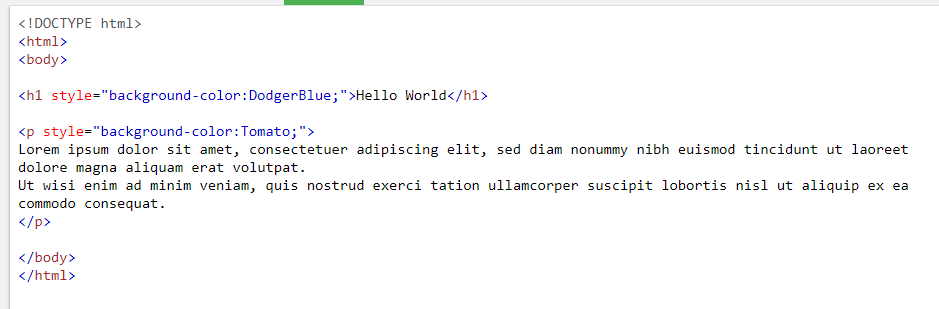
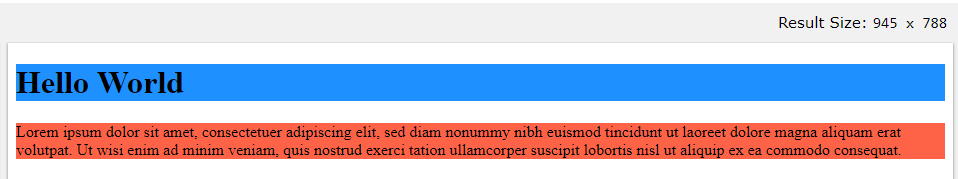
My Daily learning - How to Code Day 6 of HTML: Background and Text Colors  Good Evening everyone, This is the continuation of prep for my honorable discharge from my Military Service. I'm going back to school for computer science. For my prep @richatvns is mentoring me in Calculus and the field of computer science. I'm taking online video classes on Calculus 3, learning HTML, then CSS, followed by Javascript on W3Schools As well as learning blockchain technology through Steem at the same time. Everyday rich is requiring me as a "proof of work" to show what I learned that day to him. So we came up with the great idea why not help others, and make a quick easy to follow tutorial by posting what I learned each day. Since I'm only doing 1 short tutorial a day, it's so easy to follow along and learn (should be under 5 min). I get the added bonus of repeating the material, such that I truly understand it.  You can try your own coding here using this link: https://www.w3schools.com/html/html_colors.asp So for today's topic I studied background and text colors. This feature allows us to give our web page appearance a more lively and friendly look, instead of just having that same boring white background. HTML lets you choose from 140 different colors, so there is quite the variety. Check out how the coding works: You write: "background-color:DodgerBlue;" and the last two words are whatever color you want your background color to be.  When we open the file up in an internet browser, the product looks like this. Notice how the header background color is dodger blue while the paragraph's background color is "tomato".   If you just found this Post and want to start from the beginning here are the earlier posts in the series: <a href="https://steemit.com/partiko/@nolimit909/learning-how-to-code-html-ttpbcyua">Introduction to my journey</a> <a href="https://steemit.com/blog/@nolimit909/day-2-of-html">Day 2 of HTML</a> <a href="https://steemit.com/coding/@nolimit909/day-3-of-html-attributes">Day 3 of Attributes</a> <a href="https://steemit.com/coding/@nolimit909/my-daily-learning-how-to-code-day-3-of-html-background-and-text-colors">Day 4 of HMTL Background and Text Colors</a> <a href="https://steemit.com/coding/@nolimit909/my-daily-learning-how-to-code-day-3-of-html-background-and-text-colorss">Day 5 of HTML Fonts</a> You want to learn, Just remember the Nike Slogan:  *** Thank you to @richatvns for setting up this template for posting and base artwork  
| author | nolimit909 |
|---|---|
| permlink | my-daily-learning-how-to-code-day-6-of-html-background-and-text-colors |
| category | coding |
| json_metadata | {"tags":["coding","blog","learning","technology","programming"],"users":["richatvns"],"image":["https://cdn.steemitimages.com/DQmcuApBXvQK3PvkBvsftvXoZ1j625URnxV6NFQEtpradML/MyJourneyBanner..jpg","https://cdn.steemitimages.com/DQmQbizJyC2vw9Em89KQThPERKN1tqW6QQeB7ukPLvvqWxw/jetseparator.gif","https://cdn.steemitimages.com/DQmbzB25fcnDYwMLFxPzSQ8mZ7Xd8UX4ZwprmRxJsMAoJX7/color%20coding.PNG","https://cdn.steemitimages.com/DQmbggJP1Ah5hURhJ6sJyLfgdCsdzPqQEqjCQ3LKnc5Q895/color%20browser.PNG","https://cdn.steemitimages.com/DQmXAFiDao3n1iLa4kfd5K619GckzW8337727GraDCpKXBc/image.png","https://cdn.steemitimages.com/DQmNsmXcZZM6oo1i82Qb6Ku1wj57UMnHBkf7VegYBALjsKA/image.png","https://cdn.steemitimages.com/DQmV9o6NUzgkN1U6uXi9moD1EHbxUYUR3y1nLwEL6JnEnmC/poker_separator.gif"],"links":["https://www.w3schools.com/html/html_colors.asp","https://steemit.com/partiko/@nolimit909/learning-how-to-code-html-ttpbcyua","https://steemit.com/blog/@nolimit909/day-2-of-html","https://steemit.com/coding/@nolimit909/day-3-of-html-attributes","https://steemit.com/coding/@nolimit909/my-daily-learning-how-to-code-day-3-of-html-background-and-text-colors","https://steemit.com/coding/@nolimit909/my-daily-learning-how-to-code-day-3-of-html-background-and-text-colorss"],"app":"steemit/0.1","format":"markdown"} |
| created | 2019-03-26 04:40:30 |
| last_update | 2019-04-05 05:17:45 |
| depth | 0 |
| children | 1 |
| last_payout | 2019-04-02 04:40:30 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.880 HBD |
| curator_payout_value | 0.211 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 3,411 |
| author_reputation | 64,026,911,851,005 |
| root_title | "My Daily learning - How to Code Day 6 of HTML: Background Text and Colors" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 81,961,235 |
| net_rshares | 1,786,550,187,099 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| steemitboard | 0 | 10,636,716,671 | 1% | ||
| elviento | 0 | 499,051,902 | 0.79% | ||
| sacred-agent | 0 | 7,571,730,997 | 7% | ||
| jadabug | 0 | 2,048,820,641 | 1% | ||
| imisstheoldkanye | 0 | 2,070,382,720 | 1% | ||
| richatvns | 0 | 896,225,537,065 | 100% | ||
| ezravandi | 0 | 3,465,677,719 | 1% | ||
| beetlevc | 0 | 1,288,550,699 | 2% | ||
| rhampagoe | 0 | 2,270,350,095 | 2.5% | ||
| jester87 | 0 | 280,983,218 | 100% | ||
| curiouscred | 0 | 497,742,269 | 100% | ||
| firepoint | 0 | 497,706,977 | 100% | ||
| yendart | 0 | 497,681,510 | 100% | ||
| mercedesmetric | 0 | 497,673,151 | 100% | ||
| molarwherever | 0 | 497,591,290 | 100% | ||
| ocelotmultiply | 0 | 497,562,016 | 100% | ||
| appearford | 0 | 497,990,120 | 100% | ||
| asavin88 | 0 | 497,739,853 | 100% | ||
| daniltoloknov | 0 | 498,031,805 | 100% | ||
| mrpetyx | 0 | 498,164,167 | 100% | ||
| msalla | 0 | 497,806,254 | 100% | ||
| olegka111 | 0 | 497,840,818 | 100% | ||
| teqila777 | 0 | 497,869,373 | 100% | ||
| xolod.moroz | 0 | 497,689,563 | 100% | ||
| dorrotiz | 0 | 497,744,246 | 100% | ||
| paylovarhouve | 0 | 497,806,676 | 100% | ||
| postporreof | 0 | 497,682,604 | 100% | ||
| ookuncanledown | 0 | 497,782,871 | 100% | ||
| networkriot | 0 | 498,032,622 | 100% | ||
| soupstingy | 0 | 497,926,522 | 100% | ||
| pricklymopping | 0 | 497,820,902 | 100% | ||
| abjecterase | 0 | 497,730,081 | 100% | ||
| sutecheasles | 0 | 497,559,768 | 100% | ||
| crocodileevident | 0 | 497,735,527 | 100% | ||
| swinhoecolobus | 0 | 497,832,529 | 100% | ||
| medullapages | 0 | 498,134,622 | 100% | ||
| ownaperture | 0 | 497,842,153 | 100% | ||
| forgettransom | 0 | 497,830,757 | 100% | ||
| normachazard | 0 | 498,119,630 | 100% | ||
| limitingexmoor | 0 | 497,765,050 | 100% | ||
| joinersathing | 0 | 497,822,986 | 100% | ||
| attractivecord | 0 | 497,814,996 | 100% | ||
| baggygruesome | 0 | 497,973,703 | 100% | ||
| terragreat | 0 | 497,617,173 | 100% | ||
| runninggeology | 0 | 497,584,969 | 100% | ||
| liquidisenavel | 0 | 497,738,677 | 100% | ||
| beatlewordy | 0 | 497,677,062 | 100% | ||
| nokeununtrium | 0 | 497,692,983 | 100% | ||
| corrosionacne | 0 | 497,719,243 | 100% | ||
| beginfloating | 0 | 497,719,345 | 100% | ||
| breadscurvy | 0 | 497,862,114 | 100% | ||
| frunchymidwife | 0 | 497,771,140 | 100% | ||
| morelcordial | 0 | 497,642,805 | 100% | ||
| doughytape | 0 | 497,826,324 | 100% | ||
| humeoutspoken | 0 | 497,757,388 | 100% | ||
| crunjordanian | 0 | 497,702,088 | 100% | ||
| goatfermented | 0 | 497,851,550 | 100% | ||
| chungcable | 0 | 497,613,727 | 100% | ||
| postitreject | 0 | 497,803,187 | 100% | ||
| internetherpes | 0 | 497,616,763 | 100% | ||
| celestialbull | 0 | 497,867,693 | 100% | ||
| colitiscry | 0 | 497,763,688 | 100% | ||
| woundsattracted | 0 | 497,653,812 | 100% | ||
| footedurgonian | 0 | 497,617,366 | 100% | ||
| gangwaykangaroo | 0 | 497,697,518 | 100% | ||
| currishpiquillo | 0 | 497,820,638 | 100% | ||
| dayerlogistic | 0 | 497,652,303 | 100% | ||
| apimasses | 0 | 497,757,447 | 100% | ||
| hodgkinamusing | 0 | 497,675,304 | 100% | ||
| radicalpacific | 0 | 497,724,675 | 100% | ||
| amafcolmedoor | 0 | 497,591,113 | 100% | ||
| biotuamascyha | 0 | 497,704,719 | 100% | ||
| cali914 | 0 | 7,292,559,748 | 100% | ||
| hamsa.quality | 0 | 832,424,155 | 1% | ||
| nolimit909 | 0 | 798,043,064,137 | 100% | ||
| cowboys1071 | 0 | 23,162,567,107 | 100% |
Congratulations @nolimit909! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) : <table><tr><td>https://steemitimages.com/60x70/http://steemitboard.com/@nolimit909/posts.png?201903260633</td><td>You published more than 30 posts. Your next target is to reach 40 posts.</td></tr> </table> <sub>_You can view [your badges on your Steem Board](https://steemitboard.com/@nolimit909) and compare to others on the [Steem Ranking](http://steemitboard.com/ranking/index.php?name=nolimit909)_</sub> <sub>_If you no longer want to receive notifications, reply to this comment with the word_ `STOP`</sub> To support your work, I also upvoted your post! **Do not miss the last post from @steemitboard:** <table><tr><td><a href="https://steemit.com/steem/@steemitboard/3-years-on-steem-happy-birthday-the-distribution-of-commemorative-badges-has-begun"><img src="https://steemitimages.com/64x128/http://u.cubeupload.com/arcange/BG6u6k.png"></a></td><td><a href="https://steemit.com/steem/@steemitboard/3-years-on-steem-happy-birthday-the-distribution-of-commemorative-badges-has-begun">3 years on Steem - The distribution of commemorative badges has begun!</a></td></tr><tr><td><a href="https://steemit.com/steem/@steemitboard/happy-birthday-the-steem-blockchain-is-running-for-3-years"><img src="https://steemitimages.com/64x128/http://u.cubeupload.com/arcange/BG6u6k.png"></a></td><td><a href="https://steemit.com/steem/@steemitboard/happy-birthday-the-steem-blockchain-is-running-for-3-years">Happy Birthday! The Steem blockchain is running for 3 years.</a></td></tr></table> ###### [Vote for @Steemitboard as a witness](https://v2.steemconnect.com/sign/account-witness-vote?witness=steemitboard&approve=1) to get one more award and increased upvotes!
| author | steemitboard |
|---|---|
| permlink | steemitboard-notify-nolimit909-20190326t071750000z |
| category | coding |
| json_metadata | {"image":["https://steemitboard.com/img/notify.png"]} |
| created | 2019-03-26 07:17:48 |
| last_update | 2019-03-26 07:17:48 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-04-02 07:17:48 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 1,807 |
| author_reputation | 38,975,615,169,260 |
| root_title | "My Daily learning - How to Code Day 6 of HTML: Background Text and Colors" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 81,969,011 |
| net_rshares | 0 |
 hiveblocks
hiveblocks