<blockquote>
<h1>Bootstrap</h1>
Build responsive, mobile-first projects on the web with the world's most popular front-end component library.
Bootstrap is an open source toolkit for developing with HTML, CSS, and JS. Quickly prototype your ideas or build your entire app with our Sass variables and mixins, responsive grid system, extensive prebuilt components, and powerful plugins built on jQuery.
<p><a href="https://getbootstrap.com/">Source</a></p>
</blockquote>
<hr>
<br>
<center><img src="https://steemitimages.com/400x400/https://res.cloudinary.com/hpiynhbhq/image/upload/v1515937694/qgq17qfr7alwq9hqgkil.png" alt="Bootstrap Logo" style="width: 400px;">
<br>
<a href="https://getbootstrap.com/">Image Source</a><br></center>
<br>
<b>Repository</b>
https://github.com/twbs/bootstrap
<hr>
<table>
<thead>
<tr><th>What Will I Learn?</th></tr>
</thead>
<tbody>
<tr><td>- We will learn how to create a responsive "timeline" with Bootstrap</td></tr>
<tr><td>- We will code our About Us section appropriately to our design.</td></tr>
</tbody>
</table>
<hr>
<table>
<thead>
<tr><th>Requirements</th></tr>
</thead>
<tbody>
<tr><td>- Brackets (<a href="http://brackets.io/" target="_blank" rel="nofollow noopener">Website</a>)</td></tr>
<tr><td>- Intermediate code knowledge</td></tr>
<tr><td>- Basic HTML and CSS knowledge</td></tr>
</tbody>
</table>
<hr>
<table>
<thead>
<tr><th>Difficulty</th></tr>
</thead>
<tbody>
<tr><td>- Intermediate</td></tr>
</tbody>
</table>
<hr>
<h4>Curriculum</h4>
<p>Part 1: <a href="https://utopian.io/utopian-io/@neokuduk/bootstrap-one-page-web-design-part1-turkish-tutorial" target="_blank" rel="nofollow noopener">Bootstrap One-Page Web Design #Part1 [Turkish Tutorial]</a>
<br>
Part 2: <a href="https://utopian.io/utopian-io/@neokuduk/bootstrap-one-page-web-design-part2-turkish-tutorial" target="_blank" rel="nofollow noopener">Bootstrap One-Page Web Design #Part2 [Turkish Tutorial]</a>
<br>
Part 3: <a href="https://utopian.io/utopian-io/@neokuduk/bootstrap-one-page-web-design-part3-turkish-tutorial" target="_blank" rel="nofollow noopener">Bootstrap One-Page Web Design #Part3 [Turkish Tutorial]</a>
<br>
Part 4: <a href="https://utopian.io/utopian-io/@neokuduk/bootstrap-one-page-web-design-part4-turkish-tutorial" target="_blank" rel="nofollow noopener">Bootstrap One-Page Web Design #Part4 [Turkish Tutorial]</a>
<br>
Part 5: <a href="https://utopian.io/utopian-io/@neokuduk/bootstrap-one-page-web-design-part5-turkish-tutorial" target="_blank" rel="nofollow noopener">Bootstrap One-Page Web Design #Part5 [Turkish Tutorial]</a>
<br>
Part 6: <a href="https://utopian.io/utopian-io/@neokuduk/bootstrap-one-page-web-design-part6-turkish-tutorial" target="_blank" rel="nofollow noopener">Bootstrap One-Page Web Design #Part6 [Turkish Tutorial]</a>
<br>
Part 7: <a href="https://utopian.io/utopian-io/@neokuduk/bootstrap-one-page-web-design-part7-turkish-tutorial" target="_blank" rel="nofollow noopener">Bootstrap One-Page Web Design #Part7 [Turkish Tutorial]</a>
<br>
Part 8: <a href="https://utopian.io/utopian-io/@neokuduk/bootstrap-one-page-web-design-part8-tutorial" target="_blank" rel="nofollow noopener">Bootstrap One-Page Web Design #Part8 [Tutorial]</a>
<br>
Part 9: <a href="https://utopian.io/utopian-io/@neokuduk/bootstrap-one-page-web-design-part9-tutorial" target="_blank" rel="nofollow noopener">Bootstrap One-Page Web Design #Part9 [Tutorial]</a>
<br>
Part 10: <a href="https://utopian.io/utopian-io/@neokuduk/bootstrap-one-page-web-design-part10-tutorial" target="_blank" rel="nofollow noopener">Bootstrap One-Page Web Design #Part10 [Tutorial]</a>
<br>
Part 11: <a href="https://steemit.com/utopian-io/@neokuduk/bootstrap-one-page-web-design-part11-tutorial" target="_blank" rel="nofollow noopener">Bootstrap One-Page Web Design #Part11 [Tutorial]</a>
<br>
Part 12: You are now here.
</p>
<hr>
<h3>Tutorial Contents</h3>
<br>
In our previous lesson, we coded our Portfolio section with the modal feature of Bootstrap. In this lesson we will add a About Us section with a responsive "timeline" feature.
https://cdn.steemitimages.com/DQmZDZTDFkvq3Q33j9e3ftQxCLYxgB71MFxgzMMvhHJkKdu/Screenshot.png
First of all, we will create the grid structure of our About Us section. Let's start by coding our index.html page.
Create a ```section``` tag containing our About Us section.
```
<section id="aboutUs">
</section>
```
Here we have defined the aboutUs id. As we talked in our previous lessons, with this id, we will link the About Us section to the navigation menu.
Keep coding. Now we have to create a container inside the ```section``` tag.
```
<section id="aboutUs">
<div class="container">
</div>
</section>
```
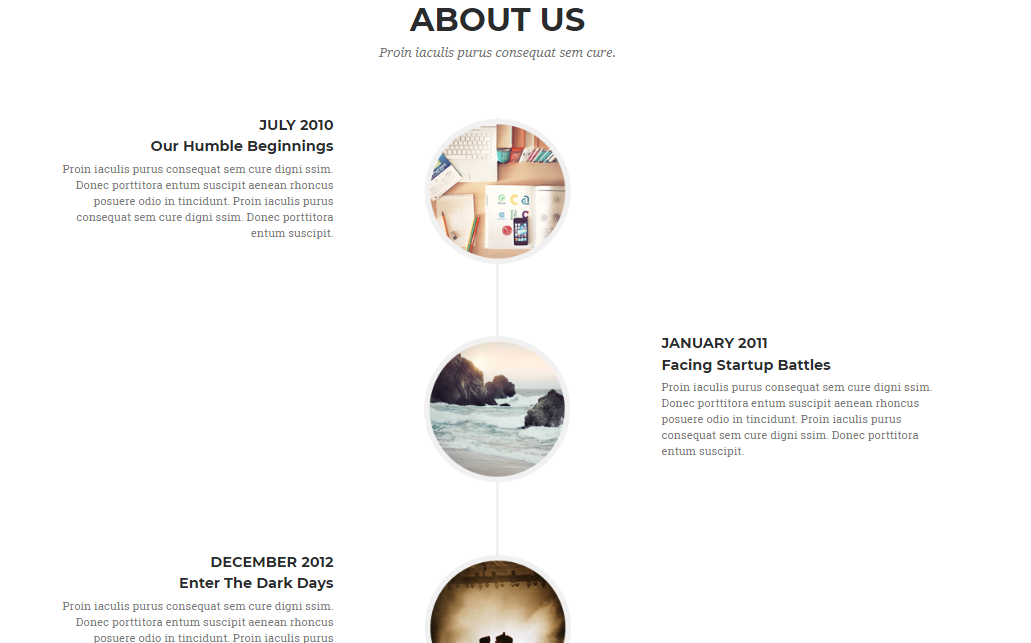
The About Us section will consist of two parts, just like the Portfolio section. The first part will contain a title and a subtitle. Let's code them first.
```
<section id="aboutUs">
<div class="container">
<div class="aboutUs-top">
<h3>ABOUT US</h3>
<p>Proin iaculis purus consequat sem cure.</p>
</div>
</div>
</section>
```
Here we have created the first part. We have added a header and a paragraph into the ```aboutUs-top``` class.
Let's save our codes and check our page.
https://cdn.steemitimages.com/DQmPT12Bs1iEXgLKrT15rzSZ4U1fLLxqMCajUCSVa5UJnuS/Screenshot_1.png
Let's code the second part of our About Us section.
We will start by creating a ```div``` class called ```aboutUs-content``` and define five ```row``` classes inside it. We will split each row into three equal columns and fill each column with our about us contents.
https://cdn.steemitimages.com/DQmdB6Hi7pjeAWPnePctMZePM6REv2Tp8TjsjAKG96W2o4J/1.png
```
<section id="aboutUs">
<div class="container">
<div class="aboutUs-top">
<h3>ABOUT US</h3>
<p>Proin iaculis purus consequat sem cure.</p>
</div>
<div class="aboutUs-content">
<div class="row">
</div>
<div class="row">
</div>
<div class="row">
</div>
<div class="row">
</div>
<div class="row">
</div>
</div>
</div>
</section>
```
We have created our five row classes. Using the information we learned in our previous lessons, we will divide each row into three columns. You know that, a row in Bootstrap consists of twelve columns. We will use the ```col-sm-4``` class for the three columns we want. (12/3 = 4) Let's code first row class. We will fill first and second column. Our third column will be empty.
```
<section id="aboutUs">
<div class="container">
<div class="aboutUs-top">
<h3>ABOUT US</h3>
<p>Proin iaculis purus consequat sem cure.</p>
</div>
<div class="aboutUs-content">
<div class="row">
<div class="col-sm-4">
<h4>JULY 2010</h4>
<h4>Our Humble Beginnings</h4>
<p>Proin iaculis purus consequat sem cure digni ssim. Donec porttitora entum suscipit aenean rhoncus posuere odio in tincidunt. Proin iaculis purus consequat sem cure digni ssim. Donec porttitora entum suscipit.</p>
</div>
<div class="col-sm-4">
<img src="images/aboutUs1.png"/>
</div>
</div>
<div class="row">
</div>
<div class="row">
</div>
<div class="row">
</div>
<div class="row">
</div>
</div>
</div>
</section>
```
<br>Let's save our codes and check our page.
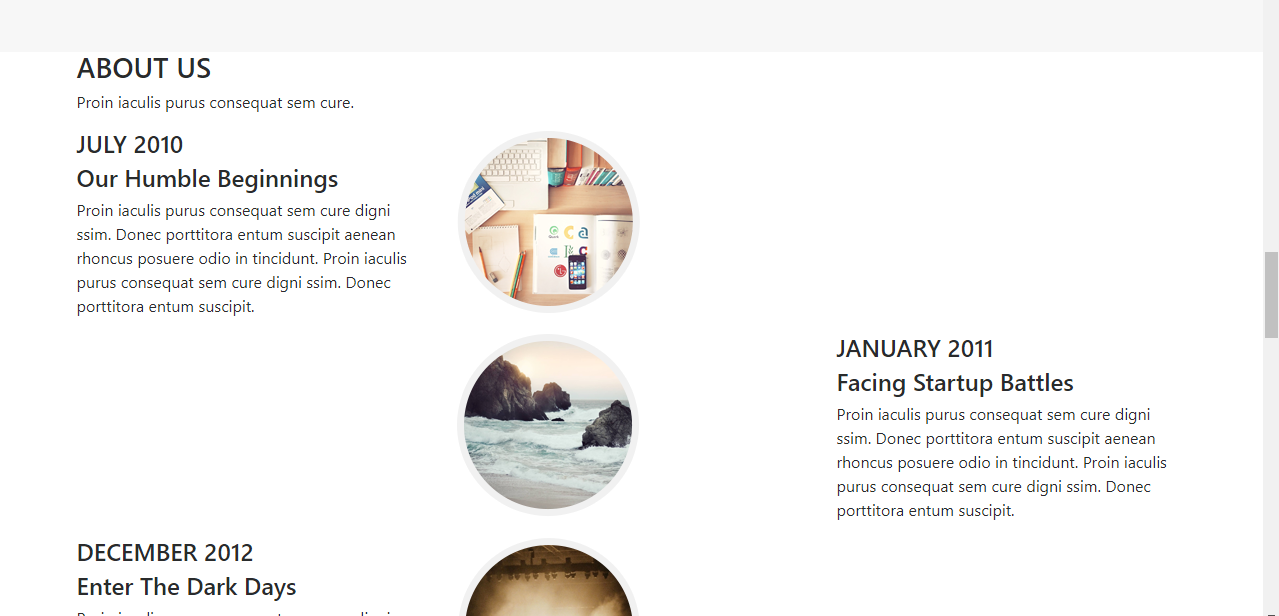
https://cdn.steemitimages.com/DQmX5Bp51pTmY4sVujnFAo4NqdfJ3j42TdEQoPYaDWVwitN/Screenshot_2.png
Now let's code the other rows and columns according to our design. The final version of our codes should look like this:<br>
```
<section id="aboutUs">
<div class="container">
<div class="aboutUs-top">
<h3>ABOUT US</h3>
<p>Proin iaculis purus consequat sem cure.</p>
</div>
<div class="aboutUs-content">
<div class="row">
<div class="col-sm-4">
<h4>JULY 2010</h4>
<h4>Our Humble Beginnings</h4>
<p>Proin iaculis purus consequat sem cure digni ssim. Donec porttitora entum suscipit aenean rhoncus posuere odio in tincidunt. Proin iaculis purus consequat sem cure digni ssim. Donec porttitora entum suscipit.</p>
</div>
<div class="col-sm-4">
<img src="images/aboutUs1.png"/>
</div>
</div>
<div class="row">
<div class="col-sm-4">
<img src="images/aboutUs2.png"/>
</div>
<div class="col-sm-4">
<h4>JANUARY 2011</h4>
<h4>Facing Startup Battles</h4>
<p>Proin iaculis purus consequat sem cure digni ssim. Donec porttitora entum suscipit aenean rhoncus posuere odio in tincidunt. Proin iaculis purus consequat sem cure digni ssim. Donec porttitora entum suscipit.</p>
</div>
</div>
<div class="row">
<div class="col-sm-4">
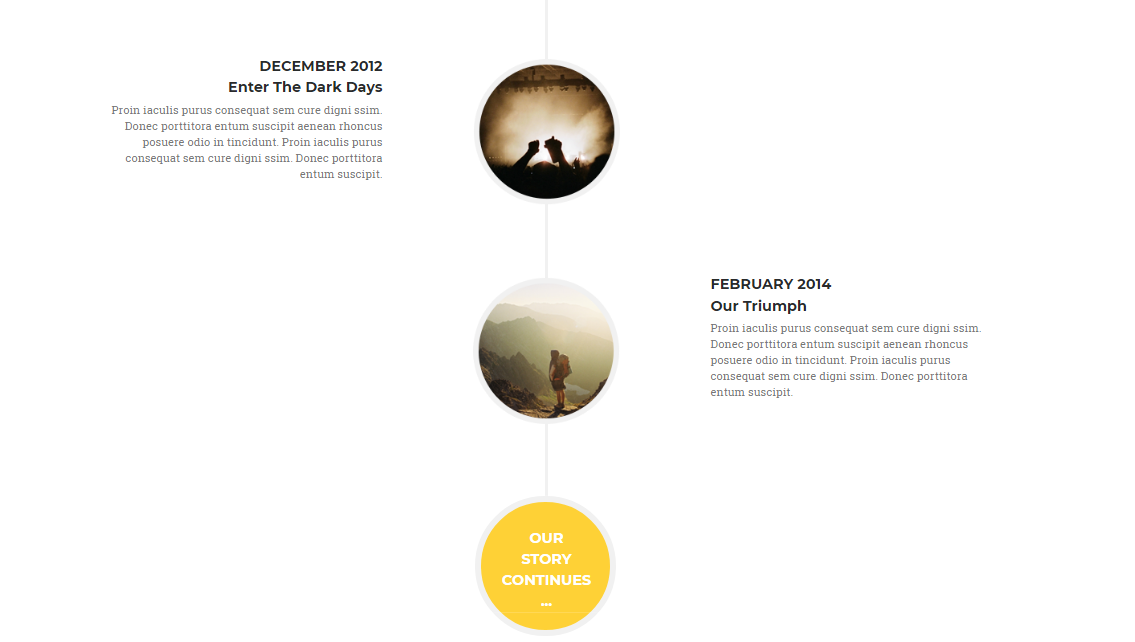
<h4>DECEMBER 2012</h4>
<h4>Enter The Dark Days</h4>
<p>Proin iaculis purus consequat sem cure digni ssim. Donec porttitora entum suscipit aenean rhoncus posuere odio in tincidunt. Proin iaculis purus consequat sem cure digni ssim. Donec porttitora entum suscipit.</p>
</div>
<div class="col-sm-4">
<img src="images/aboutUs3.png"/>
</div>
</div>
<div class="row">
<div class="col-sm-4">
<img src="images/aboutUs4.png"/>
</div>
<div class="col-sm-4">
<h4>FEBRUARY 2014</h4>
<h4>Our Triumph</h4>
<p>Proin iaculis purus consequat sem cure digni ssim. Donec porttitora entum suscipit aenean rhoncus posuere odio in tincidunt. Proin iaculis purus consequat sem cure digni ssim. Donec porttitora entum suscipit.</p>
</div>
</div>
<div class="row">
<div class="col-sm-4">
<div class="about-circle">
<p>OUR<br>
STORY<br>
CONTINUES<br>
...</p>
</div>
</div>
</div>
</div>
</div>
</section>
```
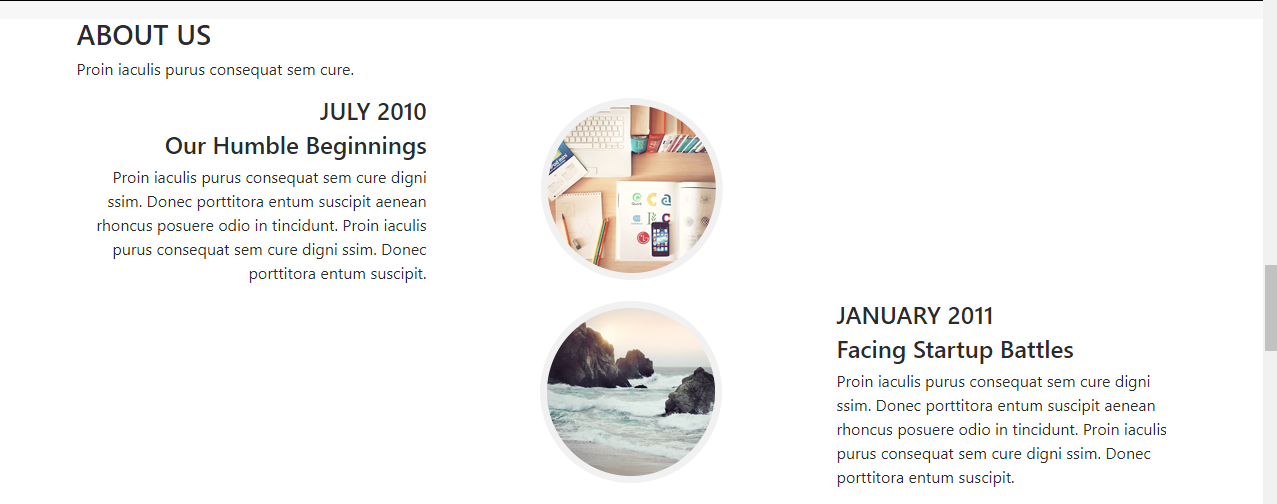
<br>Let's save our codes and check our page.

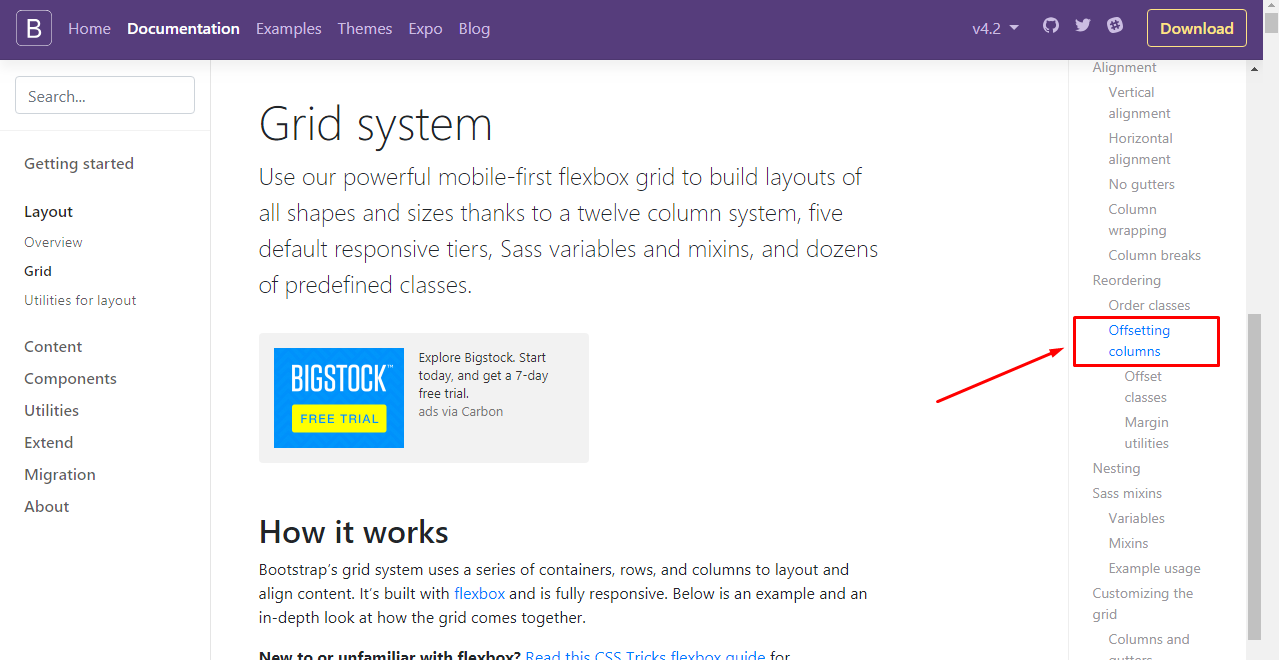
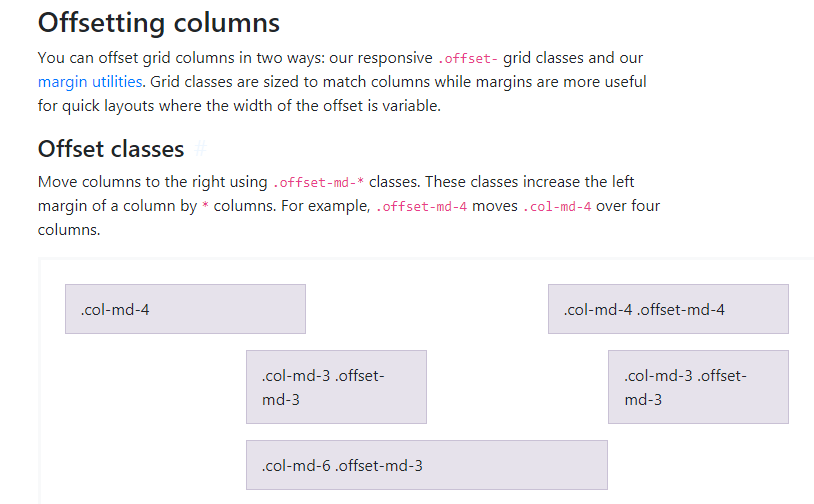
<br>About Us section is not like as what we wanted, is it? Now let's look at Bootstrap's offset class feature. Go to Bootstrap's Documentation page and follow the Layout>>Grid>>Offsetting Columns


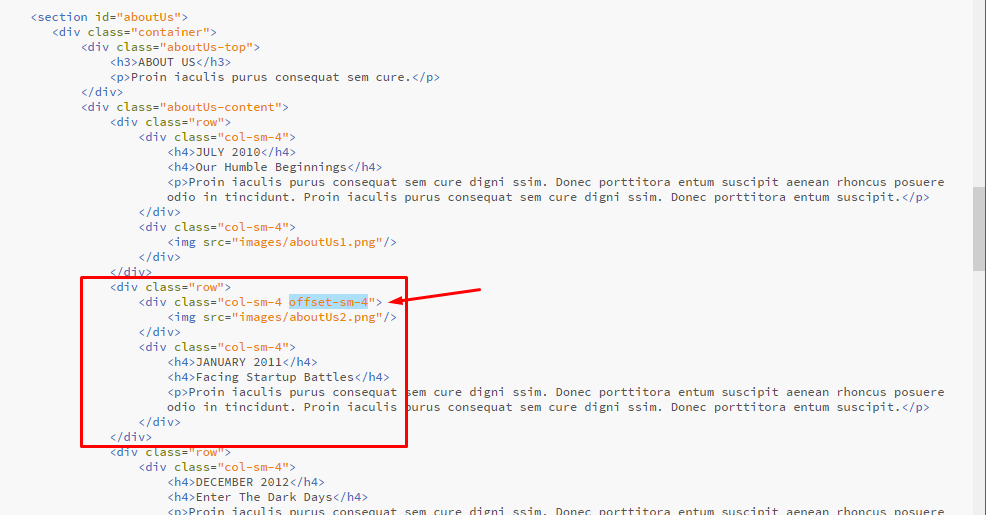
We will move columns to the right using ```offset-sm-4``` classes. Firstly, add the ```offset-sm-4``` to the second row like as the picture:

<br>Let's save our codes and check our page.

Let's do the text right-justify at first row with using ```text-right``` class. Then, center the image with using ```text-center``` class. Do the same things for the second row. Center the image with using ```text-center``` class.
<br>
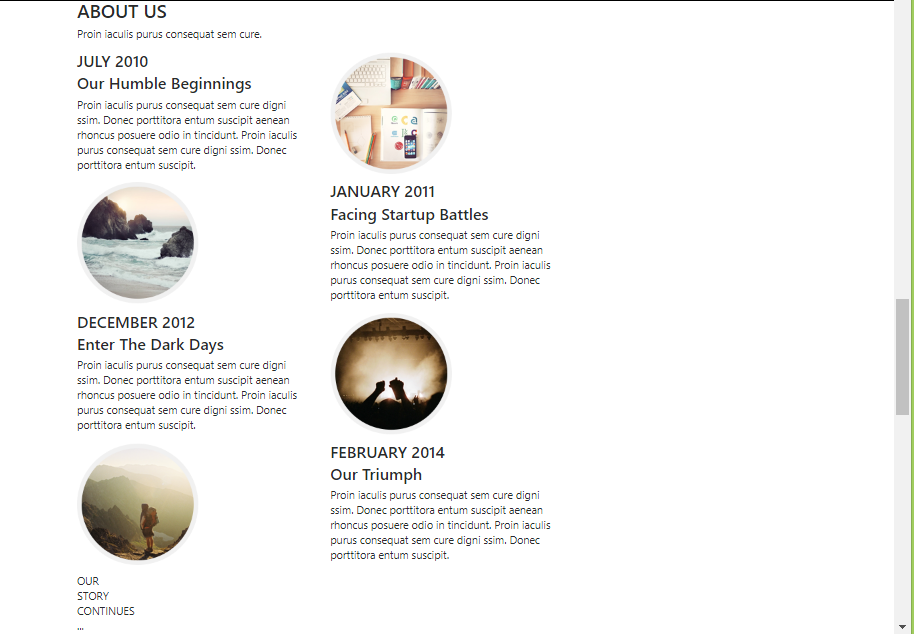
Let's take a look our page.
<br>

Let's apply everything we do in the first two rows to the other rows. The codes for the first four rows are as follows:
```
<div class="row">
<div class="col-sm-4 text-right">
<h4>JULY 2010</h4>
<h4>Our Humble Beginnings</h4>
<p>Proin iaculis purus consequat sem cure digni ssim. Donec porttitora entum suscipit aenean rhoncus posuere odio in tincidunt. Proin iaculis purus consequat sem cure digni ssim. Donec porttitora entum suscipit.</p>
</div>
<div class="col-sm-4 text-center">
<img src="images/aboutUs1.png"/>
</div>
</div>
<div class="row">
<div class="col-sm-4 offset-sm-4 text-center">
<img src="images/aboutUs2.png"/>
</div>
<div class="col-sm-4">
<h4>JANUARY 2011</h4>
<h4>Facing Startup Battles</h4>
<p>Proin iaculis purus consequat sem cure digni ssim. Donec porttitora entum suscipit aenean rhoncus posuere odio in tincidunt. Proin iaculis purus consequat sem cure digni ssim. Donec porttitora entum suscipit.</p>
</div>
</div>
<div class="row">
<div class="col-sm-4 text-right">
<h4>DECEMBER 2012</h4>
<h4>Enter The Dark Days</h4>
<p>Proin iaculis purus consequat sem cure digni ssim. Donec porttitora entum suscipit aenean rhoncus posuere odio in tincidunt. Proin iaculis purus consequat sem cure digni ssim. Donec porttitora entum suscipit.</p>
</div>
<div class="col-sm-4 text-center">
<img src="images/aboutUs3.png"/>
</div>
</div>
<div class="row">
<div class="col-sm-4 offset-sm-4 text-center">
<img src="images/aboutUs4.png"/>
</div>
<div class="col-sm-4">
<h4>FEBRUARY 2014</h4>
<h4>Our Triumph</h4>
<p>Proin iaculis purus consequat sem cure digni ssim. Donec porttitora entum suscipit aenean rhoncus posuere odio in tincidunt. Proin iaculis purus consequat sem cure digni ssim. Donec porttitora entum suscipit.</p>
</div>
</div>
```
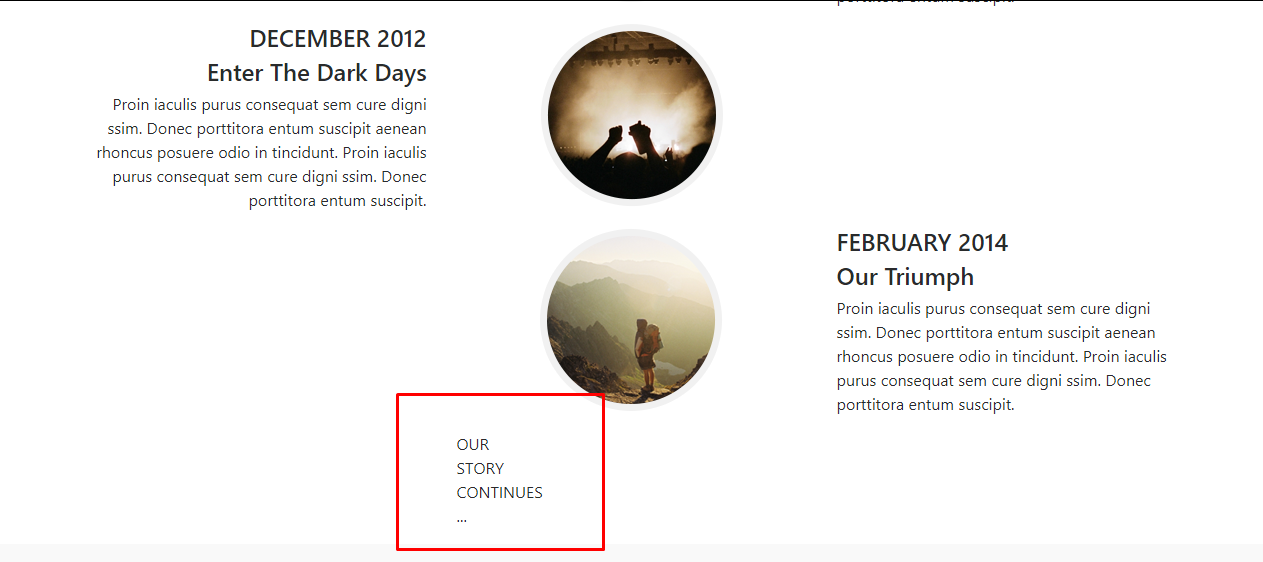
Come to the last row.
``` <div class="row">
<div class="col-sm-4">
<div class="about-circle">
<p>OUR<br>
STORY<br>
CONTINUES<br>
...</p>
</div>
</div>
</div>
```
We will add ```offset-sm-4``` class and let the text come under the pictures. Then, add ```yellow-text``` class to our ```p``` tag.
```<div class="row">
<div class="col-sm-4 offset-sm-4">
<div class="about-circle">
<p class="yellow-text">OUR<br>
STORY<br>
CONTINUES<br>
...</p>
</div>
</div>
</div>
```

Before editing main.css file, add ```text-center``` class right next to ```aboutUs-top``` class. Now let's open and edit our main.css file.
```
#aboutUs {
padding-top: 120px;
padding-bottom: 30px;
}
```
We defined the value of padding as 120 pixel from top and 30 pixel from bottom.
```
.aboutUs-top h3 {
font-family: 'Montserrat', sans-serif;
font-size: 40px;
font-weight: 700;
}
```
We set the font of the header ```h3``` tag in the ```aboutUs-top``` class as Montserrat. We set the font size to 40 pixel and set the font to bold.
```
.aboutUs-top p {
font-family: 'Droid Serif', serif;
font-size: 16px;
font-style: italic;
color: #777;
margin-bottom: 70px;
}
```
We set the font of the paragraph ```p``` tag in the ```aboutUs-top``` class as Droid Serif. We set the font size to 16 pixel and set the font color to #777. Margin-bottom has set to 70 pixel. And also font style is italic.
```
.aboutUs-content .row {
margin-bottom: 90px;
}
```
Margin-bottom has set to 90 pixel for each ```row``` class on the aboutUs-content class.
```
.aboutUs-content h4 {
font-family: 'Montserrat', sans-serif;
font-size: 18px;
font-weight: 700;
}
```
We set the font of the header ```h4``` tag in the ```aboutUs-content``` class as Montserrat. We set the font size to 18 pixel and set the font to bold.
```
.aboutUs-content p {
font-family: 'Roboto Slab', serif;
font-size: 14px;
color: #777;
}
```
We set the font of the header ```p``` tag in the ```aboutUs-content``` class as Roboto Slab. We set the font size to 14 pixel.
<br>
Let's start adding the timeline.
```
.aboutUs-content{
position: relative;
}
```
We activated the interaction between objects and timeline in the ```aboutUs-content``` class. We will insert our timeline before the content of ```aboutUs-content``` class:
```
.aboutUs-content:before {
top: 0;
bottom: 0;
position: absolute;
content: " ";
width: 4px;
background-color: #f1f1f1;
left: 50%;
margin-left: -2px;
}
```
By positioning our timeline in an absolute position, we ensure that it takes its position relative to ```aboutUs-content``` class that covers it.
left: 50%; >> We centered the timeline.
margin-left: -2px; >> We have exactly centered our timeline by taking 2 pixel (half the thickness) back.
<br>
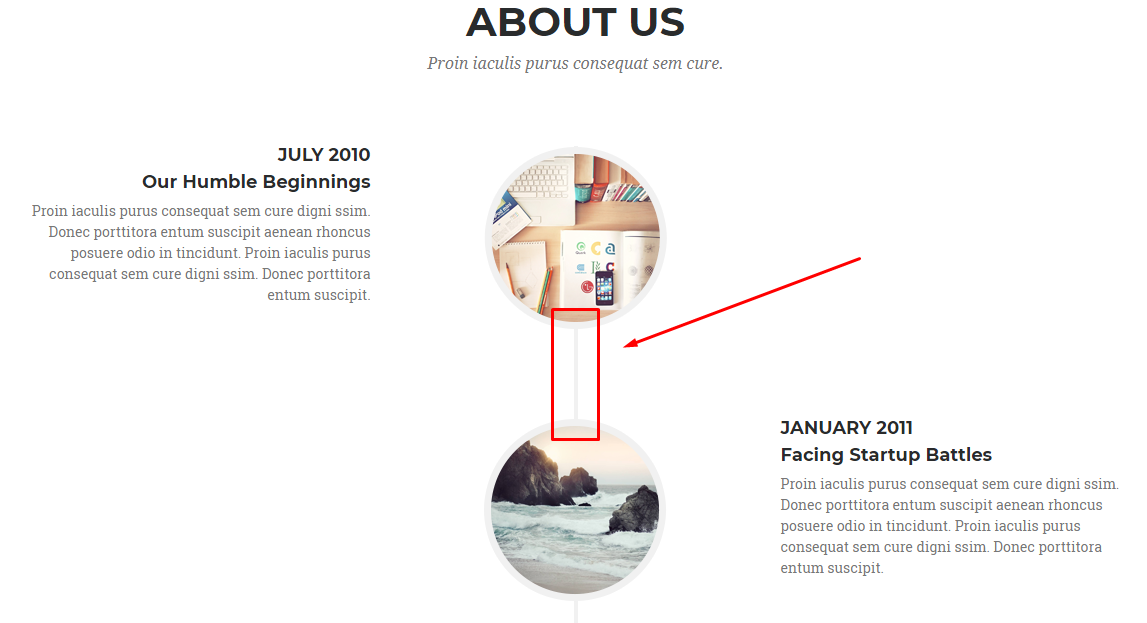
Let's take a look our page.
<br>

Finally, format our yellow circle.
```
.about-circle {
position: relative;
text-align: center;
}
```
We centered the text. We will create a circle in the same format as the timeline.
```
.about-circle:before {
top: 0;
bottom: 0;
position: absolute;
content:" ";
width: 176px;
height: 176px;
background-color: #fed136;
border-radius: 170px;
border: 7px solid #f1f1f1;
left: 50%;
margin-left: -89px;
}
```
We created our circle.
margin-left: -89px; >> We centered our circle by pulling left as far as the radius of the circle.
Now let's edit the text with ```yellow-text``` class.
```
.about-circle .yellow-text {
position: relative;
z-index: 1;
padding-top: 40px;
font-family: 'Montserrat', sans-serif;
font-size: 18px;
font-weight: 700;
color: white;
}
```
z-index: 1; >> We made our text appear in the upper layer.
padding-top: 40px; >>We have given this value because we measured the distance between the text and the circle by 40 pixels. We coded all other parameters (such as font type, color and size) to be the same as our design.
<br>
Let's save our codes and check our page.


It looks pretty good. We came to the end of this part of our education. Thank you for your interest.| author | neokuduk |
|---|---|
| permlink | tutorial-bootstrap-one-page-web-design-part12 |
| category | utopian-io |
| json_metadata | {"community":"busy","app":"busy/2.5.6","format":"markdown","tags":["utopian-io","tutorial","bootstrap","opensource","busy"],"users":["neokuduk"],"links":["https://getbootstrap.com/","https://getbootstrap.com/","https://github.com/twbs/bootstrap","http://brackets.io/","https://utopian.io/utopian-io/@neokuduk/bootstrap-one-page-web-design-part1-turkish-tutorial","https://utopian.io/utopian-io/@neokuduk/bootstrap-one-page-web-design-part2-turkish-tutorial","https://utopian.io/utopian-io/@neokuduk/bootstrap-one-page-web-design-part3-turkish-tutorial","https://utopian.io/utopian-io/@neokuduk/bootstrap-one-page-web-design-part4-turkish-tutorial","https://utopian.io/utopian-io/@neokuduk/bootstrap-one-page-web-design-part5-turkish-tutorial","https://utopian.io/utopian-io/@neokuduk/bootstrap-one-page-web-design-part6-turkish-tutorial"],"image":["https://steemitimages.com/400x400/https://res.cloudinary.com/hpiynhbhq/image/upload/v1515937694/qgq17qfr7alwq9hqgkil.png","https://cdn.steemitimages.com/DQmZDZTDFkvq3Q33j9e3ftQxCLYxgB71MFxgzMMvhHJkKdu/Screenshot.png","https://cdn.steemitimages.com/DQmPT12Bs1iEXgLKrT15rzSZ4U1fLLxqMCajUCSVa5UJnuS/Screenshot_1.png","https://cdn.steemitimages.com/DQmdB6Hi7pjeAWPnePctMZePM6REv2Tp8TjsjAKG96W2o4J/1.png","https://cdn.steemitimages.com/DQmX5Bp51pTmY4sVujnFAo4NqdfJ3j42TdEQoPYaDWVwitN/Screenshot_2.png","https://cdn.steemitimages.com/DQmVCBfr7nVGdSGs7LsecgFpU97FGqExo6UM7YbFF4mytHc/Screenshot_3.png","https://cdn.steemitimages.com/DQmNfbR6raVFUriejG8aZhi44ukU8DHgnsw58vQuHT7y5cS/Screenshot_4.png","https://cdn.steemitimages.com/DQmURwCo4ZbuoK7QXY4G65gxjzrsoSAmjNdTpVp6abPBNXi/2.png","https://cdn.steemitimages.com/DQmNp3Pkh3FDGH4SycbMBYK9VAKwJZXmm9G9Ki7ETQ3oRSL/Screenshot_5.png","https://cdn.steemitimages.com/DQmSbeRgVMaqqNrs8rJnCWgZtdUZVsFLTx9a2a5bJmSsQtK/Screenshot_6.png","https://cdn.steemitimages.com/DQmU1RtKgbaFNqVRJJ3KUQc8PvoMd6PkahKkexXzQboJ4fx/Screenshot_7.png","https://cdn.steemitimages.com/DQmWcCeBYgZJ5REvTLB7rkAc9aZtpFeVPpKh5ryUVwajUMv/Screenshot_8.png","https://cdn.steemitimages.com/DQmVW9uwHwZWLEwhFyY1gpwUhiaY5kG4CxhQNNGH1SQN7pp/Screenshot_9.png","https://cdn.steemitimages.com/DQmVxBtQFdzHLDgPHAthf7TpwJGbm7JPBLofoXWwznCtzuA/Screenshot_10.png","https://cdn.steemitimages.com/DQmNT44Ed4YQoKQEMukGNwo5G4AaEYkcfMwBtpGioVK82sR/Screenshot_11.png"]} |
| created | 2018-12-29 09:13:00 |
| last_update | 2018-12-29 12:05:42 |
| depth | 0 |
| children | 8 |
| last_payout | 2019-01-05 09:13:00 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 8.486 HBD |
| curator_payout_value | 2.697 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 20,118 |
| author_reputation | 4,802,827,094,367 |
| root_title | "[Tutorial] Bootstrap One-Page Web Design #Part12 " |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 77,538,033 |
| net_rshares | 19,996,314,444,975 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| busy.org | 0 | 104,589,791 | 0.59% | ||
| elviento | 0 | 495,531,445 | 0.73% | ||
| miniature-tiger | 0 | 132,795,009,671 | 50% | ||
| jga | 0 | 784,768,140 | 7.38% | ||
| minnowsupport | 0 | 112,116,634,397 | 2.5% | ||
| codingdefined | 0 | 16,587,878,396 | 15% | ||
| leir | 0 | 1,956,901,541 | 50% | ||
| espoem | 0 | 21,895,851,268 | 12.53% | ||
| mcfarhat | 0 | 9,180,415,273 | 7.16% | ||
| murattatar | 0 | 4,528,840,239 | 15% | ||
| utopian-io | 0 | 18,402,574,394,248 | 14.77% | ||
| jaff8 | 0 | 35,060,148,519 | 17.9% | ||
| newsrx | 0 | 71,876,604 | 6.4% | ||
| mesafe | 0 | 339,846,717 | 5% | ||
| steemitag | 0 | 3,326,370,025 | 10% | ||
| amosbastian | 0 | 49,540,061,514 | 17.9% | ||
| grzesiekb | 0 | 245,293,090,717 | 100% | ||
| asaj | 0 | 17,797,719,618 | 100% | ||
| portugalcoin | 0 | 10,042,809,653 | 28% | ||
| neokuduk | 0 | 3,165,380,440 | 100% | ||
| literaturk | 0 | 434,701,631 | 100% | ||
| semihbalkanli | 0 | 822,267,483 | 100% | ||
| sudefteri | 0 | 5,028,700,693 | 100% | ||
| bringolo | 0 | 36,008,400,778 | 99.71% | ||
| akifane | 0 | 664,088,789 | 100% | ||
| rasit | 0 | 434,663,616 | 100% | ||
| fidofinans | 0 | 1,190,123,398 | 50% | ||
| maveraunnehr | 0 | 393,749,086 | 100% | ||
| statsexpert | 0 | 10,617,076,880 | 100% | ||
| vertona | 0 | 246,639,437 | 50% | ||
| yuppo | 0 | 251,755,739 | 50% | ||
| pocaa | 0 | 251,976,632 | 50% | ||
| gizmex | 0 | 167,791,322 | 50% | ||
| izmircity | 0 | 213,452,084 | 50% | ||
| yumru | 0 | 252,708,658 | 50% | ||
| poccana | 0 | 253,452,084 | 50% | ||
| trdestek | 0 | 252,855,831 | 50% | ||
| kolxoznik0 | 0 | 524,287,805 | 100% | ||
| gnom532 | 0 | 524,814,989 | 100% | ||
| alina34 | 0 | 524,430,542 | 100% | ||
| maikl960 | 0 | 524,115,567 | 100% | ||
| zaykanew | 0 | 524,472,548 | 100% | ||
| den9 | 0 | 525,118,623 | 100% | ||
| dimka10 | 0 | 524,712,745 | 100% | ||
| lolitasmits | 0 | 524,969,516 | 100% | ||
| devidkoperfild | 0 | 524,424,119 | 100% | ||
| yarondrei | 0 | 524,804,162 | 100% | ||
| petrenkosashka | 0 | 524,664,383 | 100% | ||
| divergents | 0 | 228,033,575 | 50% | ||
| sveridovartem | 0 | 524,242,278 | 100% | ||
| ldv977 | 0 | 524,855,662 | 100% | ||
| andykon | 0 | 525,149,081 | 100% | ||
| eduard999 | 0 | 524,758,363 | 100% | ||
| emil258 | 0 | 524,279,547 | 100% | ||
| steemege | 0 | 1,628,769,728 | 100% | ||
| sunnihappi | 0 | 524,713,882 | 100% | ||
| sergoivika | 0 | 524,607,920 | 100% | ||
| shavgen111 | 0 | 524,486,592 | 100% | ||
| destekturk | 0 | 252,097,622 | 50% | ||
| czciborj | 0 | 523,834,810 | 100% | ||
| junostar | 0 | 1,667,686,672 | 100% | ||
| wallskirk | 0 | 524,408,212 | 100% | ||
| ionov57 | 0 | 524,335,237 | 100% | ||
| trovimov | 0 | 524,601,083 | 100% | ||
| selokumus | 0 | 556,646,948 | 100% | ||
| sokumus | 0 | 556,606,670 | 100% | ||
| tahirozgen | 0 | 26,946,211,959 | 30% | ||
| womancarve | 0 | 524,668,093 | 100% | ||
| damsirenurse | 0 | 524,388,300 | 100% | ||
| thusmow | 0 | 524,023,465 | 100% | ||
| closedolphin | 0 | 524,347,947 | 100% | ||
| caesiumfaculae | 0 | 524,472,965 | 100% | ||
| junkiemeasly | 0 | 524,761,728 | 100% | ||
| yeastynamaka | 0 | 524,448,282 | 100% | ||
| hoovesreport | 0 | 524,565,054 | 100% | ||
| annasokolova955 | 0 | 523,884,308 | 100% | ||
| linashevchyk | 0 | 524,237,412 | 100% | ||
| nikolastelma | 0 | 524,583,620 | 100% | ||
| lukemccoy92 | 0 | 525,168,491 | 100% | ||
| kernovanatali | 0 | 524,918,287 | 100% | ||
| vermilionlost | 0 | 524,672,109 | 100% | ||
| antonerganov | 0 | 524,670,380 | 100% | ||
| odetta199 | 0 | 524,717,594 | 100% | ||
| oksanagancharova | 0 | 524,922,843 | 100% | ||
| damiralanov | 0 | 524,066,451 | 100% | ||
| queensstar | 0 | 524,709,498 | 100% | ||
| towheelocate | 0 | 524,159,368 | 100% | ||
| shamrockshaggy | 0 | 525,120,166 | 100% | ||
| redirectunkind | 0 | 525,022,897 | 100% | ||
| quantushower | 0 | 524,716,971 | 100% | ||
| unripecrested | 0 | 524,550,089 | 100% | ||
| ragssunny | 0 | 524,647,697 | 100% | ||
| batchjocular | 0 | 525,178,367 | 100% | ||
| windowsyak | 0 | 524,872,876 | 100% | ||
| bumpyforster | 0 | 524,104,356 | 100% | ||
| feettool | 0 | 524,782,006 | 100% | ||
| owlrange | 0 | 524,058,901 | 100% | ||
| twitchgoody | 0 | 524,866,977 | 100% | ||
| brandcomment | 0 | 524,873,990 | 100% | ||
| definitefeed | 0 | 524,720,723 | 100% | ||
| franciumbent | 0 | 524,891,356 | 100% | ||
| yendart | 0 | 525,021,148 | 100% | ||
| facedwrapped | 0 | 524,382,641 | 100% | ||
| harmscribd | 0 | 524,923,964 | 100% | ||
| googoltailored | 0 | 524,215,551 | 100% | ||
| muddygrey | 0 | 524,978,030 | 100% | ||
| grouseunhelpful | 0 | 524,760,125 | 100% | ||
| petqrcode | 0 | 524,610,032 | 100% | ||
| ybazhenov | 0 | 524,633,198 | 100% | ||
| asamarin88 | 0 | 524,554,378 | 100% | ||
| akudrin88 | 0 | 524,353,507 | 100% | ||
| vtemnotu | 0 | 524,576,311 | 100% | ||
| mops2e | 0 | 110,655,142 | 10.02% | ||
| steemscan | 0 | 835,865,515 | 4.67% | ||
| ytterbiumchimp | 0 | 524,738,577 | 100% | ||
| brickgordon | 0 | 525,683,478 | 100% | ||
| replysoldier | 0 | 525,404,439 | 100% | ||
| aridknowledge | 0 | 524,734,360 | 100% | ||
| meltingstream | 0 | 524,705,327 | 100% | ||
| tillerthey | 0 | 524,751,730 | 100% | ||
| obnoxiousurine | 0 | 524,997,822 | 100% | ||
| steem-ua | 0 | 738,647,193,589 | 6.4% | ||
| atihonov1990 | 0 | 523,638,096 | 100% | ||
| devidhodz | 0 | 523,146,124 | 100% | ||
| teamcr | 0 | 795,564,205 | 100% | ||
| tamito0201 | 0 | 37,335,866,089 | 50% | ||
| steemexpress | 0 | 834,065,432 | 1.62% | ||
| curbot | 0 | 2,261,479,180 | 100% | ||
| stmpay | 0 | 5,410,670,958 | 1.64% | ||
| bastardwhoop | 0 | 525,203,733 | 100% | ||
| curdterrace | 0 | 525,287,808 | 100% | ||
| cheakeatable | 0 | 525,271,197 | 100% | ||
| vilecenters | 0 | 525,417,390 | 100% | ||
| dirtbrails | 0 | 525,452,046 | 100% | ||
| blazerodentropy | 0 | 525,718,524 | 100% | ||
| crumphume | 0 | 525,287,310 | 100% | ||
| approvalfoam | 0 | 525,050,491 | 100% | ||
| forgettransom | 0 | 525,210,358 | 100% | ||
| surebat | 0 | 525,225,962 | 100% | ||
| hydratededitor | 0 | 525,376,351 | 100% | ||
| selvetearful | 0 | 525,104,133 | 100% | ||
| rheladusadal | 0 | 525,083,782 | 100% | ||
| bluesniper | 0 | 5,325,130,178 | 0.32% | ||
| pleasuretrip | 0 | 556,000,000 | 100% |
<p>Congratulations! This post has been upvoted from the communal account, @minnowsupport, by neokuduk from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the <a href="https://discord.gg/HYj4yvw"> Peace, Abundance, and Liberty Network (PALnet) Discord Channel</a>. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.</p> <p>If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: <a href="https://v2.steemconnect.com/sign/delegateVestingShares?delegator=&delegatee=minnowsupport&vesting_shares=102530.639667%20VESTS">50SP</a>, <a href="https://v2.steemconnect.com/sign/delegateVestingShares?delegator=&delegatee=minnowsupport&vesting_shares=205303.639667%20VESTS">100SP</a>, <a href="https://v2.steemconnect.com/sign/delegateVestingShares?delegator=&delegatee=minnowsupport&vesting_shares=514303.639667%20VESTS">250SP</a>, <a href="https://v2.steemconnect.com/sign/delegateVestingShares?delegator=&delegatee=minnowsupport&vesting_shares=1025303.639667%20VESTS">500SP</a>, <a href="https://v2.steemconnect.com/sign/delegateVestingShares?delegator=&delegatee=minnowsupport&vesting_shares=2053030.639667%20VESTS">1000SP</a>, <a href="https://v2.steemconnect.com/sign/delegateVestingShares?delegator=&delegatee=minnowsupport&vesting_shares=10253030.639667%20VESTS">5000SP</a>. <br><strong>Be sure to leave at least 50SP undelegated on your account.</strong></p>
| author | minnowsupport |
|---|---|
| permlink | re-tutorial-bootstrap-one-page-web-design-part12-20181229t093429z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.14"}" |
| created | 2018-12-29 09:34:30 |
| last_update | 2018-12-29 09:34:30 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-01-05 09:34:30 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 1,691 |
| author_reputation | 148,902,805,319,183 |
| root_title | "[Tutorial] Bootstrap One-Page Web Design #Part12 " |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 77,538,913 |
| net_rshares | 0 |
Utopian paylaşımlarıma ara vermek durumunda kalmıştım. Az sayıda kalan dersleri tamamlayıp başladığım seriyi bitirmeye niyetlendim. Yarım kalan bir eğitim olarak kalmasını istemedim. Okuyan herkese teşekkürler. Posted using [Partiko Android](https://steemit.com/@partiko-android)
| author | neokuduk |
|---|---|
| permlink | neokuduk-re-neokuduk-tutorial-bootstrap-one-page-web-design-part12-20181229t092329558z |
| category | utopian-io |
| json_metadata | {"app":"partiko"} |
| created | 2018-12-29 09:23:30 |
| last_update | 2018-12-29 09:23:30 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-01-05 09:23:30 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 281 |
| author_reputation | 4,802,827,094,367 |
| root_title | "[Tutorial] Bootstrap One-Page Web Design #Part12 " |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 77,538,466 |
| net_rshares | 0 |
Thank you for your contribution @neokuduk. After analyzing your tutorial we suggest the following: - We suggest that the level of difficulty of the tutorial is basic. Your tutorial uses only HTML and CSS which makes it very simple. - Include proof of work under the shape of a gist or your own github repository containing your code. - The functionality that explained about the bootstrap are very simple, in the next tutorial bring something more innovative about the bootstrap. Thanks for the development of your tutorial. We are waiting for more tutorials. Your contribution has been evaluated according to [Utopian policies and guidelines](https://join.utopian.io/guidelines), as well as a predefined set of questions pertaining to the category. To view those questions and the relevant answers related to your post, [click here](https://review.utopian.io/result/8/4-1-2-1-2-4-1-4-). ---- Need help? Write a ticket on https://support.utopian.io/. Chat with us on [Discord](https://discord.gg/uTyJkNm). [[utopian-moderator]](https://join.utopian.io/)
| author | portugalcoin |
|---|---|
| permlink | re-neokuduk-tutorial-bootstrap-one-page-web-design-part12-20181229t111753327z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"users":["neokuduk"],"links":["https://join.utopian.io/guidelines","https://review.utopian.io/result/8/4-1-2-1-2-4-1-4-","https://support.utopian.io/","https://discord.gg/uTyJkNm","https://join.utopian.io/"],"app":"steemit/0.1"} |
| created | 2018-12-29 11:17:54 |
| last_update | 2018-12-29 11:17:54 |
| depth | 1 |
| children | 2 |
| last_payout | 2019-01-05 11:17:54 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 9.844 HBD |
| curator_payout_value | 3.190 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 1,063 |
| author_reputation | 602,504,658,933,027 |
| root_title | "[Tutorial] Bootstrap One-Page Web Design #Part12 " |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 77,542,798 |
| net_rshares | 23,155,939,953,094 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| codingdefined | 0 | 16,564,120,494 | 15% | ||
| utopian-io | 0 | 22,913,896,142,855 | 16% | ||
| emrebeyler | 0 | 44,696,949 | 0.01% | ||
| amosbastian | 0 | 50,154,212,181 | 18.16% | ||
| organicgardener | 0 | 7,563,068,296 | 25% | ||
| nenya | 0 | 381,525,826 | 80% | ||
| reazuliqbal | 0 | 5,754,783,801 | 5% | ||
| statsexpert | 0 | 10,378,061,337 | 100% | ||
| mightypanda | 0 | 137,687,227,511 | 60% | ||
| fastandcurious | 0 | 2,681,649,371 | 60% | ||
| nijn | 0 | 1,073,487,571 | 72% | ||
| quenty | 0 | 5,195,027,849 | 60% | ||
| linknotfound | 0 | 1,799,358,647 | 100% | ||
| ascorphat | 0 | 797,408,910 | 2.5% | ||
| nimloth | 0 | 109,687,928 | 80% | ||
| monster-inc | 0 | 1,648,886,769 | 100% | ||
| yff | 0 | 210,606,799 | 100% |
Thank you @portugalcoin. I added the Bootstrap repository. I haven't fully mastered the new rules since it has been a long time since I have added the last tutorial. I just wanted to complete the tutorial series. I will consider your suggestions. Thanks again. :) Posted using [Partiko Android](https://steemit.com/@partiko-android)
| author | neokuduk |
|---|---|
| permlink | neokuduk-re-portugalcoin-re-neokuduk-tutorial-bootstrap-one-page-web-design-part12-20181229t122130829z |
| category | utopian-io |
| json_metadata | {"app":"partiko"} |
| created | 2018-12-29 12:21:30 |
| last_update | 2018-12-29 12:21:30 |
| depth | 2 |
| children | 0 |
| last_payout | 2019-01-05 12:21:30 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 333 |
| author_reputation | 4,802,827,094,367 |
| root_title | "[Tutorial] Bootstrap One-Page Web Design #Part12 " |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 77,545,582 |
| net_rshares | 0 |
Thank you for your review, @portugalcoin! Keep up the good work!
| author | utopian-io |
|---|---|
| permlink | re-re-neokuduk-tutorial-bootstrap-one-page-web-design-part12-20181229t111753327z-20181231t221054z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.9"}" |
| created | 2018-12-31 22:10:57 |
| last_update | 2018-12-31 22:10:57 |
| depth | 2 |
| children | 0 |
| last_payout | 2019-01-07 22:10:57 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 64 |
| author_reputation | 152,955,367,999,756 |
| root_title | "[Tutorial] Bootstrap One-Page Web Design #Part12 " |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 77,682,777 |
| net_rshares | 0 |
#### Hi @neokuduk! Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation! Your post is eligible for our upvote, thanks to our collaboration with @utopian-io! **Feel free to join our [@steem-ua Discord server](https://discord.gg/KpBNYGz)**
| author | steem-ua |
|---|---|
| permlink | re-tutorial-bootstrap-one-page-web-design-part12-20181229t125639z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.14"}" |
| created | 2018-12-29 12:56:42 |
| last_update | 2018-12-29 12:56:42 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-01-05 12:56:42 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 287 |
| author_reputation | 23,214,230,978,060 |
| root_title | "[Tutorial] Bootstrap One-Page Web Design #Part12 " |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 77,547,174 |
| net_rshares | 0 |
Congratulations @neokuduk! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) : <table><tr><td>https://steemitimages.com/60x70/http://steemitboard.com/@neokuduk/commented.png?201901031212</td><td>You got more than 200 replies. Your next target is to reach 300 replies.</td></tr> </table> <sub>_[Click here to view your Board](https://steemitboard.com/@neokuduk)_</sub> <sub>_If you no longer want to receive notifications, reply to this comment with the word_ `STOP`</sub> > Support [SteemitBoard's project](https://steemit.com/@steemitboard)! **[Vote for its witness](https://v2.steemconnect.com/sign/account-witness-vote?witness=steemitboard&approve=1)** and **get one more award**!
| author | steemitboard |
|---|---|
| permlink | steemitboard-notify-neokuduk-20190103t130105000z |
| category | utopian-io |
| json_metadata | {"image":["https://steemitboard.com/img/notify.png"]} |
| created | 2019-01-03 13:01:03 |
| last_update | 2019-01-03 13:01:03 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-01-10 13:01:03 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 748 |
| author_reputation | 38,975,615,169,260 |
| root_title | "[Tutorial] Bootstrap One-Page Web Design #Part12 " |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 77,808,297 |
| net_rshares | 0 |
Hey, @neokuduk! **Thanks for contributing on Utopian**. We’re already looking forward to your next contribution! **Get higher incentives and support Utopian.io!** Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via [SteemPlus](https://chrome.google.com/webstore/detail/steemplus/mjbkjgcplmaneajhcbegoffkedeankaj?hl=en) or [Steeditor](https://steeditor.app)). **Want to chat? Join us on Discord https://discord.gg/h52nFrV.** <a href='https://steemconnect.com/sign/account-witness-vote?witness=utopian-io&approve=1'>Vote for Utopian Witness!</a>
| author | utopian-io |
|---|---|
| permlink | re-tutorial-bootstrap-one-page-web-design-part12-20181229t140952z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.9"}" |
| created | 2018-12-29 14:09:54 |
| last_update | 2018-12-29 14:09:54 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-01-05 14:09:54 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 590 |
| author_reputation | 152,955,367,999,756 |
| root_title | "[Tutorial] Bootstrap One-Page Web Design #Part12 " |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 77,550,563 |
| net_rshares | 532,135,889 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| pleasuretrip | 0 | 532,135,889 | 100% |
 hiveblocks
hiveblocks