pixabay
https://cdn.pixabay.com/photo/2019/03/12/20/27/kanban-4051777_1280.jpg
***
검색 기능 UI를 좀 더 다듬어 본다. HTML form을 그대로 사용했고 CSS 가 없다 보니 영 보기 안 좋다.
#### 구상
1. 큰 검색 박스 하나를 메인에 두고, 구현된 세 개 기능(태그 검색, 타이틀 검색, 내용 검색) 중 내용 검색만 노출
2. 복수 키워드를 받을 수 있어야 하므로, 여러 개를 받을 수 있는 기능 구현
3. [상세 검색] 버튼 하나 추가, 클릭 시 태그 검색, 타이틀 검색, 내용 검색 세 가지 노출
더 상세하게 만들고 싶지만 시간이 많이 들 것 같아 일단 이 정도로 구현한다. 게다가 CSS, JS는 초짜라 어떻게 내 힘으로 할 수가 없어 더 많은 기능은 욕심이다. 이 정도도 오픈소스의 힘을 빌려 본다.
###### 소스 탐색1
인터넷에서 검색 박스 마크업을 검색해 보니 역시 Bootstrap 예제가 많이 나온다.
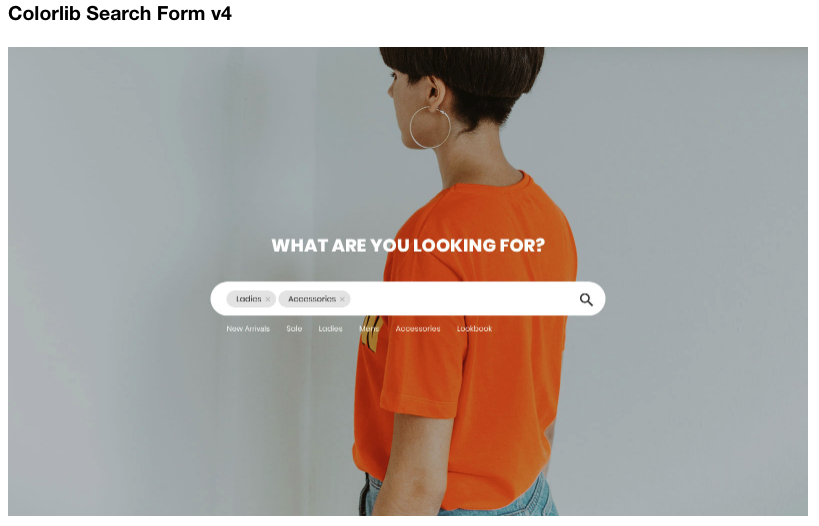
https://colorlib.com/wp/free-css3-html5-search-form-examples/ 에서 가장 마음에 드는 v4를 사용하자. 복수 키워드 검색까지 구현돼 있어 1, 2번은 한 번에 해결될 것 같다. (#다운로드고고#오픈소스감사)

###### 소스 탐색2
3번은 w3schools에 예제가 있다. 필요한 코드만 가져가면 될 거 같다.
https://www.w3schools.com/howto/howto_js_collapsible.asp
그런데 한 가지 문제가 있다. 이 두 개 코드를 합치는 방법을 잘 모르겠다. 메인 검색 박스 우측에 작은 버튼 하나 만들고, 누르면 아래로 상세 메뉴가 노출되게 하는 게 목적인데... ㅎㅎㅎ 그건 차차 배우면서 하고 일단 순서대로 노출 시켜본다. 배경색 정도는 직접 추가하자. 내가 좋아하는 파랑, 초록, 노랑, 빨강 단색으로...
#### 구현
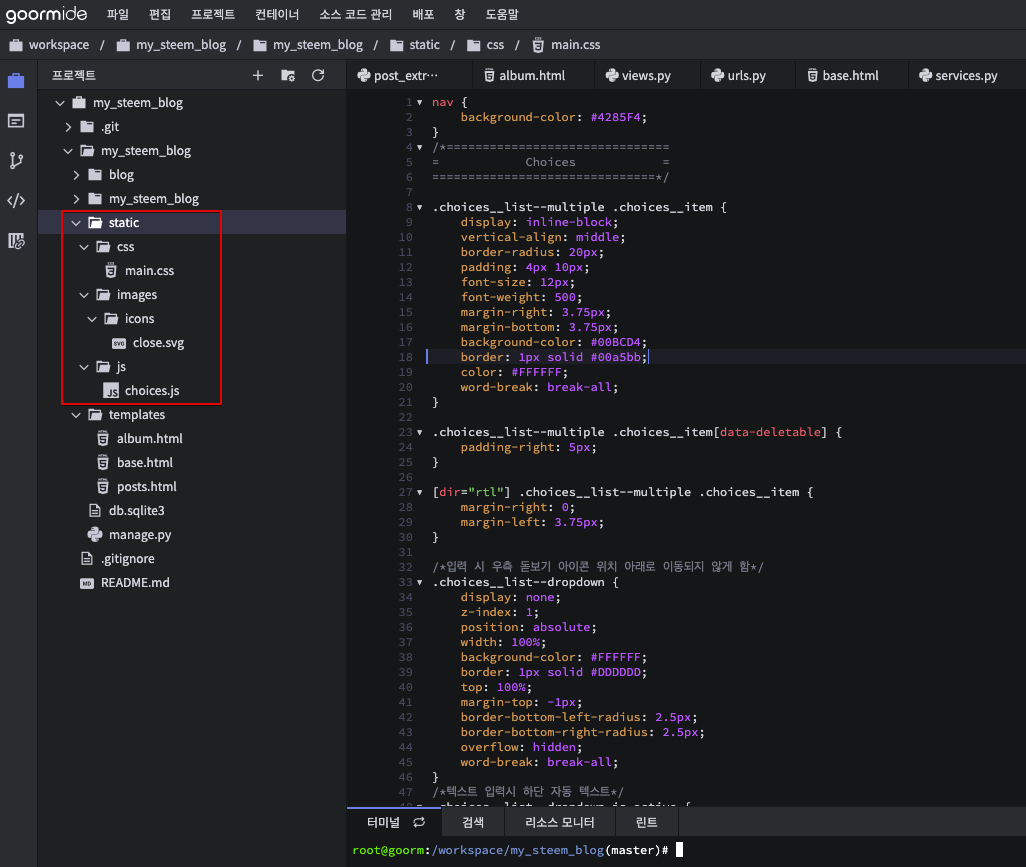
우선 프로젝트 root에 static 폴더 하나를 만들고 하위에 css, images, js 폴더를 만들어 위에서 다운로드 한 파일을 각각 위치에 맞게 넣는다.

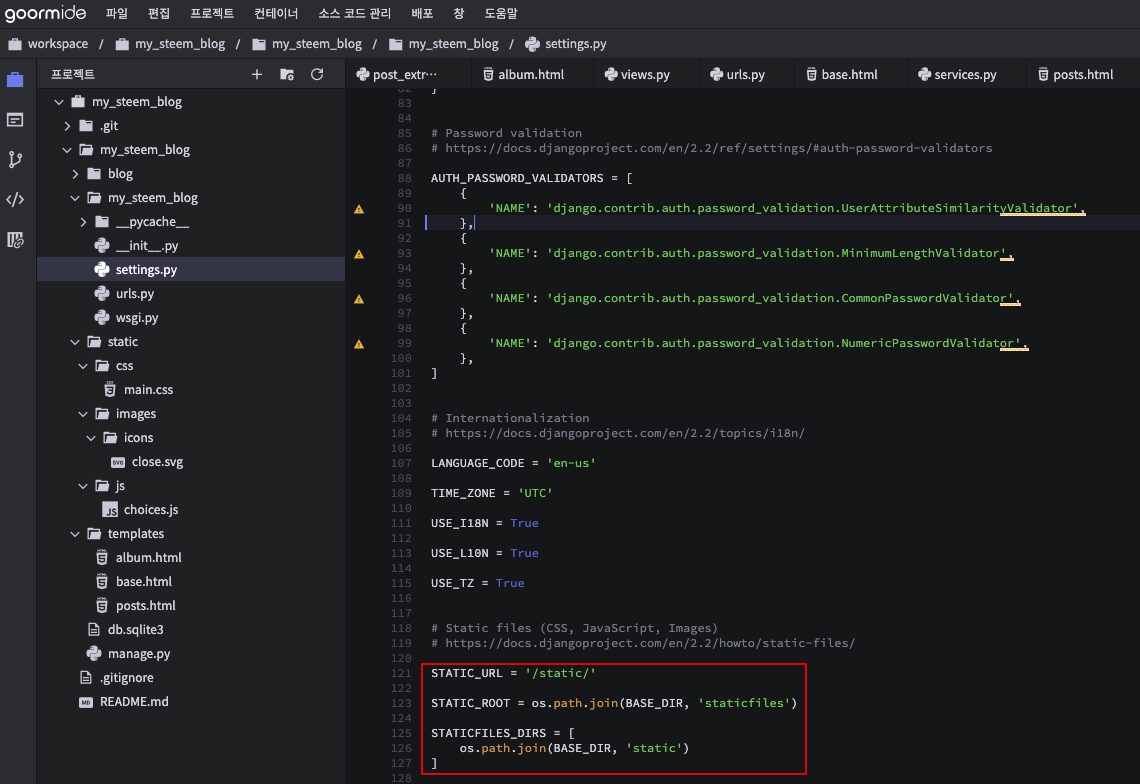
다음은 장고에서 지원하는 방법으로 static 폴더를 읽어오도록 settings.py에서 static 파일 경로를 지정해 준다.
```
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/2.2/howto/static-files/
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'staticfiles')
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]
```
<p></p>

검색 기능은 메인에 노출해야 하므로 base.html에 코드를 추가하자. 주의할 점은 `{% load static %}`로 static 파일을 읽어야 한다. 또한 `<link href="{% static 'css/main.css' %}" rel="stylesheet" />`로 css 파일을 읽어온다.
```
{% load static %}
{% load post_extras %}
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
<link href="https://fonts.googleapis.com/css?family=Poppins:400,800" rel="stylesheet" />
<link href="{% static 'css/main.css' %}" rel="stylesheet" />
{% spaceless %}
{% endspaceless %}
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>D_Blog</title>
</head>
<body>
<header>
<nav>
<div class="s004">
<form action="/{{ request.path | get_account_form_url }}/search/" method="get">
<div class="inner-form">
<div class="input-field">
<input class="form-control" id="choices-text-preset-values" name="texts" type="text" placeholder="Type to search..." />
<button class="btn-search" type="submit">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24">
<path d="M15.5 14h-.79l-.28-.27C15.41 12.59 16 11.11 16 9.5 16 5.91 13.09 3 9.5 3S3 5.91 3 9.5 5.91 16 9.5 16c1.61 0 3.09-.59 4.23-1.57l.27.28v.79l5 4.99L20.49 19l-4.99-5zm-6 0C7.01 14 5 11.99 5 9.5S7.01 5 9.5 5 14 7.01 14 9.5 11.99 14 9.5 14z"></path>
</svg>
</button>
</div>
</div>
</form>
</div>
<div class="collapsible-container">
<button class="collapsible">Advanced search</button>
<div class="content">
<form class="adv-form" action="/{{ request.path | get_account_form_url }}/search/" method="get">
<input id="tags" type="text" name="tags" value="" placeholder="tags">
<input id="titles" type="text" name="titles" value="" placeholder="titles">
<input id="texts" type="text" name="texts" value="" placeholder="texts">
<input type="submit" value="Search">
</form>
</div>
</div>
</nav>
</header>
<script src="{% static 'js/choices.js' %}"></script>
<script>
var textPresetVal = new Choices('#choices-text-preset-values', {
removeItemButton: true,
});
var coll = document.getElementsByClassName("collapsible");
var i;
for (i = 0; i < coll.length; i++) {
coll[i].addEventListener("click", function() {
this.classList.toggle("active");
var content = this.nextElementSibling;
if (content.style.maxHeight){
content.style.maxHeight = null;
} else {
content.style.maxHeight = content.scrollHeight + "px";
}
});
}
</script>
{% block content %}
{% endblock content %}
</body>
</html>
```
main.css의 내용은 첨부하지 않는다. 양이 너무 많고, 어차피 위 두 링크에서 확인 가능하다.
#### 결과
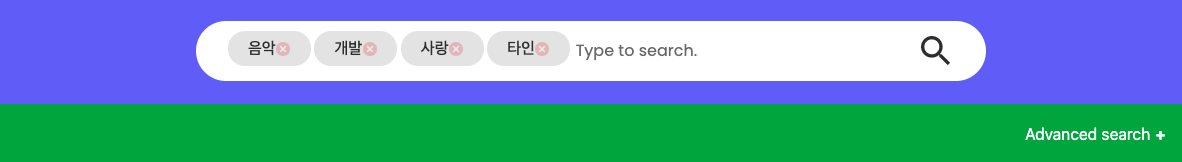
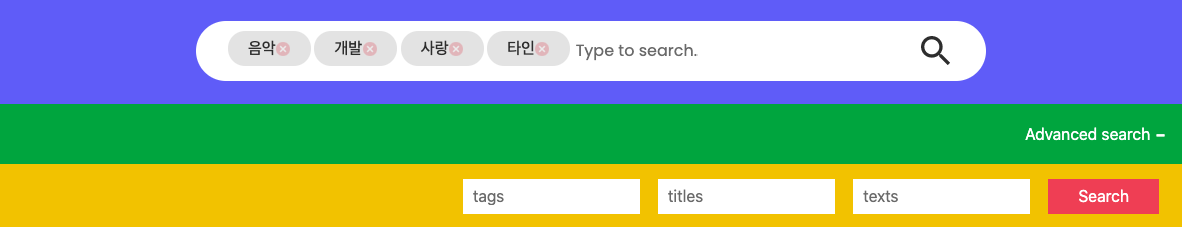
**검색어 복수 입력한 상태 & 상세 검색 접힌 상태**

**상세 검색 펼친 상태**

색상이 너무 강렬하다. 이건 차차 손 봐야겠다.
***
**[Cookie 😅]**
Python 3.7.4
Django 2.2.4
steem-python 1.0.1
goorm IDE 1.3| author | june0620 |
|---|---|
| permlink | python-19-django-12-ui |
| category | hive-132971 |
| json_metadata | {"app":"peakd/2020.09.4","format":"markdown","image":["https://cdn.pixabay.com/photo/2019/03/12/20/27/kanban-4051777_1280.jpg","https://cdn.steemitimages.com/DQmQukh3k1T2ungVeFwqvT1WecURkGGVmkzZQdsbFwpZGAn/image.png","https://cdn.steemitimages.com/DQmYci2Cf1M6XyaQqz53rkkSSKWttad9merFysHdES5BgMY/image.png","https://cdn.steemitimages.com/DQmdgHuxTVzcrmJGBUz4hCHzBXBZZMn1Hjdo9uzhv8PxTpL/image.png","https://cdn.steemitimages.com/DQmdoT1qkephkiGq81yoaSHeWLcGDGwgcX49yLPwqdQciRt/image.png","https://cdn.steemitimages.com/DQmWpHyEX9GfbMmJCcytWyh9tn6xompMQZCu7b151kZHSCz/image.png"],"links":["https://colorlib.com/wp/free-css3-html5-search-form-examples/","https://www.w3schools.com/howto/howto_js_collapsible.asp"],"tags":["kr","mini","dev","dblog","django","whalepower","palnet","python","goorm"]} |
| created | 2020-09-14 12:14:48 |
| last_update | 2020-09-14 12:26:36 |
| depth | 0 |
| children | 0 |
| last_payout | 2020-09-21 12:14:48 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 1.167 HBD |
| curator_payout_value | 0.997 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 5,510 |
| author_reputation | 118,592,211,436,406 |
| root_title | "[Python #19] [Django #12] 검색 기능 UI 다듬기" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 0 |
| post_id | 99,621,335 |
| net_rshares | 9,092,653,477,175 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| slowwalker | 0 | 42,943,378,692 | 50% | ||
| smolalit | 0 | 10,513,112,958 | 27% | ||
| ace108 | 0 | 307,797,540,439 | 8% | ||
| magicmonk | 0 | 2,418,617,309,990 | 100% | ||
| tumutanzi | 0 | 926,146,203 | 50% | ||
| marina007 | 0 | 3,710,708,871 | 36% | ||
| oldstone | 0 | 10,063,292,897 | 50% | ||
| da-dawn | 0 | 76,164,478,960 | 23% | ||
| coldhair | 0 | 892,445,338 | 50% | ||
| shenchensucc | 0 | 18,085,678,544 | 30% | ||
| techken | 0 | 31,205,927,854 | 50% | ||
| khaiyoui | 0 | 411,472,556,106 | 25% | ||
| igrinov | 0 | 4,952,690,144 | 25% | ||
| kimzwarch | 0 | 9,142,398,423 | 4% | ||
| june0620 | 0 | 559,731,335,824 | 100% | ||
| mawit07 | 0 | 2,373,471,321 | 50% | ||
| minloulou | 0 | 2,111,643,119 | 10% | ||
| lindalex | 0 | 580,349,302 | 50% | ||
| cnbuddy | 0 | 932,240,965,516 | 100% | ||
| itchyfeetdonica | 0 | 107,945,297,294 | 50% | ||
| nokodemion | 0 | 5,031,041,225 | 100% | ||
| dudream | 0 | 57,945,901,145 | 100% | ||
| mmmmkkkk311 | 0 | 256,942,002,000 | 3.5% | ||
| suhunter | 0 | 961,902,227 | 50% | ||
| udabeu | 0 | 9,925,921,838 | 30% | ||
| jsj1215 | 0 | 1,238,565,642 | 100% | ||
| yasu | 0 | 3,400,102,762 | 100% | ||
| dmitriyyandreev | 0 | 1,160,893,217 | 100% | ||
| futurecurrency | 0 | 26,426,387,169 | 40% | ||
| realprince | 0 | 22,190,222,023 | 100% | ||
| donekim | 0 | 2,563,449,172 | 100% | ||
| naha | 0 | 36,471,050,600 | 100% | ||
| lucky2015 | 0 | 5,183,053,036 | 100% | ||
| gghite | 0 | 73,330,948,922 | 100% | ||
| parkname | 0 | 232,210,262,045 | 100% | ||
| payroll | 0 | 94,612,286,205 | 2% | ||
| julialee66 | 0 | 1,108,919,990,176 | 8.5% | ||
| tronhill | 0 | 1,177,339,428 | 100% | ||
| andrewma | 0 | 11,981,372,810 | 50% | ||
| wisdomandjustice | 0 | 581,931,775 | 50% | ||
| meins0815 | 0 | 2,839,213,033 | 23% | ||
| crimo | 0 | 648,535,709 | 11.5% | ||
| newsnownorthwest | 0 | 8,113,199,747 | 55% | ||
| sudoku | 0 | 2,022,365,223 | 100% | ||
| daath | 0 | 312,697,070 | 100% | ||
| smartvote | 0 | 132,690,771,859 | 6% | ||
| veronicalee | 0 | 309,172,746 | 50% | ||
| melaniewang | 0 | 8,575,861,021 | 50% | ||
| changxiu | 0 | 5,053,333,843 | 50% | ||
| bluengel | 0 | 14,163,484,970 | 100% | ||
| laissez-faire | 0 | 77,477,081 | 100% | ||
| cherryzz | 0 | 169,464,298,162 | 50% | ||
| forecasteem | 0 | 65,269,808,664 | 100% | ||
| newsposter | 0 | 1,169,966,504 | 100% | ||
| ogar4ik | 0 | 1,124,017,647 | 100% | ||
| gaffarov | 0 | 1,124,445,909 | 100% | ||
| dam4ik | 0 | 1,125,263,342 | 100% | ||
| yletavina | 0 | 1,124,950,224 | 100% | ||
| divachev | 0 | 1,124,522,118 | 100% | ||
| inurico | 0 | 1,126,609,643 | 100% | ||
| savonova | 0 | 1,088,141,131 | 100% | ||
| gaffra | 0 | 1,152,151,191 | 100% | ||
| jeehun | 0 | 5,263,516,761 | 100% | ||
| moneytron | 0 | 3,174,545,289 | 100% | ||
| starrouge | 0 | 1,035,864,320 | 50% | ||
| wherein | 0 | 463,308,268,944 | 100% | ||
| steemfriends | 0 | 11,914,866,915 | 100% | ||
| zerofive | 0 | 1,034,209,253 | 50% | ||
| konmila | 0 | 1,144,632,879 | 100% | ||
| dariyaya | 0 | 1,144,743,969 | 100% | ||
| adelinak | 0 | 1,144,706,055 | 100% | ||
| kamillaevd | 0 | 1,144,668,950 | 100% | ||
| krylovayar | 0 | 1,144,897,556 | 100% | ||
| rybakova | 0 | 1,144,857,125 | 100% | ||
| klavdiya | 0 | 1,144,858,822 | 100% | ||
| teterina | 0 | 1,144,670,320 | 100% | ||
| aliraz | 0 | 1,144,821,661 | 100% | ||
| subbotina | 0 | 1,144,821,437 | 100% | ||
| natalip | 0 | 1,144,743,298 | 100% | ||
| cnstm | 0 | 279,861,027,800 | 100% | ||
| ctime | 0 | 798,842,608,615 | 5% | ||
| lianjingmedia | 0 | 990,942,672 | 100% | ||
| cpt-sparrow | 0 | 1,978,000,140 | 100% | ||
| tina3721 | 0 | 4,865,573,237 | 50% | ||
| andyhsia | 0 | 15,933,978,824 | 100% | ||
| oldstone.sct | 0 | 488,206,127 | 50% | ||
| tokenindustry | 0 | 3,037,435,921 | 80% | ||
| hongdangmu | 0 | 552,649,605 | 8.5% | ||
| cnbuddy-reward | 0 | 75,189,005,290 | 100% | ||
| roseofmylife | 0 | 1,836,175,465 | 50% | ||
| real3earch | 0 | 1,835,789,794 | 100% | ||
| steem-agora | 0 | 11,117,977,599 | 50% | ||
| toni.pal | 0 | 0 | 0.62% | ||
| kidnapper7 | 0 | 1,148,543,756 | 100% | ||
| posty | 0 | 1,148,583,318 | 100% | ||
| amber7 | 0 | 1,162,906,862 | 100% | ||
| helly7 | 0 | 1,162,071,912 | 100% | ||
| bruner | 0 | 1,148,394,428 | 100% | ||
| new1 | 0 | 723,497,222 | 100% | ||
| new3 | 0 | 1,116,041,053 | 100% | ||
| splinerlandsru | 0 | 1,144,216,578 | 100% | ||
| fengchao | 0 | 3,749,562,891 | 3% | ||
| balomyt | 0 | 1,144,554,997 | 100% | ||
| howlux | 0 | 1,144,632,732 | 100% | ||
| olddemon | 0 | 1,144,519,430 | 100% | ||
| tagal | 0 | 1,144,594,733 | 100% | ||
| maybug | 0 | 1,144,592,281 | 100% | ||
| godof | 0 | 1,144,668,586 | 100% | ||
| navymars | 0 | 1,144,516,872 | 100% | ||
| keyplex | 0 | 1,144,632,429 | 100% | ||
| zgil | 0 | 1,144,594,488 | 100% | ||
| corse | 0 | 1,144,630,835 | 100% | ||
| reedemy | 0 | 1,144,104,136 | 100% | ||
| delegat | 0 | 1,144,141,231 | 100% | ||
| bondiana | 0 | 1,144,365,308 | 100% | ||
| clast | 0 | 1,144,290,700 | 100% | ||
| nordsea | 0 | 1,144,177,220 | 100% | ||
| wearcly | 0 | 1,144,253,098 | 100% | ||
| vertor | 0 | 1,144,179,466 | 100% | ||
| groem | 0 | 1,144,253,801 | 100% | ||
| claster | 0 | 1,144,179,683 | 100% | ||
| randomaizer | 0 | 1,144,179,311 | 100% | ||
| falen | 0 | 1,144,141,407 | 100% | ||
| zelarin | 0 | 1,125,687,419 | 100% | ||
| veune | 0 | 1,125,649,523 | 100% | ||
| cleyn | 0 | 1,125,687,519 | 100% | ||
| nnax | 0 | 1,125,688,874 | 100% | ||
| zior | 0 | 1,125,724,440 | 100% | ||
| vasay | 0 | 1,125,724,786 | 100% | ||
| pirve | 0 | 1,125,763,938 | 100% | ||
| rgni | 0 | 1,125,724,614 | 100% | ||
| onlety | 0 | 1,125,686,806 | 100% | ||
| xyes | 0 | 1,125,688,957 | 100% | ||
| logicforce | 0 | 2,008,926,803 | 50% | ||
| sunalent | 0 | 1,136,373,138 | 100% | ||
| tenya | 0 | 1,136,148,571 | 100% | ||
| bril | 0 | 1,136,375,029 | 100% | ||
| yarel | 0 | 1,136,261,570 | 100% | ||
| thamen | 0 | 1,136,412,971 | 100% | ||
| mafia.wallet | 0 | 8,181,834,164 | 40% | ||
| hive-108278 | 0 | 8,311,399,830 | 25% | ||
| blogstats | 0 | 2,397,994,767 | 100% |
 hiveblocks
hiveblocks