# Skatehive Devs Report: 06/2025 🛹
Hey Skatehive shredders and code cruisers! 🤙 It's time to dive into what our rad devs have been up to from June 17th to June 24th. This week, they've been rolling out some gnarly updates and tweaks to keep our digital skatepark smooth and exciting. 🏄♂️ Let's break it down commit by commit, giving props to those who made it happen. 🎉
## [SkateHive/skatehive3.0](https://github.com/SkateHive/skatehive3.0)
This week was busy for the Skatehive crew! Here's the lowdown on the changes: 📊
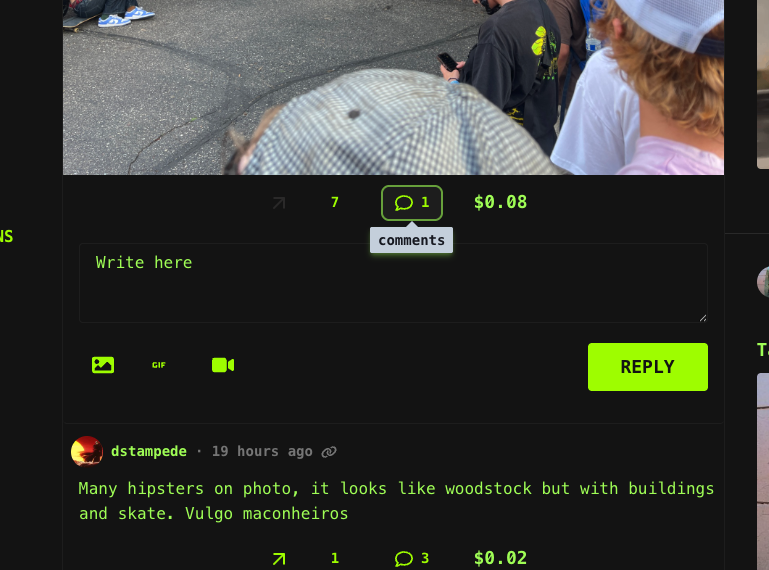
- **"post details comment icon number count"** — @web-gnar 🗨️
```diff
- <Button
- variant="ghost"
- size="sm"
- ml={2}
- p={1}
- color={primary}
```
- **"fixed build errors"** — @web-gnar 🐛
```diff
+ // Extract permlinks for dependency
+ const activeBountyPermlinks = activeBounties.map(b => b.permlink).join(",");
```
- **"MADE REPLIES INLINE"** — @web-gnar 💬
```diff
+import { FaHeart, FaComment, FaRegHeart, FaRegComment } from "react-icons/fa";
```

- **"added some markdown upgrades"** — @web-gnar ✨
```diff
+import rehypeMentionLinks from "../../lib/utils/rehypeMentionLinks";
```


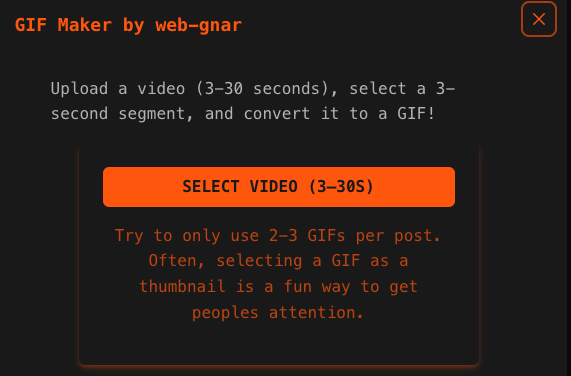
- **"fixed gif maker"** — @web-gnar 🎥
```diff
+ const [gifCaption, setGifCaption] = useState<string>("skatehive-gif");
```

- **"posts actually post now"** — @web-gnar 📝
```diff
+ useToast,
```
- **"Remove unused dynamic import of InitFrameSDK in PostPageRoute component"** — @xvlad 🗑️
```diff
-import dynamic from "next/dynamic";
```
- **"Format post link construction for improved readability in SocialMediaShareModal"** — @xvlad 🌐
```diff
+ const postLink = `${
+ typeof window !== "undefined" ? window.location.origin : ""
+ }/post/${comment.author}/${comment.permlink}`;
```
- **"Refactor SocialMediaShareModal to optimize post link generation and remove unused imports"** — @xvlad 🔗
```diff
+import dynamic from "next/dynamic";
+const InitFrameSDK = dynamic(() => import("@/hooks/init-frame-sdk"), {
+ ssr: false,
+});
```

- **"Remove unused layout.tsx file to streamline project structure"** — @xvlad 🗂️
- **"Refactor SnapReplyModal and SpotList components..."** — @xvlad 🛠️
```diff
-import PostPage from "@/components/blog/PostPage";
```
- **"Implement notifications page and layout with loading state and user authentication"** — @xvlad 🔔
```diff
-import NotificationsComp from "@/components/notifications/NotificationsComp";
```
- **"Refactor code structure for improved readability and maintainability"** — @xvlad 📝
```diff
+ console.log('Webhook received:', body);
```
- **"Restore accountAssociation configuration in route.ts"** — @xvlad 🔄
```diff
+ accountAssociation: {
```
- **"Add FrameMeta and FrameMetaTags components for Mini App integration"** — @xvlad 🖼️
```diff
- const appUrl = 'https://my.skatehive.app';
```
- **"updated video compressor"** — @web-gnar 📹
```diff
+ const compressVideo = async (file: File, shouldResize: boolean): Promise<Blob> => {
```
- **"Add manifest.json for PWA configuration with theme and icon settings"** — @xvlad 📱
```diff
+{
+ "theme_color": "#000000",
```
- **"added bounites to sidebar for people to try out"** — @web-gnar 🎯
```diff
+ {rewardsUpForGrabs.length > 0 ? (
```

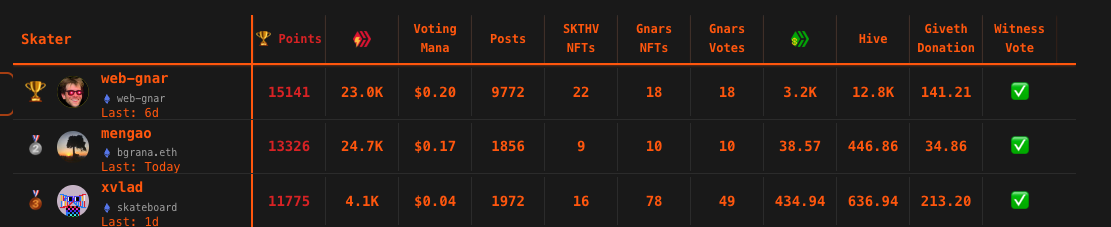
- **"added voting mana to leaderboard from api"** — @web-gnar 🏆
```diff
+ </tr>
```

- **"updated the leaderboard thumbnail svg"** — @web-gnar 🖼️
```diff
+function generateMatrixBackground(width: number, height: number): string {
```
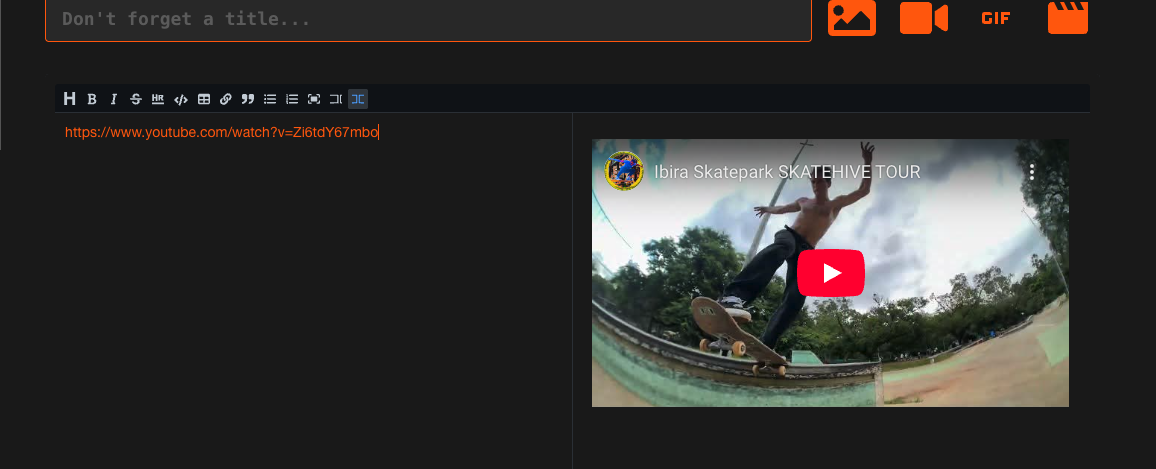
- **"youtube video embeds fit in blog"** — @web-gnar 🎥
```diff
+ iframe: {
```
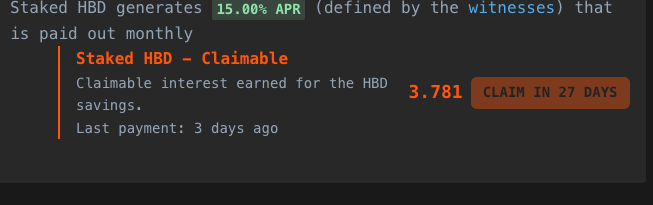
- **"claim HBD interest works"** — @web-gnar 💰
```diff
+import { UserProvider } from "@/contexts/UserContext";
```

- **"upvote snap container post component created"** — @web-gnar 👍
```diff
+import UpvoteSnapContainer from '@/components/settings/UpvoteSnapContainer';
```

- **"first attempt at a lottie files animated svg"** — @web-gnar 🎨
```diff
+import LottieAnimation from '@/components/shared/LottieAnimation';
```
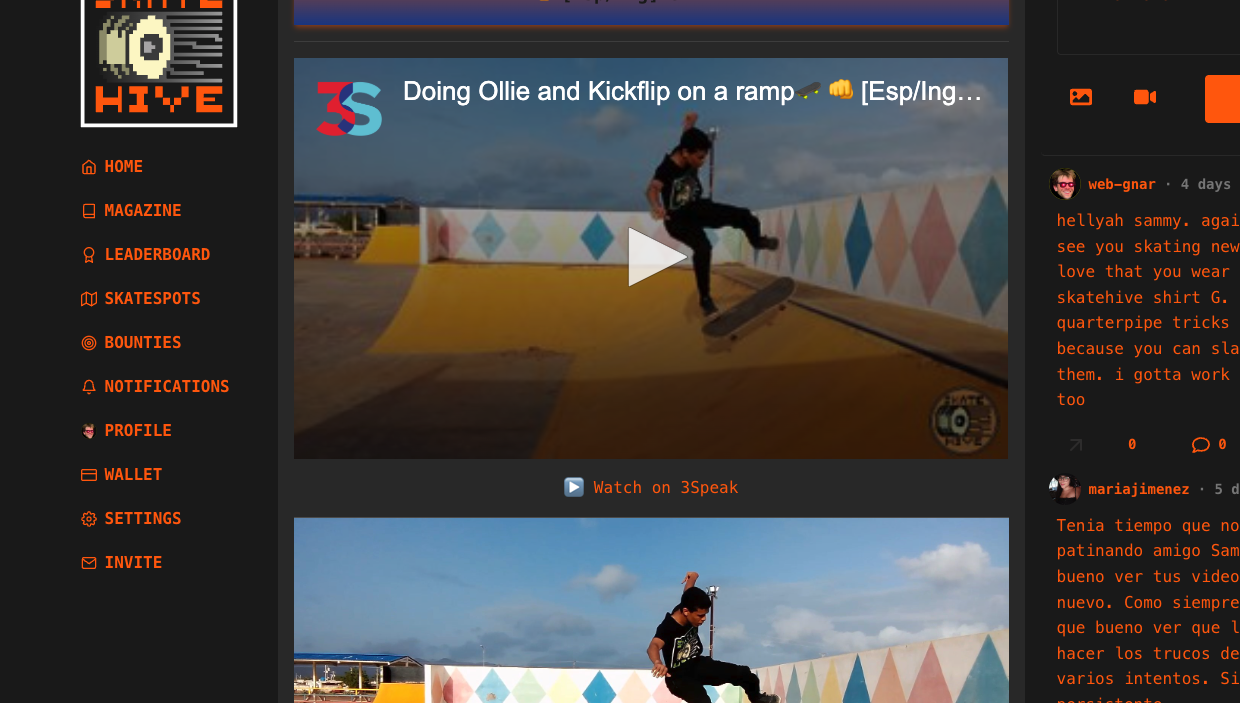
- **"3speak videos pause when flipping mag pages"** — @web-gnar 🛑
```diff
+ // Pause all iframe videos
```
- **"3speak videos now renders properly"** — @web-gnar 📺
```diff
+ content = content.replace(
```
@threespeak

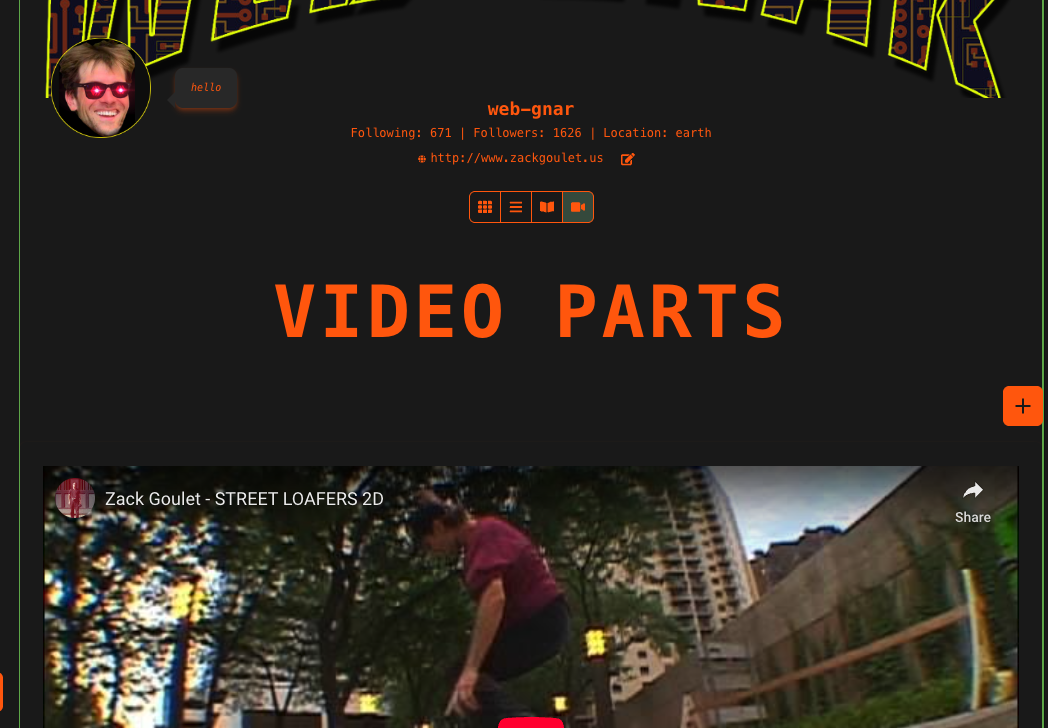
- **"added Video Parts to profile"** — @web-gnar 🚀
```diff
+import { Box, Select, Text, useToast, VStack, Heading, Accordion, AccordionItem, AccordionButton, AccordionPanel, AccordionIcon } from '@chakra-ui/react';
```

- **"fixed the bug where it would say you were logged in already when you wernt"** — @web-gnar 🐞
```diff
+ post.active_votes?.some((item) => item.voter.toLowerCase() === user?.toLowerCase())
```
## [sktbrd/gnars-terminal](https://github.com/sktbrd/gnars-terminal)
- **"✨ feat: enhance code and preformatted text rendering styles in MarkdownRenderers for improved readability"** — @xvlad 💻
```diff
+ code: ({ children, ...props }: RendererProps) => (
```
---
Thanks to all the devs riding hard this week! 🛹 Keep an eye out for more updates and remember, whether you're pushing code or pushing your board, stay gnarly and keep innovating. Who's landing the best manual this week? Hit us up in the comments or drop your clips! 🎥
Stay connected and keep the stoke alive! 🔥 Until next time, keep shredding the code and the streets! ✌️
#Skatehive #Web3 #HiveDevs 🏄♀️

---
**Wanna support Skatehive? Here's how:**
- [Vote for @skatehive witness](https://hivesigner.com/sign/account-witness-vote?witness=skatehive&approve=1) 🗳️
- [Delegate HP to @skatehive](https://peakd.com/@skatehive) 🤝
- [Follow our curation trail](https://hive.vote/dash.php?i=1&trail=steemskate) 👣
- [Bid on Skatehive Governance NFTs](https://nouns.build/dao/base/0xfe10d3ce1b0f090935670368ec6de00d8d965523/17) 🎨
- [Test and give feedback on Skatehive.app](https://www.skatehive.app/) 🛠️ hiveblocks
hiveblocks