<h1>▶▶1 [引言/preface]</h1>
今天在 @nicolemoker 那里看到<a href="https://steemit.com/steemit/@nicolemoker/study-design-with-nicole-8-steemit-s-cover-image-8-steemit#@tvb/re-nicolemoker-study-design-with-nicole-8-steemit-s-cover-image-8-steemit-20170815t094700366z">制作封面照片</a>的博文。
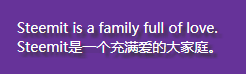
<h6>细心的朋友会发现 steemit的字体有了小小的变化</h6>
>Circumspective can find that there's something changed in the font of head of steemit.

>We can see clearly from the picture below:
<h6>看下面这里会更明显一些</h6>

是的,字体下边多了投影。这种效果是通过css3的实现的(IE9以及以下版本不支持)。
>That's right, there apears shadow under the words. This effect is realized by CSS3(IE9 and the following versions are not supported).

第二天可能是发现这里不太顺眼,又改回去了。The second day, the designer found this not good-looking, then change back to the original.
_________________________________________________________________________________________________
<h1>▶▶2 [实践/practice]</h1>
<h5>于是我也试了一下: Then let me have a try:</h5>
<style>
.test{
background:#639;
padding:20px;
font-size:14px;
color:#fff;
text-shadow:4px 4px 3px #333;
-webkit-text-shadow:4px 4px 3px #333; //just for compatibility 只是为了兼容性,测试过没啥用,留着以防外一
-moz-text-shadow:4px 4px 3px #333;//just for compatibility 只是为了兼容性,测试过没啥用,留着以防外一
}
</style>
<div class="test">
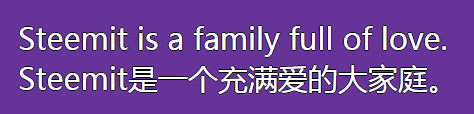
Steemit is a family full of love.
<br>Steemit是一个充满爱的大家庭。
</div>
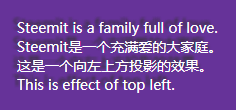
<h5>效果如下:effect is as follow:</h5>
向右下方投影/bottom right shadow
优点就是在不支持css3的浏览器下,也不影响正常的显示。而在支持css3的浏览器上,可以增加美感。
>Advantage is in the browse not supporting css3, we also can see the ordinary design. While in the browse supporting css3, we can get better-looking.
_________________________________________________________________________________________________
<h1>▶▶3 [详解/description]</h1>

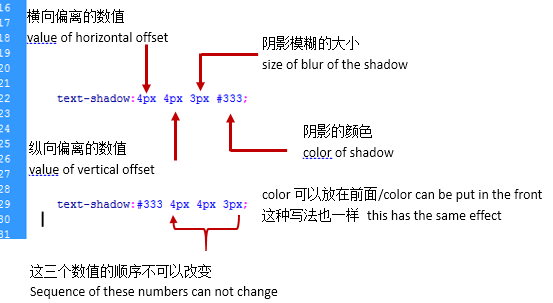
第一个数值:向右偏离的数量,负数表示向左偏离的数量。
The first number: ammount of right offset, and the negative number is ammount of left offset.
第二个数值:向下偏离的数量,负数表示向上偏离的数量。
The second number: ammount of bottom offset, the negative number is ammount top offset.
text-shadow:-4px -4px 3px #333;
第三个数值:阴影模糊的大小。该数越大,阴影扩展的面积也就越大,当然颜色会越浅。
The third number, the size of shadow blur. The larger the number is, the area of the shadow is bigger, and the color of the shadow is lighter.
color:投影的颜色。
color: the color of the shadow.
_________________________________________________________________________________________________
<h1>▶▶4 [扩展/spread]</h1>
<h6>①描边/stroke</h6>
<style>
.test{
background:#639;
padding:20px;
margin-bottom:50px;
font-size:30px;
color:#fff;
text-shadow:0px 1px 0px #000, 1px 0px 0px #000, -1px 0px 0px #000, 0px -1px 0px #000;
-webkit-text-shadow:0px 1px 0px #000, 1px 0px 0px #000, -1px 0px 0px #000, 0px -1px 0px #000;
-moz-text-shadow:0px 1px 0px #000, 1px 0px 0px #000, -1px 0px 0px #000, 0px -1px 0px #000;
}
</style>
<div class="test">
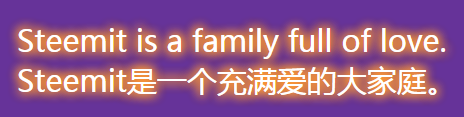
Steemit is a family full of love.
<br>Steemit是一个充满爱的大家庭。
</div>

text-shadow:0px 1px 0px #000, 1px 0px 0px #000, -1px 0px 0px #000, 0px -1px 0px #000;
这种写法是把四个方向分开来号,中间用逗号隔开。
四个方向分别偏移1px,刚好是在字体周边1px。而模糊值设为0,表示是清晰的,也就是描边的线条。
>Write four directions separately, then use comma to separate them.
The offset of four directions is 1px, aroud the font. The blur is 0, that makes clear linellae to stroke.
<h6>②外发光/outer glow</h6>
<style>
.test{
background:#639;
padding:20px;
margin-bottom:50px;
font-size:30px;
color:#fff;
text-shadow:0px 1px 15px #ff9933, 1px 0px 15px #ff9933, -1px 0px 15px #ff9933, 0px -1px 15px #ff9933;
-webkit-text-shadow:0px 1px 15px #ff9933, 1px 0px 15px #ff9933, -1px 0px 15px #ff9933, 0px -1px 15px #ff9933;
-moz-text-shadow:0px 1px 15px #ff9933, 1px 0px 15px #ff9933, -1px 0px 15px #ff9933, 0px -1px 15px #ff9933;
}
</style>
<div class="test">
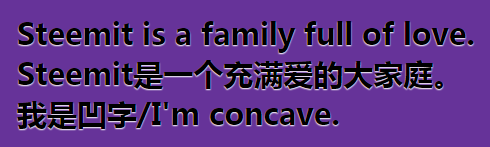
Steemit is a family full of love.
<br>Steemit是一个充满爱的大家庭。
<br>我是凹字/I'm concave.
</div>

将第三个数值设置大一些,就会在字体周围形成外发光的效果。
>Set the third number larger, that can make the outer glow effect.
<h6>③3D凹字/3D concave text</h6>
<style>
.test{
background:#639;
padding:20px;
margin-bottom:50px;
font-size:30px;
font-weight:bold;
color:#000;
text-shadow:0px 1px 1px #fff;
-webkit-text-shadow:0px 1px 1px #fff;
-moz-text-shadow:0px 1px 1px #fff;
}
</style>
<div class="test">
Steemit is a family full of love.
<br>Steemit是一个充满爱的大家庭。
</div>

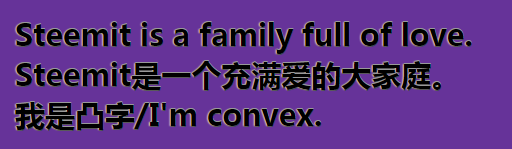
<h6>④3D凸字/3D convex text</h6>
<style>
.test{
background:#639;
padding:20px;
margin-bottom:50px;
font-size:30px;
font-weight:bold;
color:#000;
text-shadow:0px -1px 0px #999, -1px 0px 1px #ddd, 0px 1px 0px #333;
-webkit-text-shadow:0px -1px 0px #999, -1px 0px 1px #ddd, 0px 1px 0px #333;
-moz-text-shadow:0px -1px 0px #999, -1px 0px 1px #ddd, 0px 1px 0px #333;
}
</style>
<div class="test">
Steemit is a family full of love.
<br>Steemit是一个充满爱的大家庭。
<br>我是凸字/I'm convex.
</div>

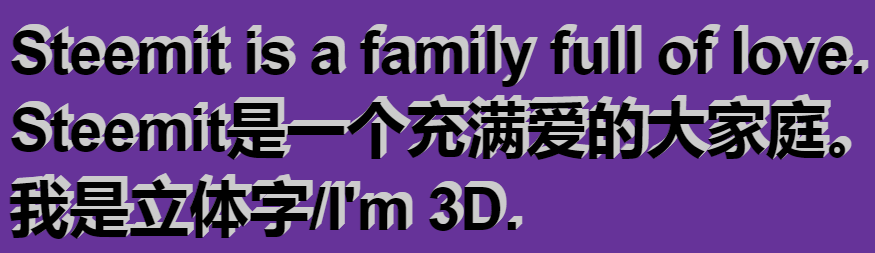
<h6>⑤3D字/3D text</h6>
<style>
.test{
font-family:Arial, Helvetica, sans-serif;
background:#639;
padding:20px;
margin-bottom:50px;
font-size:60px;
font-weight:bold;
color:#000;
text-shadow: 1px -1px 0px #ccc,2px -2px 0px #ccc,3px -3px 0px #ccc,4px -4px 0px #ccc,5px -5px 0px #ccc, 6px -6px 0px #ccc;
-webkit-text-shadow:1px -1px 0px #ccc,2px -2px 0px #ccc,3px -3px 0px #ccc,4px -4px 0px #ccc,5px -5px 0px #ccc, 6px -6px 0px #ccc;
-moz-text-shadow:1px -1px 0px #ccc,2px -2px 0px #ccc,3px -3px 0px #ccc,4px -4px 0px #ccc,5px -5px 0px #ccc, 6px -6px 0px #ccc;
}
</style>
<div class="test">
Steemit is a family full of love.
<br>Steemit是一个充满爱的大家庭。
<br>我是立体字/I'm 3D.
</div>

text-shadow属性是可以叠加的,通过叠加可以实现以上立体的效果。通过灵活使用,可以实现更多的漂亮的字体,期待你的发现!
>text-shadow can be used togethor, that can make the 3D effect above. By creative using, we can get more beautiful text!

<h3>近期文章Recent Blog</h3><a href="https://steemit.com/cn/@tvb/mathematics-programming-competition-4-i-ve-try-please-correct"><h5>Software Engineer Interview Question - How Many Ways from A to C via B? 从A经B到C共有多少条路径 程序解决数学问题之我也试一下</h5></a><h5><a href="https://steemit.com/cn/@tvb/acrostic-poem-of-wonderful-moment">藏头诗:七绝-精彩瞬间(中华新韵)Acrostic Poem of Wonderful Moment</a></h5><a href="https://steemit.com/cn/@tvb/mathematics-programming-competition-4-i-ve-try-please-correct"><h5>Software Engineer Interview Question - How Many Ways from A to C via B? 从A经B到C共有多少条路径 程序解决数学问题之我也试一下</h5></a><a href="https://steemit.com/cn/@tvb/36-to-36-years-myself-as-a-female-quasi-programmer"><h5>写给36岁的女性伪程序员的我 To 36-years-myself as a female quasi-programmer</h5></a><a href="https://steemit.com/cn/@tvb/4pnoar"><h5>20170809习联:对联是一种中国古典语言艺术形式 Couplet is an artistic form of Chinese classical language</h5></a><a href="https://steemit.com/cn/@tvb/the-first-but-also-last-love"><h5>第一次绝恋--最后的初恋 The first but also last love</h5></a><a href="https://steemit.com/cn/@tvb/write-a-poem-call-i-am-a-pig"><h5>填词一首:桂殿秋《俺是猪》博君一笑 Write a poem call "I am a pig"</h5></a><a href="https://steemit.com/technology/@tvb/css3-1-text-shadow-css3-apllicaton-1-shadow-of-text"><h5>css3应用(1):字体投影text-shadow css3 apllicaton(1): shadow of text</h5></a><a href="https://steemit.com/poetry/@tvb/original-poetry-to-my-lover"><h5>Original poetry to my lover 填词《眼儿媚》千红易逝,此爱难凋</h5></a><a hre="https://steemit.com/life/@tvb/6btldz"><h5>三件事介绍一下我可爱的妈妈</h5></a>| author | tvb |
|---|---|
| permlink | css3-1-text-shadow-css3-apllicaton-1-shadow-of-text |
| category | technology |
| json_metadata | {"tags":["technology","cn","cn-blog","design","css"],"users":["nicolemoker"],"image":["https://steemitimages.com/DQmT8vnAj22BSpJmfGiGx6cqEufBSYvNe1nSCY8rjtMtEXR/111.jpg","https://steemitimages.com/DQmNj6bbBfUxhue5HY1ZymHTP8yFJPhFamwUP6U4WBecm4L/222.jpg","https://steemitimages.com/DQmPzAj9ZCftLPFeMv8B6AfSY9viDkmrdkp1SYMQ3awaE8m/000.jpg","https://steemitimages.com/DQmYT3wsZXVqt6nr1ZGt2LTTJ9df9nT1dnyXWrRJFvCAzeB/111.png","https://steemitimages.com/DQmYAynhJuX8xw4kmeeztTyBuvso4ntWEpiTWt7bJj6m5z3/111.png","https://steemitimages.com/DQmTozFufUyueJGdbAACzAEpLoxhuJzT8YBvCBKhXv5Lpyv/111.png","https://steemitimages.com/DQmbi2dPRXmWNBuaQxtje2VT7RMmWhLroncxffWGU1uSH4Y/text-shadow.png","https://steemitimages.com/DQmaRJ1Dg8fLrr8mUKJ3cSZQqFFRS8dbTQAirLN33DTptrc/%E5%A4%96%E5%8F%91%E5%85%89.png","https://steemitimages.com/DQmcTDiTXw7WhtYDkdhpULfpDkv99xHX5yiXNNeC48QHF6y/css3D%E5%AD%97%E4%BD%93.png","https://steemitimages.com/DQmYTfFV1qydzTsju6p6igHSk3ZzheWsU5rk6B9ka3pttjf/3D%E5%AD%97%E4%BD%93css.png","https://steemitimages.com/DQmds4SnTEZr1V12bPhdXr12p2idSKbqU6rCo7LrvsNN6Vj/3D%E5%AD%97%E4%BD%93.png","https://steemitimages.com/DQmWQ3mPGrzygDfjtGa6rTQSURBj3XKmZGYsFcHox2tTKkv/steemit_tvb_logo.png"],"links":["https://steemit.com/steemit/@nicolemoker/study-design-with-nicole-8-steemit-s-cover-image-8-steemit#@tvb/re-nicolemoker-study-design-with-nicole-8-steemit-s-cover-image-8-steemit-20170815t094700366z","https://steemit.com/cn/@tvb/mathematics-programming-competition-4-i-ve-try-please-correct","https://steemit.com/cn/@tvb/acrostic-poem-of-wonderful-moment","https://steemit.com/cn/@tvb/36-to-36-years-myself-as-a-female-quasi-programmer","https://steemit.com/cn/@tvb/4pnoar","https://steemit.com/cn/@tvb/the-first-but-also-last-love","https://steemit.com/cn/@tvb/write-a-poem-call-i-am-a-pig","https://steemit.com/technology/@tvb/css3-1-text-shadow-css3-apllicaton-1-shadow-of-text","https://steemit.com/poetry/@tvb/original-poetry-to-my-lover"],"app":"steemit/0.1","format":"markdown"} |
| created | 2017-08-15 18:34:15 |
| last_update | 2017-08-18 16:35:18 |
| depth | 0 |
| children | 18 |
| last_payout | 2017-08-22 18:34:15 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 19.182 HBD |
| curator_payout_value | 4.460 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 8,658 |
| author_reputation | 35,178,037,825,802 |
| root_title | "css3应用(1):字体投影text-shadow css3 apllicaton(1): shadow of text" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 11,906,185 |
| net_rshares | 6,894,635,315,495 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| tensaix2j | 0 | 2,859,550,618 | 100% | ||
| tumutanzi | 0 | 4,033,057,246,191 | 29% | ||
| justyy | 0 | 127,701,521,457 | 30% | ||
| bxt | 0 | 9,847,519,840 | 20% | ||
| coldhair | 0 | 50,287,380,958 | 30% | ||
| zhanm | 0 | 339,991,485 | 100% | ||
| htliao | 0 | 1,033,426,985,707 | 6% | ||
| linuslee0216 | 0 | 1,545,691,870,025 | 9% | ||
| wilkinshui | 0 | 36,631,819,867 | 100% | ||
| aaronli | 0 | 6,932,011,655 | 100% | ||
| shenchensucc | 0 | 12,074,024,396 | 100% | ||
| limonka | 0 | 415,078,400 | 100% | ||
| pula78 | 0 | 51,207,926 | 15% | ||
| susanli3769 | 0 | 7,293,063,226 | 100% | ||
| ryanjk8 | 0 | 8,548,461,134 | 100% | ||
| mrpointp | 0 | 12,637,725,058 | 32% | ||
| alli.top | 0 | 51,635,076 | 100% | ||
| tvb | 0 | 558,896,024 | 100% | ||
| mrspointm | 0 | 2,581,886,148 | 100% | ||
| wseemfree | 0 | 204,271,717 | 100% | ||
| drycurrynoodles | 0 | 1,180,425,479 | 100% | ||
| zsilence | 0 | 1,266,446,101 | 100% | ||
| redtea | 0 | 996,297,007 | 100% | ||
| johnnyzhou | 0 | 0 | 100% |
原来通过代码可以实现这么多有意思的效果,你好棒哦!
| author | coldhair |
|---|---|
| permlink | re-tvb-css3-1-text-shadow-css3-apllicaton-1-shadow-of-text-20170815t231515364z |
| category | technology |
| json_metadata | {"tags":["technology"],"app":"steemit/0.1"} |
| created | 2017-08-15 23:15:18 |
| last_update | 2017-08-15 23:15:18 |
| depth | 1 |
| children | 1 |
| last_payout | 2017-08-22 23:15:18 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 25 |
| author_reputation | 34,617,352,014,488 |
| root_title | "css3应用(1):字体投影text-shadow css3 apllicaton(1): shadow of text" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 11,925,864 |
| net_rshares | 0 |
网上都有的,我只是自己结合着中文试了试吼吼,感谢冷兄支持!
| author | tvb |
|---|---|
| permlink | re-coldhair-re-tvb-css3-1-text-shadow-css3-apllicaton-1-shadow-of-text-20170815t232258003z |
| category | technology |
| json_metadata | {"tags":["technology"],"app":"steemit/0.1"} |
| created | 2017-08-15 23:23:06 |
| last_update | 2017-08-15 23:23:33 |
| depth | 2 |
| children | 0 |
| last_payout | 2017-08-22 23:23:06 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 29 |
| author_reputation | 35,178,037,825,802 |
| root_title | "css3应用(1):字体投影text-shadow css3 apllicaton(1): shadow of text" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 11,926,327 |
| net_rshares | 0 |
赞。。。 .tvb { font-size:666px; color:#666 ;}| author | justyy |
|---|---|
| permlink | re-tvb-css3-1-text-shadow-css3-apllicaton-1-shadow-of-text-20170816t214052201z |
| category | technology |
| json_metadata | {"tags":["technology"],"app":"steemit/0.1"} |
| created | 2017-08-16 21:40:54 |
| last_update | 2017-08-16 21:40:54 |
| depth | 1 |
| children | 4 |
| last_payout | 2017-08-23 21:40:54 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 1.465 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 43 |
| author_reputation | 280,616,224,641,976 |
| root_title | "css3应用(1):字体投影text-shadow css3 apllicaton(1): shadow of text" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 12,025,637 |
| net_rshares | 417,690,393,099 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| justyy | 0 | 417,690,393,099 | 100% |
我半天才反应过来,我还以为我写错了。。。。你还看直播吗。。。
| author | tvb |
|---|---|
| permlink | re-justyy-re-tvb-css3-1-text-shadow-css3-apllicaton-1-shadow-of-text-20170816t231737811z |
| category | technology |
| json_metadata | {"tags":["technology"],"app":"steemit/0.1"} |
| created | 2017-08-16 23:17:45 |
| last_update | 2017-08-16 23:17:45 |
| depth | 2 |
| children | 2 |
| last_payout | 2017-08-23 23:17:45 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 30 |
| author_reputation | 35,178,037,825,802 |
| root_title | "css3应用(1):字体投影text-shadow css3 apllicaton(1): shadow of text" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 12,031,975 |
| net_rshares | 0 |
啥直播?
| author | justyy |
|---|---|
| permlink | re-tvb-re-justyy-re-tvb-css3-1-text-shadow-css3-apllicaton-1-shadow-of-text-20170816t232447694z |
| category | technology |
| json_metadata | {"tags":["technology"],"app":"steemit/0.1"} |
| created | 2017-08-16 23:24:48 |
| last_update | 2017-08-16 23:24:48 |
| depth | 3 |
| children | 1 |
| last_payout | 2017-08-23 23:24:48 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 4 |
| author_reputation | 280,616,224,641,976 |
| root_title | "css3应用(1):字体投影text-shadow css3 apllicaton(1): shadow of text" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 12,032,383 |
| net_rshares | 0 |
我长得黑。。。我觉得我是#333....
| author | tvb |
|---|---|
| permlink | re-justyy-re-tvb-css3-1-text-shadow-css3-apllicaton-1-shadow-of-text-20170816t231821700z |
| category | technology |
| json_metadata | {"tags":["technology"],"app":"steemit/0.1"} |
| created | 2017-08-16 23:18:30 |
| last_update | 2017-08-16 23:18:30 |
| depth | 2 |
| children | 0 |
| last_payout | 2017-08-23 23:18:30 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 20 |
| author_reputation | 35,178,037,825,802 |
| root_title | "css3应用(1):字体投影text-shadow css3 apllicaton(1): shadow of text" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 12,032,016 |
| net_rshares | 0 |
姐,你好专业啊!!!!!!
| author | mrspointm |
|---|---|
| permlink | re-tvb-css3-1-text-shadow-css3-apllicaton-1-shadow-of-text-20170816t042002762z |
| category | technology |
| json_metadata | {"tags":["technology"],"app":"steemit/0.1"} |
| created | 2017-08-16 04:20:06 |
| last_update | 2017-08-16 04:20:06 |
| depth | 1 |
| children | 3 |
| last_payout | 2017-08-23 04:20:06 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 13 |
| author_reputation | 1,581,229,605,460,325 |
| root_title | "css3应用(1):字体投影text-shadow css3 apllicaton(1): shadow of text" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 11,946,110 |
| net_rshares | 0 |
我就做个企业网站,用后端的时候很少,css还行。不过些网上都有,我只是自己重新写了一下,根据字体调了参数和颜色而已,你看他们编程大神都没有vote我呢,我就是自己整理整理,顺便也强化一下相关知识点。谢谢妹子你支持!
| author | tvb |
|---|---|
| permlink | re-mrspointm-re-tvb-css3-1-text-shadow-css3-apllicaton-1-shadow-of-text-20170816t043255349z |
| category | technology |
| json_metadata | {"tags":["technology"],"app":"steemit/0.1"} |
| created | 2017-08-16 04:33:03 |
| last_update | 2017-08-16 04:33:03 |
| depth | 2 |
| children | 2 |
| last_payout | 2017-08-23 04:33:03 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 107 |
| author_reputation | 35,178,037,825,802 |
| root_title | "css3应用(1):字体投影text-shadow css3 apllicaton(1): shadow of text" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 11,946,918 |
| net_rshares | 0 |
还有一个问题,你们的封面图怎么都那么好看,怎么才可以有相同的尺寸,而看起来也很高清呢?
| author | mrspointm |
|---|---|
| permlink | re-tvb-re-mrspointm-re-tvb-css3-1-text-shadow-css3-apllicaton-1-shadow-of-text-20170816t090706974z |
| category | technology |
| json_metadata | {"tags":["technology"],"app":"steemit/0.1"} |
| created | 2017-08-16 09:07:12 |
| last_update | 2017-08-16 09:07:12 |
| depth | 3 |
| children | 1 |
| last_payout | 2017-08-23 09:07:12 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 43 |
| author_reputation | 1,581,229,605,460,325 |
| root_title | "css3应用(1):字体投影text-shadow css3 apllicaton(1): shadow of text" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 11,964,812 |
| net_rshares | 0 |
好专业的帖子。。支持支持
| author | shenchensucc |
|---|---|
| permlink | re-tvb-css3-1-text-shadow-css3-apllicaton-1-shadow-of-text-20170815t184656224z |
| category | technology |
| json_metadata | {"tags":["technology"],"app":"steemit/0.1"} |
| created | 2017-08-15 18:47:36 |
| last_update | 2017-08-15 18:47:36 |
| depth | 1 |
| children | 1 |
| last_payout | 2017-08-22 18:47:36 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 12 |
| author_reputation | 100,205,759,373,709 |
| root_title | "css3应用(1):字体投影text-shadow css3 apllicaton(1): shadow of text" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 11,907,198 |
| net_rshares | 0 |
谢谢支持
| author | tvb |
|---|---|
| permlink | re-shenchensucc-re-tvb-css3-1-text-shadow-css3-apllicaton-1-shadow-of-text-20170815t184947804z |
| category | technology |
| json_metadata | {"tags":["technology"],"app":"steemit/0.1"} |
| created | 2017-08-15 18:49:54 |
| last_update | 2017-08-15 18:49:54 |
| depth | 2 |
| children | 0 |
| last_payout | 2017-08-22 18:49:54 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 4 |
| author_reputation | 35,178,037,825,802 |
| root_title | "css3应用(1):字体投影text-shadow css3 apllicaton(1): shadow of text" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 11,907,386 |
| net_rshares | 0 |
Congratulations @tvb! You have completed some achievement on Steemit and have been rewarded with new badge(s) : [](http://steemitboard.com/@tvb) Award for the number of upvotes [](http://steemitboard.com/@tvb) Award for the number of comments [](http://steemitboard.com/@tvb) Award for the total payout received Click on any badge to view your own Board of Honor on SteemitBoard. For more information about SteemitBoard, click [here](https://steemit.com/@steemitboard) If you no longer want to receive notifications, reply to this comment with the word `STOP` > By upvoting this notification, you can help all Steemit users. Learn how [here](https://steemit.com/steemitboard/@steemitboard/http-i-cubeupload-com-7ciqeo-png)!
| author | steemitboard |
|---|---|
| permlink | steemitboard-notify-tvb-20170817t083732000z |
| category | technology |
| json_metadata | {"image":["https://steemitboard.com/img/notifications.png"]} |
| created | 2017-08-17 08:37:30 |
| last_update | 2017-08-17 08:37:30 |
| depth | 1 |
| children | 0 |
| last_payout | 2017-08-24 08:37:30 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 983 |
| author_reputation | 38,975,615,169,260 |
| root_title | "css3应用(1):字体投影text-shadow css3 apllicaton(1): shadow of text" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 12,065,037 |
| net_rshares | 0 |
哇,原来是程序员呀 我真厉害。我是电脑盲。:(
| author | susanli3769 |
|---|---|
| permlink | re-tvb-css3-1-text-shadow-css3-apllicaton-1-shadow-of-text-20170817t023008378z |
| category | technology |
| json_metadata | {"tags":["technology"],"app":"steemit/0.1"} |
| created | 2017-08-17 02:30:09 |
| last_update | 2017-08-17 02:30:09 |
| depth | 1 |
| children | 1 |
| last_payout | 2017-08-24 02:30:09 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 23 |
| author_reputation | 1,303,461,047,880,951 |
| root_title | "css3应用(1):字体投影text-shadow css3 apllicaton(1): shadow of text" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 12,043,167 |
| net_rshares | 0 |
是伪程序员。。。不是真的。。。
| author | tvb |
|---|---|
| permlink | re-susanli3769-re-tvb-css3-1-text-shadow-css3-apllicaton-1-shadow-of-text-20170817t023440227z |
| category | technology |
| json_metadata | {"tags":["technology"],"app":"steemit/0.1"} |
| created | 2017-08-17 02:34:48 |
| last_update | 2017-08-17 02:34:48 |
| depth | 2 |
| children | 0 |
| last_payout | 2017-08-24 02:34:48 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 15 |
| author_reputation | 35,178,037,825,802 |
| root_title | "css3应用(1):字体投影text-shadow css3 apllicaton(1): shadow of text" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 12,043,440 |
| net_rshares | 0 |
@TVB姐原来是技术流啊!
| author | zsilence |
|---|---|
| permlink | re-tvb-css3-1-text-shadow-css3-apllicaton-1-shadow-of-text-20170816t111317473z |
| category | technology |
| json_metadata | {"tags":["technology"],"users":["tvb"],"app":"steemit/0.1"} |
| created | 2017-08-16 11:13:18 |
| last_update | 2017-08-16 11:13:18 |
| depth | 1 |
| children | 1 |
| last_payout | 2017-08-23 11:13:18 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 13 |
| author_reputation | 6,521,799,471,256 |
| root_title | "css3应用(1):字体投影text-shadow css3 apllicaton(1): shadow of text" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 11,973,478 |
| net_rshares | 0 |
水平还有待大幅度提高呀, @justyy 厉害!
| author | tvb |
|---|---|
| permlink | re-zsilence-re-tvb-css3-1-text-shadow-css3-apllicaton-1-shadow-of-text-20170816t231911302z |
| category | technology |
| json_metadata | {"tags":["technology"],"users":["justyy"],"app":"steemit/0.1"} |
| created | 2017-08-16 23:19:18 |
| last_update | 2017-08-16 23:19:18 |
| depth | 2 |
| children | 0 |
| last_payout | 2017-08-23 23:19:18 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 24 |
| author_reputation | 35,178,037,825,802 |
| root_title | "css3应用(1):字体投影text-shadow css3 apllicaton(1): shadow of text" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 12,032,055 |
| net_rshares | 0 |
 hiveblocks
hiveblocks