issues, it is just a very basic token implementation for testing purposes! I have other more in-depth tutorials regarding fully ERC20 compliance and how to improve security, but that is not the goal here.
We will leverage the simplicity of the [Remix online Solidity IDE](http://remix.ethereum.org) with the simulation of Ganache to deploy and run our contract locally.
# Our contract
For web3.js to work with a contract, it needs two things:
- The ABI code of the contract
- The address of the contract.
The ABI is needed because it contains, in JSON, the functions and variables on the contract. Without it, web3.js wouldn't know what to do with the contract data, because they talk "different languages"! And the address is required so that the browser knows "where" in the blockchain to make the calls.
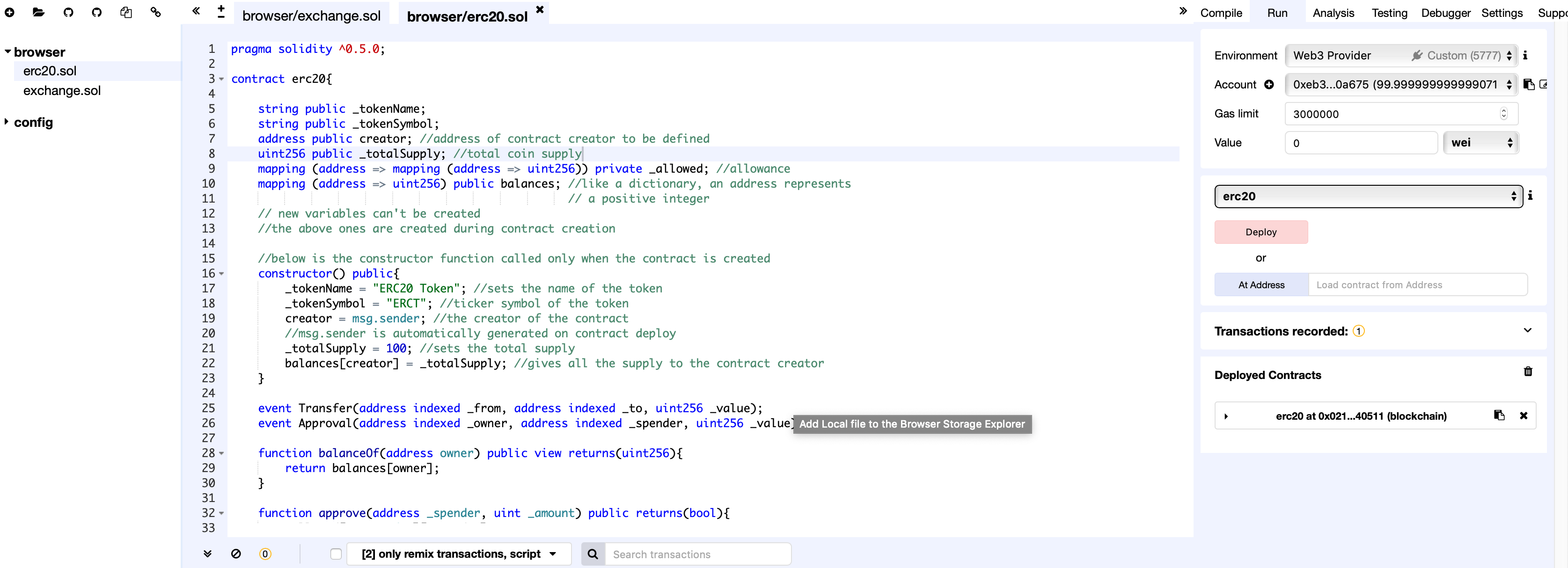
To get the contract ABI, you can use the [Remix online Solidity IDE](http://remix.ethereum.org), this tool allows us to get the ABI and the address, even from our local Ganache environment! Here is the step by step to deploy.
Paste your code on the IDE. Save/compile it with ctrl+c on Windows/Linux/BSD or cmd+s on Mac:

On the top right corner select the "run" tab:

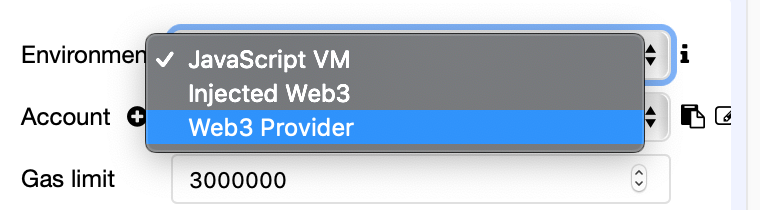
On the environment setting, choose "Web3 Provider", that allows us to use our local Ganache environment instead of Remix simulated Virtual Machine:

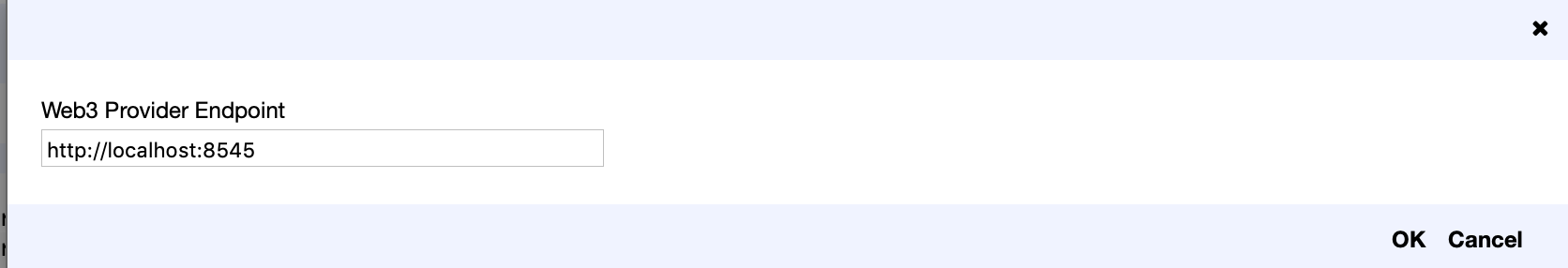
And insert the IP:Port of your local Ganache environment (or any other network you want, as long as it matches your Metamask network):

GIF illustrating the process:
<img src="https://media.giphy.com/media/KHKWAFu3CyTxe8ziJi/giphy.gif">
Try to make sure that the address matches the IP/Port of Ganache (and Metamask!) so we can work on the same page:

Now you can deploy your contract by clicking on "deploy" on the run page:

# Storing the contract details
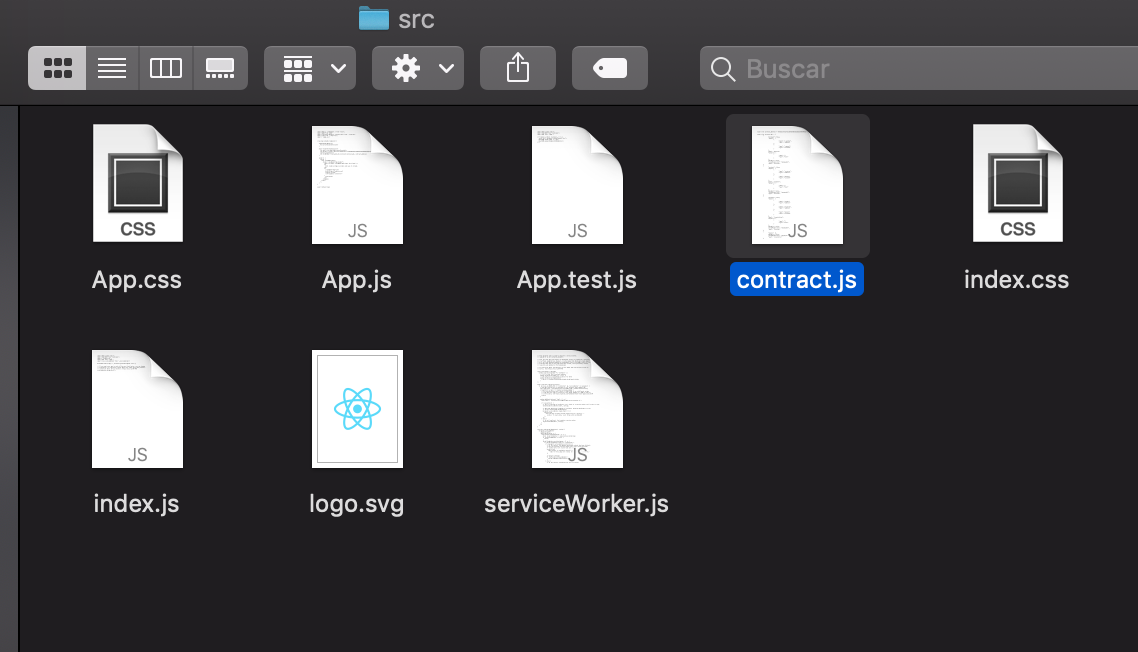
Now, back to our code editor, since our work with Remix is done (don't close it yet! we need to store the data!). On the `src` folder create a new file to store the address and the ABI of the contract. I will call this file "contract.js":

Inside it, I will export the variables with the needed data for the "app" to run on the browser. Here is how you can get that from Remix!
On the Remix compile tab, click on "ABI", this will copy all the ABI data to your clipboard:

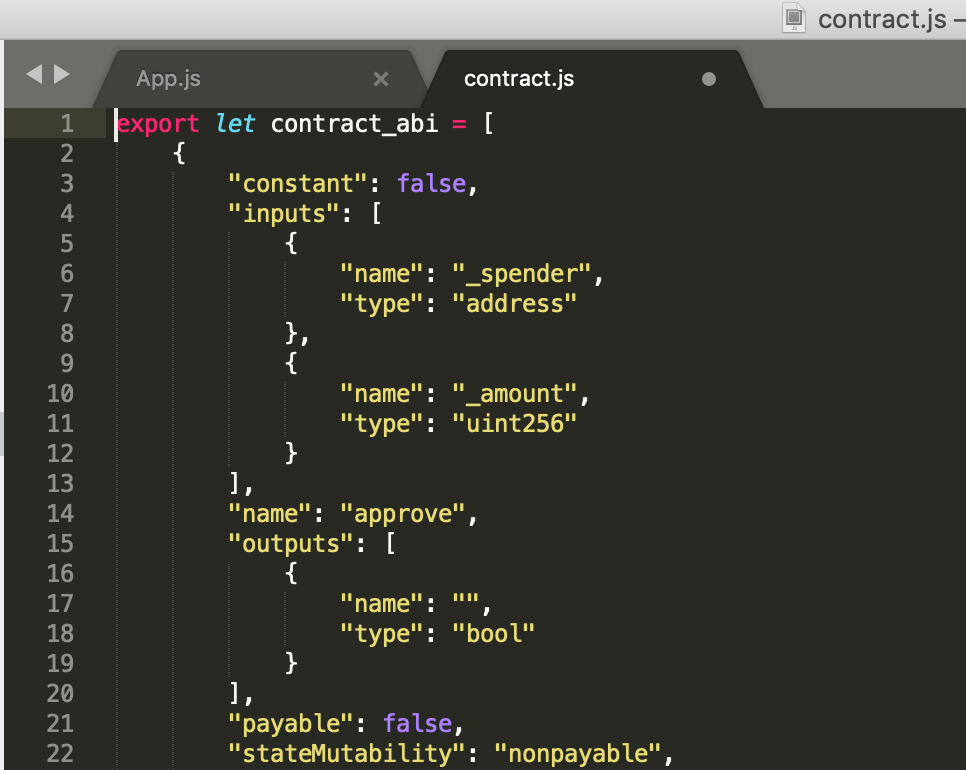
On the `contract.js` file, paste it on a variable that we can export, for example:
```
export let contract_abi = //PASTE THE ABI HERE!
```

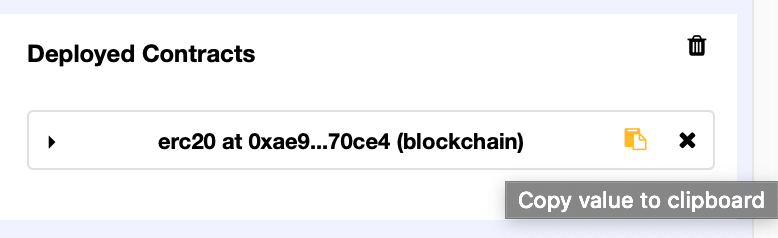
On the "run" tab on Remix, you can copy the address by clicking on the clipboard icon:

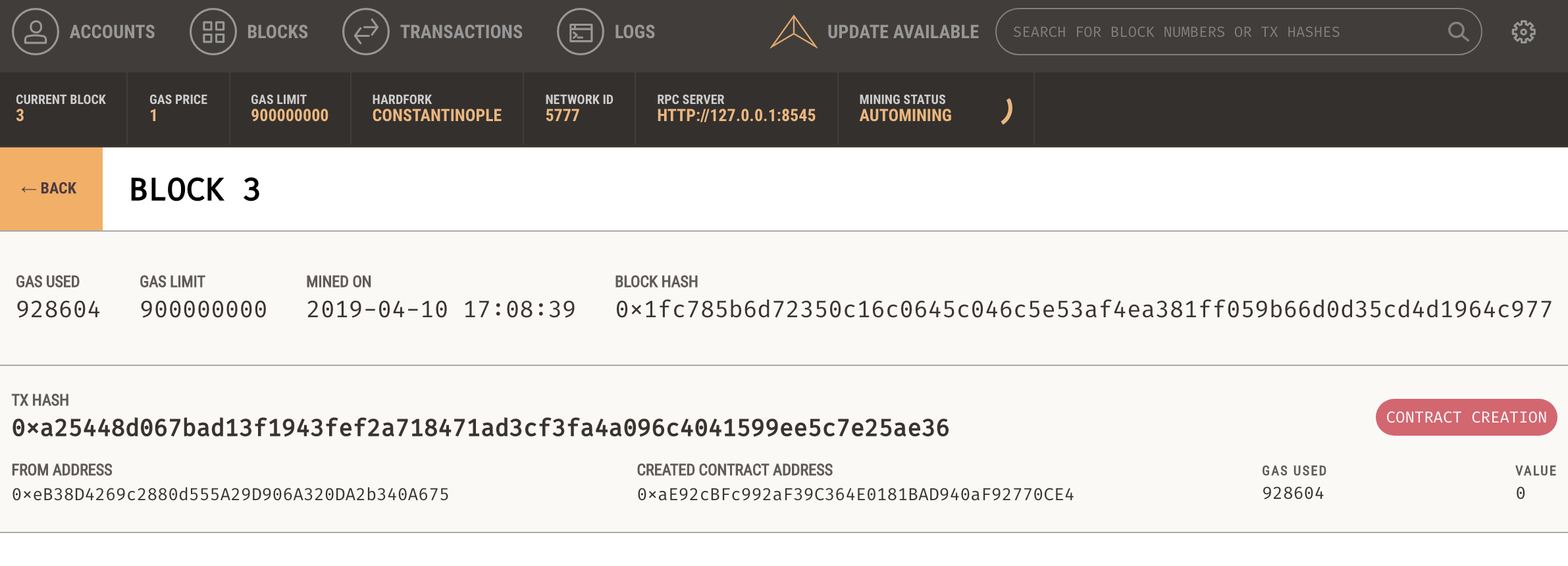
You could also get the contract from Ganache on the tab "blocks" on the transaction that created the contract since we deployed it locally on a previous step:

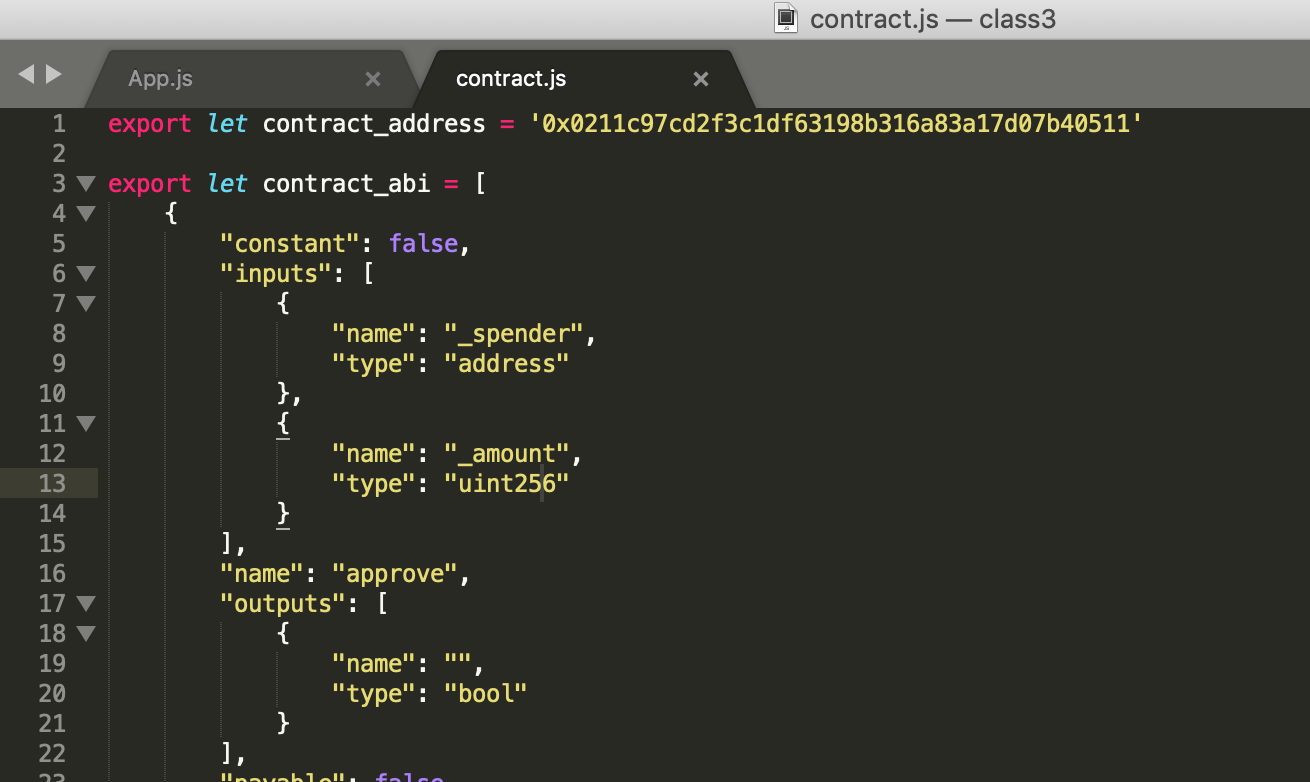
Now, save the address on the save file as the ABI (for simplicity):
```
export let contract_address = 'PASTE THE ADDRESS HERE (WITH SINGLE QUOTES)'
```
The final file should look something like this:

# React
Now that we have all that is necessary to interact with the contract, it is time to have fun with React.js! Let us dig on a few basic concepts and apply them to our small test with the contract.
First, we will need to use [states](https://reactjs.org/docs/react-component.html#constructor) to make variables globally available for all of our component. To do this we use a constructor to create a state. A state behaves similarly to a [singleton](https://pt.wikipedia.org/wiki/Singleton). You create one and the variables inside it can be accessed for other methods inside our component.
In practice, to create one, we use the following syntax:
```
constructor(props){
super(props)
this.state = {
//here goes the global variables
}
}
```
The global variables will go and replace the comment.
In our case, we want to store the token balance of our user (ourselves). So replace the comment with:
```
balance: 0
```
Now, on the render method of the component, we can delete everything. It was showing the default react app webpage, but we don't need it. Instead, we will render:
```
render(){
return(
<div>
<p>Token Balance: {this.state.balance}</p>
</div>
);
}
```
The `{this.state.balance}` will grab the `balance` variable inside the `state` object. At the moment, if you run the app, you will see just a zero on the webpage. To fill it with data, we need to our previous `blockchainConnection` method and instantiate the contract and make a connection to it.
# Connecting to the contract
To instantiate the contract, we need the ABI and the address from the `contract.js` file. But they are on different files. So, on the top of the `App.js` we import them with:
```
import {contract_address, contract_abi} from './contract'
```
The above imports both variables.
Now, on the `blockchainConnection` method we can create the instance with:
```
let erc20token = new web3.eth.Contract(contract_abi, contract_address)
```
Now, if you check the contract, there is a method called `balanceOf` that receives a wallet address as an argument. That method returns the token balance of said address. I will show you the full call and then explain the bits of it:
```
let myTokenAmount = await erc20token.methods.balanceOf('YOUR WALLET HERE').call()
```
This saves the returned token balance on the variable `myTokenAmount `.
`await`, as explained in other tutorials, tells JavaScript to hold the execution until we get a response because blockchains are inherently slow!
`erc20token.methods` is where the method names are.
`balanceOf('YOUR WALLET HERE')` receives the wallet of a user as an argument. Change the wallet to your own, remember, this must be the same wallet that deployed the contract! Else we will receive a zero!
`call()` tells it that it is a blockchain call, calls don't consume gas and are free because are read-only!
Now, to store the result on the state, we do:
```
this.setState({
balance: myTokenAmount
})
```
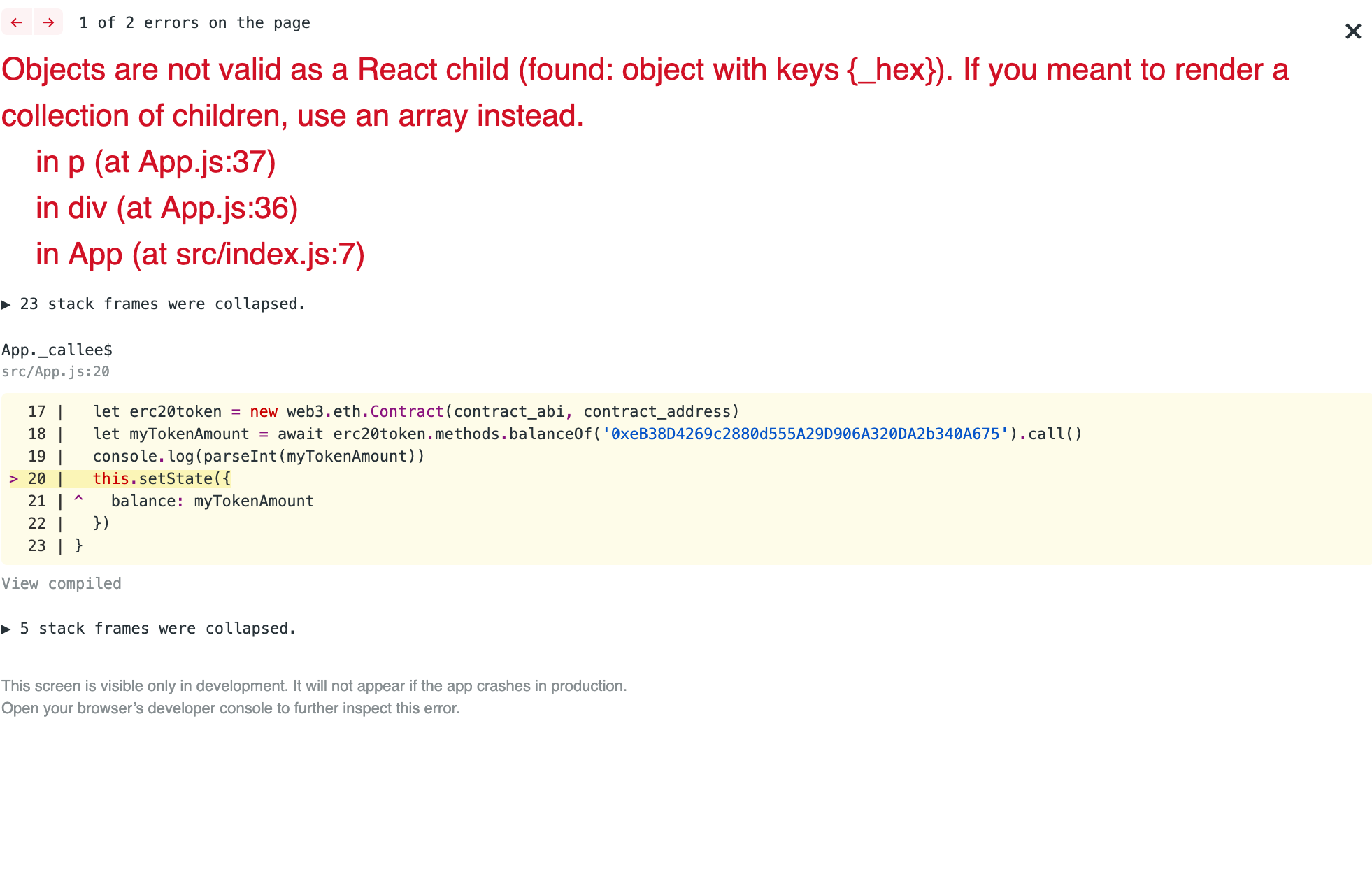
The looks ok, but it is not. Let's see why by checking on the browser.
The behavior expected is: To open the page and display the token balance of the user (100).
What we get is:

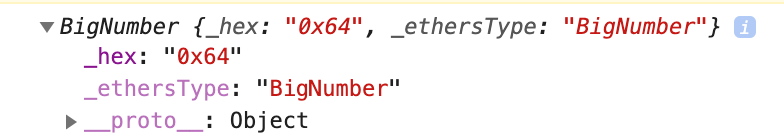
This is because the types the blockchain return are not compatible with the types React expected. The type returned is an object:

To solve this, we simply need to parse the number as an int (a native JavaScript function) by adding `parseInt` around the variable:
```
parseInt(myTokenAmount)
```
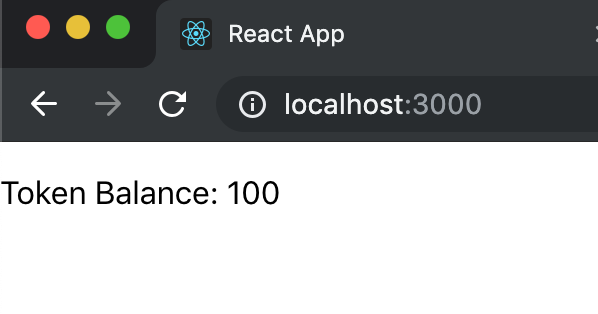
And that gives us the expected result:

That means we've hit gold and we have successfully talked with the contract!
# Series curriculum
-[Part 2](https://steemit.com/utopian-io/@igormuba/pt-2-ethereum-front-end-web3-js-on-browser-react-switching-chains-and-pulling-data-part-2)
-[Part 1](https://steemit.com/utopian-io/@igormuba/pt-1-ethereum-front-end-introduction-to-web3-js-part-1)
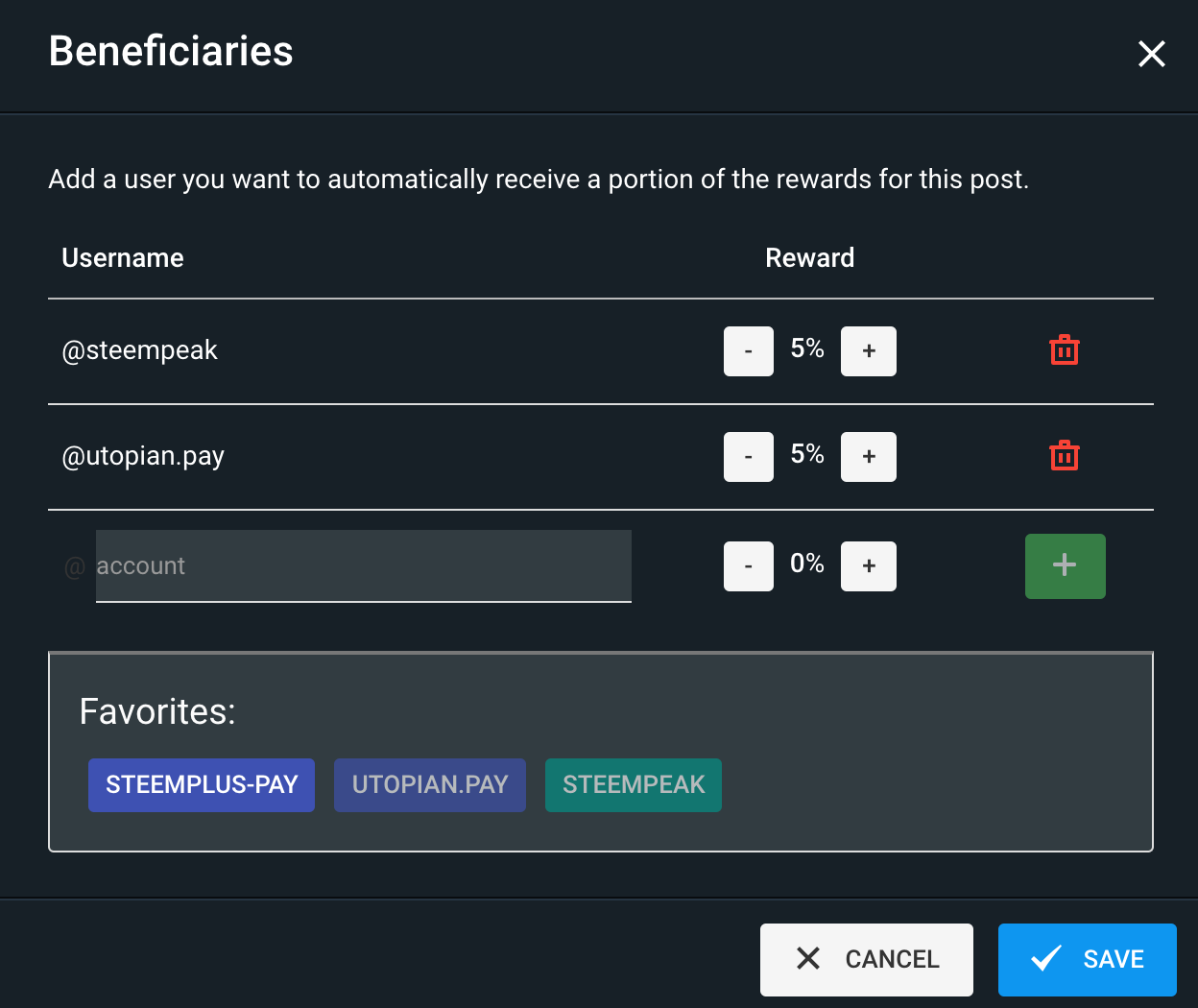
# Beneficiaries
This post has as beneficiaries
- [@utopian.pay](https://steemit.com/@utopian.pay) with 5%
- [@steempeak](https://steemit.com/@steempeak) with 5%
using the SteemPeak beneficiary tool:

| author | igormuba | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| permlink | pt-3-ethereum-front-end-interacting-with-a-smart-contract-from-the-browser-part-3 | ||||||||||||
| category | utopian-io | ||||||||||||
| json_metadata | {"app":"steempeak/1.9.6","format":"markdown","tags":["utopian-io","tutorials","ethereum","front-end","development"],"users":["igormuba","utopian.pay","steempeak"],"links":["https://github.com/igormuba/EthereumFrontEnd/tree/master/class3","https://github.com/igormuba/DEX/blob/master/Class%2011/contracts/erc20.sol","http://remix.ethereum.org","http://remix.ethereum.org","https://reactjs.org/docs/react-component.html#constructor","https://pt.wikipedia.org/wiki/Singleton","/utopian-io/@igormuba/pt-2-ethereum-front-end-web3-js-on-browser-react-switching-chains-and-pulling-data-part-2","/utopian-io/@igormuba/pt-1-ethereum-front-end-introduction-to-web3-js-part-1","/@utopian.pay","/@steempeak"],"image":["https://files.steempeak.com/file/steempeak/igormuba/mj7bHOk7-Captura20de20Tela202019-04-1020aCC80s2016.37.36.png","https://files.steempeak.com/file/steempeak/igormuba/2Dpor0NN-Captura20de20Tela202019-04-1020aCC80s2016.39.41.png","https://files.steempeak.com/file/steempeak/igormuba/8xO2Tt3a-Captura20de20Tela202019-04-1020aCC80s2016.40.15.png","https://files.steempeak.com/file/steempeak/igormuba/E1YuF4yD-Captura20de20Tela202019-04-1020aCC80s2016.41.04.png","https://media.giphy.com/media/KHKWAFu3CyTxe8ziJi/giphy.gif","https://files.steempeak.com/file/steempeak/igormuba/h8LchIgB-Captura20de20Tela202019-04-1020aCC80s2016.42.00.png","https://files.steempeak.com/file/steempeak/igormuba/3jH0LHGh-Captura20de20Tela202019-04-1020aCC80s2017.08.26.png","https://files.steempeak.com/file/steempeak/igormuba/qoOskkua-Captura20de20Tela202019-04-1020aCC80s2017.11.03.png","https://files.steempeak.com/file/steempeak/igormuba/cxw9xXkm-Captura20de20Tela202019-04-1020aCC80s2017.13.03.png","https://files.steempeak.com/file/steempeak/igormuba/axo3cfbY-Captura20de20Tela202019-04-1020aCC80s2017.14.44.png","https://files.steempeak.com/file/steempeak/igormuba/o5nKUhV9-Captura20de20Tela202019-04-1020aCC80s2017.15.26.png","https://files.steempeak.com/file/steempeak/igormuba/alT2iruY-Captura20de20Tela202019-04-1020aCC80s2017.16.44.png","https://files.steempeak.com/file/steempeak/igormuba/M5FJL7DV-Captura20de20Tela202019-04-1020aCC80s2017.18.07.png","https://files.steempeak.com/file/steempeak/igormuba/FFjEHnGj-Captura20de20Tela202019-04-1020aCC80s2018.02.12.png","https://files.steempeak.com/file/steempeak/igormuba/oW9KKsL1-Captura20de20Tela202019-04-1020aCC80s2018.03.15.png","https://files.steempeak.com/file/steempeak/igormuba/ZfAOn44n-Captura20de20Tela202019-04-1020aCC80s2018.04.56.png","https://files.steempeak.com/file/steempeak/igormuba/aLEsximk-captura4.png"]} | ||||||||||||
| created | 2019-04-10 21:18:48 | ||||||||||||
| last_update | 2019-04-10 21:18:48 | ||||||||||||
| depth | 0 | ||||||||||||
| children | 5 | ||||||||||||
| last_payout | 2019-04-17 21:18:48 | ||||||||||||
| cashout_time | 1969-12-31 23:59:59 | ||||||||||||
| total_payout_value | 19.033 HBD | ||||||||||||
| curator_payout_value | 6.668 HBD | ||||||||||||
| pending_payout_value | 0.000 HBD | ||||||||||||
| promoted | 0.000 HBD | ||||||||||||
| body_length | 10,713 | ||||||||||||
| author_reputation | 128,826,081,446,669 | ||||||||||||
| root_title | "(PT 3) Ethereum Front End - Interacting With A Smart Contract From The Browser (Part 3)" | ||||||||||||
| beneficiaries |
| ||||||||||||
| max_accepted_payout | 1,000,000.000 HBD | ||||||||||||
| percent_hbd | 10,000 | ||||||||||||
| post_id | 82,836,670 | ||||||||||||
| net_rshares | 46,116,316,038,143 | ||||||||||||
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| tombstone | 0 | 4,390,170,504,578 | 18% | ||
| daan | 0 | 13,911,833,237 | 5% | ||
| nascimentoab | 0 | 609,037,824 | 13.89% | ||
| snwolak | 0 | 3,275,555,113 | 50% | ||
| rufans | 0 | 19,450,143,223 | 100% | ||
| elena-singer | 0 | 38,114,744,706 | 100% | ||
| techslut | 0 | 43,211,899,585 | 10% | ||
| minersean | 0 | 6,862,808,134 | 75% | ||
| wagnertamanaha | 0 | 16,534,714,388 | 50% | ||
| em3di | 0 | 1,088,599,613 | 6.94% | ||
| erikaflynn | 0 | 12,888,876,772 | 35% | ||
| jakipatryk | 0 | 14,729,547,009 | 50% | ||
| jga | 0 | 3,058,335,807 | 22.51% | ||
| helo | 0 | 224,982,384,020 | 100% | ||
| lorenzor | 0 | 1,291,796,757 | 11.25% | ||
| suesa | 0 | 126,183,750,407 | 25% | ||
| luigi-tecnologo | 0 | 23,490,282,023 | 100% | ||
| codingdefined | 0 | 46,756,226,106 | 38.61% | ||
| veritasvav | 0 | 45,073,916,439 | 100% | ||
| tsoldovieri | 0 | 1,638,104,201 | 11.25% | ||
| bachuslib | 0 | 19,432,774,764 | 100% | ||
| tykee | 0 | 13,710,922,277 | 22.51% | ||
| helgapn | 0 | 5,280,165,228 | 100% | ||
| iamphysical | 0 | 14,445,805,695 | 90% | ||
| felixrodriguez | 0 | 604,858,476 | 7.87% | ||
| azulear | 0 | 454,125,796 | 100% | ||
| silviu93 | 0 | 5,858,103,396 | 22.51% | ||
| dakeshi | 0 | 1,154,390,403 | 22.51% | ||
| eastmael | 0 | 8,222,776,813 | 45.02% | ||
| robertoueti | 0 | 5,674,212,558 | 10% | ||
| riscoin | 0 | 1,913,437,349 | 35% | ||
| espoem | 0 | 69,585,272,803 | 37.33% | ||
| filipino | 0 | 961,881,067 | 10% | ||
| mcfarhat | 0 | 26,251,122,465 | 15.44% | ||
| flaviusbusck | 0 | 283,200,086 | 13.89% | ||
| vishalsingh4997 | 0 | 153,837,536 | 22.51% | ||
| loshcat | 0 | 2,574,418,101 | 100% | ||
| steem-plus | 0 | 4,025,313,423 | 0.27% | ||
| pataty69 | 0 | 18,742,048,951 | 10% | ||
| elear | 0 | 7,134,198,914 | 45.02% | ||
| zoneboy | 0 | 21,235,968,410 | 100% | ||
| carloserp-2000 | 0 | 33,015,626,812 | 100% | ||
| carlos84 | 0 | 1,002,431,692 | 22.51% | ||
| che-shyr | 0 | 993,226,671 | 50% | ||
| utopian-io | 0 | 39,032,046,175,866 | 45.02% | ||
| naturald | 0 | 880,843,586 | 13.89% | ||
| jaff8 | 0 | 71,270,983,115 | 38.61% | ||
| newsrx | 0 | 85,040,423 | 6.89% | ||
| steeminer4up | 0 | 95,425,829 | 13.89% | ||
| amestyj | 0 | 884,803,025 | 22.51% | ||
| ajayyy | 0 | 755,100,178 | 11.25% | ||
| greenorange | 0 | 544,163,915 | 100% | ||
| mcyusuf | 0 | 2,980,428,712 | 22.51% | ||
| mvanyi | 0 | 712,882,636 | 100% | ||
| alexs1320 | 0 | 37,130,327,153 | 25% | ||
| gentleshaid | 0 | 37,841,996,122 | 45.02% | ||
| steemitag | 0 | 3,384,865,824 | 10% | ||
| cpufronz | 0 | 830,705,982 | 50% | ||
| ivymalifred | 0 | 412,515,757 | 11.25% | ||
| ennyta | 0 | 172,316,557 | 11.25% | ||
| vjap55 | 0 | 1,684,813,191 | 100% | ||
| amosbastian | 0 | 109,473,753,375 | 38.61% | ||
| eliaschess333 | 0 | 2,152,902,543 | 11.25% | ||
| tdre | 0 | 76,021,591,452 | 100% | ||
| daeshawn | 0 | 1,267,235 | 2.25% | ||
| harry-heightz | 0 | 19,537,798,080 | 45.02% | ||
| gaming.yer | 0 | 70,276,446 | 22.51% | ||
| scienceangel | 0 | 48,664,903,874 | 50% | ||
| osobiggie | 0 | 0 | 1.2% | ||
| jjay | 0 | 501,341,396 | 100% | ||
| baycan | 0 | 3,304,519,481 | 50% | ||
| portugalcoin | 0 | 16,119,684,025 | 15% | ||
| steem-familia | 0 | 69,918,544 | 22.51% | ||
| vanarchist | 0 | 2,642,713,817 | 100% | ||
| casberp | 0 | 74,343,845,127 | 13.89% | ||
| neokuduk | 0 | 5,688,330,161 | 100% | ||
| sargoon | 0 | 1,651,321,782 | 22.51% | ||
| darewealth | 0 | 10,581,398,860 | 45.02% | ||
| tobias-g | 0 | 153,852,761,246 | 42% | ||
| literaturk | 0 | 388,988,062 | 100% | ||
| dongentle2 | 0 | 5,302,892,767 | 22.51% | ||
| miguelangel2801 | 0 | 140,275,196 | 11.25% | ||
| didic | 0 | 29,087,821,266 | 25% | ||
| joaorafael | 0 | 517,458,655 | 75% | ||
| emiliomoron | 0 | 960,597,433 | 11.25% | ||
| sudefteri | 0 | 6,277,526,689 | 100% | ||
| fireguardian | 0 | 252,401,348 | 13.89% | ||
| aotearoa | 0 | 1,412,705,841 | 13.89% | ||
| ulisesfl17 | 0 | 207,355,142 | 30% | ||
| arac | 0 | 88,986,328 | 10% | ||
| rasit | 0 | 396,025,859 | 100% | ||
| endopediatria | 0 | 117,806,384 | 4.5% | ||
| camillagomes | 0 | 139,964,967 | 20% | ||
| massola | 0 | 125,285,405 | 13.89% | ||
| paulosabaini | 0 | 120,682,446 | 13.89% | ||
| reazuliqbal | 0 | 43,095,090,243 | 25% | ||
| maveraunnehr | 0 | 392,856,298 | 100% | ||
| properfraction | 0 | 2,648,683,988 | 100% | ||
| madmad | 0 | 0 | 100% | ||
| tomastonyperez | 0 | 2,629,246,745 | 11.25% | ||
| inespereira | 0 | 286,072,124 | 75% | ||
| elvigia | 0 | 2,294,066,314 | 11.25% | ||
| jubreal | 0 | 6,177,405,389 | 45.02% | ||
| ronaldoavelino | 0 | 764,754,685 | 0.41% | ||
| sweetpee | 0 | 0 | 1% | ||
| yu-stem | 0 | 9,594,407,005 | 25% | ||
| luiscd8a | 0 | 1,300,150,611 | 80% | ||
| geadriana | 0 | 98,556,518 | 3.37% | ||
| elpdl | 0 | 76,264,095 | 22.51% | ||
| josedelacruz | 0 | 1,150,447,192 | 11.25% | ||
| joseangelvs | 0 | 307,780,617 | 22.51% | ||
| viannis | 0 | 322,558,985 | 11.25% | ||
| rollthedice | 0 | 4,330,436,674 | 45.02% | ||
| flores39 | 0 | 371,572,116 | 100% | ||
| kendallron | 0 | 232,639,598 | 15% | ||
| erickyoussif | 0 | 512,005,927 | 22.51% | ||
| hranhuk | 0 | 1,726,677,853 | 40% | ||
| ryuna.siege | 0 | 208,970,905 | 100% | ||
| handrehermann | 0 | 81,693,303 | 13.89% | ||
| indayclara | 0 | 270,941,517 | 7.5% | ||
| mynotsofitlife | 0 | 1,035,921,392 | 10% | ||
| anaestrada12 | 0 | 4,722,842,063 | 22.51% | ||
| joelsegovia | 0 | 829,784,334 | 11.25% | ||
| jesusfl17 | 0 | 370,557,574 | 100% | ||
| bflanagin | 0 | 3,897,689,722 | 22.51% | ||
| angelusc | 0 | 70,167,165 | 20% | ||
| asmeira | 0 | 71,695,348 | 22.51% | ||
| bestofph | 0 | 6,459,657,834 | 15% | ||
| dalz | 0 | 5,396,655,136 | 18% | ||
| deividluchi | 0 | 457,779,664 | 13.89% | ||
| ulockblock | 0 | 23,787,110,191 | 7.38% | ||
| amart29 | 0 | 341,869,641 | 3.37% | ||
| jk6276 | 0 | 1,591,516,032 | 22.51% | ||
| fronoguclo | 0 | 544,772,082 | 100% | ||
| gorraudechan | 0 | 532,642,301 | 100% | ||
| olalmagta | 0 | 542,342,361 | 100% | ||
| icdayforlo | 0 | 535,760,332 | 100% | ||
| rubenp | 0 | 76,384,918 | 22.51% | ||
| jeferc | 0 | 75,859,302 | 22.51% | ||
| haleymdo9 | 0 | 534,065,995 | 100% | ||
| dssdsds | 0 | 2,542,740,135 | 22.51% | ||
| jayplayco | 0 | 80,089,573,029 | 22.51% | ||
| cryptouno | 0 | 445,184,106 | 5% | ||
| steeming-hot | 0 | 23,040,287 | 0.1% | ||
| fran.frey | 0 | 372,546,373 | 11.25% | ||
| mops2e | 0 | 402,150,715 | 29.86% | ||
| duarte9sousa | 0 | 44,174,223,351 | 13.75% | ||
| lilyir586carter | 0 | 530,057,027 | 100% | ||
| jrevilla | 0 | 79,972,182 | 22.51% | ||
| alfonzoasdrubal | 0 | 84,113,409 | 22.51% | ||
| munhenhos | 0 | 685,466,763 | 10% | ||
| zoe561 | 0 | 535,635,514 | 100% | ||
| brianna00 | 0 | 531,516,723 | 100% | ||
| stem-espanol | 0 | 15,179,989,000 | 22.51% | ||
| rachelsj1bw | 0 | 530,665,300 | 100% | ||
| victoria4i3z | 0 | 534,523,678 | 100% | ||
| bhaski | 0 | 828,254,795 | 10% | ||
| aleestra | 0 | 474,308,735 | 22.51% | ||
| meowcliver | 0 | 123,110,198 | 50% | ||
| slitperhohar | 0 | 536,772,552 | 100% | ||
| unortropma | 0 | 535,854,948 | 100% | ||
| peglesuttseam | 0 | 544,086,113 | 100% | ||
| haileyz | 0 | 531,598,266 | 100% | ||
| zoe2c | 0 | 545,355,723 | 100% | ||
| minminlou | 0 | 104,088,006 | 1.25% | ||
| steem-ua | 0 | 671,315,506,497 | 6.89% | ||
| giulyfarci52 | 0 | 199,451,318 | 11.25% | ||
| joaohazim | 0 | 985,966,715 | 13.89% | ||
| alex-hm | 0 | 1,217,119,887 | 50% | ||
| wilmer14molina | 0 | 75,747,286 | 22.51% | ||
| eugenialobo | 0 | 72,362,071 | 22.51% | ||
| moyam | 0 | 75,701,583 | 22.51% | ||
| balcej | 0 | 75,686,039 | 22.51% | ||
| anaka | 0 | 75,926,650 | 22.51% | ||
| benhurg | 0 | 75,702,758 | 22.51% | ||
| judisa | 0 | 76,064,808 | 22.51% | ||
| juddarivv | 0 | 75,702,025 | 22.51% | ||
| bluesniper | 0 | 19,403,996,629 | 6.17% | ||
| kryptonauta | 0 | 597,916,932 | 9.72% | ||
| mrsbozz | 0 | 600,611,028 | 25% | ||
| ascorphat | 0 | 1,919,180,910 | 2.5% | ||
| rewarding | 0 | 4,988,080,284 | 72.51% | ||
| blocosdoigor | 0 | 162,774,343 | 13.89% | ||
| jk6276.mons | 0 | 1,264,855,964 | 45.02% | ||
| jaxson2011 | 0 | 1,682,436,339 | 45.02% | ||
| mbori | 0 | 3,761,637,378 | 100% | ||
| utopian.trail | 0 | 17,759,138,691 | 45.02% | ||
| zugs | 0 | 5,073,659,098 | 2.5% | ||
| dicetime | 0 | 45,105,965,162 | 22.51% |
Thank you for another beautiful tutorial. - I had no idea you can do that via a browser. - Good basic intro into the concept of fetching data from contact and communicating with them. - Very good work on screenshots and illustrations. Your contribution has been evaluated according to [Utopian policies and guidelines](https://join.utopian.io/guidelines), as well as a predefined set of questions pertaining to the category. To view those questions and the relevant answers related to your post, [click here](https://review.utopian.io/result/8/3-1-1-1-1-1-1-3-). ---- Need help? Chat with us on [Discord](https://discord.gg/uTyJkNm). [[utopian-moderator]](https://join.utopian.io/)
| author | mcfarhat |
|---|---|
| permlink | re-igormuba-pt-3-ethereum-front-end-interacting-with-a-smart-contract-from-the-browser-part-3-20190410t220304063z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"links":["https://join.utopian.io/guidelines","https://review.utopian.io/result/8/3-1-1-1-1-1-1-3-","https://discord.gg/uTyJkNm","https://join.utopian.io/"],"app":"steemit/0.1"} |
| created | 2019-04-10 22:03:12 |
| last_update | 2019-04-10 22:03:12 |
| depth | 1 |
| children | 1 |
| last_payout | 2019-04-17 22:03:12 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 5.412 HBD |
| curator_payout_value | 1.693 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 686 |
| author_reputation | 150,651,671,367,256 |
| root_title | "(PT 3) Ethereum Front End - Interacting With A Smart Contract From The Browser (Part 3)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 82,839,482 |
| net_rshares | 11,796,361,651,730 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| codingdefined | 0 | 34,800,857,663 | 28.74% | ||
| espoem | 0 | 27,965,898,211 | 15% | ||
| utopian-io | 0 | 11,527,478,819,222 | 12.48% | ||
| jaff8 | 0 | 53,075,188,100 | 28.74% | ||
| emrebeyler | 0 | 0 | 0.01% | ||
| lostmine27 | 0 | 14,653,926,729 | 50% | ||
| amosbastian | 0 | 81,533,135,015 | 28.74% | ||
| reazuliqbal | 0 | 13,704,722,278 | 8% | ||
| statsexpert | 0 | 8,799,069,992 | 100% | ||
| ulockblock | 0 | 13,589,854,321 | 4.2% | ||
| ascorphat | 0 | 1,910,020,554 | 2.5% | ||
| yff | 0 | 18,030,192,563 | 100% | ||
| curatortrail | 0 | 286,108,417 | 95% | ||
| tenyears | 0 | 533,858,665 | 98% |
Thank you for your review, @mcfarhat! Keep up the good work!
| author | utopian-io |
|---|---|
| permlink | re-re-igormuba-pt-3-ethereum-front-end-interacting-with-a-smart-contract-from-the-browser-part-3-20190410t220304063z-20190413t213517z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.17"}" |
| created | 2019-04-13 21:35:18 |
| last_update | 2019-04-13 21:35:18 |
| depth | 2 |
| children | 0 |
| last_payout | 2019-04-20 21:35:18 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 60 |
| author_reputation | 152,955,367,999,756 |
| root_title | "(PT 3) Ethereum Front End - Interacting With A Smart Contract From The Browser (Part 3)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 83,041,904 |
| net_rshares | 0 |
Hi, @igormuba! You just got a **0.27%** upvote from SteemPlus! To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn. If you're not using SteemPlus yet, please check our last posts in [here](https://steemit.com/@steem-plus) to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
| author | steem-plus |
|---|---|
| permlink | pt-3-ethereum-front-end-interacting-with-a-smart-contract-from-the-browser-part-3---vote-steemplus |
| category | utopian-io |
| json_metadata | {} |
| created | 2019-04-11 20:55:54 |
| last_update | 2019-04-11 20:55:54 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-04-18 20:55:54 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 435 |
| author_reputation | 247,952,188,232,400 |
| root_title | "(PT 3) Ethereum Front End - Interacting With A Smart Contract From The Browser (Part 3)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 82,907,205 |
| net_rshares | 0 |
#### Hi @igormuba! Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation! Your post is eligible for our upvote, thanks to our collaboration with @utopian-io! **Feel free to join our [@steem-ua Discord server](https://discord.gg/KpBNYGz)**
| author | steem-ua |
|---|---|
| permlink | re-pt-3-ethereum-front-end-interacting-with-a-smart-contract-from-the-browser-part-3-20190410t225134z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.19"}" |
| created | 2019-04-10 22:51:36 |
| last_update | 2019-04-10 22:51:36 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-04-17 22:51:36 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 287 |
| author_reputation | 23,214,230,978,060 |
| root_title | "(PT 3) Ethereum Front End - Interacting With A Smart Contract From The Browser (Part 3)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 82,841,914 |
| net_rshares | 0 |
Hey, @igormuba! **Thanks for contributing on Utopian**. We’re already looking forward to your next contribution! **Get higher incentives and support Utopian.io!** Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via [SteemPlus](https://chrome.google.com/webstore/detail/steemplus/mjbkjgcplmaneajhcbegoffkedeankaj?hl=en) or [Steeditor](https://steeditor.app)). **Want to chat? Join us on Discord https://discord.gg/h52nFrV.** <a href='https://steemconnect.com/sign/account-witness-vote?witness=utopian-io&approve=1'>Vote for Utopian Witness!</a>
| author | utopian-io |
|---|---|
| permlink | re-pt-3-ethereum-front-end-interacting-with-a-smart-contract-from-the-browser-part-3-20190411t024943z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.17"}" |
| created | 2019-04-11 02:49:45 |
| last_update | 2019-04-11 02:49:45 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-04-18 02:49:45 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 590 |
| author_reputation | 152,955,367,999,756 |
| root_title | "(PT 3) Ethereum Front End - Interacting With A Smart Contract From The Browser (Part 3)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 82,852,346 |
| net_rshares | 0 |
 hiveblocks
hiveblocks