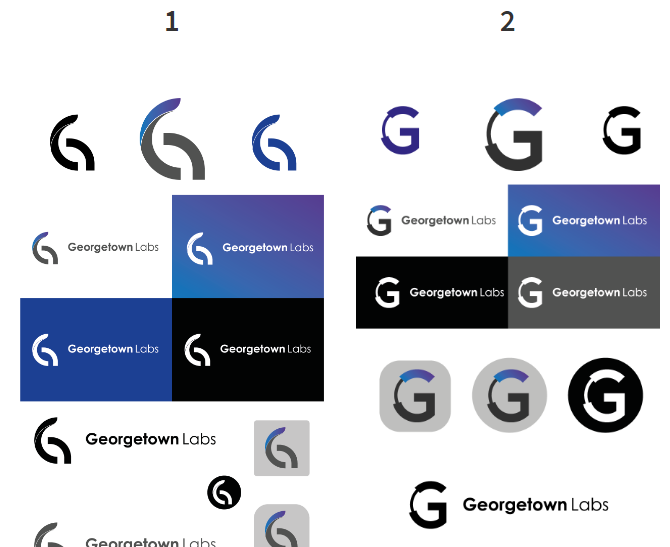
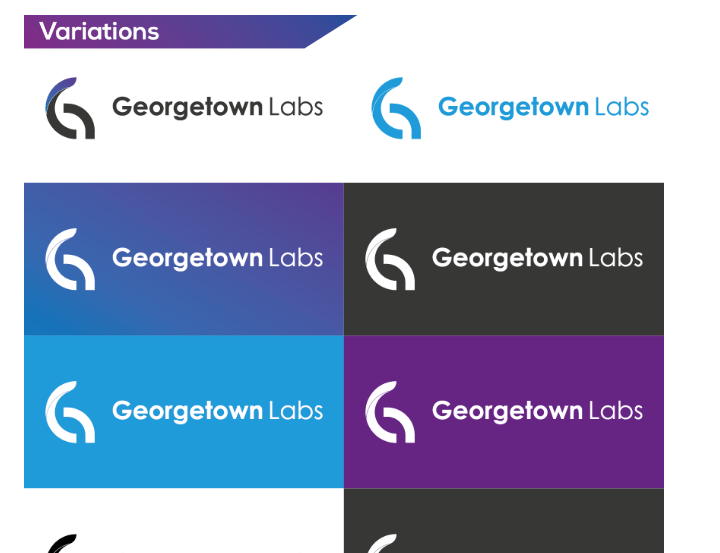
https://cdn.steemitimages.com/DQmSxU8z2vhwMucfzmPJVBpudVT2JS1JaR6opBTbkLXxuJa/portada.png <br> <div class="text-justify"> <h3>Repository</h3> https://github.com/SurLaTable/georgetown-labs-branding <h3>Linked Task Request</h3> https://github.com/SurLaTable/slt-ui/issues/12#issuecomment-424788119 <br> <br> <hr> <div class="pull-left">https://cdn.steemitimages.com/DQmc9b4uDCWYr48oMpj5EL5rqooVuJizvMVbbyU2NYoLGoD/image.png</div> <div class="pull-right">In this post I will be explaining the whole cominucation process and the design of the logo proposal for Georgetown. The whole process started in July, when the project owner generates a logo application on GitHub to respond to by offering my services.</div> <br> <br> <hr> <div class="pull-left">https://cdn.steemitimages.com/DQmVvww7eYDz197uf7KmeQ13SiqbAhPiAHuGJm4DdJ9vnbd/image.png</div> <div class="pull-right">At the time they were studying the possibility of a name change, so they should wait to start working, in mid-September they contact me again to give them the new name and ask them to generate some ideas for their new logo. So I start working on it and I present two logo proposals which studied for a few days and selected the first of them</div> <br> <br> <hr> <div class="pull-left"><center><h1>1</h1></center><br><br>https://cdn.steemitimages.com/DQmdBLTFqwNJYJRJf9JTykYDv2Wjwh1cd7xboz922VB72SQ/logo105.png</div> <div class="pull-right"><center><h1>2</h1></center><br><br>https://cdn.steemitimages.com/DQmZVNHJm67j7AKQpo1QR98TDd1Z4RgzXuHDWXQEWdtQ5x9/logo1052.png</div> <br> <br> <hr> https://cdn.steemitimages.com/DQmdxxckzYSvVMxFNhSo5H8FTNd4cz8ZxUSxFFKQ2yvPfrF/detalles.png <br> <br> From the beginning of the design I focused on giving ersonality to the initial of the name of the project, the letter G was my main focal point to generate an icon and a logo, I started using a half circle with a thickness of 80px to then incorporate a portion of that semi circle in such a way that both parties formed the legra G with a very modern style. Once I had the two parts together I realize it was very simple so I dedicate myself to give shape to the upper part of the letter looking for some curves and a shape that would be integrated with the rest of the design. the result was fascinating, achieve a unique, minimalist and very modern image. <br> <br> https://cdn.steemitimages.com/DQmQCfEPgJE8bFULZ2vuVUKr9QkfopRVZfyyz3NGs58WYVg/prueba.jpg <br> <br> https://cdn.steemitimages.com/DQmPRX9ezaHc5tLoA8Bk5eM5Mx1gypnqGFveFWkes4jZ7J8/detalles%20de%20dise%C3%B1o.png <br> <br> Below I will present some details related to the design as well as some variants of it that allow it to be used in any way without losing quality in the design. <br> <br> https://cdn.steemitimages.com/DQmbKgCdJmtjaa4FW79zu6mqHbPruD3TdaFzegmdhdzQXJJ/colores.png https://cdn.steemitimages.com/DQmQqS1MUdbXmQkYobyjsj1NNKAfENW6TKnRb5RpPk1EHZQ/colores.png <br> <br> https://cdn.steemitimages.com/DQmQo7yNB5xfGDASzFUn22FMQX8H53nL9ptaxFk1A5A79Ze/gradientes.png https://cdn.steemitimages.com/DQmSwHfL5qJ1hTZmPkj2Xh2D7a57aFs7Jtf1mvNWiqLGdh5/gradiente.png <br> <br> https://cdn.steemitimages.com/DQmUYzqUqFXMJ8x81ThgsMx7adHscBfyEsPrS66n7BGy6zv/Typography.png <br> <center><a href="https://www.wfonts.com/font/century-gothic" ><h3>Century Gothic</h3> </a></center> https://cdn.steemitimages.com/DQmeb3ySnAhw2osbenYKDnStiHtugRk5ZdaYZAfgdJXQY4B/tipografia.png <br> <br> https://cdn.steemitimages.com/DQmRBmkJLV3s9CWfeDe3rMizbsbdoGNVdrCis6i2c4U2N9E/Variations.png <br> <br> https://cdn.steemitimages.com/DQmPoKBrQ51if5Sv5RXZ5VpGCvmwiqzuK3Wupi8Go2KMFUE/variaciones.png <br> <br> https://cdn.steemitimages.com/DQmZ63DjL6n1izmGfemusSPeJ9cTcf7fpN9ukrBpYzzaSeR/Logo%20Clearspace.png https://cdn.steemitimages.com/DQmbwVGHAjejsSVLkKNzkzPFUE11njEtg3KcFFvFw4NXcHB/zona%20limpia.png <br> <br> https://cdn.steemitimages.com/DQmf4qycQQVPYJ122eoiSBAzJDcEvVScJMKz4Cy43GyJtCb/Benefits%20%20Improvements.png <br> <br> *Flexible in any size. <br> *Easy to remember. <br> *It can be used in different colors. <br> *All files in vector format for future modifications. <br> <br> https://cdn.steemitimages.com/DQmaQLg2NHkFtCGxucdSjvEnKgB2GXEsrXonUfpyssv3Mcu/Tools.png <br> <br> https://steemitimages.com/0x0/https://cdn.steemitimages.com/DQmQE2HjNLQuTh7NKUCo33SbySEDmjwFubKou2jUBtivd2C/image.png <br> <br> <h3>Original Files</h3> <a href="https://drive.google.com/drive/u/1/folders/1qkvd0-r9g-0bufYsU99pQrDGcT51ESNh?usp=drive_open" >Google Drive</a> <br> <br> <h3>Proof of Work Done</h3> <br> https://cdn.steemitimages.com/DQmZC8VehbZTjNF2WtcdstNJb5tubwt3qdMSfdBkffQRpdU/image.png <br> <br> <hr> <a rel="license" href="http://creativecommons.org/licenses/by-sa/4.0/"><img alt="Licencia de Creative Commons" style="border-width:0" src="https://i.creativecommons.org/l/by-sa/4.0/88x31.png" /></a><br />This work is licensed under a <a rel="license" href="http://creativecommons.org/licenses/by-sa/4.0/">Creative Commons Attribution 4.0 International License</a> <br> <br> <hr> <a title="" href="https://richardbmx.github.io/"><img src="https://cdn.steemitimages.com/DQmULiSVuPHPe5oEgbRu3EbWHM8EStRTE6JuUPdX5GxTGwC/FOTO%20DE%20FONDO%202018.png" alt="" /></a> </div>
| author | richardbmx |
|---|---|
| permlink | logo-design-for-georgetown-labs-approved-and-used-in-the-project |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io","graphics","art","design","logo"],"image":["https://cdn.steemitimages.com/DQmSxU8z2vhwMucfzmPJVBpudVT2JS1JaR6opBTbkLXxuJa/portada.png","https://cdn.steemitimages.com/DQmc9b4uDCWYr48oMpj5EL5rqooVuJizvMVbbyU2NYoLGoD/image.png","https://cdn.steemitimages.com/DQmVvww7eYDz197uf7KmeQ13SiqbAhPiAHuGJm4DdJ9vnbd/image.png","https://cdn.steemitimages.com/DQmdBLTFqwNJYJRJf9JTykYDv2Wjwh1cd7xboz922VB72SQ/logo105.png","https://cdn.steemitimages.com/DQmZVNHJm67j7AKQpo1QR98TDd1Z4RgzXuHDWXQEWdtQ5x9/logo1052.png","https://cdn.steemitimages.com/DQmdxxckzYSvVMxFNhSo5H8FTNd4cz8ZxUSxFFKQ2yvPfrF/detalles.png","https://cdn.steemitimages.com/DQmQCfEPgJE8bFULZ2vuVUKr9QkfopRVZfyyz3NGs58WYVg/prueba.jpg","https://cdn.steemitimages.com/DQmPRX9ezaHc5tLoA8Bk5eM5Mx1gypnqGFveFWkes4jZ7J8/detalles%20de%20dise%C3%B1o.png","https://cdn.steemitimages.com/DQmbKgCdJmtjaa4FW79zu6mqHbPruD3TdaFzegmdhdzQXJJ/colores.png","https://cdn.steemitimages.com/DQmQqS1MUdbXmQkYobyjsj1NNKAfENW6TKnRb5RpPk1EHZQ/colores.png","https://cdn.steemitimages.com/DQmQo7yNB5xfGDASzFUn22FMQX8H53nL9ptaxFk1A5A79Ze/gradientes.png","https://cdn.steemitimages.com/DQmSwHfL5qJ1hTZmPkj2Xh2D7a57aFs7Jtf1mvNWiqLGdh5/gradiente.png","https://cdn.steemitimages.com/DQmUYzqUqFXMJ8x81ThgsMx7adHscBfyEsPrS66n7BGy6zv/Typography.png","https://cdn.steemitimages.com/DQmeb3ySnAhw2osbenYKDnStiHtugRk5ZdaYZAfgdJXQY4B/tipografia.png","https://cdn.steemitimages.com/DQmRBmkJLV3s9CWfeDe3rMizbsbdoGNVdrCis6i2c4U2N9E/Variations.png","https://cdn.steemitimages.com/DQmPoKBrQ51if5Sv5RXZ5VpGCvmwiqzuK3Wupi8Go2KMFUE/variaciones.png","https://cdn.steemitimages.com/DQmZ63DjL6n1izmGfemusSPeJ9cTcf7fpN9ukrBpYzzaSeR/Logo%20Clearspace.png","https://cdn.steemitimages.com/DQmbwVGHAjejsSVLkKNzkzPFUE11njEtg3KcFFvFw4NXcHB/zona%20limpia.png","https://cdn.steemitimages.com/DQmf4qycQQVPYJ122eoiSBAzJDcEvVScJMKz4Cy43GyJtCb/Benefits%20%20Improvements.png","https://cdn.steemitimages.com/DQmaQLg2NHkFtCGxucdSjvEnKgB2GXEsrXonUfpyssv3Mcu/Tools.png","https://steemitimages.com/0x0/https://cdn.steemitimages.com/DQmQE2HjNLQuTh7NKUCo33SbySEDmjwFubKou2jUBtivd2C/image.png","https://cdn.steemitimages.com/DQmZC8VehbZTjNF2WtcdstNJb5tubwt3qdMSfdBkffQRpdU/image.png","https://i.creativecommons.org/l/by-sa/4.0/88x31.png","https://cdn.steemitimages.com/DQmULiSVuPHPe5oEgbRu3EbWHM8EStRTE6JuUPdX5GxTGwC/FOTO%20DE%20FONDO%202018.png"],"links":["https://github.com/SurLaTable/georgetown-labs-branding","https://github.com/SurLaTable/slt-ui/issues/12#issuecomment-424788119","https://www.wfonts.com/font/century-gothic","https://drive.google.com/drive/u/1/folders/1qkvd0-r9g-0bufYsU99pQrDGcT51ESNh?usp=drive_open","http://creativecommons.org/licenses/by-sa/4.0/","https://richardbmx.github.io/"],"app":"steemit/0.1","format":"markdown"} |
| created | 2018-10-21 23:57:39 |
| last_update | 2018-10-21 23:57:39 |
| depth | 0 |
| children | 3 |
| last_payout | 2018-10-28 23:57:39 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.480 HBD |
| curator_payout_value | 0.088 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 5,172 |
| author_reputation | 16,631,452,005,431 |
| root_title | "Logo design for Georgetown Labs / Approved and used in the project" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 73,779,714 |
| net_rshares | 542,764,585,572 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| azizbd | 0 | 39,848,689,545 | 40% | ||
| dune69 | 0 | 250,884,184 | 0.5% | ||
| catchawhale | 0 | 3,844,446,221 | 1% | ||
| haiyangdeperci | 0 | 6,829,534,557 | 20% | ||
| bachuslib | 0 | 20,799,252,096 | 100% | ||
| andrejcibik | 0 | 72,881,323,391 | 100% | ||
| piaristmonk | 0 | 4,517,668,259 | 100% | ||
| espoem | 0 | 12,098,080,156 | 8.33% | ||
| caladan | 0 | 107,579,627 | 0.5% | ||
| shammi | 0 | 66,401,631,807 | 75% | ||
| jaff8 | 0 | 76,368,376,632 | 100% | ||
| steemtaker | 0 | 4,055,744,141 | 5% | ||
| ayasha | 0 | 21,391,743,031 | 48% | ||
| richardbmx | 0 | 4,874,859,727 | 100% | ||
| greenorange | 0 | 551,617,072 | 100% | ||
| mvanyi | 0 | 1,599,074,236 | 100% | ||
| amosbastian | 0 | 41,728,311,463 | 20.84% | ||
| shairalaleska | 0 | 436,228,668 | 70% | ||
| fabiolapestana | 0 | 525,232,638 | 70% | ||
| midun | 0 | 16,008,693,068 | 100% | ||
| yilviana | 0 | 428,766,923 | 100% | ||
| reazuliqbal | 0 | 18,428,954,681 | 30% | ||
| hakancelik | 0 | 20,972,323,190 | 30% | ||
| lsanchez920 | 0 | 586,913,206 | 99% | ||
| dani2710 | 0 | 557,642,242 | 100% | ||
| zcool | 0 | 188,154,534 | 10% | ||
| mansyaprime | 0 | 0 | 100% | ||
| aresbon | 0 | 374,580,545 | 50% | ||
| alixh | 0 | 557,732,080 | 100% | ||
| bdohermos | 0 | 435,365,999 | 80% | ||
| yairyth | 0 | 376,103,999 | 70% | ||
| codebull | 0 | 344,854,701 | 78% | ||
| mhossain | 0 | 742,056,712 | 60% | ||
| sheikhsayem | 0 | 1,232,199,031 | 60% | ||
| cansteem | 0 | 195,644,887 | 50% | ||
| alejog04 | 0 | 556,826,973 | 100% | ||
| coinsandchains | 0 | 3,819,656,558 | 8.15% | ||
| carlagrosso | 0 | 556,343,454 | 100% | ||
| broadcaster | 0 | 554,929,053 | 100% | ||
| linco | 0 | 19,435,678,902 | 60% | ||
| mimi174 | 0 | 557,894,756 | 100% | ||
| ingresoalter | 0 | 557,502,075 | 100% | ||
| gorzazu | 0 | 556,629,312 | 100% | ||
| mariaseijas | 0 | 554,641,126 | 100% | ||
| mgriego | 0 | 556,622,534 | 100% | ||
| andersonrivas | 0 | 557,878,824 | 100% | ||
| osagaray | 0 | 555,377,942 | 100% | ||
| erkarol | 0 | 555,534,436 | 100% | ||
| yalilissilva | 0 | 399,068,328 | 100% | ||
| ftxft | 0 | 2,138,110,572 | 100% | ||
| mars.han | 0 | 520,919,576 | 100% | ||
| lupafilotaxia | 0 | 7,254,250,084 | 100% | ||
| acrisma | 0 | 556,343,454 | 100% | ||
| alaiza | 0 | 555,275,148 | 100% | ||
| zayedsakib | 0 | 12,519,159,727 | 60% | ||
| cbareiro | 0 | 375,724,790 | 70% | ||
| yeceniacarolina | 0 | 555,435,612 | 100% | ||
| lugenia | 0 | 555,683,754 | 100% | ||
| danielgrosso | 0 | 15,001,483,196 | 50% | ||
| lapp | 0 | 557,788,565 | 100% | ||
| steemtpistia | 0 | 557,102,534 | 100% | ||
| crassipes | 0 | 557,385,014 | 100% | ||
| edinarlatam | 0 | 555,423,315 | 100% | ||
| haracelys | 0 | 559,110,476 | 100% | ||
| fianini | 0 | 557,036,873 | 100% | ||
| alimorock | 0 | 556,241,142 | 100% | ||
| gleiiansil | 0 | 558,836,594 | 100% | ||
| agrovision | 0 | 558,627,607 | 100% | ||
| sociohub | 0 | 8,058,168,243 | 50% | ||
| nfc | 0 | 11,555,933,788 | 1% | ||
| enigmas | 0 | 558,724,851 | 100% | ||
| bettyacosta | 0 | 555,408,084 | 100% | ||
| curbot | 0 | 3,887,124,764 | 10% | ||
| jhaosmelbs | 0 | 557,816,584 | 100% | ||
| lis2018 | 0 | 556,297,337 | 100% | ||
| futbol90 | 0 | 556,922,480 | 100% | ||
| criptodiario | 0 | 556,287,764 | 100% | ||
| makeupstyles | 0 | 557,116,122 | 100% |
Hello @richardbmx, thank you for your contribution and by putting such effort on designing the logo for this project. unfortunately we have to say that your contribution does not comply with our policy and guidelines. As you can see that this project is a rather new poject and the repository does not contain any code yet. One of our Github Integration Policy is The Github repository linked to the submission post must contain the **project’s source code**, a readme file with usage and install instructions and an appropriate open source license, or be directly connected to such a repository. However we really appreciate that you were looking for project that needs a logo (as in this case Project Owner asked it) Technical wise, the logo is really minimal and simple, that's a good thing. however you might want to note a few things. first, the top part of the logo is a liitle bit odd as it is the only part that has rounded corner. Furthermore, the logomark appears too big compared to the logotype and it will affect the proportion of the whole logo. Your presentation is good, however i don't see any point showing some variations here (see image bellow)  as you already have a dedicated place to show those variations.  --- Your contribution has been evaluated according to [Utopian policies and guidelines](https://join.utopian.io/guidelines), as well as a predefined set of questions pertaining to the category. ---- Need help? Write a ticket on https://support.utopian.io/. Chat with us on [Discord](https://discord.gg/uTyJkNm). [[utopian-moderator]](https://join.utopian.io/)
| author | nilfanif |
|---|---|
| permlink | re-richardbmx-logo-design-for-georgetown-labs-approved-and-used-in-the-project-20181023t141039784z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"users":["richardbmx"],"image":["https://cdn.steemitimages.com/DQmahVVnyGL1wPmtAN5wnrvSByQHYMGW1fsVzc7yuuBWRHA/image.png","https://cdn.steemitimages.com/DQmP2svjLjXiYPsCxuC7uWGfw63NBVTVRKY8HEggLe8KbDL/image.png"],"links":["https://join.utopian.io/guidelines","https://support.utopian.io/","https://discord.gg/uTyJkNm","https://join.utopian.io/"],"app":"steemit/0.1"} |
| created | 2018-10-23 14:10:39 |
| last_update | 2018-10-23 14:10:39 |
| depth | 1 |
| children | 1 |
| last_payout | 2018-10-30 14:10:39 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 5.851 HBD |
| curator_payout_value | 1.902 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 1,787 |
| author_reputation | 27,086,016,138,644 |
| root_title | "Logo design for Georgetown Labs / Approved and used in the project" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 73,892,754 |
| net_rshares | 6,692,263,520,013 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| mys | 0 | 7,028,195,978 | 5.7% | ||
| pixelfan | 0 | 1,234,964,083 | 0.6% | ||
| utopian-io | 0 | 6,567,198,212,028 | 4.55% | ||
| zapncrap | 0 | 1,979,910,650 | 5% | ||
| curx | 0 | 1,864,714,642 | 5% | ||
| organicgardener | 0 | 3,931,165,031 | 25% | ||
| baranpirincal | 0 | 44,703,038,595 | 100% | ||
| hakancelik | 0 | 13,642,521,479 | 20% | ||
| mightypanda | 0 | 48,650,439,030 | 40% | ||
| fastandcurious | 0 | 2,030,358,497 | 45% |
Thank you for your review, @nilfanif! So far this week you've reviewed 2 contributions. Keep up the good work!
| author | utopian-io |
|---|---|
| permlink | re-re-richardbmx-logo-design-for-georgetown-labs-approved-and-used-in-the-project-20181023t141039784z-20181027t141021z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.9"}" |
| created | 2018-10-27 14:10:21 |
| last_update | 2018-10-27 14:10:21 |
| depth | 2 |
| children | 0 |
| last_payout | 2018-11-03 14:10:21 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 111 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Logo design for Georgetown Labs / Approved and used in the project" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 74,155,864 |
| net_rshares | 0 |
Congratulations @richardbmx! You have received a personal award! [](http://steemitboard.com/@richardbmx) 1 Year on Steemit <sub>_Click on the badge to view your Board of Honor._</sub> **Do not miss the last post from @steemitboard:** <table><tr><td><a href="https://steemit.com/halloween/@steemitboard/trick-or-treat-publish-your-scariest-halloweeen-story-and-win-a-new-badge"><img src="https://steemitimages.com/64x128/http://i.cubeupload.com/RUyB3u.png"></a></td><td><a href="https://steemit.com/halloween/@steemitboard/trick-or-treat-publish-your-scariest-halloweeen-story-and-win-a-new-badge">Trick or Treat - Publish your scariest halloweeen story and win a new badge</a></td></tr><tr><td><a href="https://steemit.com/steemitboard/@steemitboard/steemitboard-notifications-improved"><img src="https://steemitimages.com/64x128/http://i.cubeupload.com/NgygYH.png"></a></td><td><a href="https://steemit.com/steemitboard/@steemitboard/steemitboard-notifications-improved">SteemitBoard notifications improved</a></td></tr></table> > Support [SteemitBoard's project](https://steemit.com/@steemitboard)! **[Vote for its witness](https://v2.steemconnect.com/sign/account-witness-vote?witness=steemitboard&approve=1)** and **get one more award**!
| author | steemitboard |
|---|---|
| permlink | steemitboard-notify-richardbmx-20181027t134118000z |
| category | utopian-io |
| json_metadata | {"image":["https://steemitboard.com/img/notify.png"]} |
| created | 2018-10-27 13:41:18 |
| last_update | 2018-10-27 13:41:18 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-11-03 13:41:18 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 1,332 |
| author_reputation | 38,975,615,169,260 |
| root_title | "Logo design for Georgetown Labs / Approved and used in the project" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 74,154,352 |
| net_rshares | 0 |
 hiveblocks
hiveblocks