<center></center>
In the [previous part](https://hive.blog/hive-139531/@mahdiyari/making-a-decentralized-game-on-hive-part-3), we made a back-end that is streaming blocks and detects 3 methods in custom_json. Create a game, request to join a game, and accept the request. We also set up a MySQL server with 3 tables for the methods.
<sub>You can find the links to the other parts at the end of the post.</sub>
### API
Let's start by implementing the API for retrieving the games list. Our API is public so it doesn't require user authentication. The API will just return the data synced from the blockchain.
`api/games.js`:
```
const mysql = require('../helpers/mysql')
const express = require('express')
const router = express.Router()
// Return all games on route /games
router.get('/games', async (req, res) => {
try {
// Get games data from Database
const games = await mysql.query(
'SELECT `game_id`, `player1`, `player2`, `starting_player`, `status`, `winner` FROM `games`'
)
// Check for expected result
if (!games || !Array.isArray(games) || games.length < 1) {
// WE return id: 1 for success and id: 0 for errors
return res.json({
id: 1,
games: []
})
}
// We return `games` as we receive from MySQL but it's not a good practice
// specially when you have critical data in the database
// You can return data one by one like `games: [{game_id: games.game_id, ...}]`
return res.json({
id: 1,
games
})
} catch (e) {
// Return error for unexpected errors like connection drops
res.json({
id: 0,
error: 'Unexpected error.'
})
}
})
module.exports = router
```
The comments are in the code itself for better understanding.
Note: We use `try{} catch{}` wherever we can. It is always good to handle errors.
We can test our API at this point to detect possible errors in the code.
Include the following code in `api/server.js` just above the `port` and `host` constants.
```
const games = require('./games')
app.use(games)
```
Run `node api/server.js`. We can see the console.log: `Application started on 127.0.0.1:2021`
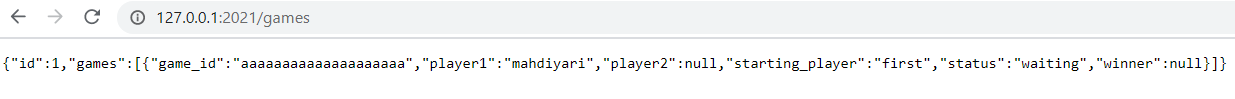
Let's open `127.0.0.1:2021/games` in the browser.
<center></center>
The API works as expected.
But it's not done yet. This API returns ALL the games without a specific order. We should implement pagination and define an order for our list.
Updated code `api/games.js`:
```
const mysql = require('../helpers/mysql')
const express = require('express')
const router = express.Router()
router.get('/games/:page', async (req, res) => {
try {
if (isNaN(req.params.page)) {
res.json({
id: 0,
error: 'Expected number.'
})
}
const page = Math.floor(req.params.page)
if (page < 1) {
res.json({
id: 0,
error: 'Expected > 0'
})
}
const offset = (page - 1) * 10
const games = await mysql.query(
'SELECT `game_id`, `player1`, `player2`, `starting_player`, `status`, `winner` FROM `games`' +
' ORDER BY `id` DESC LIMIT 10 OFFSET ?',
[offset]
)
if (!games || !Array.isArray(games) || games.length < 1) {
return res.json({
id: 1,
games: []
})
}
return res.json({
id: 1,
games
})
} catch (e) {
res.json({
id: 0,
error: 'Unexpected error.'
})
}
})
module.exports = router
```
We used `id` to order our list and get the newly created games first. Each page returns up to 10 games. We can try `127.0.0.1:2021/games/1` for testing.
***
Let's set another API for requests. The code is almost similar but we return only requests for the specific game_id.
`api/requests.js`:
```
const mysql = require('../helpers/mysql')
const express = require('express')
const router = express.Router()
router.get('/requests/:id', async (req, res) => {
try {
if (!req.params.id) {
res.json({
id: 0,
error: 'Expected game_id.'
})
}
// We are passing user input into the database
// You should be careful in such cases
// We use ? for parameters which escapes the characters
const requests = await mysql.query(
'SELECT `player`, `status` FROM `requests` WHERE `game_id`= ?',
[req.params.id]
)
if (!requests || !Array.isArray(requests) || requests.length < 1) {
return res.json({
id: 1,
requests: []
})
}
return res.json({
id: 1,
requests
})
} catch (e) {
res.json({
id: 0,
error: 'Unexpected error.'
})
}
})
module.exports = router
```
Note: `:id` in the above router represents a variable named id. So for example `http://127.0.0.1:2021/requests/mygameidhere` in this request, the `id` variable is `mygameidhere` which is accessible by `req.params.id`.
***
A similar code for the `moves` table. There wasn't a better name in my mind for this table.
`api/moves.js`:
```
const mysql = require('../helpers/mysql')
const express = require('express')
const router = express.Router()
router.get('/moves/:id', async (req, res) => {
try {
if (!req.params.id) {
res.json({
id: 0,
error: 'Expected game_id.'
})
}
const moves = await mysql.query(
'SELECT `player`, `col`, `row` FROM `moves` WHERE `game_id`= ?',
[req.params.id]
)
if (!moves || !Array.isArray(moves) || moves.length < 1) {
return res.json({
id: 1,
moves: []
})
}
return res.json({
id: 1,
moves
})
} catch (e) {
res.json({
id: 0,
error: 'Unexpected error.'
})
}
})
module.exports = router
```
Now our 3 APIs are ready to be implemented on the front-end.
***
Here is the updated `api/server.js` after including the APIs:
```
const express = require('express')
const bodyParser = require('body-parser')
const hpp = require('hpp')
const helmet = require('helmet')
const app = express()
// more info: www.npmjs.com/package/hpp
app.use(hpp())
app.use(helmet())
// support json encoded bodies and encoded bodies
app.use(bodyParser.json())
app.use(bodyParser.urlencoded({ extended: true }))
app.use(function (req, res, next) {
res.header(
'Access-Control-Allow-Origin',
'http://localhost https://tic-tac-toe.mahdiyari.info/'
)
res.header('Access-Control-Allow-Credentials', true)
res.header(
'Access-Control-Allow-Headers',
'Origin, X-Requested-With, Content-Type, Accept, access_key'
)
next()
})
// APIs
const games = require('./games')
const requests = require('./requests')
const moves = require('./moves')
app.use(games)
app.use(requests)
app.use(moves)
const port = process.env.PORT || 2021
const host = process.env.HOST || '127.0.0.1'
app.listen(port, host, () => {
console.log(`Application started on ${host}:${port}`)
})
```
***
### Front-end
I think using pure HTML is a mistake and I would prefer something like Angular for the web applications but that comes with its own learning process which can make this tutorial complex. So my recommendation is to learn something like Angular or Vue and live a happy life. Anyway, coding time.
I'm not going to drop `index.html` here. It doesn't need much explanation and it's long. You can see it on the [GitLab repository](https://gitlab.com/mahdiyari/decentralized-game-on-hive/-/blob/master/front-end/index.html). I will just add some references here used in `app.js`.
The table for listing the games and buttons for pagination.
`index.html`:
```
<div class="card-body">
<h5 class="card-title" style="float: left;">Games list</h5>
<span style="float: right;">Auto updating every 5s</span>
<table class="table table-striped">
<thead>
<tr>
<th>#</th>
<th>Game ID</th>
<th>Player 1</th>
<th>Player 2</th>
<th>Starting Player</th>
<th>Status</th>
<th>Winner</th>
<th>Action</th>
</tr>
</thead>
<tbody id="games-table-body">
</tbody>
</table>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled" id="prev-btn">
<a class="page-link" onclick="prevGamesPage()">«</a>
</li>
<li class="page-item disabled">
<a class="page-link" id="page-number" tabindex="-1"> 1 </a>
</li>
<li class="page-item" id="next-btn">
<a class="page-link" onclick="nextGamesPage()">»</a>
</li>
</ul>
</nav>
</div>
```
***
We have to fill the table above. So let's implement some basic functions.
`js/app.js`:
```
const baseAPI = 'http://127.0.0.1:2021'
const APICall = async (api) => {
return (await fetch(baseAPI + api)).json()
}
```
For ease of use, we define a function for `GET` calls using `fetch` and a variable for our API address.
***
```
const getGames = async (page = 1) => {
const games = await APICall('/games/' + page)
return games.games
}
```
This function basically gets the games from the API per page.
***
```
const fillGamesTable = (data) => {
const tbody = document.getElementById('games-table-body')
let temp = ''
for (let i = 0; i < data.length; i++) {
temp += `<tr>
<td>${(gamesPage - 1) * 10 + i + 1}</td>
<td>${data[i].game_id}</td>
<td>${data[i].player1}</td>
<td>${data[i].player2}</td>
<td>${data[i].starting_player}</td>
<td>${data[i].status}</td>
<td>${data[i].winner}</td>
<td></td>
</tr>`
}
if (data.length < 1) {
temp = 'No games.'
}
tbody.innerHTML = temp
}
```
`fillGamesTable` takes the result from `getGames` function and fills the HTML table with data using a `for` loop.
***
```
let gamesPage = 1
const loadTheGames = async () => {
const games = await getGames(gamesPage)
fillGamesTable(games)
if (games.length < 10) {
document.getElementById('next-btn').className = 'page-item disabled'
} else {
document.getElementById('next-btn').className = 'page-item'
}
if (gamesPage === 1) {
document.getElementById('prev-btn').className = 'page-item disabled'
} else {
document.getElementById('prev-btn').className = 'page-item'
}
document.getElementById('page-number').innerHTML = ` ${gamesPage} `
}
loadTheGames()
setInterval(() => loadTheGames(), 5000)
```
With this function, we call the two previously defined functions to do their job and update the pagination buttons and the page number every time we update the table data. Also, every 5 seconds, it gets new data from API and updates the table with new data so users don't have to reload the page for new data.
***
```
const nextGamesPage = () => {
gamesPage++
loadTheGames()
}
const prevGamesPage = () => {
gamesPage--
loadTheGames()
}
```
And two functions for changing pages. Simple as that.
***
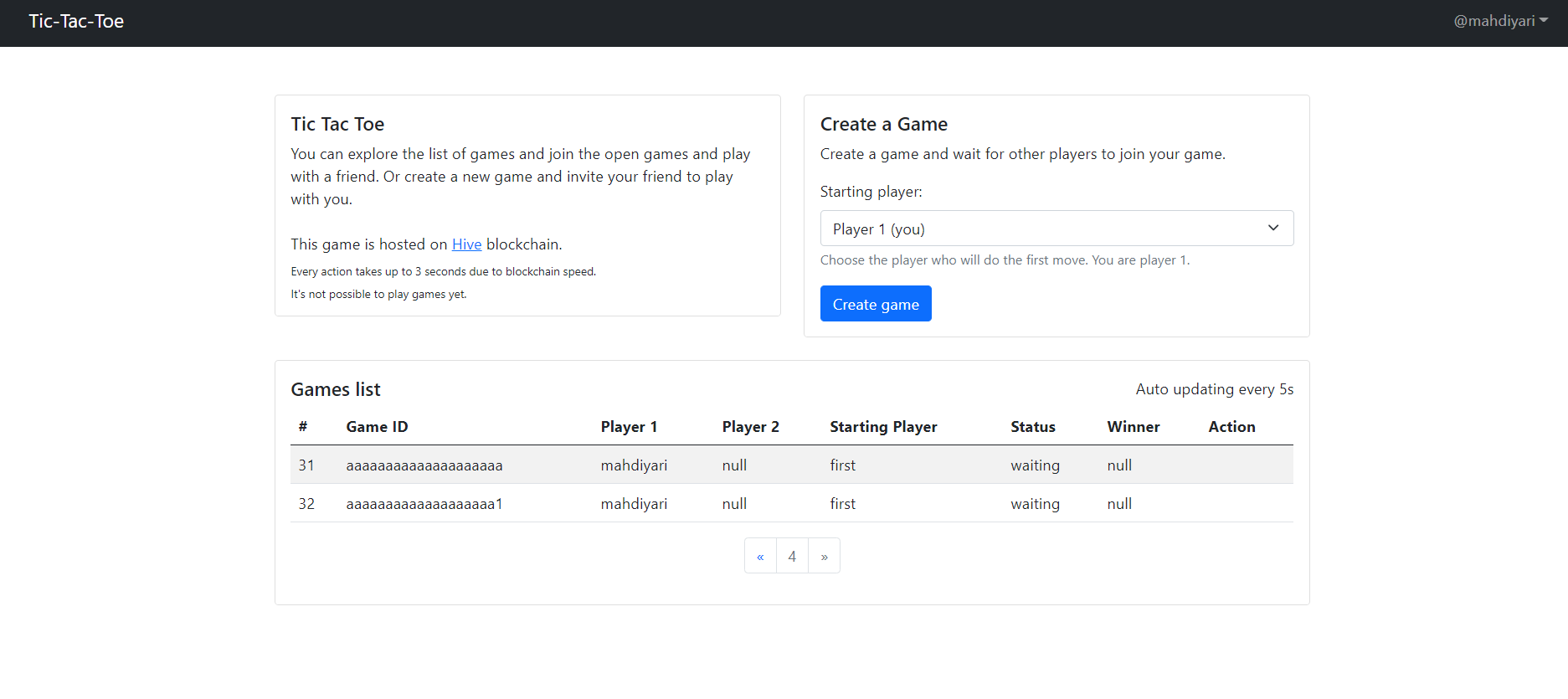
The final result with dummy data looks like this on the browser:
<center></center>
***
That's it for this part. I'm really happy with the results we are getting. I didn't plan anything beforehand and I'm coding as I'm writing the posts.
Today we made 3 API calls and created the basic front-end which for now only shows the list of games that are submitted to the Hive blockchain. In the next part, we will implement the methods for creating and joining the games on the client side. We also probably need to create a game page where actual gaming happens.
Thanks for reading. Make sure to follow me and share the post. Upvote if you like and leave a comment.
***
[GitLab](https://gitlab.com/mahdiyari/decentralized-game-on-hive)
[Part 1](https://hive.blog/hive-139531/@mahdiyari/making-a-decentralized-game-on-hive-tic-tac-toe-part-1)
[Part 2](https://hive.blog/hive-139531/@mahdiyari/making-a-decentralized-game-on-hive-part-2)
[Part 3](https://hive.blog/hive-139531/@mahdiyari/making-a-decentralized-game-on-hive-part-3)
[Next part >>](https://hive.blog/hive-169321/@mahdiyari/making-a-decentralized-game-on-hive-part-5)
***
**Vote for my witness:**
- https://wallet.hive.blog/~witnesses
- https://peakd.com/witnesses
- https://ecency.com/witnesses| author | mahdiyari |
|---|---|
| permlink | making-a-decentralized-game-on-hive-part-4 |
| category | hive-169321 |
| json_metadata | {"tags":["dev","gamedev","development","game","technology"],"image":["https://images.hive.blog/DQmbqyPpfU2dpwYkn9GVJdMmJbfukkvZZ8Bwqk7epyswP9w/macbook-2617705_1280.jpg","https://images.hive.blog/DQmbTKVAbtUB6nDH8HWuvku8NuiZv3jovu94jtEMAEU1vSX/image.png","https://images.hive.blog/DQmcYZC1vixajRW4Ui5dHiSfTy5MYqEYZhXy2bd2ituz4Ar/Capture.PNG"],"links":["https://hive.blog/hive-139531/@mahdiyari/making-a-decentralized-game-on-hive-part-3"],"app":"hiveblog/0.1","format":"markdown"} |
| created | 2021-04-01 17:09:48 |
| last_update | 2021-04-11 17:11:45 |
| depth | 0 |
| children | 7 |
| last_payout | 2021-04-08 17:09:48 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 20.433 HBD |
| curator_payout_value | 16.758 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 12,320 |
| author_reputation | 199,864,818,197,856 |
| root_title | "Making a Decentralized Game on Hive - Part 4" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 102,750,281 |
| net_rshares | 40,482,285,195,788 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| tombstone | 0 | 97,466,474,013 | 4.5% | ||
| kevinwong | 0 | 1,747,472,809,225 | 25% | ||
| kaylinart | 0 | 10,871,158,265 | 7.5% | ||
| bryanj4 | 0 | 2,557,409,400 | 100% | ||
| ausbitbank | 0 | 1,609,132,565,955 | 100% | ||
| cloh76 | 0 | 142,407,537,189 | 100% | ||
| arcange | 0 | 1,639,728,057,821 | 25% | ||
| sokoloffa | 0 | 555,420,201 | 7.5% | ||
| raphaelle | 0 | 1,886,410,123 | 2% | ||
| joshglen | 0 | 797,907,704 | 7.5% | ||
| edouard | 0 | 58,456,303,204 | 100% | ||
| psygambler | 0 | 7,317,433,231 | 50% | ||
| randomblock1 | 0 | 954,784,187 | 15% | ||
| leduc1984 | 0 | 769,005,591 | 100% | ||
| wakeupnd | 0 | 20,946,932,465 | 10% | ||
| aschatria | 0 | 572,456,355 | 7.5% | ||
| freshfund | 0 | 19,053,169,907 | 100% | ||
| lloyddavis | 0 | 153,120,931,177 | 100% | ||
| donchate | 0 | 2,253,558,118 | 100% | ||
| syahhiran | 0 | 2,531,825,516 | 100% | ||
| rishi556 | 0 | 13,951,129,641 | 100% | ||
| gamer00 | 0 | 8,127,413,514 | 0.75% | ||
| jaybird | 0 | 372,456,025,820 | 100% | ||
| slider2990 | 0 | 2,976,015,152 | 80% | ||
| sward | 0 | 22,584,516,460 | 100% | ||
| zorg67 | 0 | 619,608,697 | 100% | ||
| chiliec | 0 | 5,446,697,508 | 50% | ||
| walterjay | 0 | 23,663,669,639 | 4.37% | ||
| blockchaincat | 0 | 2,209,889,000 | 100% | ||
| santinhos | 0 | 1,739,412,710 | 100% | ||
| steemitboard | 0 | 12,515,395,075 | 3% | ||
| ihsan19 | 0 | 992,946,815 | 100% | ||
| privex | 0 | 101,954,445,532 | 100% | ||
| sudutpandang | 0 | 878,035,176 | 25% | ||
| culturearise369 | 0 | 8,515,906,206 | 100% | ||
| sn0n | 0 | 351,653,457,491 | 100% | ||
| yuslindwi | 0 | 2,805,062,605 | 100% | ||
| dapu | 0 | 808,597,671 | 100% | ||
| tibra | 0 | 708,134,339 | 15% | ||
| teachblogger | 0 | 2,117,427,082 | 50% | ||
| frankydoodle | 0 | 5,880,575,919 | 50% | ||
| underground | 0 | 12,816,437,732 | 100% | ||
| ninyea | 0 | 2,664,677,529 | 100% | ||
| bargolis | 0 | 780,708,763 | 5% | ||
| forykw | 0 | 2,167,154,786,264 | 100% | ||
| jraysteem | 0 | 2,954,078,835 | 50% | ||
| fredrikaa | 0 | 948,281,480,751 | 100% | ||
| guiltyparties | 0 | 211,088,579,842 | 100% | ||
| coquiunlimited | 0 | 1,135,305,909 | 10% | ||
| brumest | 0 | 128,148,678,581 | 30% | ||
| zerotoone | 0 | 3,083,504,060 | 7.5% | ||
| slefesteem | 0 | 833,574,483 | 50% | ||
| kisom1 | 0 | 2,043,513,649 | 100% | ||
| bearone | 0 | 10,179,995,631 | 4% | ||
| alphacore | 0 | 366,285,097,763 | 60.2% | ||
| mahdiyari | 0 | 967,490,492,967 | 100% | ||
| bellatravelph | 0 | 1,532,364,435 | 20% | ||
| gingerninja | 0 | 1,869,992,922 | 10% | ||
| sirjaxxy | 0 | 1,076,649,184 | 100% | ||
| monkeypattycake | 0 | 885,843,846 | 2.5% | ||
| duckmast3r | 0 | 2,382,679,890 | 5% | ||
| joeyarnoldvn | 0 | 534,431,354 | 1.98% | ||
| jamiz | 0 | 1,516,286,590 | 50% | ||
| heyitshaas | 0 | 6,864,690,367 | 100% | ||
| wdougwatson | 0 | 27,680,879,035 | 100% | ||
| makrotheblack | 0 | 8,376,192,360 | 100% | ||
| khoon | 0 | 46,535,374,897 | 100% | ||
| otom | 0 | 4,755,904,580 | 25% | ||
| eturnerx | 0 | 26,867,607,400 | 0.7% | ||
| captainquack22 | 0 | 23,177,303,842 | 100% | ||
| gambit.coin | 0 | 827,163,906 | 100% | ||
| wandergirl | 0 | 894,928,279 | 2.5% | ||
| gooze | 0 | 19,962,521,702 | 100% | ||
| gurujames | 0 | 627,369,646 | 100% | ||
| luciancovaci | 0 | 1,978,121,710 | 49% | ||
| hairyfairy | 0 | 17,817,222,298 | 75% | ||
| themarkymark | 0 | 2,457,798,168,819 | 8% | ||
| nathanmars | 0 | 69,407,059,684 | 20% | ||
| bucipuci | 0 | 12,586,450,057 | 10% | ||
| zonguin | 0 | 1,480,186,167 | 4.37% | ||
| kharrazi | 0 | 10,093,820,518 | 100% | ||
| khalil319 | 0 | 548,278,672 | 12.5% | ||
| francosteemvotes | 0 | 2,343,725,469 | 8.75% | ||
| prapanth | 0 | 10,955,190,194 | 70% | ||
| azirgraff | 0 | 42,490,947,135 | 60% | ||
| leyla5 | 0 | 2,955,770,171 | 100% | ||
| abieikram | 0 | 2,399,194,966 | 100% | ||
| coolbuddy | 0 | 1,431,889,768 | 50% | ||
| tesaganewton | 0 | 41,687,980,661 | 100% | ||
| horpey | 0 | 78,281,939,615 | 100% | ||
| jenesa | 0 | 2,548,329,937 | 50% | ||
| shanibeer | 0 | 273,046,565,883 | 25% | ||
| appleskie | 0 | 600,911,136 | 2.5% | ||
| sunisa | 0 | 21,957,192,508 | 60% | ||
| chunnorris | 0 | 545,203,902 | 50% | ||
| theleapingkoala | 0 | 7,695,488,730 | 50% | ||
| ilyasismail | 0 | 2,214,772,885 | 100% | ||
| a-alice | 0 | 2,050,460,129 | 7.5% | ||
| raghib | 0 | 1,577,389,209 | 100% | ||
| recan | 0 | 682,542,477 | 50% | ||
| pjmisa | 0 | 870,838,776 | 50% | ||
| ekkah | 0 | 877,658,368 | 100% | ||
| bahagia-arbi | 0 | 14,780,578,154 | 100% | ||
| agentzero | 0 | 1,422,419,780 | 50% | ||
| nurhayati | 0 | 1,140,164,789 | 25% | ||
| buildawhale | 0 | 5,934,798,373,346 | 8% | ||
| markjason | 0 | 2,571,267,162 | 12.5% | ||
| aidefr | 0 | 1,702,024,546 | 6.56% | ||
| blokz | 0 | 4,411,984,118 | 100% | ||
| roleerob | 0 | 15,690,789,569 | 5% | ||
| votehero | 0 | 27,187,900,305 | 7.3% | ||
| deathwing | 0 | 511,260,134,323 | 100% | ||
| murat81 | 0 | 4,760,408,150 | 100% | ||
| hillaryaa | 0 | 1,111,187,479 | 100% | ||
| walidchabir | 0 | 1,568,952,356 | 100% | ||
| yangyanje | 0 | 66,595,932,582 | 69% | ||
| mercy11 | 0 | 520,906,133 | 50% | ||
| cuthamza | 0 | 1,932,008,295 | 100% | ||
| suheri | 0 | 636,305,619 | 7.5% | ||
| thedarkhorse | 0 | 798,498,991 | 1% | ||
| afrikablr | 0 | 4,642,125,983 | 15% | ||
| silberpapst | 0 | 1,080,274,749 | 50% | ||
| makerhacks | 0 | 25,168,464,645 | 8% | ||
| dinglehopper | 0 | 5,522,389,653 | 10% | ||
| saifulanwar | 0 | 895,385,687 | 50% | ||
| blockgators | 0 | 52,955,756,376 | 100% | ||
| macmaniac77 | 0 | 23,672,495,435 | 100% | ||
| liverpool-fan | 0 | 1,068,501,679 | 25% | ||
| florian-glechner | 0 | 516,380,922,967 | 100% | ||
| afterglow | 0 | 519,095,610 | 2.5% | ||
| reyarobo | 0 | 1,867,641,517 | 50% | ||
| princeso | 0 | 4,379,545,571 | 50% | ||
| steemph.cebu | 0 | 14,894,602,352 | 100% | ||
| noble-noah | 0 | 14,778,949,900 | 100% | ||
| achmadyani | 0 | 2,173,531,707 | 100% | ||
| lays | 0 | 3,941,206,783 | 100% | ||
| war-tp | 0 | 782,377,595 | 100% | ||
| legendarryll | 0 | 1,656,346,917 | 50% | ||
| anutta | 0 | 1,985,846,151 | 50% | ||
| steveconnor | 0 | 61,177,041,015 | 50% | ||
| sankysanket18 | 0 | 103,785,303,383 | 50% | ||
| dizzyapple | 0 | 3,121,620,454 | 50% | ||
| jhiecortez | 0 | 559,571,718 | 100% | ||
| maverickinvictus | 0 | 1,094,789,984 | 2.5% | ||
| xsasj | 0 | 2,147,794,531 | 8% | ||
| fredkese | 0 | 3,605,351,284 | 11% | ||
| iamqueenlevita | 0 | 674,015,919 | 50% | ||
| danile666 | 0 | 14,005,992,682 | 14.25% | ||
| thegaillery | 0 | 1,121,681,317 | 10% | ||
| junebride | 0 | 1,111,235,415 | 2.5% | ||
| janicemars | 0 | 873,105,614 | 50% | ||
| steeminer4up | 0 | 1,221,962,337 | 100% | ||
| tpkidkai | 0 | 631,437,339 | 2.5% | ||
| afril | 0 | 3,360,667,648 | 50% | ||
| lpv | 0 | 525,909,724 | 1.64% | ||
| williams-owb | 0 | 1,184,954,366 | 10% | ||
| willsaldeno | 0 | 36,999,734,341 | 100% | ||
| as31 | 0 | 1,421,318,395 | 3.28% | ||
| baroen96 | 0 | 7,047,431,444 | 100% | ||
| crescendoofpeace | 0 | 7,188,002,493 | 10% | ||
| straykat | 0 | 3,451,943,092 | 2.5% | ||
| fourfourfun | 0 | 7,487,086,602 | 25% | ||
| upmyvote | 0 | 5,697,064,190 | 8% | ||
| pizzanniza | 0 | 900,842,643 | 50% | ||
| eaglespirit | 0 | 9,387,101,356 | 5% | ||
| voaputra | 0 | 703,898,199 | 100% | ||
| happydaddyfr | 0 | 1,257,351,967 | 6.56% | ||
| cyyy1998 | 0 | 706,551,879 | 50% | ||
| shoganaii | 0 | 978,126,853 | 50% | ||
| not-a-gamer | 0 | 1,392,598,808 | 100% | ||
| tdre | 0 | 813,790,841,895 | 100% | ||
| hijosdelhombre | 0 | 88,045,754,573 | 100% | ||
| irisworld | 0 | 2,769,732,429 | 100% | ||
| emjoe | 0 | 11,821,491,592 | 100% | ||
| dynamicgreentk | 0 | 1,413,107,239 | 15% | ||
| bengy | 0 | 7,202,291,477 | 5% | ||
| christianyocte | 0 | 1,920,301,528 | 10% | ||
| hhaskana | 0 | 1,788,486,536 | 100% | ||
| baycan | 0 | 4,291,082,505 | 50% | ||
| edicted | 0 | 2,781,144,911,077 | 50% | ||
| brusd | 0 | 547,966,693 | 50% | ||
| mrxplicit | 0 | 1,326,107,508 | 100% | ||
| steemboat-steve | 0 | 1,245,363,995 | 50% | ||
| honeyletsgo | 0 | 577,375,166 | 50% | ||
| georgie84 | 0 | 729,905,110 | 50% | ||
| mirnasahara | 0 | 520,386,884 | 100% | ||
| seikatsumkt | 0 | 4,202,446,413 | 75% | ||
| dragibusss | 0 | 1,414,596,812 | 50% | ||
| davids-tales | 0 | 1,075,887,043 | 50% | ||
| thehoneys | 0 | 1,022,014,300 | 3.75% | ||
| cheesom | 0 | 928,530,854 | 50% | ||
| ligarayk | 0 | 3,483,145,171 | 100% | ||
| investprosper | 0 | 1,012,456,384 | 50% | ||
| yadah04 | 0 | 1,025,503,400 | 7.5% | ||
| kamalkhann | 0 | 1,290,910,992 | 50% | ||
| leguidecrypto | 0 | 541,301,976 | 5% | ||
| ian19 | 0 | 1,064,730,315 | 100% | ||
| pelephotography | 0 | 788,047,919 | 100% | ||
| natha93 | 0 | 41,128,104,120 | 100% | ||
| cadawg | 0 | 377,367,834,661 | 90% | ||
| geeyang15 | 0 | 520,545,986 | 50% | ||
| amar-patel | 0 | 454,068,797 | 50% | ||
| gvincentjosephm | 0 | 3,454,898,881 | 100% | ||
| princefm | 0 | 2,443,158,344 | 100% | ||
| beverages | 0 | 186,872,049,560 | 95% | ||
| foodtaster | 0 | 2,229,075,464 | 100% | ||
| gakimov | 0 | 622,653,455 | 100% | ||
| photohunter3 | 0 | 1,115,207,103 | 100% | ||
| photohunter5 | 0 | 521,653,777 | 50% | ||
| chungsu1 | 0 | 8,480,436,617 | 50% | ||
| gohenry | 0 | 1,251,127,002 | 1.25% | ||
| starzy | 0 | 2,570,223,497 | 50% | ||
| allyson19 | 0 | 1,662,241,116 | 10% | ||
| thebluewin | 0 | 1,180,514,883,018 | 100% | ||
| auminda | 0 | 3,452,853,927 | 100% | ||
| asgarth | 0 | 2,131,600,668,424 | 100% | ||
| lightflares | 0 | 4,198,387,039 | 95% | ||
| movement19 | 0 | 5,089,715,112 | 2% | ||
| akpos | 0 | 19,175,342,454 | 100% | ||
| kitalee | 0 | 18,362,692,860 | 50% | ||
| g4fun | 0 | 10,863,941,454 | 25% | ||
| leebaong | 0 | 867,613,837 | 100% | ||
| vicesrus | 0 | 140,202,249,661 | 95% | ||
| tamala | 0 | 614,715,594 | 3% | ||
| sawi | 0 | 1,488,609,072 | 50% | ||
| sitiaishah | 0 | 5,995,964,489 | 100% | ||
| polashsen | 0 | 645,142,471 | 100% | ||
| olgadmitriewna | 0 | 1,598,068,931 | 100% | ||
| throwbackthurs | 0 | 12,757,061,671 | 95% | ||
| yusrizakaria | 0 | 5,335,152,231 | 90% | ||
| evlachsblog | 0 | 1,369,613,400 | 5% | ||
| patlu | 0 | 820,017,933 | 20% | ||
| shaheerbari | 0 | 1,949,353,981 | 10% | ||
| themarshann | 0 | 895,458,967 | 50% | ||
| ai1love | 0 | 561,988,336 | 50% | ||
| bdlatif | 0 | 2,662,759,142 | 50% | ||
| oomcie85 | 0 | 6,640,068,181 | 100% | ||
| paulo380 | 0 | 602,667,693 | 20% | ||
| masjenk | 0 | 1,835,496,692 | 100% | ||
| nikema | 0 | 1,317,434,732 | 50% | ||
| manniman | 0 | 78,770,631,169 | 11% | ||
| jackobeat | 0 | 756,858,753 | 50% | ||
| sirmiraculous | 0 | 632,366,160 | 100% | ||
| carlitojoshua | 0 | 1,441,692,968 | 100% | ||
| virgo27 | 0 | 2,208,867,003 | 100% | ||
| jan23com | 0 | 6,473,248,435 | 90% | ||
| franciscopr | 0 | 1,380,414,352 | 100% | ||
| foxon | 0 | 1,033,871,033,566 | 100% | ||
| ycgg | 0 | 2,152,443,162 | 100% | ||
| tonimontana | 0 | 7,285,258,847 | 100% | ||
| lynbabe10 | 0 | 622,142,122 | 100% | ||
| lartist-zen | 0 | 1,822,078,077 | 100% | ||
| sustainablelivin | 0 | 844,425,441 | 7.5% | ||
| choco11oreo11 | 0 | 3,622,258,265 | 90% | ||
| imcore | 0 | 1,022,598,195 | 10% | ||
| aljunecastro | 0 | 526,380,072 | 50% | ||
| quochuy | 0 | 94,624,480,299 | 3.75% | ||
| irwandarasyid | 0 | 3,322,669,591 | 99% | ||
| msearles | 0 | 2,299,732,199 | 15% | ||
| a1-shroom-spores | 0 | 721,254,086 | 7.5% | ||
| steemph.uae | 0 | 547,037,376 | 5% | ||
| youraverageguy | 0 | 1,078,245,777 | 100% | ||
| guider | 0 | 2,288,802,944 | 10% | ||
| anneporter | 0 | 1,861,256,988 | 50% | ||
| romeskie | 0 | 148,447,179,536 | 25% | ||
| kont82 | 0 | 897,461,792 | 100% | ||
| ikarus56 | 0 | 1,608,456,839 | 8% | ||
| kriptoqraf | 0 | 1,618,953,386 | 100% | ||
| khiabels | 0 | 1,150,063,942 | 10% | ||
| blackelephant | 0 | 518,443,057 | 100% | ||
| steem-tube | 0 | 446,085,929,660 | 100% | ||
| jason04 | 0 | 7,776,669,877 | 50% | ||
| joanpablo | 0 | 605,717,858 | 100% | ||
| liable | 0 | 1,724,911,866 | 40% | ||
| cloudhyip | 0 | 1,095,920,276 | 50% | ||
| nasel | 0 | 5,863,369,197 | 100% | ||
| cambridgeport90 | 0 | 11,710,275,616 | 100% | ||
| rustam-02 | 0 | 880,997,887 | 100% | ||
| kyanzieuno | 0 | 523,776,954 | 50% | ||
| ibook-ishare | 0 | 544,187,978 | 100% | ||
| solarwarrior | 0 | 1,488,964,648,503 | 100% | ||
| nfaith | 0 | 2,103,266,817 | 100% | ||
| dipoabasch | 0 | 4,132,436,891 | 100% | ||
| disruptivas | 0 | 3,804,449,580 | 100% | ||
| bububoomt | 0 | 3,335,155,761 | 50% | ||
| sunnya | 0 | 647,928,306 | 100% | ||
| ihal0001 | 0 | 1,011,562,057 | 50% | ||
| mayib | 0 | 1,612,244,999 | 100% | ||
| bjornb | 0 | 2,165,210,069 | 100% | ||
| estourefugiado | 0 | 897,357,164 | 100% | ||
| ashikstd | 0 | 3,252,712,691 | 5% | ||
| dynamicsteemians | 0 | 1,907,549,525 | 15% | ||
| puregrace | 0 | 531,120,733 | 11.25% | ||
| gocular | 0 | 987,783,844 | 100% | ||
| sarimanok | 0 | 661,588,813 | 2.5% | ||
| xves | 0 | 41,133,583,639 | 100% | ||
| angelica7 | 0 | 2,020,989,302 | 2.25% | ||
| simonreed | 0 | 559,882,860 | 100% | ||
| mrnightmare89 | 0 | 539,802,783 | 2.5% | ||
| srl-zone | 0 | 1,720,172,236 | 100% | ||
| edundayo | 0 | 897,882,272 | 100% | ||
| laiyuehta | 0 | 6,096,512,991 | 100% | ||
| thehive | 0 | 150,487,904,469 | 70% | ||
| ekafao | 0 | 1,918,258,422 | 100% | ||
| holovision | 0 | 108,247,883,015 | 100% | ||
| lebey1 | 0 | 5,944,279,252 | 50% | ||
| honeycup-waters | 0 | 1,636,058,199 | 7.5% | ||
| quatro | 0 | 624,695,007 | 10% | ||
| littleshadow | 0 | 6,129,077,631 | 90% | ||
| luppers | 0 | 741,634,372 | 1% | ||
| london65 | 0 | 990,477,822 | 10% | ||
| abduljalil.mbo | 0 | 7,985,669,363 | 25% | ||
| spoke | 0 | 2,296,600,317 | 100% | ||
| emaillisahere | 0 | 6,367,862,525 | 75% | ||
| buzzbee | 0 | 1,098,308,643 | 50% | ||
| sunit | 0 | 1,576,869,912 | 50% | ||
| fuzzythumb | 0 | 716,394,278 | 100% | ||
| chike4545 | 0 | 964,005,901 | 100% | ||
| caoimhin | 0 | 861,799,495 | 100% | ||
| marshalmugi | 0 | 70,931,540,437 | 85% | ||
| podg3 | 0 | 1,248,061,026 | 90% | ||
| angoujkalis | 0 | 1,286,572,927 | 50% | ||
| steemwhalepower | 0 | 958,667,174 | 100% | ||
| the.success.club | 0 | 6,711,949,422 | 7.5% | ||
| dappcast | 0 | 3,664,402,880 | 100% | ||
| misstaken | 0 | 4,199,092,662 | 90% | ||
| ravenking13 | 0 | 1,510,124,361 | 3% | ||
| dubignyp | 0 | 2,818,069,767 | 50% | ||
| bolsfit | 0 | 1,846,194,525 | 100% | ||
| forecasteem | 0 | 11,210,764,220 | 100% | ||
| kristall97 | 0 | 41,310,229,235 | 10% | ||
| barslanhan | 0 | 545,498,549 | 100% | ||
| carbodexkim | 0 | 713,886,646 | 100% | ||
| dashand | 0 | 0 | 0.25% | ||
| jussbren | 0 | 1,363,952,208 | 90% | ||
| marki99 | 0 | 21,599,505,092 | 100% | ||
| nipek | 0 | 1,166,110,898 | 100% | ||
| rajaumer837 | 0 | 623,588,411 | 100% | ||
| tasteofsuccess | 0 | 539,100,550 | 100% | ||
| fullalt | 0 | 76,708,631,696 | 100% | ||
| mariyem | 0 | 718,350,232 | 100% | ||
| martinstomisin | 0 | 5,227,106,770 | 100% | ||
| bluerobo | 0 | 74,846,011,201 | 100% | ||
| kork75 | 0 | 4,336,591,984 | 100% | ||
| carrycarrie | 0 | 975,055,064 | 100% | ||
| honeygirl | 0 | 691,798,514 | 100% | ||
| ctime | 0 | 106,307,606,823 | 1% | ||
| iccel35 | 0 | 835,582,577 | 100% | ||
| eternalsuccess | 0 | 88,818,571,766 | 100% | ||
| hanke | 0 | 2,509,325,640 | 100% | ||
| owasola | 0 | 752,103,560 | 100% | ||
| limka | 0 | 180,950,224 | 100% | ||
| creepycreature | 0 | 2,161,625,872 | 100% | ||
| ava77 | 0 | 10,503,726,551 | 100% | ||
| parth7878 | 0 | 1,579,034,651 | 50% | ||
| jadung | 0 | 590,978,232 | 10% | ||
| kshahrck | 0 | 813,898,830 | 100% | ||
| abbenay | 0 | 645,079,214 | 4% | ||
| cryptological | 0 | 26,240,689,659 | 95% | ||
| giftgiver | 0 | 121,701,161,424 | 100% | ||
| lolasophiedanton | 0 | 2,711,467,397 | 100% | ||
| apostle-thomas | 0 | 932,361,498 | 100% | ||
| sophieandhenrik | 0 | 9,840,070,667 | 100% | ||
| cindis | 0 | 565,248,854 | 100% | ||
| filosof103 | 0 | 5,442,803,138 | 7.5% | ||
| theinspiration | 0 | 522,362,358 | 100% | ||
| linur | 0 | 725,040,148 | 100% | ||
| rocketpower | 0 | 1,272,382,991 | 50% | ||
| bitcoingodmode | 0 | 647,930,728 | 75% | ||
| zackarie | 0 | 1,108,616,323 | 50% | ||
| maclevis | 0 | 5,324,192,223 | 100% | ||
| herbncrypto | 0 | 11,909,230,496 | 100% | ||
| plebtv | 0 | 708,973,711 | 100% | ||
| abdulmatin69 | 0 | 520,576,686 | 50% | ||
| fractalfrank | 0 | 128,839,852,565 | 95% | ||
| oemplus | 0 | 848,203,967 | 50% | ||
| tinyhousecryptos | 0 | 518,377,617 | 5% | ||
| yildiss | 0 | 2,079,552,445 | 100% | ||
| xyz004 | 0 | 46,291,541,324 | 25% | ||
| teamashen | 0 | 30,231,535,164 | 50% | ||
| shookt | 0 | 608,315,244 | 7.5% | ||
| suigener1s | 0 | 541,083,713 | 100% | ||
| psyo | 0 | 745,093,844 | 7.5% | ||
| yeswecan | 0 | 19,767,512,607 | 90% | ||
| kgcoin | 0 | 1,257,636,803 | 100% | ||
| drhoofman | 0 | 38,791,910,939 | 20% | ||
| good.game | 0 | 20,301,717,715 | 100% | ||
| fredkese.pal | 0 | 534,110,953 | 100% | ||
| hyborian-strain | 0 | 2,410,095,539 | 30% | ||
| stemgeeks | 0 | 44,170,068,033 | 80% | ||
| stemcuration | 0 | 2,600,184,600 | 80% | ||
| babytarazkp | 0 | 2,589,758,848 | 40% | ||
| abh12345.stem | 0 | 3,214,114,246 | 100% | ||
| yorra | 0 | 961,953,155 | 100% | ||
| joshuafootball | 0 | 753,641,883 | 50% | ||
| hugo1954 | 0 | 4,463,026,200 | 100% | ||
| acta | 0 | 12,323,659,632 | 100% | ||
| the-table | 0 | 19,542,464,250 | 100% | ||
| cardtrader | 0 | 483,505,778 | 100% | ||
| thehouse | 0 | 1,782,561,057 | 90% | ||
| luvlylady | 0 | 729,931,338 | 100% | ||
| stemd | 0 | 308,226,337 | 100% | ||
| leoneil | 0 | 725,245,337 | 2.5% | ||
| monstervoter | 0 | 1,064,641,539 | 50% | ||
| retake | 0 | 518,381,415 | 30% | ||
| silverquest | 0 | 123,940,957,788 | 90% | ||
| yggdrasil.laguna | 0 | 183,101,928 | 40% | ||
| dbfoodbank | 0 | 4,917,919,611 | 100% | ||
| cd-stem | 0 | 519,446,497 | 100% | ||
| honeychip | 0 | 16,891,266,935 | 85% | ||
| karelia | 0 | 1,977,886,468 | 100% | ||
| artmusiclife | 0 | 620,538,601 | 100% | ||
| vikas612 | 0 | 1,086,964,210 | 100% | ||
| weddinggift | 0 | 4,712,575,980 | 100% | ||
| gmlrecordz | 0 | 724,723,218 | 50% | ||
| onestop | 0 | 29,944,564,644 | 100% | ||
| bilpcoinbpc | 0 | 10,314,301,724 | 100% | ||
| marviman | 0 | 768,779,371 | 11% | ||
| groove-logic | 0 | 578,263,831 | 7.5% | ||
| stuntman.mike | 0 | 2,907,314,113 | 100% | ||
| fengchao | 0 | 8,091,665,507 | 2% | ||
| blue-witness | 0 | 19,308,245,146 | 100% | ||
| hivetrending | 0 | 37,375,118,899 | 25% | ||
| laruche | 0 | 351,710,451,701 | 8.75% | ||
| hornetsnest | 0 | 153,021,504,085 | 95% | ||
| hiveph | 0 | 10,924,953,835 | 5% | ||
| peterpanpan | 0 | 9,587,950,249 | 10% | ||
| lhen18 | 0 | 0 | 0.25% | ||
| photodashph | 0 | 0 | 0.25% | ||
| patagonian-nomad | 0 | 1,373,069,143 | 100% | ||
| hextech | 0 | 40,357,668,269 | 100% | ||
| argenvista | 0 | 254,465,658 | 100% | ||
| ninnu | 0 | 1,644,083,392 | 0.37% | ||
| heystack | 0 | 1,827,535,874 | 100% | ||
| localgrower | 0 | 8,479,328,131 | 10% | ||
| belen0949 | 0 | 663,058,282 | 100% | ||
| fakegod | 0 | 670,926,476 | 100% | ||
| aquarius.academy | 0 | 38,401,456,943 | 100% | ||
| iamyohann | 0 | 8,457,939,894 | 25% | ||
| kaseldz | 0 | 1,485,457,042 | 7.5% | ||
| poshbot | 0 | 5,008,527,848 | 8% | ||
| jsalvage | 0 | 13,274,603,492 | 100% | ||
| losapuntesdetux | 0 | 6,328,526,765 | 100% | ||
| ilovegames | 0 | 5,646,679,010 | 20% | ||
| utopiaeducators | 0 | 1,227,873,768 | 100% | ||
| mafia.wallet | 0 | 5,826,534,563 | 100% | ||
| ollasysartenes | 0 | 1,542,436,722 | 100% | ||
| jearo101 | 0 | 1,805,061,799 | 50% | ||
| nftmart | 0 | 25,327,335,377 | 100% | ||
| recoveryinc | 0 | 2,181,804,741 | 4% | ||
| gohive | 0 | 101,530,629,704 | 100% | ||
| sevenoh-fiveoh | 0 | 926,040,454 | 7.5% | ||
| dragokazo | 0 | 866,712,179 | 50% | ||
| dying | 0 | 2,203,463,469 | 4% | ||
| rudy-dj | 0 | 8,754,448,793 | 100% | ||
| usainvote | 0 | 2,985,967,496,745 | 20% | ||
| jonalyn2020 | 0 | 2,862,302,397 | 12.5% | ||
| leone.bianco | 0 | 42,158,279,925 | 80% | ||
| pfwaus | 0 | 1,669,407,702 | 100% | ||
| borbolet | 0 | 8,179,353,635 | 30% | ||
| senseiphil | 0 | 47,317,277,857 | 100% | ||
| gabrieljr | 0 | 519,962,098 | 50% | ||
| mecurry | 0 | 868,915,445 | 100% | ||
| dorkpower | 0 | 3,001,094,621 | 100% | ||
| barbyjr | 0 | 520,506,747 | 50% | ||
| chucknun | 0 | 4,012,059,431 | 100% | ||
| mrtats | 0 | 3,290,041,924 | 100% | ||
| jff7777 | 0 | 914,149,640 | 100% | ||
| brofund-stem | 0 | 1,058,501,883 | 40% | ||
| rikarivka | 0 | 3,722,697,114 | 100% | ||
| betterdev | 0 | 162,816,797,176 | 100% | ||
| stemline | 0 | 9,219,152,129 | 100% | ||
| sillybilly | 0 | 116,237,782 | 100% | ||
| meestemboom | 0 | 970,921,204 | 50% | ||
| academiccuration | 0 | 804,921,418 | 100% | ||
| emrebeyler.stem | 0 | 1,483,482,428 | 100% | ||
| vonzeppelin | 0 | 3,588,968,597 | 100% | ||
| scientician | 0 | 90,079,496 | 100% | ||
| abuahmad | 0 | 1,087,097,301 | 100% | ||
| scooter77.stem | 0 | 790,731,286 | 80% | ||
| krishu.stem | 0 | 877,134,506 | 100% | ||
| hykss.leo | 0 | 181,970,808,415 | 100% | ||
| ballsy | 0 | 3,058,289,070 | 100% | ||
| samrisso | 0 | 91,952,724,041 | 4% | ||
| dronegirl | 0 | 0 | 100% | ||
| bananass | 0 | 2,488,898,259 | 25% | ||
| adamada.stem | 0 | 626,718,209 | 100% | ||
| thecouncil | 0 | 3,301,914,214 | 100% | ||
| minus-pi | 0 | 4,830,488,661 | 80% | ||
| din0baba | 0 | 2,022,102,306 | 100% | ||
| valthy | 0 | 2,716,158,349 | 100% | ||
| juecoree.stem | 0 | 618,637,299 | 100% | ||
| counterterrorism | 0 | 810,242,566,598 | 50% | ||
| mrhoofman | 0 | 53,378,026,791 | 40% | ||
| dendendenden | 0 | 61,714,096,183 | 100% |
I might be interested in adding HIVE to some of my games. Though I'd likely not do any of them as web page form. Thanks for making this series it might come in useful. I will definitely give it some more thought. I would be doing any work with this in C#.
| author | dwinblood |
|---|---|
| permlink | re-mahdiyari-qqy3z7 |
| category | hive-169321 |
| json_metadata | {"tags":["hive-169321"],"app":"peakd/2021.03.9"} |
| created | 2021-04-02 16:47:33 |
| last_update | 2021-04-02 16:48:33 |
| depth | 1 |
| children | 0 |
| last_payout | 2021-04-09 16:47:33 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.054 HBD |
| curator_payout_value | 0.031 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 260 |
| author_reputation | 383,232,067,634,988 |
| root_title | "Making a Decentralized Game on Hive - Part 4" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 102,772,020 |
| net_rshares | 200,833,157,941 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| mahdiyari | 0 | 200,833,157,941 | 20% |
Cool man I completely don't read any of this but I really am excited to see the introduction of more games here
| author | ganjafarmer |
|---|---|
| permlink | re-mahdiyari-qqwbj0 |
| category | hive-169321 |
| json_metadata | {"tags":["hive-169321"],"app":"peakd/2021.03.9"} |
| created | 2021-04-01 17:35:24 |
| last_update | 2021-04-01 17:35:24 |
| depth | 1 |
| children | 0 |
| last_payout | 2021-04-08 17:35:24 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.056 HBD |
| curator_payout_value | 0.055 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 111 |
| author_reputation | 672,900,775,922,025 |
| root_title | "Making a Decentralized Game on Hive - Part 4" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 102,750,774 |
| net_rshares | 203,944,885,794 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| mahdiyari | 0 | 191,344,522,326 | 20% | ||
| stemgeeks | 0 | 10,838,285,798 | 20% | ||
| stemcuration | 0 | 602,553,933 | 20% | ||
| yggdrasil.laguna | 0 | 7,854,943 | 10% | ||
| minus-pi | 0 | 1,151,668,794 | 20% |
Quick question. We wanted HIVE to get listed on coinbase soon.. we need our hive code to be written in a special language apparently. Do you have any idea regarding this please ?
| author | nathanmars |
|---|---|
| permlink | re-mahdiyari-qqwba0 |
| category | hive-169321 |
| json_metadata | {"tags":["hive-169321"],"app":"peakd/2021.03.9"} |
| created | 2021-04-01 17:30:00 |
| last_update | 2021-04-01 17:30:00 |
| depth | 1 |
| children | 3 |
| last_payout | 2021-04-08 17:30:00 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.052 HBD |
| curator_payout_value | 0.052 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 180 |
| author_reputation | 336,354,946,115,368 |
| root_title | "Making a Decentralized Game on Hive - Part 4" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 102,750,653 |
| net_rshares | 190,582,250,680 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| mahdiyari | 0 | 190,582,250,680 | 20% |
I don't know for sure but I'll ask around.
| author | mahdiyari |
|---|---|
| permlink | qqwbel |
| category | hive-169321 |
| json_metadata | {"app":"hiveblog/0.1"} |
| created | 2021-04-01 17:32:45 |
| last_update | 2021-04-01 17:32:45 |
| depth | 2 |
| children | 0 |
| last_payout | 2021-04-08 17:32:45 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 42 |
| author_reputation | 199,864,818,197,856 |
| root_title | "Making a Decentralized Game on Hive - Part 4" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 102,750,710 |
| net_rshares | 12,661,950,476 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| nathanmars | 0 | 12,661,950,476 | 6% |
Can you say who are you working with on this? I got this from @ausbitbank >We'd need to build a "rosetta" interface to work on coinbase : https://github.com/coinbase/rosetta-specifications https://www.rosetta-api.org/
| author | mahdiyari |
|---|---|
| permlink | qqwcuv |
| category | hive-169321 |
| json_metadata | {"users":["ausbitbank"],"links":["https://github.com/coinbase/rosetta-specifications"],"app":"hiveblog/0.1"} |
| created | 2021-04-01 18:04:06 |
| last_update | 2021-04-01 18:04:06 |
| depth | 2 |
| children | 1 |
| last_payout | 2021-04-08 18:04:06 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 217 |
| author_reputation | 199,864,818,197,856 |
| root_title | "Making a Decentralized Game on Hive - Part 4" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 102,751,294 |
| net_rshares | 12,647,866,539 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| nathanmars | 0 | 12,647,866,539 | 6% |
I'm not working on this and wanted to make this happen @brettpullen wants to work on this
| author | nathanmars |
|---|---|
| permlink | qqxtzy |
| category | hive-169321 |
| json_metadata | {"users":["brettpullen"],"app":"hiveblog/0.1"} |
| created | 2021-04-02 13:12:00 |
| last_update | 2021-04-02 13:12:00 |
| depth | 3 |
| children | 0 |
| last_payout | 2021-04-09 13:12:00 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 90 |
| author_reputation | 336,354,946,115,368 |
| root_title | "Making a Decentralized Game on Hive - Part 4" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 102,767,973 |
| net_rshares | 0 |
https://twitter.com/MahdiYari4/status/1377673640146317314
| author | poshbot |
|---|---|
| permlink | re-making-a-decentralized-game-on-hive-part-4-20210401t172648z |
| category | hive-169321 |
| json_metadata | "{"app": "beem/0.24.20"}" |
| created | 2021-04-01 17:26:48 |
| last_update | 2021-04-01 17:26:48 |
| depth | 1 |
| children | 0 |
| last_payout | 2021-04-08 17:26:48 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 57 |
| author_reputation | 5,554,335,374,496 |
| root_title | "Making a Decentralized Game on Hive - Part 4" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 102,750,591 |
| net_rshares | 0 |
 hiveblocks
hiveblocks