In terms of Project Greenshift, we are still very early in the development of the project. We have yet to write a single piece of code and are still in the early stages of conceptual development. Sure we have a basic idea that we want to test, but we have yet to have a concrete implementation plan and have only now begun to start setting things up to begin actually building this project up.
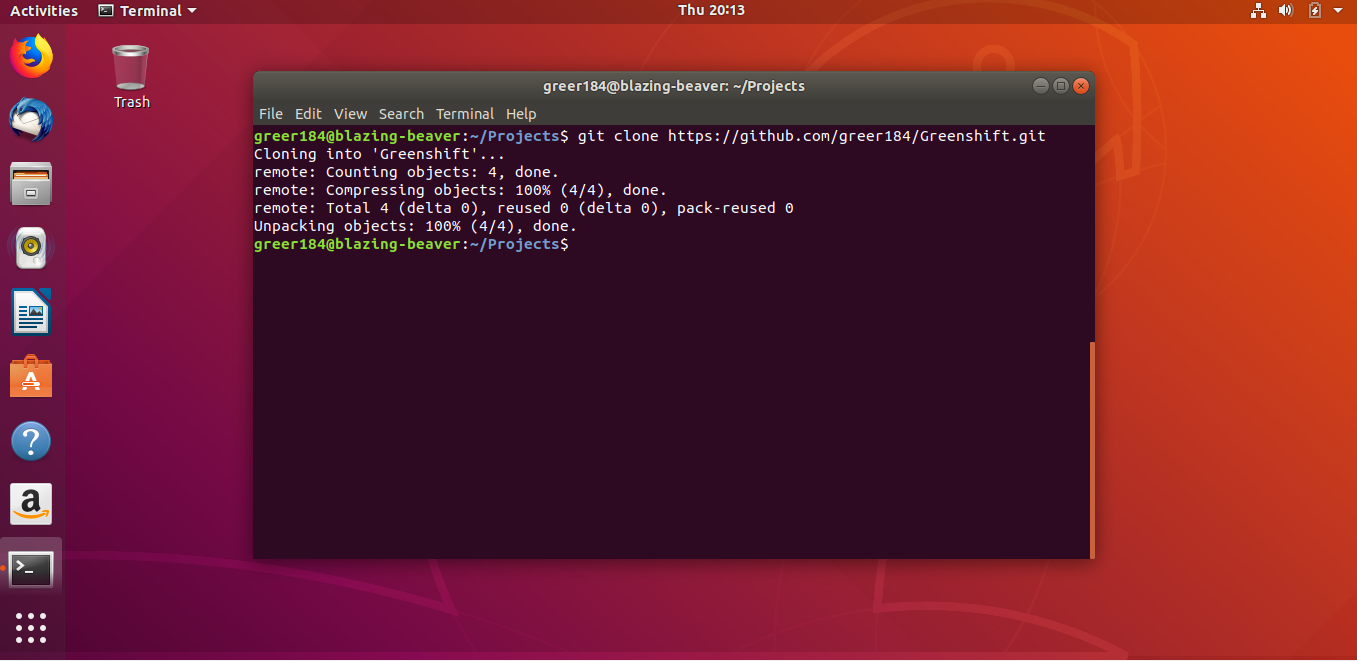
First off, we need to take our repository and get a fresh Rails Project onto it before we begin working on Project Greenshift code. This requires cloning the repository and putting the new Project onto the cloned repository before pushing the changes back to Github. This is known as decentralized version control. Each person that works on the code has a complete history of it inside their repository and can publish changes that eventually other users can build upon. The Steem blockchain is built in such a way amongst a relatively large group of different developers and contributors.
<center>

<h6></h6>
</center>
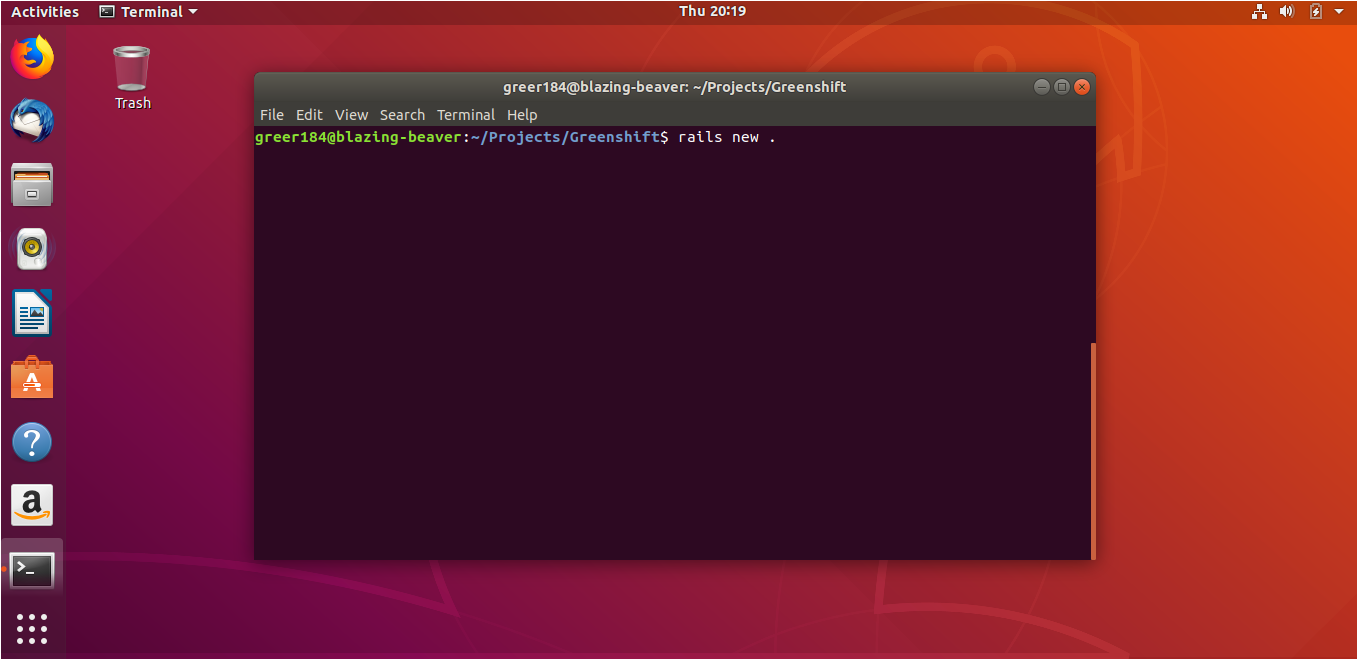
To initialize a Rails project, we need the Rails gem which I downloaded last time. A gem is a packaged library. Different developers publish gems so that user developers can develop on top of them. We see different libraries being shared and built upon in all sorts of different programming languages. Rails in fact is built on top of a lot of different gems which we have to download when we initialized the project. But luckily all of that information is abstracted away and all we have to do is the run the simple command below:
<center>

<h6></h6>
</center>
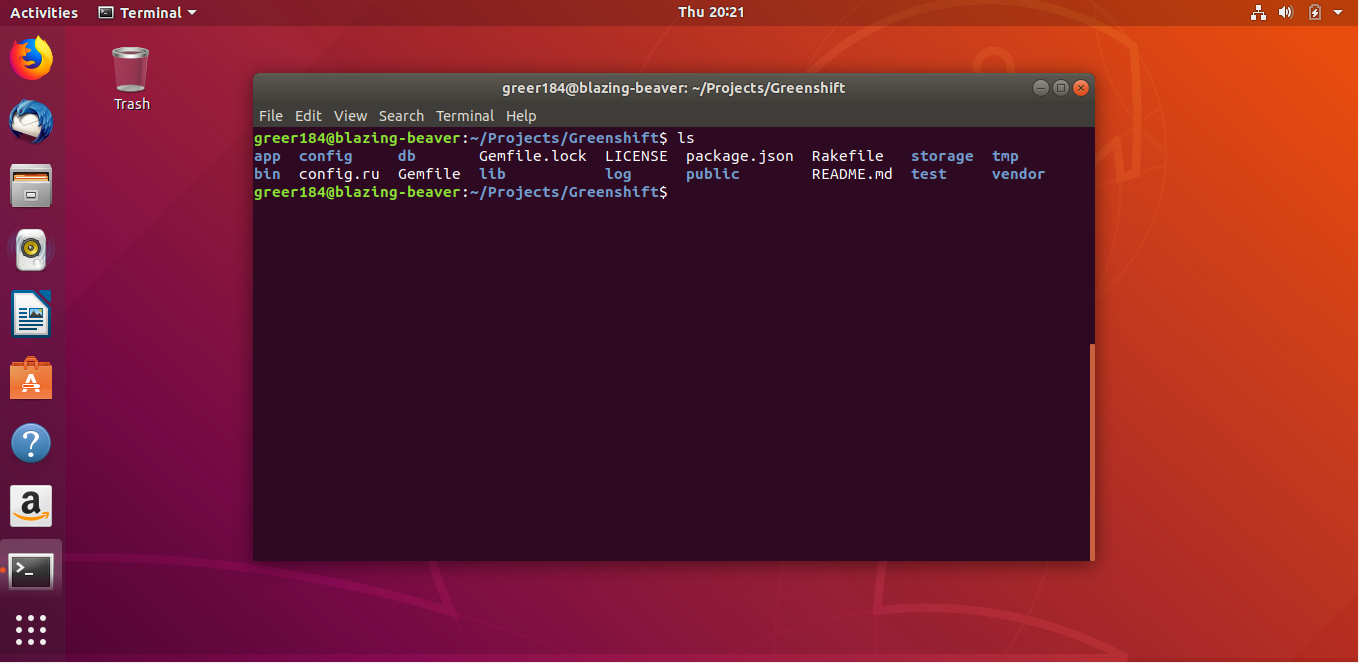
And just like that and a little patient waiting for Rails to grab a bunch of new gems we now have a fresh Rails project ready for us to begin working on:
<center>

<h6></h6>
</center>
But before we dive in, I'll just briefly describe the structure that Rails supplies us. It is this structure that makes Rails a great web framework in that it provides a lot of stuff for you beforehand and ways to generate new code. It also keeps things organized and keeps things from getting too bloated.
The app folder holds most of the application code. The config folder allows us to set up routing throughout the web application and allow us to config settings during deployment of the application. The db folder holds the database structure and any changes we make to that structure. The lib folder allows us to define different tasks and jobs that allow us to automate different actions later in the process. Those are the big files in the project. There is also the Gemfile which basically tells the project which different gems it needs to build the project during deployment.
<center>

<h6></h6>
</center>
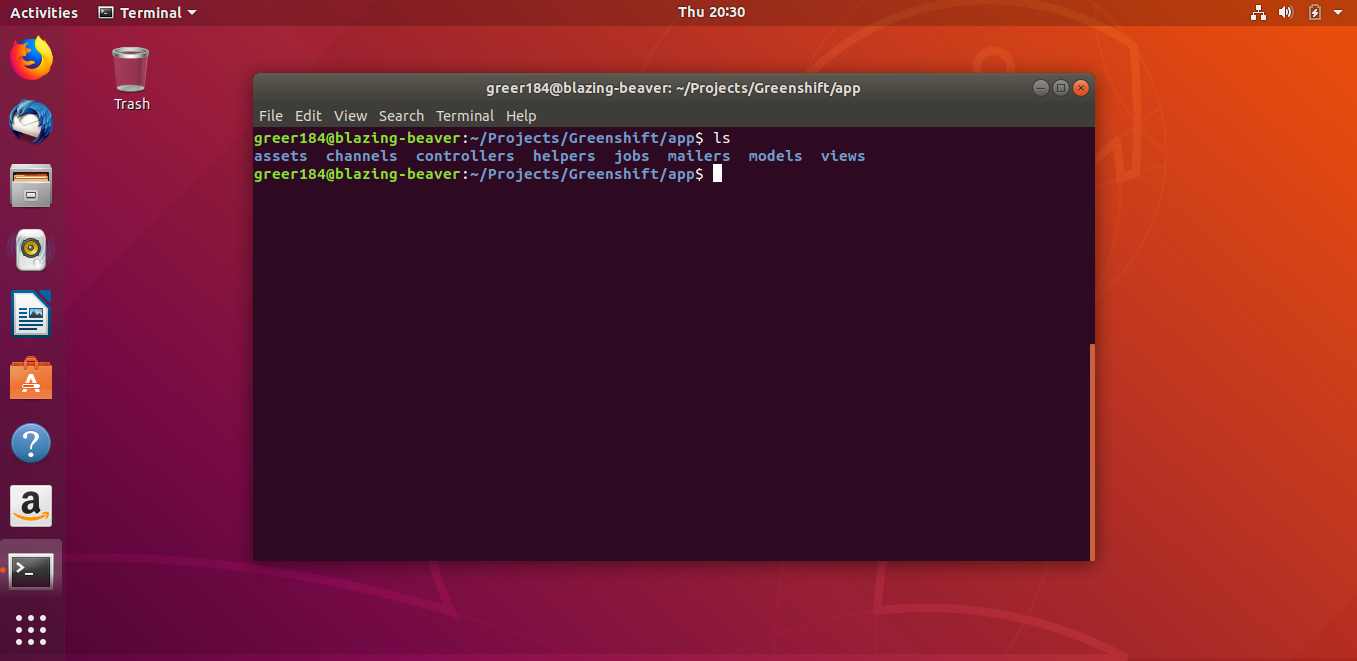
Inside our application, there are the three key folders that define the architecture of the MVC paradigm. Models, Views, and Controllers. Models essentially run on the server side, grab information from the database, and store the current state of the website. Views run on the client side and are sent to users when they download the web page upon visiting the site. The controllers essentially communicate between the two, updating both the model and the views depending on different actions that the users take.
And that's pretty much the Rails architecture in a nutshell. Don't worry if that was really confusing because we will be going through each of these folders a bunch as we start developing code and building out this project. I'll also remember to throw in some conceptual and higher-level posts to mix things up as Project Greenshift begins to pick up steam.
 hiveblocks
hiveblocks