Hello, I'm @inspiredjw.
When you are working on front-end web development tasks, you might want to know whether a specific technology or an attribute is supported by specific browsers to fulfill your service's browser support requirements. I would like to introduce an web app that allows you to see those browser supports at glance. I personally use it both for my personal project and also when I'm at work.
안녕하세요 @inspiredjw 입니다.
프론트엔드 웹개발을 하다가 특정 기술이나 항목이 개발하는 서비스가 타겟으로 하는 브라우저에서 지원을 하는지 여부가 매우 중요한데요. 이를 한눈에 알아볼 수 있게 하는 유용한 웹앱이 있습니다. 저 또한 개인 프로젝트를 할 때나 회사에서 일할 때에도 자주 사용합니다.
## Link
[CanIUse](http://caniuse.com)
## Screenshot

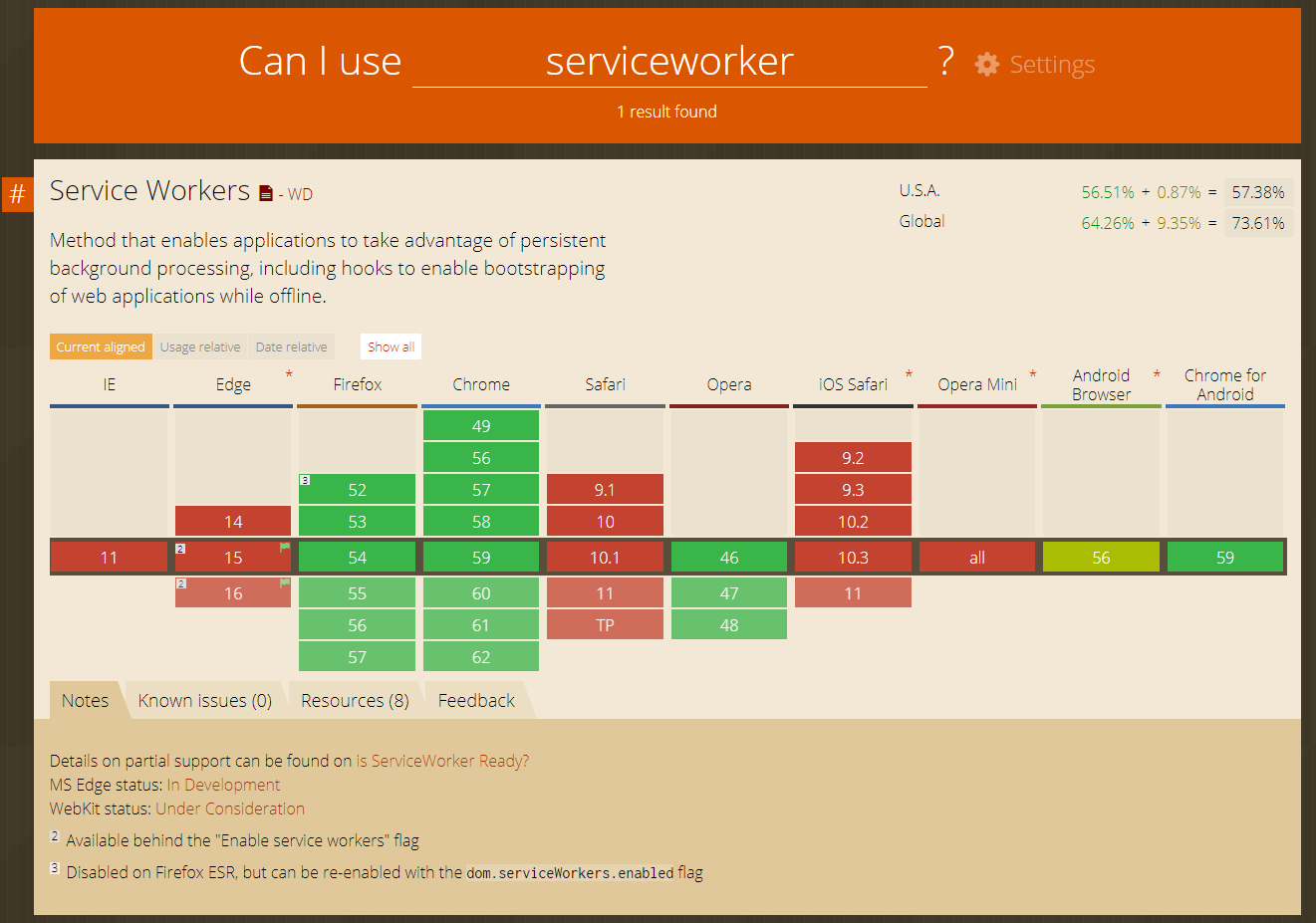
As you see above screenshot, I searched for `serviceworker` and it shows bunch of browser availabilities at glance. Also you can find out that `WD` right next to `Service Workers`. It tells you that it is currently on working draft, which means that it is not an official spec yet. However, it is currently supported on latest FireFox and Chrome as you see.
위 스크린샷을 보시면 제가 `serviceworker`를 검색해보았는데요. `Service workers`는 `WD`즉 working draft 상태, 아직 확정된 공식 스펙까지는 아니고 논의중인 스펙이라고 할 수 있죠. 하지만 파이어폭스와 크롬에서는 사용할 수 있음을 확인 할 수 있습니다.
 hiveblocks
hiveblocks