#### What Will I Learn?
- You will learn how to use jQuery
- You will learn how to block some element
- You will learn how to copy a text to clipboard
#### Requirements
- Basic knowledge about HTML
- Basic knowledge about JavaScript
- You have to install or host the jQuery file, You can add jQuery CDN if you don't want to install or host it
- To practice this tutorial you should have a text editor and a browser. In this tutorial I use Visual Studio Code for text editor and Google Crome for browser.
#### Difficulty
- Basic
#### Tutorial Contents
Copy on clipboard button is a button to copy and text of an HTML element. By clicking the button you will automatically copy on the text selected on your clipboard. For more detail, Lets follow and pay attention on steps bellow.
###### Creating sample HTML element
- Open your Text editor
- Create new file save as `copy.html`
- Add the HTML element as usual.
```
<html>
<head>
<title>copy to clipboard</title>
</head>
<body>
</body>
</html>
```
- Create a sample html element, Here I create input element,
```
<input type="text" id="data">
```
- Create a button for copy clipboard
```
<button type="button" id="copy">Copy</button>
```
###### $Adding jQuery Script
- As we know, to use jQuery we need to install or host it. Or we can also add jQuery CDN if we don't want to install or host it. we also have many choices CDN that we can use, either Google CDN or Microsoft CDN. For more Detail you can visit [jquery official web](https://code.jquery.com/). In this tutorial I use Google CDN. Add the CDN in `<head>` element.
```
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
```
- To write the jQuery Script we should open `<script>` tag. You can put it in `<head>` element or in `<body>` element.
```
<script></script>
```
- Before add more event in jQuery. There is an event that we should add for the first. It is ready() event. this event to make sure that all html elements are loaded. if it is, then it will load jQuery script. So, all jQuery Script must write in this function event.
```
$(document).ready(function(){
});
```
- Select the button and add click event function
```
$("#copy").click(function(){
});
```
- To select the data that want to copy you can use `select()` event. Select the element that you want to copy then add `select()` event.
```
$("#data").select();
```
- To copy the data that was selected you can use
```
document.execCommand("copy");
```
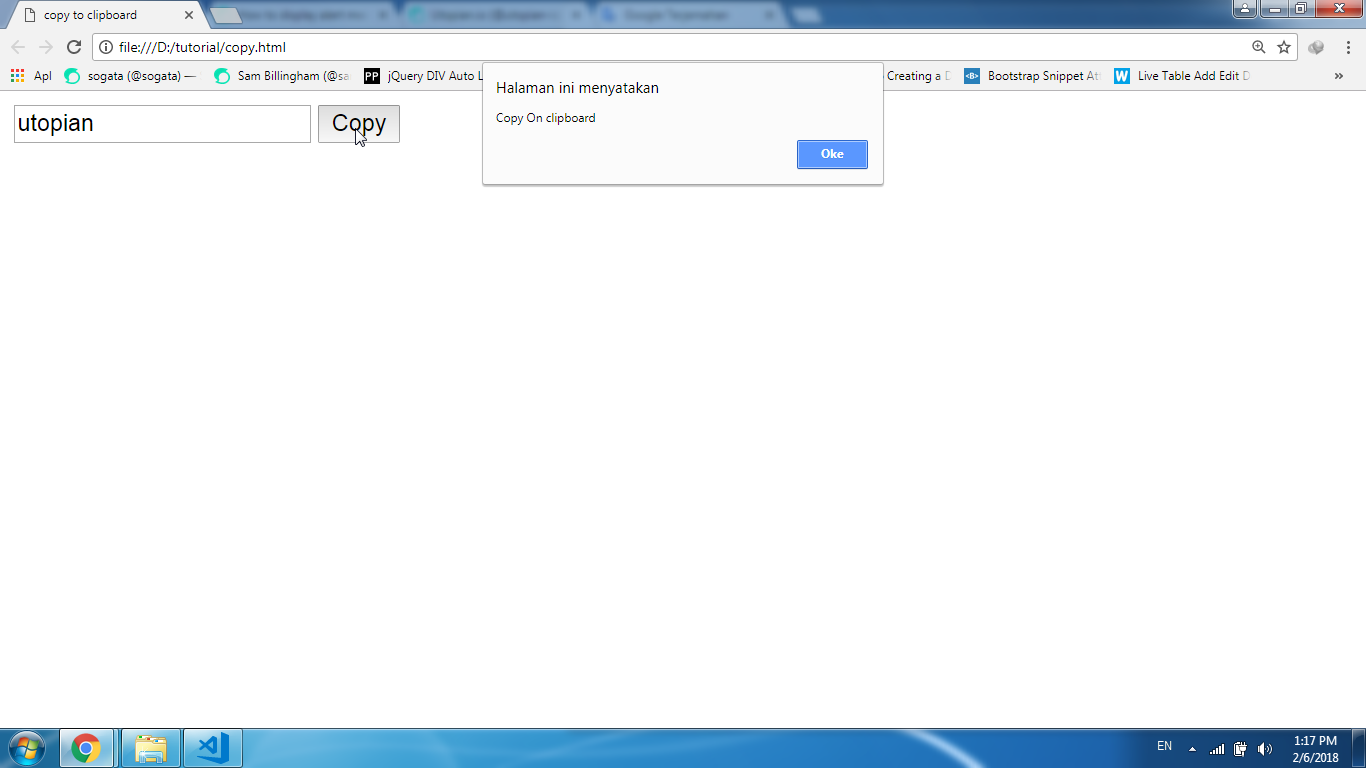
- Create the message that you will display it if the copy was success. for example here i use alert function
```
alert("Copied On clipboard");
```
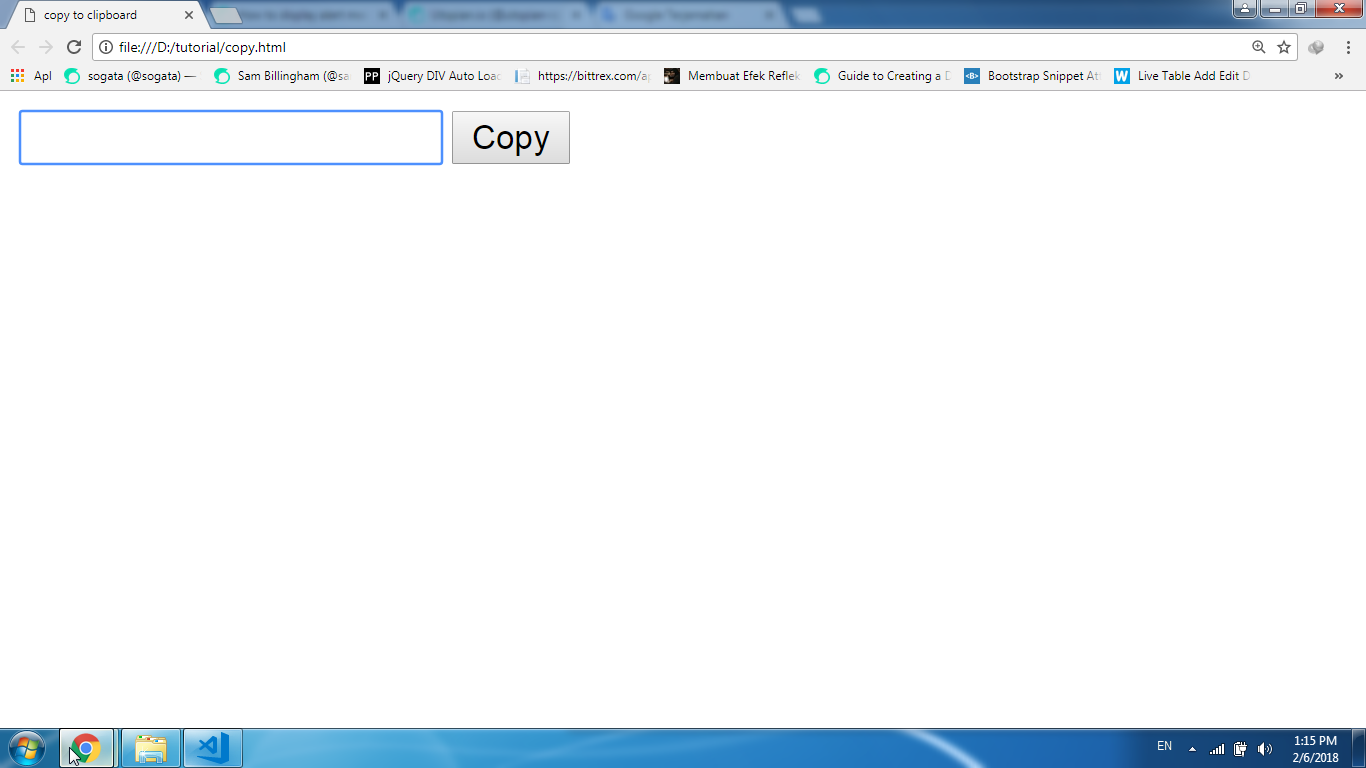
###### $Running / testing
- Save the file and run on your browser.

- Write some thing on input element then click the copy button

- Try to paste it on other place.
https://i.imgur.com/ocOIbzW.png
###### $Full Code
```
<html>
<head>
<title>copy to clipboard</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<input type="text" id="data">
<button type="button" id="copy">Copy</button>
<script>
$(document).ready(function(){
$("#copy").click(function(){
$("#data").select();
document.execCommand("copy");
alert("Copied On clipboard");
});
});
</script>
</body>
</html>
```
## <center>[LIVE DEMO](https://jsfiddle.net/sogata/5csrev8v/)</center>
#### Curriculum
- [How to check already exist username when user input on Sig Up Form](https://utopian.io/utopian-io/@sogata/how-to-check-already-exist-username-when-user-input-on-sig-up-form)
- [How to add Rows in Table element using jQuery](https://utopian.io/utopian-io/@sogata/how-to-add-rows-in-table-element-using-jquery)
- [How to insert data to MySql from PHP using jQuery AJAX](https://utopian.io/utopian-io/@sogata/how-to-insert-data-to-mysql-from-php-using-jquery-ajax)
- [Auto-Refresh Specific HTML element Without Reloading page Using jQuery](https://utopian.io/utopian-io/@sogata/auto-refresh-specific-html-element-without-reloading-page-using-jquery)
- [How to create a toggle button to show and hide an element](https://utopian.io/utopian-io/@sogata/how-to-create-a-toggle-button-to-show-and-hide-an-element)
- [How to Create Filter Lists using jQuery](https://utopian.io/utopian-io/@sogata/how-to-create-filter-lists-using-jquery)
- [How to Create Filter Tables using jQuery](https://utopian.io/utopian-io/@sogata/how-to-create-filter-tables-using-jquery)
<br /><hr/><em>Posted on <a href="https://utopian.io/utopian-io/@sogata/how-to-create-copy-to-clipboard-button-using-jquery">Utopian.io - Rewarding Open Source Contributors</a></em><hr/>| author | sogata | ||||||
|---|---|---|---|---|---|---|---|
| permlink | how-to-create-copy-to-clipboard-button-using-jquery | ||||||
| category | utopian-io | ||||||
| json_metadata | {"community":"utopian","app":"utopian/1.0.0","format":"markdown","repository":{"id":167174,"name":"jquery","full_name":"jquery/jquery","html_url":"https://github.com/jquery/jquery","fork":false,"owner":{"login":"jquery"}},"pullRequests":[],"platform":"github","type":"tutorials","tags":["utopian-io","tutorials","opensource","jquery","aceh"],"users":["sogata"],"links":["https://code.jquery.com/","https://jsfiddle.net/sogata/5csrev8v/","https://utopian.io/utopian-io/@sogata/how-to-check-already-exist-username-when-user-input-on-sig-up-form","https://utopian.io/utopian-io/@sogata/how-to-add-rows-in-table-element-using-jquery","https://utopian.io/utopian-io/@sogata/how-to-insert-data-to-mysql-from-php-using-jquery-ajax","https://utopian.io/utopian-io/@sogata/auto-refresh-specific-html-element-without-reloading-page-using-jquery","https://utopian.io/utopian-io/@sogata/how-to-create-a-toggle-button-to-show-and-hide-an-element","https://utopian.io/utopian-io/@sogata/how-to-create-filter-lists-using-jquery","https://utopian.io/utopian-io/@sogata/how-to-create-filter-tables-using-jquery"],"moderator":{"account":"kizilelma","time":"2018-02-07T06:18:10.464Z","reviewed":true,"pending":false,"flagged":false}} | ||||||
| created | 2018-02-07 03:16:18 | ||||||
| last_update | 2018-02-07 06:18:09 | ||||||
| depth | 0 | ||||||
| children | 9 | ||||||
| last_payout | 2018-02-14 03:16:18 | ||||||
| cashout_time | 1969-12-31 23:59:59 | ||||||
| total_payout_value | 28.578 HBD | ||||||
| curator_payout_value | 12.438 HBD | ||||||
| pending_payout_value | 0.000 HBD | ||||||
| promoted | 0.000 HBD | ||||||
| body_length | 4,827 | ||||||
| author_reputation | 6,963,584,854,647 | ||||||
| root_title | "How to create copy to clipboard button using jQuery" | ||||||
| beneficiaries |
| ||||||
| max_accepted_payout | 1,000,000.000 HBD | ||||||
| percent_hbd | 10,000 | ||||||
| post_id | 35,557,631 | ||||||
| net_rshares | 7,460,964,540,669 | ||||||
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| mr-anderson | 0 | 515,652,982 | 100% | ||
| ajril | 0 | 645,526,044 | 100% | ||
| rejacole | 0 | 22,086,756,178 | 100% | ||
| sogata | 0 | 22,917,508,596 | 100% | ||
| leir | 0 | 2,983,486,938 | 97% | ||
| mungprik | 0 | 507,452,165 | 100% | ||
| fremy | 0 | 1,041,026,253 | 100% | ||
| utopian-io | 0 | 7,366,541,551,577 | 5.37% | ||
| jaff8 | 0 | 30,390,186,778 | 50% | ||
| rajamalikulfajar | 0 | 613,926,554 | 100% | ||
| yorkchinese | 0 | 6,823,733,427 | 90% | ||
| iamfo | 0 | 3,039,513,368 | 100% | ||
| adr1anl | 0 | 593,189,926 | 100% | ||
| boyhaqi123 | 0 | 313,381,749 | 100% | ||
| dianramadhan | 0 | 537,842,967 | 100% | ||
| joyrapperjoy | 0 | 522,615,182 | 100% | ||
| purusottama | 0 | 52,243,620 | 100% | ||
| tarjulfuzary | 0 | 245,997,225 | 100% | ||
| asyalia19 | 0 | 52,229,188 | 100% | ||
| baihaqi31 | 0 | 144,397,108 | 100% | ||
| ampondel | 0 | 313,372,211 | 100% | ||
| ilhamdanger | 0 | 82,950,633 | 100% |
thank for the informave @sogata
| author | dianramadhan |
|---|---|
| permlink | re-sogata-how-to-create-copy-to-clipboard-button-using-jquery-20180207t031850678z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"users":["sogata"],"app":"steemit/0.1"} |
| created | 2018-02-07 03:18:51 |
| last_update | 2018-02-07 03:18:51 |
| depth | 1 |
| children | 1 |
| last_payout | 2018-02-14 03:18:51 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 32 |
| author_reputation | 10,930,660,054 |
| root_title | "How to create copy to clipboard button using jQuery" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 35,558,105 |
| net_rshares | 0 |
U R welcome
| author | sogata |
|---|---|
| permlink | re-dianramadhan-re-sogata-how-to-create-copy-to-clipboard-button-using-jquery-20180207t054330591z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"app":"steemit/0.1"} |
| created | 2018-02-07 05:43:30 |
| last_update | 2018-02-07 05:43:30 |
| depth | 2 |
| children | 0 |
| last_payout | 2018-02-14 05:43:30 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 11 |
| author_reputation | 6,963,584,854,647 |
| root_title | "How to create copy to clipboard button using jQuery" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 35,583,090 |
| net_rshares | 0 |
Thank you for the contribution. It has been approved. You can contact us on <a href="http://2.bp.blogspot.com/-lOKyjJeUR7Y/U6A3w9JMh3I/AAAAAAAAEnw/4QGbaLNlVOw/s1600/avatar5644899_4.gif">Discrott.</a>
| author | harjuky |
|---|---|
| permlink | re-sogata-how-to-create-copy-to-clipboard-button-using-jquery-20180207t040511680z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"links":["http://2.bp.blogspot.com/-lOKyjJeUR7Y/U6A3w9JMh3I/AAAAAAAAEnw/4QGbaLNlVOw/s1600/avatar5644899_4.gif"],"app":"steemit/0.1"} |
| created | 2018-02-07 04:05:00 |
| last_update | 2018-02-07 04:05:00 |
| depth | 1 |
| children | 3 |
| last_payout | 2018-02-14 04:05:00 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 200 |
| author_reputation | 1,110,979,113,717 |
| root_title | "How to create copy to clipboard button using jQuery" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 35,566,136 |
| net_rshares | 0 |
Terimong genaseh berayek that that wkwkwkw http://2.bp.blogspot.com/-lOKyjJeUR7Y/U6A3w9JMh3I/AAAAAAAAEnw/4QGbaLNlVOw/s1600/avatar5644899_4.gif
| author | sogata |
|---|---|
| permlink | re-harjuky-re-sogata-how-to-create-copy-to-clipboard-button-using-jquery-20180207t054503530z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"image":["http://2.bp.blogspot.com/-lOKyjJeUR7Y/U6A3w9JMh3I/AAAAAAAAEnw/4QGbaLNlVOw/s1600/avatar5644899_4.gif"],"app":"steemit/0.1"} |
| created | 2018-02-07 05:45:03 |
| last_update | 2018-02-07 05:45:03 |
| depth | 2 |
| children | 2 |
| last_payout | 2018-02-14 05:45:03 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 142 |
| author_reputation | 6,963,584,854,647 |
| root_title | "How to create copy to clipboard button using jQuery" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 35,583,376 |
| net_rshares | 0 |
:v
| author | harjuky |
|---|---|
| permlink | re-sogata-re-harjuky-re-sogata-how-to-create-copy-to-clipboard-button-using-jquery-20180207t100721343z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"app":"steemit/0.1"} |
| created | 2018-02-07 10:07:12 |
| last_update | 2018-02-07 10:07:12 |
| depth | 3 |
| children | 1 |
| last_payout | 2018-02-14 10:07:12 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 2 |
| author_reputation | 1,110,979,113,717 |
| root_title | "How to create copy to clipboard button using jQuery" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 35,626,675 |
| net_rshares | 0 |
Thank you for the contribution. It has been approved. You can contact us on [Discord](https://discord.gg/uTyJkNm). **[[utopian-moderator]](https://utopian.io/moderators)**
| author | kizilelma |
|---|---|
| permlink | re-sogata-how-to-create-copy-to-clipboard-button-using-jquery-20180207t061815628z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"community":"utopian","app":"utopian/1.0.0"} |
| created | 2018-02-07 06:18:15 |
| last_update | 2018-02-07 06:18:15 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-02-14 06:18:15 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 172 |
| author_reputation | 7,465,931,045,199 |
| root_title | "How to create copy to clipboard button using jQuery" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 35,589,008 |
| net_rshares | 0 |
### Hey @sogata I am @utopian-io. I have just upvoted you! #### Achievements - Seems like you contribute quite often. AMAZING! #### Suggestions - Contribute more often to get higher and higher rewards. I wish to see you often! - Work on your followers to increase the votes/rewards. I follow what humans do and my vote is mainly based on that. Good luck! #### Get Noticed! - Did you know project owners can manually vote with their own voting power or by voting power delegated to their projects? Ask the project owner to review your contributions! #### Community-Driven Witness! I am the first and only Steem Community-Driven Witness. <a href="https://discord.gg/zTrEMqB">Participate on Discord</a>. Lets GROW TOGETHER! - <a href="https://v2.steemconnect.com/sign/account-witness-vote?witness=utopian-io&approve=1">Vote for my Witness With SteemConnect</a> - <a href="https://v2.steemconnect.com/sign/account-witness-proxy?proxy=utopian-io&approve=1">Proxy vote to Utopian Witness with SteemConnect</a> - Or vote/proxy on <a href="https://steemit.com/~witnesses">Steemit Witnesses</a> [](https://steemit.com/~witnesses) **Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x**
| author | utopian-io |
|---|---|
| permlink | re-sogata-how-to-create-copy-to-clipboard-button-using-jquery-20180208t000745519z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"community":"utopian","app":"utopian/1.0.0"} |
| created | 2018-02-08 00:07:45 |
| last_update | 2018-02-08 00:07:45 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-02-15 00:07:45 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 1,426 |
| author_reputation | 152,955,367,999,756 |
| root_title | "How to create copy to clipboard button using jQuery" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 35,780,303 |
| net_rshares | 0 |
Sip 👍
| author | zaim4d1 |
|---|---|
| permlink | re-sogata-how-to-create-copy-to-clipboard-button-using-jquery-20180208t063303517z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"app":"steemit/0.1"} |
| created | 2018-02-08 06:33:06 |
| last_update | 2018-02-08 06:33:06 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-02-15 06:33:06 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 5 |
| author_reputation | 2,422,204,661,352 |
| root_title | "How to create copy to clipboard button using jQuery" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 35,846,039 |
| net_rshares | 0 |
 hiveblocks
hiveblocks