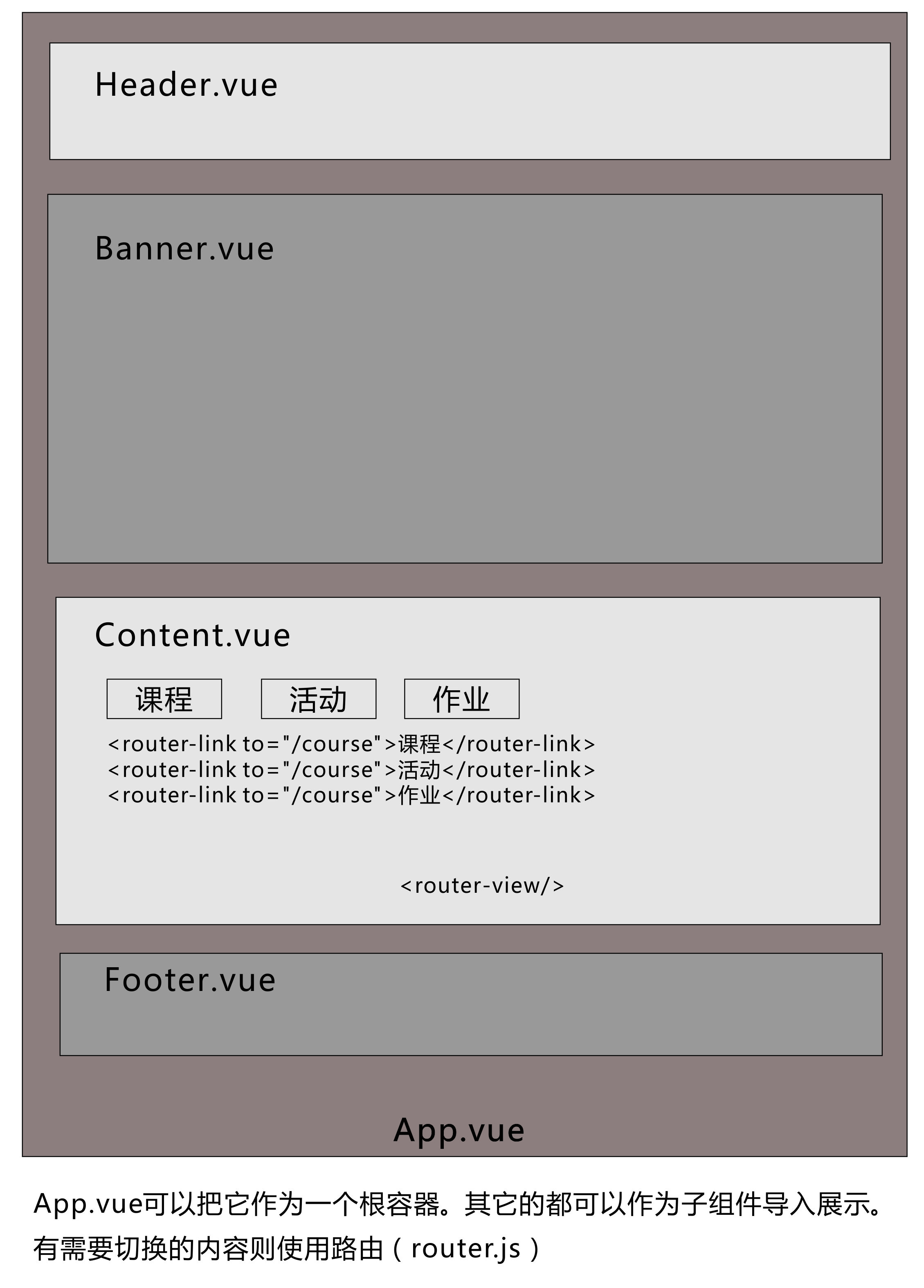
 最近把Vue的一些学习体会总结下,比如最开始的布局方式,如上图所示。 Vue的页面布局的现在流行的单页面富应用(single page web application, SPA),简单地理解就是其实**最终渲染出来的始终只有一个页面!** 这个页面就是挂载着App.vue的index.html。 其它的头部,内容,脚部都是作为固定组件引入,需要切换的则使用路由功能(router.js)。这样简单的图示比较形象地表示了Vue的页面布局,把握住它,Vue就学完大半了。
| author | lemooljiang |
|---|---|
| permlink | vue-38 |
| category | cn |
| json_metadata | {"tags":["cn","network-institute","vue","javascript","spa"],"image":["https://cdn.steemitimages.com/DQmWG1bzagC7x92bbyxxZcJ2epRRfwP65wN6VcY82QYoev5/vue.jpg"],"app":"steemit/0.1","format":"markdown"} |
| created | 2019-10-08 14:36:39 |
| last_update | 2019-10-08 14:36:39 |
| depth | 0 |
| children | 0 |
| last_payout | 2019-10-15 14:36:39 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 3.860 HBD |
| curator_payout_value | 3.827 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 335 |
| author_reputation | 438,608,506,193,732 |
| root_title | "Vue的页面布局图示 / 网络研习社#38" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 91,351,265 |
| net_rshares | 24,352,014,900,282 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| lemooljiang | 0 | 755,155,081,563 | 100% | ||
| ace108 | 0 | 624,663,180,818 | 25% | ||
| alex2016 | 0 | 142,400,140 | 100% | ||
| rivalhw | 0 | 2,293,201,668,953 | 100% | ||
| sweetsssj | 0 | 19,488,356,167,555 | 50% | ||
| anomaly | 0 | 126,923,125 | 1% | ||
| dapeng | 0 | 39,833,161,372 | 100% | ||
| bring | 0 | 7,971,844,812 | 100% | ||
| scisan | 0 | 2,565,034,413 | 100% | ||
| elviento | 0 | 7,246,882,710 | 5.29% | ||
| laodr | 0 | 192,981,610,553 | 100% | ||
| htliao | 0 | 55,892,768,462 | 35% | ||
| ew-and-patterns | 0 | 195,671,144,718 | 4% | ||
| haiyangdeperci | 0 | 7,304,106,859 | 20% | ||
| susanli3769 | 0 | 211,892,596,661 | 100% | ||
| catwomanteresa | 0 | 101,397,950,687 | 50% | ||
| liangfengyouren | 0 | 2,370,795,987 | 50% | ||
| cn-reader | 0 | 11,565,895,366 | 50% | ||
| tvb | 0 | 33,209,545,489 | 50% | ||
| skenan | 0 | 24,941,465,519 | 50% | ||
| floatinglin | 0 | 2,931,870,523 | 100% | ||
| yellowbird | 0 | 24,150,685,811 | 100% | ||
| davidke20 | 0 | 6,719,265,617 | 4% | ||
| dancingapple | 0 | 12,097,265,588 | 50% | ||
| xiaoshancun | 0 | 19,295,787,261 | 100% | ||
| blc | 0 | 4,013,473,317 | 100% | ||
| zmm | 0 | 688,761,058 | 100% | ||
| imisstheoldkanye | 0 | 3,063,751,390 | 1% | ||
| coindzs | 0 | 11,249,635,676 | 100% | ||
| ooairbb | 0 | 158,325,834 | 100% | ||
| joeliew | 0 | 3,552,531,178 | 100% | ||
| nostalgic1212 | 0 | 50,612,517,786 | 50% | ||
| moneybaby | 0 | 2,049,133,648 | 5% | ||
| sunai | 0 | 7,536,790,253 | 45% | ||
| julian2013 | 0 | 68,619,615,518 | 100% | ||
| annepink | 0 | 45,998,109,659 | 90% | ||
| teamcn-shop | 0 | 2,501,100,743 | 8.51% | ||
| sasaadrian | 0 | 11,891,489,202 | 20% | ||
| allonepower | 0 | 543,403,777 | 100% | ||
| davidchen | 0 | 2,284,712,422 | 62.47% | ||
| cecilian | 0 | 2,074,586,481 | 100% | ||
| microlhy | 0 | 544,545,450 | 100% | ||
| kokiew | 0 | 543,326,123 | 100% | ||
| ericetchen | 0 | 2,503,949,316 | 1.01% | ||
| supec | 0 | -9,692,901 | -10% | ||
| tengri | 0 | 9,909,733,790 | 3.96% |
 hiveblocks
hiveblocks