<br> http://i.hizliresim.com/z00E54.jpg **Video** : English Language<br> **Tutorial** : BUILDING 3D MOCKUP PRESENTATION FOR ALL BOOK PAGES IN SASS (SCSS) <br> **Githup link**: [SASS(SCSS)](https://github.com/sass/sass) <br> >**Sass(Scss) is the most mature, stable, and powerful professional grade CSS extension language in the world. Sass is actively supported and developed by a consortium of several tech companies and hundreds of developers.** [SASS(SCSS) More Information](http://sass-lang.com/) **What We Can Learn?** In this video tutorial, we created 3D mockup presentation for all book pages in sass or scss. We'll learn step-by-step 3d style codes. These can be used all bok pages or blog pages. Finally you can also learn, how are these codes implemented on your web sites. **We Learn About** Transform<br> Used => skewY, skewX, translate, rotate, scale<br> Color<br> Used => darkred, #ccc, aliceblue, #ff2929, rgba(0,0,0,0.5)<br> Style<br> Used => font-family, text-align, font-size<br> Background<br> Used => image, size, url, attachment<br> And Old Commands<br> Used => content, width, position, padding, border-left,box-shadow<br> **Requirements** 1-Brackets Program<br> 2-Basic HTML code knowledge<br> 2-Basic SCSS code knowledge<br> **Difficulty** Intermediate Level **Description** We will going to learn SASS(SCSS) in this video. In the video we used; Transform(skewY, skewX, translate, rotate, scale), color(darkred, #ccc, aliceblue, #ff2929, rgba(0,0,0,0.5)), style(font-family, text-align, font-size), background( image, size, url, attachment) and old commands(content, width, position, padding, border-left,box-shadow). **Video Tutorial - English Language - 720p** <iframe width="560" height="315" src="https://www.youtube.com/embed/uwnYl4vxePw" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> <br> **Curriculum** If you want to more learn about SASS you can follow me and you can see its below ! <br> [3D Cubic Image Animation](https://utopian.io/utopian-io/@tarikhakan55/building-3d-cubic-image-animation-for-fashion-pages-in-sass-scss) [Fire And Glacier Text Animation](https://utopian.io/utopian-io/@tarikhakan55/building-fire-and-glacier-text-animation-in-sass-scss) [Flexbox Web Page Part 2](https://utopian.io/utopian-io/@tarikhakan55/building-flexbox-web-page-for-blog-sites-in-sass-scss-part-2) [Flexbox Web Page Part 1](https://utopian.io/utopian-io/@tarikhakan55/building-flexbox-web-page-for-blog-sites-in-sass-scss-part-1) [Book Hover Animation](https://utopian.io/utopian-io/@tarikhakan55/building-book-hover-animation-bookshop-web-sites-in-sass-scss) [Responsive Flip Animation For Social Media Buttons](https://utopian.io/utopian-io/@tarikhakan55/building-flip-animation-for-social-media-buttons-in-sass-scss) [Responsive Image Grid With Animation](https://utopian.io/utopian-io/@tarikhakan55/building-responsive-image-grid-with-animation-in-sass-scss) [Different Home Page Part 2](https://utopian.io/utopian-io/@tarikhakan55/building-different-home-page-in-sass-scss-part-2) [Different Home Page Part 1](https://utopian.io/utopian-io/@tarikhakan55/building-different-home-page-in-sass-scss-part-1) Author : @tarikhakan55 <br> Steemit Türkiye & Utopian-io Community <br /><hr/><em>Posted on <a href="https://utopian.io/utopian-io/@tarikhakan55/building-3d-mockup-presentation-for-all-book-pages-in-sass-scss">Utopian.io - Rewarding Open Source Contributors</a></em><hr/>
| author | tarikhakan55 | ||||||
|---|---|---|---|---|---|---|---|
| permlink | building-3d-mockup-presentation-for-all-book-pages-in-sass-scss | ||||||
| category | utopian-io | ||||||
| json_metadata | {"community":"utopian","app":"utopian/1.0.0","format":"markdown","repository":{"id":929845,"name":"sass","full_name":"sass/sass","html_url":"https://github.com/sass/sass","fork":false,"owner":{"login":"sass"}},"pullRequests":[],"platform":"github","type":"video-tutorials","tags":["utopian-io","utopian-io","tutorial","sass"],"users":["tarikhakan55"],"links":["https://github.com/sass/sass","http://sass-lang.com/","https://utopian.io/utopian-io/@tarikhakan55/building-3d-cubic-image-animation-for-fashion-pages-in-sass-scss","https://utopian.io/utopian-io/@tarikhakan55/building-fire-and-glacier-text-animation-in-sass-scss","https://utopian.io/utopian-io/@tarikhakan55/building-flexbox-web-page-for-blog-sites-in-sass-scss-part-2","https://utopian.io/utopian-io/@tarikhakan55/building-flexbox-web-page-for-blog-sites-in-sass-scss-part-1","https://utopian.io/utopian-io/@tarikhakan55/building-book-hover-animation-bookshop-web-sites-in-sass-scss","https://utopian.io/utopian-io/@tarikhakan55/building-flip-animation-for-social-media-buttons-in-sass-scss","https://utopian.io/utopian-io/@tarikhakan55/building-responsive-image-grid-with-animation-in-sass-scss","https://utopian.io/utopian-io/@tarikhakan55/building-different-home-page-in-sass-scss-part-2","https://utopian.io/utopian-io/@tarikhakan55/building-different-home-page-in-sass-scss-part-1"],"moderator":{"account":"redart","time":"2018-02-18T09:12:33.770Z","reviewed":true,"pending":false,"flagged":false},"questions":[],"score":0} | ||||||
| created | 2018-02-18 08:21:00 | ||||||
| last_update | 2018-02-18 09:12:36 | ||||||
| depth | 0 | ||||||
| children | 3 | ||||||
| last_payout | 2018-02-25 08:21:00 | ||||||
| cashout_time | 1969-12-31 23:59:59 | ||||||
| total_payout_value | 16.990 HBD | ||||||
| curator_payout_value | 7.458 HBD | ||||||
| pending_payout_value | 0.000 HBD | ||||||
| promoted | 0.000 HBD | ||||||
| body_length | 3,487 | ||||||
| author_reputation | 38,506,275,601,183 | ||||||
| root_title | "BUILDING 3D MOCKUP PRESENTATION FOR ALL BOOK PAGES IN SASS (SCSS) " | ||||||
| beneficiaries |
| ||||||
| max_accepted_payout | 1,000,000.000 HBD | ||||||
| percent_hbd | 10,000 | ||||||
| post_id | 38,458,172 | ||||||
| net_rshares | 5,296,667,625,679 | ||||||
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| mione | 0 | 22,024,699,810 | 66% | ||
| techblogger | 0 | 28,822,763,303 | 47% | ||
| raycoms | 0 | 28,166,192,207 | 24% | ||
| tarikhakan55 | 0 | 24,644,082,003 | 100% | ||
| utopian-io | 0 | 5,149,996,616,928 | 3.46% | ||
| greenorange | 0 | 554,672,567 | 100% | ||
| omeratagun | 0 | 4,411,131,891 | 5% | ||
| irfandogan | 0 | 1,395,131,153 | 10% | ||
| adetola | 0 | 1,340,143,150 | 100% | ||
| ewq | 0 | 109,298,001 | 3% | ||
| lovepath | 0 | 28,720,510,987 | 42% | ||
| ssusar | 0 | 3,045,563,137 | 100% | ||
| josephace135 | 0 | 1,980,712,716 | 100% | ||
| kamilala125 | 0 | 197,436,084 | 49% | ||
| sudefteri | 0 | 615,847,002 | 100% | ||
| kamikhan | 0 | 190,665,792 | 50% | ||
| kamibro125 | 0 | 110,552,285 | 25% | ||
| irfanafridi | 0 | 200,554,329 | 36% | ||
| ijazkhan | 0 | 141,052,334 | 29% |
Thank you for the contribution. It has been approved. You can contact us on [Discord](https://discord.gg/uTyJkNm). **[[utopian-moderator]](https://utopian.io/moderators)**
| author | redart |
|---|---|
| permlink | re-tarikhakan55-building-3d-mockup-presentation-for-all-book-pages-in-sass-scss-20180218t091240215z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"community":"utopian","app":"utopian/1.0.0"} |
| created | 2018-02-18 09:12:42 |
| last_update | 2018-02-18 09:12:42 |
| depth | 1 |
| children | 1 |
| last_payout | 2018-02-25 09:12:42 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 172 |
| author_reputation | 6,723,529,098,076 |
| root_title | "BUILDING 3D MOCKUP PRESENTATION FOR ALL BOOK PAGES IN SASS (SCSS) " |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 38,466,893 |
| net_rshares | 0 |
Thank you...
| author | tarikhakan55 | ||||||
|---|---|---|---|---|---|---|---|
| permlink | re-redart-2018218t133747745z | ||||||
| category | utopian-io | ||||||
| json_metadata | {"tags":"utopian-io","app":"esteem/1.5.1","format":"markdown+html","community":"esteem"} | ||||||
| created | 2018-02-18 12:37:51 | ||||||
| last_update | 2018-02-18 12:37:51 | ||||||
| depth | 2 | ||||||
| children | 0 | ||||||
| last_payout | 2018-02-25 12:37:51 | ||||||
| cashout_time | 1969-12-31 23:59:59 | ||||||
| total_payout_value | 0.000 HBD | ||||||
| curator_payout_value | 0.000 HBD | ||||||
| pending_payout_value | 0.000 HBD | ||||||
| promoted | 0.000 HBD | ||||||
| body_length | 12 | ||||||
| author_reputation | 38,506,275,601,183 | ||||||
| root_title | "BUILDING 3D MOCKUP PRESENTATION FOR ALL BOOK PAGES IN SASS (SCSS) " | ||||||
| beneficiaries |
| ||||||
| max_accepted_payout | 1,000,000.000 HBD | ||||||
| percent_hbd | 10,000 | ||||||
| post_id | 38,504,977 | ||||||
| net_rshares | 0 |
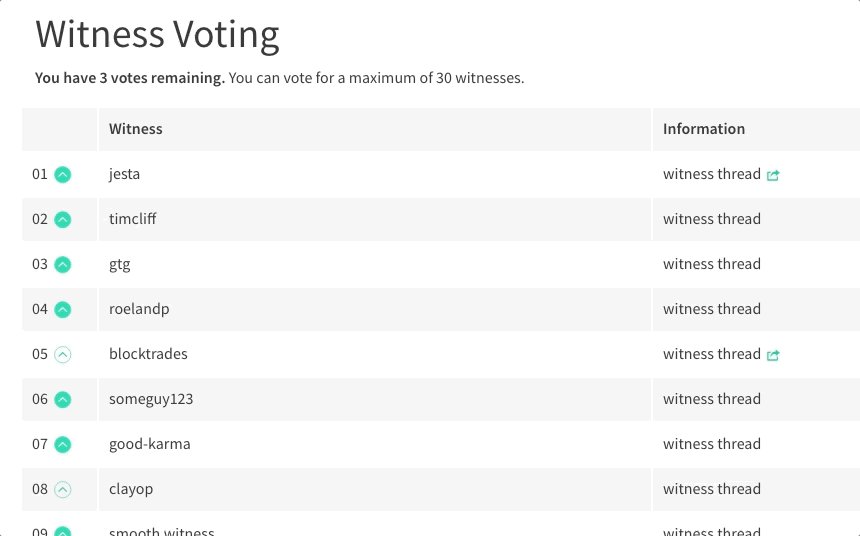
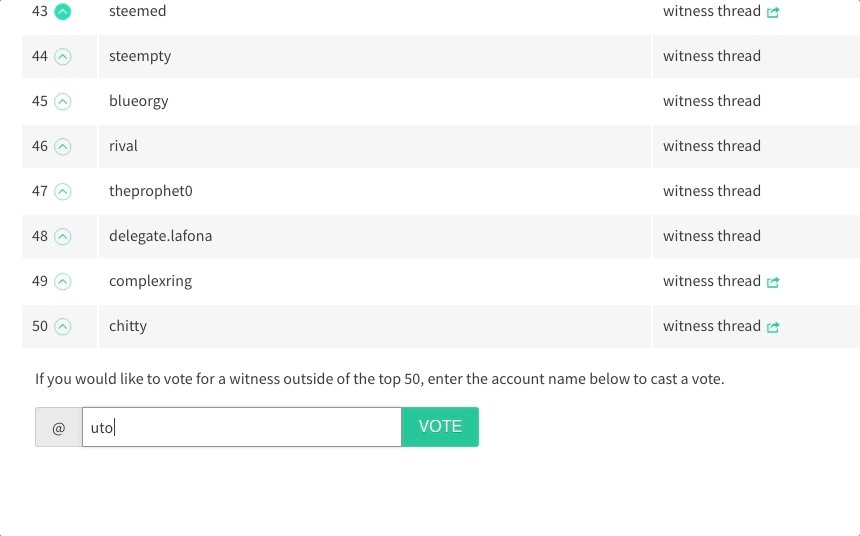
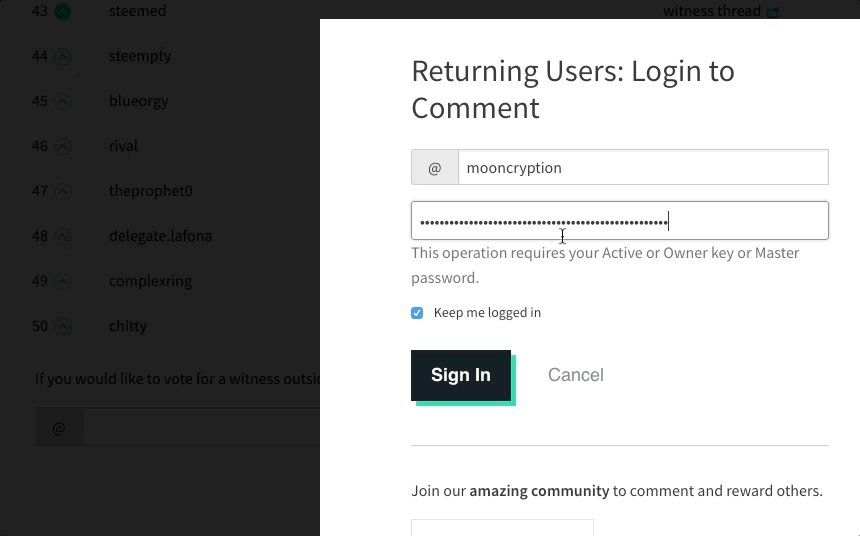
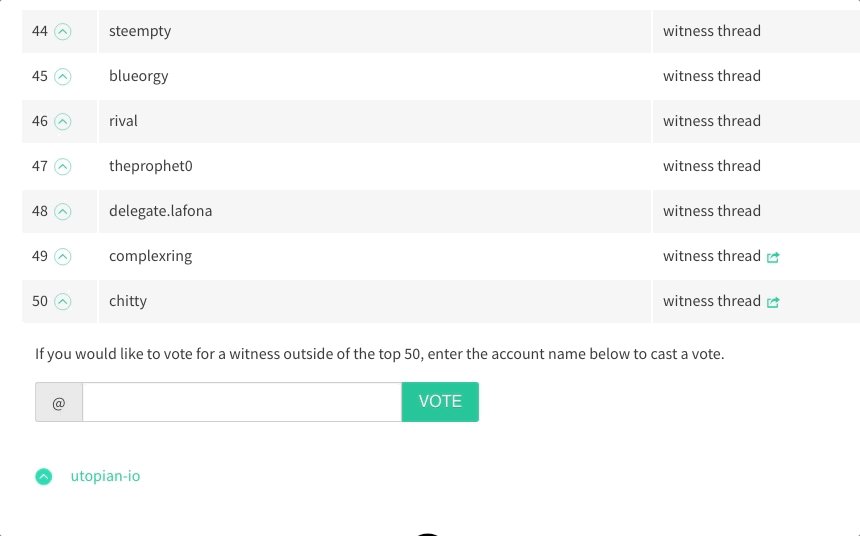
### Hey @tarikhakan55 I am @utopian-io. I have just upvoted you! #### Achievements - Seems like you contribute quite often. AMAZING! #### Community-Driven Witness! I am the first and only Steem Community-Driven Witness. <a href="https://discord.gg/zTrEMqB">Participate on Discord</a>. Lets GROW TOGETHER! - <a href="https://v2.steemconnect.com/sign/account-witness-vote?witness=utopian-io&approve=1">Vote for my Witness With SteemConnect</a> - <a href="https://v2.steemconnect.com/sign/account-witness-proxy?proxy=utopian-io&approve=1">Proxy vote to Utopian Witness with SteemConnect</a> - Or vote/proxy on <a href="https://steemit.com/~witnesses">Steemit Witnesses</a> [](https://steemit.com/~witnesses) **Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x**
| author | utopian-io |
|---|---|
| permlink | re-tarikhakan55-building-3d-mockup-presentation-for-all-book-pages-in-sass-scss-20180219t173200711z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"community":"utopian","app":"utopian/1.0.0"} |
| created | 2018-02-19 17:32:00 |
| last_update | 2018-02-19 17:32:00 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-02-26 17:32:00 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 1,010 |
| author_reputation | 152,955,367,999,756 |
| root_title | "BUILDING 3D MOCKUP PRESENTATION FOR ALL BOOK PAGES IN SASS (SCSS) " |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 38,843,187 |
| net_rshares | 0 |
 hiveblocks
hiveblocks