
It is often said that if there is a framework or a library that makes your work easier, then use it. It is mainly the reason we code with React instead of Vanilla Javascript, or Tailwind Css/Bootstrap instead of just plain Css. These solutions exist to make things easy for us and that is the whole point of everything.
Validating forms, for example, can be done starting with using the Html "required" property to Vanilla Js, to Ajax. it really depends on how complex you want it to get. I have tried it in many ways and I found this bit easier, using Yup and Formik.
[**Yup**](https://www.npmjs.com/package/yup) is a Js schema builder for parsing values and validating subsequently, it can be very simple, or broad but then it makes the code cleaner and simpler. While [**Formik**](https://www.npmjs.com/package/formik) on the other hand, basically defines how we handle forms and errors. We will be using these two packages in this short tutorial.
We are going to run these three commands in our project directory.
```
Npx create-react-app .
Npm i yup formik --save
```
The first command creates a react app in our current directory, you can replace the period at the end and replace with your specified project directory. The second command installs yup and formik, they could be written in separate command but it's faster, writing it that way.
After that is done, we are going to create the structure for our page and setup three form inputs with a Submit button. I am going to install a framework called Tailwind Css, it kind of helps me style faster. This is optional for you. You may decide to style with the standard css and you will still be good to go. I am going to go ahead and install this command for tailwind
```
npm i -D tailwindcss
npm tailwindcss init
```
Along with some other settings that can be found in their documentation [here](https://tailwindcss.com/docs/installation).
PS: This is not a tutorial about tailwind css so I will provide little explanation in regards to that.
We have our project ready to go. I am going to define our webpage structure like so.
```
<div>
<form>
<input type="text" placeholder='Username'/>
<input type="email" placeholder='email'/>
<input type="text" placeholder='password'/>
<input type="text" placeholder='confirm password'/>
<button type="submit" name="submit" value="submit">Submit</button>
</form>
</div>

And style it up a bit
<div className='w-screen h-screen bg-blue-100'>
<form className='w-full h-full'>
<div className='flex flex-col gap-2 items-center justify-center h-full'>
<div className='font-bold text-xl'>Validation</div>
<input className='w-[60%] border-2 p-2 border-gray-900' type="text" placeholder='Username'/>
<input type="email" className='w-[60%] border-2 p-2 border-gray-900' placeholder='Email'/>
<input type="text" className='w-[60%] border-2 p-2 border-gray-900' placeholder='Password'/>
<input type="text" className='w-[60%] border-2 p-2 border-gray-900' placeholder='Confirm password'/>
<button className='bg-sky-700 w-[40%] text-white rounded-md p-2 font-bold' type="submit" name="submit" value="submit">Submit</button>
</div>
</form>
</div>
```
Ignore the ugly markup, just for the tutorial. We can now go ahead and import the Yup and Formik modules like so
```
import * as yup from "yup";
import { Formik, Form } from 'formik';
```
We can go ahead and implement yup straight away. I earlier mentioned that yup enables us to define our form inputs and the logic to it. We have the Name, Email, Password and Confirm Password. We are going to pass those to our yup schema, specify the kind of validation we want for each field.
Right now, we know all the input fields are required, we know the email field should contain a valid email field, we should also define a minimum password length and make sure it tallies with the 'confirm password' field.
```
let schema = yup.object().shape({
username: yup.string().required("A username is required").min(3, "Too short"),
email: yup.string().required("Email is required").email("Invalid email type"),
password: yup.string().required("Password is required").min(6, "Too weak"),
confirm: yup.string().required("").oneOf([yup.ref('password'), null], "Password does not match")
})
```
We have defined the whole validation schema here.
The syntax is pretty much clear. At this point we can start utilizing our Formik. We are going to wrap our form tag with the <Formik></Formik> component and also replace the form tag with the <Form></Form> we imported like
```
import React from 'react'
import * as yup from "yup";
import { Formik, Form } from 'formik';
export default function App() {
let schema = yup.object().shape({
username: yup.string().required("A username is required").min(3, "Too short"),
email: yup.string().required("Email is required").email("Invalid email type"),
password: yup.string().required("Password is required").min(6, "Too weak"),
confirm: yup.string().required("").oneOf([yup.ref('password'), null], "Password does not match")
})
return (
<div className='w-screen h-screen bg-blue-100'>
<Formik>
<Form className='w-full h-full'>
<div className='flex flex-col gap-2 items-center justify-center h-full'>
<div className='font-bold text-xl'>Validation</div>
<input className='w-[60%] border-2 p-2 border-gray-900' type="text" placeholder='Name'/>
<input type="email" className='w-[60%] border-2 p-2 border-gray-900' placeholder='Email'/>
<input type="text" className='w-[60%] border-2 p-2 border-gray-900' placeholder='Password'/>
<input type="text" className='w-[60%] border-2 p-2 border-gray-900' placeholder='Confirm password'/>
<button className='bg-sky-700 w-[40%] text-white rounded-md p-2 font-bold' type="submit" name="submit" value="submit">Submit</button>
</div>
</Form>
</Formik>
</div>
)
}
```
The good thing about Formik is that it helps us handle things such as onChange, Onsubmit and others without having to create separate functions for these. The important properties we are going to focus on are;
**validationschema**: We are going to reference the schema that contains our validation logic. In this case, the the yup schema we created earlier as 'schema'
**initialValues**: Initial values of our input properties.
onChange: Works as the onChange function you would traditionally create would work. Helps Formik keep track of the values
in your inputs. Formik has its own handleChange function.
**onBlur**: Helps Formik to know if an Input has been touched or not. This helps to display errors only if an input has been touched.
Formik also has its own handleBlur function.
**onSubmit**: Works with the handleSubmit function that submits the values to Formik.
**touched**: A boolean that can be either true or false depending if an input has been touched.
**errors**: An object of all the errors returned from our validation schema.
We are going to destructure these properties from formik so that we can use it with our inputs. To do this, we need to pass the initialValues, validationSchema
to our Formik tag like;
```
<Formik
initialValues={{
username: "",
email: "",
password: ""
}}
validationSchema={schema}
>
```
Then we destructure the aforementioned properties with a function that will return our Form like;
```
<Formik
initialValues={{
username: "",
email: "",
password: ""
}}
validationSchema={schema}
>
{({handleChange, handleSubmit, handleBlur, touched, errors})=> (
<Form className='w-full h-full' >
<div className='flex flex-col gap-2 items-center justify-center h-full'>
<div className='font-bold text-xl'>Validation</div>
<input className='w-[60%] border-2 p-2 border-gray-900' type="text" placeholder='Name'/>
<input type="email" className='w-[60%] border-2 p-2 border-gray-900' placeholder='Email'/>
<input type="text" className='w-[60%] border-2 p-2 border-gray-900' placeholder='Password'/>
<input type="text" className='w-[60%] border-2 p-2 border-gray-900' placeholder='Confirm password'/>
<button className='bg-sky-700 w-[40%] text-white rounded-md p-2 font-bold' type="submit" name="submit" value="submit">Submit</button>
</div>
</Form>
)
}
</Formik>
```
We can call our onSubmit={handleSubmit} on the Form tag, the onChange={handleChange} on each individual inputs and onBlur={handleBlur}.
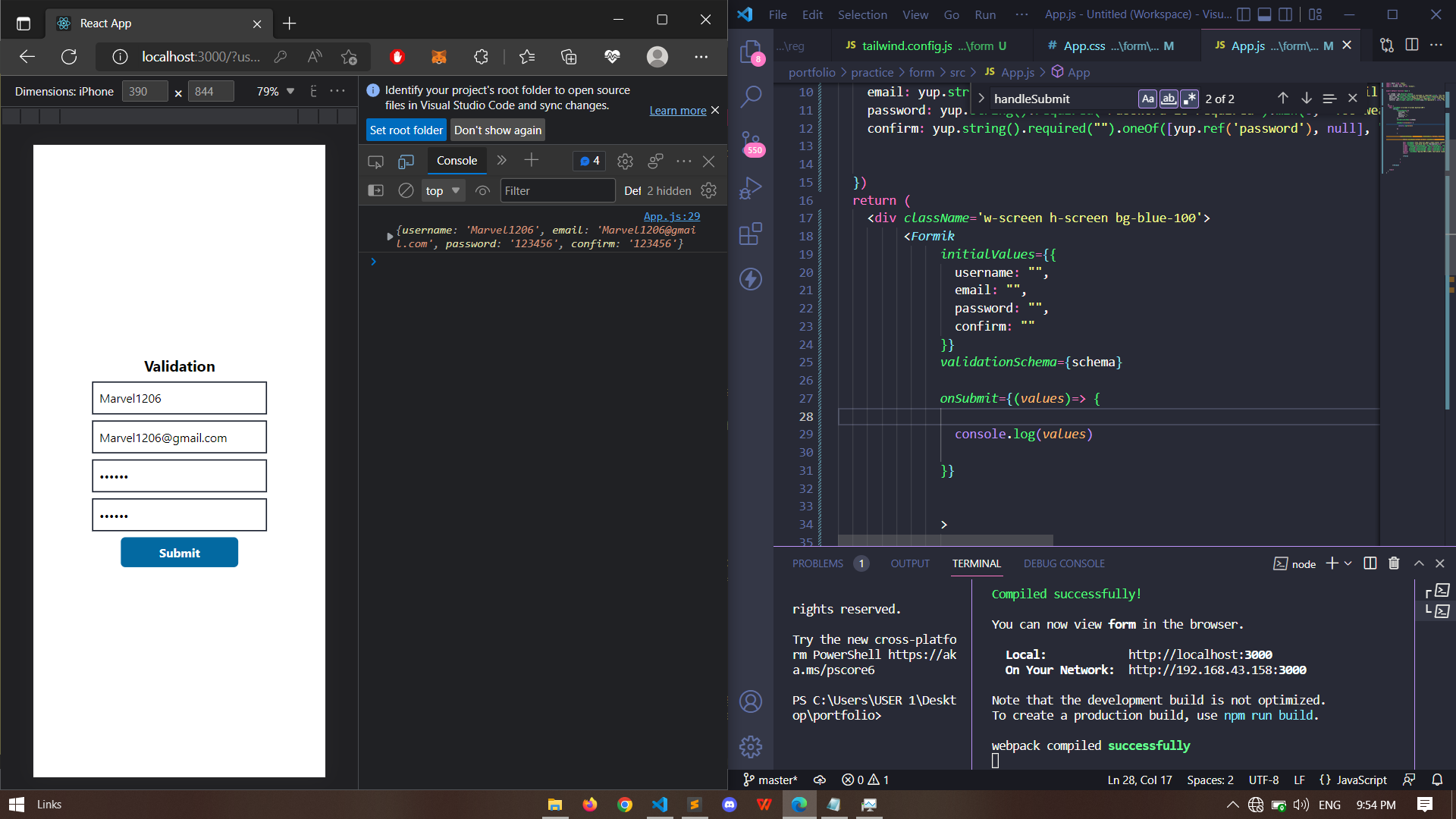
Then we pass an onSubmit to our Formik tag with a function that alert the values just to be sure we are on the right track.
```
<Formik
initialValues={{
username: "",
email: "",
password: "",
confirm: "",
}}
validationSchema={schema}
onSubmit={(values)=> {
alert(values)
}}
>
{({handleChange, handleSubmit, handleBlur, touched, errors})=> (
<Form className='w-full h-full' onSubmit={handleSubmit}>
<div className='flex flex-col gap-2 items-center justify-center h-full'>
<div className='font-bold text-xl'>Validation</div>
<input onChange={handleChange} onBlur={handleBlur} className='w-[60%] border-2 p-2 border-gray-900' type="text" placeholder='Name'/>
<input onChange={handleChange} onBlur={handleBlur} type="email" className='w-[60%] border-2 p-2 border-gray-900' placeholder='Email'/>
<input onChange={handleChange} onBlur={handleBlur} type="password" className='w-[60%] border-2 p-2 border-gray-900' placeholder='Password'/>
<input onChange={handleChange} onBlur={handleBlur} type="password" className='w-[60%] border-2 p-2 border-gray-900' placeholder='Confirm password'/>
<button className='bg-sky-700 w-[40%] text-white rounded-md p-2 font-bold' type="submit" name="submit" value="submit">Submit</button>
</div>
</Form>
)
}
</Formik>
```

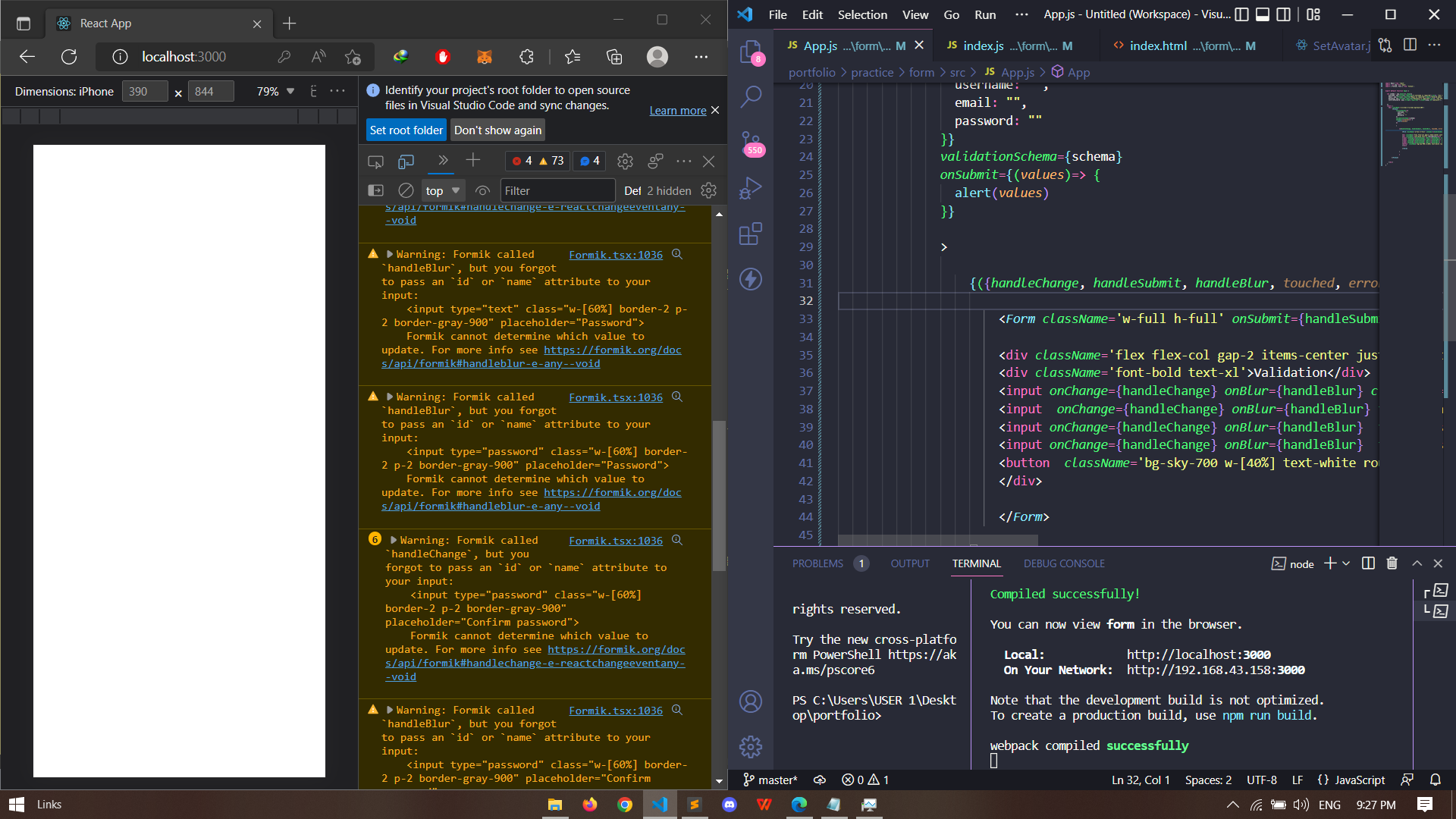
***Unfortunately, we encounter an error***. It is due to the fact that we forgot to pass the name attribute to our inputs. Very Important. Also, set password type to password
instead of text. The names of the inputs need to match the **names** in our **initialValues**.

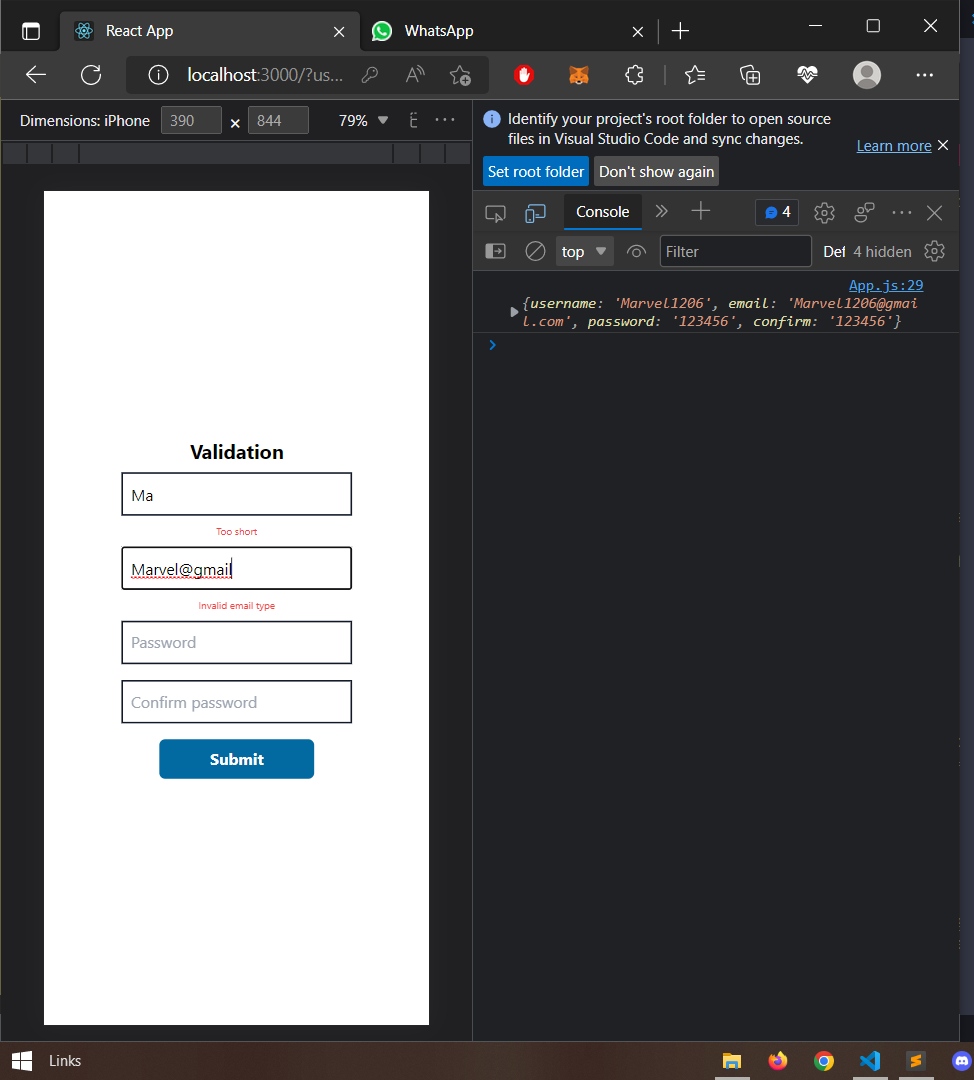
Now it works, We can already define whatever we want to do with our values on successfull validation but how about letting the user know which input field they have filled incorrectly? We can do this by creating a little div below each of our inputs that checks if the input has been touched before displaying the errors.inputname. {touched && touched.username && errors.username}
```
<Form className='w-full h-full' onSubmit={handleSubmit}>
<div className='flex flex-col gap-2 items-center justify-center h-full'>
<div className='font-bold text-xl'>Validation</div>
<input onChange={handleChange} onBlur={handleBlur} name="username" className='w-[60%] border-2 p-2 border-gray-900' type="text" placeholder='Name'/>
<div className='text-red-500 text-[10px]'>
{touched && touched.email &&errors.username}
</div>
<input onChange={handleChange} onBlur={handleBlur} name='email' type="email" className='w-[60%] border-2 p-2 border-gray-900' placeholder='Email'/>
<div className='text-red-500 text-[10px]'>
{touched && touched.email &&errors.email}
</div>
<input onChange={handleChange} onBlur={handleBlur} name='password' type="password" className='w-[60%] border-2 p-2 border-gray-900' placeholder='Password'/>
<div className='text-red-500 text-[10px]'>
{touched && touched.email &&errors.password}
</div>
<input onChange={handleChange} onBlur={handleBlur} name='confirm' type="password" className='w-[60%] border-2 p-2 border-gray-900' placeholder='Confirm password'/>
<div className='text-red-500 text-[10px]'>
{touched && touched.email &&errors.confirm}
</div>
<button className='bg-sky-700 w-[40%] text-white rounded-md p-2 font-bold' type="submit" value="submit">Submit</button>
</div>
</Form>
```

And just like that we have created a standard but basic validated form. Of course, it can get more complex than this but that is totally up to you. Their documentation [**here**](https://www.npmjs.com/package/yup#api) can help with all you need. Also, worthy to note that the button will not submit if the user clicks when the errors object is not empty.
###### PS: Links to these modules have been provided in text. Cover photo was designed on Canva and all other images are screenshots by me.
Follow for more♥️| author | marvel1206 |
|---|---|
| permlink | how-to-easily-validate-forms |
| category | hive-169321 |
| json_metadata | "{"links":["https://www.npmjs.com/package/yup","https://www.npmjs.com/package/formik","https://tailwindcss.com/docs/installation","https://www.npmjs.com/package/yup#api"],"image":["https://files.peakd.com/file/peakd-hive/marvel1206/48aZBq9ovryQePNznxhyMtufJpU5nbykQUAuNeMknfWRQxLDPs2JRvHNAm73cuwDx2.jpg","https://files.peakd.com/file/peakd-hive/marvel1206/Enz2yFsKn4AFpbWwtCx2JwzXcN5pbGRqf73gHUBjynSBbeLZLYPBDPSKmDKtMVHY2vw.jpg","https://files.peakd.com/file/peakd-hive/marvel1206/243Lvi4qsVa5Hw6kct4ZJa34WByB7K56hSpvGV3CHFqaFziUzm6Y91k8vhAYm2EGc1Jis.png","https://files.peakd.com/file/peakd-hive/marvel1206/242rke3HTCNcgftARnk9c7GrBKHuxxo5t1uMuDbUq58yBRqiEDjkED3iadQWsAfM7nqbB.png","https://files.peakd.com/file/peakd-hive/marvel1206/23r1iyVPkujX6Q89nrvwxNGyTtmtRy89K2iHWK3RSv8jRGJtjPEqUUMP6Ht8hQL4aGQxg.jpg"],"thumbnails":["https://files.peakd.com/file/peakd-hive/marvel1206/48aZBq9ovryQePNznxhyMtufJpU5nbykQUAuNeMknfWRQxLDPs2JRvHNAm73cuwDx2.jpg","https://files.peakd.com/file/peakd-hive/marvel1206/Enz2yFsKn4AFpbWwtCx2JwzXcN5pbGRqf73gHUBjynSBbeLZLYPBDPSKmDKtMVHY2vw.jpg","https://files.peakd.com/file/peakd-hive/marvel1206/243Lvi4qsVa5Hw6kct4ZJa34WByB7K56hSpvGV3CHFqaFziUzm6Y91k8vhAYm2EGc1Jis.png","https://files.peakd.com/file/peakd-hive/marvel1206/242rke3HTCNcgftARnk9c7GrBKHuxxo5t1uMuDbUq58yBRqiEDjkED3iadQWsAfM7nqbB.png","https://files.peakd.com/file/peakd-hive/marvel1206/23r1iyVPkujX6Q89nrvwxNGyTtmtRy89K2iHWK3RSv8jRGJtjPEqUUMP6Ht8hQL4aGQxg.jpg"],"tags":["hive-169321","stem","programming","vyb","pob","hive-learners","javascript"],"description":"Validating your Forms with Yup and Formik in simple steps","app":"ecency/3.0.28-vision","format":"markdown+html"}" |
| created | 2022-10-04 22:08:09 |
| last_update | 2022-10-04 22:19:54 |
| depth | 0 |
| children | 2 |
| last_payout | 2022-10-11 22:08:09 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 12.932 HBD |
| curator_payout_value | 12.812 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 14,687 |
| author_reputation | 31,337,183,854,857 |
| root_title | "How to Easily Validate Forms with Yup and Formik" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 117,190,806 |
| net_rshares | 37,551,322,870,686 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| simba | 0 | 28,852,059,702 | 37.5% | ||
| justtryme90 | 0 | 665,850,431 | 37.5% | ||
| eric-boucher | 0 | 1,896,223,780 | 0.4% | ||
| thecryptodrive | 0 | 6,898,837,452 | 0.16% | ||
| mammasitta | 0 | 24,986,518,125 | 7.5% | ||
| roelandp | 0 | 26,799,214,594 | 3.15% | ||
| marsresident | 0 | 780,538,567 | 37.5% | ||
| cloh76 | 0 | 532,727,287 | 0.4% | ||
| nascimentoab | 0 | 1,993,653,921 | 37.5% | ||
| sunshine | 0 | 202,399,479,391 | 37.5% | ||
| djennyfloro | 0 | 534,340,988 | 10% | ||
| randomblock1 | 0 | 4,298,850,332 | 75% | ||
| lordvader | 0 | 7,589,487,978 | 0.8% | ||
| rmach | 0 | 2,331,029,381 | 5% | ||
| sc-steemit | 0 | 1,145,906,009 | 37.5% | ||
| lemouth | 0 | 219,338,942,498 | 10% | ||
| lamouthe | 0 | 735,781,707 | 10% | ||
| tfeldman | 0 | 738,010,610 | 0.4% | ||
| mcsvi | 0 | 99,645,006,977 | 50% | ||
| cnfund | 0 | 1,443,281,751 | 0.8% | ||
| justyy | 0 | 3,803,780,877 | 0.8% | ||
| curie | 0 | 94,081,173,715 | 0.8% | ||
| techslut | 0 | 23,646,335,939 | 4% | ||
| roguewriter | 0 | 30,682,136,958 | 37.5% | ||
| steemstem | 0 | 579,287,939,098 | 10% | ||
| dashfit | 0 | 7,158,677,537 | 37.5% | ||
| oleg326756 | 0 | 801,575,388 | 2.25% | ||
| edb | 0 | 1,399,458,260 | 1% | ||
| yadamaniart | 0 | 4,137,524,460 | 4.5% | ||
| hoboway | 0 | 916,023,774 | 37.5% | ||
| daj | 0 | 740,069,462 | 37.5% | ||
| walterjay | 0 | 65,445,976,959 | 5% | ||
| valth | 0 | 1,475,385,022 | 5% | ||
| askari | 0 | 10,110,930,024 | 9% | ||
| dna-replication | 0 | 346,809,859 | 10% | ||
| ihsan19 | 0 | 704,391,700 | 75% | ||
| sixexgames | 0 | 4,344,760,022 | 37.5% | ||
| dhimmel | 0 | 50,701,591,403 | 2.5% | ||
| oluwatobiloba | 0 | 1,071,342,780 | 10% | ||
| detlev | 0 | 17,707,817,659 | 1.35% | ||
| more4less | 0 | 2,283,208,340 | 75% | ||
| federacion45 | 0 | 1,223,608,968 | 0.4% | ||
| batman0916 | 0 | 654,846,542 | 4.27% | ||
| ninyea | 0 | 1,971,741,650 | 75% | ||
| forykw | 0 | 1,710,053,536 | 0.4% | ||
| mobbs | 0 | 6,087,458,348 | 5% | ||
| mrstaf | 0 | 1,516,305,977 | 37.5% | ||
| jerrybanfield | 0 | 2,623,389,865 | 0.8% | ||
| roomservice | 0 | 697,983,367 | 0.4% | ||
| rt395 | 0 | 1,428,719,800 | 1.5% | ||
| bitrocker2020 | 0 | 1,361,928,573 | 0.12% | ||
| newsflash | 0 | 3,912,566,091,740 | 6.75% | ||
| sustainablyyours | 0 | 4,215,444,802 | 5% | ||
| yehey | 0 | 1,568,768,544 | 0.8% | ||
| rawselectmusic | 0 | 1,751,924,374 | 4.5% | ||
| samminator | 0 | 1,540,992,451 | 0.5% | ||
| lorenzor | 0 | 1,315,164,532 | 50% | ||
| friesennerz | 0 | 1,884,839,881 | 37.5% | ||
| firstamendment | 0 | 62,665,258,430 | 50% | ||
| alexander.alexis | 0 | 6,065,594,144 | 10% | ||
| ew-and-patterns | 0 | 8,237,933,964 | 3% | ||
| guchtere | 0 | 859,641,078 | 4.27% | ||
| princessmewmew | 0 | 1,010,675,602 | 0.4% | ||
| grapthar | 0 | 1,313,375,374 | 0.6% | ||
| joeyarnoldvn | 0 | 492,974,032 | 1.47% | ||
| zacherybinx | 0 | 6,483,533,511 | 37.5% | ||
| gunthertopp | 0 | 10,249,272,209 | 0.2% | ||
| makrotheblack | 0 | 2,966,121,076 | 37.5% | ||
| ludmila.kyriakou | 0 | 1,825,014,093 | 3% | ||
| diegoameerali | 0 | 761,491,995 | 2.7% | ||
| flatman | 0 | 649,827,499 | 0.8% | ||
| blackmagic | 0 | 2,256,596,272 | 75% | ||
| analealsuarez | 0 | 1,469,126,836 | 50% | ||
| minnowbooster | 0 | 1,040,770,682,378 | 20% | ||
| felt.buzz | 0 | 2,354,882,447 | 0.25% | ||
| howo | 0 | 298,362,656,574 | 10% | ||
| tsoldovieri | 0 | 998,465,670 | 5% | ||
| steemwizards | 0 | 511,682,798 | 0.8% | ||
| neumannsalva | 0 | 574,399,227 | 0.4% | ||
| stayoutoftherz | 0 | 17,808,496,803 | 0.2% | ||
| abigail-dantes | 0 | 3,642,487,822 | 10% | ||
| ocd | 0 | 1,171,095,234,305 | 9% | ||
| urchice | 0 | 781,201,824 | 37.5% | ||
| macchiata | 0 | 116,584,631,194 | 20% | ||
| zonguin | 0 | 597,577,665 | 2.5% | ||
| fatherfaith | 0 | 698,850,246 | 37.5% | ||
| investingpennies | 0 | 1,985,176,123 | 0.8% | ||
| colmedwardsphoto | 0 | 3,271,532,331 | 75% | ||
| martibis | 0 | 4,273,170,665 | 2.7% | ||
| redrica | 0 | 3,198,547,577 | 4.7% | ||
| iamphysical | 0 | 16,843,056,568 | 90% | ||
| zyx066 | 0 | 947,964,843 | 0.4% | ||
| pearlumie | 0 | 1,108,476,291 | 37.5% | ||
| nascimentocb | 0 | 554,026,111 | 37.5% | ||
| onyi | 0 | 561,839,674 | 60% | ||
| revo | 0 | 1,427,994,353 | 0.8% | ||
| azulear | 0 | 1,218,511,205 | 100% | ||
| psicoluigi | 0 | 788,320,678 | 50% | ||
| rocky1 | 0 | 78,906,742,972 | 0.08% | ||
| thelordsharvest | 0 | 638,659,967 | 0.8% | ||
| massivevibration | 0 | 21,238,539,579 | 30% | ||
| hundlola | 0 | 577,874,375 | 37.5% | ||
| tezzmax | 0 | 1,207,946,555 | 37.5% | ||
| tochprince | 0 | 1,293,912,621 | 37.5% | ||
| sorin.cristescu | 0 | 1,826,868,936 | 0.4% | ||
| therealwolf | 0 | 4,768,460,260 | 0.4% | ||
| tolarnee | 0 | 884,953,597 | 37.5% | ||
| jlsplatts | 0 | 20,401,131,128 | 2% | ||
| dauerossi | 0 | 5,712,140,472 | 30% | ||
| bcrafts | 0 | 1,638,288,196 | 15% | ||
| meno | 0 | 3,236,728,481 | 0.4% | ||
| gregan | 0 | 1,073,117,514 | 75% | ||
| airmarshalob1 | 0 | 553,442,323 | 75% | ||
| saifulanwar | 0 | 663,954,033 | 37.5% | ||
| hanggggbeeee | 0 | 756,095,166 | 4.5% | ||
| bhoa | 0 | 665,469,147 | 5% | ||
| enzor | 0 | 592,537,984 | 10% | ||
| silasvogt | 0 | 563,722,810 | 37.5% | ||
| bartosz546 | 0 | 97,448,663,494 | 37.5% | ||
| dandays | 0 | 1,116,799,092 | 0.16% | ||
| battebilly | 0 | 8,964,709,821 | 37.5% | ||
| airhawk-project | 0 | 1,581,442,748 | 75% | ||
| odebgaming | 0 | 911,598,223 | 75% | ||
| kdee916 | 0 | 4,585,495,816 | 37.5% | ||
| eonwarped | 0 | 38,070,466,348 | 2.7% | ||
| postpromoter | 0 | 281,569,461,635 | 10% | ||
| steveconnor | 0 | 590,772,171 | 0.4% | ||
| kerry234 | 0 | 576,677,412 | 75% | ||
| zoltarian | 0 | 528,281,733 | 9% | ||
| nicole-st | 0 | 1,809,410,426 | 0.4% | ||
| smartsteem | 0 | 19,917,588,512 | 0.4% | ||
| fredkese | 0 | 3,078,658,554 | 20% | ||
| marvel1206 | 0 | 699,389,775 | 37.5% | ||
| mirfaner | 0 | 578,411,553 | 75% | ||
| tboyloyal | 0 | 994,610,196 | 37.5% | ||
| hrhmikelength | 0 | 961,384,112 | 37.5% | ||
| berkaytekinsen | 0 | 1,309,111,700 | 75% | ||
| aboutcoolscience | 0 | 4,391,348,405 | 10% | ||
| motivatorjoshua | 0 | 1,335,683,655 | 75% | ||
| kenadis | 0 | 2,580,578,378 | 10% | ||
| enjoyy | 0 | 767,098,306 | 37.5% | ||
| robotics101 | 0 | 2,329,483,085 | 10% | ||
| punchline | 0 | 1,980,770,849 | 0.8% | ||
| amarbir | 0 | 1,175,256,416 | 50% | ||
| funshel | 0 | 754,148,358 | 37.5% | ||
| tomatom | 0 | 6,780,513,374 | 37.5% | ||
| spydo | 0 | 15,428,654,783 | 4.5% | ||
| akumar | 0 | 1,536,912,635 | 75% | ||
| sco | 0 | 2,595,105,241 | 10% | ||
| anikekirsten | 0 | 518,574,585 | 5% | ||
| ennyta | 0 | 963,118,640 | 50% | ||
| juecoree | 0 | 4,434,725,512 | 7% | ||
| azmielbanjary | 0 | 1,922,536,187 | 37.5% | ||
| thedrewshow | 0 | 542,149,431 | 75% | ||
| benie111 | 0 | 4,694,852,988 | 30% | ||
| sholly1 | 0 | 3,984,805,422 | 30% | ||
| ydavgonzalez | 0 | 1,195,614,836 | 10% | ||
| intrepidphotos | 0 | 168,686,215,265 | 7.5% | ||
| eprolific | 0 | 5,266,786,430 | 75% | ||
| fragmentarion | 0 | 2,532,830,906 | 10% | ||
| osarueseosato | 0 | 2,172,427,748 | 75% | ||
| utube | 0 | 601,069,333 | 0.8% | ||
| airhawk-exchange | 0 | 1,352,967,385 | 75% | ||
| mrxplicit | 0 | 920,005,954 | 75% | ||
| steemboat-steve | 0 | 1,530,853,248 | 18.75% | ||
| neneandy | 0 | 883,401,724 | 0.8% | ||
| pab.ink | 0 | 6,186,523,648 | 5% | ||
| k-banti | 0 | 2,182,682,057 | 37.5% | ||
| sportscontest | 0 | 728,986,175 | 0.8% | ||
| miguelangel2801 | 0 | 771,799,143 | 50% | ||
| fantasycrypto | 0 | 597,690,007 | 0.8% | ||
| ocd-witness | 0 | 28,559,117,536 | 9% | ||
| oredebby | 0 | 2,096,374,613 | 37.5% | ||
| dimsyto | 0 | 5,620,951,978 | 75% | ||
| photohunter2 | 0 | 835,439,864 | 37.5% | ||
| geopolis | 0 | 622,324,745 | 10% | ||
| robertbira | 0 | 1,038,980,049 | 2.5% | ||
| preciousimo | 0 | 1,026,408,162 | 75% | ||
| sportsconnect | 0 | 1,821,263,500 | 75% | ||
| alexdory | 0 | 1,473,527,071 | 10% | ||
| takowi | 0 | 13,219,795,313 | 0.8% | ||
| irgendwo | 0 | 1,643,983,008 | 0.8% | ||
| aotearoa | 0 | 2,278,318,681 | 37.5% | ||
| cyprianj | 0 | 3,993,471,404 | 10% | ||
| melvin7 | 0 | 3,183,073,839 | 5% | ||
| francostem | 0 | 1,342,374,549 | 10% | ||
| endopediatria | 0 | 686,985,101 | 20% | ||
| croctopus | 0 | 1,417,639,046 | 100% | ||
| sodrill | 0 | 620,518,178 | 60% | ||
| superlotto | 0 | 2,512,197,056 | 0.8% | ||
| atjehsteemit | 0 | 699,378,570 | 37.5% | ||
| miroslavrc | 0 | 2,581,440,829 | 4.5% | ||
| bscrypto | 0 | 1,863,624,184 | 0.4% | ||
| movingman | 0 | 1,152,050,330 | 20% | ||
| sunshinebear | 0 | 895,894,822 | 37.5% | ||
| nucleus-tezz | 0 | 546,697,959 | 37.5% | ||
| tomastonyperez | 0 | 16,610,754,403 | 50% | ||
| elvigia | 0 | 10,882,372,855 | 50% | ||
| botefarm | 0 | 9,832,363,594 | 70% | ||
| sanderjansenart | 0 | 625,017,634 | 0.4% | ||
| laxam | 0 | 5,191,491,371 | 100% | ||
| carloniere | 0 | 620,295,632 | 75% | ||
| bookoons | 0 | 569,642,648 | 37.5% | ||
| gadrian | 0 | 34,034,596,160 | 7.5% | ||
| gifty-e | 0 | 503,389,189 | 75% | ||
| de-stem | 0 | 5,448,614,146 | 9.9% | ||
| josedelacruz | 0 | 4,076,095,644 | 50% | ||
| achimmertens | 0 | 1,010,872,035 | 0.4% | ||
| jacksondavies | 0 | 1,935,097,682 | 37.5% | ||
| erickyoussif | 0 | 613,108,841 | 100% | ||
| meanbees | 0 | 27,029,451,969 | 10% | ||
| ashley4u | 0 | 2,176,832,766 | 37.5% | ||
| thomaskatan | 0 | 1,278,706,869 | 52.5% | ||
| indigoocean | 0 | 1,960,461,419 | 4.5% | ||
| primersion | 0 | 239,218,377,848 | 20% | ||
| deholt | 0 | 539,337,042 | 8.5% | ||
| veteranforcrypto | 0 | 595,216,932 | 2.7% | ||
| netzisde | 0 | 14,755,784,336 | 37.5% | ||
| diabonua | 0 | 703,393,973 | 0.4% | ||
| pladozero | 0 | 30,070,812,097 | 10% | ||
| temitayo-pelumi | 0 | 745,488,168 | 10% | ||
| rachelleignacio | 0 | 1,043,853,389 | 37.5% | ||
| andrick | 0 | 839,255,286 | 50% | ||
| motherofalegend | 0 | 1,353,819,119 | 5% | ||
| doctor-cog-diss | 0 | 7,670,423,070 | 10% | ||
| uche-nna | 0 | 537,537,329 | 0.64% | ||
| dawizy | 0 | 1,103,703,936 | 60% | ||
| anaestrada12 | 0 | 517,758,044 | 100% | ||
| hardaeborla | 0 | 4,176,580,199 | 37.5% | ||
| citizendog | 0 | 66,079,183,902 | 75% | ||
| konradxxx3 | 0 | 508,277,129 | 4.5% | ||
| ihal0001 | 0 | 753,358,144 | 37.5% | ||
| mayib | 0 | 573,341,875 | 37.5% | ||
| haccolong | 0 | 2,528,901,857 | 4.5% | ||
| cheese4ead | 0 | 527,298,441 | 0.4% | ||
| gaottantacinque | 0 | 350,925,014 | 100% | ||
| femseen | 0 | 976,020,366 | 70% | ||
| mayorfaruk | 0 | 2,300,268,486 | 22.5% | ||
| eglinson | 0 | 958,873,538 | 100% | ||
| ocdb | 0 | 26,181,172,357,143 | 8.55% | ||
| juanhobos | 0 | 597,621,851 | 37.5% | ||
| bflanagin | 0 | 832,034,272 | 0.4% | ||
| montanacellist | 0 | 3,141,858,703 | 37.5% | ||
| mastersa | 0 | 1,899,911,490 | 37.5% | ||
| armandosodano | 0 | 1,590,246,813 | 0.4% | ||
| ezunjoshy | 0 | 996,546,127 | 37.5% | ||
| yestermorrow | 0 | 4,422,186,812 | 11.25% | ||
| cynicalcake | 0 | 966,912,187 | 37.5% | ||
| goblinknackers | 0 | 1,041,778,380 | 7% | ||
| hoaithu | 0 | 993,388,587 | 3.82% | ||
| kylealex | 0 | 4,636,416,438 | 10% | ||
| gasaeightyfive | 0 | 799,084,249 | 100% | ||
| riottales | 0 | 567,961,565 | 37.5% | ||
| cubapl | 0 | 543,906,375 | 5% | ||
| orlandogonzalez | 0 | 3,849,054,304 | 25% | ||
| anhvu | 0 | 665,248,678 | 3.6% | ||
| ataliba | 0 | 8,309,225,441 | 40% | ||
| fran.frey | 0 | 4,088,316,533 | 50% | ||
| pradeepdee6 | 0 | 4,315,326,521 | 3.6% | ||
| thelittlebank | 0 | 2,468,754,396 | 0.4% | ||
| pboulet | 0 | 13,878,541,951 | 8% | ||
| javyeslava.photo | 0 | 1,600,780,282 | 3.15% | ||
| stem-espanol | 0 | 26,967,666,171 | 100% | ||
| jenniferjulius | 0 | 1,499,628,149 | 37.5% | ||
| cribbio | 0 | 1,194,903,066 | 100% | ||
| cliffagreen | 0 | 1,956,309,460 | 10% | ||
| aleestra | 0 | 11,600,562,873 | 80% | ||
| paololuffy91 | 0 | 555,985,176 | 30% | ||
| angoujkalis | 0 | 949,877,827 | 37.5% | ||
| predict-crypto | 0 | 2,704,159,413 | 1.5% | ||
| athunderstruck | 0 | 1,907,082,998 | 4.5% | ||
| edward-abu | 0 | 567,933,178 | 75% | ||
| topworlds | 0 | 2,235,321,975 | 67.5% | ||
| merlin7 | 0 | 1,556,309,137 | 0.8% | ||
| brianoflondon | 0 | 4,390,065,450 | 0.12% | ||
| tsunsica | 0 | 1,077,691,390 | 9% | ||
| giulyfarci52 | 0 | 1,670,497,368 | 50% | ||
| esthersanchez | 0 | 4,168,930,927 | 60% | ||
| steemcryptosicko | 0 | 1,587,412,345 | 0.16% | ||
| ennydee | 0 | 605,521,845 | 37.5% | ||
| multifacetas | 0 | 980,404,892 | 4.5% | ||
| starbooks | 0 | 1,957,990,319 | 37.5% | ||
| stem.witness | 0 | 550,528,682 | 10% | ||
| devann | 0 | 4,276,826,433 | 3% | ||
| dilm | 0 | 520,341,581 | 37.5% | ||
| theskmeister | 0 | 527,693,605 | 100% | ||
| variedades | 0 | 1,189,150,315 | 3.42% | ||
| robmojo | 0 | 640,640,735 | 1% | ||
| martinstomisin | 0 | 2,031,229,442 | 37.5% | ||
| double-negative | 0 | 525,505,341 | 20% | ||
| wilmer14molina | 0 | 997,749,828 | 50% | ||
| kork75 | 0 | 8,795,323,247 | 37.5% | ||
| vaultec | 0 | 6,571,026,984 | 12% | ||
| steemstorage | 0 | 896,696,347 | 0.8% | ||
| fire451 | 0 | 1,490,479,642 | 75% | ||
| aqua.nano | 0 | 1,650,941,949 | 100% | ||
| jtm.support | 0 | 2,635,788,527 | 37.5% | ||
| crowdwitness | 0 | 4,331,135,450 | 5% | ||
| apokruphos | 0 | 3,019,045,689 | 1% | ||
| ava77 | 0 | 445,586,428 | 26.25% | ||
| parth7878 | 0 | 1,266,551,125 | 37.5% | ||
| steemean | 0 | 9,997,159,114 | 5% | ||
| kggymlife | 0 | 3,328,474,027 | 20% | ||
| jackramsey | 0 | 7,031,622,060 | 52.5% | ||
| hungryanu | 0 | 1,519,844,442 | 22.5% | ||
| photographercr | 0 | 3,752,906,770 | 1.71% | ||
| epicdice | 0 | 538,900,674 | 0.24% | ||
| zackarie | 0 | 813,692,311 | 37.5% | ||
| yiobri | 0 | 657,492,077 | 4.5% | ||
| swirly | 0 | 11,176,591,063 | 37.5% | ||
| monsterjamgold | 0 | 3,421,904,564 | 10% | ||
| robibasa | 0 | 25,622,983,663 | 10% | ||
| beerlover | 0 | 1,967,932,500 | 1.35% | ||
| digitalmack | 0 | 992,747,556 | 37.5% | ||
| aicu | 0 | 1,834,800,270 | 0.8% | ||
| walterprofe | 0 | 4,034,371,701 | 5% | ||
| zeruxanime | 0 | 1,481,343,396 | 5% | ||
| hutty | 0 | 4,682,666,597 | 100% | ||
| tomlee | 0 | 8,508,622,584 | 37.5% | ||
| hyborian-strain | 0 | 882,229,007 | 11.25% | ||
| dfacademy-ccc | 0 | 965,789,749 | 100% | ||
| successchar | 0 | 10,506,451,096 | 37.5% | ||
| zeesh | 0 | 2,123,762,888 | 4.5% | ||
| steemstem-trig | 0 | 776,664,560 | 10% | ||
| atheistrepublic | 0 | 75,834,650,896 | 37.5% | ||
| ibt-survival | 0 | 34,022,947,765 | 10% | ||
| hjmarseille | 0 | 2,160,130,458 | 52.5% | ||
| roamingsparrow | 0 | 933,482,135 | 0.4% | ||
| zirky | 0 | 11,635,342,826 | 25% | ||
| im-ridd | 0 | 799,770,627 | 37.5% | ||
| disagio.gang | 0 | 624,815,076 | 37.5% | ||
| dpend.active | 0 | 644,532,432 | 1.8% | ||
| laruche | 0 | 20,860,106,639 | 0.5% | ||
| stemsocial | 0 | 82,212,966,168 | 10% | ||
| holoferncro | 0 | 4,335,618,273 | 10% | ||
| abkevwe | 0 | 702,187,327 | 37.5% | ||
| hive-id | 0 | 588,100,214 | 37.5% | ||
| daniky | 0 | 15,315,617,090 | 18.75% | ||
| hive-homeland | 0 | 562,233,839 | 37.5% | ||
| jsalvage | 0 | 885,009,687 | 37.5% | ||
| filosbonus1 | 0 | 663,340,781 | 37.5% | ||
| olaunlimited | 0 | 4,830,504,194 | 3.6% | ||
| tajimkhan | 0 | 1,487,797,203 | 37.5% | ||
| kawsar8035 | 0 | 2,401,653,716 | 2.56% | ||
| lis0426csm | 0 | 19,886,632,477 | 100% | ||
| aabcent | 0 | 1,407,466,753 | 0.64% | ||
| pateldhawal4 | 0 | 548,715,488 | 100% | ||
| borniet | 0 | 671,720,086 | 4.5% | ||
| nbs.gmbh | 0 | 60,227,652,126 | 0.8% | ||
| eniola1990 | 0 | 564,785,438 | 37.5% | ||
| blezyn | 0 | 549,028,710 | 4.5% | ||
| meritocracy | 0 | 8,839,687,003 | 0.08% | ||
| ibkdagreat | 0 | 4,088,286,363 | 70% | ||
| dcrops | 0 | 5,914,583,406 | 0.4% | ||
| lancergrows | 0 | 666,115,236 | 37.5% | ||
| vonzeppelin | 0 | 1,234,424,474 | 37.5% | ||
| shamzy | 0 | 2,171,027,438 | 37.5% | ||
| kimavalon | 0 | 507,504,535 | 37.5% | ||
| traderhive | 0 | 790,613,921 | 0.8% | ||
| elgatoshawua | 0 | 1,970,108,055 | 4.27% | ||
| din0baba | 0 | 876,968,012 | 37.5% | ||
| robvector | 0 | 48,430,875,973 | 37.5% | ||
| moraviareosa | 0 | 0 | 100% | ||
| eythorphoto | 0 | 850,241,400 | 37.5% | ||
| hexagono6 | 0 | 745,176,750 | 4.27% | ||
| leveluplifestyle | 0 | 2,204,993,109 | 4.5% | ||
| zarnoex | 0 | 588,347,650 | 37.5% | ||
| chuxter | 0 | 1,386,568,781 | 37.5% | ||
| brujita18 | 0 | 1,421,288,228 | 4.5% | ||
| holovision.stem | 0 | 1,023,850,997 | 50% | ||
| partiesjohall | 0 | 1,445,910,452 | 9% | ||
| jessicaossom | 0 | 1,566,297,298 | 4.5% | ||
| josdelmi | 0 | 1,209,642,711 | 4.5% | ||
| aprasad2325 | 0 | 1,568,004,620 | 4.27% | ||
| pinkfloyd878 | 0 | 4,587,293,859 | 100% | ||
| psychoinker | 0 | 493,067,985 | 20% | ||
| germangenius | 0 | 737,605,529 | 37.5% | ||
| ivycrafts | 0 | 1,419,097,301 | 4.5% | ||
| kalivankush | 0 | 1,183,695,276 | 37.5% | ||
| danokoroafor | 0 | 5,329,689,372 | 37.5% | ||
| seinkalar | 0 | 571,369,620 | 0.8% | ||
| aries90 | 0 | 5,971,219,024 | 0.8% | ||
| migka | 0 | 3,837,829,209 | 90% | ||
| eustace-kidd | 0 | 1,311,846,022 | 37.5% | ||
| highhaschdi | 0 | 1,177,122,872 | 37.5% | ||
| poggersdude | 0 | 1,259,810,848 | 37.5% | ||
| wendy0520 | 0 | 570,910,848 | 9% | ||
| senseisar | 0 | 865,880,847 | 37.5% | ||
| orangeandwater | 0 | 3,020,461,789 | 100% | ||
| nkemakonam89 | 0 | 8,430,862,725 | 37.5% | ||
| kayntan | 0 | 2,485,287,302 | 37.5% | ||
| simsahas | 0 | 9,347,319,014 | 37.5% | ||
| iumac03 | 0 | 7,397,186,377 | 37.5% | ||
| jsynnthagr8 | 0 | 872,727,744 | 37.5% | ||
| tristan.todd | 0 | 1,468,075,693 | 9% | ||
| aioflureedb | 0 | 3,753,574,464 | 99.95% | ||
| hoffmeister84 | 0 | 1,687,628,898 | 37.5% | ||
| sagarkothari88 | 0 | 28,619,487,696 | 5% | ||
| akkann | 0 | 633,734,139 | 4.5% | ||
| ak08 | 0 | 3,598,047,646 | 75% | ||
| theindiankid | 0 | 668,016,366 | 37.5% | ||
| wrestorgonline | 0 | 691,120,314,155 | 5% | ||
| killerwot | 0 | 1,581,315,034 | 4.5% | ||
| perinator | 0 | 1,202,722,167 | 37.5% | ||
| dondido | 0 | 3,359,302,280 | 0.8% | ||
| blockgolem | 0 | 764,081,622 | 9% | ||
| doctyppierre | 0 | 904,077,889 | 37.5% | ||
| mugueto2022 | 0 | 501,478,586 | 20% | ||
| conodev | 0 | 1,246,312,102 | 100% | ||
| alkeverse | 0 | 19,535,637,101 | 75% | ||
| theawesononso | 0 | 1,244,068,050 | 4.5% | ||
| xocdb | 0 | -107,213,917 | -8.55% | ||
| adaezeinchrist | 0 | 3,961,684,408 | 75% | ||
| genepoolcardlord | 0 | 24,156,797,701 | 37.5% | ||
| cindynancy | 0 | 569,520,544 | 37.5% | ||
| genepoolrentsclr | 0 | 19,239,676,246 | 37.5% | ||
| owdgibber | 0 | 4,267,727,058 | 100% | ||
| era131 | 0 | 2,093,231,648 | 37.5% | ||
| rent-an-ape | 0 | 9,071,921,323 | 37.5% | ||
| vankushfamily | 0 | 662,427,892 | 37.5% | ||
| twosomesup | 0 | 697,326,346 | 4.27% | ||
| minas-glory | 0 | 753,349,416 | 0.4% | ||
| ocdspeak | 0 | 27,737,616,413 | 9% | ||
| the-grandmaster | 0 | 626,762,123 | 0.4% | ||
| the-burn | 0 | 802,386,190 | 0.4% | ||
| charlrific | 0 | 3,379,584,332 | 100% | ||
| ambicrypto | 0 | 4,084,994,136 | 0.8% |
https://twitter.com/marvelstalwart/status/1577420783428698113 <sub> The rewards earned on this comment will go directly to the people sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.</sub>
| author | poshtoken | ||||||
|---|---|---|---|---|---|---|---|
| permlink | re-marvel1206-how-to-easily-validate-forms-4272 | ||||||
| category | hive-169321 | ||||||
| json_metadata | "{"app":"Poshtoken 0.0.1","payoutToUser":[]}" | ||||||
| created | 2022-10-04 22:14:09 | ||||||
| last_update | 2022-10-04 22:14:09 | ||||||
| depth | 1 | ||||||
| children | 0 | ||||||
| last_payout | 2022-10-11 22:14:09 | ||||||
| cashout_time | 1969-12-31 23:59:59 | ||||||
| total_payout_value | 0.000 HBD | ||||||
| curator_payout_value | 0.000 HBD | ||||||
| pending_payout_value | 0.000 HBD | ||||||
| promoted | 0.000 HBD | ||||||
| body_length | 249 | ||||||
| author_reputation | 3,941,430,326,756,108 | ||||||
| root_title | "How to Easily Validate Forms with Yup and Formik" | ||||||
| beneficiaries |
| ||||||
| max_accepted_payout | 1,000,000.000 HBD | ||||||
| percent_hbd | 0 | ||||||
| post_id | 117,190,935 | ||||||
| net_rshares | 0 |
<div class='text-justify'> <div class='pull-left'> <img src='https://stem.openhive.network/images/stemsocialsupport7.png'> </div> Thanks for your contribution to the <a href='/trending/hive-196387'>STEMsocial community</a>. Feel free to join us on <a href='https://discord.gg/9c7pKVD'>discord</a> to get to know the rest of us! Please consider delegating to the @stemsocial account (85% of the curation rewards are returned). You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support. <br /> <br /> </div>
| author | stemsocial |
|---|---|
| permlink | re-marvel1206-how-to-easily-validate-forms-20221005t045901254z |
| category | hive-169321 |
| json_metadata | {"app":"STEMsocial"} |
| created | 2022-10-05 04:59:00 |
| last_update | 2022-10-05 04:59:00 |
| depth | 1 |
| children | 0 |
| last_payout | 2022-10-12 04:59:00 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 565 |
| author_reputation | 22,460,334,324,555 |
| root_title | "How to Easily Validate Forms with Yup and Formik" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 117,198,666 |
| net_rshares | 0 |
 hiveblocks
hiveblocks