
# Repository
### React
https://github.com/facebook/react
### Material-ui
https://github.com/mui-org/material-ui
### My Github Address
https://github.com/pckurdu
### This Project Github Address
https://github.com/pckurdu/Build-A-Blog-Site-With-React-Redux-Firebase-And-MaterializeCSS-Part-7
# What Will I Learn?
- You will learn how to enable the firebase auth.
- You will learn `firebaseReducer` in react-redux-firebase.
- You will learn `isLoaded` and `isEmpty` in firebaseReducer.
- You will learn `connect` module in react-redux.
- You will learn `timestampsInSnapshots` in firestore.
- You will learn to create input and button in `materializeCSS`.
# Requirements
- text editor (I used visual studio code editor)
- Basic javascript information
- Basic react information
# Difficulty
- Basic
# Tutorial Contents
Hello to everyone,
In this tutorial we will make the necessary adjustments for `firebase auth`. We will create the necessary infrastructure to perform firebase auth operations with redux structure. We will also design components for login and signup within the react application.
We will make `Email / Password` method enable within the firebase project. We will contact the firebase auth using the `Email / Password` method functions with the react application. We will also create a test user and create the user's id value.
In the second section we will create `firebaseReducer` to use firebase auth in redux structure. We will learn how to access and use firebaseReducer elements from component.
Then we will eliminate the errors that occur in the application and edit the components to be `login` and `signup`. We will use `materializecss` when creating the designs and we will process the events when the button is clicked.
It is always best to separate tutorials into sections to better understand:
- Setup Sign-in Method In Firebase
- Building Infrastructure For Access to Auth in Redux
- Fix Errors
- Create SignIn Component
- Create SignUp Component
Let’s start and enjoy.
### 1-Setup Sign-in Method In Firebase
In this section we will open auth settings on firebase web page and create the first user.
We can perform auth operations very easily in application by using firebase's authorization process. In the application we can provide the user's signup and user’s login with firebase auth.
We can use `auth` operations in multiple ways. These ways are set to passive by default. We can enable the way we want to use in the application.
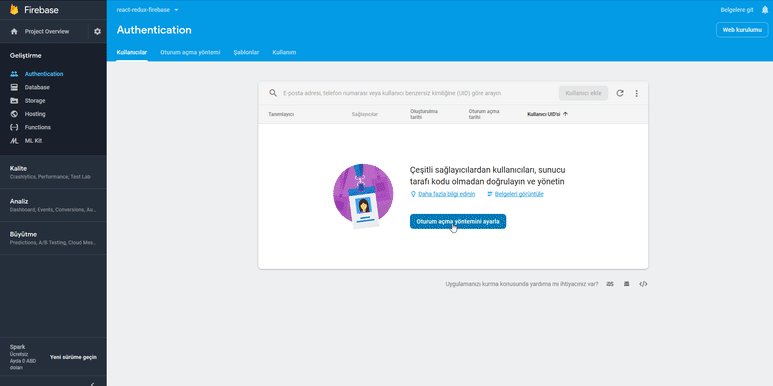
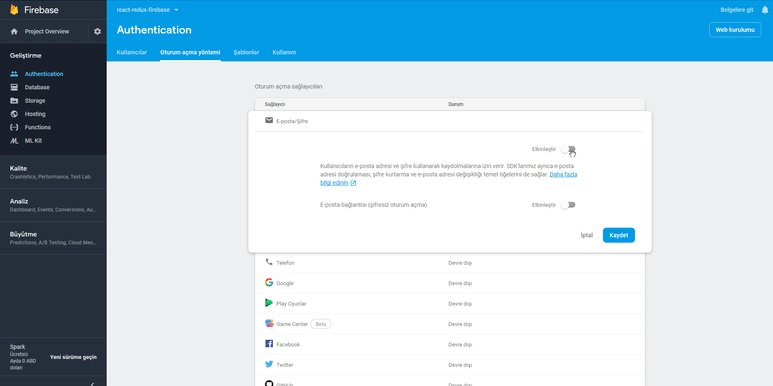
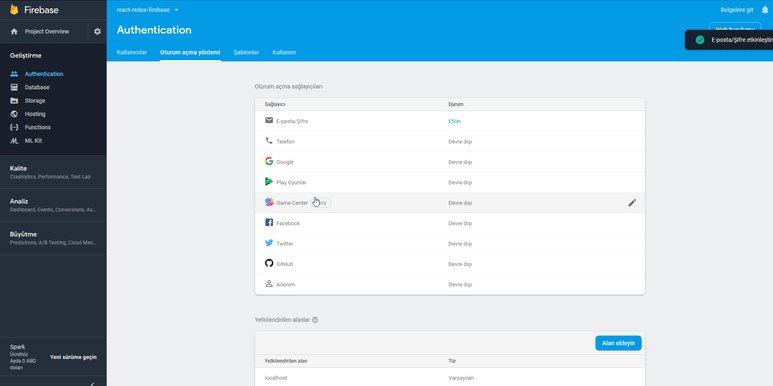
In the firebase we can set the `setup sign-in method`.

<br>
We can now use the `Email/Password` method of firebase authorization in the application.
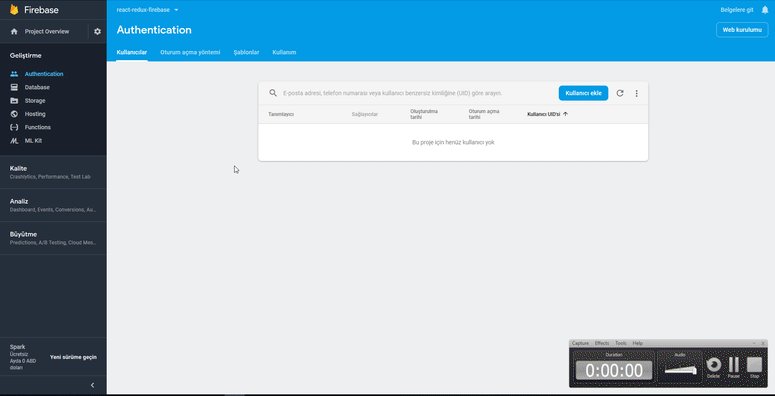
With the application using the firebase auth functions can perform login and signup but we can add users with firebase web page.
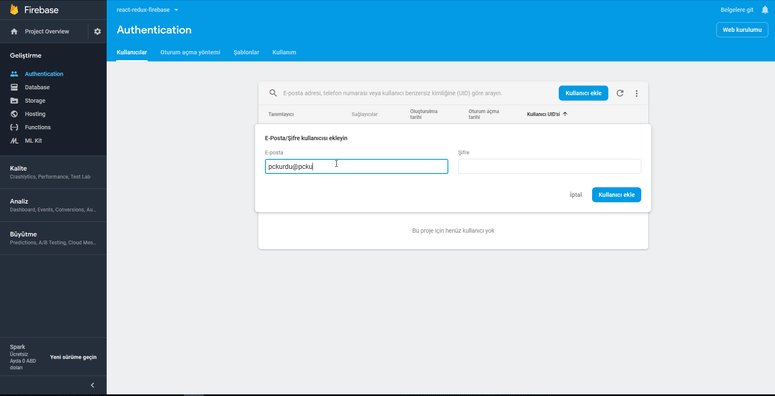
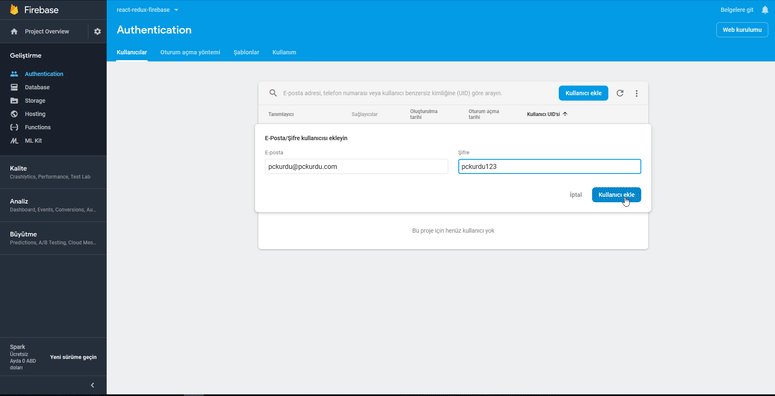
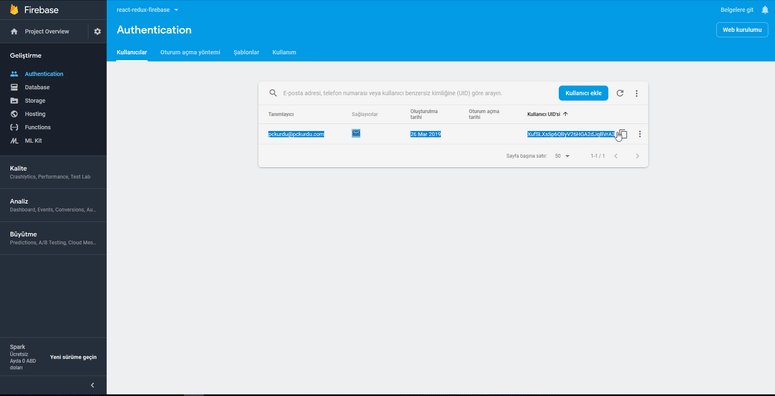
Let's add our first user on the firebase web page.

<br>
When the user is added firebase sets an id value of guid to that user. We can access the user using this `id`.
It's not a good way to keep users on the firebase-authentication side. If we want to keep user information, we need to create users collection in firestore. So we can access users to healthier.
As we do the firebase authentication settings, we can make the app accessible to auth.
### 2-Building Infrastructure For Access to Auth in Redux
In this section we will create redux infrastructure to access firebase auth and edit .
We must use the `firebaseReducer` module to connect to firebase authentication. We need to link firebaseReducer to the store. So we can also access the firebaseReducer elements when using the components store and use the information required for authentication.
We've already mentioned that the store used one reducer in previous tutorials. If we were to use more than one reducer, we had to combine these reducers. Since we combine all the reducers that we use in the `rootReducer.js` file, we must merge the `firebaseReducer` into this file.
#### In rootReducer.js
```
//Let's import firebaseReducer
import {firebaseReducer} from 'react-redux-firebase';
…
//Let's do the merge using combineReducer.
const rootReducer=combineReducers({
auth:authReducer,
project:projectReducer,
firestore:firestoreReducer,
//We can access firebaseReducer with the firebase keyword.
firebase:firebaseReducer
});
```
<br>
According to what we have merge in rootReducer, we can now use it in components as `firebase`.
We have placed the `SignedInLinks` and `SignedOutLinks` components in the `Navbar` component.
#### In Navbar.js
```
//navbar forming class
<nav className="nav-wrapper light-blue lighten-2">
<div className="container">
<Link to='/' className="brand-logo">Project Blog</Link>
{/* login is */}
<SignedInLinks/>
{/* logout is */}
<SignedOutLinks/>
</div>
</nav>
```
<br>
These links need to be seen according to the login status. So if the user is logged in, the SignedInLinks component should be seen and the SignedOutLinks links should not be seen.
Since the user knows the login information in the store with the `firebaseReducer`, we must call the store in the `Navbar` component.
To call a component store, we need to connect with the `connect` module. With the state information in the connect module, we have access to the store.
Let's print this state information to the console and talk about what we can access.
#### In Navbar.js
```
//import connect modul
import {connect} from 'react-redux';
…
//we should use connect when exporting the component.
export default connect()(Navbar)
```
<br>
Let's define a function for the connect module to access the store.
```
//to be used in connect.
const mapStateToProps=(state)=>{
console.log(state);
//have to be return
return {
}
}
//we should use connect when exporting the component.
export default connect(mapStateToProps)(Navbar)
```
<br>
So we can examine the state. In this function we will transfer the data we need in state to componentin props. So we will access the store elements from the component.

<br>
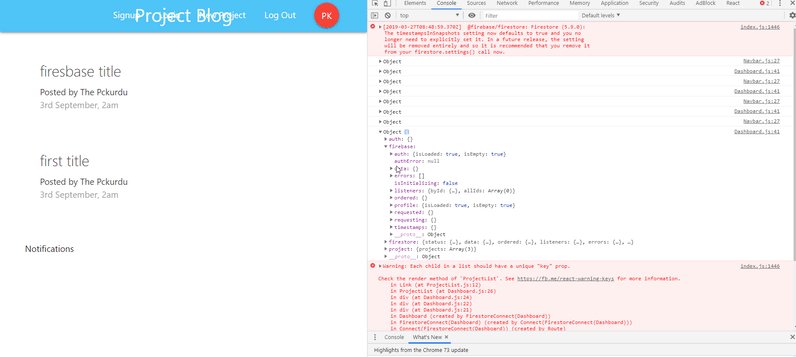
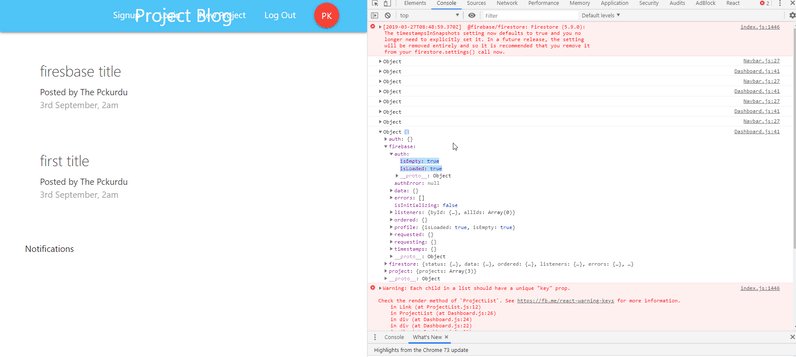
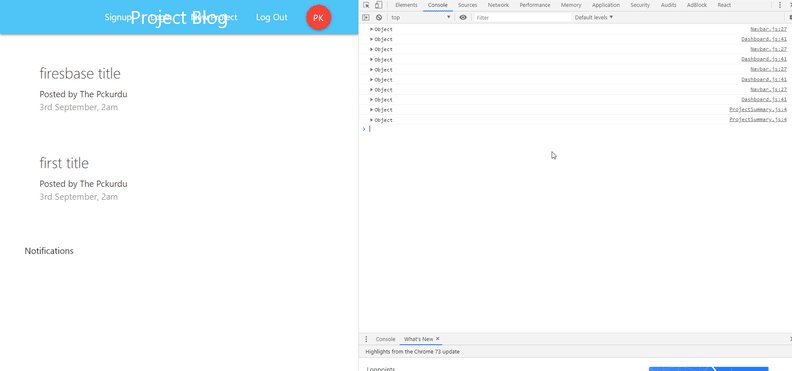
So we have access to the data in the store. If we take a closer look at the console.

<br>
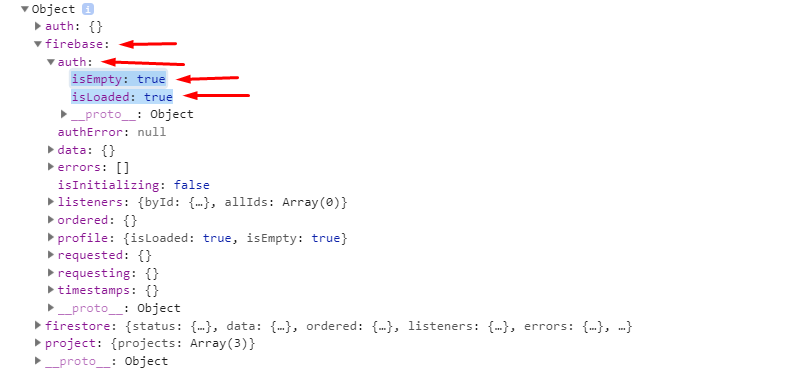
We have reached the `firebaseReducer` we created with the `firebase` keyword. We can access more than one information in this firebase. We want to find the user input in navbar for now, we are interested in the `auth` object.
The auth object has `isLoaded` and `isEmpty` objects set to `true`. These objects are set to true so we can know that the user is not logged in.
We can adjust the links according to the values of these objects.
### 3- Fix Errors
In this section we will correct any errors in past tutorials.
Let's start with our first mistake.

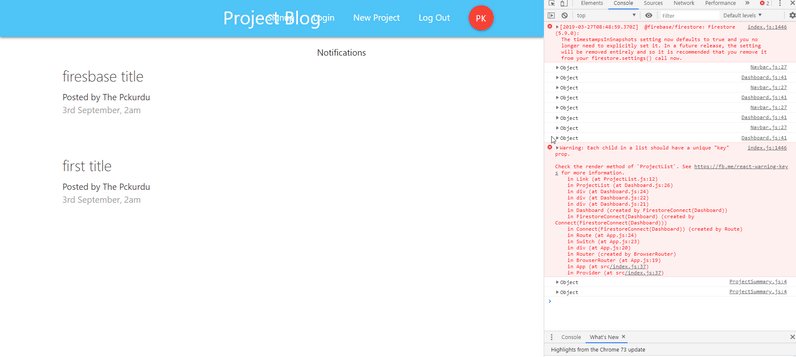
<br>
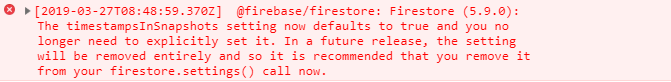
We see above error message related to firestore settings. We set the firestore's timeStamp settings manually in past tutorials. In firebase, we don't need to make any adjustments anymore because the timestampsInSnapshots property is set to true by default.
Then we do not need this line in `firebaseConfig.js` file.
#### In firebaseConfig.js
```
//firebase.firestore().settings({timestampsInSnapshots:true});
```
<br>
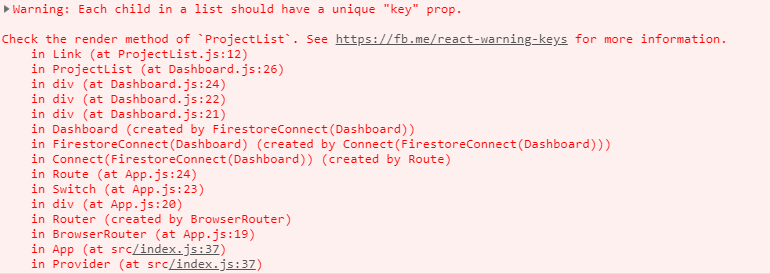
Our second mistake is that we use the key in the wrong place

<br>
We used the `key` property as a `ProjectSummary` attribute in the `ProjectList.js` file.
#### In ProjectList.js
```
//We are forwarding with project.id.
return (
<Link to={'/project/'+project.id}>
<ProjectSummary project={project} key={project.id}/>
</Link>
)
```
<br>
The `key` value must be defined in the repeating component. Where the repeated component is `Link`, and we get the error because we use key in ProjectSummary.
If we use the `key` in the `Link`, the error will disappear.
```
//We are forwarding with project.id.
return (
<Link to={'/project/'+project.id} key={project.id}>
<ProjectSummary project={project} />
</Link>
)
```
<br>

<br>
### 4-Create SignIn Component
Since we created the infrastructure for firebase auth, we need to make sure that the user is a member, and we should include the user in the system. We must design `SignIn` and `SignUp` components to perform these operations.
In this section we will create the `SignIn` component for future use.
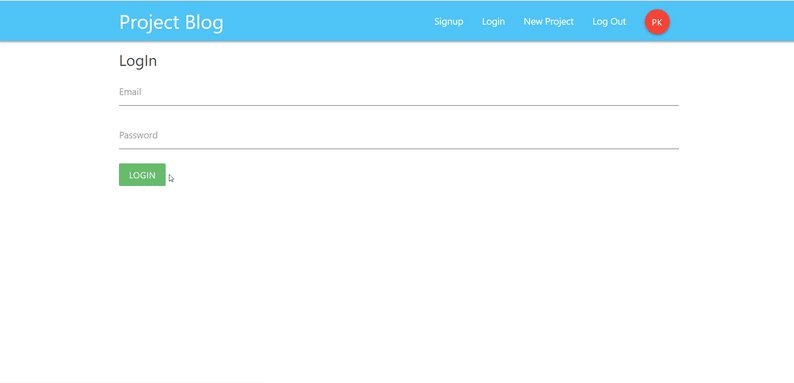
To be able to signIn the user must be able to enter mail and password. To enter these fields, we will create two inputs and one button.
#### In SignIn.js
```
export default function SignIn() {
return (
<div className="container">
<form className="white">
<h5 className="grey-text text-darken-3">LogIn</h5>
{/* for email */}
<div className="input-field">
<label htmlFor="email">Email</label>
<input type="email" id='email' />
</div>
{/* for password */}
<div className="input-field">
<label htmlFor="password">Password</label>
<input type="password" id='password' />
</div>
{/* for submit */}
<div className="input-field">
<button className="btn green lighten-1 z-depth-0">Login</button>
</div>
</form>
</div>
)
}
```
<br>
The following view occurs when the `Login` link is clicked.

<br>
### 5- Create Signup Component
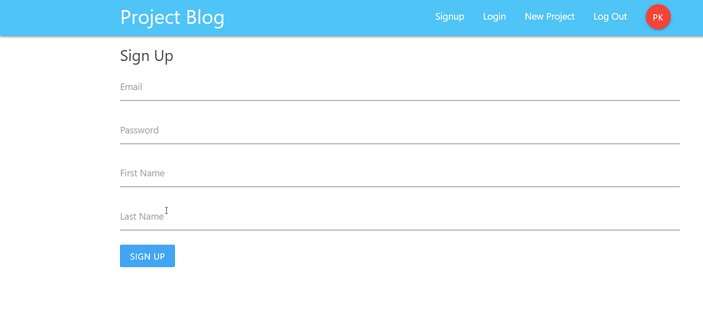
In this section we will design the `SignUp` component.
Unlike signIn component, we will also get user information from this component. For example name,last name.
We using email and password values to create a user in the field of firebase authentication. In the name and last name entries, we will create the users' collection in the future and use them in that collection.
#### In SignUp.js
```
export default function SignUp() {
return (
<div className="container">
<form className="white">
<h5 className="grey-text text-darken-3">Sign Up</h5>
{/* for email in auth */}
<div className="input-field">
<label htmlFor="email">Email</label>
<input type="email" id='email' />
</div>
{/* for password in auth */}
<div className="input-field">
<label htmlFor="password">Password</label>
<input type="password" id='password'/>
</div>
{/* for first name in firestore */}
<div className="input-field">
<label htmlFor="firstName">First Name</label>
<input type="text" id='firstName' />
</div>
{/* for last name in firestore */}
<div className="input-field">
<label htmlFor="lastName">Last Name</label>
<input type="text" id='lastName' />
</div>
<div className="input-field">
<button className="btn blue lighten-1 z-depth-0">Sign Up</button>
</div>
</form>
</div>
)
}
```
<br>
The following view occurs when the `SignUp` link is clicked.

<br>
# Curriculum
https://steemit.com/utopian-io/@pckurdu/build-a-blog-site-with-react-redux-firebase-and-materializecss-part-1
https://steemit.com/utopian-io/@pckurdu/build-a-blog-site-with-react-redux-firebase-and-materializecss-part-2
https://steemit.com/utopian-io/@pckurdu/build-a-blog-site-with-react-redux-firebase-and-materializecss-part-3
https://steemit.com/utopian-io/@pckurdu/build-a-blog-site-with-react-redux-firebase-and-materializecss-part-4
https://steemit.com/utopian-io/@pckurdu/build-a-blog-site-with-react-redux-firebase-and-materializecss-part-5
https://steemit.com/utopian-io/@pckurdu/build-a-blog-site-with-react-redux-firebase-and-materializecss-part-6
# Proof of Work Done
https://github.com/pckurdu/Build-A-Blog-Site-With-React-Redux-Firebase-And-MaterializeCSS-Part-7| author | pckurdu |
|---|---|
| permlink | build-a-blog-site-with-react-redux-firebase-and-materializecss-part-7 |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io","tutorials","react","redux","firebase"],"image":["https://cdn.steemitimages.com/DQmRpmFiQxCwe4jswNSCADhUgLnyH8Ce249cszhzrYXLGvC/react-redux.fw.png","https://cdn.steemitimages.com/DQmRDkMZwkBiRUMHqR3M5HMbBQReY9nGFNWBphw21BbRZXq/react1.gif","https://cdn.steemitimages.com/DQmSYxAP2HfSjsi3DsUPDdgEySpL5yREELNgRJDhnvZh38b/react2.gif","https://cdn.steemitimages.com/DQmZ9aJKPrdEuWcFhuB2LrDJqLTQkGB6zoBvvfdsmR83CnR/react3.gif","https://cdn.steemitimages.com/DQmPhuxdUwdcaeAFvinEkvo4kmf6Ac4aBGrx4B3PiMG6Hss/react1.png","https://cdn.steemitimages.com/DQmT5DRGKKAFhPrSEWDpEqS4DVeKHKsFsvxr6Eh5Gt3AjWA/react2.png","https://cdn.steemitimages.com/DQmT24VghojGhmJy6QjocJAaE2PssFxhEpZqrk3FJiyPv1A/react3.png","https://cdn.steemitimages.com/DQmae1DAitKswCf1ggmFLP5praY5buvA2GV8MGVZrYvRuVi/react4.gif","https://cdn.steemitimages.com/DQmNTFRXG4RytT1uQpLqRwpzEFjx2qJo6Pc1g2HWhdtmaU5/react5.gif","https://cdn.steemitimages.com/DQmWHiq7Sxbbd9YDwy4mvy8CeWo7SBTz8nqakxxEgcAzRvo/react6.gif"],"links":["https://github.com/facebook/react","https://github.com/mui-org/material-ui","https://github.com/pckurdu","https://github.com/pckurdu/Build-A-Blog-Site-With-React-Redux-Firebase-And-MaterializeCSS-Part-7","https://steemit.com/utopian-io/@pckurdu/build-a-blog-site-with-react-redux-firebase-and-materializecss-part-1","https://steemit.com/utopian-io/@pckurdu/build-a-blog-site-with-react-redux-firebase-and-materializecss-part-2","https://steemit.com/utopian-io/@pckurdu/build-a-blog-site-with-react-redux-firebase-and-materializecss-part-3","https://steemit.com/utopian-io/@pckurdu/build-a-blog-site-with-react-redux-firebase-and-materializecss-part-4","https://steemit.com/utopian-io/@pckurdu/build-a-blog-site-with-react-redux-firebase-and-materializecss-part-5","https://steemit.com/utopian-io/@pckurdu/build-a-blog-site-with-react-redux-firebase-and-materializecss-part-6"],"app":"steemit/0.1","format":"markdown"} |
| created | 2019-03-27 18:43:24 |
| last_update | 2019-03-27 18:43:24 |
| depth | 0 |
| children | 4 |
| last_payout | 2019-04-03 18:43:24 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 20.760 HBD |
| curator_payout_value | 6.517 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 12,625 |
| author_reputation | 23,385,816,696,918 |
| root_title | "Build A Blog Site With React, Redux Firebase And MaterializeCSS (Part 7)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 82,056,580 |
| net_rshares | 41,131,570,713,393 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| tombstone | 0 | 2,808,498,130,775 | 11.45% | ||
| rufans | 0 | 20,503,313,424 | 100% | ||
| eforucom | 0 | 23,816,178,295 | 3.5% | ||
| techslut | 0 | 83,363,927,588 | 20% | ||
| minersean | 0 | 6,940,575,057 | 75% | ||
| erikaflynn | 0 | 14,020,201,340 | 35% | ||
| steemitboard | 0 | 13,103,029,481 | 1% | ||
| miniature-tiger | 0 | 99,222,655,220 | 50% | ||
| jakipatryk | 0 | 14,046,437,088 | 50% | ||
| helo | 0 | 81,496,349,552 | 31.17% | ||
| walnut1 | 0 | 21,506,355,309 | 14.32% | ||
| lorenzor | 0 | 797,400,755 | 7.16% | ||
| suesa | 0 | 120,523,147,047 | 25% | ||
| tensor | 0 | 48,928,627,488 | 100% | ||
| haiyangdeperci | 0 | 7,046,712,965 | 20% | ||
| codingdefined | 0 | 44,687,262,332 | 31.17% | ||
| tsoldovieri | 0 | 996,091,174 | 7.16% | ||
| bachuslib | 0 | 19,770,212,626 | 100% | ||
| tykee | 0 | 8,346,061,376 | 14.32% | ||
| selfbuiltcamper | 0 | 4,482,098,351 | 100% | ||
| felixrodriguez | 0 | 420,578,504 | 5.01% | ||
| azulear | 0 | 450,206,246 | 100% | ||
| silviu93 | 0 | 3,584,989,913 | 14.32% | ||
| jadabug | 0 | 2,150,152,614 | 1% | ||
| dakeshi | 0 | 821,815,109 | 14.32% | ||
| crokkon | 0 | 62,587,658,533 | 50% | ||
| espoem | 0 | 58,012,641,328 | 28.64% | ||
| filipino | 0 | 954,004,753 | 10% | ||
| mcfarhat | 0 | 23,441,562,304 | 12.46% | ||
| vishalsingh4997 | 0 | 103,685,921 | 14.32% | ||
| loshcat | 0 | 2,567,379,609 | 100% | ||
| elear | 0 | 4,388,061,403 | 28.64% | ||
| zoneboy | 0 | 19,782,369,387 | 100% | ||
| carlos84 | 0 | 811,697,944 | 14.32% | ||
| che-shyr | 0 | 965,010,225 | 50% | ||
| utopian-io | 0 | 36,724,001,880,011 | 28.64% | ||
| imisstheoldkanye | 0 | 791,475,094 | 1% | ||
| jaff8 | 0 | 77,050,414,635 | 31.17% | ||
| amestyj | 0 | 600,052,071 | 14.32% | ||
| greenorange | 0 | 548,060,619 | 100% | ||
| mcyusuf | 0 | 1,858,967,988 | 14.32% | ||
| alexs1320 | 0 | 38,778,646,209 | 25% | ||
| gentleshaid | 0 | 23,840,516,678 | 28.64% | ||
| ivymalifred | 0 | 233,952,677 | 7.16% | ||
| aussieninja | 0 | 5,191,073,770 | 14.32% | ||
| ennyta | 0 | 90,507,070 | 7.16% | ||
| amosbastian | 0 | 116,078,096,453 | 31.17% | ||
| eliaschess333 | 0 | 1,367,068,894 | 7.16% | ||
| asaj | 0 | 17,526,184,129 | 100% | ||
| scienceangel | 0 | 64,930,198,588 | 50% | ||
| portugalcoin | 0 | 15,286,019,361 | 15% | ||
| sargoon | 0 | 868,643,394 | 14.32% | ||
| tobias-g | 0 | 146,775,512,728 | 38% | ||
| osazuisdela | 0 | 192,152,407 | 15% | ||
| miguelangel2801 | 0 | 70,006,597 | 7.16% | ||
| didic | 0 | 30,295,258,397 | 25% | ||
| emiliomoron | 0 | 524,544,768 | 7.16% | ||
| tomastonyperez | 0 | 1,623,665,596 | 7.16% | ||
| elvigia | 0 | 1,427,331,465 | 7.16% | ||
| jubreal | 0 | 2,146,336,705 | 28.64% | ||
| adamada | 0 | 8,736,592,493 | 25% | ||
| ezravandi | 0 | 3,554,426,581 | 1% | ||
| yu-stem | 0 | 7,733,899,120 | 25% | ||
| luiscd8a | 0 | 1,511,155,801 | 80% | ||
| josedelacruz | 0 | 672,410,214 | 7.16% | ||
| joseangelvs | 0 | 187,612,907 | 14.32% | ||
| viannis | 0 | 185,283,388 | 7.16% | ||
| rollthedice | 0 | 3,013,083,555 | 28.64% | ||
| flores39 | 0 | 373,342,471 | 100% | ||
| kendallron | 0 | 224,465,799 | 15% | ||
| erickyoussif | 0 | 371,114,944 | 14.32% | ||
| romeskie | 0 | 776,141,952 | 12.5% | ||
| indayclara | 0 | 280,226,369 | 7.5% | ||
| pinas | 0 | 450,490,346 | 50% | ||
| anaestrada12 | 0 | 2,687,181,517 | 14.32% | ||
| joelsegovia | 0 | 491,986,306 | 7.16% | ||
| causkolvetur | 0 | 537,091,492 | 100% | ||
| alfcogecar | 0 | 552,641,161 | 100% | ||
| bestofph | 0 | 6,471,622,354 | 15% | ||
| xybb | 0 | 550,532,929 | 100% | ||
| dalz | 0 | 3,160,062,732 | 11.45% | ||
| ulockblock | 0 | 21,123,206,844 | 6.69% | ||
| amart29 | 0 | 225,145,064 | 2.86% | ||
| jk6276 | 0 | 4,660,681,557 | 14.32% | ||
| koxmoneju | 0 | 531,340,794 | 100% | ||
| compsohanipp | 0 | 534,405,718 | 100% | ||
| tiolidilil | 0 | 529,871,180 | 100% | ||
| sesymjomin | 0 | 514,212,701 | 100% | ||
| trucafdadar | 0 | 533,632,037 | 100% | ||
| nieloagranca | 0 | 2,092,511,554 | 8% | ||
| steemchoose | 0 | 8,346,838,129 | 10.74% | ||
| dssdsds | 0 | 1,621,584,938 | 14.32% | ||
| emily70f0pwhit | 0 | 535,179,205 | 100% | ||
| jayplayco | 0 | 50,411,467,701 | 14.32% | ||
| cryptouno | 0 | 516,954,899 | 5% | ||
| fran.frey | 0 | 216,852,085 | 7.16% | ||
| mops2e | 0 | 319,640,197 | 22.91% | ||
| samanthaq | 0 | 529,127,399 | 100% | ||
| stem-espanol | 0 | 9,009,034,075 | 14.32% | ||
| emilydxnqv | 0 | 539,616,864 | 100% | ||
| doorfluraffsi | 0 | 549,761,055 | 100% | ||
| enamstabsi | 0 | 538,506,857 | 100% | ||
| glascyconhard | 0 | 540,358,559 | 100% | ||
| distcountevi | 0 | 543,904,297 | 100% | ||
| forpucabmai | 0 | 532,415,242 | 100% | ||
| vieletporid | 0 | 553,788,848 | 100% | ||
| melamoonspe | 0 | 533,728,255 | 100% | ||
| compmilkcogpock | 0 | 550,101,311 | 100% | ||
| minminlou | 0 | 197,488,038 | 1.75% | ||
| giulyfarci52 | 0 | 107,535,695 | 7.16% | ||
| hdu | 0 | 1,150,050,169 | 1% | ||
| steemexpress | 0 | 1,606,393,018 | 2.82% | ||
| alex-hm | 0 | 1,181,173,391 | 50% | ||
| bridfarsto | 0 | 551,942,266 | 100% | ||
| adamantino | 0 | 220,808,076 | 25% | ||
| bluesniper | 0 | 15,955,078,459 | 4.98% | ||
| mrsbozz | 0 | 673,102,998 | 25% | ||
| ascorphat | 0 | 2,062,308,883 | 2.5% | ||
| rewarding | 0 | 4,652,432,730 | 64.31% | ||
| jk6276.mons | 0 | 883,607,974 | 28.64% | ||
| hamsa.quality | 0 | 832,813,168 | 1% | ||
| jaxson2011 | 0 | 1,037,895,495 | 28.64% | ||
| supu | 0 | 29,845,308,218 | 3.5% | ||
| eternalinferno | 0 | 115,142,981 | 28.64% | ||
| tutendedo | 0 | 458,073,782 | 100% | ||
| lemyisi | 0 | 458,131,973 | 100% | ||
| meang7 | 0 | 458,138,351 | 100% | ||
| damsus | 0 | 458,080,217 | 100% | ||
| neddi9 | 0 | 458,024,012 | 100% | ||
| ebutisedd | 0 | 458,032,487 | 100% | ||
| tofinoul | 0 | 458,054,692 | 100% | ||
| leedruert | 0 | 457,958,389 | 100% | ||
| esesolo | 0 | 457,992,630 | 100% | ||
| yomilt | 0 | 458,039,270 | 100% | ||
| ostatori | 0 | 458,039,114 | 100% | ||
| orofengat | 0 | 458,037,623 | 100% | ||
| entite | 0 | 458,041,764 | 100% | ||
| uguns | 0 | 457,958,548 | 100% | ||
| hulim | 0 | 458,041,619 | 100% | ||
| yomruge | 0 | 458,053,293 | 100% | ||
| denotseet | 0 | 458,036,501 | 100% | ||
| ataserite | 0 | 458,037,572 | 100% | ||
| satro | 0 | 458,052,620 | 100% | ||
| asharon | 0 | 458,043,473 | 100% | ||
| tethore | 0 | 458,044,056 | 100% | ||
| analounc | 0 | 457,951,323 | 100% | ||
| ulownenc | 0 | 458,017,767 | 100% | ||
| heylair | 0 | 458,086,396 | 100% | ||
| steemianin | 0 | 458,061,753 | 100% | ||
| isals | 0 | 458,081,231 | 100% | ||
| atsera | 0 | 458,060,782 | 100% | ||
| toownou | 0 | 458,083,448 | 100% | ||
| asiceenea | 0 | 458,111,595 | 100% | ||
| derisend | 0 | 458,062,969 | 100% | ||
| tutordu | 0 | 458,113,040 | 100% | ||
| daidr | 0 | 458,128,804 | 100% | ||
| utopian.trail | 0 | 10,951,581,604 | 28.64% |
Thank you for your contribution @pckurdu. - Your contribution is clear and very well structured. Good work for the development of this tutorial. - Using GIFs to show results is definitely better than standard still images. Thank you for your work in developing this tutorial. Looking forward to your upcoming tutorials. Your contribution has been evaluated according to [Utopian policies and guidelines](https://join.utopian.io/guidelines), as well as a predefined set of questions pertaining to the category. To view those questions and the relevant answers related to your post, [click here](https://review.utopian.io/result/8/2-1-3-1-1-3-1-3-). ---- Need help? Chat with us on [Discord](https://discord.gg/uTyJkNm). [[utopian-moderator]](https://join.utopian.io/)
| author | portugalcoin |
|---|---|
| permlink | re-pckurdu-build-a-blog-site-with-react-redux-firebase-and-materializecss-part-7-20190327t220733769z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"users":["pckurdu"],"links":["https://join.utopian.io/guidelines","https://review.utopian.io/result/8/2-1-3-1-1-3-1-3-","https://discord.gg/uTyJkNm","https://join.utopian.io/"],"app":"steemit/0.1"} |
| created | 2019-03-27 22:07:33 |
| last_update | 2019-03-27 22:07:33 |
| depth | 1 |
| children | 1 |
| last_payout | 2019-04-03 22:07:33 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 9.504 HBD |
| curator_payout_value | 3.038 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 774 |
| author_reputation | 599,460,589,822,571 |
| root_title | "Build A Blog Site With React, Redux Firebase And MaterializeCSS (Part 7)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 82,063,895 |
| net_rshares | 18,754,815,834,434 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| mys | 0 | 1,144,948,960 | 0.97% | ||
| codingdefined | 0 | 26,551,214,555 | 19.59% | ||
| espoem | 0 | 29,076,777,152 | 15% | ||
| utopian-io | 0 | 18,535,681,567,359 | 13.21% | ||
| jaff8 | 0 | 45,520,374,699 | 19.59% | ||
| emrebeyler | 0 | 0 | 0.01% | ||
| lostmine27 | 0 | 9,989,948,006 | 23% | ||
| amosbastian | 0 | 69,071,747,174 | 19.59% | ||
| sudefteri | 0 | 6,169,050,716 | 100% | ||
| reazuliqbal | 0 | 13,444,995,872 | 8% | ||
| amico | 0 | 1,008,396,765 | 0.55% | ||
| ulockblock | 0 | 12,098,035,257 | 3.93% | ||
| curbot | 0 | 2,439,534,888 | 100% | ||
| ascorphat | 0 | 2,062,586,635 | 2.5% | ||
| holydog | 0 | 285,005,133 | 10% | ||
| cleanit | 0 | 271,651,263 | 55% |
Thank you for your review, @portugalcoin! Keep up the good work!
| author | utopian-io |
|---|---|
| permlink | re-re-pckurdu-build-a-blog-site-with-react-redux-firebase-and-materializecss-part-7-20190327t220733769z-20190330t150648z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.17"}" |
| created | 2019-03-30 15:06:51 |
| last_update | 2019-03-30 15:06:51 |
| depth | 2 |
| children | 0 |
| last_payout | 2019-04-06 15:06:51 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 64 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Build A Blog Site With React, Redux Firebase And MaterializeCSS (Part 7)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 82,204,887 |
| net_rshares | 0 |
Congratulations @pckurdu! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) : <table><tr><td>https://steemitimages.com/60x70/http://steemitboard.com/@pckurdu/posts.png?201903280613</td><td>You published more than 40 posts. Your next target is to reach 50 posts.</td></tr> </table> <sub>_You can view [your badges on your Steem Board](https://steemitboard.com/@pckurdu) and compare to others on the [Steem Ranking](http://steemitboard.com/ranking/index.php?name=pckurdu)_</sub> <sub>_If you no longer want to receive notifications, reply to this comment with the word_ `STOP`</sub> To support your work, I also upvoted your post! **Do not miss the last post from @steemitboard:** <table><tr><td><a href="https://steemit.com/steem/@steemitboard/3-years-on-steem-happy-birthday-the-distribution-of-commemorative-badges-has-begun"><img src="https://steemitimages.com/64x128/http://u.cubeupload.com/arcange/BG6u6k.png"></a></td><td><a href="https://steemit.com/steem/@steemitboard/3-years-on-steem-happy-birthday-the-distribution-of-commemorative-badges-has-begun">3 years on Steem - The distribution of commemorative badges has begun!</a></td></tr><tr><td><a href="https://steemit.com/steem/@steemitboard/happy-birthday-the-steem-blockchain-is-running-for-3-years"><img src="https://steemitimages.com/64x128/http://u.cubeupload.com/arcange/BG6u6k.png"></a></td><td><a href="https://steemit.com/steem/@steemitboard/happy-birthday-the-steem-blockchain-is-running-for-3-years">Happy Birthday! The Steem blockchain is running for 3 years.</a></td></tr></table> ###### [Vote for @Steemitboard as a witness](https://v2.steemconnect.com/sign/account-witness-vote?witness=steemitboard&approve=1) to get one more award and increased upvotes!
| author | steemitboard |
|---|---|
| permlink | steemitboard-notify-pckurdu-20190328t100938000z |
| category | utopian-io |
| json_metadata | {"image":["https://steemitboard.com/img/notify.png"]} |
| created | 2019-03-28 10:09:36 |
| last_update | 2019-03-28 10:09:36 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-04-04 10:09:36 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 1,795 |
| author_reputation | 38,975,615,169,260 |
| root_title | "Build A Blog Site With React, Redux Firebase And MaterializeCSS (Part 7)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 82,086,911 |
| net_rshares | 0 |
Hey, @pckurdu! **Thanks for contributing on Utopian**. We’re already looking forward to your next contribution! **Get higher incentives and support Utopian.io!** Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via [SteemPlus](https://chrome.google.com/webstore/detail/steemplus/mjbkjgcplmaneajhcbegoffkedeankaj?hl=en) or [Steeditor](https://steeditor.app)). **Want to chat? Join us on Discord https://discord.gg/h52nFrV.** <a href='https://steemconnect.com/sign/account-witness-vote?witness=utopian-io&approve=1'>Vote for Utopian Witness!</a>
| author | utopian-io |
|---|---|
| permlink | re-build-a-blog-site-with-react-redux-firebase-and-materializecss-part-7-20190327t224856z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.17"}" |
| created | 2019-03-27 22:48:57 |
| last_update | 2019-03-27 22:48:57 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-04-03 22:48:57 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 589 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Build A Blog Site With React, Redux Firebase And MaterializeCSS (Part 7)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 82,065,131 |
| net_rshares | 0 |
 hiveblocks
hiveblocks