
### Repository
### React
https://github.com/facebook/react
### Material-ui
https://github.com/mui-org/material-ui
### My Github Address
https://github.com/pckurdu
### This Project Github Address
https://github.com/pckurdu/Build-An-Application-With-React-Hooks-Material-UI-and-Firebase-Part3
### What Will I Learn?
- You will learn how to connect firebase project with react application
- You will learn how to create a firebase project and enable authentication and firestore.
- You will learn `signInWithEmailAndPassword()` and `signOut()` functions in firebase authentication.
- You will learn `createUserWithEmailAndPassword()` function in firebase authentication.
- You will learn `currentUser` property in firebase authentication.
- You will learn `updateProfile()` function in firebase authentication.
- You will learn `doc()` and `set()` functions in firebase firestore.
- You will learn `history.replace()` in react-hooks.
### Requirements
- text editor (I used visual studio code editor)
- Basic javascript information
- Basic react information
### Difficulty
- Basic
### Tutorial Contents
Hello to everyone,
We have created a react application in previous tutorials and we created the necessary infrastructure for router and material-ui. We created the design of the pages using material-ui components and learned how to use useState.
In this tutorial we will create project for application at firebase and we will enable authentication and firestore settings and create functions for register and login operations in react. We use these functions to create the login process and add data.
It is always best to create a tutorial by dividing it into sections. Below is a list of our operations:
- Firebase Project Creation
- Creating Firebase Connection Class
- Using Firebase Class Functions
Let’s start
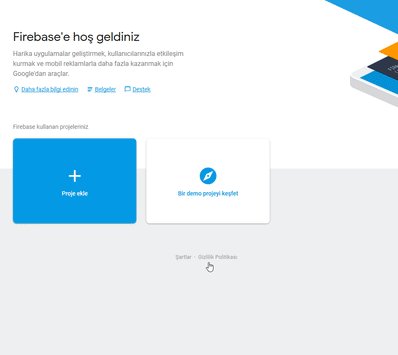
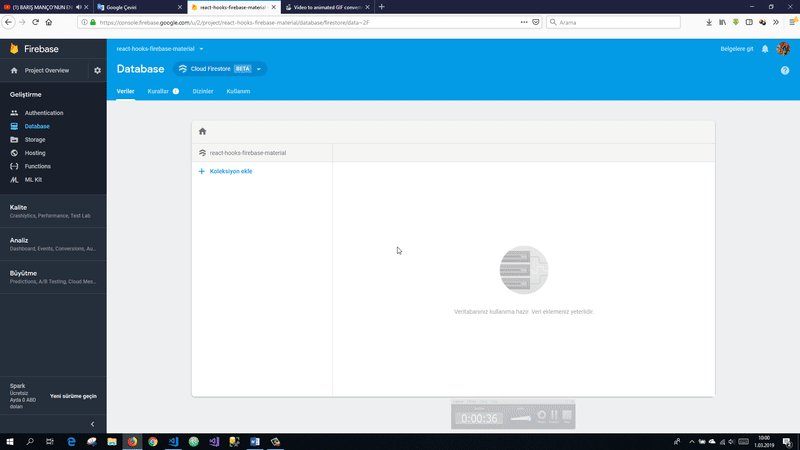
### Firebase Project Creation
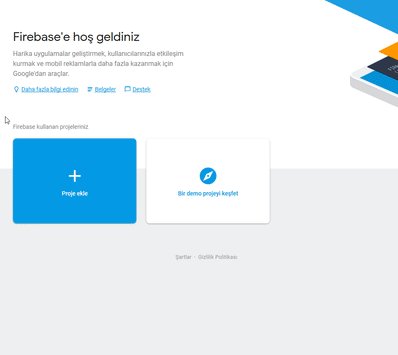
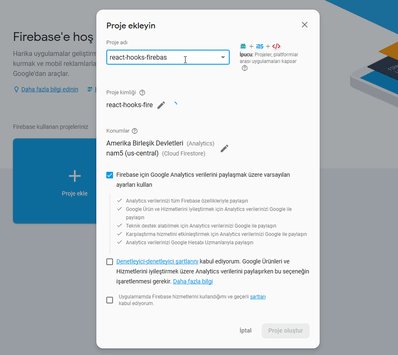
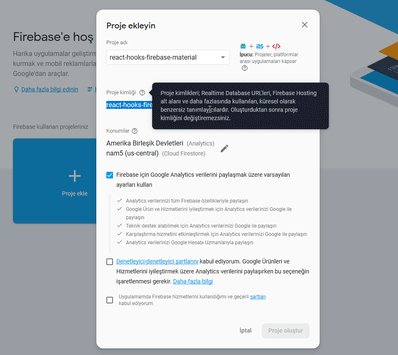
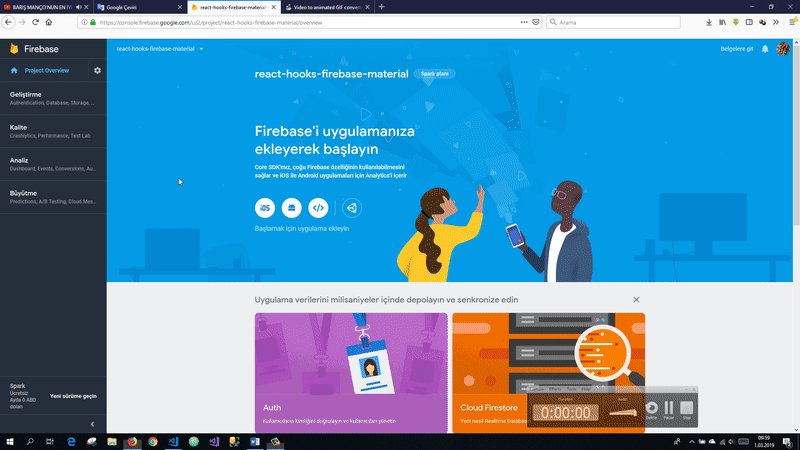
In order to use firebase in our applications, we must create a firebase project on the firebase web page. Since we will use authentication and firestore in our applications, we must open two this features.
You can create the firebase project as in the following gif.

<br>
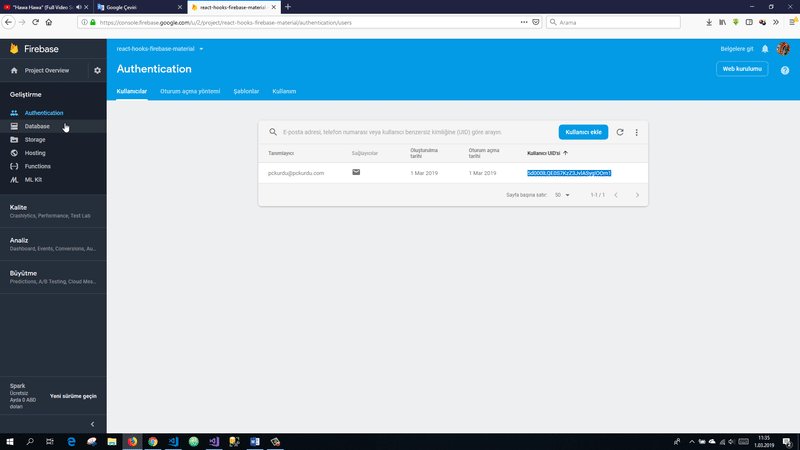
After creating our application, we have to activate the features we will use.
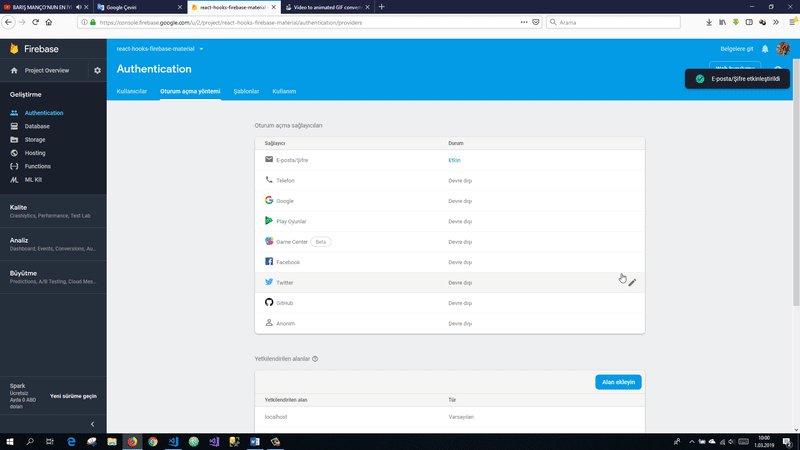
Firebase Authentication offers multiple sign-in methods. Since we will use the `Email / Password` logon method in our application, we must enable that method.
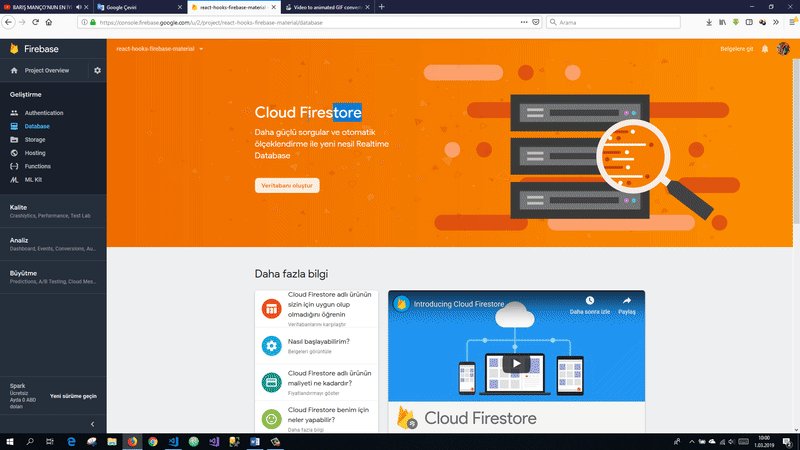
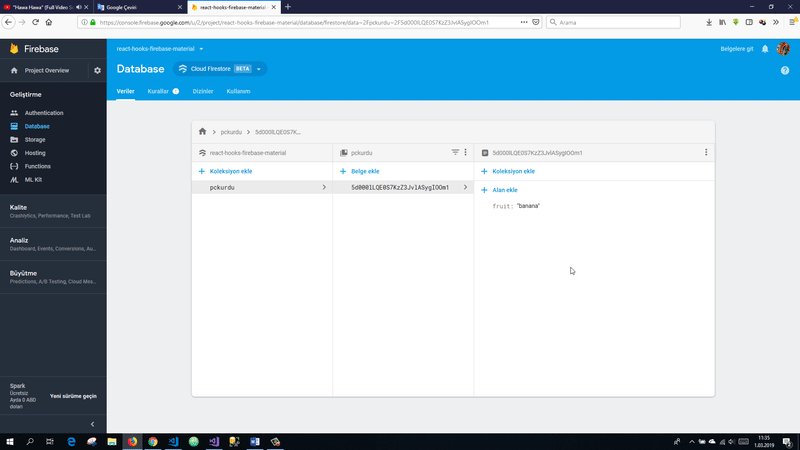
Since we will store the data on `Cloud Firestore`, we need to create a database. There are two different database creation methods `Locked Mode` and `Test Mode`. We will work in Test Mode because we do not want to define any rules.

<br>
We can now use firebase in our application.
Let's create `firebase.js` file under the components file and define the firebase setting codes here and copy the config codes for the web on Firebase. We're going to need this to connect to the firebase.
#### firebase.js
```
import app from 'firebase/app';//The app variable represents the firebase application.
//We have to import auth and firestore to use the features.
import 'firebase/auth';
import 'firebase/firebase-firestore';
//For firebase config setting, you should use your own application's information.
const config = {
apiKey: "your_api_key",
authDomain: "your_domain ",
databaseURL: " your_domain ",
projectId: " your_domain ",
storageBucket: " your_domain.appspot.com",
messagingSenderId: " your_senderId "
};
class Firebase{
constructor(){
app.initializeApp(config)//Let config information initialize firebase
//With this.auth and this.db variables we can access auth and firestore
this.auth=app.auth()
this.db=app.firestore()
}
}
export default new Firebase()
```
<br>
### Creating Firebase Connection Class Functions
In this section, we will create functions for the features we will use in the application.
We have created the Firebase class and we have implemented a firebase connection with the application within the `constructor()` function. We need a number of functions that are necessary for our need.login,register etc.
```
login(email,pass){
//firebase login function
return this.auth.signInWithEmailAndPassword(email,pass)
}
```
<br>
For firebase login process, we need to use `signInWithEmailAndPassword()`.This function takes the email and password information as a parameter and returns the result to us.
```
logout(){
//firebase logout function
return this.auth.signOut()
}
```
<br>
In order to make the exit process after the login in the application, we must use `signOut()` function. Authentication in the signOut () function is a previously defined authentication a `this.auth`
```
async register(name,email,pass){
//firebase register function
await this.auth.createUserWithEmailAndPassword(email,pass)
//We've updated the username of the register result.
return this.auth.currentUser.updateProfile({
displayName:name
})
}
```
<br>
We have created the `register()` function to perform the register operation via the application. The register () function will register using the `createUserWithEmailAndPassword()` function and will update the user name according to the `name` parameter after registration. Therefore we defined as asynchronous.
To change the user's name, we need to know the current user. The `currentUser` property allows us to capture the current user. Using the `updateProfile()` function, we can change the displayName property so that we update the user name.
```
addFruit(fruit){
//user presence control
if(!this.auth.currentUser){
return alert('Not authorized')
}
//Adding documents to the collection of pckurdu
return this.db.doc(`pckurdu/${this.auth.currentUser.uid}`).set({
fruit:fruit
})
}
```
<br>
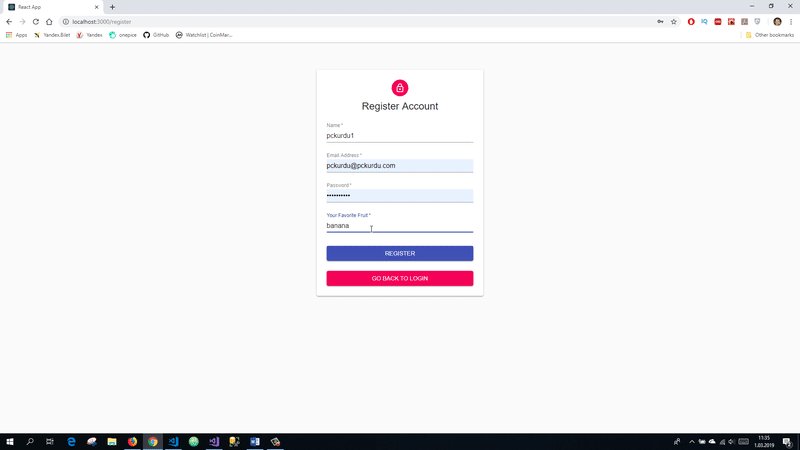
While registering, we ask the user for his favorite fruit. According to the user, we will add the fruit to the firestore.
The `addFruit()` function will perform data insertion to the firestore if the user is logged in.
Using `currentUser`, we can determine whether the user is logged in or not.
To add data to the firestore, we must add the document. We can use `doc()` to add the document. Here we are adding the document into the `pckurdu collection` and the document id is determined by the user id. With the `uid` property in the currentUser, we can capture the id of the logged in user.
After adding the document, we can add fields to the document with `set()` function. We created a fruit field and printed the fruit object in the addFruit() parameter to the value of the field.
Thus, we have defined the necessary functions to register and login. We can use them now.
### Using Firebase Class Functions
We should use the Firebase class functions that we created in register and login pages.
#### On The Register page
First of all, we have to import the `firebase.js` file to use the Firebase class functions.
```
import firebase from '../firebase'
```
<br>
Let's create a function to work when the register button is clicked. This function has to be asynchronous as it will trigger the register function in the firebase. When we define the register and addFruit functions according to the data in the useState, the function will work
```
async function onRegister(){
try{
//The register in the Firebase class is running with useState data.
await firebase.register(name,email,password)
//The addFruit in the Firebase class is running with useState data.
await firebase.addFruit(fruit)
//If there are no errors, they are redirected to the dashboard page.
props.history.replace('/dashboard')
}catch(err){
//create an alert instantly error
alert(err.message)
}
}
```
<br>
Forwarding to the desired page with `history.replace()` is performed.
Finally, we set the click moment of the register button.
```
<Button onClick={onRegister}>
Register
</Button>
```
<br>

<br>
#### On The Login page
We will use the login function on the login page.
```
import firebase from '../firebase'
…
<Button onClick={onLogin}
Sign in
</Button>
…
async function onLogin(){
try {
//The login in the Firebase class is running with useState data.
await firebase.login(email,password)
//If there are no errors, they are redirected to the dashboard page.
props.history.replace('/dashboard')
} catch (error) {
alert(error.message)
}
}
```
<br>

<br>
# Curriculum
https://steemit.com/utopian-io/@pckurdu/build-an-application-with-react-hooks-material-ui-and-firebase-part1
https://steemit.com/utopian-io/@pckurdu/build-an-application-with-react-hooks-material-ui-and-firebase-part2
# Proof of Work Done
https://github.com/pckurdu/Build-An-Application-With-React-Hooks-Material-UI-and-Firebase-Part3| author | pckurdu |
|---|---|
| permlink | build-an-application-with-react-hooks-material-ui-and-firebase-part3 |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io","tutorials","react","material-ui","firebase"],"image":["https://cdn.steemitimages.com/DQmRb5hzDr5oAwMJnF7kLE1Q18G6Bn2DhY7AX8ZWxzkmEpB/react-hook.fw.png","https://cdn.steemitimages.com/DQmPHw6srzHGSoHLh1wbYoRWVU2j39ufTQwGPNaWgEeAcCf/react1.gif","https://cdn.steemitimages.com/DQmcW4TEt3pZsbRgMCHENpMK4mMJ28RQQwsd6sGMr5rEa3e/react2.gif","https://cdn.steemitimages.com/DQmeiJ5sjurK6GXXbz79Xzh5H8jMoq5c8gVETpxNbrb6NfM/react3.gif","https://cdn.steemitimages.com/DQmSJmcNpANUWwtEQPk5cMLVDKNauX2QhVnL6mrM6CyRxEk/react4.gif"],"links":["https://github.com/facebook/react","https://github.com/mui-org/material-ui","https://github.com/pckurdu","https://github.com/pckurdu/Build-An-Application-With-React-Hooks-Material-UI-and-Firebase-Part3","https://steemit.com/utopian-io/@pckurdu/build-an-application-with-react-hooks-material-ui-and-firebase-part1","https://steemit.com/utopian-io/@pckurdu/build-an-application-with-react-hooks-material-ui-and-firebase-part2"],"app":"steemit/0.1","format":"markdown"} |
| created | 2019-03-01 20:50:15 |
| last_update | 2019-03-01 20:50:15 |
| depth | 0 |
| children | 5 |
| last_payout | 2019-03-08 20:50:15 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 19.301 HBD |
| curator_payout_value | 6.002 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 9,514 |
| author_reputation | 23,385,816,696,918 |
| root_title | "Build An Application With React Hooks, Material-UI and Firebase (Part3)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 80,599,130 |
| net_rshares | 40,448,393,372,621 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| tombstone | 0 | 2,776,811,803,371 | 11.45% | ||
| rufans | 0 | 23,657,353,738 | 100% | ||
| techslut | 0 | 69,301,114,263 | 20% | ||
| minersean | 0 | 4,579,265,336 | 75% | ||
| erikaflynn | 0 | 13,677,158,800 | 35% | ||
| lordneroo | 0 | 15,055,929,561 | 25% | ||
| miniature-tiger | 0 | 116,588,040,350 | 50% | ||
| jakipatryk | 0 | 14,017,727,721 | 50% | ||
| jga | 0 | 1,664,043,248 | 14.32% | ||
| walnut1 | 0 | 28,163,814,483 | 14.32% | ||
| lorenzor | 0 | 790,340,789 | 7.16% | ||
| suesa | 0 | 103,235,074,727 | 25% | ||
| tensor | 0 | 42,765,894,252 | 100% | ||
| haiyangdeperci | 0 | 7,011,504,960 | 20% | ||
| codingdefined | 0 | 27,997,235,929 | 20% | ||
| tsoldovieri | 0 | 1,023,342,612 | 7.16% | ||
| bachuslib | 0 | 19,894,993,710 | 100% | ||
| dreamarif | 0 | 167,990,700 | 4.75% | ||
| tykee | 0 | 7,071,013,479 | 14.32% | ||
| iamphysical | 0 | 15,475,433,221 | 90% | ||
| felixrodriguez | 0 | 565,501,103 | 5.01% | ||
| leir | 0 | 1,978,526,450 | 50% | ||
| azulear | 0 | 477,161,550 | 100% | ||
| silviu93 | 0 | 3,465,563,431 | 14.32% | ||
| espoem | 0 | 39,571,619,980 | 23.37% | ||
| mcfarhat | 0 | 16,497,624,902 | 9.5% | ||
| vishalsingh4997 | 0 | 99,143,330 | 14.32% | ||
| elear | 0 | 3,625,834,139 | 28.64% | ||
| zoneboy | 0 | 10,635,055,054 | 50% | ||
| carloserp-2000 | 0 | 32,190,303,079 | 100% | ||
| carlos84 | 0 | 1,007,782,238 | 14.32% | ||
| che-shyr | 0 | 711,352,633 | 50% | ||
| utopian-io | 0 | 35,697,104,915,804 | 28.64% | ||
| jaff8 | 0 | 44,908,656,820 | 23.76% | ||
| steemtaker | 0 | 4,706,334,538 | 4.75% | ||
| cheneats | 0 | 14,009,839,077 | 100% | ||
| amestyj | 0 | 340,113,036 | 7.16% | ||
| mcyusuf | 0 | 1,076,737,064 | 14.32% | ||
| steemitag | 0 | 3,362,683,180 | 10% | ||
| ivymalifred | 0 | 201,203,034 | 7.16% | ||
| aussieninja | 0 | 5,331,946,405 | 14.32% | ||
| ennyta | 0 | 66,127,125 | 7.16% | ||
| vjap55 | 0 | 850,733,508 | 100% | ||
| amosbastian | 0 | 63,053,373,144 | 23.76% | ||
| eliaschess333 | 0 | 1,304,064,758 | 7.16% | ||
| ydavgonzalez | 0 | 220,949,002 | 0.71% | ||
| asaj | 0 | 17,662,213,720 | 100% | ||
| scienceangel | 0 | 59,264,766,110 | 50% | ||
| portugalcoin | 0 | 12,973,490,108 | 15% | ||
| tobias-g | 0 | 118,508,607,847 | 40% | ||
| miguelangel2801 | 0 | 71,270,975 | 7.16% | ||
| didic | 0 | 29,231,632,453 | 25% | ||
| emiliomoron | 0 | 410,330,270 | 7.16% | ||
| dr-frankenstein | 0 | 76,903,914 | 1% | ||
| ulisesfl17 | 0 | 1,724,646,707 | 100% | ||
| arac | 0 | 941,776,890 | 100% | ||
| tomastonyperez | 0 | 1,332,244,580 | 7.16% | ||
| elvigia | 0 | 1,213,087,390 | 7.16% | ||
| luiscd8a | 0 | 1,602,963,026 | 80% | ||
| eniolw | 0 | 7,508,121,535 | 100% | ||
| josedelacruz | 0 | 647,396,261 | 7.16% | ||
| joseangelvs | 0 | 193,815,785 | 14.32% | ||
| viannis | 0 | 187,762,311 | 7.16% | ||
| feronio | 0 | 945,762,485 | 100% | ||
| flores39 | 0 | 384,747,871 | 100% | ||
| erickyoussif | 0 | 707,637,297 | 14.32% | ||
| phage93 | 0 | 6,928,206,435 | 15% | ||
| bogdasha | 0 | 2,691,481,847 | 10% | ||
| yougotresteemed | 0 | 1,066,053,091 | 100% | ||
| anaestrada12 | 0 | 2,360,491,710 | 14.32% | ||
| resteeme | 0 | 0 | 5% | ||
| joelsegovia | 0 | 384,361,848 | 7.16% | ||
| jesusfl17 | 0 | 383,130,337 | 100% | ||
| bflanagin | 0 | 2,330,544,274 | 14.32% | ||
| dalz | 0 | 4,909,207,806 | 11.45% | ||
| ulockblock | 0 | 36,052,828,257 | 11.61% | ||
| amart29 | 0 | 531,282,035 | 4.77% | ||
| clusonsopi | 0 | 532,588,412 | 100% | ||
| colrichate | 0 | 531,889,781 | 100% | ||
| viaprogpuisy | 0 | 476,117,566 | 100% | ||
| fibarsira | 0 | 499,071,674 | 100% | ||
| elraberscer | 0 | 529,598,089 | 100% | ||
| dssdsds | 0 | 2,151,187,011 | 14.32% | ||
| haleyy7qfwwhite | 0 | 529,987,392 | 100% | ||
| jayplayco | 0 | 6,737,801,490 | 14.32% | ||
| cryptouno | 0 | 525,950,374 | 5% | ||
| fran.frey | 0 | 219,663,614 | 7.16% | ||
| mops2e | 0 | 231,617,864 | 18.69% | ||
| jrevilla | 0 | 68,458,397 | 14.32% | ||
| swapsteem | 0 | 1,250,401,873 | 14.32% | ||
| stem-espanol | 0 | 8,409,718,083 | 14.32% | ||
| nieracilock | 0 | 529,729,656 | 100% | ||
| cianobogen | 0 | 530,099,522 | 100% | ||
| everfenha | 0 | 485,994,772 | 100% | ||
| melamoonspe | 0 | 478,002,707 | 100% | ||
| morganit | 0 | 532,914,674 | 100% | ||
| steem-ua | 0 | 642,946,047,356 | 6% | ||
| giulyfarci52 | 0 | 109,196,583 | 7.16% | ||
| kaczynski | 0 | 162,825,560 | 100% | ||
| alex-hm | 0 | 919,669,884 | 50% | ||
| etnentiwgy | 0 | 530,396,554 | 100% | ||
| whaleit | 0 | 514,490,062 | 100% | ||
| bluesniper | 0 | 29,097,317,784 | 10% | ||
| kakakk | 0 | 2,064,219,952 | 14.32% | ||
| primeradue | 0 | 33,393,886,893 | 50% | ||
| mrsbozz | 0 | 106,349,692 | 4% | ||
| ascorphat | 0 | 1,840,183,192 | 2.5% | ||
| ctime | 0 | 135,324,357,981 | 4.75% | ||
| rewarding | 0 | 5,446,982,417 | 64.31% | ||
| skymin | 0 | 1,251,671,540 | 8.59% | ||
| bejust | 0 | 1,575,104,171 | 100% | ||
| jk6276.mons | 0 | 1,057,605,545 | 28.64% | ||
| curation.trail | 0 | 1,103,017,084 | 1.8% | ||
| xrp.trail | 0 | 858,268,778 | 1.3% | ||
| catsr3yfdh55vfm | 0 | 0 | 90% | ||
| hozn4ukhlytriwc | 0 | 1,298,008,922 | 15% | ||
| progressing | 0 | 1,421,982,318 | 100% | ||
| jaxson2011 | 0 | 1,075,775,192 | 28.64% | ||
| eternalinferno | 0 | 121,641,730 | 28.64% | ||
| utopian.trail | 0 | 11,384,595,671 | 28.64% |
Thank you for your contribution @pckurdu. After analyzing your tutorial we suggest the following points: - Excellent tutorial and very well structured and explained. - Thanks for following our suggestions in your previous tutorials. This tutorial is much better. Your contribution has been evaluated according to [Utopian policies and guidelines](https://join.utopian.io/guidelines), as well as a predefined set of questions pertaining to the category. To view those questions and the relevant answers related to your post, [click here](https://review.utopian.io/result/8/2-1-1-1-3-3-2-3-). ---- Need help? Chat with us on [Discord](https://discord.gg/uTyJkNm). [[utopian-moderator]](https://join.utopian.io/)
| author | portugalcoin |
|---|---|
| permlink | re-pckurdu-build-an-application-with-react-hooks-material-ui-and-firebase-part3-20190301t230542364z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"users":["pckurdu"],"links":["https://join.utopian.io/guidelines","https://review.utopian.io/result/8/2-1-1-1-3-3-2-3-","https://discord.gg/uTyJkNm","https://join.utopian.io/"],"app":"steemit/0.1"} |
| created | 2019-03-01 23:05:42 |
| last_update | 2019-03-01 23:05:42 |
| depth | 1 |
| children | 1 |
| last_payout | 2019-03-08 23:05:42 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 8.314 HBD |
| curator_payout_value | 2.616 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 716 |
| author_reputation | 599,460,589,822,571 |
| root_title | "Build An Application With React Hooks, Material-UI and Firebase (Part3)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 80,602,960 |
| net_rshares | 17,388,128,036,550 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| yuxi | 0 | 22,265,577,435 | 100% | ||
| codingdefined | 0 | 27,801,446,967 | 20% | ||
| jadabug | 0 | 1,218,227,119 | 1% | ||
| espoem | 0 | 25,429,936,633 | 15% | ||
| utopian-io | 0 | 17,120,294,497,507 | 12.37% | ||
| jaff8 | 0 | 37,382,060,931 | 19.89% | ||
| emrebeyler | 0 | 13,979,933 | 0.01% | ||
| lostmine27 | 0 | 27,998,118,166 | 50% | ||
| amosbastian | 0 | 52,559,677,723 | 19.9% | ||
| nenya | 0 | 1,734,508,038 | 80% | ||
| sudefteri | 0 | 6,041,820,395 | 100% | ||
| reazuliqbal | 0 | 18,223,269,950 | 10% | ||
| ezravandi | 0 | 2,178,345,476 | 1.5% | ||
| ulockblock | 0 | 19,444,467,126 | 6.22% | ||
| nijn | 0 | 831,327,379 | 80% | ||
| quenty | 0 | 2,835,130,982 | 60% | ||
| ascorphat | 0 | 1,860,053,593 | 2.5% | ||
| nimloth | 0 | 2,013,705,732 | 80% | ||
| yff | 0 | 17,287,726,793 | 100% | ||
| curatortrail | 0 | 241,249,982 | 80% | ||
| tenyears | 0 | 472,908,690 | 87% |
Thank you for your review, @portugalcoin! Keep up the good work!
| author | utopian-io |
|---|---|
| permlink | re-re-pckurdu-build-an-application-with-react-hooks-material-ui-and-firebase-part3-20190301t230542364z-20190304t071302z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.17"}" |
| created | 2019-03-04 07:13:03 |
| last_update | 2019-03-04 07:13:03 |
| depth | 2 |
| children | 0 |
| last_payout | 2019-03-11 07:13:03 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 64 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Build An Application With React Hooks, Material-UI and Firebase (Part3)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 80,712,070 |
| net_rshares | 0 |
#### Hi @pckurdu! Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation! Your post is eligible for our upvote, thanks to our collaboration with @utopian-io! **Feel free to join our [@steem-ua Discord server](https://discord.gg/KpBNYGz)**
| author | steem-ua |
|---|---|
| permlink | re-build-an-application-with-react-hooks-material-ui-and-firebase-part3-20190301t235944z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.18"}" |
| created | 2019-03-01 23:59:45 |
| last_update | 2019-03-01 23:59:45 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-03-08 23:59:45 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 286 |
| author_reputation | 23,214,230,978,060 |
| root_title | "Build An Application With React Hooks, Material-UI and Firebase (Part3)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 80,604,281 |
| net_rshares | 0 |
Hey, @pckurdu! **Thanks for contributing on Utopian**. We’re already looking forward to your next contribution! **Get higher incentives and support Utopian.io!** Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via [SteemPlus](https://chrome.google.com/webstore/detail/steemplus/mjbkjgcplmaneajhcbegoffkedeankaj?hl=en) or [Steeditor](https://steeditor.app)). **Want to chat? Join us on Discord https://discord.gg/h52nFrV.** <a href='https://steemconnect.com/sign/account-witness-vote?witness=utopian-io&approve=1'>Vote for Utopian Witness!</a>
| author | utopian-io |
|---|---|
| permlink | re-build-an-application-with-react-hooks-material-ui-and-firebase-part3-20190302t101138z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.17"}" |
| created | 2019-03-02 10:11:39 |
| last_update | 2019-03-02 10:11:39 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-03-09 10:11:39 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 589 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Build An Application With React Hooks, Material-UI and Firebase (Part3)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 80,620,881 |
| net_rshares | 0 |
Where to download these things are they for android or pc? Posted using [Partiko Android](https://steemit.com/@partiko-android)
| author | whaleit |
|---|---|
| permlink | whaleit-re-pckurdu-build-an-application-with-react-hooks-material-ui-and-firebase-part3-20190302t152459491z |
| category | utopian-io |
| json_metadata | {"app":"partiko","client":"android"} |
| created | 2019-03-02 15:25:00 |
| last_update | 2019-03-02 15:25:00 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-03-09 15:25:00 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 128 |
| author_reputation | 12,346,652,388 |
| root_title | "Build An Application With React Hooks, Material-UI and Firebase (Part3)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 80,632,810 |
| net_rshares | 0 |
 hiveblocks
hiveblocks