pixabay
https://cdn.pixabay.com/photo/2019/05/14/17/07/web-development-4202909_1280.png
本期介绍如何用 Bootstrap 给 [上期](https://steemit.com/hive-101145/@june0620/python-10-django-3-steem)制作的网页穿上衣服。像我这样的 html, css 小菜鸟, Bootstrap最好不过了。
##### 创建 html 文件及设置
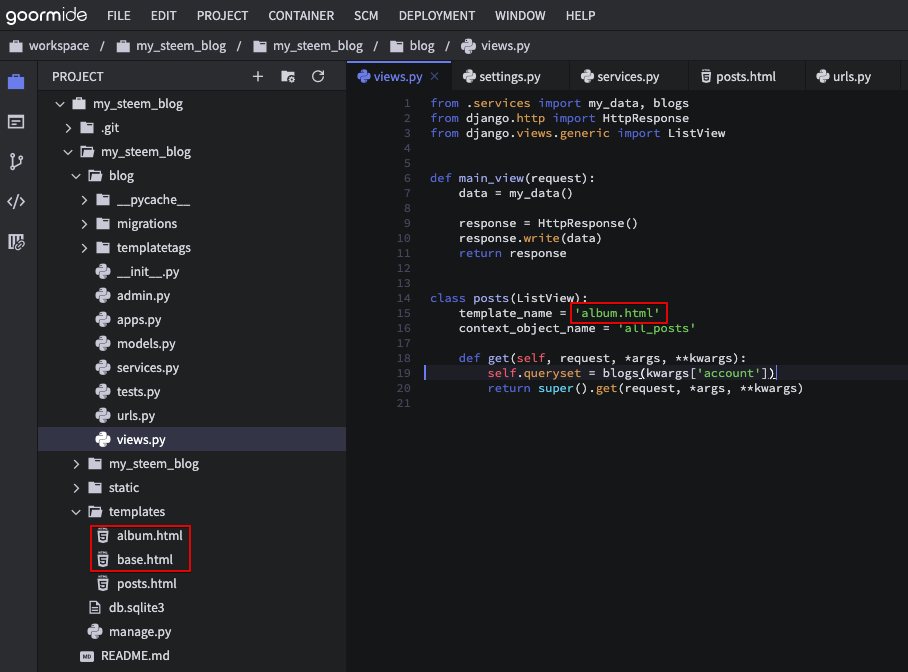
👇 同上期,在 templates 文件夹创建 album.html和 base.html,之后修改 views.py 里的 template_name 改为 album.html。
```
$ touch templates/base.html
$ touch templates/album.html
```

👇 如其名,base.html 是一个基文件。在当前情况其实也不需要这文件,直接写在album.html 文件下也可,但为了以后的维护还是准守规则吧。
在文件内写入 django 的命令和 bootstrap 的css路径。
```
# templates/base.html
{% load static %}
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
{% spaceless %}
{% endspaceless %}
{% block content %}
{% endblock content %}
```
👇 album.html 需要继承 base.html,在此文件内写入详细的 html 代码。
首先让我们看下如何使用 django 命令。有个继承 base.html 的代码,意味着继承 Bootstrap 的 css。
`{% block content %}`与 `{% endblock content %}`之间写入详细的 html 代码即可,这些代码也可以用 Bootstrap 的模板。不需要的部分便从模板删除后用 `{% for post in all_posts_list %}`, `{% endfor %}`命令给网页循环映射 STEEM 列表。
<sub> 📝 Bootstrap 模板可以在 [官方例句](https://getbootstrap.com/docs/4.0/examples/)的 album 获取代码。</sub>
```
# templates/album.html
{% extends 'base.html' %}
{% block content %}
{% for post in all_posts_list %}
{% endfor %}
{% endblock content %}
```
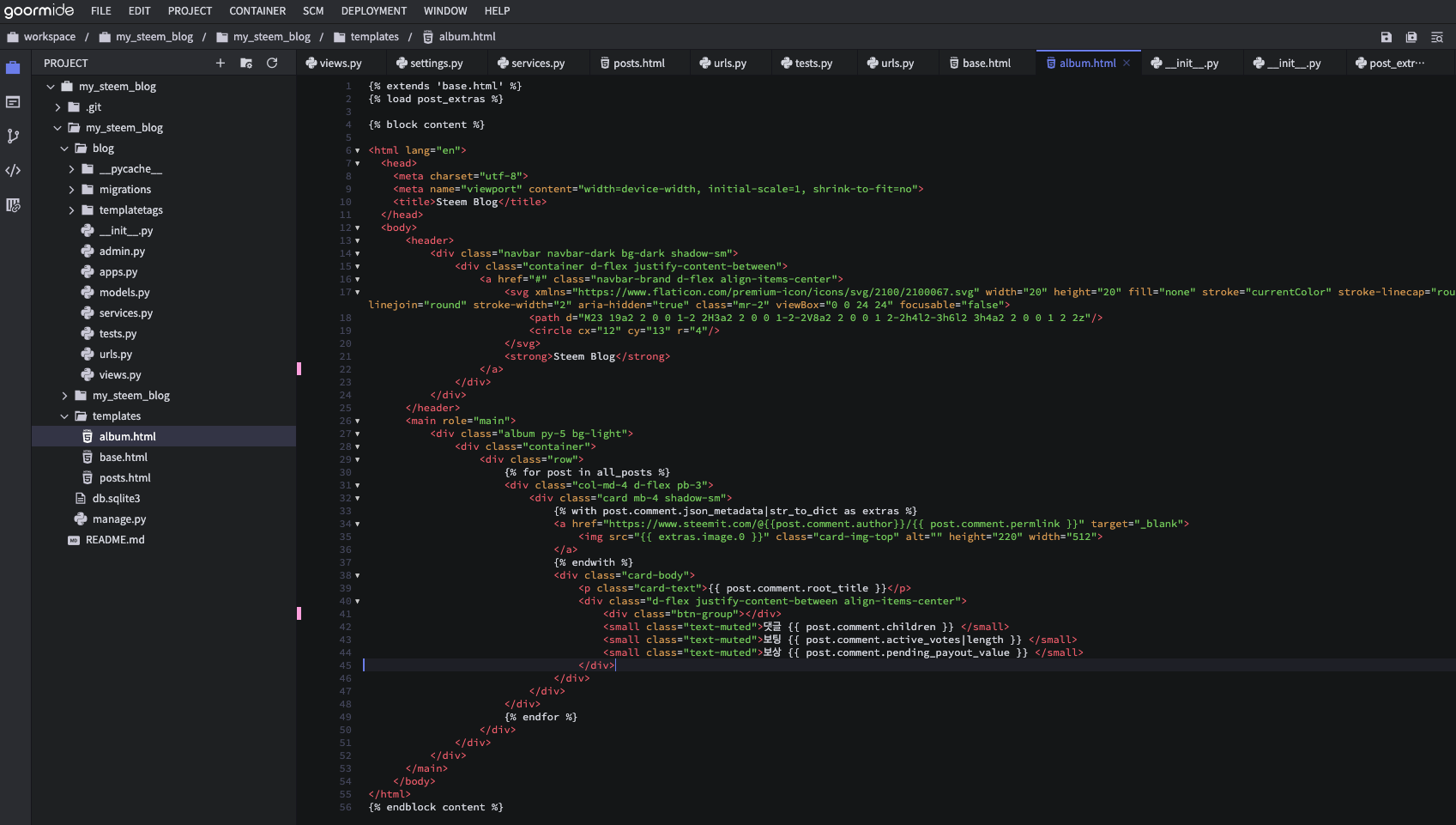
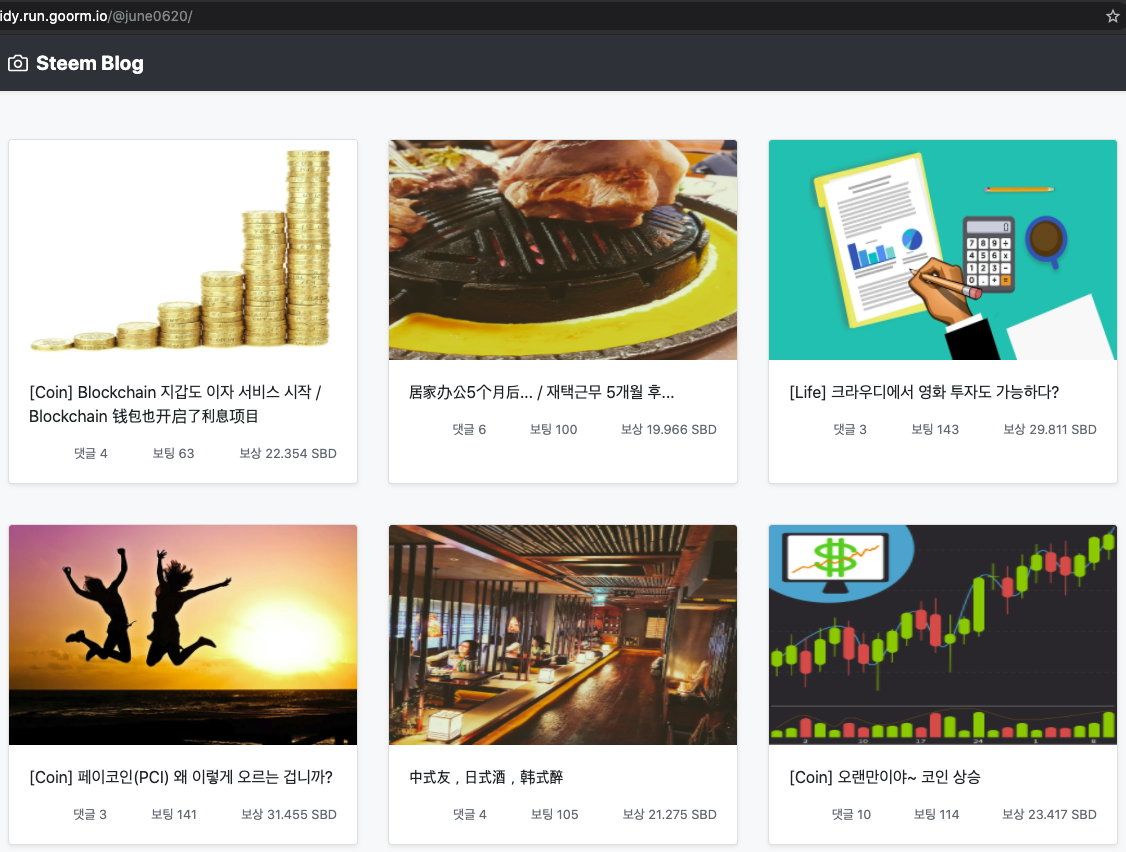
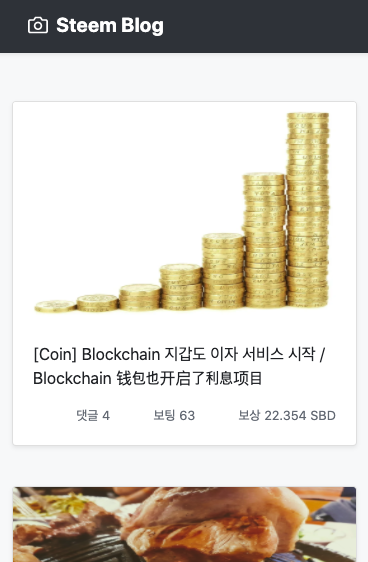
👇 整体代码如下,比较简单。运行服务器后,访问可以看到穿好衣服的 STEEM 目录,还支持手机版。

```
{% extends 'base.html' %}
{% load post_extras %}
{% block content %}
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Steem Blog</title>
</head>
<body>
<header>
<div class="navbar navbar-dark bg-dark shadow-sm">
<div class="container d-flex justify-content-between">
<a href="#" class="navbar-brand d-flex align-items-center">
<svg xmlns="https://www.w3.org/2000/svg" width="20" height="20" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" aria-hidden="true" class="mr-2" viewBox="0 0 24 24" focusable="false">
<path d="M23 19a2 2 0 0 1-2 2H3a2 2 0 0 1-2-2V8a2 2 0 0 1 2-2h4l2-3h6l2 3h4a2 2 0 0 1 2 2z"/>
<circle cx="12" cy="13" r="4"/>
</svg>
<strong>Steem Blog</strong>
</a>
</div>
</div>
</header>
<main role="main">
<div class="album py-5 bg-light">
<div class="container">
<div class="row">
{% for post in all_posts %}
<div class="col-md-4 d-flex pb-3">
<div class="card mb-4 shadow-sm">
{% with post.comment.json_metadata|str_to_dict as extras %}
<a href="https://www.steemit.com/@{{post.comment.author}}/{{ post.comment.permlink }}" target="_blank">
<img src="{{ extras.image.0 }}" class="card-img-top" alt="" height="220" width="512">
</a>
{% endwith %}
<div class="card-body">
<p class="card-text">{{ post.comment.root_title }}</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
</div>
<small class="text-muted">댓글 {{ post.comment.children }} </small>
<small class="text-muted">보팅 {{ post.comment.active_votes|length }} </small>
<small class="text-muted">보상 {{ post.comment.pending_payout_value }} </small>
</div>
</div>
</div>
</div>
{% endfor %}
</div>
</div>
</div>
</main>
</body>
</html>
{% endblock content %}
```


.
.
.
.
[Cookie 😅]
Python 3.7.4
Django 2.2.4
steem-python 1.0.1
goorm IDE 1.3
| author | june0620 |
|---|---|
| permlink | python-11-django-4-bootstrap-qeup1c |
| category | hive-105017 |
| json_metadata | {"app":"peakd/2020.08.2","format":"markdown","image":["https://cdn.pixabay.com/photo/2019/05/14/17/07/web-development-4202909_1280.png","https://files.peakd.com/file/peakd-hive/june0620/rGH2vnR3-image.png","https://files.peakd.com/file/peakd-hive/june0620/ll4AUVaG-image.png","https://files.peakd.com/file/peakd-hive/june0620/EPOWKLgx-image.png","https://files.peakd.com/file/peakd-hive/june0620/59zaWPQD-image.png"],"links":["https://steemit.com/hive-101145/@june0620/python-10-django-3-steem","https://getbootstrap.com/docs/4.0/examples/"],"tags":["cn","whalepower","dblog","python","palnet","django","goorm"],"users":["june0620"]} |
| created | 2020-08-10 13:48:54 |
| last_update | 2020-08-10 16:59:21 |
| depth | 0 |
| children | 2 |
| last_payout | 2020-08-17 13:48:54 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 4.931 HBD |
| curator_payout_value | 4.360 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 4,657 |
| author_reputation | 118,592,211,436,406 |
| root_title | "[Python #11] [Django #4] 听说 Bootstrap 可以很容易给网页穿样式? " |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 98,995,518 |
| net_rshares | 21,884,513,500,966 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| chitty | 0 | 294,290,682,903 | 75% | ||
| onealfa | 0 | 1,504,709,723 | 0.08% | ||
| mangou007 | 0 | 12,424,107,069 | 7.76% | ||
| livingfree | 0 | 530,855,043,922 | 4% | ||
| magicmonk | 0 | 2,357,392,216,302 | 100% | ||
| bert0 | 0 | 39,845,372,471 | 7.76% | ||
| sweetsssj | 0 | 13,396,085,295,813 | 33% | ||
| created | 0 | 767,322,656,082 | 4% | ||
| coldhair | 0 | 892,445,338 | 50% | ||
| shenchensucc | 0 | 17,532,598,256 | 30% | ||
| cryptopie | 0 | 610,912,724,880 | 70% | ||
| tykee | 0 | 5,698,497,459 | 50% | ||
| kimzwarch | 0 | 8,354,092,309 | 4% | ||
| june0620 | 0 | 545,856,092,099 | 100% | ||
| mawit07 | 0 | 1,805,333,218 | 50% | ||
| minloulou | 0 | 2,922,703,443 | 10% | ||
| victory622 | 0 | 30,287,645,326 | 16% | ||
| flamingirl | 0 | 2,025,654,277 | 7.76% | ||
| lindalex | 0 | 580,349,302 | 50% | ||
| cnbuddy | 0 | 925,943,696,037 | 100% | ||
| itchyfeetdonica | 0 | 49,590,928,251 | 50% | ||
| nokodemion | 0 | 17,681,345,142 | 100% | ||
| kamchore | 0 | 152,227,183,428 | 100% | ||
| dudream | 0 | 57,214,105,643 | 100% | ||
| bji1203 | 0 | 93,375,732,010 | 100% | ||
| bala41288 | 0 | 59,458,307,592 | 20% | ||
| suhunter | 0 | 954,624,963 | 50% | ||
| udabeu | 0 | 9,033,624,458 | 30% | ||
| jsj1215 | 0 | 7,402,681,256 | 100% | ||
| yasu | 0 | 11,600,559,425 | 100% | ||
| donekim | 0 | 2,552,216,197 | 100% | ||
| josevas217 | 0 | 13,944,104,043 | 6.2% | ||
| franyeligonzalez | 0 | 846,203,663 | 3.88% | ||
| lucky2015 | 0 | 15,567,430,581 | 100% | ||
| gghite | 0 | 362,473,261,306 | 100% | ||
| payroll | 0 | 113,552,168,865 | 2% | ||
| andrewma | 0 | 11,762,615,220 | 50% | ||
| coder-bts | 0 | 4,791,970,610 | 50% | ||
| daath | 0 | 1,301,131,850 | 100% | ||
| melaniewang | 0 | 8,484,813,941 | 50% | ||
| changxiu | 0 | 5,053,333,843 | 50% | ||
| laissez-faire | 0 | 42,111,809 | 100% | ||
| cherryzz | 0 | 31,199,992,800 | 50% | ||
| memeteca | 0 | 999,758,006 | 7.76% | ||
| forecasteem | 0 | 100,267,191,979 | 100% | ||
| moneytron | 0 | 11,415,525,317 | 100% | ||
| starrouge | 0 | 1,048,492,524 | 50% | ||
| wherein | 0 | 580,120,661,213 | 100% | ||
| steemfriends | 0 | 11,937,787,437 | 100% | ||
| zerofive | 0 | 935,148,993 | 50% | ||
| cnstm | 0 | 279,018,450,358 | 100% | ||
| lianjingmedia | 0 | 993,107,238 | 100% | ||
| limka | 0 | 0 | 2% | ||
| cpt-sparrow | 0 | 7,176,277,662 | 100% | ||
| fi2eedom | 0 | 3,752,952,729 | 40% | ||
| tina3721 | 0 | 4,865,573,237 | 50% | ||
| andyhsia | 0 | 7,756,078,883 | 100% | ||
| cnbuddy-reward | 0 | 76,520,170,696 | 100% | ||
| real3earch | 0 | 9,297,340,416 | 100% | ||
| jgb | 0 | 852,224,170 | 7.76% | ||
| toni.pal | 0 | 0 | 0.52% | ||
| lovequeen | 0 | 118,391,171,117 | 50% | ||
| hiveyoda | 0 | 14,251,282,073 | 4% | ||
| gitplait | 0 | 69,246,672,591 | 100% | ||
| sanguinehaze | 0 | 1,166,911,749 | 100% | ||
| logicforce | 0 | 1,858,359,453 | 50% |
I have picked your post for my daily hive voting initiative, Keep it up and Hive On!!
| author | chitty |
|---|---|
| permlink | re-python-11-django-4-bootstrap-qeup1c-20200815t000423 |
| category | hive-105017 |
| json_metadata | "" |
| created | 2020-08-15 00:04:24 |
| last_update | 2020-08-15 00:04:24 |
| depth | 1 |
| children | 1 |
| last_payout | 2020-08-22 00:04:24 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 86 |
| author_reputation | 86,901,300,608,582 |
| root_title | "[Python #11] [Django #4] 听说 Bootstrap 可以很容易给网页穿样式? " |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 99,076,471 |
| net_rshares | 0 |
Thank you so much @chitty😃
| author | june0620 |
|---|---|
| permlink | re-chitty-qf33di |
| category | hive-105017 |
| json_metadata | {"tags":["hive-105017"],"app":"peakd/2020.08.3"} |
| created | 2020-08-15 02:39:21 |
| last_update | 2020-08-15 02:40:39 |
| depth | 2 |
| children | 0 |
| last_payout | 2020-08-22 02:39:21 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 26 |
| author_reputation | 118,592,211,436,406 |
| root_title | "[Python #11] [Django #4] 听说 Bootstrap 可以很容易给网页穿样式? " |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 99,077,988 |
| net_rshares | 0 |
 hiveblocks
hiveblocks