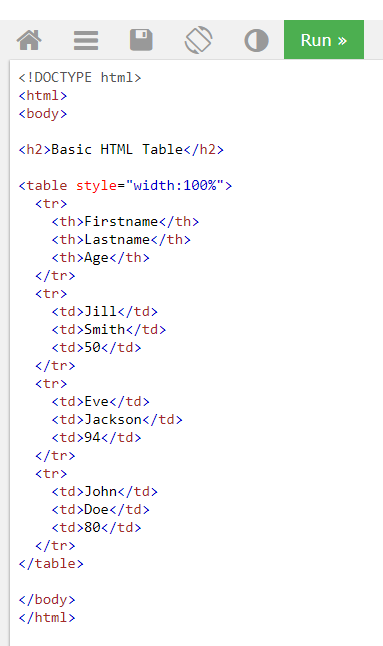
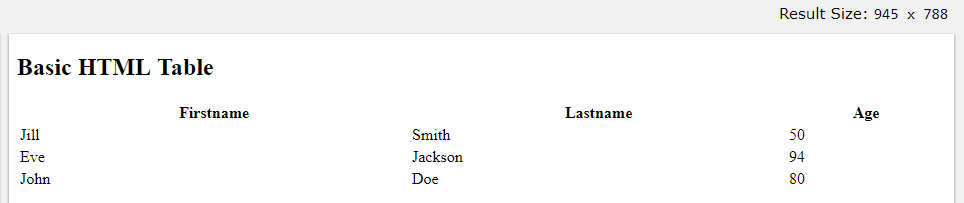
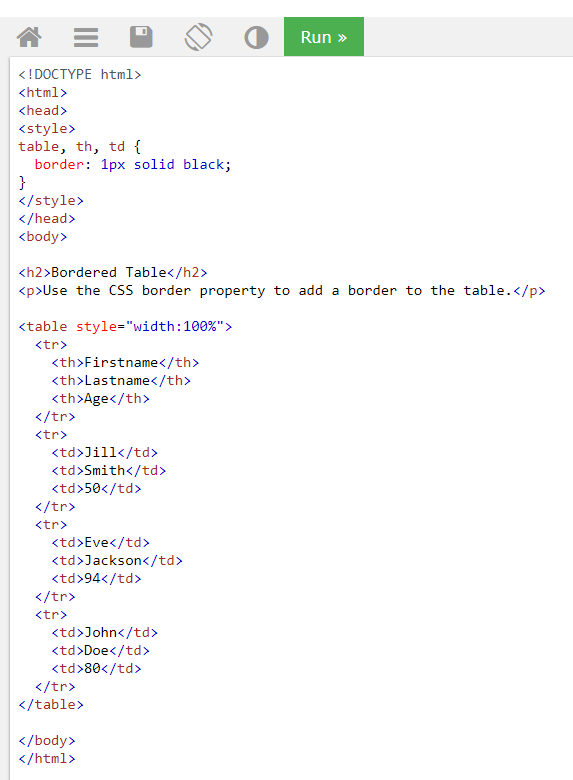
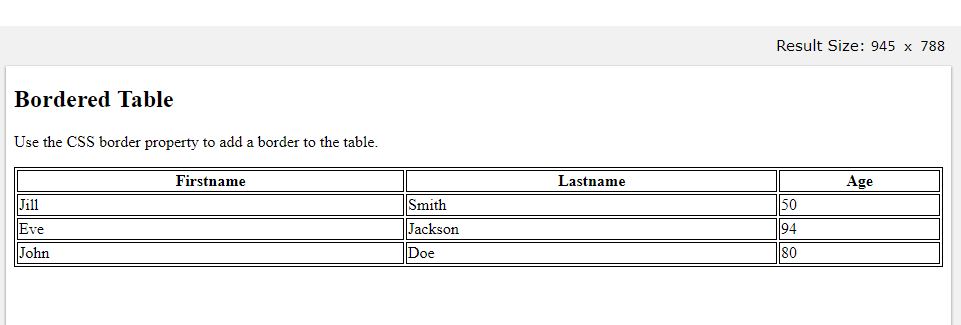
Good Evening everyone, This is the continuation of prep for my honorable discharge from my Military Service. I'm going back to school for computer science. For my prep @richatvns is mentoring me in Calculus and the field of computer science. I'm taking online video classes on Calculus 3, learning HTML, then CSS, followed by Javascript on W3Schools As well as learning blockchain technology through Steem at the same time. Everyday rich is requiring me as a "proof of work" to show what I learned that day to him. So we came up with the great idea why not help others, and make a quick easy to follow tutorial by posting what I learned each day. Since I'm only doing 1 short tutorial a day, it's so easy to follow along and learn (should be under 5 min). I get the added bonus of repeating the material, such that I truly understand it. jetseparator.gif You can try your own coding here using this link: https://www.w3schools.com/html/html_tables.asp Tables are a neat way to organize and present data in way that is easy for someone to understand. You can label your tables with different shaded colors and put headers at the top of each table too. An HTML table is defined with the basic < table > tag. Each table row is defined with the < tr > tag. A table header is defined with the < th > tag. By default, table headings are bold and centered. A table data/cell is defined with the < td > tag. This is what coding for a simple table looks like:  when we open that notepad file in an internet browser, it looks like this: notice how all the data is neatly organized in columns, such as First name, Last name and Age. There is no fancy design here.  To further help organize your work, add a border around each box of data. This gives an outline look and makes it easier to see how the programmer organized their information. Check out the coding of a table with borders:  And the finished product in safari:  If you just found this Post and want to start from the beginning here are the earlier posts in the series: <a href="https://steemit.com/partiko/@nolimit909/learning-how-to-code-html-ttpbcyua">Introduction to my journey</a> <a href="https://steemit.com/blog/@nolimit909/day-2-of-html">Day 2 of HTML</a> <a href="https://steemit.com/coding/@nolimit909/day-3-of-html-attributes">Day 3 of Attributes</a> <a href="https://steemit.com/coding/@nolimit909/my-daily-learning-how-to-code-day-3-of-html-background-and-text-colors">Day 4 of HMTL Background and Text Colors</a> <a href="https://steemit.com/coding/@nolimit909/my-daily-learning-how-to-code-day-3-of-html-background-and-text-colorss">Day 5 of HTML Fonts</a> <a href="https://steemit.com/coding/@nolimit909/My-Daily-learning-How-to-Code-Day-8-of-HTML-Hyperlinks">Day 8 of HTML Fonts</a> <a href="https://steemit.com/coding/@nolimit909/my-daily-learning-how-to-code-day-8-of-html-images">Day 8 of HTML Images</a> You want to learn, Just remember the Nike Slogan:  *** Thank you to @richatvns for setting up this template for posting and base artwork  
| author | nolimit909 |
|---|---|
| permlink | my-daily-learning-how-to-code-day-8-of-html-tables |
| category | coding |
| json_metadata | {"tags":["coding","blog","learning","technology","programming"],"users":["richatvns"],"image":["https://cdn.steemitimages.com/DQmT7McgM1xd3C4CKxbitQEVdtWyioPJgQr4TzzTNCJjbau/tables%20coding.PNG","https://cdn.steemitimages.com/DQmYcJpWrpUnYKH5xdNs2bujWjQZptENvbjmsivzCiaC8sW/table%20safaro.PNG","https://cdn.steemitimages.com/DQmSvhCJrWMboRwg18y5JXviEsmWeW9rnSoZhADim9KhpBt/border%20coding.PNG","https://cdn.steemitimages.com/DQmZW6JcJKuk5rKALFcR6KuwbjsCinLdYLnD22fT8Tx9Pro/border%20safari.PNG","https://cdn.steemitimages.com/DQmXAFiDao3n1iLa4kfd5K619GckzW8337727GraDCpKXBc/image.png","https://cdn.steemitimages.com/DQmNsmXcZZM6oo1i82Qb6Ku1wj57UMnHBkf7VegYBALjsKA/image.png","https://cdn.steemitimages.com/DQmV9o6NUzgkN1U6uXi9moD1EHbxUYUR3y1nLwEL6JnEnmC/poker_separator.gif"],"links":["https://www.w3schools.com/html/html_tables.asp","https://steemit.com/partiko/@nolimit909/learning-how-to-code-html-ttpbcyua","https://steemit.com/blog/@nolimit909/day-2-of-html","https://steemit.com/coding/@nolimit909/day-3-of-html-attributes","https://steemit.com/coding/@nolimit909/my-daily-learning-how-to-code-day-3-of-html-background-and-text-colors","https://steemit.com/coding/@nolimit909/my-daily-learning-how-to-code-day-3-of-html-background-and-text-colorss","https://steemit.com/coding/@nolimit909/My-Daily-learning-How-to-Code-Day-8-of-HTML-Hyperlinks","https://steemit.com/coding/@nolimit909/my-daily-learning-how-to-code-day-8-of-html-images"],"app":"steemit/0.1","format":"markdown"} |
| created | 2019-04-11 12:21:36 |
| last_update | 2019-04-11 12:21:36 |
| depth | 0 |
| children | 2 |
| last_payout | 2019-04-18 12:21:36 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 18.732 HBD |
| curator_payout_value | 6.084 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 3,835 |
| author_reputation | 64,026,911,851,005 |
| root_title | "My Daily learning - How to Code Day 8 of HTML: Tables" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 82,879,059 |
| net_rshares | 40,453,036,145,312 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| yehey | 0 | 2,480,755,183 | 10% | ||
| pinoy | 0 | 88,730,683 | 10% | ||
| treeplanter | 0 | 634,085,847,117 | 68.81% | ||
| cifer | 0 | 3,968,128,556 | 6% | ||
| richatvns | 0 | 890,648,196,371 | 100% | ||
| acknowledgement | 0 | 171,839,083 | 2.5% | ||
| therising | 0 | 36,190,431,351,015 | 28.5% | ||
| cyrus33 | 0 | 130,988,114,370 | 100% | ||
| mustang88 | 0 | 86,452,002,583 | 100% | ||
| boyanpro | 0 | 22,142,506,825 | 100% | ||
| zappa100 | 0 | 82,473,364,306 | 100% | ||
| star-x | 0 | 0 | 100% | ||
| cali914 | 0 | 87,618,026,371 | 100% | ||
| payoutbot | 0 | 304,591,025,306 | 100% | ||
| steeminati | 0 | 169,154,240,554 | 100% | ||
| jbap85 | 0 | 49,911,146,017 | 100% | ||
| supu | 0 | 16,413,990,414 | 2.25% | ||
| alilyo | 0 | 500,569,123 | 100% | ||
| goredin | 0 | 499,862,088 | 100% | ||
| jack.blabla | 0 | 499,801,208 | 100% | ||
| peytenlei | 0 | 501,285,836 | 100% | ||
| oryow | 0 | 500,911,822 | 100% | ||
| okerasea | 0 | 500,770,311 | 100% | ||
| sifrec | 0 | 500,659,071 | 100% | ||
| uredinsec | 0 | 500,356,853 | 100% | ||
| uthatende | 0 | 500,673,566 | 100% | ||
| dadradr | 0 | 500,970,338 | 100% | ||
| asanorsu | 0 | 500,907,155 | 100% | ||
| eringa | 0 | 500,002,942 | 100% | ||
| ollidi | 0 | 500,365,368 | 100% | ||
| oghansing | 0 | 500,679,757 | 100% | ||
| yirempon | 0 | 499,779,524 | 100% | ||
| utotra | 0 | 500,683,211 | 100% | ||
| orengas | 0 | 500,721,062 | 100% | ||
| orallu | 0 | 499,774,346 | 100% | ||
| terathe | 0 | 501,071,317 | 100% | ||
| lurdofro | 0 | 501,068,702 | 100% | ||
| suvorov1 | 0 | 500,529,478 | 100% | ||
| fetraile | 0 | 500,231,267 | 100% | ||
| larindisi | 0 | 500,443,783 | 100% | ||
| mussety | 0 | 500,552,491 | 100% | ||
| ederer | 0 | 500,555,492 | 100% | ||
| yompu | 0 | 499,563,398 | 100% | ||
| woostasu | 0 | 499,533,148 | 100% | ||
| uldomyo | 0 | 499,792,282 | 100% | ||
| dendiopul | 0 | 500,090,555 | 100% | ||
| nersenil | 0 | 499,513,494 | 100% | ||
| dalof | 0 | 499,755,222 | 100% | ||
| oworson | 0 | 499,539,780 | 100% | ||
| audifun | 0 | 499,556,831 | 100% | ||
| orsit | 0 | 500,709,542 | 100% | ||
| risisesa | 0 | 499,727,895 | 100% | ||
| kofes | 0 | 500,427,107 | 100% | ||
| entowai | 0 | 499,526,609 | 100% | ||
| rangondor | 0 | 500,516,192 | 100% | ||
| ongount | 0 | 500,421,164 | 100% | ||
| sidisi | 0 | 499,472,065 | 100% | ||
| idrale | 0 | 499,421,806 | 100% | ||
| edseco | 0 | 499,753,239 | 100% | ||
| utousild | 0 | 500,491,203 | 100% | ||
| lasilari | 0 | 500,120,360 | 100% | ||
| iwotadeed | 0 | 499,710,832 | 100% | ||
| ugonet | 0 | 500,082,758 | 100% | ||
| nestotat | 0 | 500,472,895 | 100% | ||
| isowite | 0 | 501,048,484 | 100% | ||
| eshof | 0 | 499,752,657 | 100% | ||
| lemug | 0 | 500,233,629 | 100% | ||
| ondurs | 0 | 500,397,139 | 100% | ||
| rorse | 0 | 499,709,530 | 100% | ||
| tutendedo | 0 | 499,702,509 | 100% | ||
| vuecrof | 0 | 500,440,583 | 100% | ||
| tiseser | 0 | 499,499,722 | 100% | ||
| lutansun | 0 | 499,494,938 | 100% | ||
| soryesime | 0 | 501,026,758 | 100% | ||
| ereadr | 0 | 500,460,407 | 100% | ||
| onsime | 0 | 500,137,290 | 100% | ||
| exily | 0 | 501,013,183 | 100% | ||
| souridri | 0 | 501,016,843 | 100% | ||
| norara | 0 | 499,472,995 | 100% | ||
| yenca | 0 | 500,163,977 | 100% | ||
| lusactut | 0 | 500,184,941 | 100% | ||
| atospugha | 0 | 500,063,924 | 100% | ||
| esugacha | 0 | 500,697,139 | 100% | ||
| ganedisto | 0 | 500,158,431 | 100% | ||
| imbaspun | 0 | 499,704,699 | 100% | ||
| tyopa | 0 | 500,350,973 | 100% | ||
| tedas | 0 | 501,019,818 | 100% | ||
| issomiont | 0 | 501,000,754 | 100% | ||
| itincar | 0 | 499,430,498 | 100% | ||
| okertus | 0 | 501,010,512 | 100% | ||
| bigrugee | 0 | 500,954,372 | 100% | ||
| lorit | 0 | 499,657,820 | 100% | ||
| dindendin | 0 | 500,335,549 | 100% | ||
| yasono | 0 | 499,503,534 | 100% | ||
| yidralom | 0 | 499,515,452 | 100% | ||
| adyil | 0 | 500,412,793 | 100% | ||
| ofaso | 0 | 500,430,962 | 100% | ||
| hesedes | 0 | 500,437,732 | 100% | ||
| linedg | 0 | 499,622,833 | 100% | ||
| edhelli | 0 | 500,321,308 | 100% | ||
| rease | 0 | 500,414,789 | 100% | ||
| tofinoul | 0 | 500,326,898 | 100% | ||
| estang | 0 | 500,544,069 | 100% | ||
| hongan | 0 | 499,643,447 | 100% | ||
| linkkker | 0 | 500,373,926 | 100% | ||
| yomruge | 0 | 500,607,926 | 100% | ||
| sered | 0 | 500,320,152 | 100% | ||
| ofrotiol | 0 | 500,029,408 | 100% | ||
| neasso | 0 | 500,536,560 | 100% | ||
| uviteeted | 0 | 499,640,722 | 100% | ||
| owomad | 0 | 499,402,669 | 100% | ||
| nolimit909 | 0 | 835,139,113,792 | 100% | ||
| steemconsole | 0 | 4,131,046,402 | 100% | ||
| marchforth | 0 | 164,755,786,721 | 100% | ||
| getyourstuff | 0 | 145,270,830,047 | 100% | ||
| wpkwolfe | 0 | 77,585,397,342 | 100% | ||
| stanism | 0 | 92,255,922,328 | 100% | ||
| lordoffaux | 0 | 61,169,496,914 | 100% | ||
| true2bigblue | 0 | 59,580,671,535 | 100% | ||
| cowboys1071 | 0 | 294,506,965,735 | 100% |
Much props for the article on tables.... div, links , and forms are just around the corner. Then I can start giving you little pieces of code to get your hands wet on.... But, what happened to that great banner I made for this template.... Come on now, you need to have visual key to help people see your article in their feed. It's a branding thing buddy! Sorry but calling you out on small improvements with an explanation is Mentoring 101....Got to keep doing my Job to get you prepared for clients in the real world where for computer folk the devil is in the details. 
| author | richatvns |
|---|---|
| permlink | re-nolimit909-my-daily-learning-how-to-code-day-8-of-html-tables-20190413t104723871z |
| category | coding |
| json_metadata | {"tags":["coding"],"image":["https://cdn.steemitimages.com/DQmbcLX24RekYNM213VpTUa6pjJHMtKJ3JjtfbyvtJAP5Tj/thumbsupcolor.jpg"],"app":"steemit/0.1"} |
| created | 2019-04-13 10:47:27 |
| last_update | 2019-04-13 10:47:27 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-04-20 10:47:27 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 696 |
| author_reputation | 243,323,637,506,719 |
| root_title | "My Daily learning - How to Code Day 8 of HTML: Tables" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 83,012,875 |
| net_rshares | 0 |
<center> <h3>You just planted 0.10 tree(s)!</h3> Thanks to @richatvns <h3>We have planted already 8078.60 trees out of 1,000,000<h3> Let\'s save and restore Abongphen Highland Forest in Cameroonian village Kedjom-Keku! Plant trees with @treeplanter and get paid for it! My Steem Power = 23272.61 Thanks a lot! @martin.mikes coordinator of @kedjom-keku  </center>
| author | treeplanter |
|---|---|
| permlink | re-nolimit909-my-daily-learning-how-to-code-day-8-of-html-tables-20190414t192223684z |
| category | coding |
| json_metadata | {} |
| created | 2019-04-14 19:22:24 |
| last_update | 2019-04-14 19:22:24 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-04-21 19:22:24 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 492 |
| author_reputation | 62,929,728,687,402 |
| root_title | "My Daily learning - How to Code Day 8 of HTML: Tables" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 83,095,444 |
| net_rshares | 0 |
 hiveblocks
hiveblocks