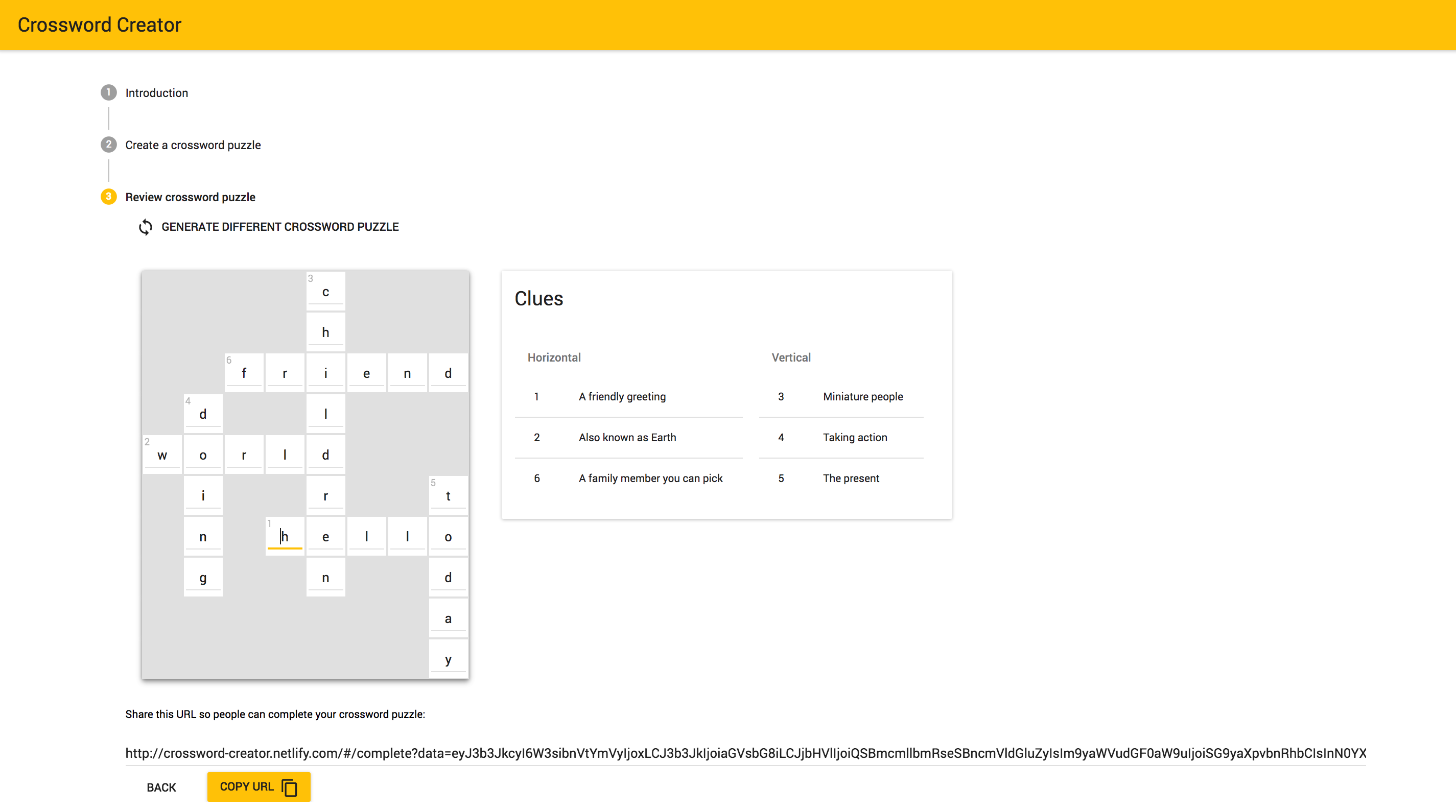
In [my last post](https://steemit.com/programming/@hendrikcrause/i-love-working-with-react-so-why-am-i-switching-to-angular-part-3) I mentioned that I will be working on a sort of web resume app built in [Angular](https://angular.io). But before I can actually do any coding, I have to decide what the gosh darn thing is gonna look like. So I thought I'd share some of the principles I try to use - emphasis on try - when working out the design of a new project. <center>  Image courtesy of [Pixabay](https://pixabay.com)</center> ### First a caveat I am not a designer by any definition of the term. Nor do plan to ever become one. I believe that I am able to put together interfaces that at least look descent, not great, won't win any awards, but good enough to at least make you think "This app could have been made by a professional". And to be honest that's good enough for me at this stage. To illustrate I'll add screenshots of two of my previous apps: <center>  A crossword generating app: [Crossword Creator](http://crossword-creator.netlify.com/) </center> <center>  A drawing app: [github page](https://github.com/HendrikCrause/creator-draw), sorry it's not hosted. </center> Now that that's out of the way, let's begin shall we. ### 1. Plan ahead... ...or at least try to think ahead. You have to try to imagine how a user is going to use your app and what information is going to be displayed. Split it up into different sections or pages to make it a little easier to digest. Once you at least have some idea what it should do, deciding what it should look like becomes a little bit easier. And even if you have a vague image in your head, it's still a good idea to plan at some level beforehand - because tomorrow you're going to forget that grandiose picture. ### 2. Keep it consistent Nothing screams amateur like a site with different fonts and colors on every single page. Or worse still... on the same page! Decide on a style and stick to it - unless you have a really, really good reason not to - if this happens to be the case for you, you're probably not going to learn much of anything from this post. ### 3. Not too much, not too little Another instant [ipecac](https://en.wikipedia.org/wiki/Syrup_of_ipecac) like trigger for an app is when there are just so many things going on... Of course it may not always be obvious that your app has become a candidate to star on [Hoarders](http://www.imdb.com/title/tt1497563/) <center>  [Image source](https://blog.optimizely.com/2014/06/18/how-my-startup-achieved-huge-business-growth-by-ab-testing/) </center> On the other hand, if your users are just going to stare at a giant white block most of the time, they're not going to stay users for very long. Looking at an almost blank page is boring. Too be honest, I think I tend to make my projects a little too sparse too. The best way I can think of to try get a gauge of how balanced your content is, ask a friend to give you their first impressions and adjust as needed. Which brings me to my final point for this post... ### 4. Take all the help you can get This can take many forms: * Asking for someone's opinion on your initial draft - if that person is a designer even better. * Reading up on good practices - as a side note, while researching for this article I came across a pretty well thought out slideshare you can find [here](https://www.slideshare.net/merlinrebrovic/fundamentals-of-user-interface-design-55970437) that you can use as a starting point. * Use a design library or framework - except [Bootstrap](http://getbootstrap.com/) because every developer and their grandma uses it and frankly it's getting annoying. A good library will very likely have people that do design for a living working on it. The most popular route to go these days is [Material Design](https://material.io/guidelines/) - although that will probably become the next Bootstrap. I think that about covers the extent of what I think I know about design. If you happen to be an actual designer that made it this far, hats off to you firstly and secondly I'd love to hear what you thought/know I got wrong. Leave a comment below.
| author | hendrikcrause |
|---|---|
| permlink | fundamentals-of-ui-design-as-told-by-a-non-designer |
| category | design |
| json_metadata | {"tags":["design","programming","knowledge","technology","tutorial"],"image":["https://steemitimages.com/DQmUVHcWiAM4QTHYUmC6fNKm2Pf9M6k1MJYP2QVqEJ4keti/web-design-2038872_640.jpg","https://steemitimages.com/DQmSEBTDw43QtxyM79rMko6U9iMkFTefMTgGbgi3BHKcMLn/Screen%20Shot%202017-09-07%20at%207.07.59%20PM.png","https://raw.githubusercontent.com/HendrikCrause/creator-draw/master/wp/gallery/screenshot.png","https://blog.optimizely.com/wp-content/uploads/2014/06/busy-landing-page-1024x554.png"],"links":["https://steemit.com/programming/@hendrikcrause/i-love-working-with-react-so-why-am-i-switching-to-angular-part-3","https://angular.io","https://pixabay.com","http://crossword-creator.netlify.com/","https://github.com/HendrikCrause/creator-draw","https://en.wikipedia.org/wiki/Syrup_of_ipecac","http://www.imdb.com/title/tt1497563/","https://blog.optimizely.com/2014/06/18/how-my-startup-achieved-huge-business-growth-by-ab-testing/","https://www.slideshare.net/merlinrebrovic/fundamentals-of-user-interface-design-55970437","http://getbootstrap.com/","https://material.io/guidelines/"],"app":"steemit/0.1","format":"markdown"} |
| created | 2017-09-07 19:27:30 |
| last_update | 2017-09-08 10:02:15 |
| depth | 0 |
| children | 9 |
| last_payout | 2017-09-14 19:27:30 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 69.472 HBD |
| curator_payout_value | 17.666 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 4,668 |
| author_reputation | 1,510,925,846,074 |
| root_title | "Fundamentals of UI design... as told by a non-designer" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 14,182,654 |
| net_rshares | 28,140,987,048,344 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| pharesim | 0 | 206,422,542,781 | 1% | ||
| kushed | 0 | 88,859,398,652 | 3.5% | ||
| ihashfury | 0 | 7,048,451,400 | 7.8% | ||
| xeroc | 0 | 439,002,343,340 | 30% | ||
| steem-id | 0 | 197,399,998,258 | 30% | ||
| pheonike | 0 | 26,164,695,392 | 6% | ||
| drifter1 | 0 | 2,990,118,526 | 100% | ||
| blakemiles84 | 0 | 174,139,947,738 | 30% | ||
| samether | 0 | 4,662,330,879 | 30% | ||
| michaelx | 0 | 41,596,968,997 | 30% | ||
| anwenbaumeister | 0 | 1,096,740,267,779 | 35% | ||
| bacchist | 0 | 1,206,495,289 | 1% | ||
| roelandp | 0 | 76,521,798,883 | 1% | ||
| phenom | 0 | 28,580,576,005 | 30% | ||
| bitcoiner | 0 | 115,954,637,392 | 30% | ||
| ben.zimmerman | 0 | 30,533,204,800 | 50% | ||
| dirty.hera | 0 | 2,912,130,079 | 100% | ||
| toxichan | 0 | 26,850,446,762 | 100% | ||
| brendio | 0 | 131,217,069,995 | 24% | ||
| randyclemens | 0 | 42,742,662,588 | 100% | ||
| solar | 0 | 29,081,656,298 | 20% | ||
| mrlogic | 0 | 24,006,252,992 | 100% | ||
| sethlinson | 0 | 39,620,771,388 | 30% | ||
| dan-bn | 0 | 138,925,808,465 | 30% | ||
| swisswatcher | 0 | 219,786,922,401 | 100% | ||
| bestoftherest | 0 | 122,553,317 | 1% | ||
| steemedia | 0 | 9,973,671,207 | 100% | ||
| curie | 0 | 2,137,945,294,240 | 35% | ||
| cebymaster | 0 | 21,217,477,812 | 100% | ||
| ninkhisibir | 0 | 12,026,526,185 | 100% | ||
| allgoodthings | 0 | 23,485,640,378 | 100% | ||
| hendrikdegrote | 0 | 21,885,198,968,485 | 35% | ||
| decebal2dac | 0 | 33,842,875,349 | 100% | ||
| oleg326756 | 0 | 6,332,287,776 | 20% | ||
| cotidiana | 0 | 11,221,296,154 | 100% | ||
| ourlifestory | 0 | 34,289,654,585 | 60% | ||
| sellergenius | 0 | 10,069,302,881 | 100% | ||
| beeskee | 0 | 22,425,902,373 | 100% | ||
| cheah | 0 | 46,972,986,830 | 100% | ||
| marcosespes1 | 0 | 8,093,904,705 | 100% | ||
| krizia | 0 | 21,395,654,458 | 100% | ||
| blackwidow7 | 0 | 21,100,072,433 | 100% | ||
| tabea | 0 | 95,298,671,697 | 100% | ||
| mckenziegary | 0 | 29,008,272,543 | 100% | ||
| jamhuery | 0 | 12,012,044,143 | 50% | ||
| ilvacca | 0 | 4,859,855,437 | 50% | ||
| aarkay | 0 | 112,074,894 | 100% | ||
| bp423 | 0 | 15,722,454,680 | 100% | ||
| deimus | 0 | 7,128,699,819 | 100% | ||
| bitrocker2020 | 0 | 20,244,112,464 | 50% | ||
| alainite | 0 | 11,015,353,797 | 50% | ||
| hqmafa420 | 0 | 14,866,894,263 | 100% | ||
| deveerei | 0 | 2,375,976,399 | 10% | ||
| suitablybored | 0 | 197,183,127 | 100% | ||
| abishai | 0 | 62,613,838,359 | 100% | ||
| diggerdugg | 0 | 7,051,233,854 | 100% | ||
| locikll | 0 | 10,016,475,888 | 60% | ||
| maxer27 | 0 | 6,690,131,679 | 100% | ||
| n1kofi | 0 | 23,310,813,863 | 100% | ||
| ch00fy | 0 | 30,067,257,284 | 100% | ||
| crimsonclad | 0 | 21,284,424,543 | 10% | ||
| pilcrow | 0 | 24,321,456,583 | 50.51% | ||
| nataliejohnson | 0 | 644,596,627 | 5% | ||
| geekgirl | 0 | 5,580,000,921 | 100% | ||
| palmtreetrading | 0 | 16,507,788,311 | 50% | ||
| arturomdg | 0 | 156,016,481,552 | 20% | ||
| ananiani | 0 | 17,759,276,043 | 100% | ||
| jfuenmayor96 | 0 | 4,789,790,994 | 100% | ||
| thedoctor123 | 0 | 1,769,905,192 | 100% | ||
| ovij | 0 | 4,536,163,860 | 100% | ||
| coupeborgward | 0 | 3,147,082,628 | 100% | ||
| justdentist | 0 | 4,432,630,259 | 50% | ||
| jahnubis | 0 | 10,737,369,724 | 50% | ||
| luze | 0 | 616,773,268 | 100% | ||
| ddangerwu | 0 | 10,563,346,038 | 100% | ||
| ryal | 0 | 612,869,375 | 100% | ||
| funnyquotes | 0 | 2,117,260,478 | 100% | ||
| ahmedkamel2000 | 0 | 81,244,222 | 100% | ||
| hex-6 | 0 | 649,998,764 | 100% | ||
| gotgame | 0 | 156,684,083 | 100% | ||
| phil-coding | 0 | 1,154,816,148 | 100% | ||
| bliitzkriegx | 0 | 1,119,990,810 | 100% | ||
| i54604 | 0 | 1,114,187,484 | 100% |
From a software dev who went to school for graphic design, this is pretty spot on. I'd tack onto that plan ahead, that making paper prototypes, even lo-fi ones, help that step quite a bit. You get a better understanding and even at that point, you could have people test it out by asking them what they would do to try to do X Y or Z on your app or site even though it's on paper. It's helped me a lot with past projects. This is if you have the time to do this anyway *
| author | dsantrat |
|---|---|
| permlink | re-hendrikcrause-fundamentals-of-ui-design-as-told-by-a-non-designer-20170914t134251155z |
| category | design |
| json_metadata | {"tags":["design"],"app":"steemit/0.1"} |
| created | 2017-09-14 13:42:51 |
| last_update | 2017-09-14 13:42:51 |
| depth | 1 |
| children | 1 |
| last_payout | 2017-09-21 13:42:51 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.059 HBD |
| curator_payout_value | 0.010 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 471 |
| author_reputation | 10,631,942,971 |
| root_title | "Fundamentals of UI design... as told by a non-designer" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 14,864,674 |
| net_rshares | 24,817,988,507 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| matthewdavid | 0 | 17,515,875,836 | 100% | ||
| hendrikcrause | 0 | 7,302,112,671 | 100% |
It's seems as though the low-tech solutions always give the best results. Thanks for the pro-tip.
| author | hendrikcrause |
|---|---|
| permlink | re-dsantrat-re-hendrikcrause-fundamentals-of-ui-design-as-told-by-a-non-designer-20170914t135852535z |
| category | design |
| json_metadata | {"tags":["design"],"app":"steemit/0.1"} |
| created | 2017-09-14 13:58:51 |
| last_update | 2017-09-14 13:58:51 |
| depth | 2 |
| children | 0 |
| last_payout | 2017-09-21 13:58:51 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 97 |
| author_reputation | 1,510,925,846,074 |
| root_title | "Fundamentals of UI design... as told by a non-designer" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 14,866,092 |
| net_rshares | 0 |
This is really good post and I love the photography in the start of the post
| author | phil-coding |
|---|---|
| permlink | re-hendrikcrause-fundamentals-of-ui-design-as-told-by-a-non-designer-20170908t065140967z |
| category | design |
| json_metadata | {"tags":["design"],"app":"steemit/0.1"} |
| created | 2017-09-08 06:53:18 |
| last_update | 2017-09-08 06:53:18 |
| depth | 1 |
| children | 1 |
| last_payout | 2017-09-15 06:53:18 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 76 |
| author_reputation | 4,773,758,818 |
| root_title | "Fundamentals of UI design... as told by a non-designer" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 14,224,493 |
| net_rshares | 6,555,305,693 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| hendrikcrause | 0 | 6,555,305,693 | 100% |
Thank you
| author | hendrikcrause |
|---|---|
| permlink | re-phil-coding-re-hendrikcrause-fundamentals-of-ui-design-as-told-by-a-non-designer-20170908t085754279z |
| category | design |
| json_metadata | {"tags":["design"],"app":"steemit/0.1"} |
| created | 2017-09-08 08:57:54 |
| last_update | 2017-09-08 08:57:54 |
| depth | 2 |
| children | 0 |
| last_payout | 2017-09-15 08:57:54 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 9 |
| author_reputation | 1,510,925,846,074 |
| root_title | "Fundamentals of UI design... as told by a non-designer" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 14,232,663 |
| net_rshares | 0 |
Heh, say what you want about Ling's Cars but their design is very intentional and it seems to be working quite well :) http://www.independent.co.uk/life-style/gadgets-and-tech/ling-s-cars-has-one-of-the-best-websites-on-the-internet-a7492386.html
| author | pilcrow | ||||||
|---|---|---|---|---|---|---|---|
| permlink | re-hendrikcrause-201797t214525189z | ||||||
| category | design | ||||||
| json_metadata | {"tags":"design","app":"esteem/1.4.6","format":"markdown+html","community":"esteem"} | ||||||
| created | 2017-09-07 19:45:27 | ||||||
| last_update | 2017-09-07 19:45:27 | ||||||
| depth | 1 | ||||||
| children | 1 | ||||||
| last_payout | 2017-09-14 19:45:27 | ||||||
| cashout_time | 1969-12-31 23:59:59 | ||||||
| total_payout_value | 0.000 HBD | ||||||
| curator_payout_value | 0.000 HBD | ||||||
| pending_payout_value | 0.000 HBD | ||||||
| promoted | 0.000 HBD | ||||||
| body_length | 247 | ||||||
| author_reputation | 2,531,070,549,481 | ||||||
| root_title | "Fundamentals of UI design... as told by a non-designer" | ||||||
| beneficiaries |
| ||||||
| max_accepted_payout | 1,000,000.000 HBD | ||||||
| percent_hbd | 10,000 | ||||||
| post_id | 14,183,930 | ||||||
| net_rshares | 0 |
There's this thing that is always mentioned whenever you read about design guidelines. That is that every rule can be broken, if you have a good reason to do so. I think that might be why modern art is a thing by the way. In the case of Ling's Cars I think the intention was to be so bad that everyone that ever wants an example of what not to do when designing a website can just use it as a reference. For that it works very well.
| author | hendrikcrause |
|---|---|
| permlink | re-pilcrow-re-hendrikcrause-201797t214525189z-20170908t093511240z |
| category | design |
| json_metadata | {"tags":["design"],"app":"steemit/0.1"} |
| created | 2017-09-08 09:35:15 |
| last_update | 2017-09-08 09:35:15 |
| depth | 2 |
| children | 0 |
| last_payout | 2017-09-15 09:35:15 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.052 HBD |
| curator_payout_value | 0.016 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 433 |
| author_reputation | 1,510,925,846,074 |
| root_title | "Fundamentals of UI design... as told by a non-designer" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 14,235,217 |
| net_rshares | 23,572,104,574 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| pilcrow | 0 | 23,572,104,574 | 50.51% |
Material design is the framework developed by Google, right? What's the difference between between that and bootstrap?
| author | protoken |
|---|---|
| permlink | re-hendrikcrause-fundamentals-of-ui-design-as-told-by-a-non-designer-20170907t211337242z |
| category | design |
| json_metadata | {"tags":["design"],"app":"steemit/0.1"} |
| created | 2017-09-07 21:13:36 |
| last_update | 2017-09-07 21:13:36 |
| depth | 1 |
| children | 2 |
| last_payout | 2017-09-14 21:13:36 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 118 |
| author_reputation | 437,826,777,290 |
| root_title | "Fundamentals of UI design... as told by a non-designer" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 14,190,221 |
| net_rshares | 5,890,503,089 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| protoken | 0 | 5,890,503,089 | 100% |
Yes, Material Design was developed and is used by Google. Material Design isn't really a framework as much as it is a set of very strict design guidelines which in turn is used by independent developers to create libraries for you to use in your own projects. You can look at [Material UI](http://www.material-ui.com) which was developed by [Call-em-all](https://www.call-em-all.com/) to be a Material Design library for React. Then there's [Angular Material](https://material.angular.io/) which was developed by Google's Angular team. There's also many other pure css implementations you can use - see [Material Design Lite](https://getmdl.io/) and [Materialize](http://materializecss.com/). If you're brave you can even develop your own library that use the Material Design guidelines. Bootstrap was developed by Twitter many years ago and is a full blown UI framework. Many people have made their own customised versions of Bootstrap as well. There's even a few Bootstrap based libraries that use Material Design - see [Material Design for Bootstrap 4](https://mdbootstrap.com/). I should have probably been a bit clearer when I suggested you don't use Bootstrap. I should have probably said don't use Bootstrap as-is. Either use a customised version or customise it yourself so that at least your app doesn't look like all the other apps out there - and essentially gets lost in the masses. If you do that then Bootstrap can still be a very good choice.
| author | hendrikcrause |
|---|---|
| permlink | re-protoken-re-hendrikcrause-fundamentals-of-ui-design-as-told-by-a-non-designer-20170908t092657647z |
| category | design |
| json_metadata | {"tags":["design"],"links":["http://www.material-ui.com","https://www.call-em-all.com/","https://material.angular.io/","https://getmdl.io/","http://materializecss.com/","https://mdbootstrap.com/"],"app":"steemit/0.1"} |
| created | 2017-09-08 09:27:00 |
| last_update | 2017-09-08 09:27:00 |
| depth | 2 |
| children | 1 |
| last_payout | 2017-09-15 09:27:00 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 1,459 |
| author_reputation | 1,510,925,846,074 |
| root_title | "Fundamentals of UI design... as told by a non-designer" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 14,234,631 |
| net_rshares | 1,137,399,724 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| i54604 | 0 | 1,137,399,724 | 100% |
Thanks for the info.
| author | protoken |
|---|---|
| permlink | re-hendrikcrause-re-protoken-re-hendrikcrause-fundamentals-of-ui-design-as-told-by-a-non-designer-20170908t162805863z |
| category | design |
| json_metadata | {"tags":["design"],"app":"steemit/0.1"} |
| created | 2017-09-08 16:28:09 |
| last_update | 2017-09-08 16:28:09 |
| depth | 3 |
| children | 0 |
| last_payout | 2017-09-15 16:28:09 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 20 |
| author_reputation | 437,826,777,290 |
| root_title | "Fundamentals of UI design... as told by a non-designer" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 14,271,578 |
| net_rshares | 6,679,773,523 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| hendrikcrause | 0 | 6,679,773,523 | 100% |
 hiveblocks
hiveblocks