I build a app using [Ruby on Rails](https://rubyonrails.org) recently using the Steem Blockchain, so show the followers for a particular user. I'll be doing a similar application, but this time in JavaScript, with a bit more functionality. We will use the official steemit/steem.js JavaScript library.
The final app I'll be building in this article is live [here](https://lmiller1990.github.io/steem-followers-js/) so you can try it out. I assume some programming knowledge but nothing too advanced. The source code is [here on my Github](https://github.com/lmiller1990/steem-followers-js).
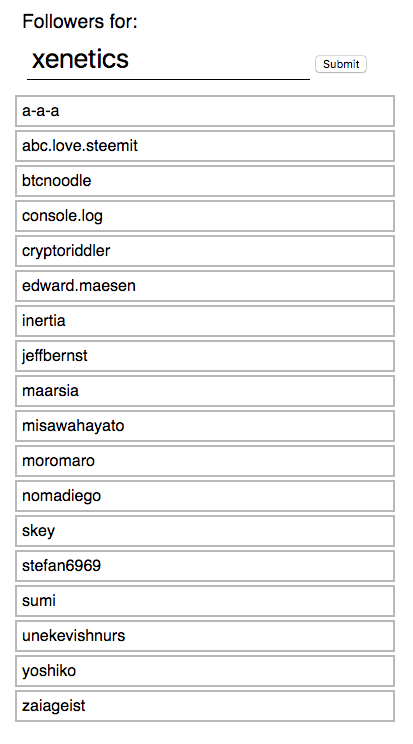
The final app looks like this:
<center></center>
I'll be using [React](https://reactjs.org/), a popular framework for building websites created by Facebook to build the interface, and allow the app to scale up into something large like Steemworld in the future. Other websites like Netflix, Instagram, and Airbnb are build with React.
It will also give a bit more real world context on how to build and mange client side JavaScript apps. [Steemit.com](https://steemit.com) it also built using React, so if you learn it, you might be able to contribute back to the platform we all know and love.
This will be a relatively long tutorial, since we are not only building the app, but laying the base for what can scale into a larger, robust platform with lots of features like voting, analytics, etc.
### Technologies:
- [npm](https://npmjs.com/) to manage the modules (in this case, react and the steem.js
- [create react app](https://github.com/facebookincubator/create-react-app) to configure the app in one line of code
- [steem.js](https://github.com/steemit/steem-js), the official JavaScript library for the Steem blockchain.
### Installation
You will be needing [Node.js](https://nodejs.org/en/), which includes npm. Go download it and run the installer.
To check if it was installed, open a terminal and run `node -v`and `npm -v`. I get:
``` js
node -v
v8.4.0
npm -v
5.3.0
```
<br>
Next we need to install `create-react-app`. This package helps you configure a new React app in just one line.
Open a terminal, and run `npm install -g create-react-app` to install the package. Once that finishes, you can create a new React app by running:
```js
create-react-app followers
```
<br>
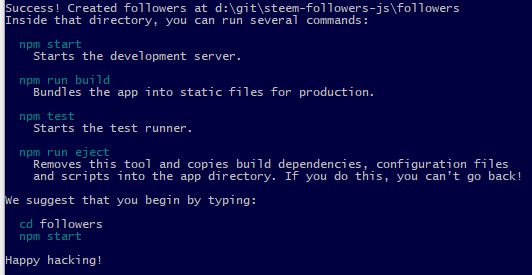
Wait a bit, and if everything went well, you should see:
```js
Success! Created followers at /Users/lachlan/javascript/steemit-followers/followers
Inside that directory, you can run several commands:
yarn start
Starts the development server.
yarn build
Bundles the app into static files for production.
yarn test
Starts the test runner.
yarn eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd followers
yarn start
Happy hacking!
```
<br>
As suggested, run `cd followers` to change into the app directory. I had to run `npm install` again here -- not sure why, perhaps a conflict between npm and yarn (another package manager that `create-react-app` defaults to, but we are using npm).
### Adding Steemit.js
Now we have our application installed, we need to add [steem.js](https://github.com/steemit/steem-js), a package that will give us access to all the data on the Steem blockchain. To install steem.js, inside of your app folder (mine is `followers`), run:
```js
npm install steem --save
```
<br>
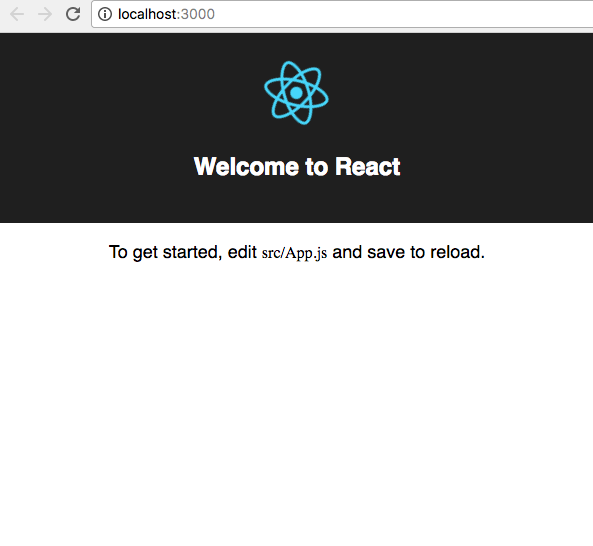
Now you should be able to run `npm run start` and visiting `localhost:3000` in should display:
<center></center>
### Setting up the form
Ok, now the fun part, actually using the Steem blockchain to show some data. Inside of `src`, open `App.js`. You should see:
```js
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1 className="App-title">Welcome to React</h1>
</header>
<p className="App-intro">
To get started, edit <code>src/App.js</code> and save to reload.
</p>
</div>
);
}
}
export default App;
```
<br>
We are going to update a bunch of stuff here - the explanation follows the code. I included line numbers to help with the explanation:
```js
0 import React, { Component } from 'react';
1 import './App.css';
2
3 class App extends Component {
4 constructor(props) {
5 super(props);
6 this.state = {username: ''};
7
8 this.handleChange = this.handleChange.bind(this);
9 this.handleSubmit = this.handleSubmit.bind(this);
10 }
11
12 handleChange(event) {
13 this.setState({username: event.target.value});
14 }
15
16 handleSubmit(event) {
17 console.log('Submitted', this.state.username);
18 event.preventDefault();
19 }
20
21 render() {
22 return (
23 <div>
24 <form onSubmit={this.handleSubmit}>
25 <label>
26 Name:
27 <input type="text" value={this.state.username} onChange={this.handleChange} />
28 </label>
29 <input type="submit" value="Submit" />
30 </form>
31 </div>
32 );
33 }
34 }
35
36 export default App;
```
<br>
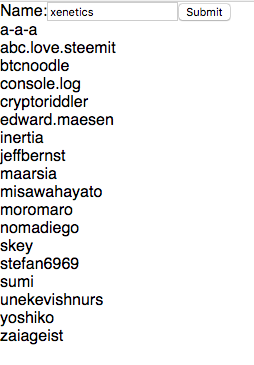
Before explaining, let's make sure it's all running correctly. Save you file and check `locahost:3000`. If you typed it all correctly, you should see:
<center></center>
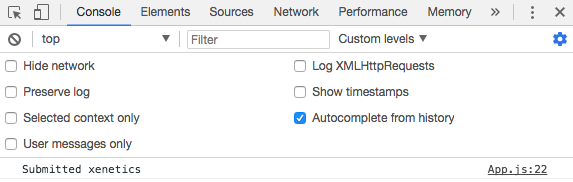
If you enter something into the input box and press enter, you should see `Submitted [name] App.js.18` in your browsers devtools like this:
<center></center>
If you don't know how, Google how to open your browser devtools. In Chrome it's ctrl+shift+c on Windows and cmd+shift+c on MacOS.
So _what's going on here?_ A ton of new code.
The first new thing is the `constructor` on line 4. `super()` is required, as explained in [here](https://reactjs.org/docs/react-component.html#constructor) in the React docs, so I won't go into it. Basically, the constructor will be called immediately when the app is mounted.
We then set the initial state on line 6, an object containing a `username` property. This is where we will save the username. In React, anything variable we expected to be changing goes in the component's `state` object, which is declared in the `constructor`.
I want to let the user query lots of different Steem account's followers - I expected `username` to change - so I put it in the `state` object.
Line 8 and 9 use `bind` to let any functions I create have access to the constructor's `this` value, which includes `state`. Now I can access the `username `in both the `handleChange` and `handleSubmit` functions.
`handleChange` is called whenever the user inputs a new username. It simply updates `this.state.username` to reflect the current input. `handleSubmit`doesn't do anything yet, but it will make a request using steem.js to get the followers soon.
The `render` function sets up some basic HTML and binds `onChange` and `onSubmit` events to the functions I created above. This example is basically copied from [React's form example](https://reactjs.org/docs/forms.html). See there or post below if you don't understand something.
### Using steem.js
Now we need to use Steem.js to make some queries. At the top of `App.js`, add:
```js
import steem from 'steem'
```
<br>
To import steem.js. To see if it's working, inside of `constructor` add:
```js
steem.api.setOptions({ url: 'https://api.steemit.com' });
steem.api.getFollowers('xenetics', 0, 'blog', 100, (err, result) => {
console.log(result)
})
```
<br>
The first line sets the endpoint where we will query the Steem blockchain. There are lots of servers, this one was working for me at the time of writing this. The next line uses the _Follower API_, which is detailed [here](https://github.com/steemit/steem-js/tree/master/doc#follow-api). Basically the followings arguments are available:
> steem.api.getFollowers(following, startFollower, followType, limit)
`following` is the username - I'm using mine for now. `startFollower` is the follower number to start from, I used 0 to get all the followers. `type` is `blog` - I am not sure what other options are available at this point. `limit` is how many followers to get - I just put 100 for now. I then print the followers out using `console.log(result)`.
Refresh `localhost:3000` and check the terminal. You should see something like this:
<center>
</center>
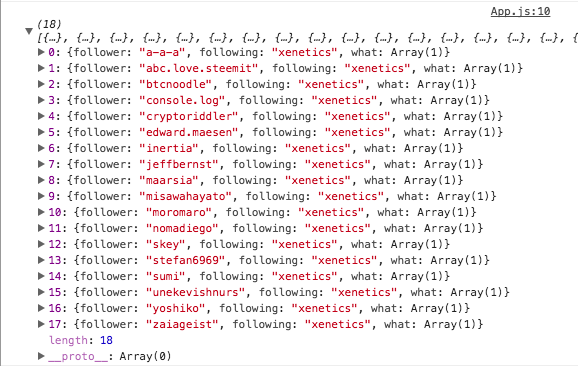
Clicking reveals more details:
<center></center>
### Displaying the followers
Let's display the follows on the screen. We need to do a few things.
- add a `followers` property to the `state` object
- move `steem.api.getFollowers` to a `handleSubmit` method.
- use `setState` to update the component's `state` object.
- render the followers.
#### 1. Adding `followers` to the `state` object
We need somewhere to store the followers. Update `this.state` in the constructor:
```js
this.state = {username: '', followers: []};
```
<br>
#### 2. Move `steem.api.getFollowers` to `handleSubmit`
We want to get new followers for the user when the form is submitted. Move
```js
steem.api.setOptions({ url: 'https://api.steemit.com' });
steem.api.getFollowers('xenetics', 0, 'blog', 100, (err, result) => {
console.log(result)
})
```
<br>
to `handleSubmit`:
```js
handleSubmit(event) {
console.log('Submitted', this.state.username);
event.preventDefault();
steem.api.getFollowers('xenetics', 0, 'blog', 100, (err, result) => {
console.log('followers', result)
})
}
```
<br>
#### 3. Use `setState` to update the component's `state.followers`
Update `handleSubmit` to look like this:
```js
handleSubmit(event) {
console.log('Submitted', this.state.username);
event.preventDefault();
steem.api.getFollowers('xenetics', 0, 'blog', 100, (err, result) => {
this.setState({ followers: result })
})
}
```
<br>
Which will save the `followers` to the `this.state`.
#### 4. Render the followers
Time to render the followers. We will do it like this:
```js
{this.state.followers.map((user, idx) =>
<div key={idx}>
{user.follower}
</div>
)}
```
What is happening here? `followers` is an `Array`, which has a `map` method. `map` just iterates over each element, like a `for` loop. Then we just display the follower using `{user.follower}`. If you haven't seen JSX before, it's a bit strange, but it's definitely my favorite way to build interfaces.
Put this code in `render`. The updated `render` is like this:
```js
render() {
return (
<div>
<form onSubmit={this.handleSubmit}>
<label>
Name:
<input type="text" value={this.state.username} onChange={this.handleChange} />
</label>
<input type="submit" value="Submit" />
</form>
{this.state.followers.map((user, idx) =>
<div key={idx}>
{user.follower}
</div>
)}
</div>
);
}
```
<br>
This is all the code. See the full `App.js` [here](https://github.com/lmiller1990/steem-followers-js/blob/master/src/App.js).
If you did everything right, get back to the brower and enter a username in the input box. Press enter or click submit, and:
<center></center>
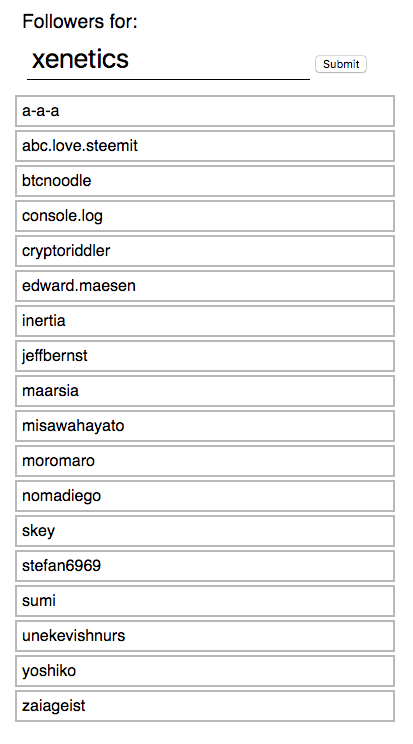
Perfect! I added some styling in `App.css`, which you find in the source code (see the top of the article for hte link). Now it looks like this:
<center>

</center>
Phew! That was a lot of work. We could have done it without React, and it would have been faster and less complex, but I want to continue this app in the future to something more robust. Putting the extra work in at the start pays off down the road.
If anything in this tutorial doesn't work, it's entirely possible I made some mistakes, typos or missed something. I am using a Mac, so Windows users might have some variations - we can work through it, though, Node and React work fine on any OS.
Please leave a comment and I'll get back to you as soon as possible and update the article to reflect any errors. Thanks to [-]jeffbernst and [-]edward.maesen for the kind comments on my previous article, and giving me the motivation to write this, and to all the great devs working on the incredible Steem platform.
<br /><hr/><em>Posted on <a href="https://utopian.io/utopian-io/@xenetics/steem-development-2-make-a-javascript-app-using-the-steem-blockchain">Utopian.io - Rewarding Open Source Contributors</a></em><hr/>| author | xenetics | ||||||
|---|---|---|---|---|---|---|---|
| permlink | steem-development-2-make-a-javascript-app-using-the-steem-blockchain | ||||||
| category | utopian-io | ||||||
| json_metadata | {"community":"utopian","app":"utopian/1.0.0","format":"markdown","repository":{"id":63857882,"name":"steem-js","full_name":"steemit/steem-js","html_url":"https://github.com/steemit/steem-js","fork":false,"owner":{"login":"steemit"}},"pullRequests":[],"platform":"github","type":"tutorials","tags":["utopian-io","javascript","steemit","programming","react"],"links":["https://rubyonrails.org","https://lmiller1990.github.io/steem-followers-js/","https://github.com/lmiller1990/steem-followers-js","https://reactjs.org/","https://steemit.com","https://npmjs.com/","https://github.com/facebookincubator/create-react-app","https://github.com/steemit/steem-js","https://nodejs.org/en/","https://reactjs.org/docs/react-component.html#constructor","https://reactjs.org/docs/forms.html","https://github.com/steemit/steem-js/tree/master/doc#follow-api","https://github.com/lmiller1990/steem-followers-js/blob/master/src/App.js"],"moderator":{"account":"howo","reviewed":true,"pending":false,"flagged":false}} | ||||||
| created | 2018-01-11 15:58:03 | ||||||
| last_update | 2018-01-12 04:42:15 | ||||||
| depth | 0 | ||||||
| children | 18 | ||||||
| last_payout | 2018-01-18 15:58:03 | ||||||
| cashout_time | 1969-12-31 23:59:59 | ||||||
| total_payout_value | 23.402 HBD | ||||||
| curator_payout_value | 10.237 HBD | ||||||
| pending_payout_value | 0.000 HBD | ||||||
| promoted | 0.000 HBD | ||||||
| body_length | 13,258 | ||||||
| author_reputation | 190,970,083,598 | ||||||
| root_title | "Steem development #2: Make a JavaScript app using the Steem blockchain" | ||||||
| beneficiaries |
| ||||||
| max_accepted_payout | 1,000,000.000 HBD | ||||||
| percent_hbd | 10,000 | ||||||
| post_id | 28,787,826 | ||||||
| net_rshares | 5,214,539,009,622 | ||||||
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| hansikhouse | 0 | 72,048,300,100 | 10.5% | ||
| kinakomochi | 0 | 7,283,864,989 | 15% | ||
| sndbox | 0 | 2,712,145,121,515 | 15% | ||
| zaiageist | 0 | 21,891,478,588 | 100% | ||
| yuxid | 0 | 12,882,720,154 | 15% | ||
| movieperminute | 0 | 28,135,157,639 | 100% | ||
| daijia | 0 | 6,845,389,308 | 100% | ||
| hsynterkr | 0 | 637,307,948 | 50% | ||
| edward.maesen | 0 | 6,165,981,364 | 100% | ||
| utopian-io | 0 | 2,302,687,240,917 | 1.66% | ||
| jaff8 | 0 | 42,442,715,760 | 100% | ||
| jeffbernst | 0 | 768,448,840 | 100% | ||
| xenetics | 0 | 605,282,500 | 100% | ||
| kmastermind | 0 | 0 | 100% |
good tutorial! check out my `javascript` [tutorial](https://steemit.com/javascript/@bw0rds/javascript-library-recommendation-1-two-js) too. it's a `javascript` drawing library called `two.js`. Cheers!
| author | bw0rds |
|---|---|
| permlink | re-xenetics-steem-development-2-make-a-javascript-app-using-the-steem-blockchain-20180113t003322571z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"links":["https://steemit.com/javascript/@bw0rds/javascript-library-recommendation-1-two-js"],"app":"steemit/0.1"} |
| created | 2018-01-13 00:33:21 |
| last_update | 2018-01-13 00:33:21 |
| depth | 1 |
| children | 1 |
| last_payout | 2018-01-20 00:33:21 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 200 |
| author_reputation | 21,953,337,901 |
| root_title | "Steem development #2: Make a JavaScript app using the Steem blockchain" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 29,117,978 |
| net_rshares | 0 |
Thanks man. Just had a look at your tutorial -- and I actually need to make a logo this week, I'll try using two.js! Great timing.
| author | xenetics |
|---|---|
| permlink | re-bw0rds-re-xenetics-steem-development-2-make-a-javascript-app-using-the-steem-blockchain-20180113t121250073z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"app":"steemit/0.1"} |
| created | 2018-01-13 12:12:48 |
| last_update | 2018-01-13 12:12:48 |
| depth | 2 |
| children | 0 |
| last_payout | 2018-01-20 12:12:48 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 130 |
| author_reputation | 190,970,083,598 |
| root_title | "Steem development #2: Make a JavaScript app using the Steem blockchain" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 29,215,773 |
| net_rshares | 0 |
Nice! That's a very quick follow-up to your previous tutorial. It looks clear on first read. I'm on the fence whether to follow your instructions step-by-step or do the [steemit/condenser](https://github.com/steemit/condenser) setup and go from there. So it may take me a little while to do some more research, but I'll try to get your application running one way or another, and give my feedback.
| author | edward.maesen |
|---|---|
| permlink | re-xenetics-steem-development-2-make-a-javascript-app-using-the-steem-blockchain-20180111t183953479z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"links":["https://github.com/steemit/condenser"],"app":"steemit/0.1"} |
| created | 2018-01-11 18:39:54 |
| last_update | 2018-01-11 18:39:54 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-01-18 18:39:54 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 397 |
| author_reputation | 1,485,647,258,381 |
| root_title | "Steem development #2: Make a JavaScript app using the Steem blockchain" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 28,819,895 |
| net_rshares | 0 |
I got the app to work following your tutorial :) Your instructions are clear and concise.
<hr>
I found ***one error*** in the instructions.
In "Displaying the followers" step 3 to modify `handleSubmit`, you still have your username hardcoded in the `getFollowers` call.
Instead of
<sup>steem.api.getFollowers('xenetics', 0, 'blog', 100, (err, result) => {
</sup>it should be
<sup>steem.api.getFollowers(<b><i>this.state.username</i></b>, 0, 'blog', 100, (err, result) => {
</sup>
<hr>
I found ***one slight deviation*** from your description regarding the react app setup:
I'm on Windows 10, and tried it out with my old node/npm installs (versions 6.11.4 and 3.10.10 respectively - I was hesitant to upgrade these versions since I rely on them for my local web servers)
After executing `create-react-app followers` I see references to `npm` instead of `yarn`:

Thus I can use `npm start` to run the server.| author | edward.maesen |
|---|---|
| permlink | re-xenetics-steem-development-2-make-a-javascript-app-using-the-steem-blockchain-20180111t203429654z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"image":["https://steemitimages.com/DQmPhVBCtsUYyZ7nuBz7gv3ppujznr8n5EaFXGCnCZ2xm5D/Capture-steem-tut-1.JPG"],"app":"steemit/0.1"} |
| created | 2018-01-11 20:34:30 |
| last_update | 2018-01-11 20:34:30 |
| depth | 1 |
| children | 4 |
| last_payout | 2018-01-18 20:34:30 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.036 HBD |
| curator_payout_value | 0.008 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 1,038 |
| author_reputation | 1,485,647,258,381 |
| root_title | "Steem development #2: Make a JavaScript app using the Steem blockchain" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 28,840,768 |
| net_rshares | 6,326,833,052 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| edward.maesen | 0 | 6,326,833,052 | 100% |
Perhaps it detected you didn't have yarn. Thanks for the correction, glad you got it working. Running steem locally would also be a great way to learn more about Steemjs and JS in general.
| author | xenetics |
|---|---|
| permlink | re-edwardmaesen-re-xenetics-steem-development-2-make-a-javascript-app-using-the-steem-blockchain-20180112t014731657z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"app":"steemit/0.1"} |
| created | 2018-01-12 01:47:30 |
| last_update | 2018-01-12 01:47:30 |
| depth | 2 |
| children | 3 |
| last_payout | 2018-01-19 01:47:30 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 191 |
| author_reputation | 190,970,083,598 |
| root_title | "Steem development #2: Make a JavaScript app using the Steem blockchain" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 28,890,152 |
| net_rshares | 0 |
> Perhaps it detected you didn't have yarn. Correct, I don't have yarn installed. I upvoted my original comment to move it up in the comment section so that others may see the corrections.
| author | edward.maesen |
|---|---|
| permlink | re-xenetics-re-edwardmaesen-re-xenetics-steem-development-2-make-a-javascript-app-using-the-steem-blockchain-20180112t041027049z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"app":"steemit/0.1"} |
| created | 2018-01-12 04:10:27 |
| last_update | 2018-01-12 04:10:27 |
| depth | 3 |
| children | 2 |
| last_payout | 2018-01-19 04:10:27 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 190 |
| author_reputation | 1,485,647,258,381 |
| root_title | "Steem development #2: Make a JavaScript app using the Steem blockchain" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 28,912,821 |
| net_rshares | 0 |
Thank you for the contribution. It has been approved. You can contact us on [Discord](https://discord.gg/UCvqCsx). **[[utopian-moderator]](https://utopian.io/moderators)**
| author | howo |
|---|---|
| permlink | re-xenetics-steem-development-2-make-a-javascript-app-using-the-steem-blockchain-20180111t200216593z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"community":"utopian","app":"utopian/1.0.0"} |
| created | 2018-01-11 20:02:15 |
| last_update | 2018-01-11 20:02:15 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-01-18 20:02:15 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 172 |
| author_reputation | 511,962,302,102,641 |
| root_title | "Steem development #2: Make a JavaScript app using the Steem blockchain" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 28,835,034 |
| net_rshares | 0 |
Nice tutorial! I’ll hopefully be moving into learning React next month, and I’ll definitely come back to consult this to try making my own app. Thanks for taking the time to put this together! By the way, how are you liking Utopian.io? I still haven’t really tried it out but I’d like to soon.
| author | jeffbernst |
|---|---|
| permlink | re-xenetics-steem-development-2-make-a-javascript-app-using-the-steem-blockchain-20180111t175047024z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"app":"steemit/0.1"} |
| created | 2018-01-11 17:50:45 |
| last_update | 2018-01-11 17:52:51 |
| depth | 1 |
| children | 1 |
| last_payout | 2018-01-18 17:50:45 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 294 |
| author_reputation | 13,041,257,634,850 |
| root_title | "Steem development #2: Make a JavaScript app using the Steem blockchain" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 28,810,489 |
| net_rshares | 0 |
Utopian.io seems great so far, give it a try when you can! Let me know if you get this going, and I'd like to see anything you're working on! Always happy to review code.
| author | xenetics |
|---|---|
| permlink | re-jeffbernst-re-xenetics-steem-development-2-make-a-javascript-app-using-the-steem-blockchain-20180112t014839227z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"app":"steemit/0.1"} |
| created | 2018-01-12 01:48:39 |
| last_update | 2018-01-12 01:48:51 |
| depth | 2 |
| children | 0 |
| last_payout | 2018-01-19 01:48:39 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 171 |
| author_reputation | 190,970,083,598 |
| root_title | "Steem development #2: Make a JavaScript app using the Steem blockchain" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 28,890,364 |
| net_rshares | 445,662,135 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| jeffbernst | 0 | 445,662,135 | 100% |
こんにちは~ Meetupの件ですがちょうど一人キャンセルが出ましたので ぜひ参加していただきたいと思います。よろしくお願いいたします。 当日お会い出来るのを楽しみにしております。
| author | kinakomochi |
|---|---|
| permlink | re-xenetics-steem-development-2-make-a-javascript-app-using-the-steem-blockchain-20180116t033343842z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"app":"steemit/0.1"} |
| created | 2018-01-16 03:33:45 |
| last_update | 2018-01-16 03:40:03 |
| depth | 1 |
| children | 1 |
| last_payout | 2018-01-23 03:33:45 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 90 |
| author_reputation | 212,948,912,335,183 |
| root_title | "Steem development #2: Make a JavaScript app using the Steem blockchain" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 29,848,813 |
| net_rshares | 0 |
@kinokomochi 了解です!楽しみにしています。
| author | xenetics |
|---|---|
| permlink | re-kinakomochi-re-xenetics-steem-development-2-make-a-javascript-app-using-the-steem-blockchain-20180116t112936356z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"users":["kinokomochi"],"app":"steemit/0.1"} |
| created | 2018-01-16 11:29:36 |
| last_update | 2018-01-16 11:29:36 |
| depth | 2 |
| children | 0 |
| last_payout | 2018-01-23 11:29:36 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 28 |
| author_reputation | 190,970,083,598 |
| root_title | "Steem development #2: Make a JavaScript app using the Steem blockchain" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 29,918,767 |
| net_rshares | 0 |
Ha, I‘m in the first image :p to say something useful aswell: nice turorial, thanks :)
| author | maarsia |
|---|---|
| permlink | re-xenetics-steem-development-2-make-a-javascript-app-using-the-steem-blockchain-20180111t203945368z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"app":"steemit/0.1"} |
| created | 2018-01-11 20:39:45 |
| last_update | 2018-01-11 20:39:45 |
| depth | 1 |
| children | 1 |
| last_payout | 2018-01-18 20:39:45 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 86 |
| author_reputation | 80,541,272,192 |
| root_title | "Steem development #2: Make a JavaScript app using the Steem blockchain" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 28,841,679 |
| net_rshares | 0 |
yep! And thanks!
| author | xenetics |
|---|---|
| permlink | re-maarsia-re-xenetics-steem-development-2-make-a-javascript-app-using-the-steem-blockchain-20180112t014614070z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"app":"steemit/0.1"} |
| created | 2018-01-12 01:46:12 |
| last_update | 2018-01-12 01:46:12 |
| depth | 2 |
| children | 0 |
| last_payout | 2018-01-19 01:46:12 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 16 |
| author_reputation | 190,970,083,598 |
| root_title | "Steem development #2: Make a JavaScript app using the Steem blockchain" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 28,889,930 |
| net_rshares | 0 |
Hello, your post was nominated for an upvote by a fellow within the Sndbox incubator. Thank you for sharing your app development resource @xenetics. Steem on!
| author | sndbox |
|---|---|
| permlink | re-xenetics-steem-development-2-make-a-javascript-app-using-the-steem-blockchain-20180113t182508581z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"users":["xenetics"],"app":"steemit/0.1"} |
| created | 2018-01-13 18:25:09 |
| last_update | 2018-01-13 18:25:09 |
| depth | 1 |
| children | 1 |
| last_payout | 2018-01-20 18:25:09 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 158 |
| author_reputation | 633,122,316,798,067 |
| root_title | "Steem development #2: Make a JavaScript app using the Steem blockchain" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 29,287,306 |
| net_rshares | 0 |
Wow, thanks a lot! This really motivates me. I'll continue producing the highest quality content about Steem dev.
| author | xenetics |
|---|---|
| permlink | re-sndbox-re-xenetics-steem-development-2-make-a-javascript-app-using-the-steem-blockchain-20180114t035041573z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"app":"steemit/0.1"} |
| created | 2018-01-14 03:50:39 |
| last_update | 2018-01-14 03:50:39 |
| depth | 2 |
| children | 0 |
| last_payout | 2018-01-21 03:50:39 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 113 |
| author_reputation | 190,970,083,598 |
| root_title | "Steem development #2: Make a JavaScript app using the Steem blockchain" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 29,370,949 |
| net_rshares | 0 |
### Hey @xenetics I am @utopian-io. I have just upvoted you! #### Achievements - You have less than 500 followers. Just gave you a gift to help you succeed! - This is your first accepted contribution here in Utopian. Welcome! #### Suggestions - Contribute more often to get higher and higher rewards. I wish to see you often! - Work on your followers to increase the votes/rewards. I follow what humans do and my vote is mainly based on that. Good luck! #### Get Noticed! - Did you know project owners can manually vote with their own voting power or by voting power delegated to their projects? Ask the project owner to review your contributions! #### Community-Driven Witness! I am the first and only Steem Community-Driven Witness. <a href="https://discord.gg/zTrEMqB">Participate on Discord</a>. Lets GROW TOGETHER! - <a href="https://v2.steemconnect.com/sign/account-witness-vote?witness=utopian-io&approve=1">Vote for my Witness With SteemConnect</a> - <a href="https://v2.steemconnect.com/sign/account-witness-proxy?proxy=utopian-io&approve=1">Proxy vote to Utopian Witness with SteemConnect</a> - Or vote/proxy on <a href="https://steemit.com/~witnesses">Steemit Witnesses</a> [](https://steemit.com/~witnesses) **Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x**
| author | utopian-io |
|---|---|
| permlink | re-xenetics-steem-development-2-make-a-javascript-app-using-the-steem-blockchain-20180112t125936330z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"community":"utopian","app":"utopian/1.0.0"} |
| created | 2018-01-12 12:59:36 |
| last_update | 2018-01-12 12:59:36 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-01-19 12:59:36 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 1,525 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Steem development #2: Make a JavaScript app using the Steem blockchain" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 28,998,130 |
| net_rshares | 614,500,000 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| xenetics | 0 | 614,500,000 | 100% |
 hiveblocks
hiveblocks