
# Repository
### Electron GitHub Address
https://github.com/electron/electron
### My GitHub Address
https://github.com/pckurdu
### This Project GitHub Address
https://github.com/pckurdu/Image-Editor-Application-With-Electron-Part-3
# What Will I Learn?
- You will learn `drop and drag` events in electron.
- You will learn `addEventListener()` function.
- You will learn `preventDefault()` and `stopPropagation()` functions.
- You will learn how to create and use angularjs service.
- You will learn to use the `ng-src` feature.
# Requirements
- basic electronjs knowledge
- basic css knowledge
- basic angularjs knowledge
- <a href="https://atom.io/">Atom Editor</a>
# Difficulty
- Intermediate
# Tutorial Contents
In previous tutorials, I had shown the `showOpenDialog` method of getting images, and mentioned the `drag and drop` method.
In this tutorial I'll show you how to drag and drop in an electron application and I will also develop the `edit.html` page so that the selected image is displayed in the application.
We selected the `selectCtrl` controller to select the image. Since the drag and drop method is actually an image selection task, we have to perform drag and drop operations in `selectCtrl`.
I have defined editCtrl in `config()` for the image editing process. The selected image must be in editCtrl.
We can provide data from one controller to another using angularjs services.
In this tutorial you will learn how to create and use angularjs service.
Let's start coding
I will divide the tutorial into three parts:
- drag and drop operations
- custom service creation
- editCtrl and edit.html page coding
I will perform the operations step by step. So you can learn better.
### Drag and Drop Operations
We can apply drag and drop operations with our electron applications.
In html, drag and drop operations are performed by default, but this is not an operation we want because each file is drag and drop.
We have to override this feature in html because we want to drag and drop the just image files.
Then we can listen to the drag and drop events of an element we want on the select.html page using the `addEventListener()` method.
__addEventListener()__ is used to listen to the selected event of the html elements and to control when that event occurs.
I will select the `imageSelector` element and listen to the `drop` event.
In selectCtrl
```
var dragFile= document.getElementById("imageSelector");//I choose the imageSelector element
dragFile.addEventListener('drop', function (e) {//I listen to the drop event.
// drop operations will come.
});
```
<br>
We are now listening for the drop event on the `imageSelector`.
The first thing we have to do is to remove and stop the current events of this element because we do not want the default drop event in the html element to work.
With __e.preventDefault()__ method, we can remove the current events of an element.
With __e.stopPropagation()__ method use to stop the events of the current element and all its child element.
```
dragFile.addEventListener('drop', function (e) {//I listen to the drop event.
e.preventDefault();//prevent the current events of the element
e.stopPropagation();//stop all events of the present element.
});
```
<br>
So in the drop event only our code will work.
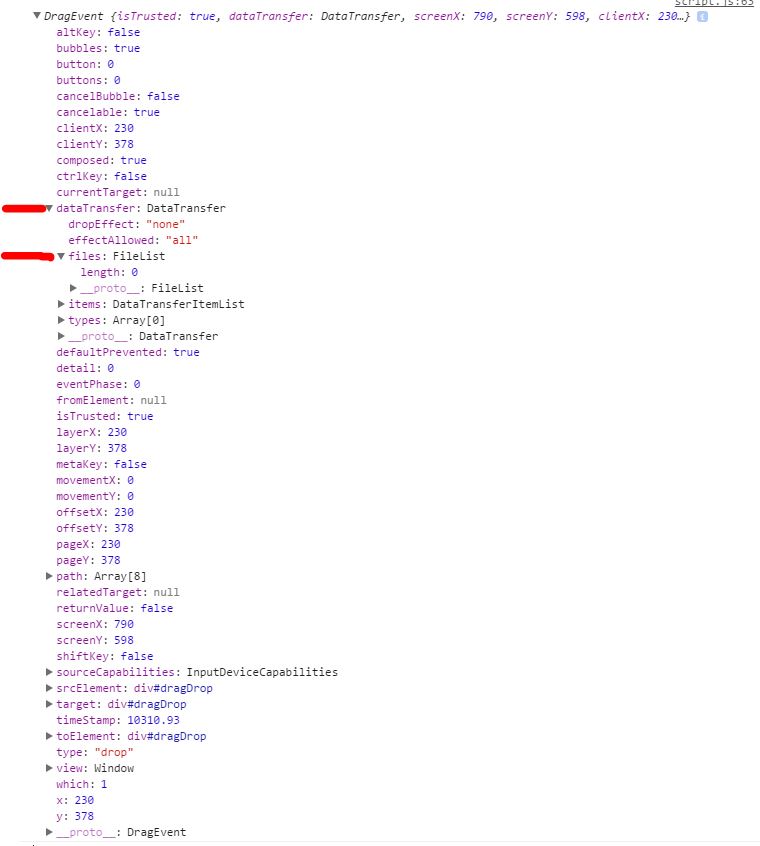
When the drop event is triggered, the callback function gets the result `e` variable.
Let's examine what kind of information this variable e contains.
```
console.log(e);
```
<br>

<br>
We only need to access the `dataTransfer.files` object to access the file being dragged here.
I have to handle it in the for loop to access each of these files, as multiple files can be dragged.
```
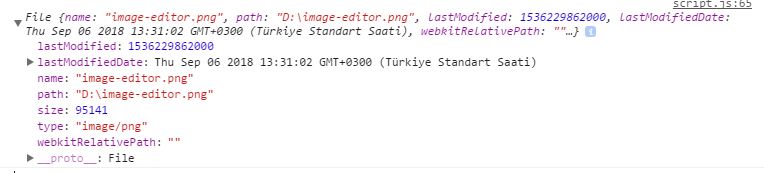
for (let f of e.dataTransfer.files) { //I am accessing the dropped file.
console.log(f);
}
```
<br>

<br>
We can learn `the name`, `the path`, `the size` and `the type` of the file when we examine the object `f`.
We can perform a check to let the application just drag and drop the image files.
```
for (let f of e.dataTransfer.files) {//I am accessing the dropped file.
console.log(f);
//image/jpeg image/png
if(f.type=="image/jpeg"||f.type=="image/png"){
$location.path('/edit');
$scope.$apply();
}
}
```
<br>
We redirect the page to the edit.html page and run the `$apply()` method.
We need to deal with the `dragover` event after we have done the drop event because when the drag operation finishes, the element's events start to work and may not be directed to the page we want.
```
dragFile.addEventListener('dragover', function (e) {
e.preventDefault();
e.stopPropagation();
});
```
<br>
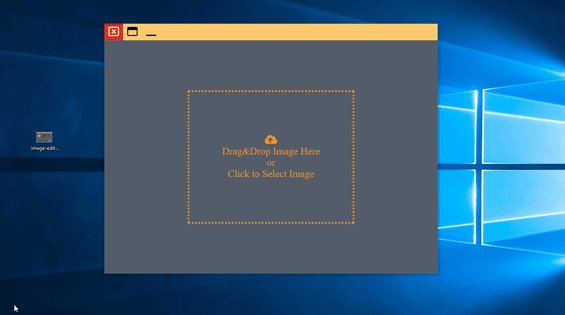
So you can select the image with the drag and drop operation and the dialog with the application.
### Custom Service Creation
We can create angularjs service to move the data to another controller.
We can create a service from the `app` object. In this service, we need functions that perform get and set operations.
After defining these functions, we can move the data in the controller by using the functions of this service, before this service needs to be defined for the controller.
Let's start by creating a service that carries the data.
```
app.service('imageService',function(){
// get and set functions will come
})
```
<br>
We use the `service()` method to create the service and we define the name of the service as the first parameter. We will need name in the future for use this service.
It is enough to know it's way for carry the picture.
```
app.service('imageService',function(){
var imagePath="";
this.setImagePath=function(path){//set image
imagePath=path;
}
this.getImagePath=function(){//get image
return imagePath;
}
});
```
<br>
I define a local variable to hold the path to the image.
I pass this local variable image path with the named function `setImagePath()` which I created to use in the controller that I obtained from the image path.
I pass this local variable to the controller that wants to access the image path with the help of the `getImagePath()` function.
I can use my service in the controller.
```
app.controller('selectCtrl',function($scope,$location,imageService){
…
for (let f of e.dataTransfer.files) {//I am accessing the dropped file.
//image/jpeg image/png
if(f.type=="image/jpeg"||f.type=="image/png"){
…
imageService.setImagePath(f.path);
}
}
…
$scope.imageSelect=function(){
…
dialog.showOpenDialog({
…
imageService.setImagePath(path);
}
})
}
```
<br>
I am introducing the controller controller first while creating the controller, and then I use the `setImagePath(path)` function for both the drag and drop event and the `showOpenDialog()` method.
If you use this service in `editCtrl` and use the necessary function, you will get data communication between controller.
### editCtrl and edit.html page coding
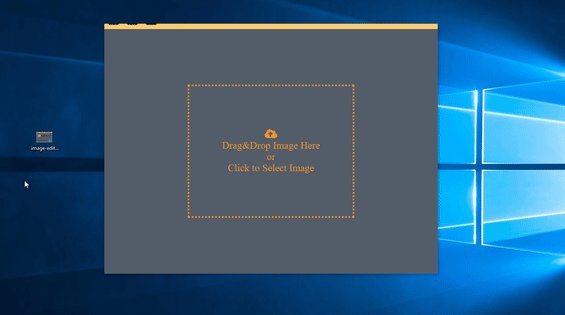
We can now create the `edit.html` page.
For now I will only display the selected file on this page.
We already gave the command to view the `edit.html` page when the image was selected for the application.
Then I will display the image when the page is opened.
In edit.html
```
<div id="imageEditor">
<div id="preview">
< img ng-src="{{imagePath}}"/>
</div>
</div>
```
<br>
Where we will use the `img` element to represent the image.
We can access the path of the image by using the `ng-src` property. We can also define the `imagePath` variable in `editCtrl`.
```
app.controller('editCtrl',function($scope,imageService){
$scope.imagePath=imageService.getImagePath();
});
```
<br>
`imagePath` variable was passed through the service to the image path.
.gif)
<br>
# Curriculum
<a href="https://steemit.com/utopian-io/@pckurdu/image-editor-application-with-electron-part-1">Image Editor Application With Electron(Part-1)</a>
<a href="https://steemit.com/utopian-io/@pckurdu/image-editor-application-with-electron-part-2">Image Editor Application With Electron(Part-2)</a>
# Proof of Work Done
https://github.com/pckurdu/Image-Editor-Application-With-Electron-Part-3| author | pckurdu |
|---|---|
| permlink | image-editor-application-with-electron-part-3 |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io","tutorials","electron","image-editor"],"image":["https://cdn.steemitimages.com/DQmexrE35uk8rQeynXZ1T4aGcG4EbBnjiarHGwe3u9DMRQ8/image-editor.png","https://cdn.steemitimages.com/DQmexiJrB7sNUSjjBdoEML4JvA1HDmfy6PMChYbRyumX6T9/electron1.JPG","https://cdn.steemitimages.com/DQmaiiSDnjjy8vzBzmuTKUKqDqdzjFWqa63Zh5QBzRpCEPo/electron2.JPG","https://cdn.steemitimages.com/DQmTHv6GLs858ci88AUUaG8hX7E3jk917RHTaEZQ4Wf4k2t/ezgif.com-crop(1).gif"],"links":["https://github.com/electron/electron","https://github.com/pckurdu","https://github.com/pckurdu/Image-Editor-Application-With-Electron-Part-3","https://atom.io/","https://steemit.com/utopian-io/@pckurdu/image-editor-application-with-electron-part-1","https://steemit.com/utopian-io/@pckurdu/image-editor-application-with-electron-part-2"],"app":"steemit/0.1","format":"markdown"} |
| created | 2018-09-12 11:00:09 |
| last_update | 2018-09-12 19:43:45 |
| depth | 0 |
| children | 5 |
| last_payout | 2018-09-19 11:00:09 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 12.821 HBD |
| curator_payout_value | 4.103 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 8,662 |
| author_reputation | 23,385,816,696,918 |
| root_title | "Image Editor Application With Electron(Part-3)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 71,071,587 |
| net_rshares | 16,091,977,209,798 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| yuxi | 0 | 3,057,680,947 | 10% | ||
| youngogmarqs | 0 | 133,371,736 | 0.02% | ||
| rafalski | 0 | 33,565,523,406 | 63% | ||
| minnowhub | 0 | 68,378,652 | 1% | ||
| utopian-io | 0 | 15,389,673,727,685 | 10.64% | ||
| jaff8 | 0 | 60,314,745,694 | 100% | ||
| yorkchinese | 0 | 82,452,311 | 1% | ||
| amosbastian | 0 | 13,428,834,535 | 22.36% | ||
| portugalcoin | 0 | 6,781,701,650 | 28% | ||
| magpielover | 0 | 136,395,958 | 100% | ||
| maxpatternman | 0 | 24,894,825,370 | 100% | ||
| simplymike | 0 | 10,866,765,667 | 9% | ||
| statsexpert | 0 | 1,006,013,653 | 20% | ||
| earnestcar | 0 | 520,541,370 | 100% | ||
| dementei | 0 | 519,556,109 | 100% | ||
| loft505 | 0 | 520,315,660 | 100% | ||
| devidkoperfild | 0 | 524,407,618 | 100% | ||
| shancarpe | 0 | 519,332,570 | 100% | ||
| ivan.gotovin | 0 | 519,008,732 | 100% | ||
| eduard999 | 0 | 517,972,383 | 100% | ||
| nyushosazha | 0 | 519,452,759 | 100% | ||
| samvelv | 0 | 522,074,475 | 100% | ||
| artnov0411 | 0 | 519,488,469 | 100% | ||
| rommist79 | 0 | 518,498,276 | 100% | ||
| pignutcraft | 0 | 522,144,773 | 100% | ||
| bentwag | 0 | 519,641,527 | 100% | ||
| theeide | 0 | 519,305,055 | 100% | ||
| decorousoutspoke | 0 | 522,637,506 | 100% | ||
| pavel.dalak | 0 | 519,715,633 | 100% | ||
| fryderykn | 0 | 521,925,187 | 100% | ||
| mightypanda | 0 | 19,184,310,164 | 45% | ||
| gravityenteral | 0 | 519,720,779 | 100% | ||
| pagliozzo | 0 | 3,681,516,084 | 100% | ||
| unicodedemi | 0 | 521,860,634 | 100% | ||
| filkreserved | 0 | 518,275,802 | 100% | ||
| luffnoisy | 0 | 519,619,862 | 100% | ||
| footagecache | 0 | 519,326,177 | 100% | ||
| scudprocessor | 0 | 519,044,762 | 100% | ||
| alludelinear | 0 | 519,668,260 | 100% | ||
| rulesgemini | 0 | 519,286,791 | 100% | ||
| seasonedgrade | 0 | 518,808,555 | 100% | ||
| yieldingcoke | 0 | 518,894,600 | 100% | ||
| caesiumfaculae | 0 | 518,461,781 | 100% | ||
| abaftpale | 0 | 520,056,664 | 100% | ||
| be1ozer | 0 | 519,337,772 | 100% | ||
| lisicka | 0 | 519,318,093 | 100% | ||
| albinakarimova | 0 | 523,826,706 | 100% | ||
| dkapitonov | 0 | 518,476,357 | 100% | ||
| testifyservant | 0 | 520,367,787 | 100% | ||
| batchjocular | 0 | 518,004,118 | 100% | ||
| mothersmerlin | 0 | 518,586,891 | 100% | ||
| windowsyak | 0 | 520,930,140 | 100% | ||
| borealisquirt | 0 | 518,605,054 | 100% | ||
| startophat | 0 | 521,958,484 | 100% | ||
| holderroots | 0 | 520,474,931 | 100% | ||
| golfingglug | 0 | 520,428,551 | 100% | ||
| balancebelched | 0 | 521,052,191 | 100% | ||
| mereflag | 0 | 520,390,713 | 100% | ||
| fastandcurious | 0 | 3,143,754,342 | 80% | ||
| weaselcheek | 0 | 520,926,855 | 100% | ||
| brokenflywheel | 0 | 518,629,035 | 100% | ||
| knifedutiful | 0 | 520,154,055 | 100% | ||
| alexkorban93 | 0 | 521,632,024 | 100% | ||
| shukinsanechek | 0 | 520,198,232 | 100% | ||
| iauns | 0 | 80,283,541,158 | 100% | ||
| ayisigi | 0 | 597,609,333 | 100% | ||
| studiedcovalent | 0 | 520,181,054 | 100% | ||
| joiningagitated | 0 | 519,025,156 | 100% | ||
| clunklarge | 0 | 518,748,344 | 100% | ||
| anaerobepicket | 0 | 518,748,344 | 100% | ||
| meaninglathered | 0 | 518,748,344 | 100% | ||
| bullinachinashop | 0 | 2,614,453,456 | 80% | ||
| steem-ua | 0 | 403,147,257,600 | 1.64% | ||
| pashafeloff | 0 | 518,748,344 | 100% | ||
| dzhozefrays | 0 | 518,748,344 | 100% | ||
| bolendik | 0 | 518,797,100 | 100% | ||
| aschat1985 | 0 | 518,748,344 | 100% | ||
| nikdem1991 | 0 | 518,748,344 | 100% | ||
| perlov11 | 0 | 518,748,344 | 100% | ||
| antonikolaenko | 0 | 518,748,344 | 100% | ||
| freef | 0 | 521,781,960 | 100% | ||
| eccles | 0 | 155,271,119 | 100% | ||
| nfc | 0 | 3,448,218,154 | 1% |
Just thought I would let you know that your version of the Electron logo is sort of ... wrong, and maybe it isn't the best way to advertise an Electron tutorial - and especially one for image editing... YOURS:  OFFICIAL: 
| author | nothingismagick |
|---|---|
| permlink | re-pckurdu-image-editor-application-with-electron-part-3-20180916t183305859z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"image":["https://cdn.steemitimages.com/DQmWCYsTcwYn49AGByg7sk8p94Hrh1v6WdmeW8SvNgM6eRM/Screen%20Shot%202018-09-16%20at%2020.27.08.png","https://cdn.steemitimages.com/DQmTGzkgXYnXCEAas5thKNuFVgWShjn1N9nn5iDvfiNUQRS/Screen%20Shot%202018-09-16%20at%2020.27.35.png"],"app":"steemit/0.1"} |
| created | 2018-09-16 18:33:06 |
| last_update | 2018-09-16 18:33:06 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-09-23 18:33:06 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 558 |
| author_reputation | 4,247,535,102,225 |
| root_title | "Image Editor Application With Electron(Part-3)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 71,470,544 |
| net_rshares | 0 |
Thank you for your contribution. We have been reviewing your contribution and suggest the following: - We suggest you put the level of your tutorial as basic. - In the comments of the code we suggest that you only place what the code line does. Please read this <a href="https://medium.freecodecamp.org/code-comments-the-good-the-bad-and-the-ugly-be9cc65fbf83">link</a> Your tutorial already follows some of our suggestions from our previous moderation, thanks for following our recommendations. Good job! Your contribution has been evaluated according to [Utopian policies and guidelines](https://join.utopian.io/guidelines), as well as a predefined set of questions pertaining to the category. To view those questions and the relevant answers related to your post, [click here](https://review.utopian.io/result/8/21313414). ---- Need help? Write a ticket on https://support.utopian.io/. Chat with us on [Discord](https://discord.gg/uTyJkNm). [[utopian-moderator]](https://join.utopian.io/)
| author | portugalcoin |
|---|---|
| permlink | re-pckurdu-image-editor-application-with-electron-part-3-20180912t214733329z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"links":["https://medium.freecodecamp.org/code-comments-the-good-the-bad-and-the-ugly-be9cc65fbf83","https://join.utopian.io/guidelines","https://review.utopian.io/result/8/21313414","https://support.utopian.io/","https://discord.gg/uTyJkNm","https://join.utopian.io/"],"app":"steemit/0.1"} |
| created | 2018-09-12 21:47:33 |
| last_update | 2018-09-12 21:47:33 |
| depth | 1 |
| children | 1 |
| last_payout | 2018-09-19 21:47:33 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 6.404 HBD |
| curator_payout_value | 2.074 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 1,000 |
| author_reputation | 599,460,335,323,040 |
| root_title | "Image Editor Application With Electron(Part-3)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 71,119,249 |
| net_rshares | 8,089,532,666,629 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| pixelfan | 0 | 1,951,435,820 | 0.55% | ||
| utopian-io | 0 | 8,061,035,743,855 | 5.28% | ||
| amosbastian | 0 | 5,320,188,237 | 9.06% | ||
| organicgardener | 0 | 1,209,926,990 | 15% | ||
| reazuliqbal | 0 | 6,395,564,065 | 10% | ||
| statsexpert | 0 | 3,788,421,804 | 80% | ||
| mightypanda | 0 | 4,348,443,637 | 10% | ||
| anonyvoter | 0 | 1,187,301,510 | 50% | ||
| fastandcurious | 0 | 2,164,364,700 | 50% | ||
| mops2e | 0 | 339,728,176 | 10% | ||
| bullinachinashop | 0 | 1,791,547,835 | 50% |
Thank you for your review, @portugalcoin! So far this week you've reviewed 13 contributions. Keep up the good work!
| author | utopian-io |
|---|---|
| permlink | re-re-pckurdu-image-editor-application-with-electron-part-3-20180912t214733329z-20180917t025623z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.19.42"}" |
| created | 2018-09-17 02:56:24 |
| last_update | 2018-09-17 02:56:24 |
| depth | 2 |
| children | 0 |
| last_payout | 2018-09-24 02:56:24 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.017 HBD |
| curator_payout_value | 0.004 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 116 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Image Editor Application With Electron(Part-3)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 71,499,105 |
| net_rshares | 18,869,713,847 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| espoem | 0 | 18,529,985,671 | 15% | ||
| mops2e | 0 | 339,728,176 | 10% |
#### Hi @pckurdu! Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation! Your post is eligible for our upvote, thanks to our collaboration with @utopian-io! **Feel free to join our [@steem-ua Discord server](https://discord.gg/KpBNYGz)**
| author | steem-ua |
|---|---|
| permlink | re-image-editor-application-with-electron-part-3-20180913t080529z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.19.54"}" |
| created | 2018-09-13 08:05:30 |
| last_update | 2018-09-13 08:05:30 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-09-20 08:05:30 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 286 |
| author_reputation | 23,214,230,978,060 |
| root_title | "Image Editor Application With Electron(Part-3)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 71,155,981 |
| net_rshares | 0 |
Hey, @pckurdu! **Thanks for contributing on Utopian**. We’re already looking forward to your next contribution! **Get higher incentives and support Utopian.io!** Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via [SteemPlus](https://chrome.google.com/webstore/detail/steemplus/mjbkjgcplmaneajhcbegoffkedeankaj?hl=en) or [Steeditor](https://steeditor.app)). **Want to chat? Join us on Discord https://discord.gg/h52nFrV.** <a href='https://steemconnect.com/sign/account-witness-vote?witness=utopian-io&approve=1'>Vote for Utopian Witness!</a>
| author | utopian-io |
|---|---|
| permlink | re-image-editor-application-with-electron-part-3-20180918t073016z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.19.42"}" |
| created | 2018-09-18 07:30:18 |
| last_update | 2018-09-18 07:30:18 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-09-25 07:30:18 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 589 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Image Editor Application With Electron(Part-3)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 71,559,312 |
| net_rshares | 0 |
 hiveblocks
hiveblocks