<center>
</center>
###### <a href="http://www.chartjs.org/">source</a>
#### What Will I Learn?
- What is Chart.js
- How to import Chart.js into a project
- How to make a bar chart using Chart.js
#### Requirements
- Knowledge in HTML
- Knowledge in Javascript
- Knowledge in JQuery
#### Difficulty
Intermediate
#### Tutorial Contents
- Introduction
- Importing Chart.js to a html project
- Creating a bar chart using Chart.js
##### Introduction
<a href="http://www.chartjs.org/">Chart.js</a> is an open source project that allows developers to make simple yet flexible charts. It uses the HTML 5 `<canvas>` tag as its container. Chart.js offers a wide variety of flexibility which makes it one of the *go-to* plugins when generating charts.
##### Importing Chart.js
Before we can start using Chart.js we need a few things to get started. First, we need to make a simple html program with a `<canvas>` inside the body.
```
<!DOCTYPE html>
<html>
<head>
<title>Chart JS</title>
</head>
<body>
<canvas id="myChart"></canvas>
</body>
</html>
```
As stated above the `<canvas>` tag is the container used to draw the chart. This is a requirement when using Chart.js. We've given the canvas an `id` and named it `myChart` just so we could easily use the element when we start drawing the chart.
Next thing we need to do is grab a copy of Chart.js and import it in our existing project. There are a number of ways to do this, one would be installing it through node to acquire a local copy, but for simplicity we will be using a CDN.
CDN: https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.min.js
Once you have a copy of the CDN, we proceed to import it in our HTML file.
```
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.min.js"></script>
```
##### Creation of bar chart
What we'll first do is make a simple bar chart then we'll show off the flexibility of Chart.js.
<center></center>
The chart above is generated by the Javascript code below. We will be disecting the code to get a better understanding on how it works.
```
var ctx = document.getElementById("myChart");
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: '# of votes',
data: [12, 19, 3, 5, 2, 3],
}]
},
options: {
title: {
display: true,
text: "What color is the best?"
}
}
});
```
First, we need to place our canvas in a variable so we can later tell which canvas to use when generating the chart. Since we assigned our canvas with an `id` named `myChart` we can just use that, and that's what the first line does.
```
var ctx = document.getElementById("myChart");
```
Next, is where we start generating the Bar Chart itself. To do this, we need to instantiate a new chart, this is done by using the ` new Chart() ` class, the Chart() class takes in two parameters the first is the **canvas** where the chart will be placed and the second is an **object** with the **chart properties**. Chart properties or chart definitions is the details about the chart which will be used to determine the type, labels and data about the chart.
In our case since we will be making a **bar** chart we set our type to ` bar `.
```
var ctx = document.getElementById("myChart");
var myChart = new Chart(ctx, {
type: 'bar'
});
```
When we run this code we get this as the output.
<center>
</center>
This is as expected since we still do not have any data to populate our bar chart. This is where the `data` property comes in. This is where you put the, as the name suggest, data of your chart.
```
var ctx = document.getElementById("myChart");
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: '# of votes',
data: [12, 19, 3, 5, 2, 3],
}]
}
});
```
The `labels` inside the `data` property is where you can set the names of your bars in your chart.
```
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"]
```
Next is the `datasets`, this is where you place the data of each bar in the chart.
```
datasets: [{
label: '# of votes',
data: [12, 19, 3, 5, 2, 3],
}]
```
The `label` inside the `datasets` object is the label that is shown inside the tooltip when you hover over a certain bar. Since by default the tooltip is set to ` true ` it is recommended to set a label for it. I will be showing you a way to hide it later on. The `data` is where you put the values in for your bar chart.
When you run the code above you would get.
<center>
</center>
There we have it, a simple bar chart made purely with Chart.js.
However, it looks too plain for a bar chart about colors. So we will now be showing off some of the flexibility of Chart.js by adding a few `options`.
First we will be adding a title on the Chart this is done by adding `options` after the `data` like so:
```
var ctx = document.getElementById("myChart");
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: '# of votes',
data: [12, 19, 3, 5, 2, 3],
}]
},
options: {
title: {
display: true,
text: "What color is the best?"
}
}
});
```
As you can see inside the `options` property is a `title` property which we set the text to "What color is the best?" and display set to `true`. When the code is ran it would look like this.
<center></center>
We now have a title on top of our chart. Next, as I've said above we will hide the tooltip on hover, this can easily be done by setting the display of the `legend` as `false` in `options`. This is a good technique because although the label doesn't show on the canvas, it still shows when you hover over a bar.
```
options: {
title: {
display: true,
text: "What color is the best?"
},
legend: {
display: false
}
```
Lastly, since it's a color chart it would be nice to set the color of each bar based on the color in the label, Chart.js allows us to do this by the `backgroundColor` property inside the `datasets` object. The `backgroundColor` property accepts either a single color which will color all your bars or an array of colors for every bar. You can use `rgb`, `rgba` or color names (assuming it's a known color) when setting the colors.
```
var ctx = document.getElementById("myChart");
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: ' # of votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
]
}]
},
options: {
title: {
display: true,
text: "What color is the best?"
},
legend: {
display: false
},
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
```
When you run this code, you will see our final product.
<center></center>
The full demo can be found <a href="https://jsfiddle.net/programmingllama/y66gvf12/">here</a>
#### Curriculum
This is the first tutorial for this curriculum.
<br /><hr/><em>Posted on <a href="https://utopian.io/utopian-io/@programmingllama/chart-js-tutorial-1-bar-chart">Utopian.io - Rewarding Open Source Contributors</a></em><hr/>| author | programmingllama | ||||||
|---|---|---|---|---|---|---|---|
| permlink | chart-js-tutorial-1-bar-chart | ||||||
| category | utopian-io | ||||||
| json_metadata | "{"community":"utopian","app":"utopian/1.0.0","format":"markdown","repository":{"id":8843683,"name":"Chart.js","full_name":"chartjs/Chart.js","html_url":"https://github.com/chartjs/Chart.js","fork":false,"owner":{"login":"chartjs"}},"pullRequests":[],"platform":"github","type":"tutorials","tags":["utopian-io","chartjs","tutorial"],"users":["programmingllama"],"links":["https://res.cloudinary.com/hpiynhbhq/image/upload/v1521440200/zoyk47fmzgrm64u5hrfk.jpg","https://res.cloudinary.com/hpiynhbhq/image/upload/v1521441545/t19cm5kcfkquaoawylkz.png","https://res.cloudinary.com/hpiynhbhq/image/upload/v1521443273/y3y0uaevsqwsi2qqky0x.png","https://res.cloudinary.com/hpiynhbhq/image/upload/v1521444430/oidv593wmromo6wagmin.png","https://res.cloudinary.com/hpiynhbhq/image/upload/v1521444834/tofxvapnbj9ifc2eetiq.png","https://res.cloudinary.com/hpiynhbhq/image/upload/v1521445810/inx5wnjuqpm4rbfa6bae.png"],"image":["https://res.cloudinary.com/hpiynhbhq/image/upload/v1521440200/zoyk47fmzgrm64u5hrfk.jpg","https://res.cloudinary.com/hpiynhbhq/image/upload/v1521441545/t19cm5kcfkquaoawylkz.png","https://res.cloudinary.com/hpiynhbhq/image/upload/v1521443273/y3y0uaevsqwsi2qqky0x.png","https://res.cloudinary.com/hpiynhbhq/image/upload/v1521444430/oidv593wmromo6wagmin.png","https://res.cloudinary.com/hpiynhbhq/image/upload/v1521444834/tofxvapnbj9ifc2eetiq.png","https://res.cloudinary.com/hpiynhbhq/image/upload/v1521445810/inx5wnjuqpm4rbfa6bae.png"],"moderator":{"account":"jestemkioskiem","time":"2018-03-20T13:23:10.819Z","flagged":false,"reviewed":true,"pending":false},"questions":[{"question":"Is the project description formal?","answers":[{"value":"Yes it’s straight to the point","selected":true,"score":10},{"value":"Need more description ","selected":false,"score":5},{"value":"Not too descriptive","selected":false,"score":0}],"selected":0},{"question":"Is the language / grammar correct?","answers":[{"value":"Yes","selected":false,"score":20},{"value":"A few mistakes","selected":true,"score":10},{"value":"It's pretty bad","selected":false,"score":0}],"selected":1},{"question":"Was the template followed?","answers":[{"value":"Yes","selected":true,"score":10},{"value":"Partially","selected":false,"score":5},{"value":"No","selected":false,"score":0}],"selected":0},{"question":"Is there information about the additional frameworks?","answers":[{"value":"Yes, everything is explained","selected":false,"score":5},{"value":"Yes, but not enough","selected":true,"score":3},{"value":"No details at all","selected":false,"score":0}],"selected":1},{"question":"Is there code in the tutorial?","answers":[{"value":"Yes, and it’s well explained","selected":true,"score":5},{"value":"Yes, but no explanation","selected":false,"score":3},{"value":"No","selected":false,"score":0}],"selected":0},{"question":"Is the tutorial explains technical aspects well enough?","answers":[{"value":"Yes, it teaches how and why about technical aspects","selected":true,"score":5},{"value":"Yes, but it’s not good/enough","selected":false,"score":3},{"value":"No, it explains poorly","selected":false,"score":0}],"selected":0},{"question":"Is the tutorial general and dense enough?","answers":[{"value":"Yes, it’s general and dense","selected":true,"score":5},{"value":"Kinda, it might be more generalized","selected":false,"score":3},{"value":"No, it’s sliced unnecessarily to keep part number high","selected":false,"score":0}],"selected":0},{"question":"Is there an outline for the tutorial content at the beginning of the post","answers":[{"value":"Yes, there is a well prepared outline in “What will I learn?” or another outline section","selected":false,"score":5},{"value":"Yes, but there is no proper listing for every step of the tutorial or it’s not detailed enough","selected":true,"score":3},{"value":"No, there is no outline for the steps.","selected":false,"score":0}],"selected":1},{"question":"Is the visual content of good quality?","answers":[{"value":"Yes","selected":true,"score":5},{"value":"Yes, but bad quality","selected":false,"score":3},{"value":"No","selected":false,"score":0}],"selected":0},{"question":"Is this a tutorial series?","answers":[{"value":"Yes","selected":false,"score":5},{"value":"Yes, but first part","selected":true,"score":3},{"value":"No","selected":false,"score":0}],"selected":1},{"question":"Is the tutorial post structured?","answers":[{"value":"Yes","selected":false,"score":5},{"value":"Not so good","selected":true,"score":3},{"value":"No","selected":false,"score":0}],"selected":1}],"score":39}" | ||||||
| created | 2018-03-19 07:56:54 | ||||||
| last_update | 2018-03-20 13:23:09 | ||||||
| depth | 0 | ||||||
| children | 7 | ||||||
| last_payout | 2018-03-26 07:56:54 | ||||||
| cashout_time | 1969-12-31 23:59:59 | ||||||
| total_payout_value | 31.339 HBD | ||||||
| curator_payout_value | 13.916 HBD | ||||||
| pending_payout_value | 0.000 HBD | ||||||
| promoted | 0.000 HBD | ||||||
| body_length | 8,179 | ||||||
| author_reputation | 537,025,683,585 | ||||||
| root_title | "Chart JS Tutorial #1.0 - Bar Chart" | ||||||
| beneficiaries |
| ||||||
| max_accepted_payout | 1,000,000.000 HBD | ||||||
| percent_hbd | 10,000 | ||||||
| post_id | 45,291,896 | ||||||
| net_rshares | 16,705,653,524,072 | ||||||
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| arcange | 0 | 39,603,924,824 | 10% | ||
| raphaelle | 0 | 5,251,940,732 | 10% | ||
| mys | 0 | 9,864,459,746 | 12% | ||
| cifer | 0 | 7,527,661,884 | 65% | ||
| utopian-io | 0 | 16,602,918,889,109 | 10.12% | ||
| azwarrangkuti | 0 | 20,738,121,626 | 50% | ||
| iqbaladan | 0 | 5,473,811,741 | 100% | ||
| elbeto-005 | 0 | 567,686,914 | 100% | ||
| bradib0y | 0 | 0 | 100% | ||
| snackaholic | 0 | 4,845,662,778 | 100% | ||
| steemnova | 0 | 600,768,089 | 12% | ||
| nafestw | 0 | 3,446,607,789 | 100% | ||
| gentlemanoi | 0 | 3,611,406,553 | 100% | ||
| justgeorge | 0 | 486,809,026 | 100% | ||
| clayjohn | 0 | 511,261,818 | 100% | ||
| giftsideas | 0 | 204,511,443 | 100% |
Congratulations @programmingllama! Your post was mentioned in the [Steemit Hit Parade for newcomers](https://steemit.com/hit-parade/@arcange/daily-hit-parade-for-newcomers-20180319) in the following category: * Pending payout - Ranked 4 with $ 51,19 I also upvoted your post to increase its reward If you like my work to promote newcomers and give them more visibility on Steemit, feel free to vote for my witness! You can do it [here](https://steemit.com/~witnesses) or use [SteemConnect](https://v2.steemconnect.com/sign/account-witness-vote?witness=arcange&approve=1)
| author | arcange |
|---|---|
| permlink | re-chart-js-tutorial-1-bar-chart-20180319t172112000z |
| category | utopian-io |
| json_metadata | "" |
| created | 2018-03-20 16:21:12 |
| last_update | 2018-03-20 16:21:12 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-03-27 16:21:12 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 572 |
| author_reputation | 1,146,616,139,479,238 |
| root_title | "Chart JS Tutorial #1.0 - Bar Chart" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 45,576,969 |
| net_rshares | 0 |
Thank you for the contribution. It has been approved. As this contribution is far more detailed than the previous, old tutorial, I will accept this - it's a far more valuable resource for someone looking to make just a bar chart. That being said, I'd advise against making an detailed tutorial on each type of charts, as once you learn one of them, it's very easy to transition with the use of the tutorial presented to you by our moderator. You can contact us on [Discord](https://discord.gg/uTyJkNm). **[[utopian-moderator]](https://utopian.io/moderators)**
| author | jestemkioskiem |
|---|---|
| permlink | re-programmingllama-chart-js-tutorial-1-bar-chart-20180320t122421196z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"community":"utopian","app":"utopian/1.0.0"} |
| created | 2018-03-20 13:24:21 |
| last_update | 2018-03-20 13:25:06 |
| depth | 1 |
| children | 2 |
| last_payout | 2018-03-27 13:24:21 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.901 HBD |
| curator_payout_value | 0.300 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 562 |
| author_reputation | 41,292,066,961,817 |
| root_title | "Chart JS Tutorial #1.0 - Bar Chart" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 45,545,421 |
| net_rshares | 366,407,932,310 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| utopian.tip | 0 | 366,407,932,310 | 31.43% |
I understand, thanks for reconsidering
| author | jepu |
|---|---|
| permlink | re-jestemkioskiem-re-programmingllama-chart-js-tutorial-1-bar-chart-20180320t142422551z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"app":"steemit/0.1"} |
| created | 2018-03-20 14:24:27 |
| last_update | 2018-03-20 14:24:27 |
| depth | 2 |
| children | 0 |
| last_payout | 2018-03-27 14:24:27 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 38 |
| author_reputation | 6,544,015,815,683 |
| root_title | "Chart JS Tutorial #1.0 - Bar Chart" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 45,556,036 |
| net_rshares | 0 |
Hey @jestemkioskiem, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
| author | utopian.tip |
|---|---|
| permlink | re-re-programmingllama-chart-js-tutorial-1-bar-chart-20180320t122421196z-20180320t144447 |
| category | utopian-io |
| json_metadata | "" |
| created | 2018-03-20 14:44:51 |
| last_update | 2018-03-20 14:44:51 |
| depth | 2 |
| children | 0 |
| last_payout | 2018-03-27 14:44:51 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 164 |
| author_reputation | 238,310,597,885 |
| root_title | "Chart JS Tutorial #1.0 - Bar Chart" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 45,559,702 |
| net_rshares | 0 |
Your contribution cannot be approved because it does not follow the [Utopian Rules](https://utopian.io/rules). - A similar suggestion already exists <a href="https://utopian.io/utopian-io/@cakra/tutorial-chart-js-javascript-library-to-show">link</a>. You can contact us on [Discord](https://discord.gg/uTyJkNm). **[[utopian-moderator]](https://utopian.io/moderators)**
| author | portugalcoin |
|---|---|
| permlink | re-programmingllama-chart-js-tutorial-1-bar-chart-20180319t223236433z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"community":"utopian","app":"utopian/1.0.0"} |
| created | 2018-03-19 22:32:36 |
| last_update | 2018-03-19 22:32:36 |
| depth | 1 |
| children | 1 |
| last_payout | 2018-03-26 22:32:36 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 370 |
| author_reputation | 599,460,335,323,040 |
| root_title | "Chart JS Tutorial #1.0 - Bar Chart" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 45,426,132 |
| net_rshares | 0 |
Hey @portugalcoin thanks for looking into it.. I saw the similar link you showed me, but that tutorial covers all the chart roughly while I covered bar chart in more detail, doesn't that mean it's a better tutorial? Thanks. Will contact you on dicord too.
| author | programmingllama |
|---|---|
| permlink | re-portugalcoin-re-programmingllama-chart-js-tutorial-1-bar-chart-20180320t011635099z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"users":["portugalcoin"],"app":"steemit/0.1"} |
| created | 2018-03-20 01:20:30 |
| last_update | 2018-03-20 01:20:30 |
| depth | 2 |
| children | 0 |
| last_payout | 2018-03-27 01:20:30 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 255 |
| author_reputation | 537,025,683,585 |
| root_title | "Chart JS Tutorial #1.0 - Bar Chart" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 45,447,246 |
| net_rshares | 0 |
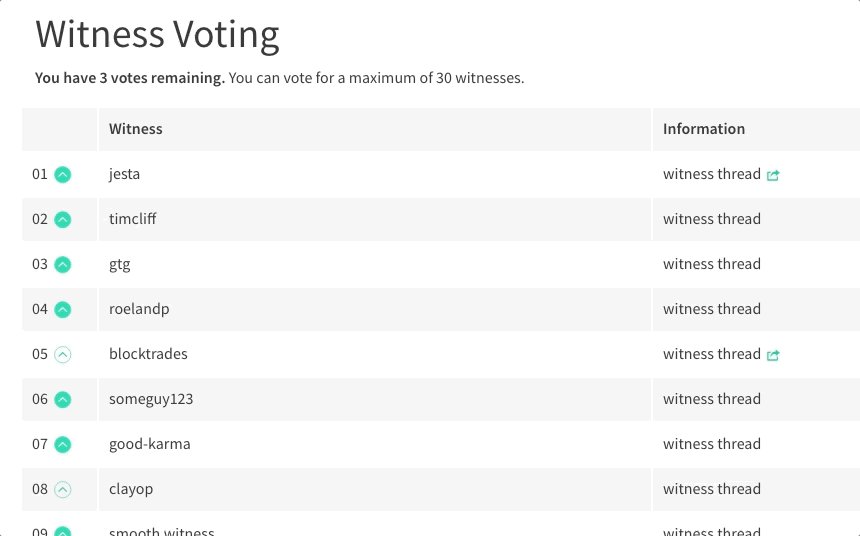
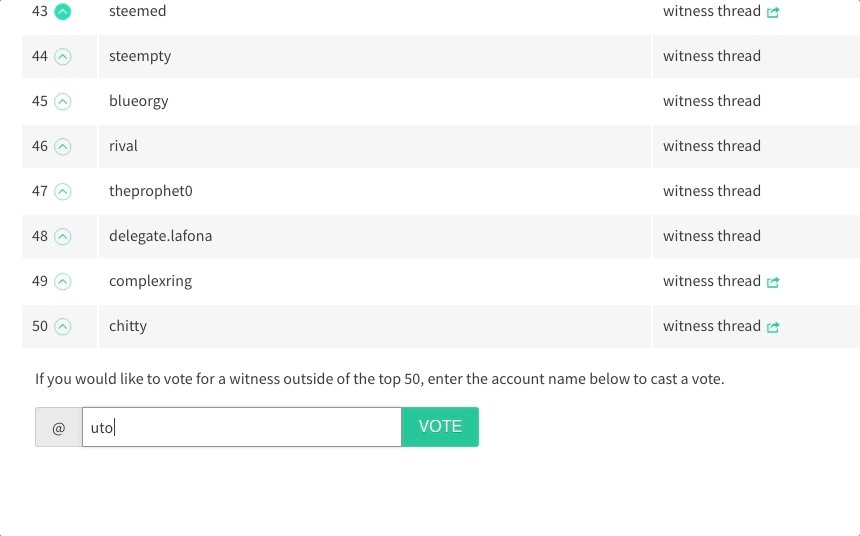
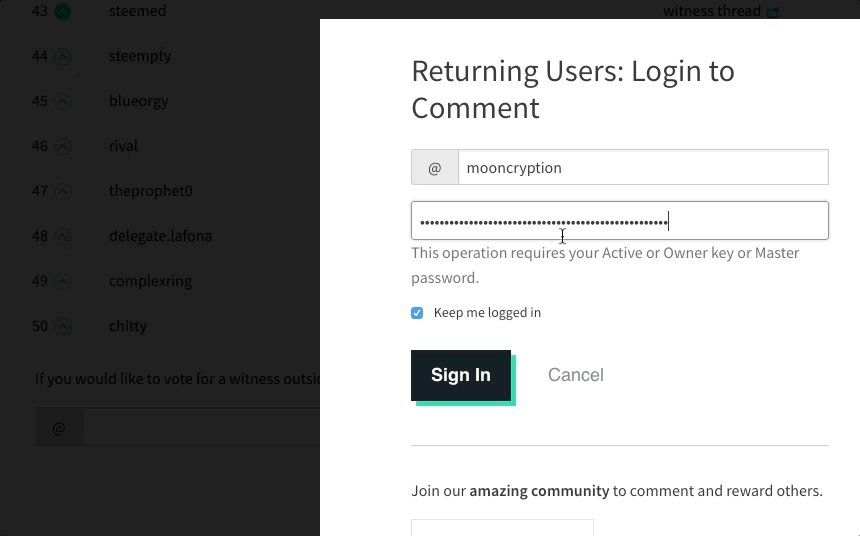
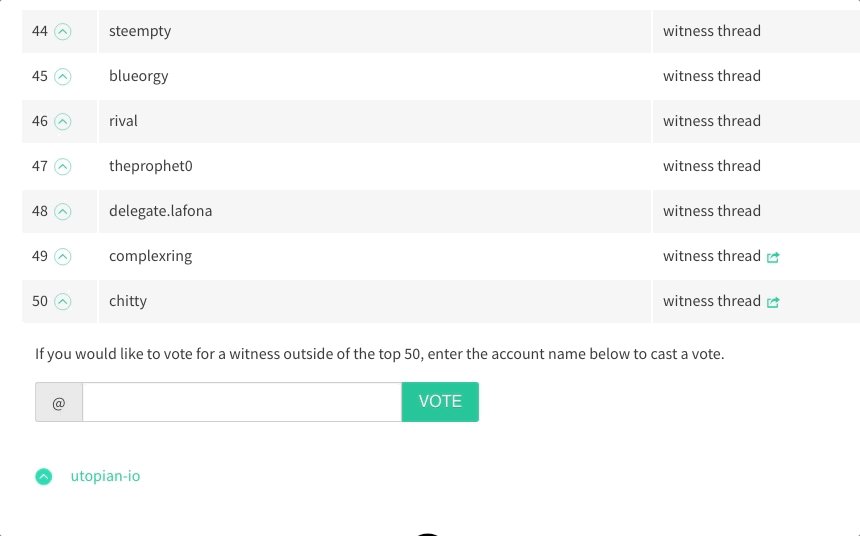
### Hey @programmingllama I am @utopian-io. I have just upvoted you! #### Achievements - You have less than 500 followers. Just gave you a gift to help you succeed! - This is your first accepted contribution here in Utopian. Welcome! #### Community-Driven Witness! I am the first and only Steem Community-Driven Witness. <a href="https://discord.gg/zTrEMqB">Participate on Discord</a>. Lets GROW TOGETHER! - <a href="https://v2.steemconnect.com/sign/account-witness-vote?witness=utopian-io&approve=1">Vote for my Witness With SteemConnect</a> - <a href="https://v2.steemconnect.com/sign/account-witness-proxy?proxy=utopian-io&approve=1">Proxy vote to Utopian Witness with SteemConnect</a> - Or vote/proxy on <a href="https://steemit.com/~witnesses">Steemit Witnesses</a> [](https://steemit.com/~witnesses) **Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x**
| author | utopian-io |
|---|---|
| permlink | re-programmingllama-chart-js-tutorial-1-bar-chart-20180320t132553366z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"community":"utopian","app":"utopian/1.0.0"} |
| created | 2018-03-20 13:25:54 |
| last_update | 2018-03-20 13:25:54 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-03-27 13:25:54 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 1,111 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Chart JS Tutorial #1.0 - Bar Chart" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 45,545,685 |
| net_rshares | 0 |
 hiveblocks
hiveblocks