<center></center>
This tutorial is part of a series where different aspects of quickly creating and deploying STEEM web applications by using the Django framework as well as Beem are discussed. Knowledge of programming with Python is advised, as well as HTML and CSS.
---
#### Repository
https://github.com/chartjs/Chart.js
https://github.com/django/django
#### What will I learn
- Installing Charts.js and Django Rest Framework
- Setting up an API endpoint
- Generating charts with Charts.js
#### Requirements
- Python 3.7
- Django 2.1.5
- Django Rest Framework 3.9.1
- Git
- Pipenv
#### Difficulty
- intermediate
---
### Tutorial
#### Preface
The Django framework is quite flexible and can easily be integrated with other frameworks. This allows the programmer to focus on the core functionality while other frameworks can be used for less important features.
#### Setup
Download the base files via Github and branch to the initial commit. Install the required packages.
```
$ cd ~/
$ clone https://github.com/Juless89/django-chartsjs.git
$ cd django-chartsjs
$ pipenv install django==2.1.5
$ pipenv shell
(django-chartsjs) $ pip install djangorestframework==3.9.1
(django-chartsjs) $ git fetch origin master b4605e27125712956cf7494d40a529cabd4fc520
(django-chartsjs) $ git checkout b4605e27125712956cf7494d40a529cabd4fc520
```
Run the server, it should look as follow:
```
(django-chartsjs) $ python manage.py runserver
```
<center>
</center>
#### Installing Charts.js and Django Rest Framework
The Django Rest Framework will be used to handle the api calls and needs to be added to `settings.py`.
```
# dashboard/settings.py
INSTALLED_APPS = [
.
.
.
'rest_framework',
]
```
`Charts.js` requires two changes to the `base.html` script packages. Replace `jquery-3.3.1.slim.min.js` with the full version and add `Chart.bundle.js`.
```
# templates/base.html
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.3/Chart.bundle.js" integrity="sha256-o8aByMEvaNTcBsw94EfRLbBrJBI+c3mjna/j4LrfyJ8=" crossorigin="anonymous"></script>
```
#### Setting up an API endpoint
Create a new view from the class `APIView`. The view returns data in a JSON format that is compatible with `Charts.js`. For now the data is hard coded, eventually this should be generated or retrieved from a database.
```
# charts/view.py
from rest_framework.views import APIView
from rest_framework.response import Response
class ChartData(APIView):
authentication_classes = []
permission_classes = []
def get(self, request, format=None):
data = {
"labels": ["Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Sunday"],
"data": [12, 19, 3, 5, 2, 3, 10],
}
return Response(data)
```
Register the view to the url `api/chart/data/`.
```
# charts/urls.py
from .views import HomePageView, ChartData
urlpatterns = [
path('', HomePageView.as_view(), name='home'),
path('api/chart/data/', ChartData.as_view()), # new
]
```
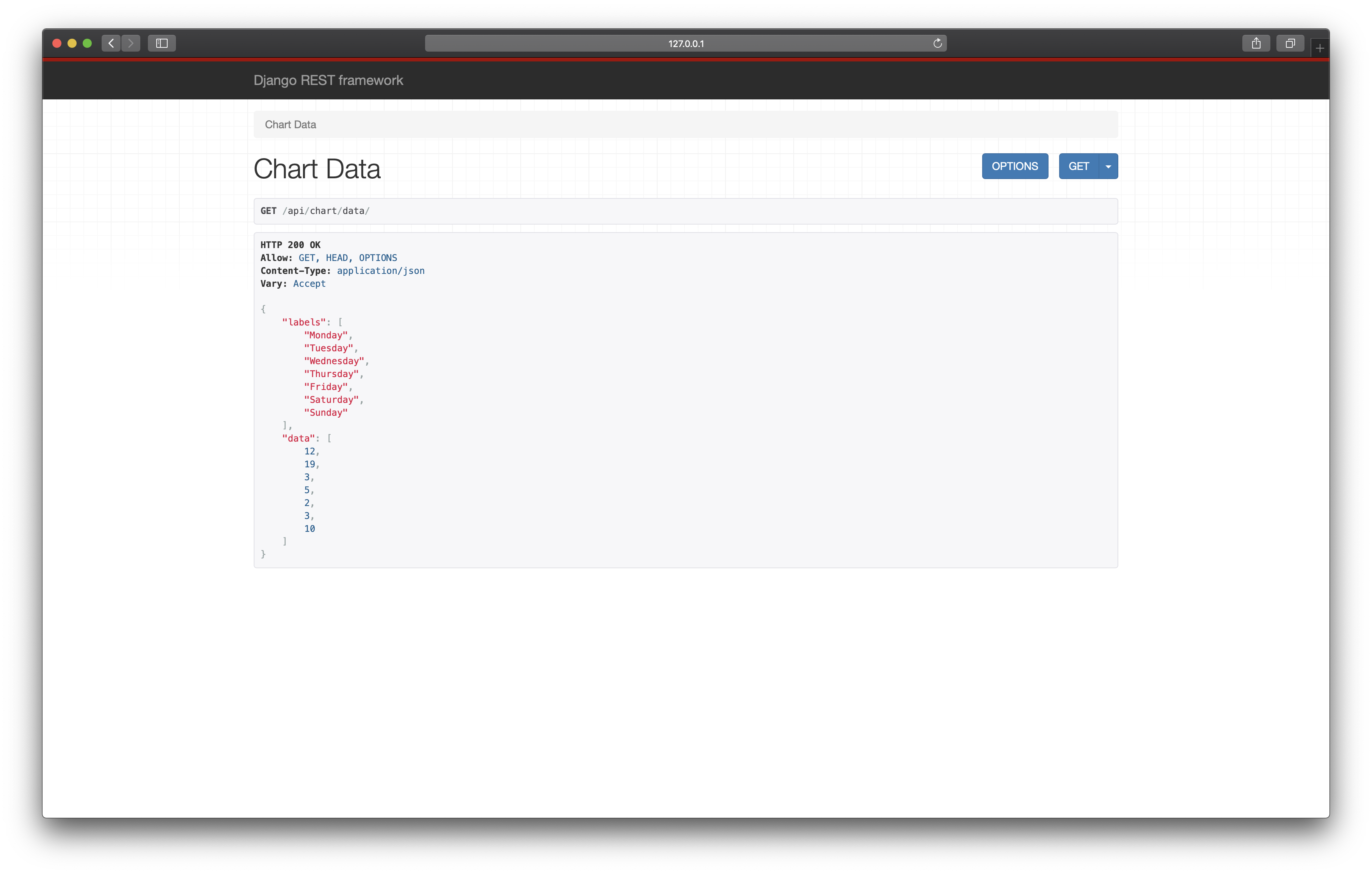
Validate if the api is working correctly. [http://127.0.0.1:8000/api/chart/data/](http://127.0.0.1:8000/api/chart/data/)
<center></center>
#### Generating charts with Charts.js
Add the following container to `index.html` underneath `<div class="starter-template">`. The javascript makes sure the entire block is loaded before the code is run. The html centers the chart and fixes it's size.
```
# templates/index.html
<div class="container">
<div class="row">
<div class="col-sm-3"></div>
<div class="col-sm-6">
<canvas id="myChart" width="400" height="400">
<script>
$(document).ready(function(){
{% block jquery %}{% endblock %}
})
</script>
</canvas>
</div>
<div class="col-sm-3"></div>
</div>
</div>
```
`Charts.js` has examples on their website. Which can easily be adjusted.
```
<script>
var ctx = document.getElementById("myChart").getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
}
}
});
</script>
```
Create a new file `charts.html` that extends `index.html` to separate the code for the chart. Put everything outside the `<script>` tags between: `{% block jquery %}....{% endblock %}`. Ajax is used to `GET` the chart data from the `api-endpoint` and catching any errors.
```
(django-chartsjs) $ touch templates/charts.html
# templates/charts.html
{% extends 'index.html' %}
<script>
{% block jquery %}
var endpoint = '/api/chart/data'
$.ajax({
method: "GET",
url: endpoint,
success: function(data){
<code for the chart>
},
error: function(error_data){
console.log(error_data)
}
})
{% endblock %}
</script>
```
Lastly replace `labels` with `data.labels` and `data` with `data.data` inside the example code from `Charts.js`. And set the `HomePageView` to `charts.html`.
```
# templates/charts.html
data: {
labels: data.labels, #updated
datasets: [{
label: 'Votes per day',
data: data.data, #updated
```
```
# charts/views.py
class HomePageView(View):
def get(self, request, *args, **kwargs):
return render(request, 'charts.html')
```
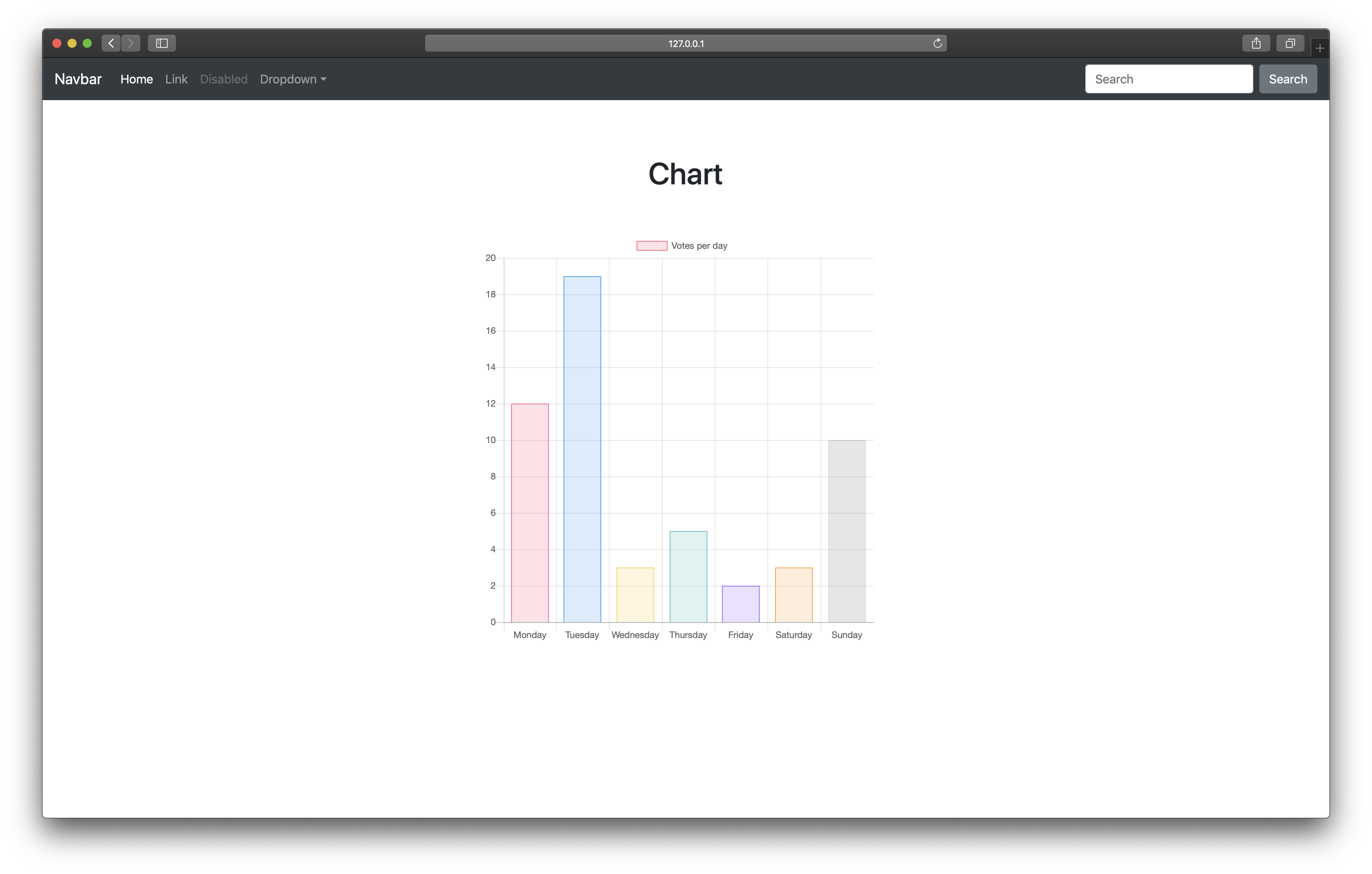
<center></center>
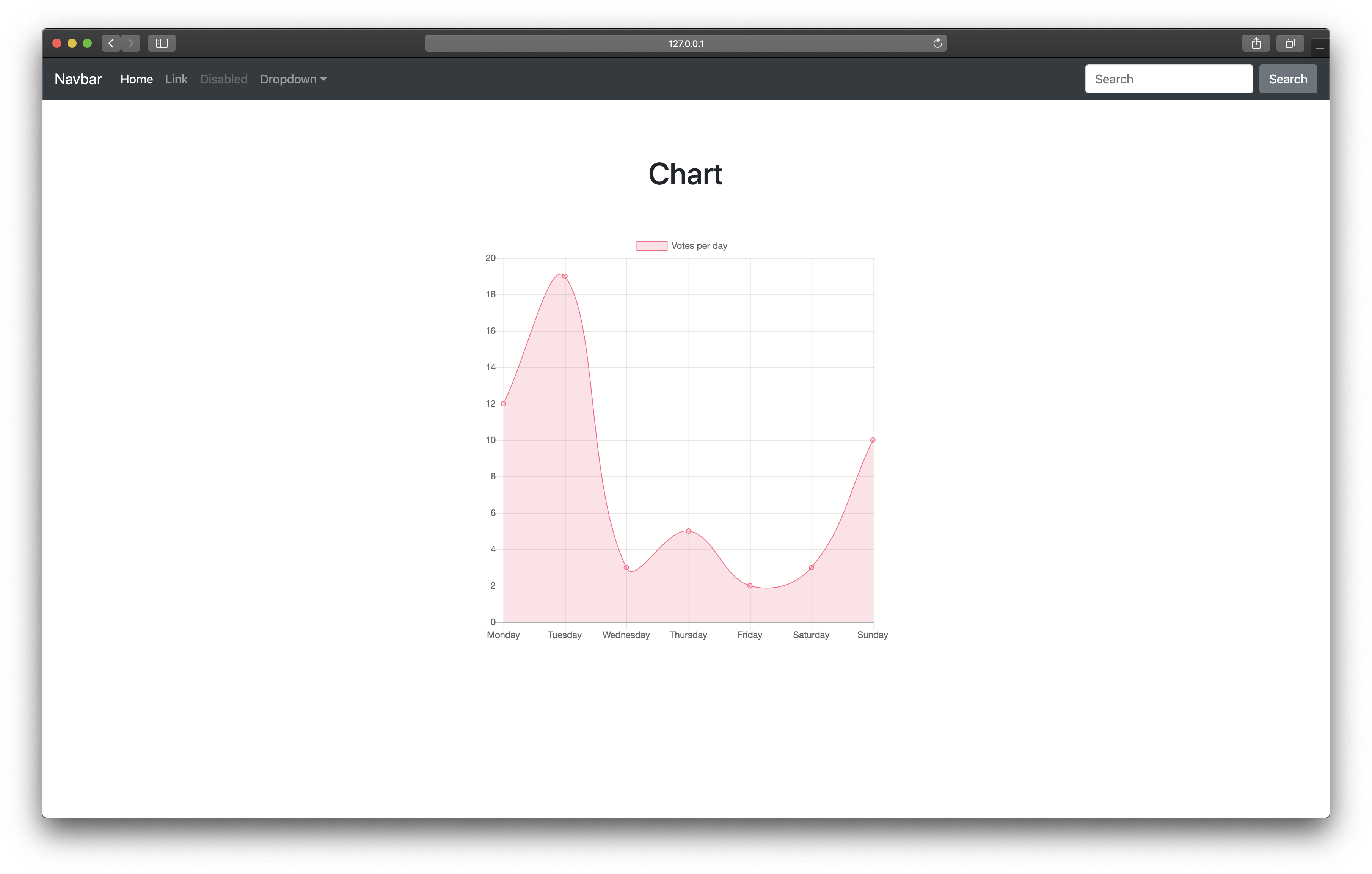
Changing the type of chart is as easy as changing `type`, for example to `line`. Check the website from [Charts.js](https://www.chartjs.org/) for an overview of all possible charts.
<center></center>
### Curriculum
- [Part 0: Create STEEM web applications with Django and Steem-Python](https://steemit.com/@steempytutorials/part-0-create-steem-web-applications-with-django-and-steem-python)
- [Part 1: Using the URL to dynamically pull data via the Steem API and parse to html](https://steemit.com/utopian-io/@steempytutorials/part-1-using-the-url-to-dynamically-pull-data-via-the-steem-api-and-parse-to-html)
- [Part 2: Using A Bootstrap Template To Parse STEEM Posts Via Beem API](https://steemit.com/utopian-io/@steempytutorials/part-2-using-a-bootstrap-template-to-parse-steem-posts-via-beem-api)
---
The code for this tutorial can be found on [Github](https://github.com/Juless89/django-chartsjs)!
This tutorial was written by @juliank.| author | steempytutorials | ||||||
|---|---|---|---|---|---|---|---|
| permlink | part-3-combing-charts-js-and-django-rest-framework | ||||||
| category | utopian-io | ||||||
| json_metadata | {"community":"steempeak","app":"steemit/0.1","format":"markdown","tags":["utopian-io","tutorials","django","python","chartsjs"],"users":["juliank"],"links":["https://github.com/chartjs/Chart.js","https://github.com/django/django","http://127.0.0.1:8000/api/chart/data/","https://www.chartjs.org/","https://steemit.com/@steempytutorials/part-0-create-steem-web-applications-with-django-and-steem-python","https://steemit.com/utopian-io/@steempytutorials/part-1-using-the-url-to-dynamically-pull-data-via-the-steem-api-and-parse-to-html","https://steemit.com/utopian-io/@steempytutorials/part-2-using-a-bootstrap-template-to-parse-steem-posts-via-beem-api","https://github.com/Juless89/django-chartsjs"],"image":["https://www.valentinog.com/blog/wp-content/uploads/2017/12/django-2-on-delete-error.png","https://cdn.steemitimages.com/DQmabec8urBBUxiBFmaGWbawFLpN8XgUC6tG9e6unibhdqB/Screenshot%202019-02-02%2015.21.42.png","https://cdn.steemitimages.com/DQmS93nECr8PAMinBMrv5BMsjc7mhAXLzjbqSkejoRBuqpy/Screenshot%202019-02-02%2016.10.33.png","https://cdn.steemitimages.com/DQmWd18pDMEACLjmLtbKP8ovtBFCW69hvwV6KsSKENSJMh6/Screenshot%202019-02-02%2016.40.14.png","https://cdn.steemitimages.com/DQmbk5xuFoKwJbcZ2s2zstHL8xZAxdKcrbVRmSetcbohKNK/Screenshot%202019-02-02%2016.40.34.png"]} | ||||||
| created | 2019-02-02 16:23:03 | ||||||
| last_update | 2019-02-02 16:40:33 | ||||||
| depth | 0 | ||||||
| children | 7 | ||||||
| last_payout | 2019-02-09 16:23:03 | ||||||
| cashout_time | 1969-12-31 23:59:59 | ||||||
| total_payout_value | 7.192 HBD | ||||||
| curator_payout_value | 2.224 HBD | ||||||
| pending_payout_value | 0.000 HBD | ||||||
| promoted | 0.000 HBD | ||||||
| body_length | 8,083 | ||||||
| author_reputation | 31,094,047,689,691 | ||||||
| root_title | "Part 3: Combing Charts.js And Django Rest Framework" | ||||||
| beneficiaries |
| ||||||
| max_accepted_payout | 1,000,000.000 HBD | ||||||
| percent_hbd | 10,000 | ||||||
| post_id | 79,305,373 | ||||||
| net_rshares | 20,641,224,227,854 | ||||||
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| tombstone | 0 | 1,272,372,677,836 | 5.44% | ||
| camponez | 0 | 39,019,490,836 | 100% | ||
| vortac | 0 | 6,329,745,027 | 0.15% | ||
| social | 0 | 0 | 7.06% | ||
| vannour | 0 | 486,493,561 | 0.75% | ||
| miniature-tiger | 0 | 133,528,422,043 | 50% | ||
| juliank | 0 | 160,416,690,983 | 100% | ||
| aleister | 0 | 6,827,335,793 | 15% | ||
| tensor | 0 | 30,334,172,956 | 100% | ||
| bubke | 0 | 425,136,284,337 | 100% | ||
| drorion | 0 | 21,931,898,414 | 100% | ||
| codingdefined | 0 | 23,101,615,021 | 20% | ||
| juanangel40bcn | 0 | 395,540,485 | 100% | ||
| shogo | 0 | 106,103,647,681 | 50% | ||
| leir | 0 | 2,031,242,675 | 50% | ||
| infinitelearning | 0 | 12,811,868,786 | 100% | ||
| scorer | 0 | 61,510,525,766 | 100% | ||
| mcfarhat | 0 | 24,180,172,493 | 13.98% | ||
| utopian-io | 0 | 16,383,639,265,439 | 13.61% | ||
| jaff8 | 0 | 61,297,866,970 | 34.96% | ||
| newsrx | 0 | 89,117,334 | 7.06% | ||
| funtraveller | 0 | 5,923,243,737 | 1% | ||
| amosbastian | 0 | 85,146,806,639 | 34.96% | ||
| mstafford | 0 | 15,915,116,763 | 100% | ||
| portugalcoin | 0 | 10,207,831,068 | 15% | ||
| steempytutorials | 0 | 20,283,314,828 | 100% | ||
| thebluewin | 0 | 381,767,119,883 | 100% | ||
| reazuliqbal | 0 | 44,853,553,267 | 25% | ||
| kalasuut | 0 | 545,573,940 | 100% | ||
| garrettwallace | 0 | 70,949,111 | 1% | ||
| fw206 | 0 | 45,178,512,242 | 100% | ||
| photocircle | 0 | 2,958,359,079 | 1% | ||
| clayjohn | 0 | 6,466,698,588 | 100% | ||
| ulockblock | 0 | 33,471,306,924 | 11.66% | ||
| dyegadese | 0 | 552,475,765 | 100% | ||
| baisohicjo | 0 | 541,117,062 | 100% | ||
| nieloagranca | 0 | 4,077,878,412 | 8% | ||
| orlisraispor | 0 | 530,807,802 | 100% | ||
| mariam9fbr | 0 | 544,909,025 | 100% | ||
| steemchoose | 0 | 71,696,293,071 | 10% | ||
| elizabethc7 | 0 | 546,754,321 | 100% | ||
| sarah12m | 0 | 533,764,344 | 100% | ||
| grace0c3 | 0 | 533,561,665 | 100% | ||
| gracejdsu2 | 0 | 542,461,195 | 100% | ||
| zuur | 0 | 12,265,992,609 | 100% | ||
| keytacningter | 0 | 541,822,471 | 100% | ||
| cianobogen | 0 | 548,019,676 | 100% | ||
| merlin7 | 0 | 288,091,562 | 0.01% | ||
| steem-ua | 0 | 787,574,460,647 | 7.06% | ||
| kaczynski | 0 | 203,752,510 | 100% | ||
| tamito0201 | 0 | 194,868,239,222 | 50% | ||
| stmpay | 0 | 6,131,596,780 | 1.83% | ||
| derekray | 0 | 0 | 100% | ||
| bluesniper | 0 | 2,170,082,624 | 0.36% | ||
| ascorphat | 0 | 1,939,286,299 | 2.5% | ||
| circa | 0 | 129,302,318,692 | 100% | ||
| pgshow | 0 | 958,081,595 | 8% |
Nice work again. When I was using ChartJS, I didn't make use of a the rest-framework. This looks much easier than the way I got it working. More extensible too!
| author | mstafford |
|---|---|
| permlink | re-steempytutorials-part-3-combing-charts-js-and-django-rest-framework-20190202t185713357z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"app":"steemit/0.1"} |
| created | 2019-02-02 18:57:12 |
| last_update | 2019-02-02 18:57:12 |
| depth | 1 |
| children | 1 |
| last_payout | 2019-02-09 18:57:12 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 161 |
| author_reputation | 63,425,345,982,192 |
| root_title | "Part 3: Combing Charts.js And Django Rest Framework" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 79,310,980 |
| net_rshares | 19,982,974,823 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| steempytutorials | 0 | 19,982,974,823 | 100% |
Thanks! I agree that it is super extensible, this is just a simple introduction. You can pull all the chart settings from a database and play around with the URL path even more. For example: /api/chart/data/<slug:type>/ for different charts.
| author | steempytutorials |
|---|---|
| permlink | re-mstafford-re-steempytutorials-part-3-combing-charts-js-and-django-rest-framework-20190202t200545413z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"app":"steemit/0.1"} |
| created | 2019-02-02 20:05:45 |
| last_update | 2019-02-02 20:06:12 |
| depth | 2 |
| children | 0 |
| last_payout | 2019-02-09 20:05:45 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 242 |
| author_reputation | 31,094,047,689,691 |
| root_title | "Part 3: Combing Charts.js And Django Rest Framework" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 79,312,964 |
| net_rshares | 0 |
Thank you for your contribution @steempytutorials. After analyzing your tutorial we suggest the following: - We suggest you enter comments in the sections of your code. The comments in the code greatly help users understand what you are developing. - In your tutorial it would be important to have more theory about the concepts and librarias you are using. It could explain what APIView is and why it will use it. It could also explain what Charts.js is like other concepts it used in its contribution. - Further detail your tutorial, always think that you are explaining a subject that can appear non-experienced readers on this subject and experienced readers in order to encompass for all readers. Looking forward to your upcoming tutorials. Your contribution has been evaluated according to [Utopian policies and guidelines](https://join.utopian.io/guidelines), as well as a predefined set of questions pertaining to the category. To view those questions and the relevant answers related to your post, [click here](https://review.utopian.io/result/8/3-1-3-1-3-4-3-3-). ---- Need help? Chat with us on [Discord](https://discord.gg/uTyJkNm). [[utopian-moderator]](https://join.utopian.io/)
| author | portugalcoin |
|---|---|
| permlink | re-steempytutorials-part-3-combing-charts-js-and-django-rest-framework-20190203t112707217z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"users":["steempytutorials"],"links":["https://join.utopian.io/guidelines","https://review.utopian.io/result/8/3-1-3-1-3-4-3-3-","https://discord.gg/uTyJkNm","https://join.utopian.io/"],"app":"steemit/0.1"} |
| created | 2019-02-03 11:27:06 |
| last_update | 2019-02-03 11:27:06 |
| depth | 1 |
| children | 2 |
| last_payout | 2019-02-10 11:27:06 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 8.761 HBD |
| curator_payout_value | 2.811 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 1,201 |
| author_reputation | 599,460,462,895,094 |
| root_title | "Part 3: Combing Charts.js And Django Rest Framework" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 79,337,076 |
| net_rshares | 23,769,016,247,867 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| espoem | 0 | 26,893,384,161 | 15% | ||
| utopian-io | 0 | 23,468,870,211,389 | 16.8% | ||
| amosbastian | 0 | 55,506,838,060 | 21.34% | ||
| organicgardener | 0 | 7,660,901,152 | 25% | ||
| steempytutorials | 0 | 20,284,318,037 | 100% | ||
| nenya | 0 | 411,275,743 | 80% | ||
| sudefteri | 0 | 4,906,658,889 | 100% | ||
| akifane | 0 | 502,984,465 | 100% | ||
| reazuliqbal | 0 | 18,648,710,985 | 10% | ||
| statsexpert | 0 | 7,298,509,152 | 100% | ||
| mightypanda | 0 | 123,401,876,847 | 65% | ||
| ulockblock | 0 | 14,120,319,208 | 4.81% | ||
| fastandcurious | 0 | 2,501,436,089 | 60% | ||
| nijn | 0 | 380,458,272 | 80% | ||
| quenty | 0 | 3,980,214,605 | 60% | ||
| curbot | 0 | 2,538,807,307 | 100% | ||
| linknotfound | 0 | 1,402,259,186 | 100% | ||
| ascorphat | 0 | 2,026,852,590 | 2.5% | ||
| monster-inc | 0 | 3,651,664,992 | 100% | ||
| yff | 0 | 4,028,566,738 | 100% |
Thanks for the feedback
| author | steempytutorials |
|---|---|
| permlink | re-portugalcoin-re-steempytutorials-part-3-combing-charts-js-and-django-rest-framework-20190203t140214784z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"app":"steemit/0.1"} |
| created | 2019-02-03 14:02:15 |
| last_update | 2019-02-03 14:02:15 |
| depth | 2 |
| children | 0 |
| last_payout | 2019-02-10 14:02:15 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 23 |
| author_reputation | 31,094,047,689,691 |
| root_title | "Part 3: Combing Charts.js And Django Rest Framework" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 79,341,639 |
| net_rshares | 0 |
Thank you for your review, @portugalcoin! Keep up the good work!
| author | utopian-io |
|---|---|
| permlink | re-re-steempytutorials-part-3-combing-charts-js-and-django-rest-framework-20190203t112707217z-20190205t161700z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.17"}" |
| created | 2019-02-05 16:17:03 |
| last_update | 2019-02-05 16:17:03 |
| depth | 2 |
| children | 0 |
| last_payout | 2019-02-12 16:17:03 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 64 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Part 3: Combing Charts.js And Django Rest Framework" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 79,439,069 |
| net_rshares | 0 |
#### Hi @steempytutorials! Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation! Your post is eligible for our upvote, thanks to our collaboration with @utopian-io! **Feel free to join our [@steem-ua Discord server](https://discord.gg/KpBNYGz)**
| author | steem-ua |
|---|---|
| permlink | re-part-3-combing-charts-js-and-django-rest-framework-20190203t125604z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.18"}" |
| created | 2019-02-03 12:56:06 |
| last_update | 2019-02-03 12:56:06 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-02-10 12:56:06 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 295 |
| author_reputation | 23,214,230,978,060 |
| root_title | "Part 3: Combing Charts.js And Django Rest Framework" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 79,339,601 |
| net_rshares | 0 |
Hey, @steempytutorials! **Thanks for contributing on Utopian**. We’re already looking forward to your next contribution! **Get higher incentives and support Utopian.io!** Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via [SteemPlus](https://chrome.google.com/webstore/detail/steemplus/mjbkjgcplmaneajhcbegoffkedeankaj?hl=en) or [Steeditor](https://steeditor.app)). **Want to chat? Join us on Discord https://discord.gg/h52nFrV.** <a href='https://steemconnect.com/sign/account-witness-vote?witness=utopian-io&approve=1'>Vote for Utopian Witness!</a>
| author | utopian-io |
|---|---|
| permlink | re-part-3-combing-charts-js-and-django-rest-framework-20190203t200515z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.17"}" |
| created | 2019-02-03 20:05:15 |
| last_update | 2019-02-03 20:05:15 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-02-10 20:05:15 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 598 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Part 3: Combing Charts.js And Django Rest Framework" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 79,354,472 |
| net_rshares | 0 |
 hiveblocks
hiveblocks