<center>

</center>
<div class = text-justify>
<div class = pull-left>
Greetings, friends, resuming [my record](https://peakd.com/hive-154226/@jesusalejos/eng-esp-records-of-a-web-autodidact-2) on my progress in learning web programming I want to express that I am very satisfied so far because I have already advanced a little more and I am already studying the CSS codes.
This is great because following the proposal of this community to present the progress of our code I will be able to do it in a more complete way because I will present both the structure through HTML and the design of it through CSS.
CSS is fundamental in this sense, because, with HTML we are not looking for the project to be beautiful but well structured, with an internal logic; on the other hand, CSS is where the magic of the font, margins, color, sizes, position, etc. happens.
With CSS we start working independently on different parts of a project, and we do this by creating an external style sheet, which we link in the HTML page to be modified.
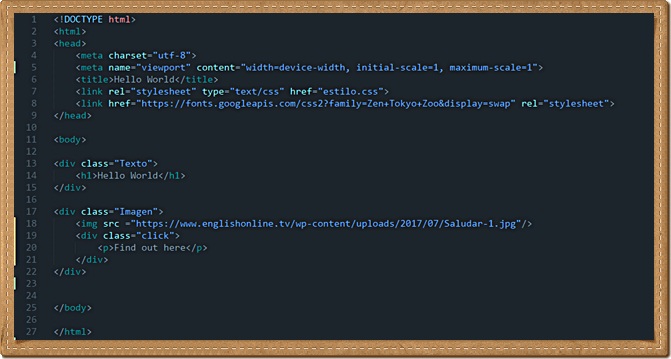
For example, this is how I have designed a common example in HTML:
</div>
<div class = pull-right>
Saludos, amigos, retomando [mi registro](https://peakd.com/hive-154226/@jesusalejos/eng-esp-records-of-a-web-autodidact-2) sobre mi avance en el aprendizaje de la programación web quiero expresar que me encuentro muy satisfecho hasta ahora porque ya he avanzado un poco más y ya estoy estudiando los códigos de CSS.
Esto es magnífico porque siguiendo la propuesta de esta comunidad de presentar el progreso de nuestro código voy a poder hacerlo de una manera más completa, pues, presentaré tanto la estructura por medio de HTML como el diseño de la misma mediante CSS.
CSS es fundamental en este sentido, pues, con HTML no buscamos que el proyecto quede bonito sino bien estructurado, con una lógica interna; en cambio, en CSS es donde ocurre la magia del tipo de letra, márgenes, color, los tamaños, la posición, etc.
Con CSS empezamos a trabajar de manera independiente diferentes partes de un proyecto, y esto lo hacemos creando una hoja de estilo externa, que enlazamos en la página HTML a modificar.
Por ejemplo, así he diseñado en HTML un ejemplo común:
</div>
<center>

</center>
<center></center>
<div class = pull-left>
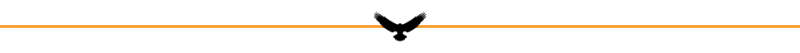
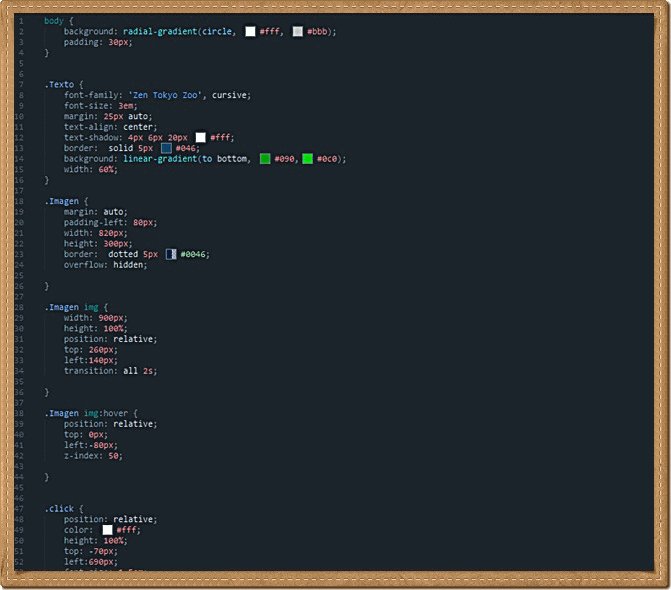
And I programmed the CSS properties as follows:
</div>
<div class = pull-right>
Y las propiedades CSS las programé de la siguiente forma:
</div>
<center>

</center>
<center></center>
<div class = pull-left>
Giving a dynamic result, that only with HTML I would not have achieved. Therefore, the importance of working both together, as well as Javascript is also necessary to give a greater life to the web pages.
It is worth noting that this page in its simplicity we have also made it a responsive design, that is, it adapts to both PC and mobile screens, this is also thanks to a property of CSS: the media query.
In this [link](https://codepen.io/jalejos/pen/RwVLWgX), I share the page code.
</div>
<div class = pull-right>
Dando un resultado dinámico, que sólo con HTML no hubiese logrado. Por eso, la importancia de trabajar ambos en conjunto, al igual que Javascript también nos es necesario para darle una mayor vida a las páginas web.
Vale acotar que esta página en su sencillez también le hemos hecho un diseño responsivo, es decir, que se adaptar tanto a pantallas de PC como de celular, esto también es gracias a una propiedad de los CSS: los media query.
En este [enlace](https://codepen.io/jalejos/pen/RwVLWgX) comparto el código de la página.
</div>
<center>

</center>
<center></center>
<div class = pull-left>
Thank you very much for having accompanied me in the reading of this post, wishing you always the best and that we can meet again in the next publication, I say goodbye, see you later.
</div>
<div class = pull-right>
Muchas gracias por haberme acompañado en la lectura de este post, espero tus comentarios y que nos podamos volver a encontrar en una próxima publicación, hasta luego.
</div>
<center></center>
<center></center>
***
***
- **Traducido con** [www.DeepL.com/Translator](www.DeepL.com/Translator) || **Translated with** [www.DeepL.com/Translator](www.DeepL.com/Translator)
***
***
<center><a href=https://discord.gg/XZGPGpz ><img src="https://images.hive.blog/DQmNwk18hReuAWhaqcD3f8of4dRiFLACwkaCRd2gyJmkMuP/TheTerminal--06.jpg"></a></center>
***
[](https://hiveonboard.com?ref=jesusalejos)
 hiveblocks
hiveblocks