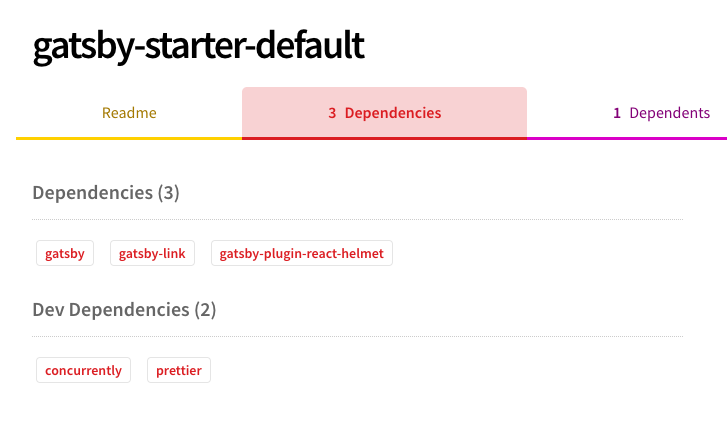
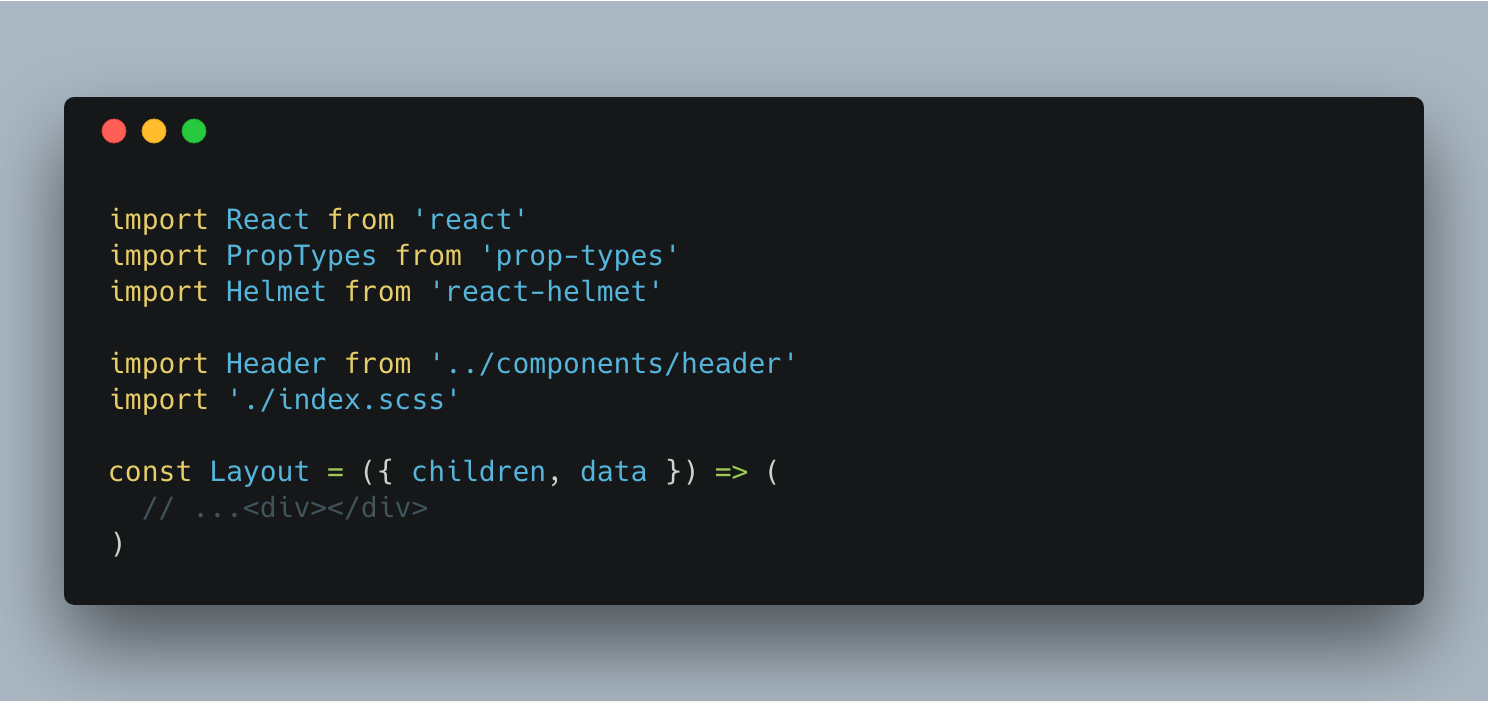
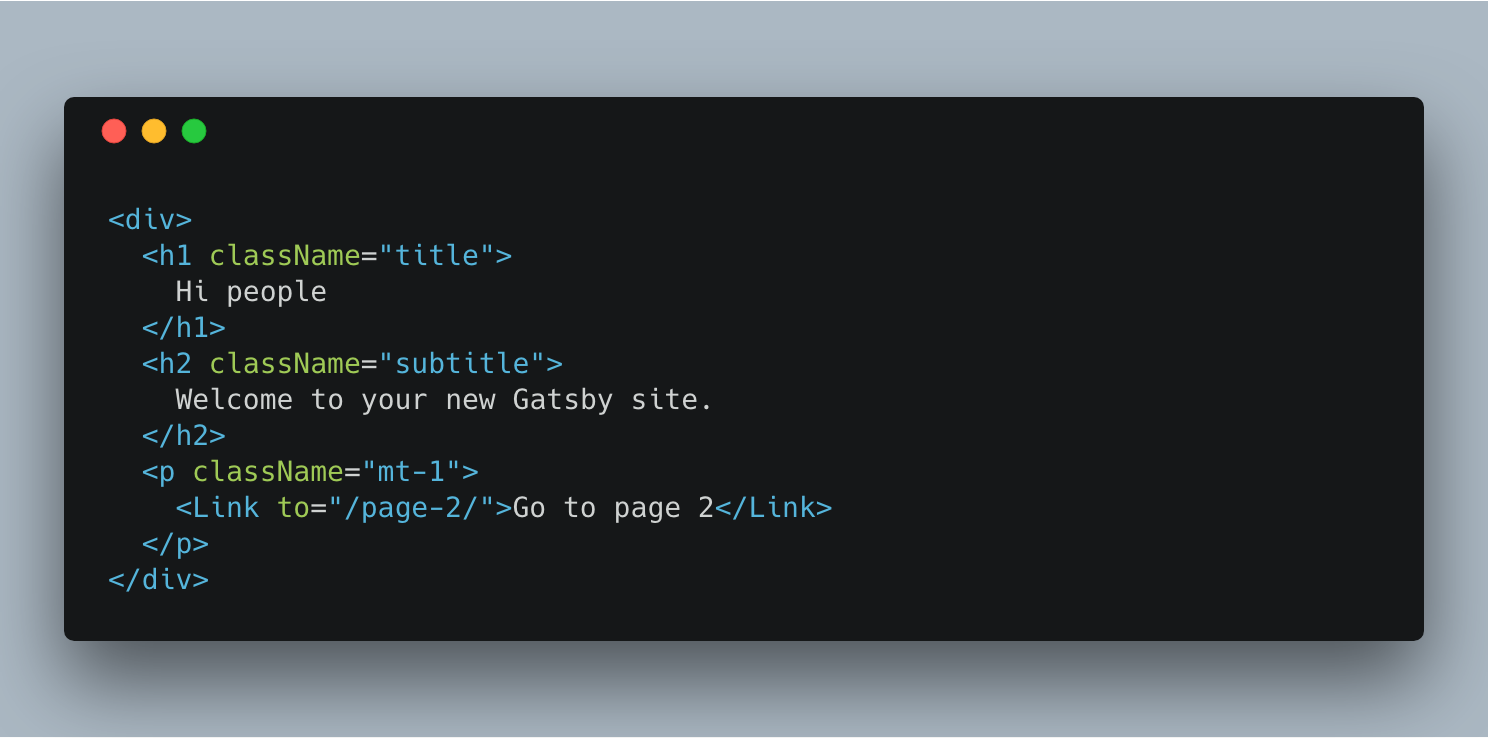
<center>  </center> ## Repository https://github.com/aviaryan/gatsby-bulma-default ## Introduction I recently created a project called "Gatsby Bulma Default" which is a basic Gatsby starter template that includes a fully configurable Bulma out-of-the-box. I created it because Bulma and Gatsby are being used for UI development and static website development heavily these days and so I thought it would be a good idea to mix them together. In this post, I will go step by step on how I did it so that you don't think of this template as a black-box and can potentially create your own template if needed. ## The Steps To implement this project, I first cloned the [default gatsby starter pack](https://github.com/gatsbyjs/gatsby-starter-default). It is a very basic project that shows how to use Gatsby and comes with absolutely no batteries included. In fact, if you see its dependencies list, you will see that it includes almost nothing extra. <center>  [gatsby-starter-default on npm](https://www.npmjs.com/package/gatsby-starter-default) </center> I chose this starter template as the base because I wanted the user to have as much as flexibility as possible. Now, after that, I made changes to the project so that it is converted into a Bulma starter pack. For that, first I had to add the `bulma` package. `> yarn add bulma` But adding Bulma was not enough as we also want to make the Bulma installation configurable. In other words, we need SASS/SCSS support for the project. Luckily, this is quite easy to do in Gatsby. We just need to add and enable the [SASS plugin](https://www.npmjs.com/package/gatsby-plugin-sass) and then it will work. So to install the plugin, I did - `> yarn add gatsby-plugin-sass` After that, we need to enable the plugin in [gatsby-config.js](https://github.com/aviaryan/gatsby-bulma-default/blob/master/gatsby-config.js). .png) That's pretty much it. Now we can include SCSS files instead of CSS files. For example, this is the [index.scss](https://github.com/aviaryan/gatsby-bulma-default/blob/master/src/layouts/index.scss) that contains all the styles now and it is inspired from the official [Customize Bulma guide](https://bulma.io/documentation/overview/customize/). We include the SCSS file the same way we do with CSS files (with `import` statement). .png) Once this was done, I had to change the default site pages so that they can better reflect the features that Bulma has. For example, I changed the [index page](https://github.com/aviaryan/gatsby-bulma-default/blob/master/src/pages/index.js) to use Bulma's `title` and `subtitle` classes. .png) I changed all the pages so that they use proper Bulma classes and then it was done. The final result can be browsed at https://aviaryan.in/gatsby-bulma-default/. ## How to use this starter pack for your own project I have already published it on [npm](https://www.npmjs.com/package/gatsby-bulma-default) and have hosted it on [GitHub](https://github.com/aviaryan/gatsby-bulma-default) so it's quite easy if you want to start a Gatsby project with this template. Just do - `> gatsby new my-site-name https://github.com/aviaryan/gatsby-bulma-default` And then `cd` to the project folder and run it. `> gatsby develop` ## Concluding Words There are some Gatsby templates that already have Bulma preinstalled. But all of them include Bulma with some other components that many folks might not want. So I thought of creating a clean Bulma starter template. It is simple and offers complete flexibility who wants to build on a Gatsby + Bulma stack. For the record, here are the projects that are closest to mine. But as I have mentioned, they include other things that might get in the way of anyone looking for a clean slate. * https://github.com/Cethy/gatsby-starter-bloomer - Bulma with Bloomer integration * https://github.com/gvaldambrini/gatsby-starter-bulma-storybook - Bulma with Storybook, Jest, and ESLint
| author | the-dragon |
|---|---|
| permlink | how-i-created-a-basic-gatsby-bulma-starter-template |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io","blog","gatsby","bulma"],"image":["https://cdn.steemitimages.com/DQmYz25V8Dcm9LjRectfMQb8525tRuoTcKiUJmntzPaENHk/gatsby.png","https://cdn.steemitimages.com/DQmcviMTwwXy8Uk7QCGwiomBbs7XheqJW54j7WYdkdV6ubQ/Screen%20Shot%202018-06-09%20at%202.18.50%20PM.png","https://cdn.steemitimages.com/DQmTgND1Mcj8X64wzwPSSVqKLzCLTWtqwYHwnkDWSa5Qnc5/carbon%20(1).png","https://cdn.steemitimages.com/DQmWTVf5mpGwoVFUW3YfCCJDNndHiPBwBHcHqkmCbajuGJv/carbon%20(4).png","https://cdn.steemitimages.com/DQmXEFHTuGCW5N2CK9DuqQZkDooSK1kaB3WCP5WK5KmhEcE/carbon%20(2).png"],"links":["https://github.com/aviaryan/gatsby-bulma-default","https://github.com/gatsbyjs/gatsby-starter-default","https://www.npmjs.com/package/gatsby-starter-default","https://www.npmjs.com/package/gatsby-plugin-sass","https://github.com/aviaryan/gatsby-bulma-default/blob/master/gatsby-config.js","https://github.com/aviaryan/gatsby-bulma-default/blob/master/src/layouts/index.scss","https://bulma.io/documentation/overview/customize/","https://github.com/aviaryan/gatsby-bulma-default/blob/master/src/pages/index.js","https://aviaryan.in/gatsby-bulma-default/","https://www.npmjs.com/package/gatsby-bulma-default","https://github.com/Cethy/gatsby-starter-bloomer","https://github.com/gvaldambrini/gatsby-starter-bulma-storybook"],"app":"steemit/0.1","format":"markdown"} |
| created | 2018-06-09 10:57:06 |
| last_update | 2018-06-09 11:35:57 |
| depth | 0 |
| children | 3 |
| last_payout | 2018-06-16 10:57:06 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 18.771 HBD |
| curator_payout_value | 6.057 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 4,555 |
| author_reputation | 1,461,184,535,530 |
| root_title | "How I created a basic Gatsby + Bulma starter template" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 59,976,249 |
| net_rshares | 9,235,220,228,307 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| yuxi | 0 | 2,574,363,787 | 10% | ||
| mys | 0 | 10,275,080,529 | 10% | ||
| leir | 0 | 720,384,452 | 20% | ||
| espoem | 0 | 29,730,500,200 | 40% | ||
| utopian-io | 0 | 9,092,735,300,936 | 6% | ||
| jaff8 | 0 | 82,984,059,195 | 100% | ||
| steemitstats | 0 | 3,270,486,893 | 5% | ||
| singhpratyush | 0 | 613,190,955 | 100% | ||
| rajatdangi | 0 | 611,859,297 | 100% | ||
| r351574nc3 | 0 | 536,999,035 | 1.5% | ||
| kujou | 0 | 2,245,868,303 | 100% | ||
| salty-mcgriddles | 0 | 803,289,254 | 1% | ||
| lemesh | 0 | 588,589,715 | 100% | ||
| ldv977 | 0 | 588,589,715 | 100% | ||
| luzan88 | 0 | 588,589,715 | 100% | ||
| ataman69 | 0 | 588,589,715 | 100% | ||
| ivankash | 0 | 588,589,715 | 100% | ||
| czciborj | 0 | 588,589,715 | 100% | ||
| wityi | 0 | 588,589,715 | 100% | ||
| seca17 | 0 | 588,589,715 | 100% | ||
| oninkarapetyan | 0 | 588,589,715 | 100% | ||
| exifr | 0 | 213,705,917 | 5% | ||
| appleabsurd | 0 | 588,593,477 | 100% | ||
| islandlimit | 0 | 588,593,477 | 100% | ||
| exifr0 | 0 | 235,977,732 | 10% | ||
| cootroach | 0 | 597,233,578 | 100% | ||
| hamacrylic | 0 | 597,433,855 | 100% |
Hello, I must say that it was really easy to go through this post. It was clear, well written and I really like the images with the code. However, as all contributions are related to a particular project, I fail to see big changes you added to integrate Bulma. There were only a few changes made, which happened most likely because the original template was simple as well. Please understand that for this reason, the final score was adjusted slightly and was not completely followed by our review questionnaire. Anyway, keep up the good work. Your contribution has been evaluated according to [Utopian policies and guidelines](https://join.utopian.io/guidelines), as well as a predefined set of questions pertaining to the category. To view those questions and the relevant answers related to your post, [click here](https://review.utopian.io/result/1/13314124). ---- Need help? Write a ticket on https://support.utopian.io/. Chat with us on [Discord](https://discord.gg/uTyJkNm). [[utopian-moderator]](https://join.utopian.io/)
| author | espoem |
|---|---|
| permlink | re-the-dragon-how-i-created-a-basic-gatsby-bulma-starter-template-20180610t200638294z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"links":["https://join.utopian.io/guidelines","https://review.utopian.io/result/1/13314124","https://support.utopian.io/","https://discord.gg/uTyJkNm","https://join.utopian.io/"],"app":"steemit/0.1"} |
| created | 2018-06-10 20:06:39 |
| last_update | 2018-06-10 20:06:39 |
| depth | 1 |
| children | 1 |
| last_payout | 2018-06-17 20:06:39 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 1,037 |
| author_reputation | 59,289,149,412,912 |
| root_title | "How I created a basic Gatsby + Bulma starter template" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 60,189,670 |
| net_rshares | 1,136,684,976 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| the-dragon | 0 | 1,136,684,976 | 100% |
Thanks. I understand that.
| author | the-dragon |
|---|---|
| permlink | re-espoem-re-the-dragon-how-i-created-a-basic-gatsby-bulma-starter-template-20180611t060136511z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"app":"steemit/0.1"} |
| created | 2018-06-11 06:01:36 |
| last_update | 2018-06-11 06:01:36 |
| depth | 2 |
| children | 0 |
| last_payout | 2018-06-18 06:01:36 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 26 |
| author_reputation | 1,461,184,535,530 |
| root_title | "How I created a basic Gatsby + Bulma starter template" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 0 |
| post_id | 60,247,129 |
| net_rshares | 0 |
Hey @the-dragon **Thanks for contributing on Utopian**. We’re already looking forward to your next contribution! **Contributing on Utopian** Learn how to contribute on <a href='https://join.utopian.io'>our website</a> or by watching <a href='https://www.youtube.com/watch?v=8S1AtrzYY1Q'>this tutorial</a> on Youtube. **Want to chat? Join us on Discord https://discord.gg/h52nFrV.** <a href='https://v2.steemconnect.com/sign/account-witness-vote?witness=utopian-io&approve=1'>Vote for Utopian Witness!</a>
| author | utopian-io |
|---|---|
| permlink | re-how-i-created-a-basic-gatsby-bulma-starter-template-20180611t142509z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.19.29"}" |
| created | 2018-06-11 14:25:12 |
| last_update | 2018-06-11 14:25:12 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-06-18 14:25:12 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 507 |
| author_reputation | 152,955,367,999,756 |
| root_title | "How I created a basic Gatsby + Bulma starter template" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 60,303,721 |
| net_rshares | 0 |
 hiveblocks
hiveblocks