
### Repository
[https://github.com/mihaifm/linq](https://github.com/mihaifm/linq)
### What Will I Learn?
- You will learn how to distinct values from array using linqjs.
- You will learn how to order by array values in ascending order.
- You will learn how to order by array values in descending order.
- You will learn how to order by multiple column.
- You will learn how to make a customize column in every array object.
- You will learn how to convert array values to Json string.
### Requirements
- Node.JS
- Basic knowledge of Javascript
- Any suitable code editor
### Difficulty
- Basic/Intermediate
### Tutorial Contents
#### Declare an array which will be used on our following steps of tutorial
> var countryList = [
{ "country": "Afghanistan", "continent": "Asia" },
{ "country": "Bangladesh", "continent": "Asia" },
{ "country": "Belgium", "continent": "Europe" },
{ "country": "Bhutan", "continent": "Asia" },
{ "country": "Bolivia", "continent": "South America" },
{ "country": "Brazil", "continent": "South America" },
{ "country": "Croatia", "continent": "Europe" },
{ "country": "Cuba", "continent": "North America" },
{ "country": "Denmark", "continent": "Europe" },
{ "country": "Egypt", "continent": "Africa" },
{ "country": "Finland", "continent": "Europe" },
{ "country": "France", "continent": "Europe" },
{ "country": "Guatemala", "continent": "North America" },
{ "country": "Guernsey", "continent": "Europe" },
{ "country": "Lebanon", "continent": "Asia" },
{ "country": "Liberia", "continent": "Africa" },
{ "country": "Nepal", "continent": "Asia" },
{ "country": "Netherlands", "continent": "Europe" },
{ "country": "Norway", "continent": "Europe" },
{ "country": "Oman", "continent": "Asia" },
{ "country": "Poland", "continent": "Europe" },
{ "country": "Portugal", "continent": "Europe" },
{ "country": "Puerto Rico", "continent": "North America" },
{ "country": "Qatar", "continent": "Asia" },
{ "country": "Romania", "continent": "Europe" },
{ "country": "Switzerland", "continent": "Europe" },
{ "country": "Taiwan, Province of China", "continent": "Asia" },
{ "country": "Tajikistan", "continent": "Asia" },
{ "country": "Venezuela", "continent": "South America" },
{ "country": "Virgin Islands, U.S.", "continent": "North America" },
{ "country": "Wallis and Futuna", "continent": "Oceania" },
{ "country": "Western Sahara", "continent": "Africa" },
{ "country": "Zimbabwe", "continent": "Africa" }];
We have declared an array of country list. which contains country name and its continent.
#### 1. Distinct
Our target is to find out all continents name from the array countryList and meke a new array on continents.
>var continents = rlinq.from(countryList).distinct('$.continent').select("{continent:$.continent}").toArray();
Explanation :
- We have passed countryList on the parameter of from function
- We mentioned continent to distinct by passing $.continent(lambda expression) as a parameter of distinct function
Output :

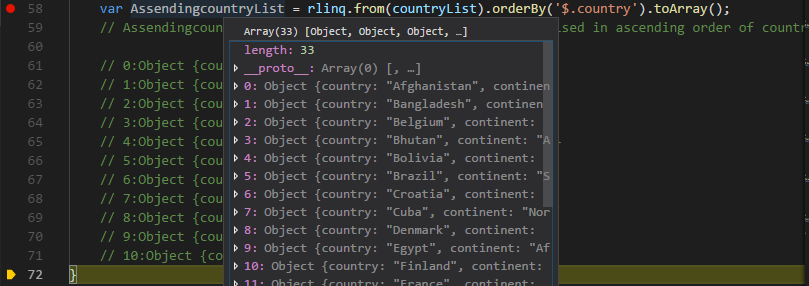
#### 2. Order by Ascending
Our target is to organize countryList array in ascending order based on country name.
>var AssendingcountryList = rlinq.from(countryList).orderBy('$.country').toArray();
Explanation :
- We used orderBy function to sort the countryList array in ascending order based on country name.
Output :

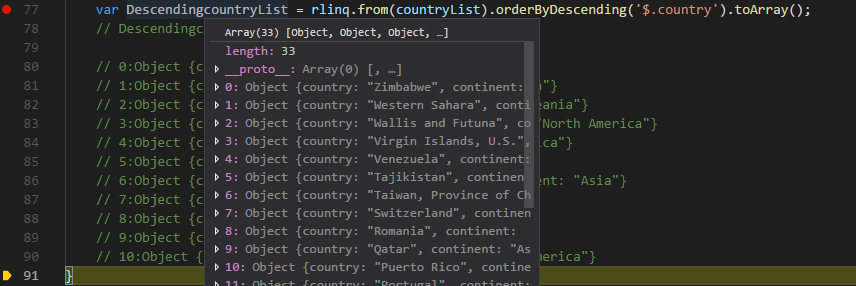
#### 3. Order by Descending
Our target is to organize countryList array in Descending order based on country name.
>var DescendingcountryList = rlinq.from(countryList).orderByDescending('$.country').toArray();
Explanation :
- We used orderByDescending function to organize the countryList array in Descending order based on country name.
Output :

#### 4. Multiple Order by (Thenby)
Our target is to organize countryList array in ascending order based on continent and country name.
>var ThenbycountryList = rlinq.from(countryList).orderBy('$.continent').thenBy('$.country').toArray();
Explanation :
- at first we used orderBy function to organize the countryList array to organize it in Ascending order based on continent. then we used thenBy function to organize it in ascending order based on country name.
ThenbycountryList Values
>0:Object {country: "Egypt", continent: "Africa"}
1:Object {country: "Liberia", continent: "Africa"}
2:Object {country: "Western Sahara", continent: "Africa"}
3:Object {country: "Zimbabwe", continent: "Africa"}
4:Object {country: "Afghanistan", continent: "Asia"}
5:Object {country: "Bangladesh", continent: "Asia"}
6:Object {country: "Bhutan", continent: "Asia"}
7:Object {country: "Lebanon", continent: "Asia"}
8:Object {country: "Nepal", continent: "Asia"}
9:Object {country: "Oman", continent: "Asia"}
10:Object {country: "Qatar", continent: "Asia"}
...
#### 5. Multiple Order by (thenByDescending)
Our target is to organize countryList array in ascending order based on continent and descending order based on country name.
>var ThenByDesccountryList = rlinq.from(countryList).orderBy('$.continent').thenByDescending('$.country').toArray();
Explanation :
- at first we used orderBy function to organize the countryList array to organize it in Ascending order based on continent. then we used thenByDescending function to organize it in descending order based on country name.
ThenByDesccountryList Values
>0:Object {country: "Zimbabwe", continent: "Africa"}
1:Object {country: "Western Sahara", continent: "Africa"}
2:Object {country: "Liberia", continent: "Africa"}
3:Object {country: "Egypt", continent: "Africa"}
4:Object {country: "Tajikistan", continent: "Asia"}
5:Object {country: "Taiwan, Province of China", continent: "Asia"}
6:Object {country: "Qatar", continent: "Asia"}
7:Object {country: "Oman", continent: "Asia"}
8:Object {country: "Nepal", continent: "Asia"}
9:Object {country: "Lebanon", continent: "Asia"}
10:Object {country: "Bhutan", continent: "Asia"}
...
#### 6. Select Customize Column
Our target is to add a customized column which will be added with every single object in the countryList array.
>var countryListwithCustomeColumn = rlinq.from(countryList).select("{country:$.country, country_with_continent:$.continent+'('+$.country+')'}").toArray();
Explanation :
- We mentioned two column country and country_with_continent by passing as parameter of select function. where we defined country columns value and country_with_continent columns Customized value.
countryListwithCustomeColumn Values
>0:Object {country: "Afghanistan", country_with_continent: "Asia(Afghanistan)"}
1:Object {country: "Bangladesh", country_with_continent: "Asia(Bangladesh)"}
2:Object {country: "Belgium", country_with_continent: "Europe(Belgium)"}
3:Object {country: "Bhutan", country_with_continent: "Asia(Bhutan)"}
4:Object {country: "Bolivia", country_with_continent: "South America(Bolivia)"}
5:Object {country: "Brazil", country_with_continent: "South America(Brazil)"}
6:Object {country: "Croatia", country_with_continent: "Europe(Croatia)"}
7:Object {country: "Cuba", country_with_continent: "North America(Cuba)"}
8:Object {country: "Denmark", country_with_continent: "Europe(Denmark)"}
9:Object {country: "Egypt", country_with_continent: "Africa(Egypt)"}
10:Object {country: "Finland", country_with_continent: "Europe(Finland)"}
...
#### 7. Convert to JsonString
Our target is to make a json of countryList array.
>var countryListJson = rlinq.from(countryList).toJSONString();
Explanation :
- We used toJSONString function, which returns a JSON string of the countryList array.
countryListJson Values
>"[{"country":"Afghanistan","continent":"Asia"},{"country":"Bangladesh","continent":"Asia"},{"country":"Belgium","continent":"Europe"},{"country":"Bhutan","continent":"Asia"},{"country":"Bolivia","continent":"South America"},{"country":"Brazil","continent":"South America"},{"country":"Croatia","continent":"Europe"},{"country":"Cuba","continent":"North America"},{"country":"Denmark","continent":"Europe"},{"country":"Egypt","continent":"Africa"},{"country":"Finland","continent":"Europe"},{"country":"France","continent":"Europe"},{"country":"Guatemala","continent":"North America"},{"country":"Guernsey","continent":"Europe"},{"country":"Lebanon","continent":"Asia"},{"country":"Liberia","continent":"Africa"},{"country":"Nepal","continent":"Asia"},{"country":"Netherlands","continent":"Europe"},{"country":"Norway","continent":"Europe"},{"country":"Oman","continent":"Asia"},{"country":"Poland","continent":"Europe"},{"country":"Portugal","continent":"Europe"},{"country":"Puerto Rico","continent":"North America"},{"country":"Qatar","continent":"Asia"},{"country":"Romania","continent":"Europe"},{"country":"Switzerland","continent":"Europe"},{"country":"Taiwan, Province of China","continent":"Asia"},{"country":"Tajikistan","continent":"Asia"},{"country":"Venezuela","continent":"South America"},{"country":"Virgin Islands, U.S.","continent":"North America"},{"country":"Wallis and Futuna","continent":"Oceania"},{"country":"Western Sahara","continent":"Africa"},{"country":"Zimbabwe","continent":"Africa"}]"
### Curriculum
- [Linqjs Tutorial #01 (Install, Sum, Avg, Min, Max, Select)](https://steemit.com/utopian-io/@touhidalam69/linqjs-tutorial-01-nodejs-with-lambda-expression-install-sum-avg-min-max-select)
### Proof of Work Done
[Tutorial Code](https://github.com/touhidalam69/linqjsTutorial/blob/master/src/02_distinct_orderBy_thenBy_SelectCustomeColumn_toJSONString.js)
GitHub: [https://github.com/touhidalam69/linqjsTutorial](https://github.com/touhidalam69/linqjsTutorial) hiveblocks
hiveblocks