
# Repository
### Electron GitHub Address
https://github.com/electron/electron
### My GitHub Address
https://github.com/pckurdu
### This Project GitHub Address
https://github.com/pckurdu/Image-Editor-Application-With-Electron-Part-4
# What Will I Learn?
- You will learn `ng-click` events in angularjs.
- You will learn `ng-change` events in angularjs.
- You will learn `ng-repeat` events in angularjs.
- You will learn `ng-show` events in angularjs.
# Requirements
- basic electronjs knowledge
- basic css knowledge
- basic angularjs knowledge
- <a href="https://atom.io/">Atom Editor</a>
# Difficulty
- Basic
# Tutorial Contents
In this tutorial we will continue to develop image editor application.
We have completed the installation of images into the application and we will place effect buttons to apply this tutorial to images with the help of these buttons we can edit images.
We will keep the effects in a series and set the properties on each element of the array.
We will use the `ng-repeat` feature when accessing the elements in the array. `ng-repeat` is a feature that allows rotation in more than one object. Here, we will use the ng-repeat feature according to the structure of our object.
I'll show `ng-click` for the button click event and show how to use the `ng-repeat` object in `ng-click`.
After clicking on the buttons, I will use the `html range input` to show how the `ng-show` is used.
Let's start.
### Create Buttons
We were showing the image uploaded in the `edit.html` page. I will put the picture effect buttons next to the loaded picture.
For this, let's create a div called `id=imageControl` and let's create the effects we will use in this div.
```
<div id="imageControl">
<div class="effectType">Contrast</div>
<div class="effectType">Invert</div>
<div class="effectType">Brightness</div>
<div class="effectType">Grayscale</div>
<div class="effectType">Sepia</div>
<div class="effectType">Blur</div>
</div>
```
<br>

<br>
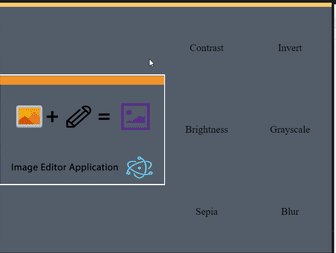
We have created buttons.
I want the picture and buttons to be next to each other. I'm going to need to design the `imageControl` , `preview` and `imageEditor` divs in this `style.css` file.
```
div#imageControl,div#preview
{
display:flex;
justify-content: center;
align-items: center;
flex: 1;
flex-direction: row;
flex-wrap: wrap;
}
div#imageEditor
{
display: flex;
flex-direction: row;
}
```
<br>
Now our application appears as follows.

<br>
We centered image and buttons but the buttons do not look nice, but also make the user's work harder.
To solve this problem, we need to edit the `effectType` class.
In style.css
```
div.effectType
{
width: 50%;
display: flex;
justify-content: center;
align-items: center;
align-self: stretch;
font-size: 1.5rem;
cursor: pointer;
}
```
<br>
Now our effects look like buttons.

<br>
### Effects With an Array
It will not be wise to use effects like this because you will need values like max and min values in the future.
Instead, we define these effects in the array with a number of properties. Thus, we increase the usage characteristics.
Let's define an array of the effects in `editCtrl`.
```
$scope.effects={
'Contrast':{val:100,min:0,max:200,scale:'%'},
'Invert':{val:0,min:0,max:100,scale:'%'},
'Brightness':{val:100,min:0,max:200,scale:'%'},
'Grayscale':{val:0,min:0,max:100,scale:'%'},
'Sepia':{val:0,min:0,max:100,scale:'%'},
'Blur':{val:0,min:0,max:5,scale:'px'},
};
```
<br>
Here I have defined the `value` properties with the name of the effects. I'll check each effect with this value property in the future.
Now I can display these effect names in `imageControl` using `ng-repeat`.
```
<div class="effectType" ng-repeat="(effect,props) in effects" ng-click="imageEffect(effect)">
{{effect}}
</div>
```
<br>
I named two variables called effect and props with `ng-repeat`. I'm holding effect names in the variable called effect, and I'm keeping properties in the called props variable.
When I gave the `ng-click` feature, these structures won the button feature exactly.
In the `ng-click` event, one function is running and taking `effect` as a parameter.
We need to define this function in `editCtrl`, and let's print the consola to see what the incoming value is.
```
$scope.imageEffect=function(effectName){
console.log(effectName);
}
```
<br>
### Adding Slider Input
When the buttons are pressed, a slider should appear and the picture should be adjusted with the slider.
When the button is clicked I want to show the slider where the buttons are.
For this, firstly, we should write the slider with the information of which button was clicked.
```
<div id="liveEffect">
<div class="effect" ng-repeat="(effect,props) in effects">
<div class="effectName">{{effect}}</div>
<div class="quantity">{{props.val+props.scale}}</div>
<div class="range-slider">
<input type="range" class="slider-input" min="{{props.min}}" max="{{props.max}}" ng-value="props.val" ng-model="props.val" ng-change="setEffect(props.val)"/>
</div>
</div>
</div>
```
<br>
Here, we clicked the button to show what to write, but the problem was clicked which button was clicked.
We need to use the ng-show feature and we should just show the slider of the clicked button.
```
<div class="effect" ng-repeat="(effect,props) in effects" ng-show="effect==activeEffect">
```
<br>
If the `effect` object is equal to the `activeEffect` object, no other states to be displayed will be displayed.
In order for this query to work, we must ensure equality in `editCtrl`.
```
$scope.imageEffect=function(effectName){
console.log(effectName);
$scope.activeEffect=effectName;
}
```
<br>
We defined the `ng-change` property in the slider.
With `ng-change`, we can capture the value of the slider. Each time the slider runs, the value will change with `ng-change`.
When we click on the button, we reveal the slider, but when the image is added to the application, two div also appear.
The slider should be displayed when the buttons are clicked and the buttons should not be displayed while the slider is displayed.
We define a variable called controlActive and set true when the button is clicked.
```
$scope.imageEffect=function(effectName){
console.log(effectName);
$scope.activeEffect=effectName;
$scope.controlActive=true;
}
```
<br>
Let set false when `editCtrl` is running.
In editCtrl
```
$scope.controlActive=false;
```
<br>
We can show the slider or buttons according to this variable.
```
<div id="imageControl" ng-show="!controlActive">
…
</div>
<div id="liveEffect" ng-show="controlActive">
…
</div>
```
<br>
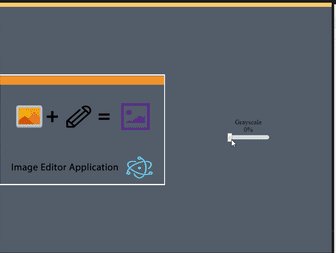
We have added the slider but it doesn't look nice.

<br>
In `style.css` file, we need to give `liveEffect` div style.
```
div#liveEffect
{
flex:1;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
```
<br>
Also we will give style in the range-slider and slider-input classes.
```
.range-slider
{
text-align: center;
width: 100px;
}
.slider-input
{
-webkit-appearance: none;
width:100px;
height: 10px;
border-radius: 5px;
background: #d7dfdf;
outline: none;
padding: 0;
margin: 0;
}
```
<br>
Thus the final version of the application is as follows.

<br>
# Curriculum
https://steemit.com/utopian-io/@pckurdu/image-editor-application-with-electron-part-1
https://steemit.com/utopian-io/@pckurdu/image-editor-application-with-electron-part-2
https://steemit.com/utopian-io/@pckurdu/image-editor-application-with-electron-part-3
# Proof of Work Done
https://github.com/pckurdu/Image-Editor-Application-With-Electron-Part-4| author | pckurdu |
|---|---|
| permlink | image-editor-application-with-electron-part-4 |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io","tutorials","electron","image-editor"],"image":["https://cdn.steemitimages.com/DQmexrE35uk8rQeynXZ1T4aGcG4EbBnjiarHGwe3u9DMRQ8/image-editor.png","https://cdn.steemitimages.com/DQmZeqBgkW9UACFNHWToKEcsFcSkBTVdFnpTGq8wRAWrQJH/electron1.JPG","https://cdn.steemitimages.com/DQmbx7xtMAjWHkWkkhokRs9dK7Jqzv3LipLkSfrggoVuThR/electron2.JPG","https://cdn.steemitimages.com/DQmd9jUYVMhTjzRBb2puJZeYbVf7GkfxDLwpVwRWBhJ3TPa/electron3.JPG","https://cdn.steemitimages.com/DQmcG4hAPDY2WVmXsQ3ocwYFG9BCQoJM9zrmkuu4WemvkYh/electron4.JPG","https://cdn.steemitimages.com/DQmb2EVsFmvTrt5tLfLJjd7hEKcCXWH3zNyNdDcP1RxoV6W/gif1.gif"],"links":["https://github.com/electron/electron","https://github.com/pckurdu","https://github.com/pckurdu/Image-Editor-Application-With-Electron-Part-4","https://atom.io/","https://steemit.com/utopian-io/@pckurdu/image-editor-application-with-electron-part-1","https://steemit.com/utopian-io/@pckurdu/image-editor-application-with-electron-part-2","https://steemit.com/utopian-io/@pckurdu/image-editor-application-with-electron-part-3"],"app":"steemit/0.1","format":"markdown"} |
| created | 2018-09-25 12:06:57 |
| last_update | 2018-09-25 12:06:57 |
| depth | 0 |
| children | 4 |
| last_payout | 2018-10-02 12:06:57 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 18.001 HBD |
| curator_payout_value | 5.759 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 8,492 |
| author_reputation | 23,385,816,696,918 |
| root_title | "Image Editor Application With Electron(Part-4)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 72,223,297 |
| net_rshares | 16,948,584,601,259 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| matildapurse | 0 | 1,965,719,658 | 25% | ||
| yehey | 0 | 33,701,199,759 | 10% | ||
| leir | 0 | 1,888,707,170 | 50% | ||
| espoem | 0 | 1,371,050,031 | 1.73% | ||
| utopian-io | 0 | 16,762,085,731,726 | 12.27% | ||
| jaff8 | 0 | 56,830,454,141 | 100% | ||
| amosbastian | 0 | 15,715,404,855 | 22.18% | ||
| shares | 0 | 13,711,824,622 | 20% | ||
| borndead04 | 0 | 569,962,846 | 100% | ||
| jemissongordon | 0 | 567,832,189 | 100% | ||
| sveridovartem | 0 | 570,260,767 | 100% | ||
| eduard999 | 0 | 570,355,662 | 100% | ||
| czciborj | 0 | 569,962,846 | 100% | ||
| radomim | 0 | 569,962,846 | 100% | ||
| dashakarapetyan | 0 | 567,667,851 | 100% | ||
| xlibanti | 0 | 567,727,267 | 100% | ||
| levongalstyan68 | 0 | 568,248,168 | 100% | ||
| minasyanvahe | 0 | 567,827,926 | 100% | ||
| albinasamirova | 0 | 567,718,237 | 100% | ||
| banksyscotch | 0 | 567,947,887 | 100% | ||
| cwitosaw | 0 | 567,606,080 | 100% | ||
| cankermouthed | 0 | 571,264,482 | 100% | ||
| pagliozzo | 0 | 3,198,848,704 | 100% | ||
| portionvolume | 0 | 571,326,694 | 100% | ||
| ruralcapsule | 0 | 569,702,740 | 100% | ||
| pointingevasive | 0 | 567,728,505 | 100% | ||
| weepyhorrified | 0 | 571,674,319 | 100% | ||
| awesomebinding | 0 | 568,335,274 | 100% | ||
| targetfile | 0 | 567,777,009 | 100% | ||
| boredrational | 0 | 568,295,071 | 100% | ||
| romansilenkov | 0 | 567,932,227 | 100% | ||
| denistolakov | 0 | 567,978,967 | 100% | ||
| truthly | 0 | 157,252,668 | 100% | ||
| vadimstapov | 0 | 571,545,413 | 100% | ||
| enlargedremove | 0 | 571,313,640 | 100% | ||
| eclipticmelange | 0 | 567,808,120 | 100% | ||
| ordinatechert | 0 | 567,992,228 | 100% | ||
| somalianfog | 0 | 571,490,628 | 100% | ||
| coalorebrunch | 0 | 571,218,976 | 100% | ||
| confessrumped | 0 | 567,660,654 | 100% | ||
| ploverpick | 0 | 567,897,840 | 100% | ||
| hamacrylic | 0 | 567,956,207 | 100% | ||
| yelploopy | 0 | 571,200,701 | 100% | ||
| templateflask | 0 | 567,602,769 | 100% | ||
| finesuper | 0 | 571,565,966 | 100% | ||
| balancebelched | 0 | 567,925,348 | 100% | ||
| algerianhaunt | 0 | 567,935,544 | 100% | ||
| goringdriver | 0 | 567,741,821 | 100% | ||
| twitchgoody | 0 | 568,016,526 | 100% | ||
| cliveponie | 0 | 571,723,431 | 100% | ||
| shalelinkage | 0 | 568,795,770 | 100% | ||
| moaningfurther | 0 | 567,962,704 | 100% | ||
| definitefeed | 0 | 568,045,098 | 100% | ||
| userglorious | 0 | 567,920,420 | 100% | ||
| coinsicy | 0 | 571,720,538 | 100% | ||
| spidervariety | 0 | 568,654,662 | 100% | ||
| brokenflywheel | 0 | 568,041,091 | 100% | ||
| lipspin | 0 | 571,665,235 | 100% | ||
| regretfulwooden | 0 | 568,744,085 | 100% | ||
| puffinbusy | 0 | 568,934,999 | 100% | ||
| blueberryeither | 0 | 571,159,855 | 100% | ||
| purrrevealed | 0 | 571,583,767 | 100% | ||
| nseregin8 | 0 | 569,962,846 | 100% | ||
| senchiks | 0 | 568,255,175 | 100% | ||
| rlazarev88w | 0 | 569,962,846 | 100% | ||
| boriskamiran | 0 | 567,809,512 | 100% | ||
| aleksey.kuzmin4 | 0 | 571,618,569 | 100% | ||
| buntlinelard | 0 | 569,962,846 | 100% | ||
| synonymsdiapir | 0 | 569,962,846 | 100% | ||
| brickgordon | 0 | 567,592,895 | 100% | ||
| affineclever | 0 | 570,268,604 | 100% | ||
| motleychert | 0 | 569,962,846 | 100% | ||
| ringbiceps | 0 | 571,657,632 | 100% | ||
| alitvinenko | 0 | 571,812,299 | 100% | ||
| bridzhesc | 0 | 569,962,846 | 100% | ||
| devidrays | 0 | 569,962,846 | 100% | ||
| nlazarev69 | 0 | 571,581,584 | 100% | ||
| ivan.siko | 0 | 569,962,846 | 100% | ||
| irina.borisyuk | 0 | 569,962,846 | 100% | ||
| sblisn1985 | 0 | 569,962,846 | 100% | ||
| mbond198 | 0 | 569,962,846 | 100% | ||
| bors.hl88 | 0 | 571,546,265 | 100% | ||
| stewem | 0 | 568,843,722 | 100% | ||
| kaczynski | 0 | 71,013,823 | 100% | ||
| nfc | 0 | 6,935,592,509 | 1% | ||
| teamcr | 0 | 756,710,789 | 100% | ||
| zbcabctibaire | 0 | 224,376,989 | 100% | ||
| curbot | 0 | 3,843,784,376 | 10% | ||
| signaturelava | 0 | 569,931,635 | 100% | ||
| nokeununtrium | 0 | 569,931,635 | 100% | ||
| morelcordial | 0 | 569,931,635 | 100% | ||
| brecontree | 0 | 569,934,813 | 100% | ||
| safetyseed | 0 | 569,931,635 | 100% | ||
| piesaves | 0 | 569,931,635 | 100% | ||
| jarbuyvefecont | 0 | 569,919,496 | 100% | ||
| coneserogul | 0 | 569,919,496 | 100% |
Thank you for your contribution. We suggest the points below: - Your tutorial is quite short for a good tutorial. We recommend you aim for capturing at least 2-3 concepts. You've focused a lot on CSS in this tutorial. - Nice work on the explanations of your code, although adding a bit more comments to the code can be helpful as well. In general your tutorial is well explained and easy to understand. We hope to see more of your tutorials. Thank you. Your contribution has been evaluated according to [Utopian policies and guidelines](https://join.utopian.io/guidelines), as well as a predefined set of questions pertaining to the category. To view those questions and the relevant answers related to your post, [click here](https://review.utopian.io/result/8/31311324). ---- Need help? Write a ticket on https://support.utopian.io/. Chat with us on [Discord](https://discord.gg/uTyJkNm). [[utopian-moderator]](https://join.utopian.io/)
| author | portugalcoin |
|---|---|
| permlink | re-pckurdu-image-editor-application-with-electron-part-4-20180926t222546234z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"links":["https://join.utopian.io/guidelines","https://review.utopian.io/result/8/31311324","https://support.utopian.io/","https://discord.gg/uTyJkNm","https://join.utopian.io/"],"app":"steemit/0.1"} |
| created | 2018-09-26 22:25:45 |
| last_update | 2018-09-26 22:25:45 |
| depth | 1 |
| children | 1 |
| last_payout | 2018-10-03 22:25:45 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 6.961 HBD |
| curator_payout_value | 2.308 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 947 |
| author_reputation | 599,460,589,822,571 |
| root_title | "Image Editor Application With Electron(Part-4)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 72,251,049 |
| net_rshares | 5,707,424,425,291 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| yuxi | 0 | 2,338,473,071 | 30% | ||
| espoem | 0 | 5,172,795,672 | 15% | ||
| utopian-io | 0 | 5,657,725,789,190 | 3.93% | ||
| amosbastian | 0 | 616,268,720 | 2.78% | ||
| organicgardener | 0 | 3,387,822,847 | 20% | ||
| hakancelik | 0 | 10,180,145,226 | 30% | ||
| mightypanda | 0 | 19,682,330,634 | 25% | ||
| pckurdu | 0 | 7,087,330,684 | 100% | ||
| fastandcurious | 0 | 941,294,223 | 25% | ||
| mops2e | 0 | 292,175,024 | 10% |
Thank you for your review, @portugalcoin! So far this week you've reviewed 8 contributions. Keep up the good work!
| author | utopian-io |
|---|---|
| permlink | re-re-pckurdu-image-editor-application-with-electron-part-4-20180926t222546234z-20181002t084223z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.1"}" |
| created | 2018-10-02 08:42:24 |
| last_update | 2018-10-02 08:42:24 |
| depth | 2 |
| children | 0 |
| last_payout | 2018-10-09 08:42:24 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 115 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Image Editor Application With Electron(Part-4)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 72,466,373 |
| net_rshares | 0 |
Upvoted. DISCLAIMER: Your post is upvoted based on curation algorithm configured to find good articles e.g. stories, arts, photography, health, community, etc. This is to reward you (authors) for sharing good content using the Steem platform especially newbies. If you're a dolphin or whales, and wish not to be included in future selection, please let me know so I can exclude your account. And if you find the upvoted post is inappropriate, FLAG if you must. This will help a better selection of post. Keep steeming good content. @Shares - Curation Service Posted using https://Steeming.com condenser site.
| author | shares |
|---|---|
| permlink | re-pckurdu-image-editor-application-with-electron-part-4-20180925t124217221z |
| category | utopian-io |
| json_metadata | {} |
| created | 2018-09-25 12:42:18 |
| last_update | 2018-09-25 12:42:18 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-10-02 12:42:18 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 621 |
| author_reputation | 3,918,810,970,357 |
| root_title | "Image Editor Application With Electron(Part-4)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 72,226,270 |
| net_rshares | 0 |
Hey, @pckurdu! **Thanks for contributing on Utopian**. We’re already looking forward to your next contribution! **Get higher incentives and support Utopian.io!** Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via [SteemPlus](https://chrome.google.com/webstore/detail/steemplus/mjbkjgcplmaneajhcbegoffkedeankaj?hl=en) or [Steeditor](https://steeditor.app)). **Want to chat? Join us on Discord https://discord.gg/h52nFrV.** <a href='https://steemconnect.com/sign/account-witness-vote?witness=utopian-io&approve=1'>Vote for Utopian Witness!</a>
| author | utopian-io |
|---|---|
| permlink | re-image-editor-application-with-electron-part-4-20181001t162316z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.1"}" |
| created | 2018-10-01 16:23:18 |
| last_update | 2018-10-01 16:23:18 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-10-08 16:23:18 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 589 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Image Editor Application With Electron(Part-4)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 72,423,791 |
| net_rshares | 0 |
 hiveblocks
hiveblocks