
# Repository
### React
https://github.com/facebook/react
### Material-ui
https://github.com/mui-org/material-ui
### My Github Address
https://github.com/pckurdu
### This Project Github Address
https://github.com/pckurdu/Build-A-Blog-Site-With-React-Redux-Firebase-And-MaterializeCSS-Part-6
# What Will I Learn?
- You will learn how to add data to firestore using the `react -redux` structure.
- You will learn how to import data from the firestore using the `react-redux` structure.
- You will learn to access the component's own props from the function associated with the store.
- You will learn `firestoreConnect` module in react-redux-firebase.
- You will learn `compose` module in redux.
- You will learn `firestoreReducer` in redux-firestore.
- You will learn `Link` in react-router-dom.
- You will learn how to access data with firestoreReducer.
- You will learn `match.params` in component props.
- You will learn the firestore `add()` function.
- You will learn how to capture the result of adding data in firestore.
# Requirements
- text editor (I used visual studio code editor)
- Basic javascript information
- Basic react information
# Difficulty
- Basic
# Tutorial Contents
Hello to everyone,
In previous tutorials, we have made redux use of our react application and have made connection settings for firebase.
In this tutorial, we will add data to firestore using the react-redux structure and we will use these data in the application components. We'll use the console screen a lot to see where the data comes from thus, we can better understand the redux and firebase structure in react applications.
First, we'll remember how the `CreateProject` component works. This component is important because we want to add data to the firebase. We were sending the data from this component to the store with the help of action. Using `projectActions`, we will add data to the firestore and will also be sent the added data to store.
We will use `firestoreReducer` to get the data added to the firestore in the application. This reducer will allow us to access the firestore. On the `Dashboard` component, we performed the process of displaying the data in the store. We will use different modules for firestore data and list firestore data in this component.
Finally, to access the project's detail information, we will display the data in the `ProjectDetails` component. We will access store and get the data in store use this component.
To better understand the topics I have outlined above, it is always good to break into sections. The following is a list of sections:
- Adding data to firestore with redux
- Getting data from firestore with redux
- Edit ProjectDetails component according to firestore data
Let’s start and enjoy.
### 1-Adding Data to Firestore With Redux
In this section we will learn how to add data to firestore using redux-actions.
Let's take a look at what we are doing to add projects without making changes in the `projectActions` that we created:
We wanted the title and content fields of the project from the user with the `CreateProject` component. This component was communicating with the store with the help of the reducer added data and saving it to the store via action. So we can save the data to firestore while sending it back from action. If the data is successful in firestore, we can send the data to the store or If the data insertion process fails, we will not add it to the store.
#### In projectActions.js
```
return (dispatch,getState,{getFirebase,getFirestore})=>{
//asynchronous operation with dispatch.
//We're accessing the firestore.
const firestore=getFirestore();
//We are adding data to the projects collection.
firestore.collection('projects').add({
...project,
authorName:'pckurdu',
authorId:123,
createdAt:new Date()
})
}
```
<br>
Using `getFirestore`, we access the firestore and do the insertion process.
Because of the process of adding projects, we wrote `projects` in the `collection()` function. Thus, we have added that we will add data to the previous collection of projects.
We also created `authorId` and `authorName` properties so that we know who added the project when adding the project. We did not perform authorization operations in the application so we added a fixed author.
Writing these codes is enough to add data to firestore but we will send data to the store in this action, we should know that the data was added successfully in firestore.
We use the `then()` function to understand that the data was successfully added to firestore. If the data has been successfully added, we should send the data to the store, otherwise data will not be generated in the store.
```
firestore.collection('projects').add({
...project,
authorName:'pckurdu',
authorId:123,
createdAt:new Date()
}).then(()=>{
//If data is added successfully to firestore
dispatch({type:'CREATE_PROJECT',project});
})
```
<br>
We should not send data to the store if it failed to add data to firestore. We can use the `catch()` function to understand this. The catch () function will work if the data insertion into the firestore fails.
```
}).then(()=>{
//If data is added successfully to firestore
dispatch({type:'CREATE_PROJECT',project});
}).catch((err)=>{
//If data isn't added successfully to firestore
dispatch({type:'CREATE_PROJECT_ERROR',err});
})
```
<br>
With `dispatch()` function, we send the data to reducer we want to send to the store with the type information. We need to arrange the reducer according to the type information, so that the information is transferred to the store.
#### In projectReducer.js
```
//create reducer with state and action parameters
const projectReducer = (state = initState, action) => {
//Set reducer by action type
switch (action.type) {
case 'CREATE_PROJECT':
console.log('create project', action.project);
return state;
case 'CREATE_PROJECT_ERROR':
console.log('create project error', action.project);
return state;
default:
return state;
}
};
```
<br>
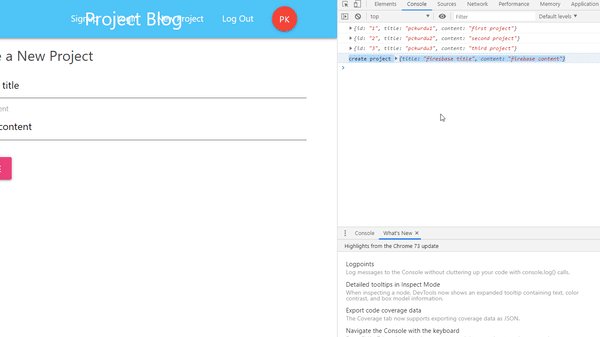
Process of adding project title and content through the application:

<br>
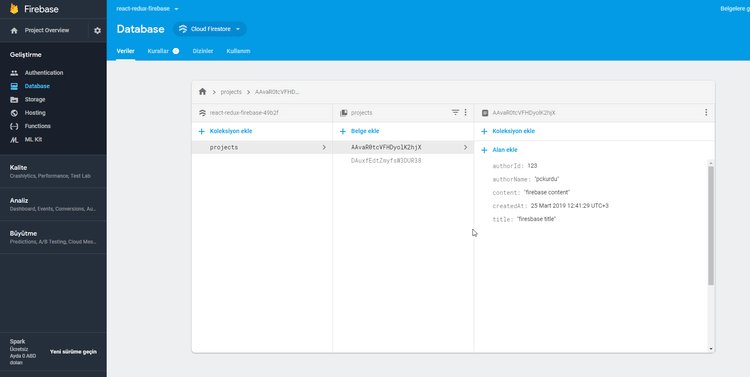
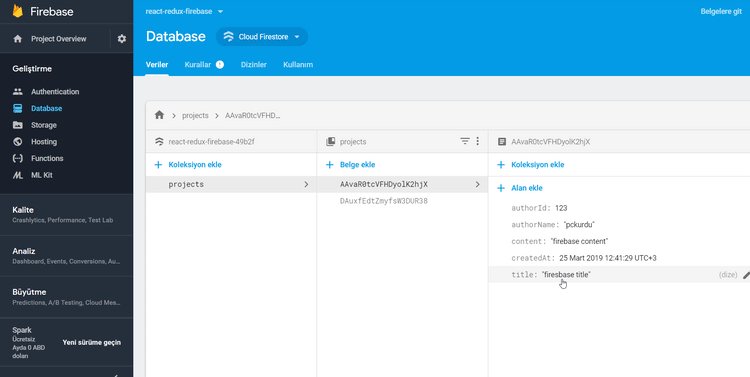
The final version of the firestore after adding projects through the application:

<br>
### 2- Getting Data From Firestore With Redux
In this section we will show the data added to the firestore on the `Dashboard` page.
We were bringing data from the store in the dashboard component. With `mapStateToProps` we have uploaded the data in store to the props object in the Dashboard component. If we examine this props object, we can see that the data contained in the store within the `projects` object has been accessed.

<br>
We can use `firestoreReducer` to access the data found in firestore. Let's combine rootReducer with other reducers so that firestoreReducer can be used by the store.
#### In rootReducer.js
```
//Let's import firestoreReducer
import {firestoreReducer} from 'redux-firestore';
//Let's do the merge using combineReducer.
const rootReducer=combineReducers({
auth:authReducer,
project:projectReducer,
//With firestore we access firestoreReducer.
firestore:firestoreReducer
});
```
<br>
We can now access the data in firestore from the store. then let's write this data on the dashboard page.
We used `connect` to connect to the store on the Dashboard page. To access firestore, we must use `firestoreConnect`.
#### In Dashboard.js
```
//connect firestore
import { firestoreConnect } from 'react-redux-firebase';
//to merge
import { compose } from 'redux';
```
<br>
We need to merge firestoreConnect and connect modules to use them in a component. we need to use the `compose` module for the merge operation.
```
export default compose(
connect(mapStateToProps),
firestoreConnect([
{collection:'projects'}
])
)(Dashboard)
```
<br>
We can do the merge process when exporting the component. When using firestoreConnect, we must specify which collection we should access in the firestore.
```
const mapStateToProps=(state)=>{
console.log(state);
return {
projects:state.project.projects
}
}
```
<br>
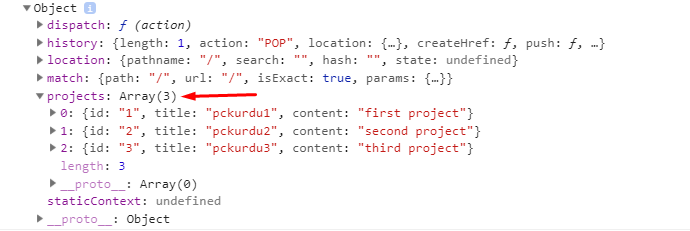
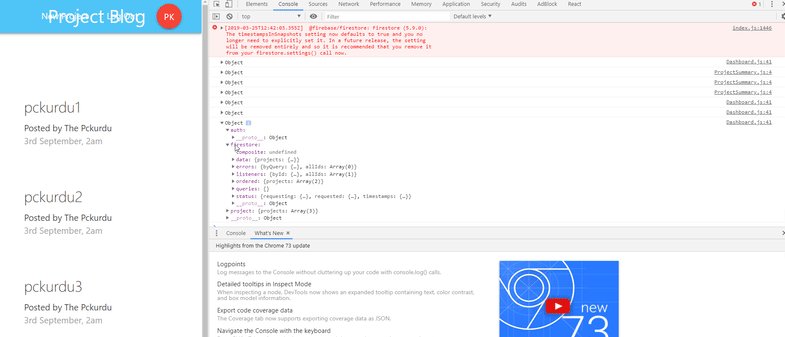
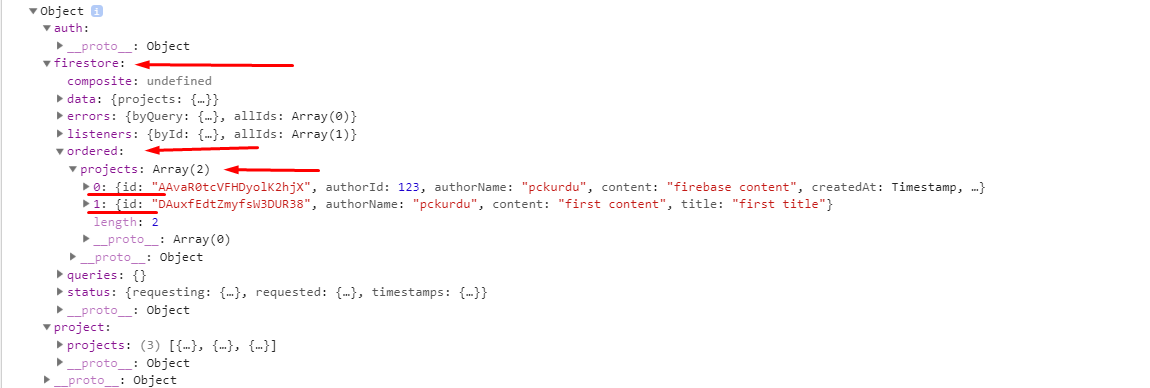
The state of the Dashboard component is now updated with the addition of firestore data to the store. We have shown what data we can access with the following state:

<br>
and console screen:

<br>
We can show the firestore data on the Dashboard page using the appropriate objects in the firestore.
```
//function that gets data from store
const mapStateToProps=(state)=>{
console.log(state);
return {
//Let's get the data from the firestore.
projects:state.firestore.ordered.projects
}
}
```
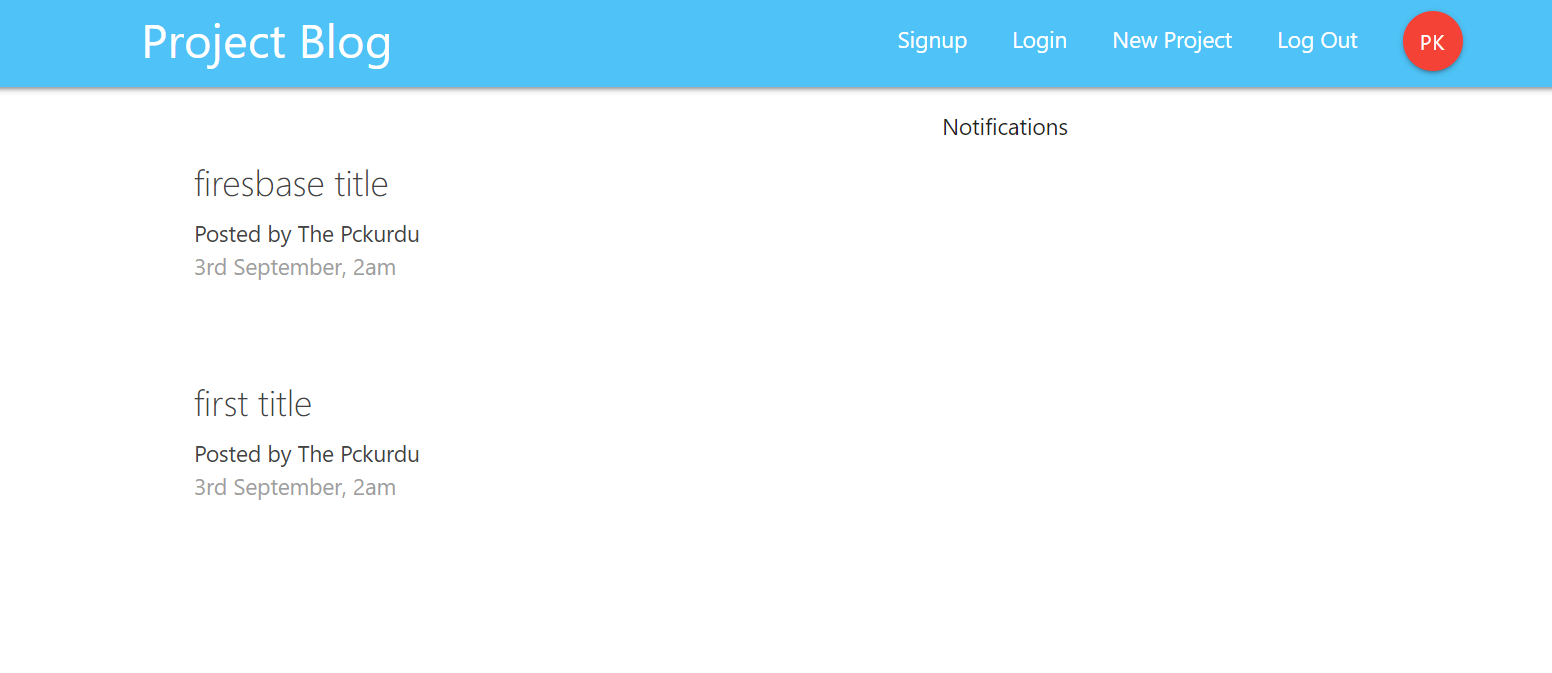
<br>
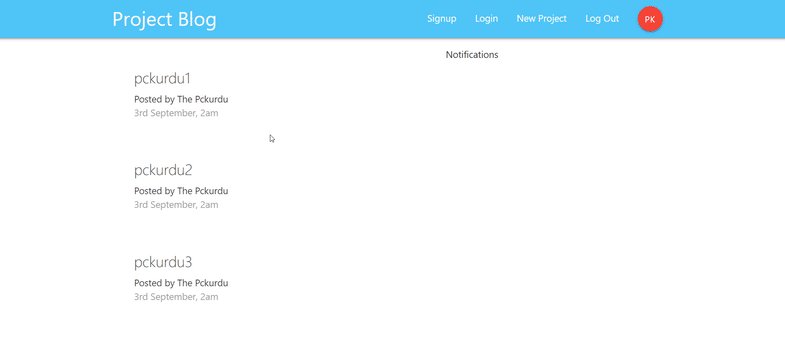
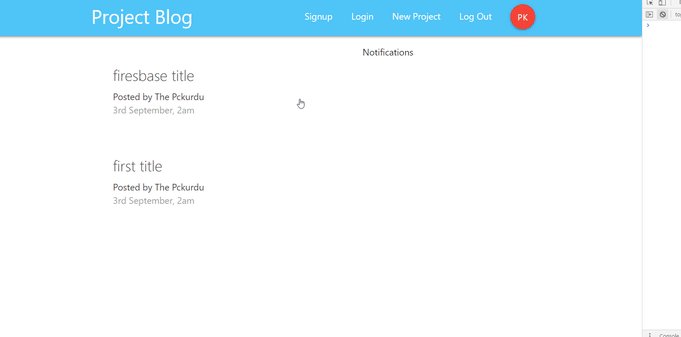
The dashboard page appears as follows.

<br>
### 3- Edit ProjectDetails Component According to Firestore Data
In this section, we will edit the ProjectDetails component according to the firestore data.
We have listed the projects on the `ProjectList` page. We need to give each project a clickable feature and we need to redirect the page to the ProjectDetails component.
```
import {Link} from 'react-router-dom';
…
//We are forwarding with project.id.
return (
<Link to={'/project/'+project.id}
<ProjectSummary project={project} key={project.id}/>
</Link>
)
```
<br>
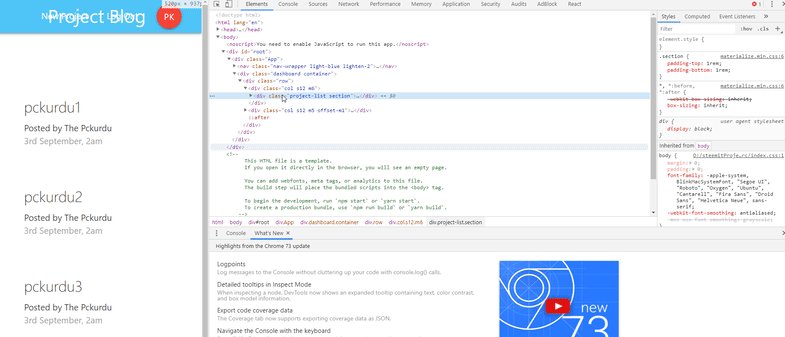
Since the data comes from firestore, the ids will be a guid value.

<br>
We've redirected to the ProjectDetail component, so we can call data from firestore by id.
#### In ProjectDetails.js
```
//import connect module
import {connect} from 'react-redux';
//connect firestore
import { firestoreConnect } from 'react-redux-firebase';
//to merge
import { compose } from 'redux';
```
<br>
Since we will use the `connect` module and the `firestoreConnect` module to access the store, we have to import it and we need to use the `compose` module to combine this module and use it in this component.
```
//function that gets data from store
const mapStateToProps=(state,ownProps)=>{
//the first value written to the console comes from the store.
console.log(state);
//the second value written to the console comes from this component's props.
console.log(ownProps);
return {
}
}
export default compose(
connect(mapStateToProps),
firestoreConnect([
{collection:'projects'}
])
)(ProjectDetails)
```
<br>
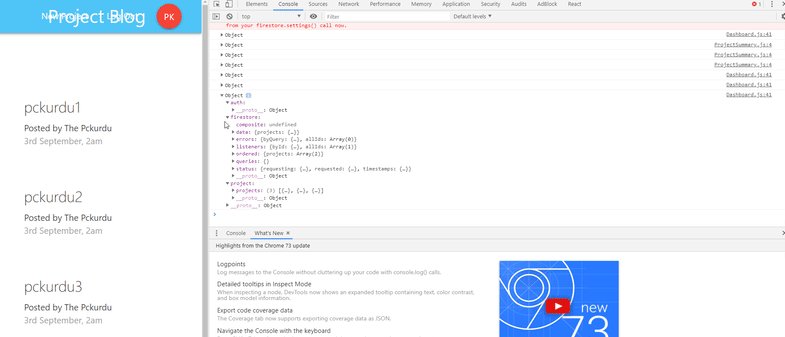
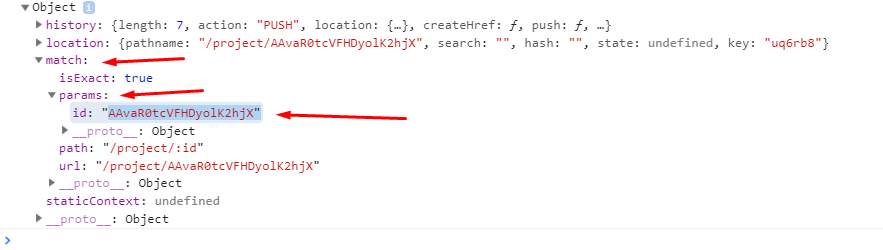
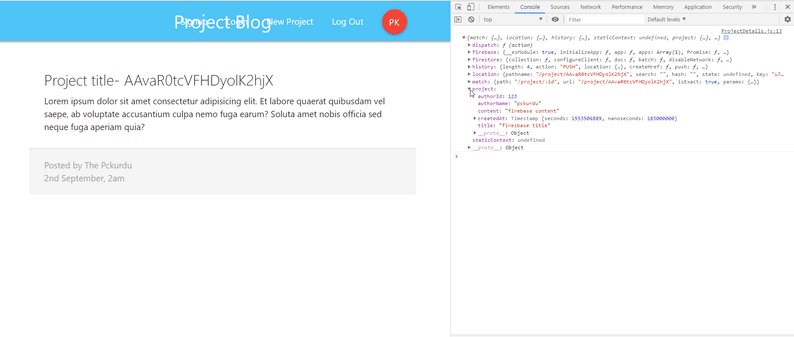
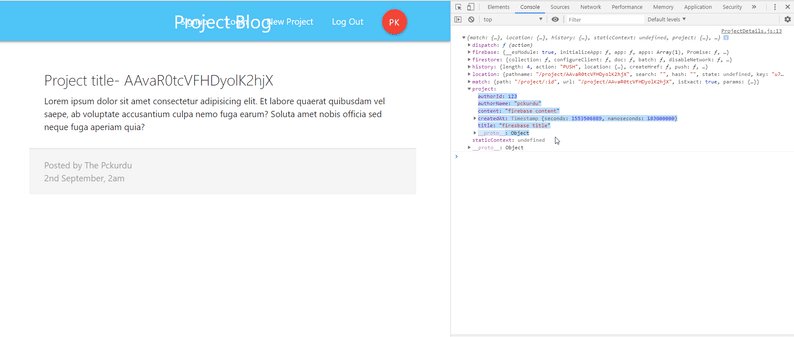
In this component, we access the store and firestore as in the same Dashboard ccomponent. unlike Dashboard here we need to know id. We need props for this component to find the id of the project.

<br>
and console screen:

<br>
We can encode how we need to access the id of the project.
```
//function that gets data from store
const mapStateToProps=(state,ownProps)=>{
//the first value written to the console comes from the store.
//console.log(state);
//the second value written to the console comes from this component's props.
//console.log(ownProps);
const id=ownProps.match.params.id;
const projects=state.firestore.data.projects;
const project=projects?projects[id]:null;
return {
project:project
}
}
```
<br>
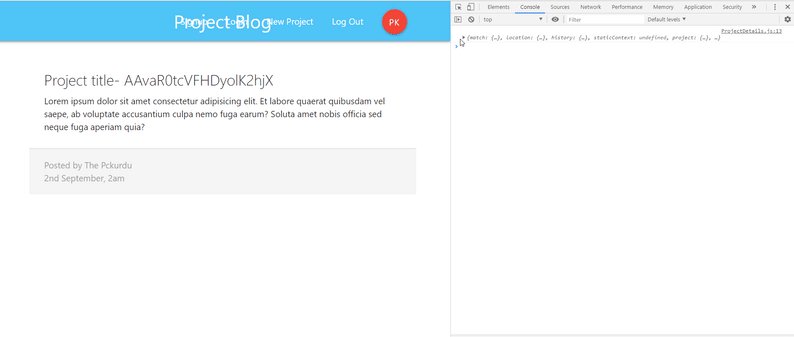
We can access the project in component props.
```
const ProjectDetails = (props) => {
const id = props.match.params.id;
console.log(props)
…
}
```
<br>

<br>
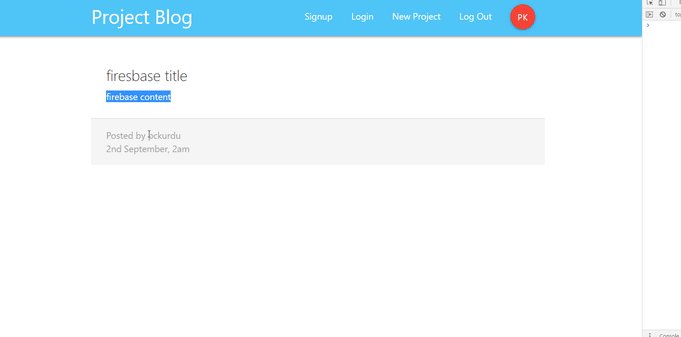
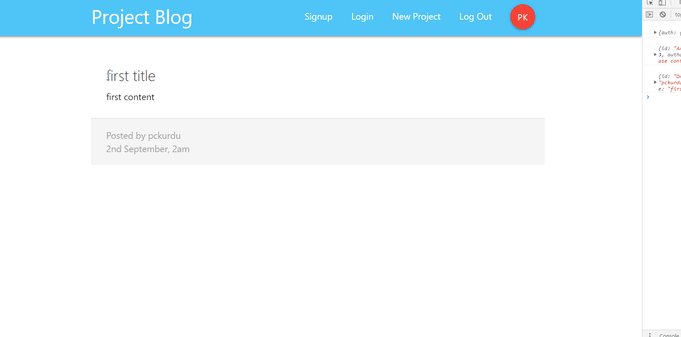
We can now access data from firestore. On ProjectDetails, let's show this project information.
```
const ProjectDetails = (props) => {
const {project}=props;
if(project){
return (
// details of a project into the card structure.
<div className="container section project-details">
<div className="card z-depth-0">
<div className="card-content">
<span className="card-title">{project.title}</span>
<p>{project.content}</p>
</div>
<div className="card-action grey lighten-4 grey-text">
<div>Posted by {project.authorName}</div>
<div>2nd September, 2am</div>
</div>
</div>
</div>
)
}else{
return(
<p>Loading project</p>
)
}
}
```
<br>
We can create the ProjectDetails page by accessing the project object in props. We did a little control here, and if there was a project, we showed a message if there was no project.

<br>
# Curriculum
https://steemit.com/utopian-io/@pckurdu/build-a-blog-site-with-react-redux-firebase-and-materializecss-part-1
https://steemit.com/utopian-io/@pckurdu/build-a-blog-site-with-react-redux-firebase-and-materializecss-part-2
https://steemit.com/utopian-io/@pckurdu/build-a-blog-site-with-react-redux-firebase-and-materializecss-part-3
https://steemit.com/utopian-io/@pckurdu/build-a-blog-site-with-react-redux-firebase-and-materializecss-part-4
https://steemit.com/utopian-io/@pckurdu/build-a-blog-site-with-react-redux-firebase-and-materializecss-part-5
# Proof of Work Done
https://github.com/pckurdu/Build-A-Blog-Site-With-React-Redux-Firebase-And-MaterializeCSS-Part-6| author | pckurdu |
|---|---|
| permlink | build-a-blog-site-with-react-redux-firebase-and-materializecss-part-6 |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io","tutorials","react","redux","firebase"],"image":["https://cdn.steemitimages.com/DQmRpmFiQxCwe4jswNSCADhUgLnyH8Ce249cszhzrYXLGvC/react-redux.fw.png","https://cdn.steemitimages.com/DQmUswKTEBdu2EJTEdvdmUTjJAUsNLcTgsMqiCrmiSdQPcV/react1.gif","https://cdn.steemitimages.com/DQmQKSLdCqmSsXCHunfyzRKUoM91yAaV6dnvri2fspRAwPn/react2.gif","https://cdn.steemitimages.com/DQmZQe247Uuzt7KHnsTRRiTV7DUwAfPd2V9QLJGWm6tjFxN/react1.png","https://cdn.steemitimages.com/DQmeHbUexSsyE2A7enXigqftkbgZzBGHNdMGnNY5CnecLGC/react3.gif","https://cdn.steemitimages.com/DQmW9Sq259iXBco6tkRKpZsX9F4cNTSX5ReERat9CCVVxGL/react2.png","https://cdn.steemitimages.com/DQmQfkQvChpwXJPthsgXo9HuY7nXTGVDvcpuF7vJGLU5k56/react3.png","https://cdn.steemitimages.com/DQmfPUcAgg5A2XU1AHMJP2A1DRACywCXL3ViXLKcS9pamBw/react4.gif","https://cdn.steemitimages.com/DQmchYeLaFaWgxvuzuNedkk66rpnEZkNqCu2N5WqYAozgRj/react5.gif","https://cdn.steemitimages.com/DQmS57z2CWow3AXfCrjZvNRHQbrYc9uYbq17pjiNwccMtGT/react4.png","https://cdn.steemitimages.com/DQmd6XqskfmP7TdbHceAoDdKgnYCD7XkfhSf4yaNSen8YTJ/react6.gif","https://cdn.steemitimages.com/DQmWmkUuHqkG66ShcQr3vTWWRdbP4qX9VJ6dfEpvNYbepEJ/react7.gif"],"links":["https://github.com/facebook/react","https://github.com/mui-org/material-ui","https://github.com/pckurdu","https://github.com/pckurdu/Build-A-Blog-Site-With-React-Redux-Firebase-And-MaterializeCSS-Part-6","https://steemit.com/utopian-io/@pckurdu/build-a-blog-site-with-react-redux-firebase-and-materializecss-part-1","https://steemit.com/utopian-io/@pckurdu/build-a-blog-site-with-react-redux-firebase-and-materializecss-part-2","https://steemit.com/utopian-io/@pckurdu/build-a-blog-site-with-react-redux-firebase-and-materializecss-part-3","https://steemit.com/utopian-io/@pckurdu/build-a-blog-site-with-react-redux-firebase-and-materializecss-part-4","https://steemit.com/utopian-io/@pckurdu/build-a-blog-site-with-react-redux-firebase-and-materializecss-part-5"],"app":"steemit/0.1","format":"markdown"} |
| created | 2019-03-25 16:57:42 |
| last_update | 2019-03-25 16:57:42 |
| depth | 0 |
| children | 6 |
| last_payout | 2019-04-01 16:57:42 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 20.096 HBD |
| curator_payout_value | 6.321 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 14,288 |
| author_reputation | 23,385,816,696,918 |
| root_title | "Build A Blog Site With React, Redux Firebase And MaterializeCSS (Part 6)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 81,930,809 |
| net_rshares | 40,843,623,620,377 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| tombstone | 0 | 2,720,829,923,618 | 11.45% | ||
| bowess | 0 | 94,938,549,026 | 50% | ||
| abh12345 | 0 | 8,516,711,929 | 1.43% | ||
| eforucom | 0 | 30,635,612,428 | 3.5% | ||
| techslut | 0 | 77,626,753,091 | 20% | ||
| bukiland | 0 | 377,976,627 | 1.1% | ||
| minersean | 0 | 7,242,002,766 | 75% | ||
| erikaflynn | 0 | 14,169,717,395 | 35% | ||
| steemitboard | 0 | 10,183,141,168 | 1% | ||
| lordneroo | 0 | 74,076,417,002 | 50% | ||
| miniature-tiger | 0 | 91,236,118,420 | 50% | ||
| jakipatryk | 0 | 14,753,886,197 | 50% | ||
| jga | 0 | 1,651,604,575 | 14.32% | ||
| helo | 0 | 43,377,539,895 | 17.45% | ||
| walnut1 | 0 | 23,917,914,773 | 14.32% | ||
| lorenzor | 0 | 806,328,890 | 7.16% | ||
| suesa | 0 | 111,947,574,961 | 25% | ||
| codingdefined | 0 | 25,300,362,391 | 17.45% | ||
| tsoldovieri | 0 | 1,020,479,813 | 7.16% | ||
| tykee | 0 | 8,262,264,558 | 14.32% | ||
| iamphysical | 0 | 14,466,363,144 | 90% | ||
| felixrodriguez | 0 | 472,858,053 | 5.01% | ||
| leir | 0 | 2,061,845,616 | 50% | ||
| azulear | 0 | 478,313,497 | 100% | ||
| rehan12 | 0 | 8,076,028,491 | 2.86% | ||
| silviu93 | 0 | 3,718,505,758 | 14.32% | ||
| jadabug | 0 | 2,058,867,263 | 1% | ||
| dakeshi | 0 | 951,706,764 | 14.32% | ||
| crokkon | 0 | 65,736,415,304 | 50% | ||
| accelerator | 0 | 6,702,224,238 | 0.43% | ||
| espoem | 0 | 57,678,493,064 | 28.64% | ||
| mcfarhat | 0 | 13,281,792,376 | 6.98% | ||
| vishalsingh4997 | 0 | 105,202,804 | 14.32% | ||
| elear | 0 | 4,482,193,958 | 28.64% | ||
| zoneboy | 0 | 21,908,201,898 | 100% | ||
| carloserp-2000 | 0 | 30,272,290,552 | 100% | ||
| carlos84 | 0 | 763,929,188 | 14.32% | ||
| che-shyr | 0 | 987,011,378 | 50% | ||
| utopian-io | 0 | 35,956,499,742,323 | 28.64% | ||
| jaff8 | 0 | 43,140,691,926 | 17.45% | ||
| amestyj | 0 | 574,834,657 | 14.32% | ||
| greenorange | 0 | 548,160,077 | 100% | ||
| mcyusuf | 0 | 1,791,095,343 | 14.32% | ||
| alexs1320 | 0 | 34,784,376,120 | 25% | ||
| ivymalifred | 0 | 211,302,237 | 7.16% | ||
| ennyta | 0 | 90,366,258 | 7.16% | ||
| amosbastian | 0 | 64,572,539,188 | 17.45% | ||
| eliaschess333 | 0 | 1,360,463,030 | 7.16% | ||
| asaj | 0 | 17,438,252,855 | 100% | ||
| scienceangel | 0 | 65,891,860,797 | 50% | ||
| portugalcoin | 0 | 14,530,555,827 | 15% | ||
| sargoon | 0 | 932,465,159 | 14.32% | ||
| tobias-g | 0 | 141,018,228,153 | 38% | ||
| osazuisdela | 0 | 192,152,407 | 15% | ||
| miguelangel2801 | 0 | 71,270,975 | 7.16% | ||
| didic | 0 | 29,781,012,071 | 25% | ||
| emiliomoron | 0 | 524,132,848 | 7.16% | ||
| ulisesfl17 | 0 | 1,697,800,986 | 100% | ||
| properfraction | 0 | 2,746,525,255 | 100% | ||
| tomastonyperez | 0 | 1,641,299,180 | 7.16% | ||
| elvigia | 0 | 1,411,925,374 | 7.16% | ||
| jubreal | 0 | 1,956,696,387 | 28.64% | ||
| adamada | 0 | 8,760,393,483 | 25% | ||
| ezravandi | 0 | 3,499,458,610 | 1% | ||
| yu-stem | 0 | 10,110,202,234 | 25% | ||
| luiscd8a | 0 | 1,515,332,910 | 80% | ||
| josedelacruz | 0 | 629,119,624 | 7.16% | ||
| joseangelvs | 0 | 209,223,425 | 14.32% | ||
| viannis | 0 | 187,762,311 | 7.16% | ||
| rollthedice | 0 | 3,013,401,983 | 28.64% | ||
| kendallron | 0 | 237,644,319 | 15% | ||
| erickyoussif | 0 | 381,301,939 | 14.32% | ||
| phage93 | 0 | 7,724,262,722 | 15% | ||
| indayclara | 0 | 271,492,837 | 7.5% | ||
| anaestrada12 | 0 | 2,420,150,617 | 14.32% | ||
| joelsegovia | 0 | 487,369,134 | 7.16% | ||
| bflanagin | 0 | 2,469,731,279 | 14.32% | ||
| bestofph | 0 | 6,469,193,638 | 15% | ||
| dalz | 0 | 3,127,913,507 | 11.45% | ||
| ulockblock | 0 | 20,302,311,588 | 6.5% | ||
| amart29 | 0 | 227,684,775 | 2.86% | ||
| jk6276 | 0 | 4,732,139,934 | 14.32% | ||
| cubrielebchai | 0 | 530,867,735 | 100% | ||
| reinaseq | 0 | 758,240,861 | 14.32% | ||
| marina.astakova | 0 | 484,353,286 | 100% | ||
| zinabokovaja | 0 | 484,353,241 | 100% | ||
| reginasamkova | 0 | 484,382,487 | 100% | ||
| patcheswish | 0 | 484,362,092 | 100% | ||
| nasturtiumfatty | 0 | 484,388,591 | 100% | ||
| toplice | 0 | 484,377,749 | 100% | ||
| templateflask | 0 | 484,374,285 | 100% | ||
| douaperrave | 0 | 536,142,782 | 100% | ||
| nieloagranca | 0 | 2,031,466,922 | 8% | ||
| katherinencb | 0 | 535,751,130 | 100% | ||
| steemchoose | 0 | 9,214,302,007 | 10.74% | ||
| dssdsds | 0 | 1,635,622,570 | 14.32% | ||
| jayplayco | 0 | 50,840,698,044 | 14.32% | ||
| elizabethc7 | 0 | 521,052,629 | 100% | ||
| cryptouno | 0 | 502,761,805 | 5% | ||
| fran.frey | 0 | 219,663,614 | 7.16% | ||
| mops2e | 0 | 314,265,811 | 22.91% | ||
| kaylaqomij | 0 | 549,762,789 | 100% | ||
| savannaha2 | 0 | 543,712,582 | 100% | ||
| kyliep0v1ohall | 0 | 545,875,660 | 100% | ||
| jasmine9ws | 0 | 534,816,819 | 100% | ||
| elizabethp6 | 0 | 538,584,503 | 100% | ||
| swapsteem | 0 | 1,540,999,253 | 14.32% | ||
| stem-espanol | 0 | 8,357,427,803 | 14.32% | ||
| faithmso0b | 0 | 532,368,576 | 100% | ||
| haileyd2i | 0 | 546,076,340 | 100% | ||
| amriakeytor | 0 | 553,454,693 | 100% | ||
| fronettodic1976 | 0 | 539,615,198 | 100% | ||
| esiselac1980 | 0 | 530,047,245 | 100% | ||
| outgustipit | 0 | 550,383,170 | 100% | ||
| profupuvrit | 0 | 544,641,985 | 100% | ||
| booksrepchipa | 0 | 550,144,571 | 100% | ||
| puboutile | 0 | 541,661,718 | 100% | ||
| okalbucar | 0 | 550,527,951 | 100% | ||
| meganclk | 0 | 543,303,520 | 100% | ||
| minminlou | 0 | 196,659,636 | 1.75% | ||
| steem-ua | 0 | 626,970,190,444 | 6% | ||
| giulyfarci52 | 0 | 109,196,583 | 7.16% | ||
| hdu | 0 | 1,261,178,885 | 1% | ||
| managersacidic | 0 | 484,320,967 | 100% | ||
| anviltorus | 0 | 484,440,724 | 100% | ||
| pseudosled | 0 | 484,396,024 | 100% | ||
| uvulashadow | 0 | 484,395,813 | 100% | ||
| signaloutlook | 0 | 484,371,039 | 100% | ||
| facedfagglers | 0 | 484,404,327 | 100% | ||
| societiespaying | 0 | 484,390,949 | 100% | ||
| monescevian | 0 | 484,373,968 | 100% | ||
| behaveskaters | 0 | 484,403,823 | 100% | ||
| alex-hm | 0 | 1,198,856,673 | 50% | ||
| bluesniper | 0 | 9,010,792,296 | 2.79% | ||
| mrsbozz | 0 | 662,188,305 | 25% | ||
| ascorphat | 0 | 2,053,665,137 | 2.5% | ||
| rewarding | 0 | 4,854,426,921 | 64.31% | ||
| jk6276.mons | 0 | 912,296,396 | 28.64% | ||
| hamsa.quality | 0 | 832,304,499 | 1% | ||
| jaxson2011 | 0 | 1,060,577,700 | 28.64% | ||
| supu | 0 | 29,500,553,050 | 3.5% | ||
| eternalinferno | 0 | 118,645,732 | 28.64% | ||
| ucett | 0 | 445,610,553 | 100% | ||
| ilered | 0 | 445,650,038 | 100% | ||
| allofrar | 0 | 445,611,187 | 100% | ||
| nedon | 0 | 445,588,099 | 100% | ||
| cuterra | 0 | 445,595,534 | 100% | ||
| essic | 0 | 445,624,027 | 100% | ||
| taimm | 0 | 445,558,075 | 100% | ||
| owantedi | 0 | 445,537,568 | 100% | ||
| seastuith | 0 | 445,588,047 | 100% | ||
| onofenor | 0 | 445,503,867 | 100% | ||
| utopian.trail | 0 | 11,184,928,303 | 28.64% |
Thank you for your contribution @pckurdu. After analyzing your tutorial we suggest the following points: - Very well explained and detailed tutorial. - The presentation of the results during the tutorial looks great. In addition it shows in detail results in the inspector. Thank you for your work in developing this tutorial. Looking forward to your upcoming tutorials. Your contribution has been evaluated according to [Utopian policies and guidelines](https://join.utopian.io/guidelines), as well as a predefined set of questions pertaining to the category. To view those questions and the relevant answers related to your post, [click here](https://review.utopian.io/result/8/2-1-3-1-1-3-1-3-). ---- Need help? Chat with us on [Discord](https://discord.gg/uTyJkNm). [[utopian-moderator]](https://join.utopian.io/)
| author | portugalcoin |
|---|---|
| permlink | re-pckurdu-build-a-blog-site-with-react-redux-firebase-and-materializecss-part-6-20190325t224037938z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"users":["pckurdu"],"links":["https://join.utopian.io/guidelines","https://review.utopian.io/result/8/2-1-3-1-1-3-1-3-","https://discord.gg/uTyJkNm","https://join.utopian.io/"],"app":"steemit/0.1"} |
| created | 2019-03-25 22:40:39 |
| last_update | 2019-03-25 22:40:39 |
| depth | 1 |
| children | 2 |
| last_payout | 2019-04-01 22:40:39 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 9.564 HBD |
| curator_payout_value | 3.042 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 825 |
| author_reputation | 598,944,750,313,369 |
| root_title | "Build A Blog Site With React, Redux Firebase And MaterializeCSS (Part 6)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 81,944,478 |
| net_rshares | 19,440,948,499,498 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| abh12345 | 0 | 89,816,996,372 | 15% | ||
| yuxi | 0 | 23,316,438,856 | 100% | ||
| lordneroo | 0 | 70,113,129,758 | 50% | ||
| codingdefined | 0 | 22,614,568,755 | 15.41% | ||
| espoem | 0 | 30,023,393,442 | 15% | ||
| utopian-io | 0 | 19,039,989,708,186 | 13.7% | ||
| jaff8 | 0 | 38,169,397,375 | 15.41% | ||
| emrebeyler | 0 | 0 | 0.01% | ||
| lostmine27 | 0 | 11,160,553,842 | 25% | ||
| amosbastian | 0 | 57,119,554,819 | 15.41% | ||
| sudefteri | 0 | 6,695,369,814 | 100% | ||
| reazuliqbal | 0 | 13,149,325,308 | 8% | ||
| amico | 0 | 812,669,135 | 0.55% | ||
| ulockblock | 0 | 23,240,454,415 | 7.14% | ||
| pckurdu | 0 | 9,941,338,402 | 100% | ||
| curbot | 0 | 2,414,146,512 | 100% | ||
| ascorphat | 0 | 2,093,816,614 | 2.5% | ||
| cleanit | 0 | 277,637,893 | 55% |
Thank you for your comment.
| author | pckurdu |
|---|---|
| permlink | re-portugalcoin-re-pckurdu-build-a-blog-site-with-react-redux-firebase-and-materializecss-part-6-20190326t092728223z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"app":"steemit/0.1"} |
| created | 2019-03-26 09:27:27 |
| last_update | 2019-03-26 09:27:27 |
| depth | 2 |
| children | 0 |
| last_payout | 2019-04-02 09:27:27 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 27 |
| author_reputation | 23,385,816,696,918 |
| root_title | "Build A Blog Site With React, Redux Firebase And MaterializeCSS (Part 6)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 81,974,799 |
| net_rshares | 9,825,724,758 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| pckurdu | 0 | 9,825,724,758 | 100% |
Thank you for your review, @portugalcoin! Keep up the good work!
| author | utopian-io |
|---|---|
| permlink | re-re-pckurdu-build-a-blog-site-with-react-redux-firebase-and-materializecss-part-6-20190325t224037938z-20190327t224723z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.17"}" |
| created | 2019-03-27 22:47:24 |
| last_update | 2019-03-27 22:47:24 |
| depth | 2 |
| children | 0 |
| last_payout | 2019-04-03 22:47:24 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 64 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Build A Blog Site With React, Redux Firebase And MaterializeCSS (Part 6)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 82,065,073 |
| net_rshares | 0 |
#### Hi @pckurdu! Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation! Your post is eligible for our upvote, thanks to our collaboration with @utopian-io! **Feel free to join our [@steem-ua Discord server](https://discord.gg/KpBNYGz)**
| author | steem-ua |
|---|---|
| permlink | re-build-a-blog-site-with-react-redux-firebase-and-materializecss-part-6-20190325t234244z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.19"}" |
| created | 2019-03-25 23:42:45 |
| last_update | 2019-03-25 23:42:45 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-04-01 23:42:45 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.032 HBD |
| curator_payout_value | 0.010 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 286 |
| author_reputation | 23,214,230,978,060 |
| root_title | "Build A Blog Site With React, Redux Firebase And MaterializeCSS (Part 6)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 81,947,372 |
| net_rshares | 69,002,956,767 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| pckurdu | 0 | 9,628,279,860 | 100% | ||
| sbi9 | 0 | 59,374,676,907 | 72.23% |
Congratulations @pckurdu! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) : <table><tr><td>https://steemitimages.com/60x70/http://steemitboard.com/@pckurdu/votes.png?201903251828</td><td>You made more than 50 upvotes. Your next target is to reach 100 upvotes.</td></tr> </table> <sub>_You can view [your badges on your Steem Board](https://steemitboard.com/@pckurdu) and compare to others on the [Steem Ranking](http://steemitboard.com/ranking/index.php?name=pckurdu)_</sub> <sub>_If you no longer want to receive notifications, reply to this comment with the word_ `STOP`</sub> To support your work, I also upvoted your post! **Do not miss the last post from @steemitboard:** <table><tr><td><a href="https://steemit.com/steem/@steemitboard/3-years-on-steem-happy-birthday-the-distribution-of-commemorative-badges-has-begun"><img src="https://steemitimages.com/64x128/http://u.cubeupload.com/arcange/BG6u6k.png"></a></td><td><a href="https://steemit.com/steem/@steemitboard/3-years-on-steem-happy-birthday-the-distribution-of-commemorative-badges-has-begun">3 years on Steem - The distribution of commemorative badges has begun!</a></td></tr><tr><td><a href="https://steemit.com/steem/@steemitboard/happy-birthday-the-steem-blockchain-is-running-for-3-years"><img src="https://steemitimages.com/64x128/http://u.cubeupload.com/arcange/BG6u6k.png"></a></td><td><a href="https://steemit.com/steem/@steemitboard/happy-birthday-the-steem-blockchain-is-running-for-3-years">Happy Birthday! The Steem blockchain is running for 3 years.</a></td></tr></table> ###### [Vote for @Steemitboard as a witness](https://v2.steemconnect.com/sign/account-witness-vote?witness=steemitboard&approve=1) to get one more award and increased upvotes!
| author | steemitboard |
|---|---|
| permlink | steemitboard-notify-pckurdu-20190325t193247000z |
| category | utopian-io |
| json_metadata | {"image":["https://steemitboard.com/img/notify.png"]} |
| created | 2019-03-25 19:32:45 |
| last_update | 2019-03-25 19:32:45 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-04-01 19:32:45 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 1,795 |
| author_reputation | 38,975,615,169,260 |
| root_title | "Build A Blog Site With React, Redux Firebase And MaterializeCSS (Part 6)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 81,936,520 |
| net_rshares | 0 |
Hey, @pckurdu! **Thanks for contributing on Utopian**. We’re already looking forward to your next contribution! **Get higher incentives and support Utopian.io!** Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via [SteemPlus](https://chrome.google.com/webstore/detail/steemplus/mjbkjgcplmaneajhcbegoffkedeankaj?hl=en) or [Steeditor](https://steeditor.app)). **Want to chat? Join us on Discord https://discord.gg/h52nFrV.** <a href='https://steemconnect.com/sign/account-witness-vote?witness=utopian-io&approve=1'>Vote for Utopian Witness!</a>
| author | utopian-io |
|---|---|
| permlink | re-build-a-blog-site-with-react-redux-firebase-and-materializecss-part-6-20190326t043412z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.17"}" |
| created | 2019-03-26 04:34:12 |
| last_update | 2019-03-26 04:34:12 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-04-02 04:34:12 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 589 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Build A Blog Site With React, Redux Firebase And MaterializeCSS (Part 6)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 81,960,911 |
| net_rshares | 0 |
 hiveblocks
hiveblocks