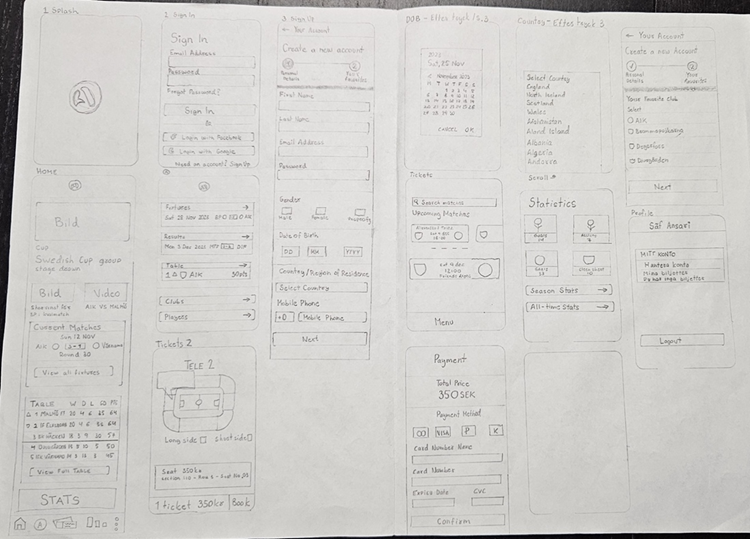
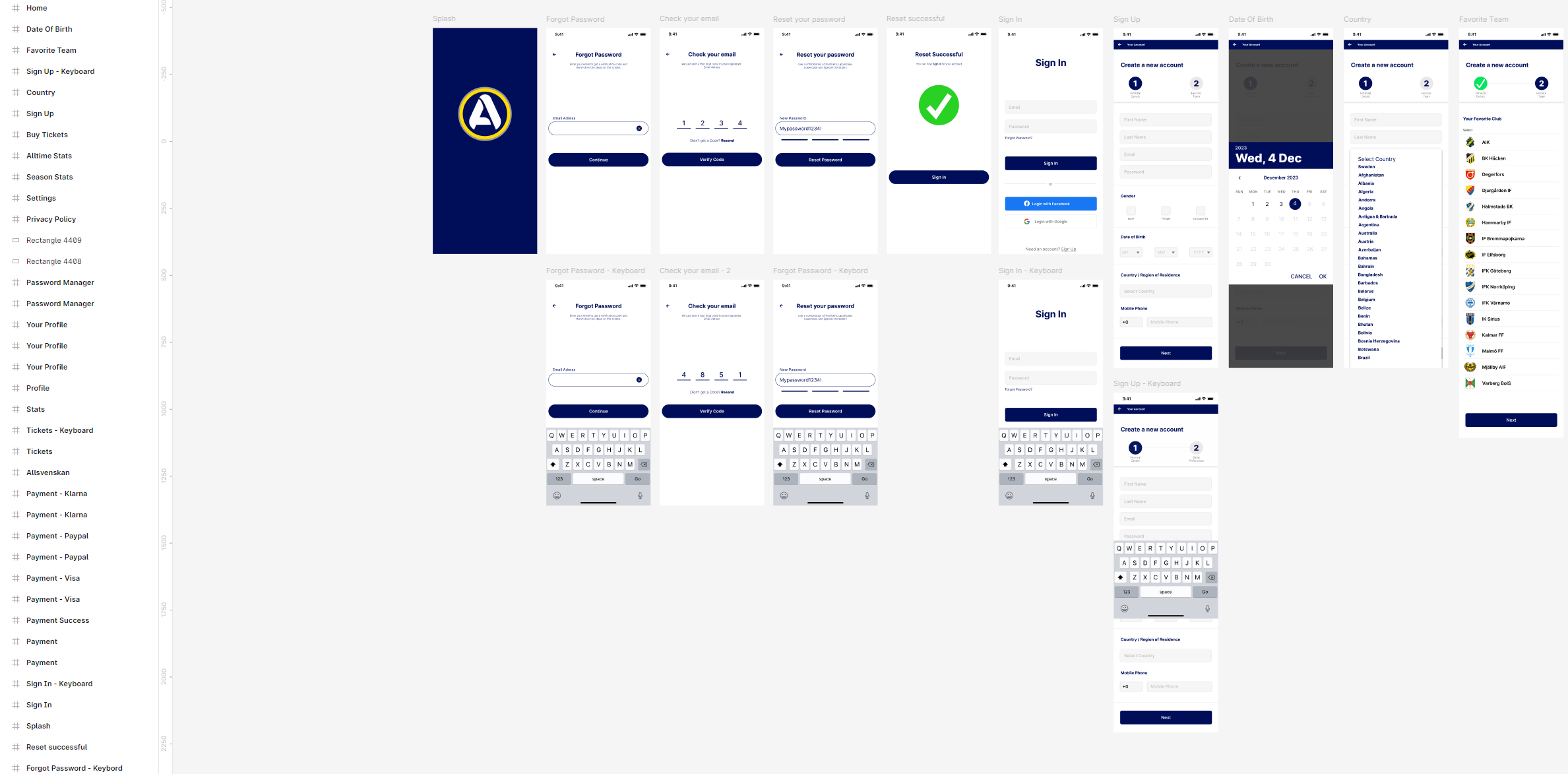
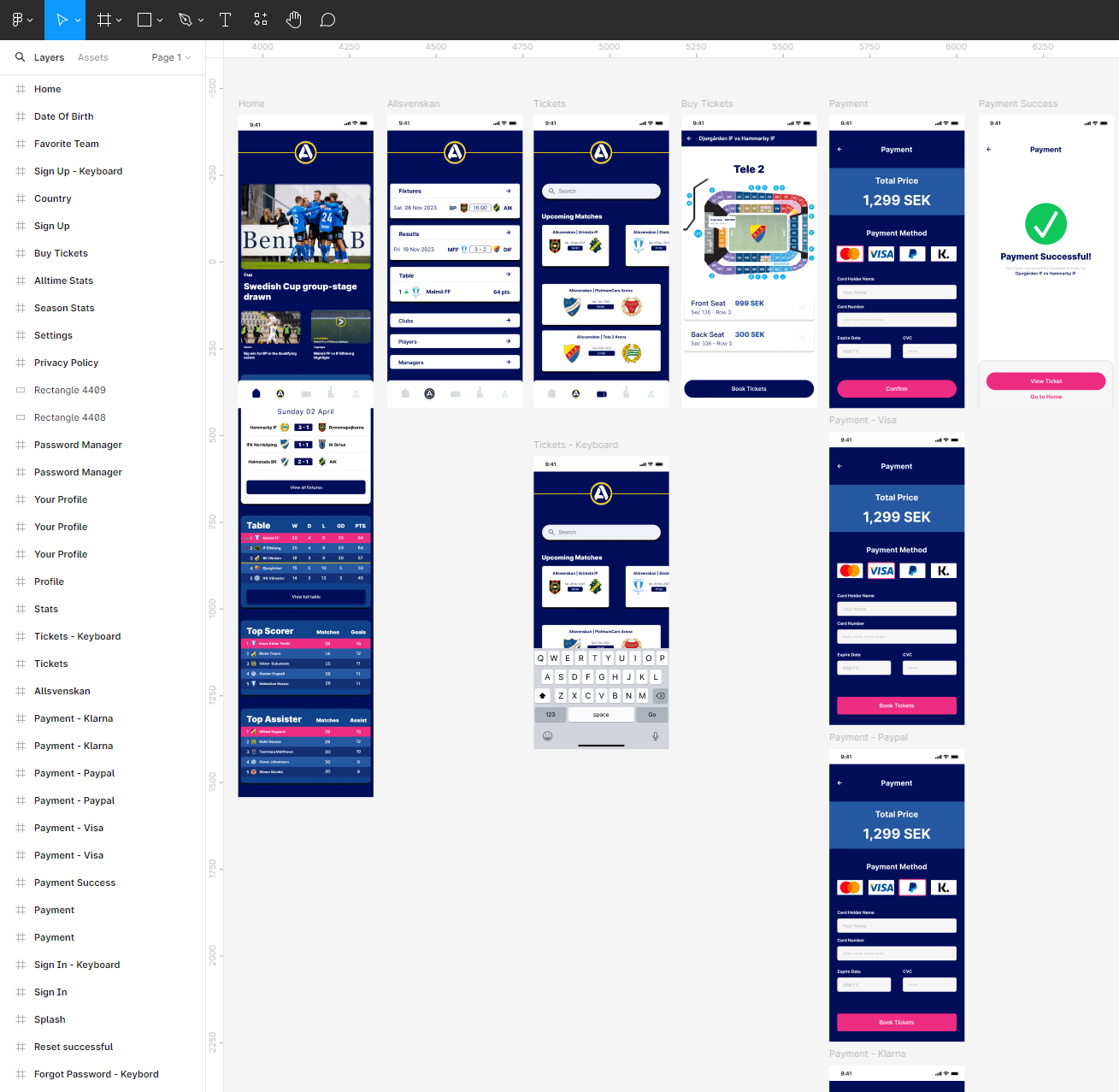
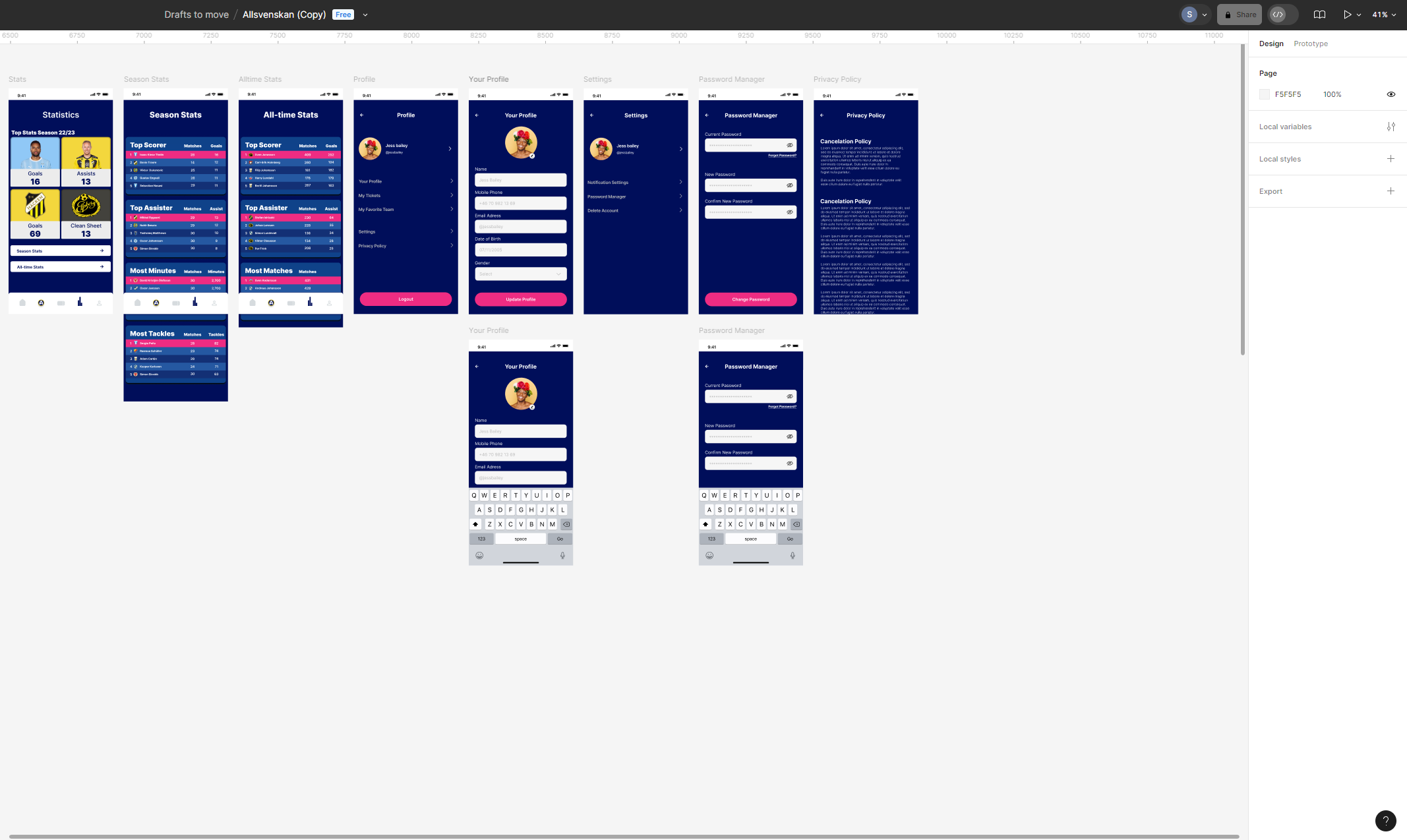
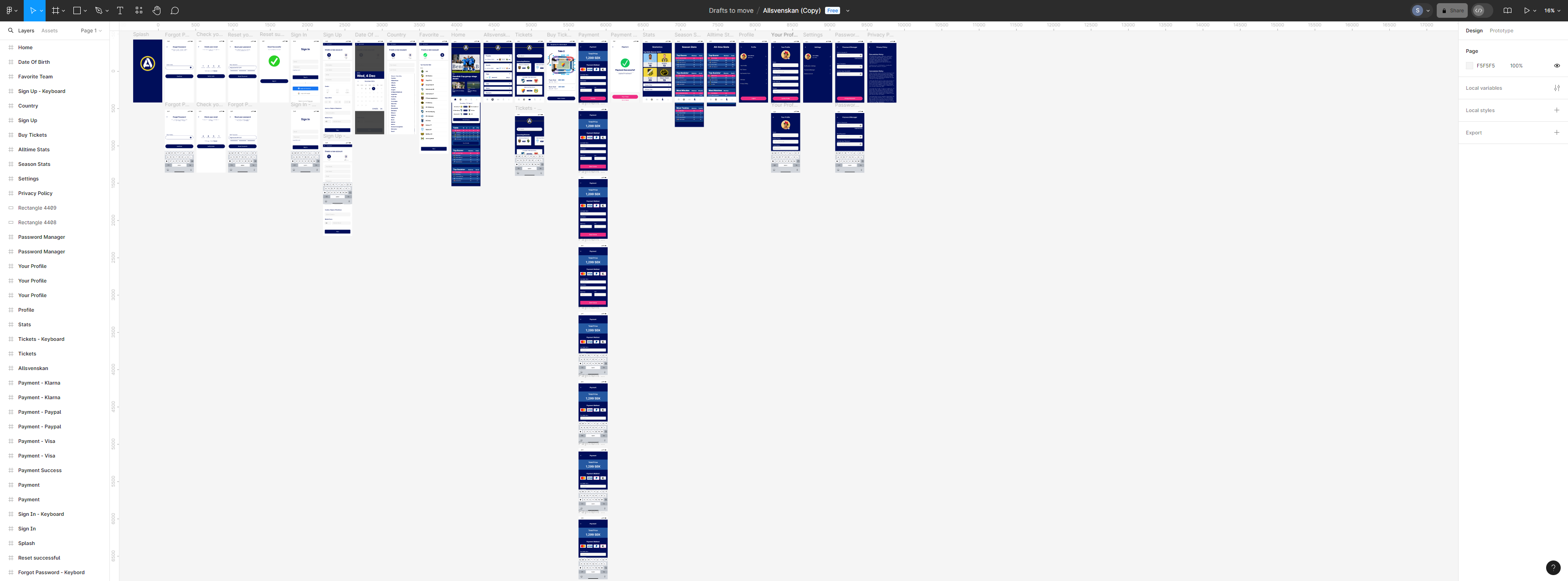
<div class="text-justify"> **Hello everyone**, this is my first time writing in this community, the reason is that I wanted to write a blog about one of my UX and UI design processes but I was not sure if this is the right community. Another problem is that when I start to type, it is quite hard to stop until I have explained everything, but looking at other blogs, I think pictures are more valuable than the text here. First of all before creating any interference or sketch I needed an idea. I am a huge sports and football fan and the hot topic here in Sweden, where I live, was the Swedish football league **[Allsvenskan](https://allsvenskan.se/)**. I checked the Allsvenskan application and it was terrible, in terms of information, colors and bad user friendliness, so I decided to recreate the Allsvenskan app. <center>[Photo by Dopest](https://dopest.se/allsvenskan-2024-spelschema-lag-tv/)</center> First step was to create a **sketch**, which is often a guide to the designing process. I looked at various other leagues and their applications, one common thing was, **user log in**, **scores**, **results**, **team info** and **stats**. Now, I wanted to add something to make this application a bit different to others. So here in Sweden in order to buy match tickets you have to go to the home teams website and buy from there, but I wanted to add that to my Allsvenskan app to make it unique and different. This is the overall sketch with flows and to not make this blog boring, I decided to not include one picture for every screen. My goal was to be clear with my design and color theme so that the app doesn't look cluttered with different concepts, because that won't be user friendly at all. This sketch was just a skeleton for help and not a final design so I knew that there would be a lot of changes on the way.  After the sketch was completed, I started to design my application. Some components of a mobile, like **time and notification status** and **mobile navigations** are already made and you can just copy and paste them, because I had a lot of those templates on **Iphone 13 & 14**, I decided to make the design on **Iphone 14**. The concept and theme was clear so I just followed my sketch and was able to easily make this design. On the way I had to use **[Photoshop](https://www.adobe.com/se/products/photoshop.html#modal-hash)** to change the colors of logos to match them with the color theme and it was quite a task to balance everything together. Here is the design I made in pieces so that you can see the screens better. # <center>**Log In & Sign Up**</center>  # <center>**Home & Buy Tickets**</center>  # <center>**Stats & Profile**</center>  This was the whole flow. Prototyping was hard, because I wanted to add scrollable elements to see all the matches and then few animations and popups as well, but in the end everything went to plan. I didn't have a password changer, privacy policy and settings in my sketch but when I was making the design, I thought without these things the application would look incomplete. So I added them later on, which also explains that your sketch is just a help, and you might forget things while sketching that you think of later.  <hr> ***Hope you enjoyed my process, you have the whole flow as a video down below to make it realistic, sit back, watch and enjoy. Special thanks to @hamza-art for making it possible for me to publish the video.*** https://youtu.be/HLCvwnysCOI?feature=shared </div>
| author | saif-ul-wahab |
|---|---|
| permlink | allsvenkan-application-on-figma-or-ux-and-ui-design |
| category | hive-174301 |
| json_metadata | "{"app":"peakd/2024.8.7","description":"I wanted to write a blog about one of my UX and UI design processes","format":"markdown","image":["https://files.peakd.com/file/peakd-hive/saif-ul-wahab/23u5WwhVoiJ4TedW72x6c9N5yBJXuQ6XUgykW6MFSniR3qXHJ4sXiwXGgBnPSuyEZ55NZ.png","https://files.peakd.com/file/peakd-hive/saif-ul-wahab/23tmcqgy5Eg68xZwe7JzCG6VDC5SSDoSzBCjhbUSsoq6KBmh4HZUoTS9mysTa2JkoBjw3.png","https://files.peakd.com/file/peakd-hive/saif-ul-wahab/23tcLvdYGfv54ohnZhzcvqkCmWwTVz5Nw5goJF732i2vbiBFqHkWyGQZFuj55EfPWCBCB.png","https://files.peakd.com/file/peakd-hive/saif-ul-wahab/23vsjkYWDBegHKyt8jJsJYJTmePSXQqPUhfksa2ase35iH5Wri3uNbACp9cxEWCEHoDgX.png","https://files.peakd.com/file/peakd-hive/saif-ul-wahab/23wggcnUddoGw7RcktyhEqupK8JJ2A2h31bAFTEbty3BUghub4JWyfHEz2qhxLBhRq7Gh.png","https://files.peakd.com/file/peakd-hive/saif-ul-wahab/EocDHhCn8j6bQHGP15fRygPPR2o9QXXxB44Hirfx6Sq6ErQgM7ox47pNhvyPiLR7giF.png"],"tags":["hive-174301","ux","ui","allsvenskan","football","design","neoxian","application","figma"],"users":["hamza-art"],"content_type":"general","image_ratios":[2.130434782608696,1.391465677179963,2.0273037542662116,1.0250587314017228,1.6750392464678179],"type":"post"}" |
| created | 2024-09-08 16:16:00 |
| last_update | 2024-09-08 18:10:33 |
| depth | 0 |
| children | 3 |
| last_payout | 2024-09-15 16:16:00 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.038 HBD |
| curator_payout_value | 0.039 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 4,427 |
| author_reputation | 2,659,278,415,590 |
| root_title | "Allsvenkan Application on Figma | UX & UI Design" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 136,926,325 |
| net_rshares | 291,765,265,940 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| talesfrmthecrypt | 0 | 222,168,504,405 | 100% | ||
| kamilla19 | 0 | 66,857,916,449 | 20% | ||
| waivio.welcome | 0 | 918,469,100 | 1.77% | ||
| hamza-art | 0 | 1,820,375,986 | 100% | ||
| ilma-ansari | 0 | 0 | 100% |
Very nice app It looks very good and the video was good for understanding the video! Keep up with the work the app is just amaizing
| author | hamza-art |
|---|---|
| permlink | re-saif-ul-wahab-202499t202649879z |
| category | hive-174301 |
| json_metadata | {"content_type":"general","type":"comment","tags":["hive-174301","ux","ui","allsvenskan","football","design","neoxian","application","figma"],"app":"ecency/3.1.5-mobile","format":"markdown+html"} |
| created | 2024-09-09 18:26:51 |
| last_update | 2024-09-09 18:26:51 |
| depth | 1 |
| children | 1 |
| last_payout | 2024-09-16 18:26:51 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 132 |
| author_reputation | 3,129,674,490,788 |
| root_title | "Allsvenkan Application on Figma | UX & UI Design" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 136,948,412 |
| net_rshares | 0 |
Thanks @hamza-art
| author | saif-ul-wahab |
|---|---|
| permlink | re-hamza-art-2024910t12502278z |
| category | hive-174301 |
| json_metadata | {"content_type":"general","type":"comment","tags":["hive-174301","ux","ui","allsvenskan","football","design","neoxian","application","figma"],"app":"ecency/3.1.5-mobile","format":"markdown+html"} |
| created | 2024-09-10 10:50:03 |
| last_update | 2024-09-10 10:50:03 |
| depth | 2 |
| children | 0 |
| last_payout | 2024-09-17 10:50:03 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 17 |
| author_reputation | 2,659,278,415,590 |
| root_title | "Allsvenkan Application on Figma | UX & UI Design" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 136,960,840 |
| net_rshares | 0 |
Congratulations @saif-ul-wahab! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s) <table><tr><td><img src="https://images.hive.blog/60x70/https://hivebuzz.me/@saif-ul-wahab/upvoted.png?202409090128"></td><td>You received more than 600 upvotes.<br>Your next target is to reach 700 upvotes.</td></tr> </table> <sub>_You can view your badges on [your board](https://hivebuzz.me/@saif-ul-wahab) and compare yourself to others in the [Ranking](https://hivebuzz.me/ranking)_</sub> <sub>_If you no longer want to receive notifications, reply to this comment with the word_ `STOP`</sub> **Check out our last posts:** <table><tr><td><a href="/hive-106258/@hivebuzz/hivefest-2024-badge"><img src="https://images.hive.blog/64x128/https://files.peakd.com/file/peakd-hive/hivebuzz/48VEtcvs7eskeM4UMnbMF7M6zWzjp7R3P5s1cmYTXV6ZFuVmrWL16CfUuVt1JcmRox.png"></a></td><td><a href="/hive-106258/@hivebuzz/hivefest-2024-badge">The countdown to HiveFest⁹ is one week away - Join us and get your exclusive badge!</a></td></tr><tr><td><a href="/hive-122221/@hivebuzz/pum-202408-delegations"><img src="https://images.hive.blog/64x128/https://i.imgur.com/fg8QnBc.png"></a></td><td><a href="/hive-122221/@hivebuzz/pum-202408-delegations">Our Hive Power Delegations to the August PUM Winners</a></td></tr></table>
| author | hivebuzz |
|---|---|
| permlink | notify-1725845874 |
| category | hive-174301 |
| json_metadata | {"image":["https://hivebuzz.me/notify.t6.png"]} |
| created | 2024-09-09 01:37:54 |
| last_update | 2024-09-09 01:37:54 |
| depth | 1 |
| children | 0 |
| last_payout | 2024-09-16 01:37:54 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 1,349 |
| author_reputation | 369,387,368,987,770 |
| root_title | "Allsvenkan Application on Figma | UX & UI Design" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 136,934,143 |
| net_rshares | 0 |
 hiveblocks
hiveblocks