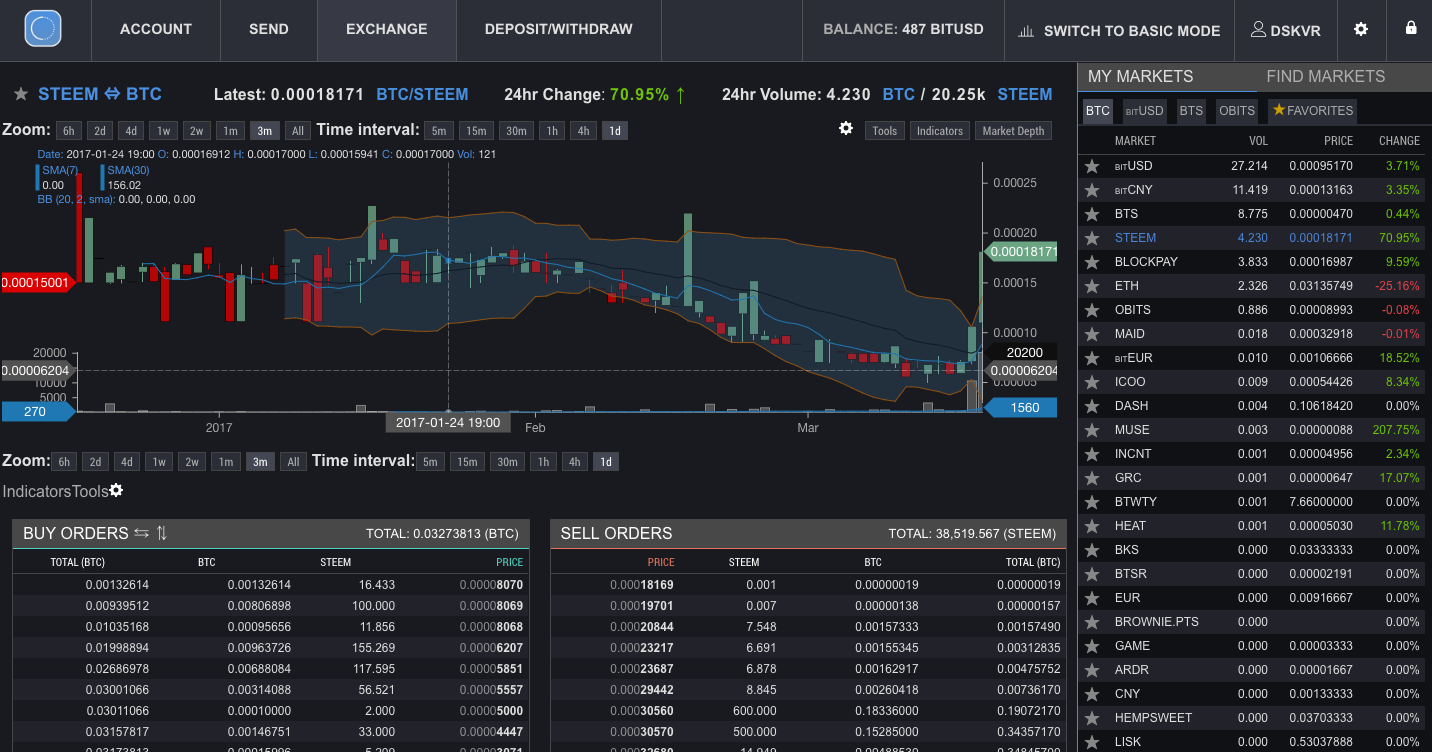
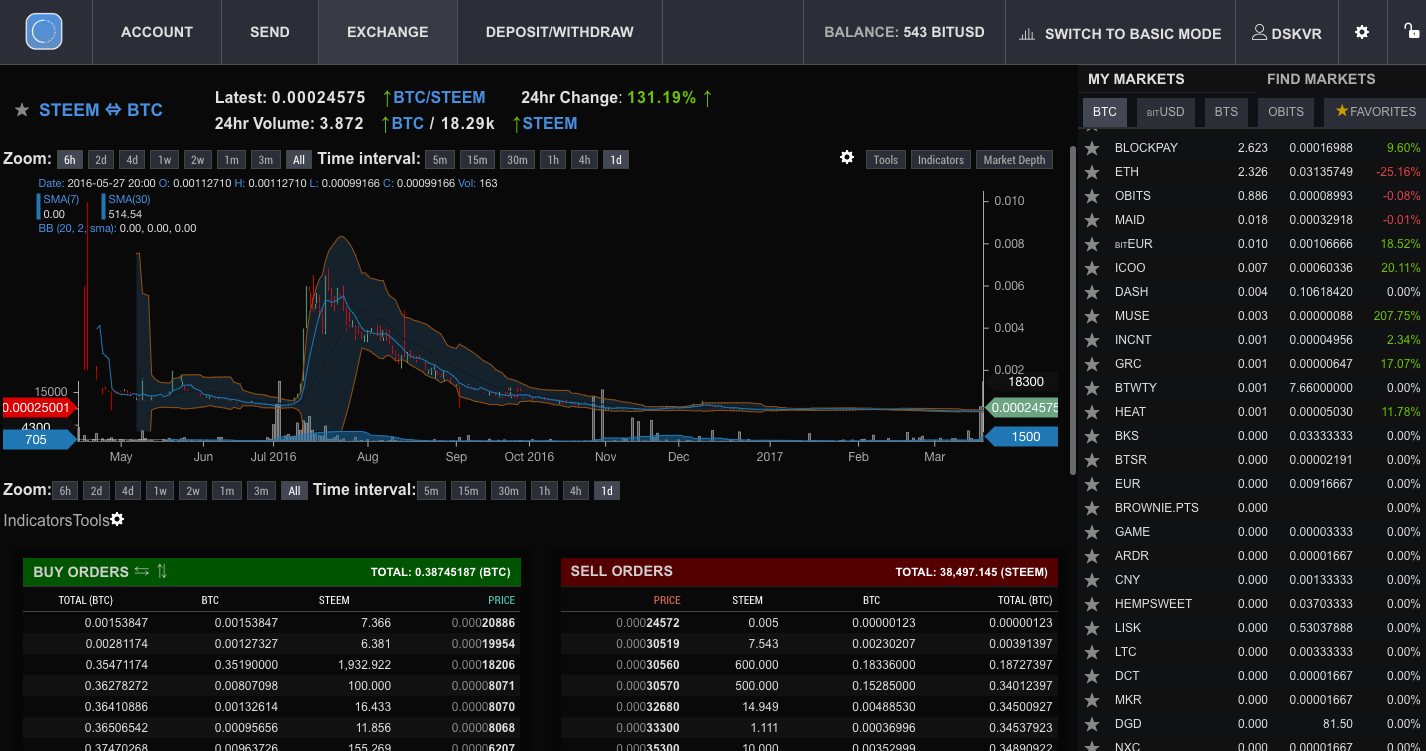
### Preamble The exchange on Bitshares has always made my eyes hurt. It may be the typography proportions, or maybe it's the abundance of high contrast hairline borders. It's gotten so bad, that I've started tinkering with the CSS. I've noticed @openledger has been putting some work into the GUI, which has inspired me to write this post. Here's where 10 minutes got me. ### Before [](https://steemitimages.com/DQmRcsH2unrzorzTFzy5Hg49BDV2yB2DbfJPW4Y3CRF1rxx/bitshares-before.png) ### After [](https://steemitimages.com/DQmcvRNbfia9QmmxvVDbyTz3WKdEafkZ3fzBZkf1aoUBbbb/bitshares-after.png) ### Changes - I removed as many high-contrast hairline borders as I could, making some lower contrast - Darkened the backgrounds - Made the alternative even/odd rows in tables lower-contrast - Added contextual coloring to the headers of tables - Altered heading typography by increasing the font-weight and decreasing the font-size. - Added a thick extra low-contrast border around the exchange tables. ### Observations - Important highlighted texts, such as Pair Links and 24 Hour Change, stand out more. - Soft edges make for a less harsh experience. - Darker overall experience provides more depth. - Use of contextually relevant colors allows for a more intuitive experience. - Smaller/Bolded text for table headings are more pronounced and have a better aesthetic. ### Wrapping up If there is a positive response to this post, I'll put a few more hours into working concepts and stylesheets. Stylesheets could then be appended to the DOM of OpenLedger safely in a variety of ways. _What do you think?_ #powerupchallenge
| author | sandwich |
|---|---|
| permlink | minor-graphene-ui-advanced-mode-css-tinkering-openledger |
| category | bitshares |
| json_metadata | {"tags":["bitshares","graphene","graphene-ui","openledger","powerupchallenge"],"users":["openledger"],"image":["https://steemitimages.com/DQmRcsH2unrzorzTFzy5Hg49BDV2yB2DbfJPW4Y3CRF1rxx/bitshares-before.png","https://steemitimages.com/DQmcvRNbfia9QmmxvVDbyTz3WKdEafkZ3fzBZkf1aoUBbbb/bitshares-after.png"],"links":["https://steemitimages.com/DQmRcsH2unrzorzTFzy5Hg49BDV2yB2DbfJPW4Y3CRF1rxx/bitshares-before.png","https://steemitimages.com/DQmcvRNbfia9QmmxvVDbyTz3WKdEafkZ3fzBZkf1aoUBbbb/bitshares-after.png"],"app":"steemit/0.1","format":"markdown"} |
| created | 2017-03-19 00:19:21 |
| last_update | 2017-03-19 20:25:06 |
| depth | 0 |
| children | 1 |
| last_payout | 2017-04-19 02:35:57 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 5.584 HBD |
| curator_payout_value | 1.822 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 1.032 HBD |
| body_length | 1,864 |
| author_reputation | 7,919,075,206,622 |
| root_title | "Minor Graphene UI Advanced Mode CSS Tinkering (OpenLedger)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 0 |
| post_id | 2,762,847 |
| net_rshares | 5,160,062,351,016 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| hr1 | 0 | 770,906,224,056 | 100% | ||
| proctologic | 0 | 3,787,685,603 | 1% | ||
| konelectric | 0 | 510,542,896 | 1% | ||
| bangking | 0 | 66,166,943,988 | 100% | ||
| fractalnode | 0 | 660,445,636 | 100% | ||
| jabberw0cky | 0 | 6,557,349,498 | 100% | ||
| sandwich | 0 | 11,163,090,884 | 100% | ||
| vato | 0 | 155,341,312,195 | 100% | ||
| forrestwillie | 0 | 548,195,818 | 1% | ||
| andrei | 0 | 238,885,019 | 1% | ||
| fyrstikken | 0 | 52,714,069,469 | 0.75% | ||
| robrigo | 0 | 345,482,323,521 | 100% | ||
| mrgreen | 0 | 2,161,723,505 | 100% | ||
| ausbitbank | 0 | 110,556,462,006 | 100% | ||
| jamesjarman | 0 | 1,706,214,928 | 1% | ||
| juvyjabian | 0 | 788,418,018 | 1% | ||
| karenmckersie | 0 | 2,214,615,993 | 1% | ||
| ubg | 0 | 589,136,858 | 3% | ||
| youngkim | 0 | 436,947,883 | 1% | ||
| dirty.hera | 0 | 55,791,805 | 1% | ||
| timelapse | 0 | 463,311,410 | 1% | ||
| glitterfart | 0 | 3,437,454,960,628 | 100% | ||
| darthnava | 0 | 425,677,176 | 1% | ||
| matrixdweller | 0 | 539,174,310 | 1% | ||
| lasseehlers | 0 | 412,907,714 | 1% | ||
| barrydutton | 0 | 1,726,534,726 | 1% | ||
| steemitguide | 0 | 546,871,535 | 1% | ||
| richardcrill | 0 | 1,463,648,166 | 1% | ||
| jacobts | 0 | 275,165,700 | 1% | ||
| mindhunter | 0 | 1,406,150,011 | 1% | ||
| patelincho | 0 | 239,232,402 | 1% | ||
| dianargenti | 0 | 214,903,520 | 1% | ||
| stray | 0 | 452,592,287 | 1% | ||
| judasp | 0 | 20,865,397,526 | 100% | ||
| daisyd | 0 | 376,409,085 | 1% | ||
| sqube | 0 | 2,979,817,601 | 1% | ||
| whatageek | 0 | 901,390,216 | 1% | ||
| humanearl | 0 | 148,756,131,202 | 100% | ||
| seablue | 0 | 1,679,681,342 | 1% | ||
| riskdebonair | 0 | 995,684,564 | 1% | ||
| jekyl | 0 | 352,022,838 | 100% | ||
| pipes | 0 | 4,515,187,024 | 100% | ||
| flypanda | 0 | 433,120,454 | 100% |
Your [reward](https://steemit.com/steem/@tibonova/introducing-pipes) for being in `Promoted` is an upvote and 0.032 SBD extra promotion. Good job, keep your contents promoted! :)
| author | pipes |
|---|---|
| permlink | re-sandwich-minor-graphene-ui-advanced-mode-css-tinkering-openledger-20170319t075804586z |
| category | bitshares |
| json_metadata | {"tags":["bitshares"],"links":["https://steemit.com/steem/@tibonova/introducing-pipes"],"app":"steemit/0.1"} |
| created | 2017-03-19 07:58:06 |
| last_update | 2017-03-19 07:58:06 |
| depth | 1 |
| children | 0 |
| last_payout | 2017-04-19 02:35:57 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 179 |
| author_reputation | 5,564,763,471,483 |
| root_title | "Minor Graphene UI Advanced Mode CSS Tinkering (OpenLedger)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 2,765,392 |
| net_rshares | 11,793,068,426 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| rouketas | 0 | 88,257,204 | 100% | ||
| tibonova | 0 | 11,704,811,222 | 100% |
 hiveblocks
hiveblocks