.jpg)
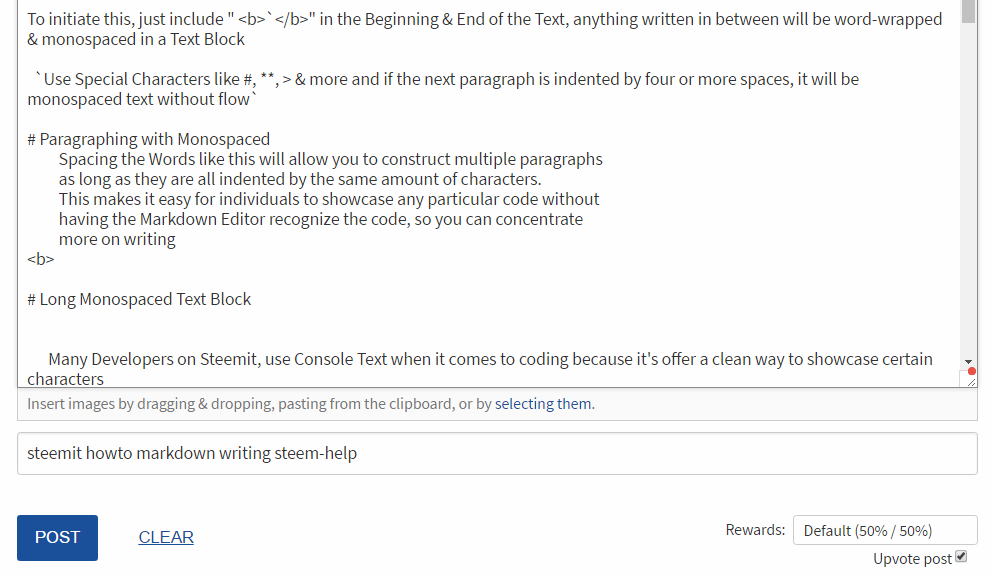
If you have Example code or Console text that you want to appear with all line breaks and relative indentation preserved in a monospaced text block, then this ''howto'' post is for you. Use it to simplify Post editing when special characters are involved which otherwise the Raw Editor would recognize as a subset of Markdown or Html code
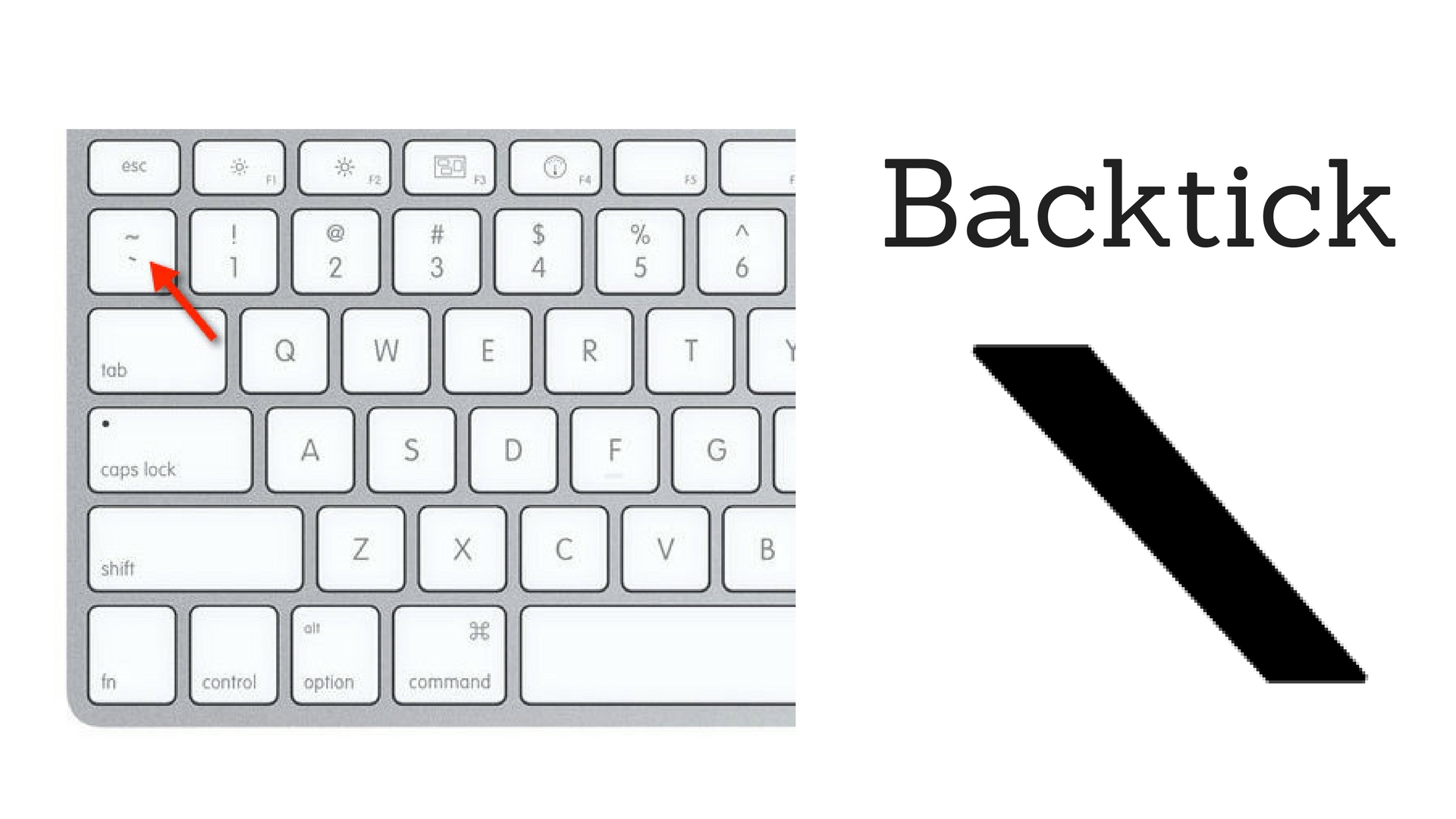
To initiate this, just include " <b>`</b>" in the Beginning & End of the Text, anything written in between will be word-wrapped & monospaced in a Text Block
`Use Special Characters like #, **, > & more and if the next paragraph is indented by four or more spaces, it will be monospaced text without flow`
# Paragraphing with Monospaced
Spacing the Words like this will allow you to construct multiple paragraphs
as long as they are all indented by the same amount of characters.
This makes it easy for individuals to showcase any particular code without
having the Markdown Editor recognize the code, so you can concentrate
more on writing
<b>
# Long Monospaced Text Block
Many Developers on Steemit, use Console Text when it comes to coding because it's offer a clean way to showcase certain characters
<b>
Monospaced fonts were widely used in early computers and computer terminals, which often had extremely limited graphical capabilities. A monospaced font, also called a fixed-pitch, fixed-width, or non-proportional font, is a font whose letters and characters each occupy the same amount of horizontal space. For example, the two high-use letters "I" and "E" do not need the same footprint
<center>http://write.flossmanuals.net/scribus/selecting-fonts/static/Scribus_fr-ChoixdesPolices-Propvsmono-fr-old.png</center>
This increases the readability of source code, which is often heavily reliant on distinctions involving individual symbols, and makes differences between letters more unambiguous in situations like using Steemit Raw Markdown Editor that automatically recognizes a subset codes of Markdown & Html
<center>https://codeblog12.azurewebsites.net/filemanager/userfiles/Top_Programming_Fonts/inconsolate.png</center>
In technical manuals and resources for programming languages, a monospaced font is often used to distinguish code from natural-language text.
That's pretty much covers everything there is to know about Monospaced Text Block Editing, just remember any content in between two ''backticks'' will make it appear in Grey Monospaced Text Block, great for Developers interested in publishing codes onto Steemit
.png)
______
When using the Raw Markdown Editor provided by Steemit it's important to keep in mind that is you will need to use the right codes, as it will only accept certain formatting it accepts and rejects. You will need to know these rules and abide by them. Otherwise, you will need to spend a long time editing your post, doing a lot of trial and error before eventually giving up. I recommend everyone to give the Raw Markdown Editor a chance and if you're planning on establishing yourself on Steemit, it would be a good idea to learn all these Rules to give yourself a competitive edge when it comes to editing your Posts
Interested in more Markdown Tutorials? Check out some of my previous post! If you have any Tips especially on Markdown Editing via Steemit Raw Editor, share it out and make sure to tag @steemitguide in the Comment Section below in exchange for an Upvote because sharing is caring!😉

**More Post Like This:** [Steemit Post Compilation](https://steemit.com/steemit/@steemitguide/compiled-list-of-steemitguides-posts-tutorial-and-guides-all-about-steemit-improve-your-markdown-make-use-of-handy-tools-and) | [Icon's & Smiley's](https://steemit.com/steemit/@steemitguide/ultimate-guide-and-cheat-sheet-for-smiley-and-icon-s-make-use-to-thousands-of-emoticons-recgonized-by-steemit-s-raw-html-editor) | [Column](https://steemit.com/steemit/@steemitguide/how-to-insert-2-columns-and-edit-text-style-with-equivalent-html-tags-using-steemit-s-raw-markdown-editor) | [Table](https://steemit.com/steemit/@steemitguide/how-to-contruct-a-2-or-3-column-table-using-steemit-s-raw-markdown-editor-tutorial-and-codes-for-beginners)
<center><h1>More Tutorials & Guides</h1></center>
[How to Search Hashtags/Topics that are Unpopular on Steemit & Learn 3 Common Types of Hashtags to use on Social Media to draw Attention, Organize and Promote Content](https://steemit.com/steemit/@steemitguide/how-to-search-any-hashtags-topics-that-are-less-popular-on-steemit-and-learn-3-common-types-of-hashtags-to-use-on-social-media)
[😊Ultimate Guide & Cheat-sheet for Smiley & Icon's 👌, make use of the Thousands of Emoticons recognized by Steemit's Raw HTML Editor](https://steemit.com/steemit/@steemitguide/ultimate-guide-and-cheat-sheet-for-smiley-and-icon-s-make-use-to-thousands-of-emoticons-recgonized-by-steemit-s-raw-html-editor)
[Everything you need to know about Steemit's Permission Keys; Posting,Owner,Active,Memo! Digital Passwords with Unique Functionality, that allows you to Securely connect your Steemit Account with Third-party Services](https://steemit.com/steemit/@steemitguide/a-complete-guide-on-steemit-permission-keys-posting-owner-active-memo-digital-passwords-with-unique-functionality-that-allows)
[Steemit Markdown Tutorials for Beginners: A Compilation of my written Guides to Help you Edit your Posts via Raw Editor like a Pro; Markdown & HTML Codes](https://steemit.com/steemit/@steemitguide/steemit-markdown-tutorials-for-beginners-a-compilation-of-my-written-guides-to-help-you-edit-your-posts-via-raw-editor-like-a)
[How to Construct a 2 or 3 Column Table using Steemit's Raw Markdown Editor! Tutorial and Codes for Beginners](https://steemit.com/steemit/@steemitguide/how-to-contruct-a-2-or-3-column-table-using-steemit-s-raw-markdown-editor-tutorial-and-codes-for-beginners)
[The Reason why Steem is deemed a Decentralized Blockchain that stores Metadata submitted via Steemit or Third-party Applications](https://steemit.com/steemit/@steemitguide/the-reason-why-steem-is-deemed-a-decentralized-blockchain-that-stores-metadata-submitted-via-steemit-or-third-party-applications)
[How to Insert 2 Columns and edit Text Style with equivalent HTML tags using Steemit's Raw Markdown Editor](https://steemit.com/steemit/@steemitguide/how-to-insert-2-columns-and-edit-text-style-with-equivalent-html-tags-using-steemit-s-raw-markdown-editor)
[Become an Expert at Monitoring your Financial Activity on Steemit by using Handy Tools to keep track of your Steem/Steem Power/Steem Dollar Earnings](https://steemit.com/steemit/@steemitguide/become-an-expert-at-monitoring-your-financial-activity-on-steemit-by-using-handy-tools-to-keep-track-of-your-steem-steem-power)| author | steemitguide |
|---|---|
| permlink | steemit-raw-markdown-tutorial-monospaced-text-block |
| category | steemit |
| json_metadata | {"tags":["steemit","howto","markdown","writing","steem-help"],"users":["steemitguide"],"image":["https://steemitimages.com/DQmXQ4nQohHD2G4G5f3fS4oRxvX93pPtumqmRvGD6okrrnU/Steemit%20RAWMARKDOWNEDITOR1%20(1).jpg","https://steemitimages.com/DQmaVZUKjfkzND977uDgwkoQqpkhHZZwPVBLzcCRWEasWed/illary%20and%20Chris%20Johnsonare%20expecting%20their%20third%20child!.jpg","http://write.flossmanuals.net/scribus/selecting-fonts/static/Scribus_fr-ChoixdesPolices-Propvsmono-fr-old.png","https://codeblog12.azurewebsites.net/filemanager/userfiles/Top_Programming_Fonts/inconsolate.png","https://steemitimages.com/DQmZU1nT2Z3qQZfsffAUTpX8f7jTewjm5Rz4VDZWMvdHRDc/download%20(1).png","https://steemitimages.com/DQmaeq48Zt4Nqb5FAGfe9LiA5smHni5zjBPMqehn3tYBZT5/illary%20and%20Chris%20Johnsonare%20expecting%20their%20third%20child!.png"],"links":["https://steemit.com/steemit/@steemitguide/compiled-list-of-steemitguides-posts-tutorial-and-guides-all-about-steemit-improve-your-markdown-make-use-of-handy-tools-and","https://steemit.com/steemit/@steemitguide/ultimate-guide-and-cheat-sheet-for-smiley-and-icon-s-make-use-to-thousands-of-emoticons-recgonized-by-steemit-s-raw-html-editor","https://steemit.com/steemit/@steemitguide/how-to-insert-2-columns-and-edit-text-style-with-equivalent-html-tags-using-steemit-s-raw-markdown-editor","https://steemit.com/steemit/@steemitguide/how-to-contruct-a-2-or-3-column-table-using-steemit-s-raw-markdown-editor-tutorial-and-codes-for-beginners","https://steemit.com/steemit/@steemitguide/how-to-search-any-hashtags-topics-that-are-less-popular-on-steemit-and-learn-3-common-types-of-hashtags-to-use-on-social-media","https://steemit.com/steemit/@steemitguide/a-complete-guide-on-steemit-permission-keys-posting-owner-active-memo-digital-passwords-with-unique-functionality-that-allows","https://steemit.com/steemit/@steemitguide/steemit-markdown-tutorials-for-beginners-a-compilation-of-my-written-guides-to-help-you-edit-your-posts-via-raw-editor-like-a","https://steemit.com/steemit/@steemitguide/the-reason-why-steem-is-deemed-a-decentralized-blockchain-that-stores-metadata-submitted-via-steemit-or-third-party-applications","https://steemit.com/steemit/@steemitguide/become-an-expert-at-monitoring-your-financial-activity-on-steemit-by-using-handy-tools-to-keep-track-of-your-steem-steem-power"],"app":"steemit/0.1","format":"markdown"} |
| created | 2017-06-17 20:49:06 |
| last_update | 2017-06-18 13:13:57 |
| depth | 0 |
| children | 3 |
| last_payout | 2017-06-24 20:49:06 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 105.518 HBD |
| curator_payout_value | 24.066 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 7,449 |
| author_reputation | 35,147,549,313,619 |
| root_title | "Steemit Raw Markdown Tutorial: Monospaced Text Block" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 5,123,467 |
| net_rshares | 6,264,388,899,174 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| boy | 0 | 2,581,802,789 | 100% | ||
| bue-witness | 0 | 3,148,072,497 | 100% | ||
| bunny | 0 | 434,972,254 | 100% | ||
| bue | 0 | 52,785,631,489 | 100% | ||
| mini | 0 | 1,379,930,738 | 100% | ||
| moon | 0 | 175,448,853 | 100% | ||
| healthcare | 0 | 514,258,184 | 100% | ||
| tuck-fheman | 0 | 53,390,678,156 | 100% | ||
| daniel.pan | 0 | 813,568,504 | 100% | ||
| chitty | 0 | 216,816,575,057 | 100% | ||
| helen.tan | 0 | 235,572,957 | 100% | ||
| piranhax | 0 | 5,966,584,592 | 100% | ||
| applecrisp | 0 | 82,228,971 | 40% | ||
| ethbull | 0 | 2,131,322,027 | 100% | ||
| billykeed | 0 | 3,850,134,962 | 100% | ||
| furion | 0 | 58,543,024,870 | 9% | ||
| busser | 0 | 17,468,776,367 | 100% | ||
| transisto | 0 | 3,584,577,101,806 | 87% | ||
| ubg | 0 | 457,256,309 | 1% | ||
| ace108 | 0 | 35,346,794,380 | 11% | ||
| rznag | 0 | 58,277,527,984 | 100% | ||
| craigslist | 0 | 347,971,558 | 100% | ||
| quantumanomaly | 0 | 4,196,617,413 | 100% | ||
| skylineking88 | 0 | 715,114,955 | 100% | ||
| penguinpablo | 0 | 140,433,828,328 | 57% | ||
| steemitguide | 0 | 33,031,142,270 | 100% | ||
| betamusic | 0 | 46,418,101,105 | 100% | ||
| antonireviews | 0 | 13,363,677,879 | 100% | ||
| dubi | 0 | 71,762,067,859 | 100% | ||
| rarcntv | 0 | 402,300,199 | 87% | ||
| swtcamito | 0 | 127,705,077 | 87% | ||
| jenkinrocket | 0 | 9,949,584,234 | 64% | ||
| michelleh82 | 0 | 17,336,982,382 | 100% | ||
| steemsports | 0 | 3,498,202,852 | 8% | ||
| slider2990 | 0 | 34,698,592,033 | 100% | ||
| very | 0 | 24,300,511,385 | 100% | ||
| dongu | 0 | 1,942,839,338 | 100% | ||
| amat | 0 | 2,026,717,631 | 100% | ||
| judasp | 0 | 10,499,047,097 | 100% | ||
| angel76 | 0 | 28,406,862,606 | 100% | ||
| whatageek | 0 | 18,729,757,328 | 20% | ||
| crowdfundedwhale | 0 | 45,717,563,520 | 60% | ||
| vcelier | 0 | 565,423,350,613 | 100% | ||
| kennethbosak | 0 | 2,629,230,764 | 100% | ||
| kochmaster | 0 | 351,535,328 | 50% | ||
| struggles | 0 | 1,117,082,785 | 100% | ||
| hypexals-spiral | 0 | 2,321,231,926 | 100% | ||
| mycryptomark | 0 | 4,963,523,247 | 100% | ||
| amrsaeed | 0 | 350,542,148 | 100% | ||
| rocking-dave | 0 | 329,491,022 | 100% | ||
| bloom | 0 | 1,129,791,445 | 100% | ||
| sneakgeekz | 0 | 6,391,490,094 | 21.75% | ||
| winnings | 0 | 6,954,193,226 | 100% | ||
| masterthematrix | 0 | 17,980,847,336 | 100% | ||
| randowhale | 0 | 1,045,863,709,959 | 43% | ||
| cryptographic | 0 | 290,176,989 | 100% | ||
| ahmeddalmar | 0 | 272,765,199 | 100% | ||
| cryptone | 0 | 1,137,486,298 | 100% | ||
| glitchout01 | 0 | 0 | 100% |
Hi @steemitguide! Do you know if is possible to declare the open of a link to be done in a new window in Markdown. Something like target=_blank in HTML or so? I am looking for it but no one post in the Markdown topic talks about it... I am almost considering that it is not possible to do it. Thanks in advance for any help :)
| author | juanmiguelsalas |
|---|---|
| permlink | re-steemitguide-steemit-raw-markdown-tutorial-monospaced-text-block-20170715t094819341z |
| category | steemit |
| json_metadata | {"tags":["steemit"],"users":["steemitguide"],"app":"steemit/0.1"} |
| created | 2017-07-15 09:48:18 |
| last_update | 2017-07-15 09:48:18 |
| depth | 1 |
| children | 0 |
| last_payout | 2017-07-22 09:48:18 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 326 |
| author_reputation | 91,321,277,026,429 |
| root_title | "Steemit Raw Markdown Tutorial: Monospaced Text Block" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 8,552,475 |
| net_rshares | 0 |
This post received a 43% upvote from @randowhale thanks to @steemitguide! For more information, [click here](https://steemit.com/steemit/@randowhale/introducing-randowhale-will-you-get-the-100-vote-give-it-a-shot)!
| author | randowhale |
|---|---|
| permlink | re-steemit-raw-markdown-tutorial-monospaced-text-block-20170618t143824 |
| category | steemit |
| json_metadata | "{"format": "markdown", "app": "randowhale/0.1"}" |
| created | 2017-06-18 14:38:24 |
| last_update | 2017-06-18 14:38:24 |
| depth | 1 |
| children | 0 |
| last_payout | 2017-06-25 14:38:24 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.482 HBD |
| curator_payout_value | 0.012 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 215 |
| author_reputation | 47,657,457,485,459 |
| root_title | "Steemit Raw Markdown Tutorial: Monospaced Text Block" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 5,180,854 |
| net_rshares | 24,658,750,419 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| danknugs | 0 | 19,986,012,190 | 2% | ||
| platonicsironic | 0 | 4,672,738,229 | 100% |
I think this is exactly what I'm looking for but I have trouble with the ` symbol and pasting a large chunk of html code into a comment. It still gets interpreted into a table while I want the code for the table to be visible and easy to copy for other steamians.
| author | rocking-dave |
|---|---|
| permlink | re-steemitguide-steemit-raw-markdown-tutorial-monospaced-text-block-20170618t122812954z |
| category | steemit |
| json_metadata | {"tags":["steemit"],"app":"steemit/0.1"} |
| created | 2017-06-18 12:28:12 |
| last_update | 2017-06-18 12:28:12 |
| depth | 1 |
| children | 0 |
| last_payout | 2017-06-25 12:28:12 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 263 |
| author_reputation | 4,146,063,643,264 |
| root_title | "Steemit Raw Markdown Tutorial: Monospaced Text Block" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 5,171,985 |
| net_rshares | 0 |
 hiveblocks
hiveblocks