
# Repository
<a href="https://github.com/premasagar/pablo">PabloJs</a>
<a href="https://github.com/onepicesteem">My GitHub Profile</a>
<a href="https://github.com/onepicesteem/Making-Enemy-Rain-Game-Using-HTML-5-SVG-With-PabloJs-Part-1">Making Enemy Rain Game Using HTML 5 SVG With PabloJs(Part-1)</a>
# What Will I Learn?
- You will learn how to build games using `HTML5 SVG`.
- You will learn to create svg objects more easily using `Pablojs`.
- You will learn how to perform certain operations at certain time intervals in a game system.
- You will learn `setInterval()` function in javascript.
- You will learn `rect()` function in pablojs.
- You will learn `remove()` and `empty()` functions in pablojs.
- You will learn `arrays` in `javascripts`.
- You will learn `Math.random()` and `Math.floor()` functions in javascript.
- You will learn `attr()` function in pablojs.
- You will learn `parseInt()` in javascript.
# Requirements
<a href="https://github.com/Microsoft/vscode">Visual Studio Code in GitHub</a>
# Difficulty
- Basic
# Tutorial Contents
Hello to everyone.
In this article series I will show you how to do `Enemy-Rain Game`.
Let me first explain what the game is. From the highest point of the game area, your enemies fall into the zone you are protecting at certain time intervals and you are trying to destroy all enemies without reaching your protected area with a weapon that shoots your enemies.
Together with this game you will comprehend the javascript array structure and you will be able to master the algorithm logic of events occurring at certain time intervals.
You will also learn how to create `rectangle`, `circle` and `line` operations using `Pablojs`.
In this article, we will create more than one enemy from the top of the playing field and we will make the enemies fall down.
We'll create enemies using the `rect()` function and will not create more than `5` enemies in a row.
We'll randomly set the position of the first enemy in a row and spaces between enemies. We will use the `Math.random()` function for random operations.
The enemies created will be kept in an `array` and the movement of the enemies will be provided with the help of this `array`.
To ensure the movement of the coordinates of the enemy within the array will be obtained with the `attr()` function and the change of the coordinate to the number of the operation will be provided with the `parseInt()` function.
Let’ start.
### Design Of Playground
I will use the `Bootstrap` library to design the playground and give the style to display the playground on all screens.
```
<head>
<meta charset="utf-8">
<title></title>
<link href="bootstrap.css" rel="stylesheet">
<script src="jquery.js"></script>
<script src="pablo.js"></script>
<script src="script.js"></script>
</head>
```
<br>
In the meantime we will use `Jquery` and `pablojs` libraries.
Let's create one div for the playground and set it as ground.
```
<body>
<div class="container">
<div id="ground">
</div>
</div>
</body>
```
<br>
We can give style to `container` class and `ground` div. I want both to use `50%` of the width and `80%` of its height.
```
<style>
.container{
height: 80vh;
width:50vh;
}
#ground {
height: 80vh;
width:50vh;
border: 1px solid #060;
background-color: #ECF0F1;
}
</style>
```
<br>
#### Screenshot 1

<br>
### Create The Enemy
To create svg objects first, we need to create `svg` using pablojs. We will create rectangles,circles and lines in this svg.
```
var svg = Pablo('#ground').svg({ //create svg with height and width
width: 485,
height: 775
});
```
<br>
I will use rectangles to create enemies. The `rect()` function is used to create a rectangle in `Pablojs`.
Let's define a function and create a rectangle with the help of this function. In order to have the coordinates we want, we give `x` and `y` points as the function parameter.
```
var enemy;
var enemySize=15;//I set rectangle's size 15px
function enemyBuilder(x,y,color){
enemy=svg.rect({
x:x, y:y,
width:enemySize, height:enemySize,
fill: color,
stroke:'#006',
'stroke-width': 5,
'stroke-linejoin': 'round'
});
return enemy;
}
```
<br>
I keep the dimensions of the rectangle in a variable so that I can change the value of this variable when I want to make a change in the future.
I've defined a `stroke` in the rectangle here thus I create a line around the rectangle. I can adjust the thickness of this line with `stroke-width` property.
Now I can create a rectangle using this function.
```
enemy=enemyBuilder(10,10,'red');//pressing rect in screen
```
<br>
We are pressing a red rectangle in screen.
#### Screenshot 2

<br>
### Move The Enemy
To move the rectangle we need to change the `x` and `y` points at certain time intervals and we need to delete the previous rectangle.
Because the name of our game is the enemy rain, we only need to change the y coordinate of the rectangle so the enemy will appear to be falling down.
We can use the `setInterval()` function to perform certain tasks at certain time intervals.
```
var enemyInterval=setInterval(function(){
//some functions to be run
}, 100);
```
<br>
We need to delete the rectangle created first and increase the `y` coordinate and re-run `enemyBuilder()` function.
We have set the specific time interval to `100`. So a `setInterval()` function will work in `100 milliseconds`.
```
var enemyInterval=setInterval(function(){
enemy.remove();
var y=enemy.attr('y');//accessing the y property of the rectangle
var x=enemy.attr('x');//accessing the x property of the rectangle
y=parseInt(y)+15;
enemy=enemyBuilder(x,y,'red');
}, 100);
```
<br>
The `remove()` function is used to delete an svg object. We use `empty()` to delete all objects in an svg object.
The `attr()` function is used to access the properties of an svg object. Since we will change the `y` point of the rectangle, we need to access the y property with the `attr()` function but the attr () function returns the properties as string, so we need to make the y property integer.
When we want to make a variable integer ,we will use `parseInt()` function.
The following image will appear when we complete the `setInterval()` function.
#### Screenshot 3

<br>
### Create Multiple Enemies
To create multiple enemies, you must run multiple `enemyBuilder()` functions in a row by changing `x` points. We can use the `for` loop to create more than one.
We can follow the path to create enemies.
We can start the i variable in the for loop from zero and re-return it with a `15` px increment until I get `465`.
We create one variable and assign `0` or `1` to this variable randomly. When this variable is `1`, we can draw the rectangle.
Finally, we need to throw these rectangles into an `array`.
```
var flag;//To draw a rectangle
var enemyColor='red';
var enemyArray=new Array();
for (var i = 0; i <465 ; i=i+15) {
flag=Math.floor(Math.random() * 2);
if(flag==1){
enemy=enemyBuilder(i,0,enemyColor);
enemyArray.push(enemy);
}
}
```
<br>
With the `Math.random()` function we can generate random numbers between `0` and `1`.
We complete the number obtained by `Math.floor()` as an integer up.
The above code snippet creates rectangles in only one row at certain time intervals. We must move these rectangles downwards.
We can use the `enemyArray` array to move. We must access and move each element in the array and update the current value of the array from old value.
In setInterval()
```
for (var i = 0; i < enemyArray.length; i++) {
var x=enemyArray[i].attr('x');
var y=enemyArray[i].attr('y');
enemyArray[i].remove();
y=parseInt(y)+15;
enemy=enemyBuilder(x,y,enemyColor);
enemyArray[i]=enemy;//set new value
}
```
<br>
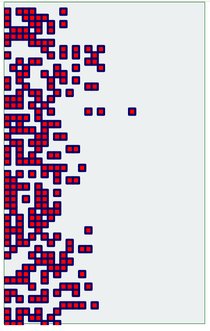
so we moved all enemies downwards.
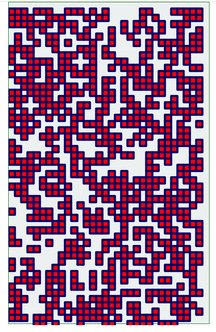
#### Screenshot 4

<br>
### Set The Speed And Number Of Enemies
If we complete our codes, the enemies will become too much and move very quickly.
Let's increase the time we set in `setInterval()` and trigger it in `1000 milliseconds`.
```
var enemyInterval=setInterval(function(){
}, 1000);
```
<br>
The new version of the game is as follows.
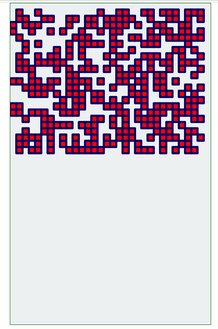
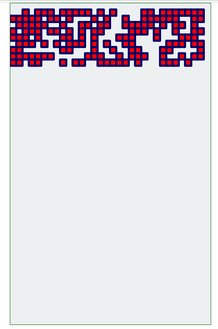
#### Screenshot 5

<br>
With this state, the enemies slowed down, but they are still too much. If we do not produce more than `5` enemies in a row, we can reduce it.
To do this, let's define a variable and draw the enemy when that variable is greater than `0` and reduce this variable by one when we draw the enemy.
```
var enemyCount=5;
var enemyInterval=setInterval(function(){
enemyCount=5;
for (var i = 0; i <465 ; i=i+15) {
if(enemyCount>0){
flag=Math.floor(Math.random() * 2);
if(flag==1){
enemy=enemyBuilder(i,0,enemyColor);
enemyArray.push(enemy);
enemyCount=enemyCount-1;
}
}
}
```
<br>
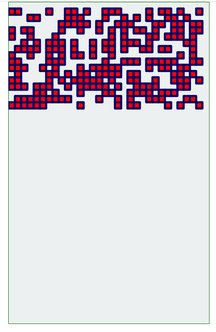
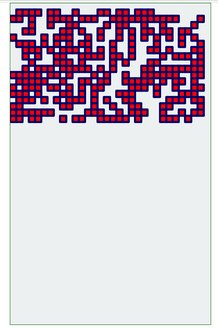
#### Screenshot 6

<br>
When we do, we get a concentrated look on the left side of the playground.
To overcome this problem, let's set the first element of the loop randomly and set a random number again, not the increment amount `15` also increase the range that the flag value can take.
```
var separation;
var first;
separation=Math.floor(Math.random() * 30)+15;//space between rectangles
first=Math.floor(Math.random() * 30)+15;//first y coordinate
for (var i = first; i <465 ; i=i+separation) {
if(enemyCount>0){
flag=Math.floor(Math.random() * 4);
if(flag==1){
enemy=enemyBuilder(i,0,enemyColor);
enemyArray.push(enemy);
enemyCount=enemyCount-1;
}
}
}
```
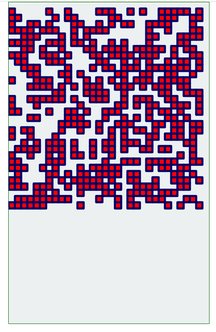
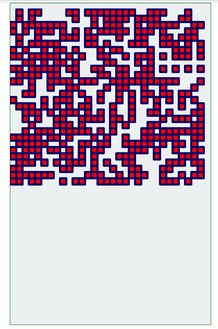
#### Screenshot 7

<br>
# Proof of Work Done
https://github.com/onepicesteem/Making-Enemy-Rain-Game-Using-HTML-5-SVG-With-PabloJs-Part-1| author | onepice |
|---|---|
| permlink | making-enemy-rain-game-using-html-5-svg-with-pablojs-part-1 |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io","tutorials","pablojs","html-game"],"image":["https://cdn.steemitimages.com/DQmQCxVbaxeTiLnfBMuKSQHEHxLRGXEeA5WFZH797MFKNj6/enemyrain.fw.png","https://cdn.steemitimages.com/DQmTpBC4PT4W9SDiXkSxtPCDh8mGdKDxELeMmPZBUSZDYH5/jquery1.JPG","https://cdn.steemitimages.com/DQmfEfkEzdSZNnR9Gg5MBSA8ycA1XYRTzpXvpARfigLZ5yM/jquery2.JPG","https://cdn.steemitimages.com/DQmZKbgtb2vKVn9TD8wkRVPp4E3csSVk8QHQaDQML3nVTj6/ezgif1.gif","https://cdn.steemitimages.com/DQmc6UZU7PXAJvfh5jz9SvQ292TWdUxn5pqfbkrzk5rD8VD/ezgif2.gif","https://cdn.steemitimages.com/DQmS13w23y67YXxJo1Q3BhYULDAyZ5facbW2MzihH9dCtPx/ezgif3.gif","https://cdn.steemitimages.com/DQmeRkWBNQNazjkDDSsRiutzwhnGSv3qJbrb28DyHjUGtt2/ezgif4.gif","https://cdn.steemitimages.com/DQmeA5LcDbpWaHjqapU9tg6sDFXfEuPHDyXicoiGanvi1W1/ezgif5.gif"],"links":["https://github.com/premasagar/pablo","https://github.com/onepicesteem","https://github.com/onepicesteem/Making-Enemy-Rain-Game-Using-HTML-5-SVG-With-PabloJs-Part-1","https://github.com/Microsoft/vscode"],"app":"steemit/0.1","format":"markdown"} |
| created | 2018-10-04 12:01:18 |
| last_update | 2018-10-04 12:01:18 |
| depth | 0 |
| children | 4 |
| last_payout | 2018-10-11 12:01:18 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 13.332 HBD |
| curator_payout_value | 4.218 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 10,944 |
| author_reputation | 9,626,549,398,383 |
| root_title | "Making Enemy Rain Game Using HTML 5 SVG With PabloJs(Part-1)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 72,609,248 |
| net_rshares | 10,044,190,822,040 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| miniature-tiger | 0 | 65,600,345,955 | 50% | ||
| aleister | 0 | 5,318,544,694 | 30% | ||
| bachuslib | 0 | 19,658,798,834 | 100% | ||
| aafeng | 0 | 4,925,059,888 | 8% | ||
| leir | 0 | 1,870,690,238 | 50% | ||
| katamori | 0 | 5,723,350,835 | 100% | ||
| utopian-io | 0 | 9,486,501,433,937 | 6.55% | ||
| jaff8 | 0 | 63,814,906,244 | 100% | ||
| amosbastian | 0 | 12,307,279,911 | 12.87% | ||
| jjay | 0 | 414,247,335 | 100% | ||
| neokuduk | 0 | 1,294,467,053 | 100% | ||
| simoneg | 0 | 661,944,392 | 16% | ||
| akifane | 0 | 499,680,671 | 100% | ||
| erikklok | 0 | 10,071,748,523 | 100% | ||
| properfraction | 0 | 649,756,320 | 100% | ||
| simplymike | 0 | 57,247,555,568 | 45% | ||
| statsexpert | 0 | 1,025,838,684 | 20% | ||
| ryuna.siege | 0 | 208,736,749 | 100% | ||
| seb3364 | 0 | 344,469,660 | 100% | ||
| v6476721 | 0 | 522,806,539 | 100% | ||
| dementei | 0 | 522,108,437 | 100% | ||
| artemnezlobin | 0 | 522,620,389 | 100% | ||
| halford | 0 | 520,805,679 | 100% | ||
| ushkurwike | 0 | 520,875,357 | 100% | ||
| vayuzhipsch | 0 | 521,105,027 | 100% | ||
| neanv | 0 | 521,070,540 | 100% | ||
| minasyandianna | 0 | 521,872,738 | 100% | ||
| armangalstyan | 0 | 521,094,262 | 100% | ||
| brutalsperm | 0 | 520,977,628 | 100% | ||
| bedbugsslim | 0 | 521,476,294 | 100% | ||
| gaws | 0 | 521,811,716 | 100% | ||
| hammerthreadbare | 0 | 521,481,687 | 100% | ||
| boxx | 0 | 521,736,803 | 100% | ||
| romanisaev9 | 0 | 520,600,437 | 100% | ||
| rdavis81 | 0 | 520,871,935 | 100% | ||
| jakubgrab | 0 | 520,489,327 | 100% | ||
| jhendrych | 0 | 521,282,184 | 100% | ||
| upperhonorable | 0 | 520,548,790 | 100% | ||
| mightypanda | 0 | 48,563,606,247 | 45% | ||
| unicodedemi | 0 | 521,751,116 | 100% | ||
| cloudtickets | 0 | 520,988,137 | 100% | ||
| jerkybuzzing | 0 | 522,039,257 | 100% | ||
| widgeontasks | 0 | 521,307,107 | 100% | ||
| payslipsitaly | 0 | 521,181,512 | 100% | ||
| pyroxenemogul | 0 | 521,573,246 | 100% | ||
| resultgame | 0 | 520,236,051 | 100% | ||
| celsiusdelete | 0 | 520,634,391 | 100% | ||
| rakov23 | 0 | 520,825,726 | 100% | ||
| runaeva23 | 0 | 520,665,740 | 100% | ||
| hsufrank | 0 | 522,054,173 | 100% | ||
| ermakx | 0 | 522,248,860 | 100% | ||
| sergeipankov90 | 0 | 521,157,584 | 100% | ||
| snailrepeat | 0 | 522,569,675 | 100% | ||
| crumpledsolemn | 0 | 521,231,839 | 100% | ||
| stollenfrontal | 0 | 521,274,601 | 100% | ||
| golfingglug | 0 | 521,389,054 | 100% | ||
| linksurfer | 0 | 521,612,735 | 100% | ||
| busroasted | 0 | 522,018,068 | 100% | ||
| hobnobholing | 0 | 521,476,591 | 100% | ||
| pollsprat | 0 | 522,280,055 | 100% | ||
| oxbowworship | 0 | 521,810,780 | 100% | ||
| magicagree | 0 | 521,534,098 | 100% | ||
| unequaledpelite | 0 | 522,132,445 | 100% | ||
| nbusurev | 0 | 521,317,616 | 100% | ||
| ibogosov | 0 | 521,023,985 | 100% | ||
| beepclique | 0 | 523,521,366 | 100% | ||
| brickgordon | 0 | 522,678,847 | 100% | ||
| shockingextoll | 0 | 522,413,955 | 100% | ||
| bullinachinashop | 0 | 3,744,195,227 | 100% | ||
| awesome-n | 0 | 344,547,923 | 100% | ||
| rustyrobert | 0 | 336,742,396 | 100% | ||
| steem-ua | 0 | 180,457,236,939 | 1.09% | ||
| matusrip | 0 | 523,112,351 | 100% | ||
| nfc | 0 | 30,239,502,490 | 3% | ||
| hdu | 0 | 296,713,914 | 5% | ||
| curbot | 0 | 3,877,371,954 | 10% | ||
| jaguarqrcode | 0 | 527,519,629 | 100% | ||
| helpscode | 0 | 527,502,234 | 100% | ||
| lena118 | 0 | 527,477,717 | 100% | ||
| artemka222 | 0 | 526,676,513 | 100% | ||
| clailpickled | 0 | 526,891,672 | 100% | ||
| structureregexp | 0 | 526,705,792 | 100% | ||
| cogmacdui | 0 | 526,876,924 | 100% | ||
| leafslurp | 0 | 526,405,469 | 100% | ||
| societiespaying | 0 | 526,865,703 | 100% | ||
| germharmony | 0 | 526,838,804 | 100% | ||
| lockoperand | 0 | 526,870,610 | 100% | ||
| punhatdelighted | 0 | 526,669,656 | 100% | ||
| germgosts | 0 | 526,384,652 | 100% | ||
| swinhoecolobus | 0 | 526,359,555 | 100% | ||
| blowfisheclogite | 0 | 526,384,539 | 100% | ||
| espumaringer | 0 | 526,118,967 | 100% | ||
| reporterlupus | 0 | 525,861,127 | 100% | ||
| zenithrink | 0 | 526,183,034 | 100% | ||
| andespumlumon | 0 | 525,912,235 | 100% | ||
| limitingexmoor | 0 | 525,545,876 | 100% | ||
| dominancefels | 0 | 526,156,862 | 100% | ||
| sparrowcricket | 0 | 525,598,814 | 100% | ||
| surebat | 0 | 525,881,790 | 100% | ||
| batmimabeme | 0 | 526,664,555 | 100% |
#### Hi @onepice! Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation! Your post is eligible for our upvote, thanks to our collaboration with @utopian-io! **Feel free to join our [@steem-ua Discord server](https://discord.gg/KpBNYGz)**
| author | steem-ua |
|---|---|
| permlink | re-making-enemy-rain-game-using-html-5-svg-with-pablojs-part-1-20181005t121756z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.5"}" |
| created | 2018-10-05 12:17:57 |
| last_update | 2018-10-05 12:17:57 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-10-12 12:17:57 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 286 |
| author_reputation | 23,214,230,978,060 |
| root_title | "Making Enemy Rain Game Using HTML 5 SVG With PabloJs(Part-1)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 72,675,959 |
| net_rshares | 0 |
Hey, @onepice! **Thanks for contributing on Utopian**. We’re already looking forward to your next contribution! **Get higher incentives and support Utopian.io!** Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via [SteemPlus](https://chrome.google.com/webstore/detail/steemplus/mjbkjgcplmaneajhcbegoffkedeankaj?hl=en) or [Steeditor](https://steeditor.app)). **Want to chat? Join us on Discord https://discord.gg/h52nFrV.** <a href='https://steemconnect.com/sign/account-witness-vote?witness=utopian-io&approve=1'>Vote for Utopian Witness!</a>
| author | utopian-io |
|---|---|
| permlink | re-making-enemy-rain-game-using-html-5-svg-with-pablojs-part-1-20181007t024012z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.1"}" |
| created | 2018-10-07 02:40:12 |
| last_update | 2018-10-07 02:40:12 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-10-14 02:40:12 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 589 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Making Enemy Rain Game Using HTML 5 SVG With PabloJs(Part-1)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 72,777,925 |
| net_rshares | 0 |
I thank you for your contribution. Here are my thoughts; * What you are doing here is teaching same thing over and over again just with different examples. Your older tutorials are teaching the same concept just with different kind of games. Here are the tutorials that I'm talking about; * https://steemit.com/utopian-io/@onepice/tank-fire-game-using-html-svg-part-2 * https://steemit.com/utopian-io/@onepice/making-snake-game-using-html-5-svg-with-pablojs-part-1 As you can see, you already teached setInterval and math etc. * You might consider changing topics to preserve some uniqueness. Similar content can be easily found on the internet. Being unique with tutorials on Utopian is not required, but preferable as we value rare posts more than other. ---- Your contribution has been evaluated according to [Utopian policies and guidelines](https://join.utopian.io/guidelines), as well as a predefined set of questions pertaining to the category. To view those questions and the relevant answers related to your post, [click here](https://review.utopian.io/result/8/33321424). ---- Need help? Write a ticket on https://support.utopian.io/. Chat with us on [Discord](https://discord.gg/uTyJkNm). [[utopian-moderator]](https://join.utopian.io/)
| author | yokunjon |
|---|---|
| permlink | re-onepice-making-enemy-rain-game-using-html-5-svg-with-pablojs-part-1-20181004t172141718z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"links":["https://steemit.com/utopian-io/@onepice/tank-fire-game-using-html-svg-part-2","https://steemit.com/utopian-io/@onepice/making-snake-game-using-html-5-svg-with-pablojs-part-1","https://join.utopian.io/guidelines","https://review.utopian.io/result/8/33321424","https://support.utopian.io/","https://discord.gg/uTyJkNm","https://join.utopian.io/"],"app":"steemit/0.1"} |
| created | 2018-10-04 17:21:42 |
| last_update | 2018-10-04 17:21:42 |
| depth | 1 |
| children | 1 |
| last_payout | 2018-10-11 17:21:42 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 5.286 HBD |
| curator_payout_value | 1.696 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 1,264 |
| author_reputation | 19,266,807,595,513 |
| root_title | "Making Enemy Rain Game Using HTML 5 SVG With PabloJs(Part-1)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 72,627,531 |
| net_rshares | 4,068,593,535,191 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| yuxi | 0 | 8,879,556,926 | 30% | ||
| pixelfan | 0 | 1,070,230,123 | 0.54% | ||
| espoem | 0 | 16,972,039,807 | 15% | ||
| mcfarhat | 0 | 18,255,255,851 | 20% | ||
| utopian-io | 0 | 3,960,396,814,866 | 2.74% | ||
| cheneats | 0 | 133,147,739 | 100% | ||
| amosbastian | 0 | 5,445,442,947 | 5.76% | ||
| oups | 0 | 4,845,410,448 | 10% | ||
| reazuliqbal | 0 | 6,178,839,194 | 10% | ||
| hakancelik | 0 | 17,433,687,991 | 50% | ||
| mightypanda | 0 | 26,628,275,863 | 25% | ||
| mlkj | 0 | 228,281,150 | 100% | ||
| fastandcurious | 0 | 1,864,977,267 | 50% | ||
| mops2e | 0 | 261,575,019 | 10% |
Thank you for your review, @yokunjon! So far this week you've reviewed 2 contributions. Keep up the good work!
| author | utopian-io |
|---|---|
| permlink | re-re-onepice-making-enemy-rain-game-using-html-5-svg-with-pablojs-part-1-20181004t172141718z-20181007t180539z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.1"}" |
| created | 2018-10-07 18:05:42 |
| last_update | 2018-10-07 18:05:42 |
| depth | 2 |
| children | 0 |
| last_payout | 2018-10-14 18:05:42 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 111 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Making Enemy Rain Game Using HTML 5 SVG With PabloJs(Part-1)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 72,820,650 |
| net_rshares | 9,606,672,177 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| yokunjon | 0 | 9,606,672,177 | 100% |
 hiveblocks
hiveblocks