<br> http://i.hizliresim.com/EPDzX9.jpg **Video** : English Language<br> **Tutorial** : BUILDING PARALLAX FLAT WEB PAGE FOR ALL WEB PAGES IN SASS (SCSS) <br> **Githup link**: [SASS(SCSS)](https://github.com/sass/sass) <br> >**Sass(Scss) is the most mature, stable, and powerful professional grade CSS extension language in the world. Sass is actively supported and developed by a consortium of several tech companies and hundreds of developers.** [SASS(SCSS) More Information](http://sass-lang.com/) **What We Can Learn?** In this video tutorial, we created parallax flat web pages for all web pages in sass or scss. We created three section with background images on the same page. Then we colored text boxes and areas . We added different size settings. Finally you can also learn, how are these codes implemented on your web sites. **We Learn About** Class Names<br> Used => parimg1, partext, border trans, section sectiondark, sectionlight<br> Background<br> Used => position, image, size, repeat, attachment <br> Color<br> Used => darkslateblue, ivory, graybr> Font<br> Used => family, size, weight, height , align<br> And Old Commands<br> Used => min-height, position, padding, top, padding, line-height<br> **Requirements** 1-Brackets Program<br> 2-Basic HTML code knowledge<br> 2-Basic SCSS code knowledge<br> **Difficulty** Intermediate Level **Description** We will going to learn SASS(SCSS) in this video. In the video we used; Class Names(parimg1, partext, border trans, section sectiondark, sectionlight), background(position, image, size, repeat, attachment) , color( darkslateblue, ivory, graybr), font( family, size, weight, height , align) and old commands(min-height, position, padding, top, padding, line-height). **Video Tutorial - English Language - 720p** <iframe width="560" height="315" src="https://www.youtube.com/embed/PObQX9IDoUU" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><br> **Curriculum** If you want to more learn about SASS you can follow me and you can see its below ! <br> [Background Sphygmus Animation](https://utopian.io/utopian-io/@tarikhakan55/building-background-sphygmus-animation-for-all-web-pages-in-sass-scss) [Previous And Next Button Animation](https://utopian.io/utopian-io/@tarikhakan55/building-previous-and-next-button-animation-for-all-web-pages-in-sass-scss) [3D Cubic Image Animation](https://utopian.io/utopian-io/@tarikhakan55/building-3d-cubic-image-animation-for-fashion-pages-in-sass-scss) [Fire And Glacier Text Animation](https://utopian.io/utopian-io/@tarikhakan55/building-fire-and-glacier-text-animation-in-sass-scss) [Flexbox Web Page Part 2](https://utopian.io/utopian-io/@tarikhakan55/building-flexbox-web-page-for-blog-sites-in-sass-scss-part-2) [Flexbox Web Page Part 1](https://utopian.io/utopian-io/@tarikhakan55/building-flexbox-web-page-for-blog-sites-in-sass-scss-part-1) [Book Hover Animation](https://utopian.io/utopian-io/@tarikhakan55/building-book-hover-animation-bookshop-web-sites-in-sass-scss) [Responsive Flip Animation For Social Media Buttons](https://utopian.io/utopian-io/@tarikhakan55/building-flip-animation-for-social-media-buttons-in-sass-scss) [Responsive Image Grid With Animation](https://utopian.io/utopian-io/@tarikhakan55/building-responsive-image-grid-with-animation-in-sass-scss) Author : @tarikhakan55 <br> Steemit Türkiye & Utopian-io Community <br /><hr/><em>Posted on <a href="https://utopian.io/utopian-io/@tarikhakan55/building-parallax-flat-web-page-for-all-web-pages-in-sass-scss">Utopian.io - Rewarding Open Source Contributors</a></em><hr/>
| author | tarikhakan55 | ||||||
|---|---|---|---|---|---|---|---|
| permlink | building-parallax-flat-web-page-for-all-web-pages-in-sass-scss | ||||||
| category | utopian-io | ||||||
| json_metadata | {"community":"utopian","app":"utopian/1.0.0","format":"markdown","repository":{"id":929845,"name":"sass","full_name":"sass/sass","html_url":"https://github.com/sass/sass","fork":false,"owner":{"login":"sass"}},"pullRequests":[],"platform":"github","type":"video-tutorials","tags":["utopian-io","tutorial","sass"],"users":["tarikhakan55"],"links":["https://github.com/sass/sass","http://sass-lang.com/","https://utopian.io/utopian-io/@tarikhakan55/building-background-sphygmus-animation-for-all-web-pages-in-sass-scss","https://utopian.io/utopian-io/@tarikhakan55/building-previous-and-next-button-animation-for-all-web-pages-in-sass-scss","https://utopian.io/utopian-io/@tarikhakan55/building-3d-cubic-image-animation-for-fashion-pages-in-sass-scss","https://utopian.io/utopian-io/@tarikhakan55/building-fire-and-glacier-text-animation-in-sass-scss","https://utopian.io/utopian-io/@tarikhakan55/building-flexbox-web-page-for-blog-sites-in-sass-scss-part-2","https://utopian.io/utopian-io/@tarikhakan55/building-flexbox-web-page-for-blog-sites-in-sass-scss-part-1","https://utopian.io/utopian-io/@tarikhakan55/building-book-hover-animation-bookshop-web-sites-in-sass-scss","https://utopian.io/utopian-io/@tarikhakan55/building-flip-animation-for-social-media-buttons-in-sass-scss","https://utopian.io/utopian-io/@tarikhakan55/building-responsive-image-grid-with-animation-in-sass-scss"],"moderator":{"account":"forkonti","time":"2018-02-20T21:18:24.000Z","reviewed":true,"pending":false,"flagged":false},"questions":[],"score":0} | ||||||
| created | 2018-02-20 19:54:15 | ||||||
| last_update | 2018-02-20 21:18:27 | ||||||
| depth | 0 | ||||||
| children | 4 | ||||||
| last_payout | 2018-02-27 19:54:15 | ||||||
| cashout_time | 1969-12-31 23:59:59 | ||||||
| total_payout_value | 28.974 HBD | ||||||
| curator_payout_value | 11.843 HBD | ||||||
| pending_payout_value | 0.000 HBD | ||||||
| promoted | 0.000 HBD | ||||||
| body_length | 3,630 | ||||||
| author_reputation | 38,506,275,601,183 | ||||||
| root_title | "BUILDING PARALLAX FLAT WEB PAGE FOR ALL WEB PAGES IN SASS (SCSS) " | ||||||
| beneficiaries |
| ||||||
| max_accepted_payout | 1,000,000.000 HBD | ||||||
| percent_hbd | 10,000 | ||||||
| post_id | 39,152,460 | ||||||
| net_rshares | 9,109,506,239,925 | ||||||
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| adol | 0 | 527,135,131,319 | 50% | ||
| bitmaxt | 0 | 51,996,619 | 50% | ||
| bitmaxt02 | 0 | 65,062,446 | 50% | ||
| thatmemeguy | 0 | 6,683,393,554 | 50% | ||
| gunina | 0 | 516,937,532 | 50% | ||
| damla | 0 | 7,010,967,100 | 20% | ||
| toninux | 0 | 631,831,342 | 50% | ||
| jdc | 0 | 761,886,719 | 20% | ||
| bargolis | 0 | 664,739,695 | 5% | ||
| helo | 0 | 8,529,096,194 | 100% | ||
| flauwy | 0 | 175,361,866,208 | 30% | ||
| monomyth | 0 | 26,448,142,522 | 20% | ||
| herman2141 | 0 | 145,756,179 | 50% | ||
| mahdiyari | 0 | 13,192,481,860 | 20% | ||
| ronimm | 0 | 12,340,828,948 | 100% | ||
| mufasatoldyou | 0 | 7,341,436,596 | 100% | ||
| makrotheblack | 0 | 2,780,744,912 | 50% | ||
| simonluisi | 0 | 1,973,169,913 | 100% | ||
| thinkkniht | 0 | 500,079,142 | 75% | ||
| mahmuddin | 0 | 404,016,897 | 100% | ||
| tradeownsystems | 0 | 433,224,665 | 100% | ||
| jesdn16 | 0 | 2,871,809,166 | 100% | ||
| odibezeking | 0 | 417,663,497 | 100% | ||
| yandot | 0 | 7,899,762,753 | 30% | ||
| stoodkev | 0 | 13,892,753,460 | 10% | ||
| luisrod | 0 | 115,940,930 | 15% | ||
| ansonoxy | 0 | 2,063,989,140 | 100% | ||
| smafey | 0 | 773,607,275 | 50% | ||
| espoem | 0 | 21,615,741,351 | 40% | ||
| gotgame | 0 | 6,347,730,318 | 100% | ||
| missgee | 0 | 473,089,941 | 100% | ||
| zoneboy | 0 | 1,450,324,959 | 50% | ||
| idlebright | 0 | 2,985,702,666 | 50% | ||
| fknmayhem | 0 | 1,828,325,374 | 15% | ||
| tarikhakan55 | 0 | 24,956,482,480 | 100% | ||
| utopian-io | 0 | 8,091,122,181,344 | 5.42% | ||
| shreetbn | 0 | 5,008,690,594 | 25% | ||
| kona9918 | 0 | 217,680,647 | 50% | ||
| moorkedi | 0 | 3,935,000,159 | 100% | ||
| kslo | 0 | 2,325,975,017 | 50% | ||
| nathalie13 | 0 | 1,084,001,720 | 100% | ||
| not-a-bird | 0 | 1,197,343,113 | 15% | ||
| adhew | 0 | 61,532,000 | 10% | ||
| bitopia | 0 | 1,717,723,689 | 100% | ||
| berkaytekinsen | 0 | 1,437,895,925 | 100% | ||
| evilest-fiend | 0 | 2,429,301,730 | 100% | ||
| greenorange | 0 | 554,672,567 | 100% | ||
| omeratagun | 0 | 5,429,756,007 | 5% | ||
| navx | 0 | 1,963,382,163 | 70% | ||
| family.app | 0 | 125,059,265 | 100% | ||
| cgbartow | 0 | 1,089,603,921 | 50% | ||
| irfandogan | 0 | 1,497,400,851 | 10% | ||
| erhanoz | 0 | 1,224,231,623 | 10% | ||
| maphics | 0 | 96,205,442 | 100% | ||
| sebastiengllmt | 0 | 306,775,823 | 50% | ||
| jerseynash | 0 | 10,870,061,393 | 14% | ||
| utopian-1up | 0 | 17,949,495,831 | 100% | ||
| ewq | 0 | 109,298,001 | 3% | ||
| zlatkamrs | 0 | 423,285,407 | 70% | ||
| amosbastian | 0 | 9,314,644,925 | 50% | ||
| acrywhif | 0 | 2,990,001,397 | 80% | ||
| layanmarissa | 0 | 218,253,413 | 50% | ||
| proffgodswill | 0 | 61,609,892 | 10% | ||
| sweeverdev | 0 | 1,052,002,634 | 50% | ||
| isacastillor | 0 | 1,166,933,939 | 95% | ||
| jerybanfield | 0 | 94,692,951 | 50% | ||
| abelcachay | 0 | 1,028,153,430 | 100% | ||
| marianarojas | 0 | 1,028,239,877 | 100% | ||
| rhotimee | 0 | 8,393,632,642 | 50% | ||
| jrmiller87 | 0 | 2,004,433,800 | 100% | ||
| patatesyiyen | 0 | 75,022,196 | 12.5% | ||
| deejee | 0 | 113,565,574 | 20% | ||
| rsteem | 0 | 61,813,970 | 25% | ||
| e-babil | 0 | 12,558,464,338 | 93% | ||
| snowmarcos | 0 | 541,410,530 | 100% | ||
| onin91 | 0 | 165,597,499 | 50% | ||
| neneandy | 0 | 3,472,348,828 | 50% | ||
| isabella394 | 0 | 2,450,321,641 | 100% | ||
| zinonweke | 0 | 1,813,689,103 | 75% | ||
| sportscontest | 0 | 67,784,989 | 50% | ||
| neokuduk | 0 | 980,699,868 | 100% | ||
| literaturk | 0 | 509,061,519 | 100% | ||
| kamalkhann | 0 | 211,545,754 | 50% | ||
| lemony-cricket | 0 | 4,808,662,060 | 20% | ||
| heidalphasa | 0 | 547,815,979 | 100% | ||
| voseldlenspec | 0 | 566,131,028 | 100% | ||
| yeswanth | 0 | 613,238,558 | 100% | ||
| exploreand | 0 | 5,339,753,190 | 25% | ||
| cashthekush | 0 | 251,881,351 | 50% | ||
| petvalbra | 0 | 607,470,765 | 100% | ||
| punwik | 0 | 1,232,263,252 | 50% | ||
| olayhemy | 0 | 323,095,402 | 50% | ||
| photohunter1 | 0 | 90,020,568 | 100% | ||
| photohunter2 | 0 | 98,397,052 | 100% | ||
| photohunter3 | 0 | 99,604,162 | 100% | ||
| photohunter4 | 0 | 84,986,416 | 100% | ||
| photohunter5 | 0 | 82,487,898 | 100% | ||
| fmbs25 | 0 | 292,420,499 | 50% | ||
| livsky | 0 | 276,755,539 | 50% | ||
| gsxr | 0 | 603,990,104 | 100% | ||
| badmusazeez | 0 | 101,346,935 | 50% | ||
| roj | 0 | 1,248,213,702 | 100% | ||
| kid1412 | 0 | 290,031,327 | 50% | ||
| paav | 0 | 460,332,608 | 75% | ||
| amirdesaingrafis | 0 | 226,878,421 | 50% | ||
| fai.zul | 0 | 249,071,422 | 50% | ||
| nightdragon | 0 | 162,488,825 | 50% | ||
| chukuibijenny | 0 | 215,153,134 | 50% | ||
| opulence | 0 | 1,772,356,226 | 50% | ||
| phasma | 0 | 122,704,606 | 20% | ||
| abhisteem13 | 0 | 295,116,546 | 50% | ||
| donjyde | 0 | 242,419,745 | 50% | ||
| crispycoinboys | 0 | 429,553,413 | 75% | ||
| gwapoaller | 0 | 307,416,712 | 50% | ||
| khairulfahmi92 | 0 | 433,605,544 | 100% | ||
| bluestorm | 0 | 462,718,496 | 75% | ||
| genoner | 0 | 227,926,124 | 50% | ||
| dexter24 | 0 | 218,134,088 | 50% | ||
| pepememes | 0 | 61,873,474 | 50% | ||
| feronio | 0 | 218,362,753 | 50% | ||
| rolltwodice | 0 | 846,384,319 | 100% | ||
| gobbo | 0 | 1,568,630,814 | 100% | ||
| rolld20 | 0 | 87,711,071 | 100% | ||
| flugbot | 0 | 122,643,184 | 100% |
Thank you for the contribution. It has been approved. You can contact us on [Discord](https://discord.gg/uTyJkNm). **[[utopian-moderator]](https://utopian.io/moderators)**
| author | forkonti |
|---|---|
| permlink | re-tarikhakan55-building-parallax-flat-web-page-for-all-web-pages-in-sass-scss-20180220t211846091z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"community":"utopian","app":"utopian/1.0.0"} |
| created | 2018-02-20 21:18:48 |
| last_update | 2018-02-20 21:18:48 |
| depth | 1 |
| children | 1 |
| last_payout | 2018-02-27 21:18:48 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 172 |
| author_reputation | 10,537,156,901,294 |
| root_title | "BUILDING PARALLAX FLAT WEB PAGE FOR ALL WEB PAGES IN SASS (SCSS) " |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 39,169,490 |
| net_rshares | 0 |
Thank you...
| author | tarikhakan55 | ||||||
|---|---|---|---|---|---|---|---|
| permlink | re-forkonti-2018221t8331286z | ||||||
| category | utopian-io | ||||||
| json_metadata | {"tags":["utopian-io"],"app":"esteem/1.5.1","format":"markdown+html","community":"esteem"} | ||||||
| created | 2018-02-21 07:03:33 | ||||||
| last_update | 2018-02-21 07:03:33 | ||||||
| depth | 2 | ||||||
| children | 0 | ||||||
| last_payout | 2018-02-28 07:03:33 | ||||||
| cashout_time | 1969-12-31 23:59:59 | ||||||
| total_payout_value | 0.000 HBD | ||||||
| curator_payout_value | 0.000 HBD | ||||||
| pending_payout_value | 0.000 HBD | ||||||
| promoted | 0.000 HBD | ||||||
| body_length | 12 | ||||||
| author_reputation | 38,506,275,601,183 | ||||||
| root_title | "BUILDING PARALLAX FLAT WEB PAGE FOR ALL WEB PAGES IN SASS (SCSS) " | ||||||
| beneficiaries |
| ||||||
| max_accepted_payout | 1,000,000.000 HBD | ||||||
| percent_hbd | 10,000 | ||||||
| post_id | 39,274,490 | ||||||
| net_rshares | 0 |
<div class="pull-left">  </div> <div class="text-justify"> ### You've got upvoted by <code>Utopian-1UP</code>! You can give up to ten [1UP](https://steemit.com/utopian-io/@steem-plus/steemplus-2-4-utopian-1up-is-here)'s to Utopian posts every day after they are accepted by a Utopian moderator and before they are upvoted by the official @utopian-io account. Install the @steem-plus browser extension to use 1UP. By following the 1UP-trail using [SteemAuto](https://steemauto.com/) you support great Utopian authors and earn high curation rewards at the same time. <hr> 1UP is neither organized nor endorsed by Utopian.io! </div>
| author | utopian-1up |
|---|---|
| permlink | 20180220t212848417z |
| category | utopian-io |
| json_metadata | {"app":"1up"} |
| created | 2018-02-20 21:28:48 |
| last_update | 2018-02-20 21:28:48 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-02-27 21:28:48 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 764 |
| author_reputation | 2,324,758,056,093 |
| root_title | "BUILDING PARALLAX FLAT WEB PAGE FOR ALL WEB PAGES IN SASS (SCSS) " |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 39,171,356 |
| net_rshares | 0 |
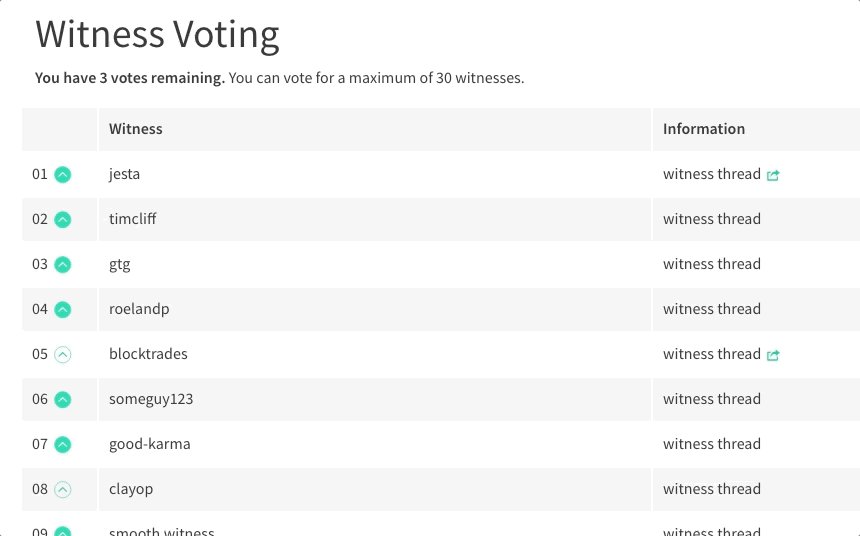
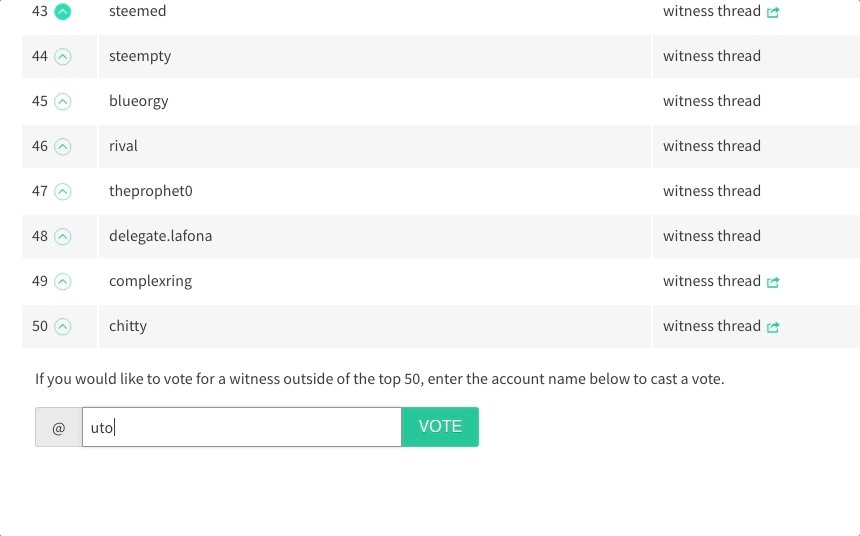
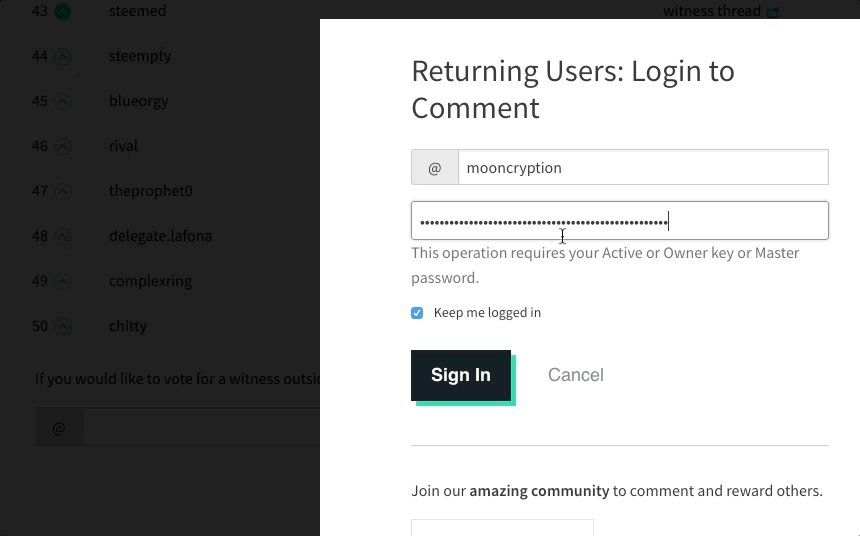
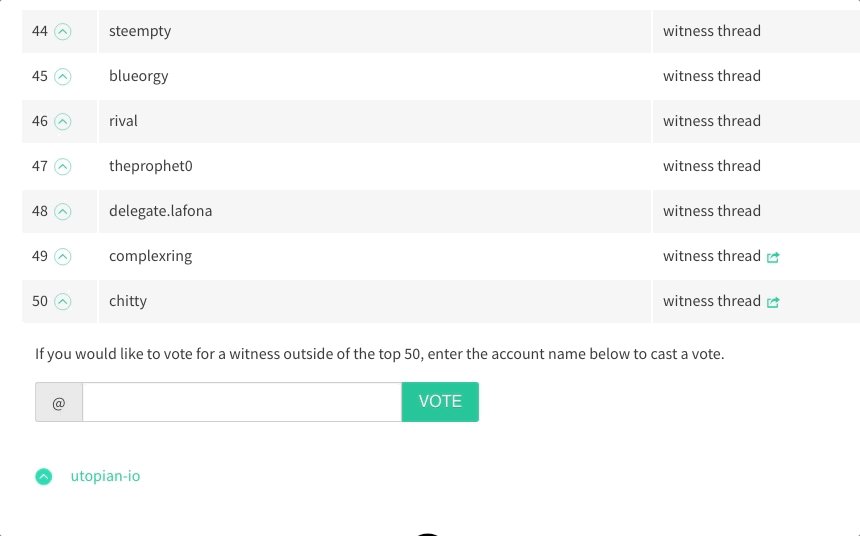
### Hey @tarikhakan55 I am @utopian-io. I have just upvoted you! #### Achievements - WOW WOW WOW People loved what you did here. GREAT JOB! - Seems like you contribute quite often. AMAZING! #### Community-Driven Witness! I am the first and only Steem Community-Driven Witness. <a href="https://discord.gg/zTrEMqB">Participate on Discord</a>. Lets GROW TOGETHER! - <a href="https://v2.steemconnect.com/sign/account-witness-vote?witness=utopian-io&approve=1">Vote for my Witness With SteemConnect</a> - <a href="https://v2.steemconnect.com/sign/account-witness-proxy?proxy=utopian-io&approve=1">Proxy vote to Utopian Witness with SteemConnect</a> - Or vote/proxy on <a href="https://steemit.com/~witnesses">Steemit Witnesses</a> [](https://steemit.com/~witnesses) **Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x**
| author | utopian-io |
|---|---|
| permlink | re-tarikhakan55-building-parallax-flat-web-page-for-all-web-pages-in-sass-scss-20180221t203831145z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"community":"utopian","app":"utopian/1.0.0"} |
| created | 2018-02-21 20:38:30 |
| last_update | 2018-02-21 20:38:30 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-02-28 20:38:30 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 1,067 |
| author_reputation | 152,955,367,999,756 |
| root_title | "BUILDING PARALLAX FLAT WEB PAGE FOR ALL WEB PAGES IN SASS (SCSS) " |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 39,431,737 |
| net_rshares | 0 |
 hiveblocks
hiveblocks