
# Repository
### React
https://github.com/facebook/react
### Material-ui
https://github.com/mui-org/material-ui
### My Github Address
https://github.com/pckurdu
### This Project Github Address
https://github.com/pckurdu/Build-An-Application-With-React-Hooks-Material-UI-and-Firebase-Part-1
# What Will I Learn?
- You will learn how to create a React applications.
- You will learn how to use material-ui and firebase in React applications.
- You will learn `MuiThemeProvider` and `createMuiTheme` in material-ui
- You will learn `CssBaseline` in material-ui
- You will learn `BrowserRouter` in react-router
- You will learn `Switch` and `Route` in react-router
# Requirements
- text editor (I used visual studio code editor)
- Basic javascript information
- Basic react information
# Difficulty
- Basic
# Tutorial Contents
In this tutorial we will learn how to develop web application using `reack hooks`. Also how to use `firebase` in a reack application and learn how to design react components using `material-ui`.
I would like to talk about what firebase and material-ui:
Firebase is a platform developed by google that allows us to store json data on the remote server, make application authentication settings, and run our functions on cloud servers. We will learn firebase in `cloud firestore` and `authentication` features. That is, we will store the application data on the firebase and set the user's input methods on the firebase.
`Material-ui` is google material design which enables us to design react components. If you want to use material design when creating the react application, the shortest way will be to use material-ui.
In this chapter, we will create the pages of the application and design these pages using the material-ui components and react-router.
Since we will use firebase authentication, we need `login` and `register` pages. We also need a `dashboard` page that only the users can see. Our goal is to allow the user to log into this dashboard page when they are logged in therefore we need to use a `react-router`.
Let’s start
### Creating a React Project
We must first create a react application using the `create-react-app`.The create-react-app is a tool chain that allows us to easily create a react application. This tool chain must be installed globally on our computer. To set up the create-react-app tool chain, we need to type the following command on the command prompt.
`npm install -g create-react-app`
After the installation is completed, let's enter into the folder and create the react application.
` create-react-app hook-firebase-material-app`
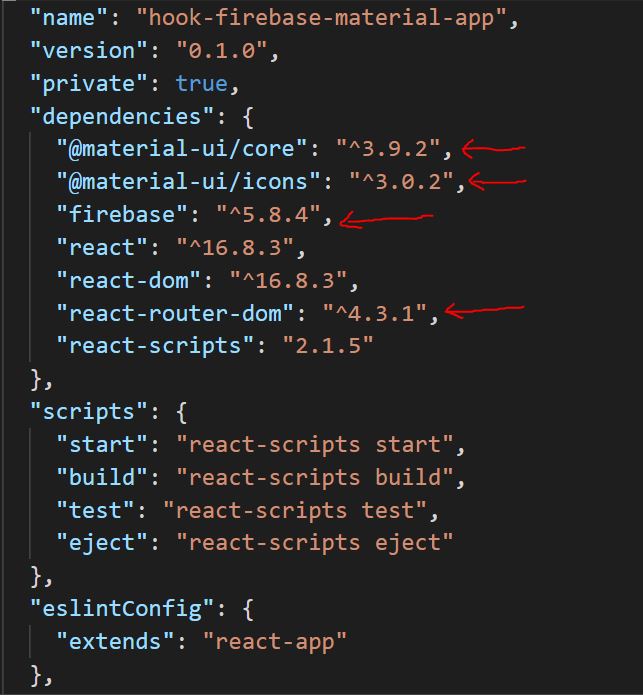
This command will generate the reaction application. Since we will design the application components using material-ui, we need to download `material-ui / core` and `material-ui / icons` packages.
` yarn add @material-ui/core @material-ui/icons `
We download firebase packages to use firebase in application.
`yarn add firebase`
I said we were going to use a react-router to perform routing. We can perform router operations using `react-router-dom` packages.
`yarn add react-router-dom`
After this process, the packages will be downloaded into the node_modules folder and the package.json file will be as shown in the image below.

<br>
### Create Components
React has a structure that works within the components. With react hooks, we define components as functions, not as classes. The components created as a function give a faster result and can then be used again.
In order for the react application to work, it needs to be a main component and it must represent one element. First of all, I'm going to create the render page and first I'll create the main component
We will delete all files in src and create index.js.
#### In src/index.js
```
import React from 'react';
import ReactDOM from 'react-dom';
import App from './copmonents/App';
/*The main component is being rendered to the root id element. */
ReactDOM.render(<App/>,document.getElementById('root'))
```
<br>
It has the App folder in the components folder located under the src folder, and the file inside that folder is rendered by the react.
We will create the components folder in the src folder and create the App folder to create our first component. If we create the index.js file into the App folder, the react understands that this index.js file is the main file and runs the first file under that folder.
#### App/index.js
```
import React from 'react';
/*It is created as a component function in the react hooks.*/
function App(props){
return(
<div>
App Component
</div>
)
}
export default App /*we export to access other files.*/
```
<br>
So we created our first component. The app component is run when the application is run.

<br>
<br>
We will follow this method to create other components. We will create the componet folder into the `src/components` folder and create `index.js` files into these folders.In the Components folder, let's create `HomePage`, `Dashboard`, `Register` and `Login` folders.

<br>
We have to set these files as components.
#### In Dashboard/index.js
```
import React from 'react';
/*It is created as a component function in the react hooks.*/
function Dashboard(props){
return(
<div>
Dashboard Component
</div>
)
}
export default Dashboard /*we export to access other files.*/
```
<br>
#### In HomePage/index.js
```
import React from 'react';
/*It is created as a component function in the react hooks.*/
function HomePage(props){
return(
<div>
HomePage Component
</div>
)
}
export default HomePage /*we export to access other files.*/
```
<br>
#### In Login/index.js
```
import React from 'react';
/*It is created as a component function in the react hooks.*/
function Login(props){
return(
<div>
Login Component
</div>
)
}
export default Login /*we export to access other files.*/
```
<br>
#### In Register/index.js
```
import React from 'react';
/*It is created as a component function in the react hooks.*/
function Register(props){
return(
<div>
Register Component
</div>
)
}
export default Register /*we export to access other files.*/
```
<br>
So we set all the components we will use. Of course, we need to adjust the router structure so that we can access these components.
### Application Routing Setting
To use the routing feature within the react, we need the root directory. This root directory, determines which component is run when the path is entered. The most reasonable component to identify the root directory in our application is the `App component`.
In order to use the `material-ui` components, we need the root directory. We must also define the main components of material-ui components.
### In App/Index.js
```
import React from 'react';
import HomePage from '../HomePage';
import Dashboard from '../Dashboard';
import Register from '../Register';
import Login from '../Login';
/*components required to use material-ui*/
import {MuiThemeProvider,createMuiTheme} from '@material-ui/core/styles';
import {CssBaseline} from '@material-ui/core';
/*required components for routing*/
import {BrowserRouter as Router,Switch,Route} from 'react-router-dom';
/*default material-ui theme generation*/
const theme=createMuiTheme()
/*It is created as a component function in the react hooks.*/
function App(props){
return(
<MuiThemeProvider theme={theme}>
<CssBaseline/>
<Router>
<Switch>
{/* Routing according to the path entered */}
<Route exact path='/' component={HomePage} />
<Route exact path='/register' component={Register} />
<Route exact path='/login' component={Login} />
<Route exact path='/dashboard' component={Dashboard} />
</Switch>
</Router>
</MuiThemeProvider>
)
}
export default App /*we export to access other files.*/
```
<br>
Let's explain the `material-ui` and `router` components we use.
Thanks to `MuiThemeProvider`, material-ui components can be used and this theme takes the theme of the application. A default theme is created with `createMuiTheme`. This theme provides the minimal features required for material-ui. In the above code, MuiThemeProvider's theme-generated theme was placed.
With `CssBaseline` component it is possible to use css as simple elegant. When this component is used, the styles used in the application can be used normally.
With `BrowserRouter` we can define the elements of the react router. this component is used when defining the routing process. Definitions can also be used on other pages. It should take `Switch` and `Route` components.
The `Switch` component is used for receiving routing components when there is more than one routing. The `Route` component is the main component to redirect. It takes path and component as the route component attribute. The path to be oriented with the path is determined and the page to be oriented is set with the component.

<br>
### Proof of Work Done
https://github.com/pckurdu/Build-An-Application-With-React-Hooks-Material-UI-and-Firebase-Part-1| author | pckurdu |
|---|---|
| permlink | build-an-application-with-react-hooks-material-ui-and-firebase-part1 |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io","tutorials","electron","angularjs","routing"],"image":["https://cdn.steemitimages.com/DQmRb5hzDr5oAwMJnF7kLE1Q18G6Bn2DhY7AX8ZWxzkmEpB/react-hook.fw.png","https://cdn.steemitimages.com/DQmbykfbeUCnmMnJQmwszDEX5ztPdqkdwoTbmCAxXSaZMDa/React1.JPG","https://cdn.steemitimages.com/DQmSyngskAkKTGzpGkdnyBX17QDtxcjBGMdonedAG6q1TJ8/React2.JPG","https://cdn.steemitimages.com/DQmP5M4yn2TNpXNihhwRX3pR1hgyq5QoScDTajpbqpAQgSE/React3.JPG","https://cdn.steemitimages.com/DQmencYFVng6uFbT8aKkz5seTmogSbnGFEQBhVYmKe1mjCe/react.gif"],"links":["https://github.com/facebook/react","https://github.com/mui-org/material-ui","https://github.com/pckurdu","https://github.com/pckurdu/Build-An-Application-With-React-Hooks-Material-UI-and-Firebase-Part-1"],"app":"steemit/0.1","format":"markdown"} |
| created | 2019-02-25 19:14:21 |
| last_update | 2019-02-25 19:14:21 |
| depth | 0 |
| children | 4 |
| last_payout | 2019-03-04 19:14:21 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 12.370 HBD |
| curator_payout_value | 3.881 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 9,813 |
| author_reputation | 23,385,816,696,918 |
| root_title | "Build An Application With React Hooks, Material-UI and Firebase (Part1)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 80,384,342 |
| net_rshares | 27,398,672,968,939 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| tombstone | 0 | 1,925,772,634,142 | 8.11% | ||
| vortac | 0 | 6,160,763,546 | 0.15% | ||
| rufans | 0 | 22,405,031,151 | 100% | ||
| eforucom | 0 | 32,195,608,646 | 3.5% | ||
| vannour | 0 | 574,695,791 | 0.75% | ||
| steemitboard | 0 | 13,503,770,273 | 1% | ||
| miniature-tiger | 0 | 129,610,529,217 | 50% | ||
| jga | 0 | 1,154,958,018 | 10.14% | ||
| helo | 0 | 47,769,231,404 | 23.34% | ||
| tensor | 0 | 34,932,062,722 | 100% | ||
| codingdefined | 0 | 27,497,314,370 | 20% | ||
| bachuslib | 0 | 17,806,268,145 | 100% | ||
| leir | 0 | 2,004,952,180 | 50% | ||
| jadabug | 0 | 1,210,593,111 | 1% | ||
| espoem | 0 | 42,264,096,869 | 23% | ||
| mcfarhat | 0 | 16,600,600,356 | 9.33% | ||
| utopian-io | 0 | 24,781,082,106,719 | 20.29% | ||
| jaff8 | 0 | 51,550,304,640 | 23.34% | ||
| funtraveller | 0 | 3,639,843,227 | 2% | ||
| amosbastian | 0 | 70,047,679,907 | 23.34% | ||
| asaj | 0 | 17,428,423,424 | 100% | ||
| portugalcoin | 0 | 12,675,648,646 | 15% | ||
| beggars | 0 | 11,947,504,039 | 100% | ||
| fego | 0 | 14,518,976,395 | 23.34% | ||
| properfraction | 0 | 764,372,190 | 100% | ||
| ezravandi | 0 | 2,173,493,139 | 1.5% | ||
| feronio | 0 | 1,125,383,018 | 100% | ||
| phage93 | 0 | 6,381,950,188 | 14% | ||
| photocircle | 0 | 3,488,679,615 | 1% | ||
| szigemanel | 0 | 525,326,306 | 100% | ||
| ulockblock | 0 | 19,116,180,541 | 10.63% | ||
| wopesibma | 0 | 526,316,326 | 100% | ||
| bijsfabriaswig | 0 | 519,145,874 | 100% | ||
| nieloagranca | 0 | 192,661,622 | 8% | ||
| nicole8 | 0 | 521,406,657 | 100% | ||
| nicole5lw | 0 | 522,893,976 | 100% | ||
| steemchoose | 0 | 12,718,888,596 | 5% | ||
| juliavjza6lewis | 0 | 520,068,893 | 100% | ||
| cryptouno | 0 | 550,641,060 | 5% | ||
| mops2e | 0 | 239,029,088 | 18.4% | ||
| swapsteem | 0 | 866,064,477 | 10.14% | ||
| victoriaw64u8 | 0 | 513,537,781 | 100% | ||
| sesmocentpi | 0 | 513,731,791 | 100% | ||
| nuejoyprocer | 0 | 512,499,216 | 100% | ||
| compmilkcogpock | 0 | 521,187,457 | 100% | ||
| merlin7 | 0 | 201,491,703 | 0.01% | ||
| votes4minnows | 0 | 620,380,633 | 5% | ||
| kaczynski | 0 | 186,832,711 | 100% | ||
| ascorphat | 0 | 1,689,137,282 | 2.5% | ||
| ctime | 0 | 19,874,949,494 | 0.7% | ||
| bejust | 0 | 1,883,028,199 | 100% | ||
| hamsa.quality | 0 | 1,417,019,863 | 1% | ||
| progressing | 0 | 1,687,981,507 | 100% | ||
| supu | 0 | 30,095,391,714 | 3.5% | ||
| mbori | 0 | 3,849,701,084 | 100% |
Thank you for your contribution @pckurdu. After analyzing your tutorial we suggest the following points: - Using the first person in the tutorials makes it difficult to understand the tutorials. We suggest using the third person in your text. - The first printscreen places the most well-formed arrows. Use this program <b> lightshot ScreenShot </b> that helps a lot in the printscreens with indications. - This tutorial is very basic, in your next tutorial put interesting features for the open source community. Looking forward to your upcoming tutorials. Your contribution has been evaluated according to [Utopian policies and guidelines](https://join.utopian.io/guidelines), as well as a predefined set of questions pertaining to the category. To view those questions and the relevant answers related to your post, [click here](https://review.utopian.io/result/8/2-1-3-2-3-3-2-3-). ---- Need help? Chat with us on [Discord](https://discord.gg/uTyJkNm). [[utopian-moderator]](https://join.utopian.io/)
| author | portugalcoin |
|---|---|
| permlink | re-pckurdu-build-an-application-with-react-hooks-material-ui-and-firebase-part1-20190225t231659460z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"users":["pckurdu"],"links":["https://join.utopian.io/guidelines","https://review.utopian.io/result/8/2-1-3-2-3-3-2-3-","https://discord.gg/uTyJkNm","https://join.utopian.io/"],"app":"steemit/0.1"} |
| created | 2019-02-25 23:17:00 |
| last_update | 2019-02-25 23:17:00 |
| depth | 1 |
| children | 1 |
| last_payout | 2019-03-04 23:17:00 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 8.292 HBD |
| curator_payout_value | 2.612 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 1,013 |
| author_reputation | 599,460,589,822,571 |
| root_title | "Build An Application With React Hooks, Material-UI and Firebase (Part1)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 80,395,733 |
| net_rshares | 18,426,915,446,792 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| codingdefined | 0 | 27,638,549,824 | 20% | ||
| espoem | 0 | 27,459,608,160 | 15% | ||
| utopian-io | 0 | 18,183,602,189,876 | 12.95% | ||
| jaff8 | 0 | 47,916,131,492 | 22.05% | ||
| emrebeyler | 0 | 15,666,223 | 0.01% | ||
| amosbastian | 0 | 65,294,250,453 | 22.05% | ||
| nenya | 0 | 1,764,178,405 | 80% | ||
| sudefteri | 0 | 6,563,016,787 | 100% | ||
| reazuliqbal | 0 | 18,267,084,383 | 10% | ||
| amico | 0 | 1,766,394,051 | 0.55% | ||
| statsexpert | 0 | 7,494,861,898 | 100% | ||
| ulockblock | 0 | 8,125,551,804 | 4.42% | ||
| pckurdu | 0 | 2,041,118,462 | 100% | ||
| nijn | 0 | 379,810,951 | 80% | ||
| quenty | 0 | 3,259,567,415 | 60% | ||
| curbot | 0 | 2,464,855,384 | 100% | ||
| ascorphat | 0 | 1,663,262,750 | 2.5% | ||
| nimloth | 0 | 1,664,643,246 | 80% | ||
| yff | 0 | 18,795,166,549 | 100% | ||
| curatortrail | 0 | 266,454,257 | 80% | ||
| tenyears | 0 | 473,084,422 | 87% |
Thank you for your review, @portugalcoin! Keep up the good work!
| author | utopian-io |
|---|---|
| permlink | re-re-pckurdu-build-an-application-with-react-hooks-material-ui-and-firebase-part1-20190225t231659460z-20190228t115716z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.17"}" |
| created | 2019-02-28 11:57:18 |
| last_update | 2019-02-28 11:57:18 |
| depth | 2 |
| children | 0 |
| last_payout | 2019-03-07 11:57:18 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 64 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Build An Application With React Hooks, Material-UI and Firebase (Part1)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 80,532,230 |
| net_rshares | 0 |
Congratulations @pckurdu! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) : <table><tr><td>https://steemitimages.com/60x70/http://steemitboard.com/@pckurdu/posts.png?201902260900</td><td>You published more than 30 posts. Your next target is to reach 40 posts.</td></tr> </table> <sub>_[Click here to view your Board](https://steemitboard.com/@pckurdu)_</sub> <sub>_If you no longer want to receive notifications, reply to this comment with the word_ `STOP`</sub> To support your work, I also upvoted your post! > Support [SteemitBoard's project](https://steemit.com/@steemitboard)! **[Vote for its witness](https://v2.steemconnect.com/sign/account-witness-vote?witness=steemitboard&approve=1)** and **get one more award**!
| author | steemitboard |
|---|---|
| permlink | steemitboard-notify-pckurdu-20190226t145744000z |
| category | utopian-io |
| json_metadata | {"image":["https://steemitboard.com/img/notify.png"]} |
| created | 2019-02-26 14:57:45 |
| last_update | 2019-02-26 14:57:45 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-03-05 14:57:45 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 790 |
| author_reputation | 38,975,615,169,260 |
| root_title | "Build An Application With React Hooks, Material-UI and Firebase (Part1)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 80,443,945 |
| net_rshares | 0 |
Hey, @pckurdu! **Thanks for contributing on Utopian**. We’re already looking forward to your next contribution! **Get higher incentives and support Utopian.io!** Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via [SteemPlus](https://chrome.google.com/webstore/detail/steemplus/mjbkjgcplmaneajhcbegoffkedeankaj?hl=en) or [Steeditor](https://steeditor.app)). **Want to chat? Join us on Discord https://discord.gg/h52nFrV.** <a href='https://steemconnect.com/sign/account-witness-vote?witness=utopian-io&approve=1'>Vote for Utopian Witness!</a>
| author | utopian-io |
|---|---|
| permlink | re-build-an-application-with-react-hooks-material-ui-and-firebase-part1-20190226t152049z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.17"}" |
| created | 2019-02-26 15:20:51 |
| last_update | 2019-02-26 15:20:51 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-03-05 15:20:51 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 589 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Build An Application With React Hooks, Material-UI and Firebase (Part1)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 80,445,600 |
| net_rshares | 0 |
 hiveblocks
hiveblocks