
안녕하세요 가야태자(@talkit) 입니다. 요즘 회사 업무에서 javascript의 위대함을 느끼고 있습니다.
오늘 3d로 표출 할일이 있어서 3d 관련 스크립트를 찾아 보았습니다.
three.js 가 가장 많이 쓰이는 것 같습니다.
그리고, 자체 개발한 엔진도 있겠지만 오픈소스는 기본적으로 three.js 를 랩핑하고 있는 것 같습니다.
그래서 순수한 three.js 를 이용해서 개발을 해보기로 했습니다.
```
<html>
<head>
<meta charset=utf-8>
<title>My first Three.js app</title>
<style>
body { margin: 0; }
canvas { width: 100%; height: 100% }
</style>
</head>
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r83/three.js"></script>
<script>
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera( 75, window.innerWidth/window.innerHeight, 0.1, 1000 );
var renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
var geometry = new THREE.BoxGeometry( 1, 1, 1 );
var material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
var cube = new THREE.Mesh( geometry, material );
scene.add( cube );
camera.position.z = 5;
function render() {
requestAnimationFrame( render );
renderer.render( scene, camera );
}
render();
</script>
</body>
```
좀 더 다른 예제들도 했지만, 위의 그림의 경우
위 코드를 이용해서 만들어 진 그림입니다.
이게 하도 여러곳의 소스를 가져다가 공부하다 보니 어디서 가져왔는지 모르겠습니다. t.t
코드가 다른 줄 알았더니 ㅋㅋㅋ
https://riptutorial.com/ko/three-js
위 사이트를 참고 했습니다.
https://threejs.org/
위 사이트를 보면 많은 예제가 나와 있습니다.

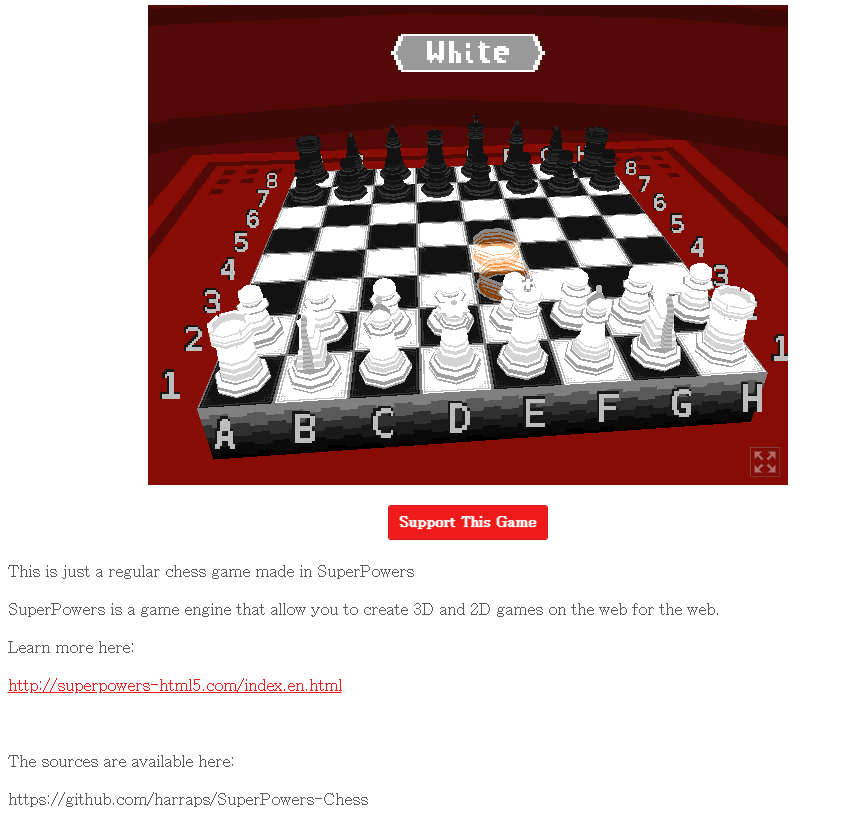
요런 게임을 만들 수 있는 것 같습니다.
제가 게임을 만들기위해서 조금 공부를 하고 있는데 거기도 도움이 될 것 같습니다.
감사합니다. hiveblocks
hiveblocks