
안녕하세요! 인디 게임을 개발하는 라메드 입니다~!
두번째 유니티 튜토리얼로 돌아왔습니다.
전에 말씀 드렸듯이, 매주 수요일 밤에 업로드 해서 ( 자정 )
다음주 목요일이 되어서 수익이 나오면, 그 수익의 BSD 중 30%를
댓글로 튜토리얼을 잘 따라왔음을 인증하시는 분들께 보내드리기로 했었죠!
아직 수익 지급은 안되어서, 지급 받는대로 쪼개서 보내드리겠습니다.
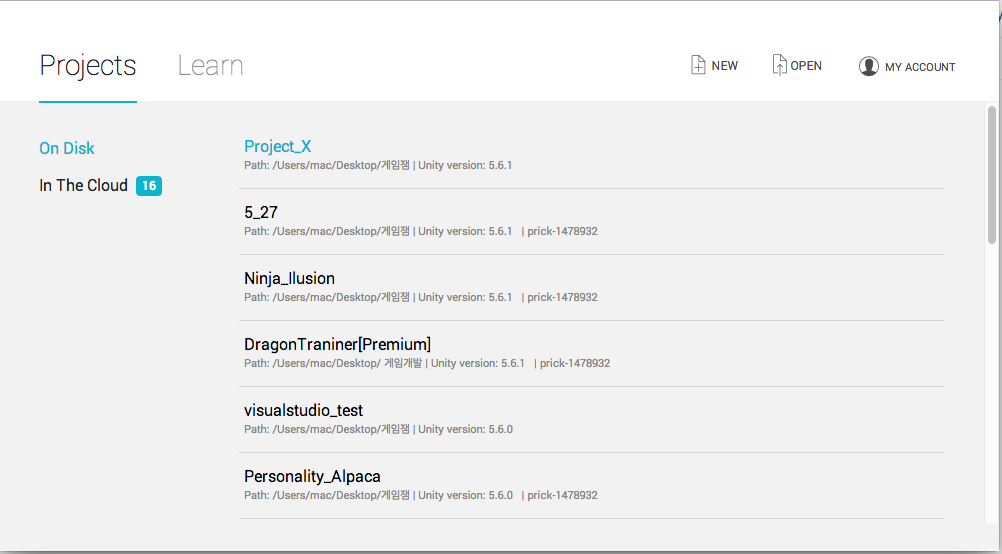
아마 지난번 튜토리얼( https://steemit.com/kr/@lhamed/unity-1 ) 을 잘 따라하셨다면, 이런 화면을 보게 되실 거에요 !

그럼 이다음부터 강좌를 이어나가겠습니다.
오른쪽 상단의 뉴 버튼을

( 이겁니다 !)
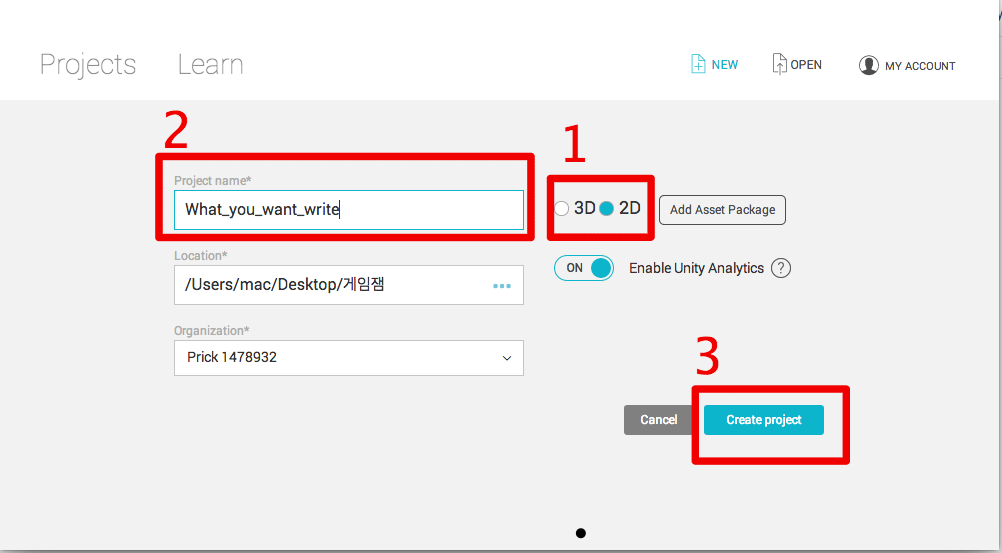
누르면 다음과 같은 화면이 뜹니다.

- 1번 빨간 네모는 만들 게임이 3D 인지 2D 인지 묻습니다. 2D로 체크하시면 됩니다.
- 2번 빨간 네모는 만들 게임의 프로젝트 명을 묻습니다. 원하시는 이름으로 하시면 됩니다.
- 3번 빨간 네모는 프로젝트를 만드는 버튼 입니다!. 살포시 눌러주면 됩니다.
그러고 나면,

잠깐의 로딩 ( 또는 엄청 긴 로딩 ) 후에,

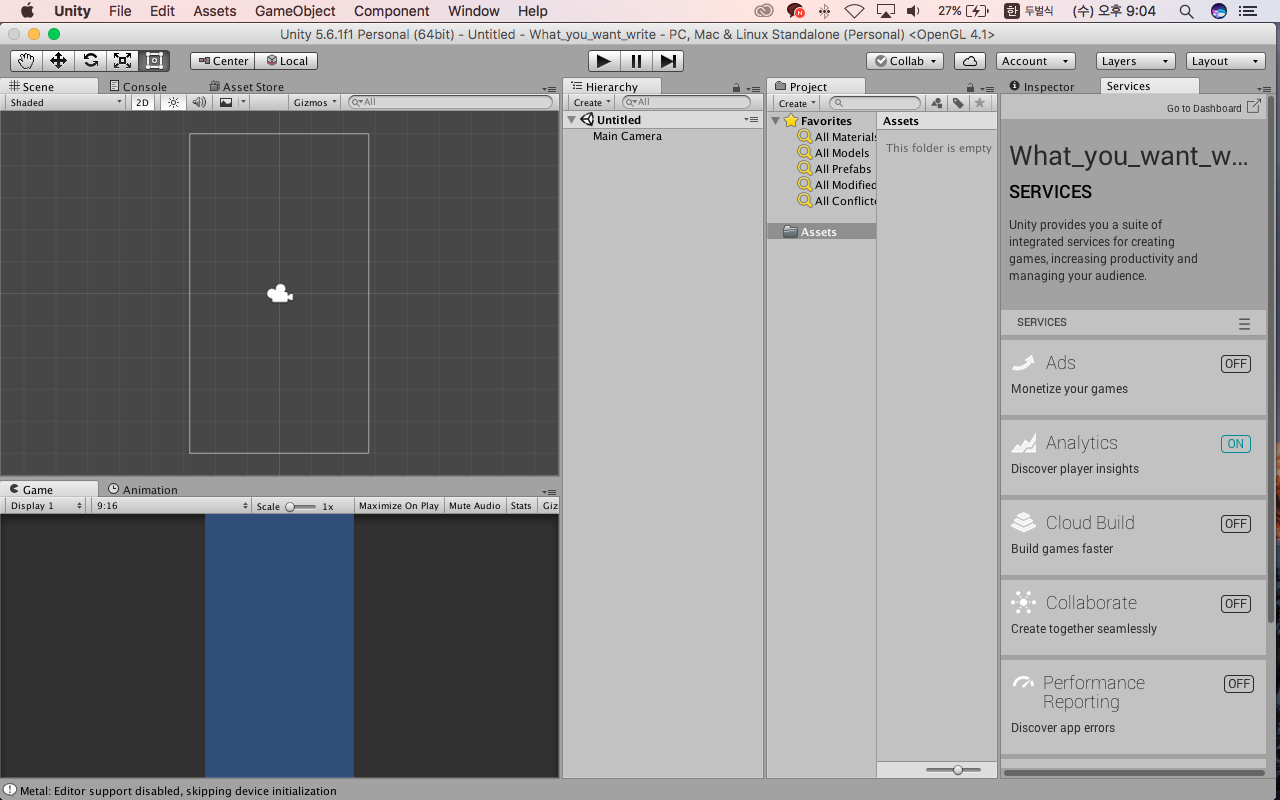
대강 이런 식의 화면이 뜨는데, 초기 설정과 제가 만들어 놓은 설정은 조금 다를 수 있습니다.
먼저 설정을 통일해 주는 것이 좋겠군요.

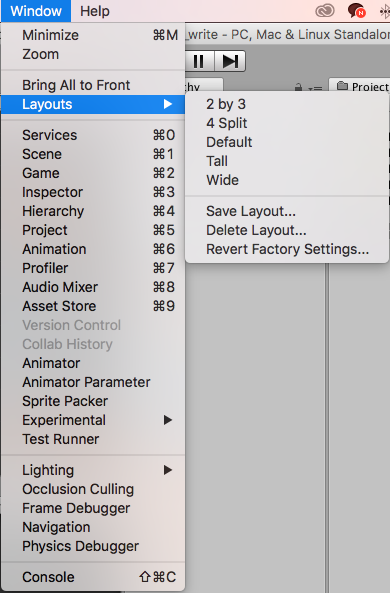
[Window] - [Layouts] - [2 by 3] 를 클릭하시면 됩니다.
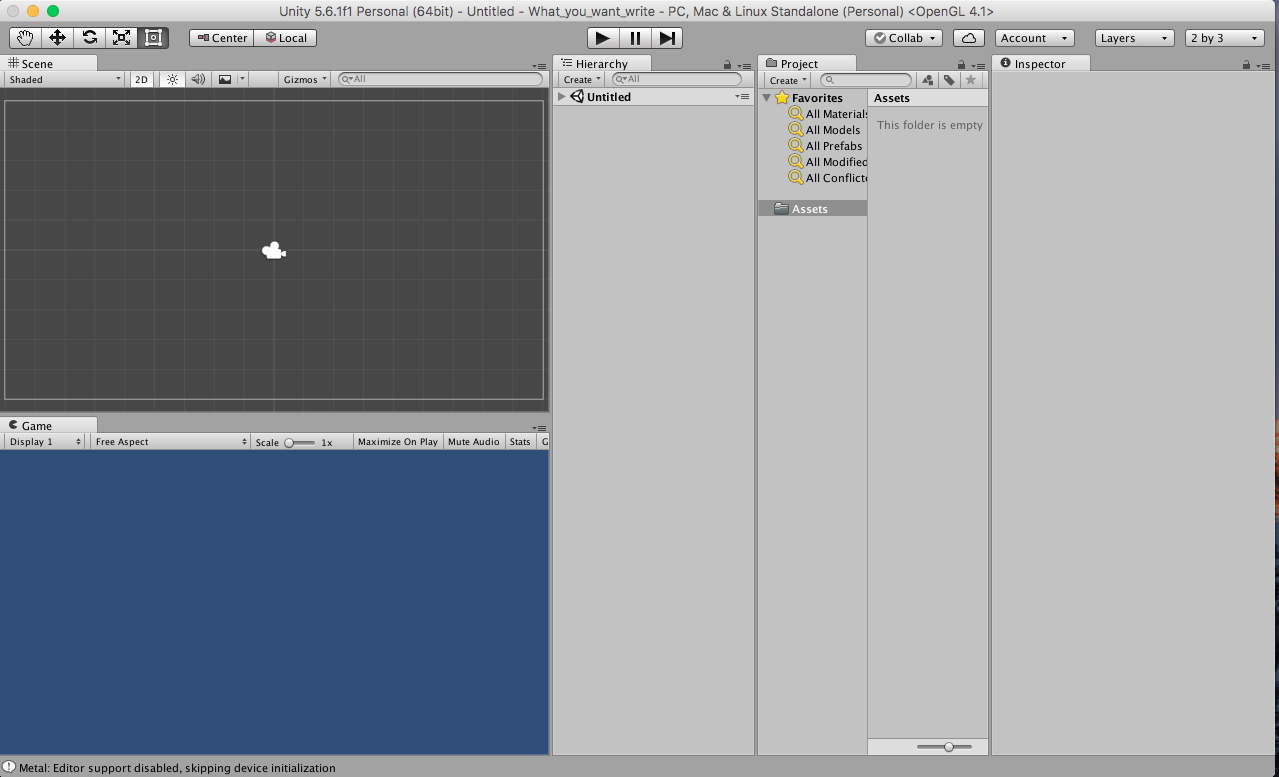
그러면 다음과 같은 세팅이 됩니다.

처음엔 매우 많은 양의 정보가 늘어선 창이 혼란스러우실 수 있습니다.
만약 그러시다면, 지극히 정상이십니다.
저도 처음에 저 화면 보고 끈 기억이 있네요 ^^;
세번 정도 끄고 다시 켜보시면 익숙해 집니다.
세상에 멋진 일들 중 쉬운 건 없죠..
자, 이제 버튼하나를 만들어 봅시다!
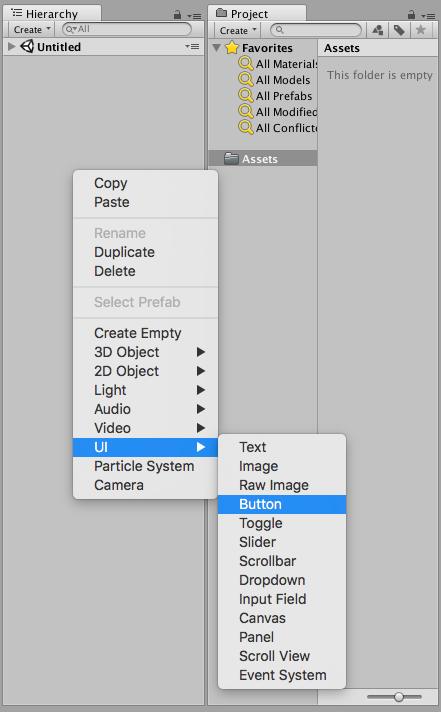
텅 비어있는 [Hierarchy] 탭의 아래의 공백을 오른쪽 마우스로 클릭하시면, ( 원래는 히에라키 뷰 라고 합니다 )

놀랍게도 버튼을 바로 만들 수 있습니다. 클릭해줍니다.
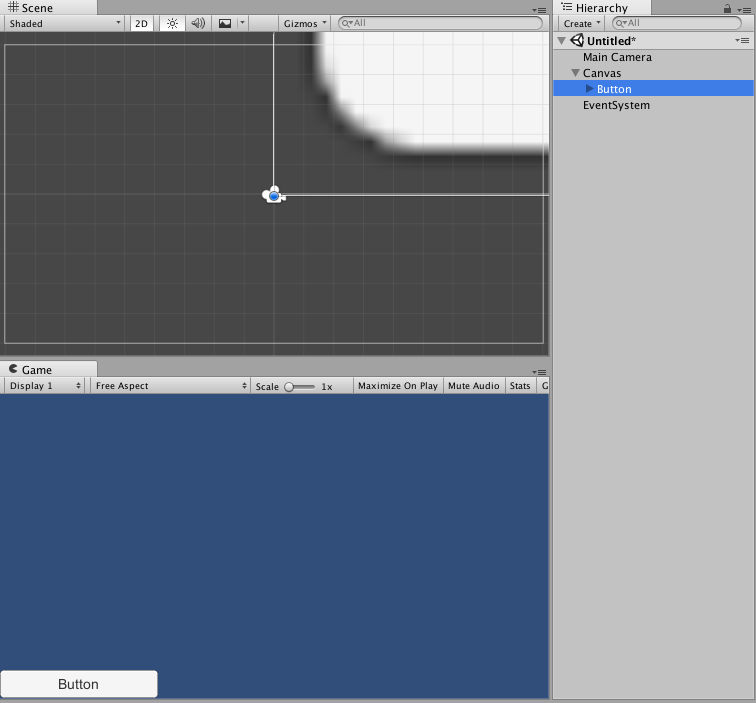
총 세 화면에 변화가 있으실 거에요, 바로[ Scene ] , [ Game ] , [ Hierarchy ] 입니다.

이것저것 많이 궁금하시겠지만, 우선은 작동하는 버튼하나를 만들어 보는 경험을 해보는게 좋습니다.
경험은 이해하는데 큰 도움이 되거든요. 자신감도 마찬가지구요
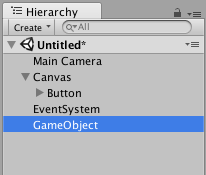
머리에 온갖 궁금한 점, 의아한 점을 뒤로한 채, 우선 위와같이 버튼이 생겼음을 확인 하셨다면,
윈도우 기준 [Ctrl] + [Shift] + [n]
맥 기준 [Cmd] + [Shift] +[n]
을 눌러주세요 ! 빈 오브젝트를 만들어 내는 주문(?) 입니다.

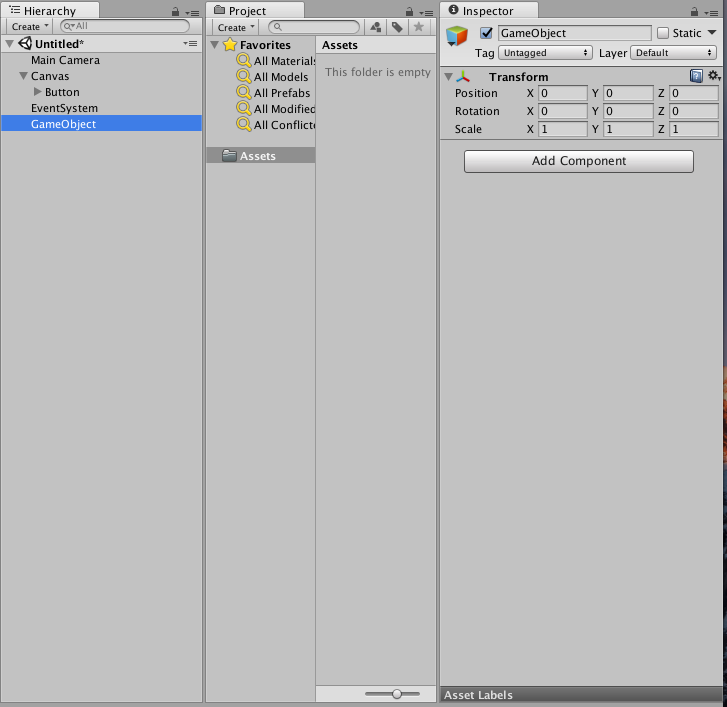
[Hierachy]의 맨 아래에 있는, GameObject가 새로 만들어낸 빈 오브젝트 입니다. 이름도 바꿔줄 수 있어요 !
이 GameObject가 클릭된 상태로,

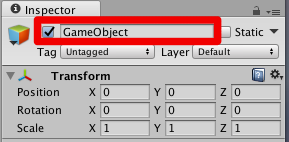
이제 맨 오른 쪽의 [Inspector] 를 보시면, 맨 상단에 적혀있는 것이 이름입니다. 고치시려면 고쳐주세요 !

고쳐주고 꼭 엔터나 리턴을 눌러주세요 ~
이제 버튼과 버튼의 내용을 담을 오브젝트의 뼈대가 완성되었습니다.
자꾸 오브젝트니 GameObject니 하는 얘기를 들으셨을 텐데, 과연 오브젝트가 뭘까요 ?
아까 전에 프로젝트를 만드셨었죠. 이 글 초반부에서요.
마치 , 사람이 여럿 모여서 가족을 이루고, 가족이 여럿 모여서 지역 공동체를 이루고, 지역 공동체가 모여 국가를 이루듯이,
오브젝트 여럿이 모이고, 작동하는 한 묶음 ( 또는 공간 )을 Scene 이라고 하고, 이 Scene여러개가 모인 것이 프로젝트라고 생각하시면 됩니다.
즉, 오브젝트는 유니티 안에서 게임을 구성하는 어떤 단위라고 할 수 있겠습니다. 그리고 그 오브젝트들은 어떤 구조를 이루게 되는거죠
레고블록에서 레고 라고 생각하시면 됩니다.

( 사진 출처는 pixabay)
그리고 이 오브젝트에는, 컴포넌트 (Component) 라는 것을 부착할 수 있습니다.
아무 것도 없는 덩어리에 기능을 추가해 주는거죠.
컴포넌트는 직접 코딩을 해서 짜넣을 수도 있구요. 유니티에서 제공하는 편리한 것들도 존재합니다.
우리는 이제, 처음으로 이 컴포넌트를 직접 짜넣어볼 요량입니다.
[Hierarchy] 에서 GameObject 혹은 여러분의 빈 오브젝트를 클릭해 주시고,
클릭된 그대로
[Inspector] 창을 보시면,

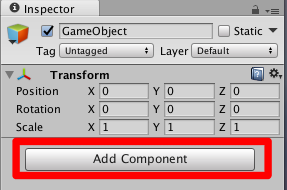
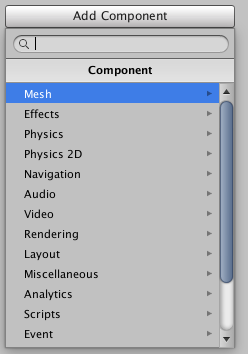
참 쉽죠. AddComponent 라는 버튼을 눌러주면 됩니다. 아주 정직한 UI. 칭찬합니다.

다양한 유니티 제공 컴포넌트 들이 보입니다만.
우리는 우리 길을 갑니다.
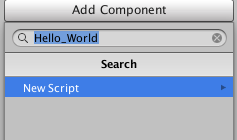
검색창에 존재하지 않는 컴포넌트인, Hello_World를 입력해줍니다. ( 없는거라면 사실 아무거나 하셔도 돼요 ~)

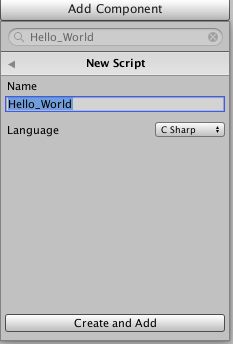
당연히 기존의 것엔 없죠, new script 를 누르면 새로운 스크립트 ( 컴포넌트가 될 ) 을 짜넣을 수 있습니다.

Create and Add 를 눌러주세요 ~
여기 까지 하셨으면 오늘 할일의 80 프로 이상 했습니다. 너무 힘드시다구요 ? 그럼 잠시 쉬고오세요 호호호

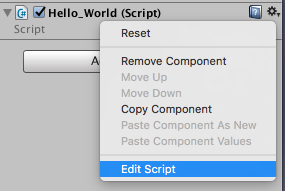
Inspector 창에서, 위에서 만든 스크립트를 수정해봅시다.
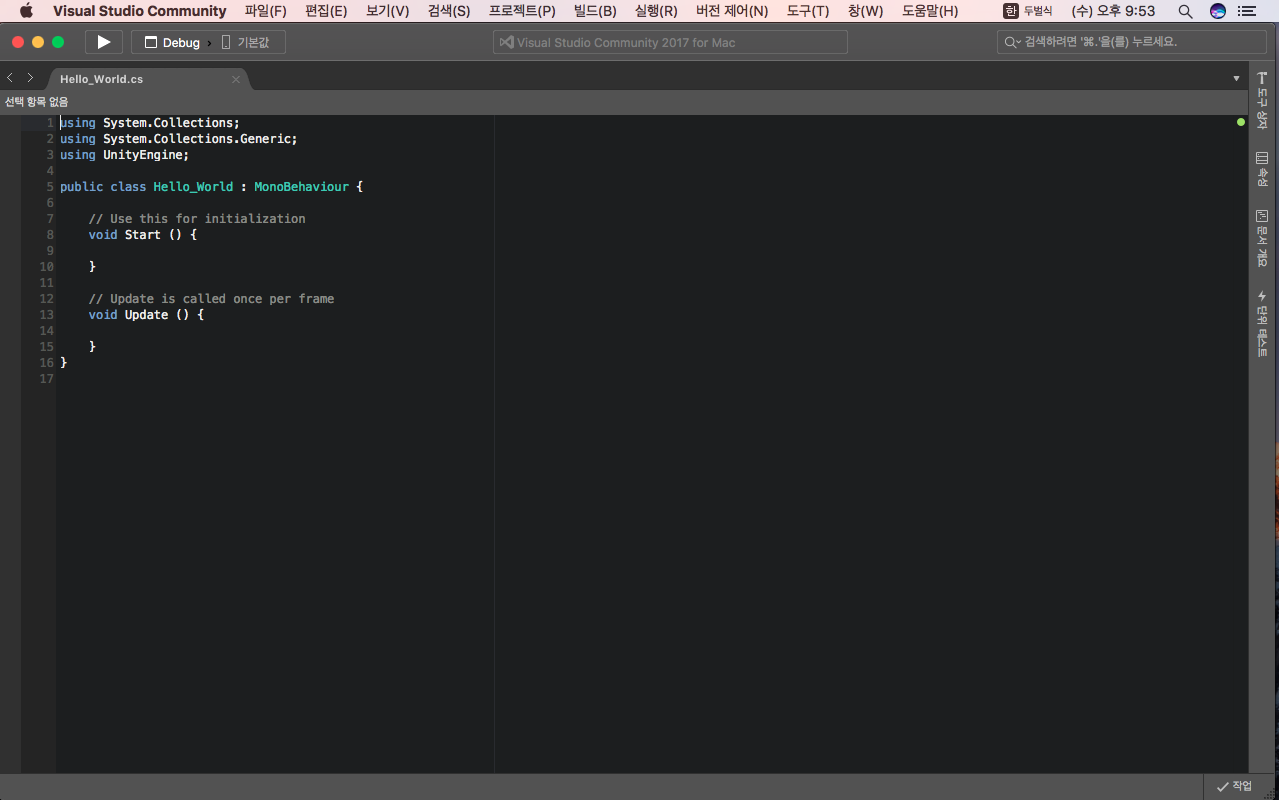
오른 쪽 위 톱니바퀴를 누르시고, Edit Script를 누르시면 됩니다.
대략 이런창이 뜨실겁니다.

원래는 여러분도 저처럼 비쥬얼 스튜디오가 뜨도록 해야하는데, 동생 컴퓨터로 원래는 실험해보려 했으나
제가 독립을 하는 바람에... 주말에 꼭 본가에 가서 확인해보고 다음 강의에서는 같은 IDE로 진행할 수 있도록 하겠습니다.
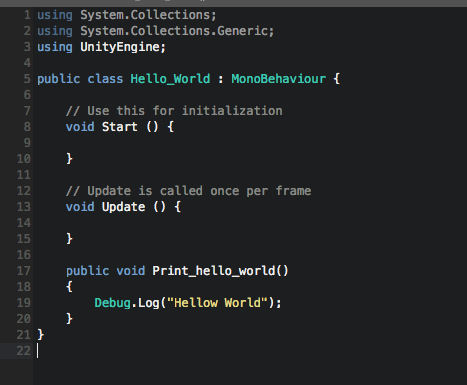
우선 쓸 수 만 있으면 되니, 다음과 같은 코드를 복사해 넣으시거나 직접 입력하시면 됩니다.
( 직접 입력을 강력추천합니다. 대소문자에 유의하세요 !)

맨아래에 이걸 추가해주시면 됩니다.
-------------------------
public void Print_hello_world()
{
Debug.Log("Hellow World");
}
그리고 나선, Ctrl +S 또는 맨위의 탭 [File] - [Save all] 또는 [Save] 를 해줍니다. (맥은 Cmd +S )
그리고 유니티로 바로 돌아가시면, 아마 조금의 버벅거림 후에
다시 유니티를 조작할 수 있게 될거에요 ! ( 사양에 따라 없을 수도 )
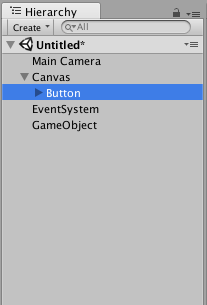
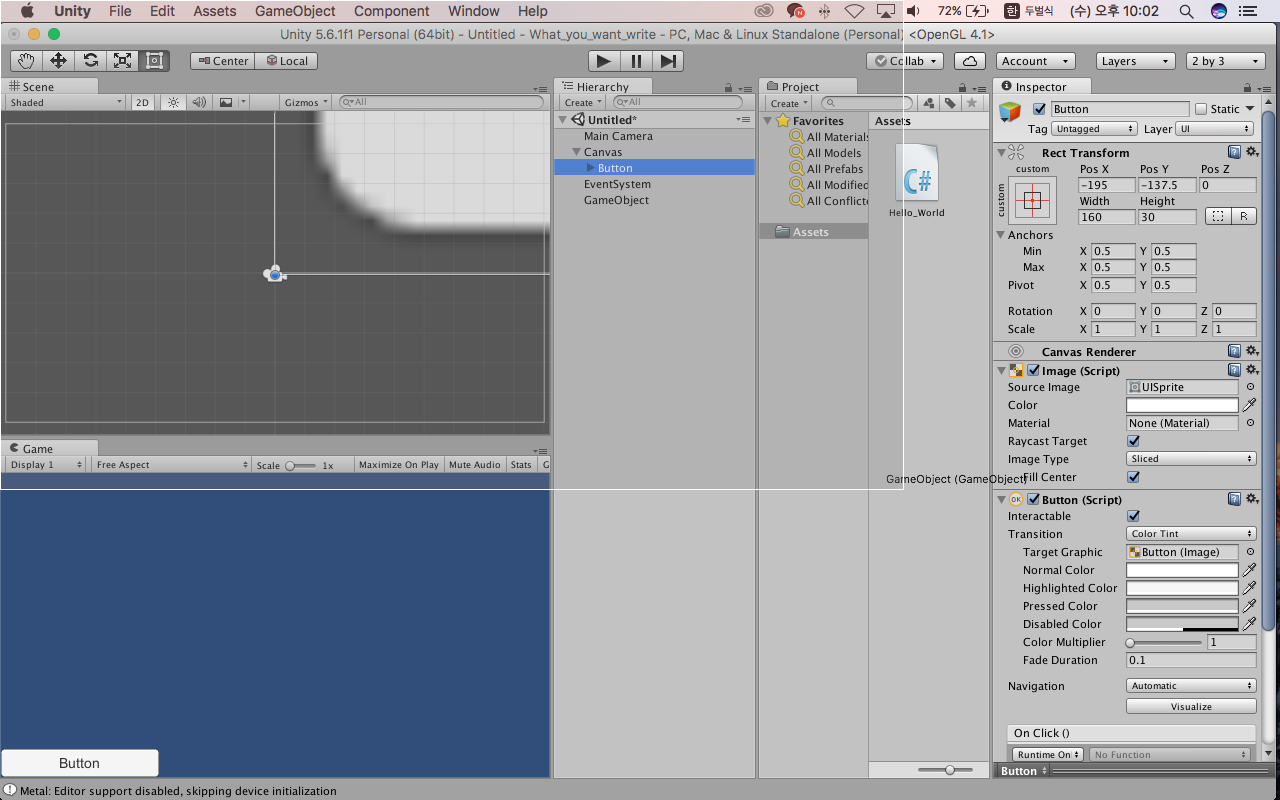
그런다음 [Hierarchy] 에서 버튼을 누르시고 (Button) 입니다. 없으실 시에는 위에서 버튼만드는 부분을 참조해주세요 !
그리고나서

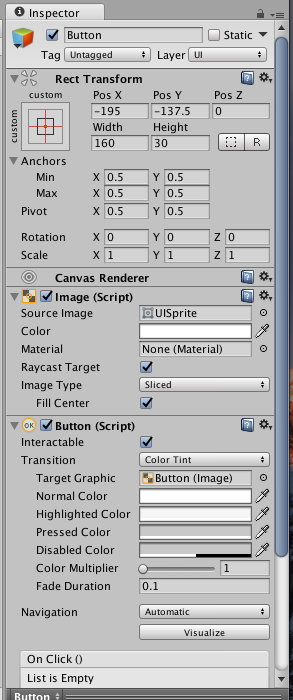
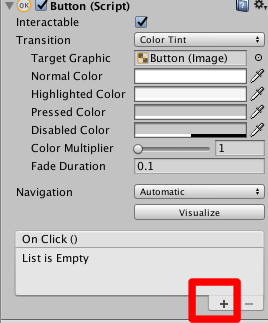
다시 Inspector 창을 보시면, Button 에 붙어있는 컴포넌트를 나타내도록 인스펙터가 바뀌었음을 확인하실 수 있습니다.

뭐가 잔뜩 있는데 ,

OnClick() 아래의 + 버튼을 눌러줍니다.
클릭 됐을 시에 발동하는 함수를 설정해 줄 수 있습니다.
( 지금은 함수를 명령 정도로 이해하시면 됩니다. 나중에 천천히 설명해드릴게요 ! 선경험! 선빵필승 !)

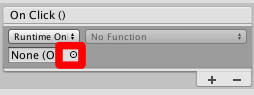
이런 창이 뜨실거구요 !
비어있는 오브젝트 칸에

빨간 네모를 클릭해주시면 ( 동심원 )

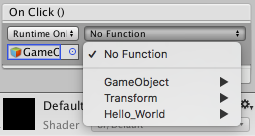
이런 창이 뜨시는데, 아까 만든 GameObject, 우리가 방금 스크립트를 짜넣은 그 오브젝트를 찾아주면 됩니다.
( 없으신 분은 탭이 Scene 인지 확인하시고 그걸로 하시면 됩니다! )
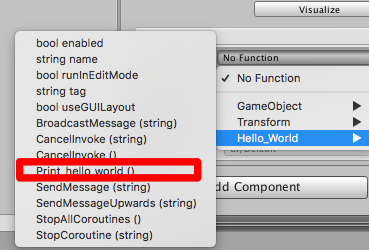
이제 연결될 오브젝트를 찾았으니, 옆에 뜨는 No Function을 클릭하시면

두둥 우리의 헬로우 월드가 맨 아래에 보입니다 ㅠㅠ! 반갑군요

이어서, print_hellow_world 함수를 클릭해주면!
오늘 할일이 전부 끝났습니다. 휘유..

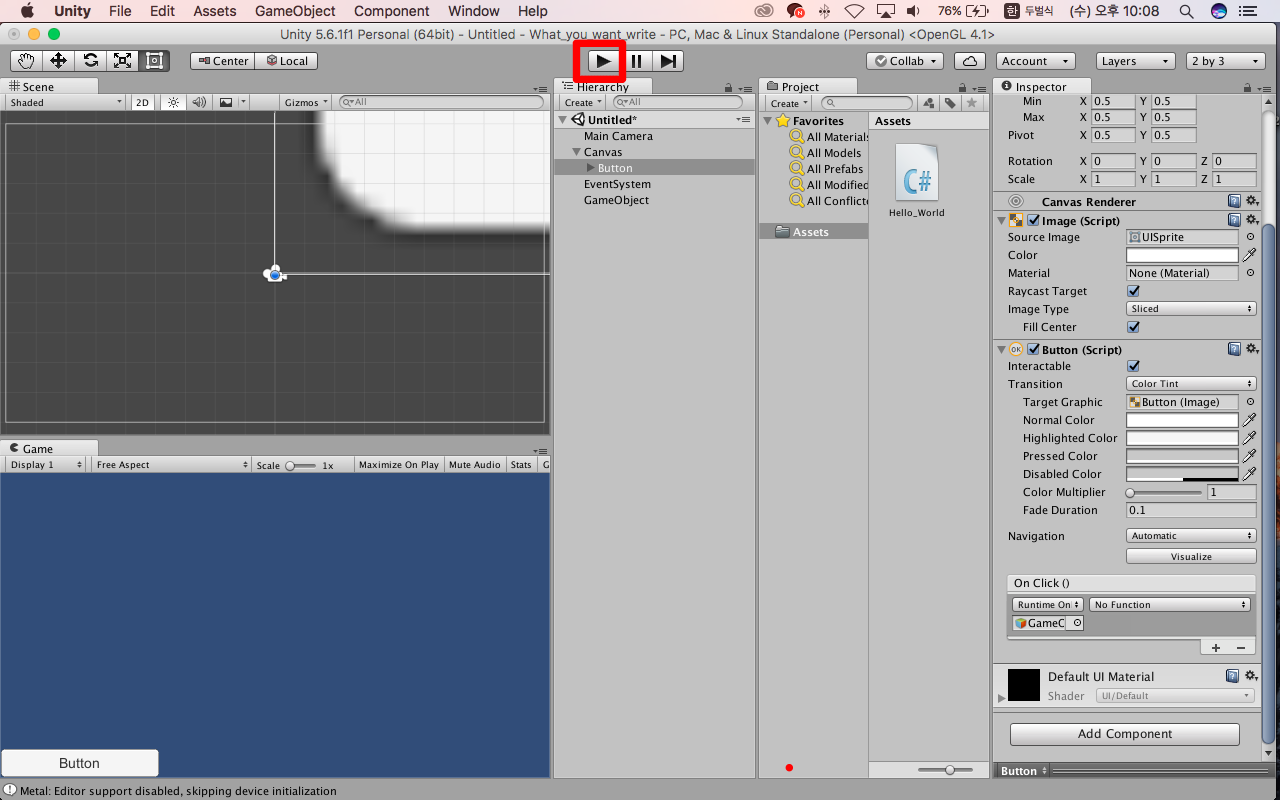
테스트 플레이 버튼을 클릭하시고,

## [Game] 뷰에서 우리가 만든 버튼을 클릭하셨을 때에, 맨아래( 콘솔 바 ) 에 뜨는 글자를 캡쳐해주시면
## 오늘의 인증이 끝납니다 !
정말 수고 많으셨습니다. 따라오신 것만해도 처음엔 무척 힘드셨을 겁니다 ㅠㅠ! 저도 그랬거든요
다음 강의에서는 오늘 대강 설명하고 넘어간 점을 조목조목 설명해드리고,
조금 더 복잡한 코딩을 해보겠습니다.
감사합니다.~! hiveblocks
hiveblocks